3D-Modelle für Ihre Webseite so einfach wie HTML.
3D-Modelle sind relevanter denn je. Händler bringen Einkäufe in ihre Geschäfte
den Erfahrungen der Kundschaft Haushalte. Museen stellen 3D-Modelle ihrer Artefakte her
für alle im Web verfügbar. Leider kann es schwierig sein,
so zu einer Website hinzufügen, dass eine hervorragende User Experience bietet,
Kenntnisse über 3D-Technologien oder das Hosten von 3D-Inhalten bei Drittanbietern
Website. Die Webkomponente <model-viewer>, zu Beginn eingeführt
2019 wurde das Ziel, 3D-Modelle so einfach wie
einige Zeilen HTML-Code schreiben. Seitdem arbeitet das Team daran,
Feedback und Anfragen aus der Community. Der Höhepunkt dieser Arbeit war
<model-viewer> Version 1.0, veröffentlicht Anfang des Jahres. Wir kündigen jetzt
die Veröffentlichung von <model-viewer> 1.1. Sie können den Release
Hinweise in GitHub.
Was gibt es Neues seit letztem Jahr?
Version 1.1 unterstützt Augmented Reality (AR) im Web, Verbesserungen bei Geschwindigkeit und Grafikqualität und andere häufig angefragte Funktionen.
Augmented Reality
Es ist toll, ein 3D-Modell auf einer leeren Leinwand zu betrachten. noch besser ist. Für ein vollständig browserinternes 3D- und AR-Chrome-Format Android unterstützt erweiterte mit WebXR .
<ph type="x-smartling-placeholder"><model-viewer>.
Wenn sie fertig ist, können Sie sie verwenden, indem Sie ein ar-Attribut zum
<model-viewer>-Tag. Mit weiteren Attributen können Sie WebXR AR anpassen
wie im WebXR-Beispiel auf
modelviewer.dev. Das Codebeispiel
wie dies aussehen könnte.
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
Es sieht aus wie das eingebettete Video unter dieser Überschrift.
Kamerasteuerung
Mit <model-viewer> können Sie jetzt die virtuelle Kamera des Sichtfelds (die
Perspektive der Betrachter. Dazu gehören das Ziel, die Umlaufbahn (Position
relativ zum Modell) und das Sichtfeld. Sie können auch das automatische Drehen
Grenzen der Nutzerinteraktion festlegen (z. B. maximale und minimale Sichtfelder)
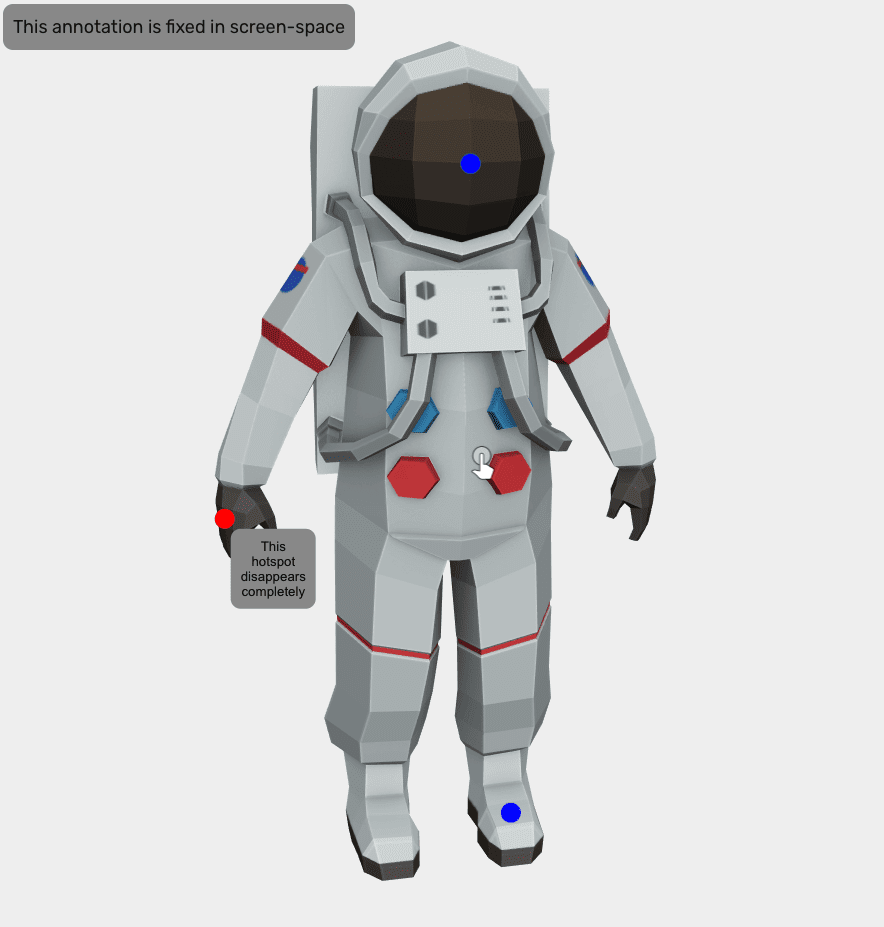
Annotationen
Sie können Ihre Modelle auch mit HTML und CSS annotieren. Diese Fähigkeit ist häufig zum „Anhängen“ verwendet Beschriftungen von Teilen des Modells in einer Weise, die sich mit dem Modell bewegt. wie sie manipuliert wurde. Die Anmerkungen sind anpassbar, und in welchem Umfang sie durch das Modell zu verstehen. Anmerkungen sind auch in AR verfügbar.
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

Weitere Informationen finden Sie in der Annotationsdokumentation .
Editor
Version 1.1 führt eine <model-viewer> "Bearbeitung" ein und hostet sie.
, mit dem Sie
Ihr Modell schnell in der Vorschau anzeigen und verschiedene <model-viewer>-Konfigurationen ausprobieren
(z.B. Belichtung und Weichheit des Schattens), ein Posterbild generieren und interaktiv
Koordinaten für Anmerkungen abrufen können.
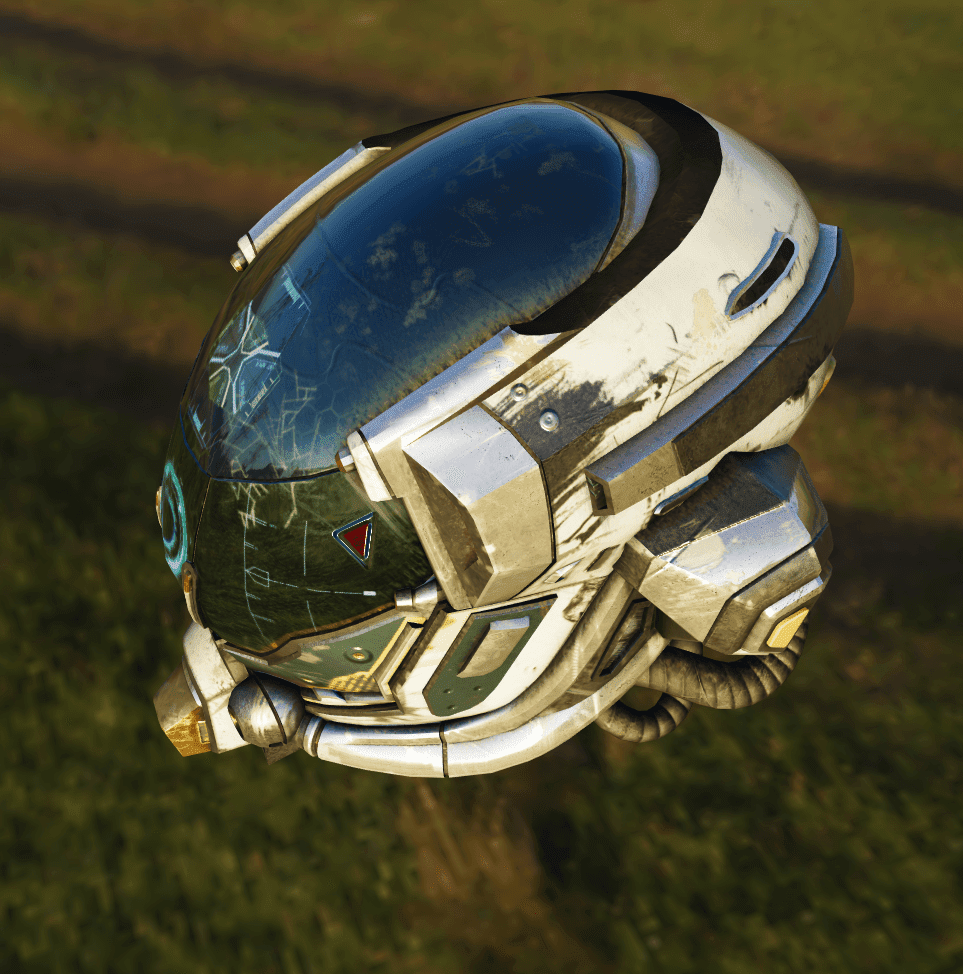
Rendering und Leistungsverbesserungen
Die Wiedergabequalität wird erheblich verbessert, insbesondere für High Dynamic Range (HDR).
Umgebungen. <model-viewer> verwendet jetzt auch einen direkten Renderingpfad, wenn nur einer
Im Darstellungsbereich befindet sich <model-viewer>-Element, wodurch die Leistung erhöht wird
insbesondere bei Firefox. Und schließlich: Die Rendering-Auflösung lässt sich
die Framerate erheblich verbessert hat. Im Beispiel unten sehen Sie einige davon.
neuesten Verbesserungen.
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

Stabilität
Da <model-viewer> die erste Hauptversion erreicht, ist die API-Stabilität eine
Priorität hat, sodass funktionsgefährdende Änderungen bis zur Veröffentlichung von Version 2.0 vermieden werden.
Nächste Schritte
<model-viewer> Version 1.0 enthält die am häufigsten angefragten Funktionen, aber die
ist noch nicht fertig. Weitere Funktionen und Verbesserungen bei
Leistung, Stabilität, Dokumentation und Tools. Wenn Sie Vorschläge haben,
ein Problem in GitHub melden Außerdem:
PRs sind immer willkommen. Sie können in Verbindung bleiben, indem Sie <model-viewer> auf folgen
Twitter und den Community-Chat nutzen
auf Spectrum.


