Pod koniec ubiegłego roku usługa Interop 2023 zakończyła się. Te działania z poziomu przeglądarki dostawców i innych partnerów chcą zapewnić lepszą współpracę przy mniejszej różnice między przeglądarkami i uniemożliwiać działanie. Ostateczne wyniki znajdziesz w tym poście. a także niektóre z ulubionych funkcji zespołu Chrome.
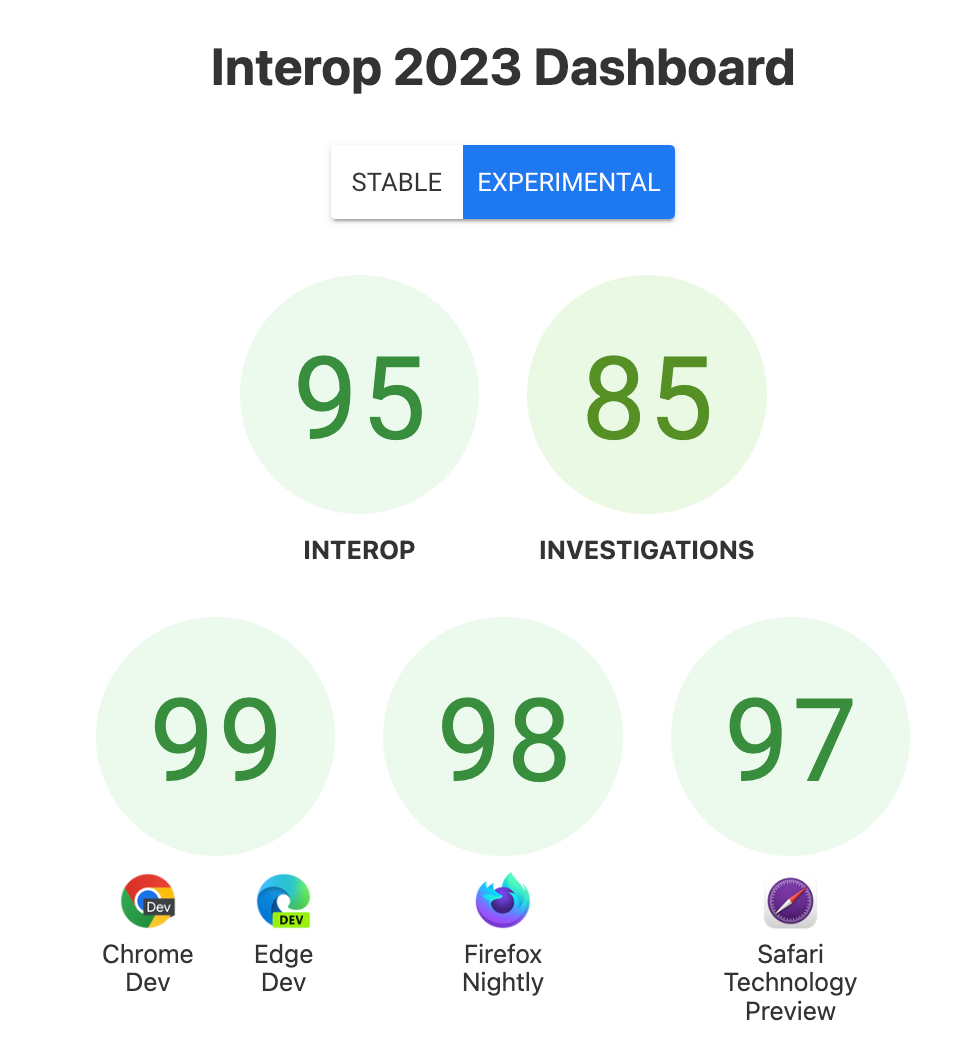
Wyniki końcowe

Cieszymy się, że jest tak dużo zieleni, porównując te wyniki z wynikami z początku 2023 roku. Udało nam się wiele osiągnąć, przeglądarka odnotowała ogromny wzrost wyniku.
Co nas ciekawi?
Pełną listę obszarów, na których warto się skupić na 2023 rok, znajdziesz w panelu Interop 2023. Niektóre obszary, na których należy się skupić, takie jak :has(),
zapytań kontenera i atrybutu inert objęło całą funkcję. Inne,
na przykład podczas pracy nad Flexbox
dotyczyła kilku niewielkich błędów
istniejącej funkcji różnych przeglądarek.
:has()
"Nareszcie selektor nadrzędny dla CSS! Zaczęliśmy prosić o to prawie od samego początku, a wreszcie wprowadzenie go we wszystkich przeglądarkach jest fantastyczne – programiści muszą uruchamiać mniej JavaScriptu, aby emulować ten selektor” – Thomas Steiner, Developer Relations Engineer w Chrome.
Pseudoklasa funkcjonalna wzbudza ogromne zainteresowanie
:has(), ponieważ w związku z tym na platformie pojawiła się kluczowa prośba deweloperów. it
daje selektor nadrzędny – możesz wybrać element na podstawie elementów, które są
w środku. Może jednak mieć wiele innych zastosowań. Jak wyjaśniliśmy w sekcji Opakowanie CSS, możesz wybrać
niż element nadrzędny, a nawet zaznaczać bok.
:has(): DockUna Kravets, inżynier ds. relacji z deweloperami w zespole Chrome wyjaśnia:
„Selektor :has() to jedna z najbardziej elastycznych i wydajnych, nowych dostępnych funkcji CSS. Dzięki niemu możesz określić styl dowolnego elementu nadrzędnego na podstawie obecności, stanu, a nawet liczby elementów podrzędnych. Co więcej, można je połączyć z innymi kombinacjami, aby określić styl elementów podobnych do siebie i zyskać nowy poziom kontroli nad interfejsem użytkownika. To bardzo elastyczna funkcja. Widziałem już wiele fajnych demonstracji, które dzięki możliwościom funkcji :has() nie wymagają dodatkowego skryptu”.
Gdy Philip Jägenstedt, inżynier oprogramowania Chrome przypomniał mi, że :has() to
Główna funkcja, z którą deweloperzy mieli problemy z powodu braku wsparcia
w ramach ankiety State of CSS in 2023 (Stan usług porównywania cen).
Dlatego nie tylko my cieszymy się z udostępnienia tej funkcji.
Możesz posłuchać Uny wraz z Adamem Argyle'em opowiadaj o has() w podcaście CSS, a potem dowiedz się więcej na temat:
:has() pochodzące z tych postów z całej społeczności internetowej.
- Poznaj selektor arkusza CSS
:has()z przykładami - Blokuję przewijanie w aplikacji
:has() - Przypadek użycia CSS
:has()
Zapytania dotyczące kontenera
2023 rok był świetnym rokiem dla rzeczy, które kiedyś wydawały się niemożliwe. W
Oprócz :has() platforma internetowa wreszcie uzyskała obsługę w wielu przeglądarkach
zapytań w kontenerach. Pytałaś o zapytania dotyczące kontenerów (lub elementów) od
2011 r., zaledwie rok po wprowadzeniu koncepcji elastycznego projektowania stron. Teraz,
jest dostępny i dostępne w najważniejszych przeglądarkach.
Una i Adam omówili zapytania dotyczące kontenerów w podcaście CSS, i Una przedstawili ich w odcinku Projektowanie w przeglądarce. Społeczność podzieliła się też wieloma wskazówkami pomysły.
Podsiatka
Subgrid to mój ulubiony interfejs Interop 2023. Pozwala zdefiniować siatkę a następnie używać rozmiarów ścieżek zdefiniowanych dla tego elementu nadrzędnego zagnieżdżonych wewnątrz niej. Dzięki możliwości internetowej przeglądarki Microsoft Edge dla inżynierów platformy, w 2023 r. opcja subgrid została udostępniona we wszystkich głównych silnikach przeglądarek, aby poprawić wynik Chrome z tej ekscytującej funkcji.
Adriana Jara, inżynier ds. relacji z deweloperami Chrome, opowiedziała mi, w jaki sposób o stworzenie komfortowego interfejsu użytkownika
„Dość mi się nie podoba w grafice, układach, utrzymaniu spójnego wyglądu i dostosowywaniu się do ekranów. Jednak dzięki siatce i podsiatce można stworzyć projekt, który działa na różnych ekranach i automatycznie dostosowuje się do treści. To moja ulubiona witryna, bo spełnia podstawową potrzebę stworzenia witryny, która zapewni użytkownikom dobre wrażenia, a nie wymaga sporej wiedzy”.
Udało mi się przygotować kilka przypadków użycia podsiatki w artykule poświęconym 12 dniom sieci i podobnie jak w przypadku innych funkcji. w tym poście możesz odsłuchać odcinek podcastu CSS na jego temat. Jest też mnóstwo zasobów z internetu.
- Podsiatka CSS
- Wideo: łatwe i spójniejsze układy z podsiatką
- Nakładanie treści za pomocą siatki CSS i podsiatki
przestrzenie kolorów i funkcje,
Nic dziwnego, że programista CSS Chrome, Adam Argyle, powiedział mi, że przestrzenie i funkcje kolorów był jego ulubioną funkcją,
Koniec z niezręcznymi funkcjami matematycznymi o zmiennej wartości kanału HSL. Oto krótkie podsumowanie wersji kolorystycznej. Nowe przestrzenie i funkcje kolorów nie tylko rozwiązują problemy z przepływem pracy, ale zapewniają też dostęp do bardziej zaawansowanych, niezawodnych i żywych kolorów oraz gradientów. Odblokuje pewne umiejętności, a jednocześnie ułatwia Ci życie. Dodaj do niego przyprawę interoperacyjną, która zachwyca barwnym daniem”.
Adam tworzy niesamowite treści, które pomogą Ci zrozumieć takie jak Przewodnik po kolorach CSS w wysokiej rozdzielczości i gradient.style, a także funkcje kolorów w podcaście CSS.
Cieszymy się, że te funkcje są dostępne we wszystkich głównych przeglądarkach. Więcej informacji znajdziesz w tych świetnych artykułach.
Czekamy na współpracę w 2024 r.
Gdy funkcje współdziałają, stają się częścią Punkt odniesienia – już dostępny. To fascynujące, jak wiele nowych funkcje, które trafiły do tej grupy w 2023 r., m.in. ze względu na wszystkich użytkowników zaangażowanych w narzędzia Interop 2023. Wkrótce ogłosimy to na 2024 rok. Nie możemy się doczekać, jeszcze lepsza może być platforma internetowa w tym roku.

