Hier findest du die neuesten Updates und Statistiken von der Google I/O 2019.
Die Google Suche hat tolle Neuigkeiten, die wir auf der Google I/O 2019 vorstellen konnten.
In diesem Beitrag konzentrieren wir uns auf Best Practices für die Sichtbarkeit von JavaScript-Web-Apps in der Google Suche:
- Der neue Evergreen-Googlebot
- Googlebot-Pipeline für Crawling, Rendering und Indexierung
- Funktionserkennung und Fehlerbehandlung
- Renderingstrategien
- Testtools für Ihre Website in der Google Suche
- Häufige Herausforderungen und mögliche Lösungen
- Best Practices für die SEO in JavaScript-Webanwendungen
Der Evergreen-Googlebot
In diesem Jahr haben wir den mit Spannung erwarteten neuen Evergreen-Googlebot angekündigt.
<ph type="x-smartling-placeholder">
Der Googlebot verwendet nun eine moderne Chromium-Engine zum Rendern von Websites für die Google Suche. Außerdem werden wir neuere Versionen von Chromium testen, um den Googlebot auf dem neuesten Stand zu halten. Dies geschieht in der Regel innerhalb weniger Wochen nach jeder stabilen Chrome-Version. Diese Ankündigung ist für Webentwickler und SEOs eine wichtige Nachricht, da sie die Einführung von über 1.000 neuen Funktionen wie ES6+, IntersectionObserver und Web Components v1 im Googlebot markiert.
Funktionsweise des Googlebots
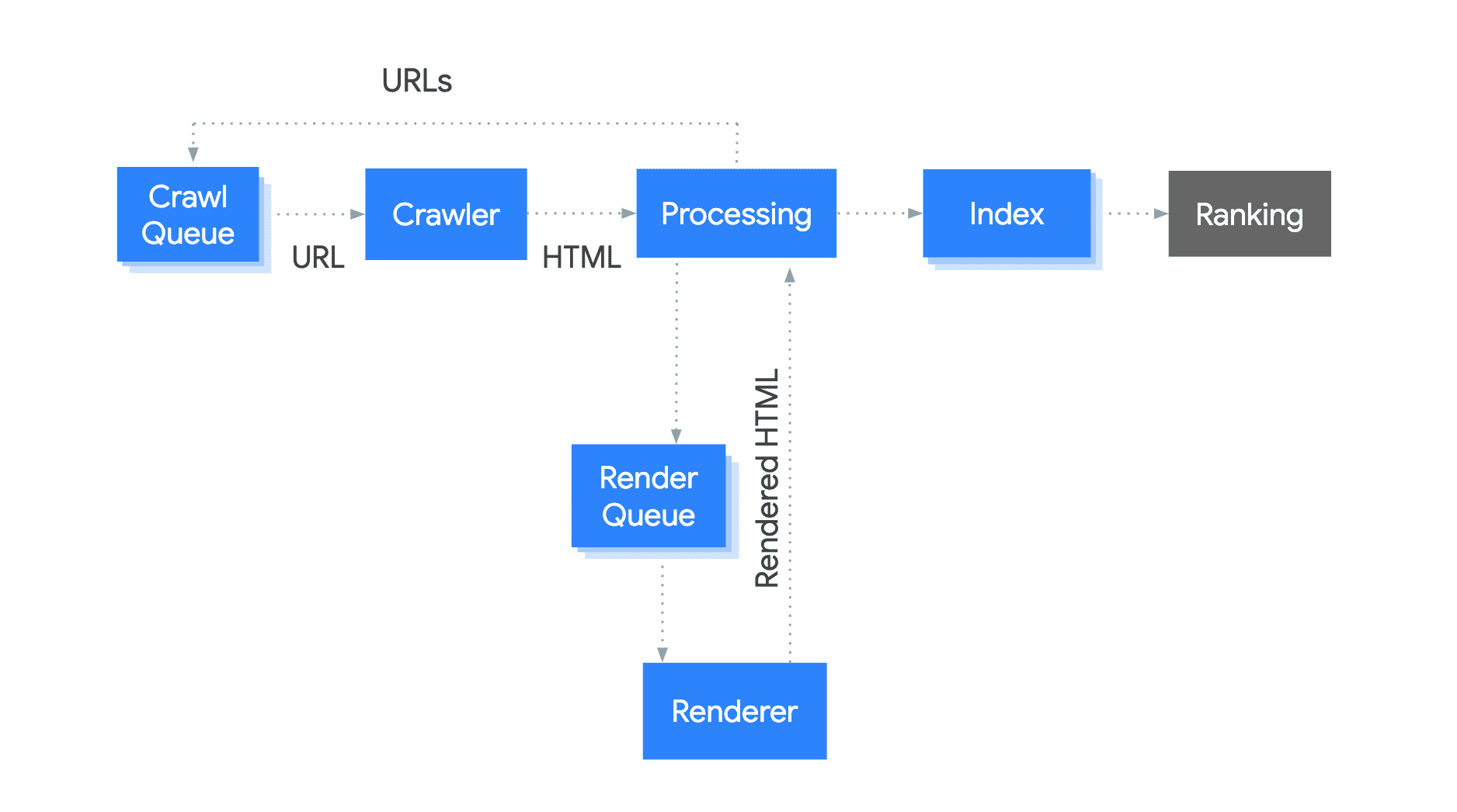
Der Googlebot ist eine Pipeline mit mehreren Komponenten. Sehen wir uns an, wie der Googlebot Seiten für die Google-Suche indexiert.
<ph type="x-smartling-placeholder">
Der Vorgang läuft wie folgt ab:
- Der Googlebot stellt URLs zum Crawlen in die Warteschlange.
- Anschließend werden die URLs mit einer HTTP-Anfrage basierend auf dem Crawling-Budget abgerufen.
- Der Googlebot durchsucht den HTML-Code nach Links und stellt die gefundenen Links zum Crawlen in die Warteschlange.
- Der Googlebot stellt dann die Seite zum Rendern in die Warteschlange.
- So schnell wie möglich wird die Seite mit einer monitorlosen Chromium-Instanz gerendert, einschließlich JavaScript-Ausführung.
- Der Googlebot verwendet den gerenderten HTML-Code, um die Seite zu indexieren.
Ihre technische Konfiguration kann sich auf den Crawling-, Rendering- und Indexierungsprozess auswirken. Lange Antwortzeiten oder Serverfehler können sich beispielsweise auf das Crawling-Budget auswirken. Ein weiteres Beispiel wäre, dass JavaScript zum Rendern der Links erforderlich ist, was zu einer langsameren Erkennung dieser Links führen kann.
Funktionserkennung verwenden und Fehler beheben
Der Evergreen-Googlebot hat viele neue Funktionen, aber einige werden noch nicht unterstützt. Wenn Sie sich auf nicht unterstützte Funktionen verlassen oder Fehler nicht ordnungsgemäß beheben, kann der Googlebot Ihre Inhalte möglicherweise nicht rendern oder indexieren.
Beispiel:
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
In einigen Fällen werden auf dieser Seite möglicherweise keine Inhalte angezeigt, weil der Code nicht verarbeitet, wenn der Nutzer die Berechtigung ablehnt oder wenn der getCurrentPosition-Aufruf einen Fehler zurückgibt. Der Googlebot lehnt Berechtigungsanfragen wie diese standardmäßig ab.
Dies ist eine bessere Lösung:
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
Wenn Sie Probleme bei der Indexierung Ihrer JavaScript-Website haben, lesen Sie sich unseren Leitfaden zur Fehlerbehebung durch, um eine Lösung zu finden.
Die richtige Rendering-Strategie für Ihre Webanwendung auswählen
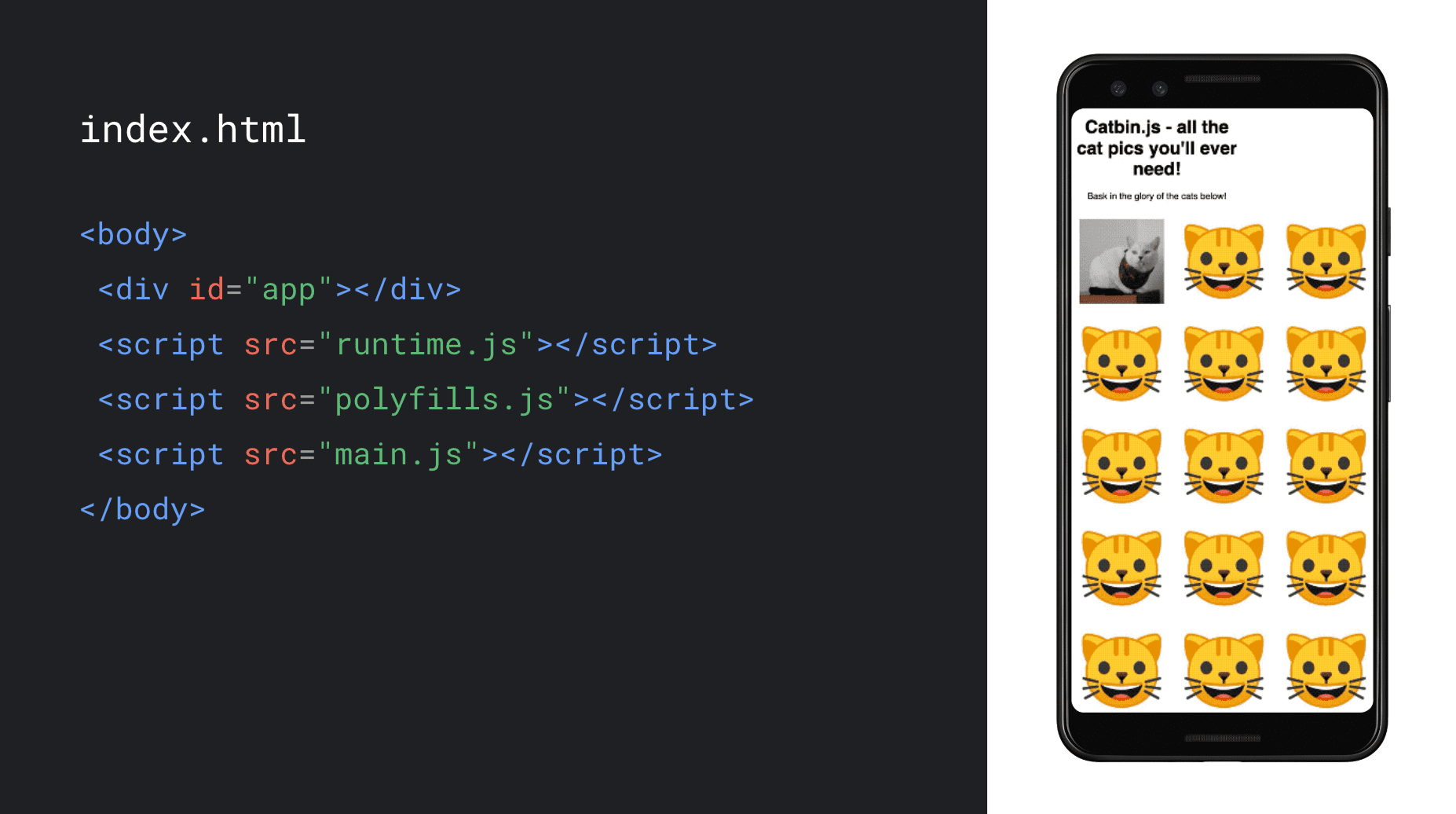
Die standardmäßige Renderingstrategie für Single-Page-Apps ist heutzutage clientseitiges Rendering. Der HTML-Code lädt den JavaScript-Code, der dann den Inhalt während der Ausführung im Browser generiert.
Sehen wir uns eine Webanwendung an, die eine Sammlung von Katzenbildern enthält und mithilfe von JavaScript vollständig im Browser gerendert wird.
<ph type="x-smartling-placeholder">
Wenn Sie kostenlos wählen können, welche Renderingstrategie Sie verwenden, sollten Sie serverseitiges Rendering oder Pre-Rendering in Betracht ziehen. Sie führen JavaScript auf dem Server aus, um den ersten HTML-Inhalt zu generieren, was die Leistung für Nutzer und Crawler verbessert. Diese Strategien ermöglichen es dem Browser, mit dem Rendern von HTML zu beginnen, sobald dieser über das Netzwerk eingeht. Dadurch wird die Seite schneller geladen. In der Rendering-Sitzung auf der I/O oder im Blogpost zum Rendern im Web erfahren Sie, wie Sie mit serverseitigem Rendering und Hydration die Leistung und Nutzerfreundlichkeit von Webanwendungen verbessern können. Außerdem finden Sie weitere Codebeispiele für diese Strategien.
Wenn Sie nach einer Behelfslösung für Crawler suchen, die kein JavaScript ausführen, oder wenn Sie keine Änderungen an Ihrer Front-End-Codebasis vornehmen können, empfiehlt sich dynamisches Rendering, das Sie in diesem Codelab ausprobieren können. Beachten Sie jedoch, dass Sie bei der Nutzererfahrung oder Leistung nicht die gleiche Nutzererfahrung oder Leistung erhalten wie mit serverseitigem oder Pre-Rendering, da beim dynamischen Rendering nur statischer HTML-Code an Crawler bereitgestellt wird. Es handelt sich also eher um eine kurzfristige Strategie, als um eine Übergangslösung.
Seiten testen
Obwohl die meisten Seiten mit Googlebot funktionieren, empfehlen wir, sie regelmäßig zu testen, um sicherzustellen, dass die Inhalte für den Googlebot verfügbar sind und keine Probleme auftreten. Es gibt mehrere großartige Tools, die Ihnen dabei helfen.
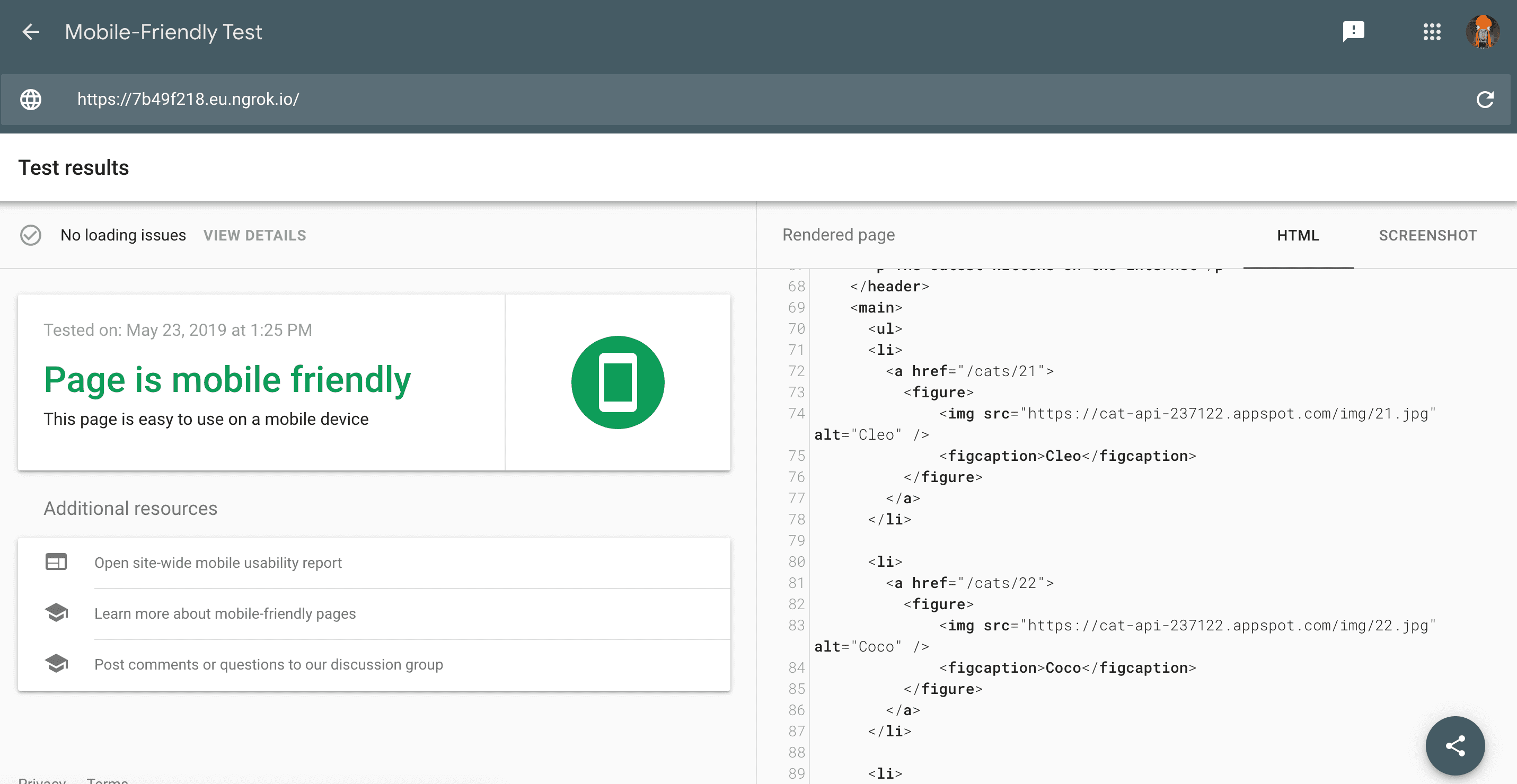
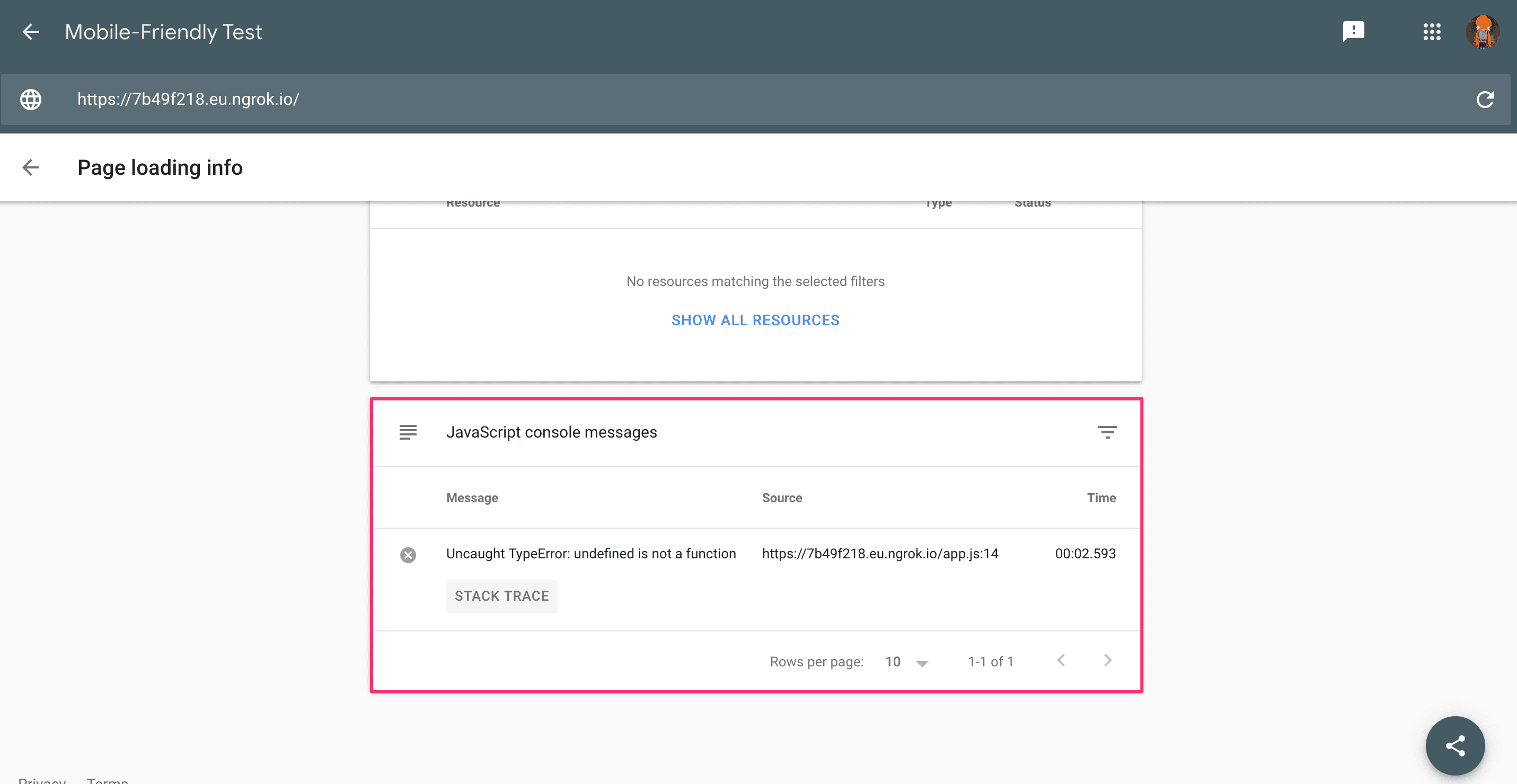
Mit dem Test auf Optimierung für Mobilgeräte können Sie eine Seite ganz einfach schnell überprüfen. Sie sehen nicht nur Probleme mit der Optimierung für Mobilgeräte, sondern auch einen Screenshot des ohne Scrollen sichtbaren Inhalts und des gerenderten HTML-Codes, wie er vom Googlebot gesehen wird.
<ph type="x-smartling-placeholder">
Außerdem kannst du nachsehen, ob es Probleme beim Laden von Ressourcen oder JavaScript-Fehler gibt.

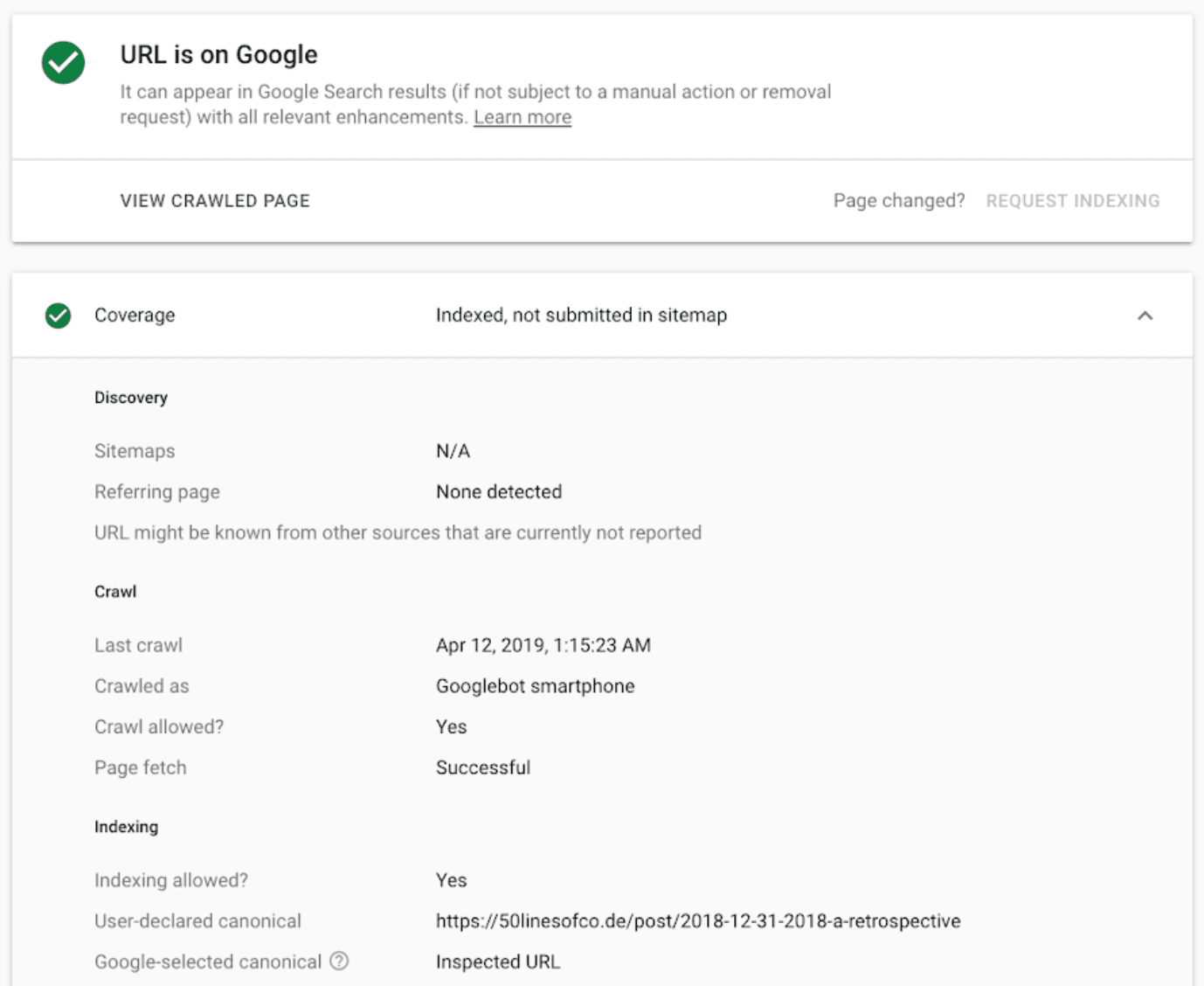
Wir empfehlen Ihnen, Ihre Domain in der Google Search Console zu bestätigen. So können Sie das URL-Prüftool verwenden, um mehr über den Crawling- und Indexierungsstatus einer URL zu erfahren, Nachrichten zu erhalten, wenn die Search Console Probleme erkennt, und um weitere Informationen zur Leistung Ihrer Website in der Google Suche zu erhalten.
<ph type="x-smartling-placeholder">
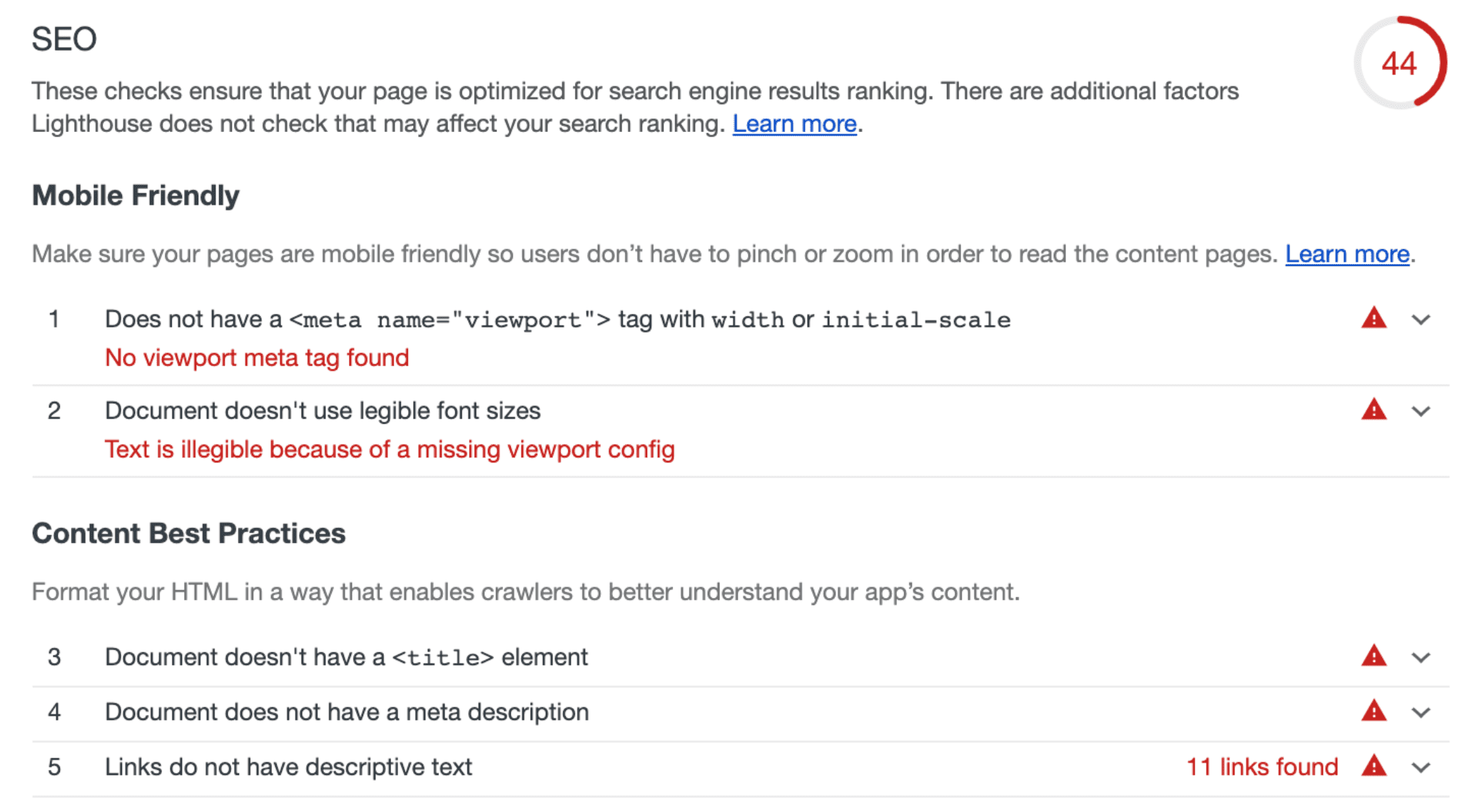
Allgemeine Tipps und Anleitungen zur Suchmaschinenoptimierung finden Sie in den SEO-Prüfungen in Lighthouse. Verwenden Sie die Lighthouse-CLI oder den Lighthouse CI-Bot, um SEO-Prüfungen in Ihre Testsuite zu integrieren.
<ph type="x-smartling-placeholder">
Diese Tools helfen dir, Probleme mit Seiten in der Google Suche zu erkennen, zu beheben und zu beheben. Sie sollten Teil deiner Entwicklungsroutine sein.
Auf dem Laufenden bleiben und Kontakt aufnehmen
Wenn Sie über Ankündigungen und Änderungen an der Google Suche auf dem Laufenden bleiben möchten, werfen Sie einen Blick in unseren Webmasters-Blog, den YouTube-Kanal für Google Webmaster und unser Twitter-Konto. Weitere Informationen zu SEO und JavaScript finden Sie auch in unserem Entwicklerleitfaden für die Google Suche und in unserer JavaScript-SEO-Videoreihe.


