העדכונים והתובנות האחרונים מ-Google I/O 2019.
בחיפוש Google קורים דברים נהדרים, ושמחנו לשתף אותם ב-Google I/O 2019!
בפוסט הזה נתמקד בשיטות מומלצות להפיכת אפליקציות אינטרנט של JavaScript לגלויות בחיפוש Google, כולל:
- ה-Googlebot החדש לטווח ארוך
- צינור עיבוד הנתונים של Googlebot לסריקה, עיבוד והוספה לאינדקס
- זיהוי תכונות וטיפול בשגיאות
- שיטות רינדור
- כלים לבדיקת האתר שלכם בחיפוש Google
- אתגרים נפוצים ופתרונות אפשריים
- שיטות מומלצות לאופטימיזציה למנועי חיפוש (SEO) באפליקציות אינטרנט ב-JavaScript
היכרות עם Googlebot לטווח ארוך
השנה הודענו על ה-Googlebot החדש לטווח הארוך, שחיכית לו.

Googlebot משתמש עכשיו במנוע Chromium מודרני כדי לעבד אתרים עבור חיפוש Google. בנוסף, נבדוק גרסאות חדשות יותר של Chromium כדי לוודא ש-Googlebot מעודכן, בדרך כלל תוך כמה שבועות מכל גרסה יציבה של Chrome. ההודעה הזו היא חדשות חשובות למפתחי אתרים ולמומחי אופטימיזציה למנועי חיפוש (SEO), כי היא מציינת את הגעתם של יותר מ-1,000 תכונות חדשות ל-Googlebot, כמו ES6 ואילך, IntersectionObserver ורכיבי אינטרנט גרסה 1.
איך Googlebot פועל
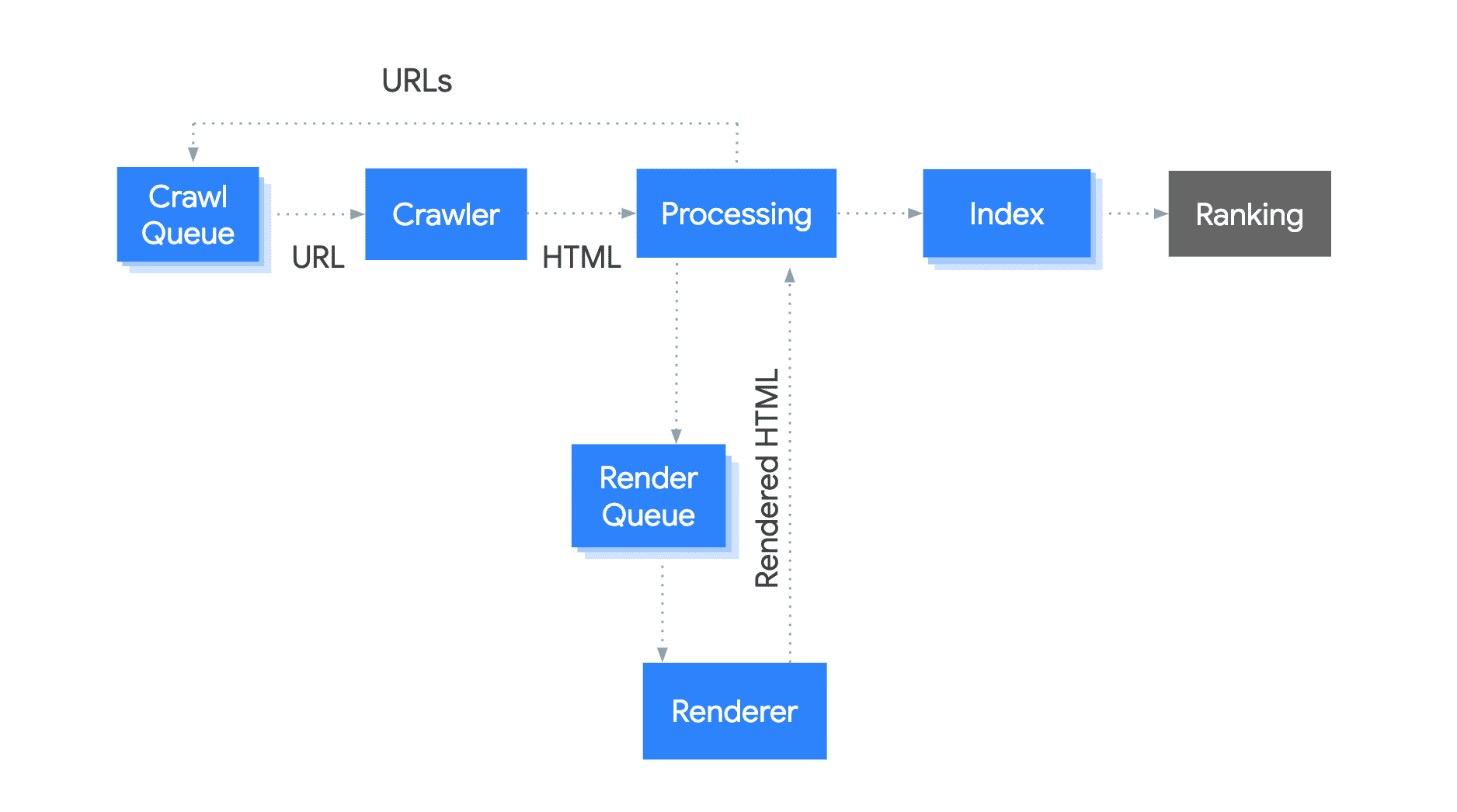
Googlebot הוא צינור עיבוד נתונים שמכיל מספר רכיבים. נבחן את האופן שבו Googlebot מוסיף דפים לאינדקס לחיפוש Google.

התהליך פועל כך:
- Googlebot מוסיף כתובות URL לסריקה.
- לאחר מכן הוא מאחזר את כתובות ה-URL באמצעות בקשת HTTP בהתאם לתקציב הסריקה.
- Googlebot סורק את ה-HTML כדי לאתר קישורים ומוסיף את הקישורים שזוהו לסריקה.
- לאחר מכן, Googlebot מוסיף את הדף לתור לעיבוד.
- בהקדם האפשרי, מופע Chromium ללא ממשק גרפי מעבד את הדף, כולל הפעלת JavaScript.
- Googlebot משתמש ב-HTML שעבר עיבוד כדי להוסיף את הדף לאינדקס.
ההגדרה הטכנית שלכם יכולה להשפיע על תהליך הסריקה, הרינדור וההוספה לאינדקס. לדוגמה, זמני תגובה איטיים או שגיאות בחיבור לשרת יכולים להשפיע על תקציב הסריקה. דוגמה נוספת: דרישת JavaScript לעיבוד הקישורים עלולה להוביל לגילוי איטי יותר של הקישורים האלה.
שימוש בזיהוי תכונות וטיפול בשגיאות
ל-Googlebot התמידי יש הרבה תכונות חדשות, אבל חלק מהתכונות עדיין לא נתמכות. הסתמכות על תכונות לא נתמכות או טיפול בשגיאות לא נכון יכול לגרום ל-Googlebot לא לעבד את התוכן או להוסיף אותו לאינדקס.
נבחן את הדוגמה הבאה:
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
במקרים מסוימים, ייתכן שהדף לא יציג תוכן, כי הקוד לא מטפל כשהמשתמש דוחה את ההרשאה או כשקריאה getCurrentPosition מחזירה שגיאה. כברירת מחדל, Googlebot דוחה בקשות הרשאה כאלה.
זה פתרון טוב יותר:
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
אם אתם נתקלים בבעיות בהוספת אתר JavaScript לאינדקס, עיינו במדריך לפתרון בעיות כדי למצוא פתרונות.
בחירה של אסטרטגיית רינדור שמתאימה לאפליקציית האינטרנט
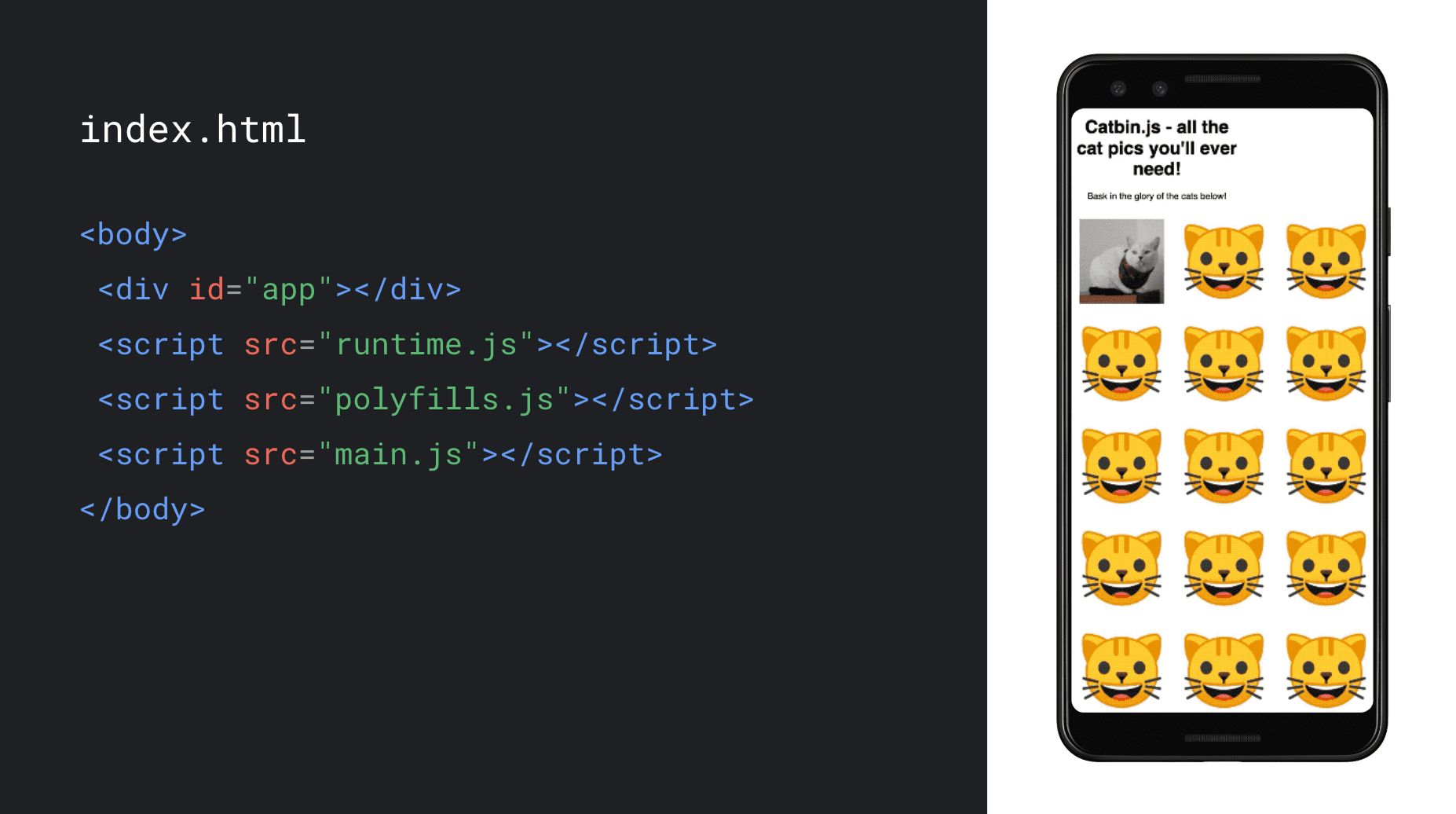
אסטרטגיית הרינדור שמוגדרת כיום כברירת מחדל באפליקציות בדף יחיד היא רינדור בצד הלקוח. קוד ה-HTML טוען את ה-JavaScript, ולאחר מכן יוצר את התוכן בדפדפן בזמן ההפעלה שלו.
נבחן אפליקציית אינטרנט שמציגה אוסף של תמונות חתולים ומשתמשת ב-JavaScript כדי לעבד את התמונה באופן מלא בדפדפן.

אם אתם פנויים לבחור את אסטרטגיית הרינדור שלכם, כדאי לשקול רינדור בצד השרת או עיבוד מראש. הם מפעילים JavaScript בשרת כדי ליצור את תוכן ה-HTML הראשוני, וכך לשפר את הביצועים גם למשתמשים וגם לסורקים. האסטרטגיות האלה מאפשרות לדפדפן להתחיל לעבד HTML כשהוא מגיע לרשת, וכך לזרז את טעינת הדף. סשן הרינדור ב-I/O או הפוסט בבלוג בנושא רינדור באינטרנט מראה איך רינדור ושתייה בצד השרת יכולים לשפר את הביצועים ואת חוויית המשתמש של אפליקציות אינטרנט, ומציע עוד דוגמאות לקוד של האסטרטגיות האלה.
אם אתם מחפשים פתרון לבעיה כדי לעזור לסורקים שלא מפעילים JavaScript, או אם אי אפשר לבצע שינויים ב-codebase של הקצה הקדמי, כדאי לנסות להשתמש ברינדור דינמי. אפשר לנסות את הכלי ב-Codelab הזה. עם זאת, שימו לב שלא תיהנו מחוויית המשתמש או מהשיפור בביצועים שהייתם מקבלים ברינדור בצד השרת או בעיבוד מראש, כי הרינדור הדינמי מציג רק לסורקים HTML סטטי. כך אפשר לפתור את הפער הזה במקום להשתמש באסטרטגיה ארוכת טווח.
בדוק את הדפים שלך
רוב הדפים פועלים באופן תקין עם Googlebot, אבל מומלץ לבדוק את הדפים באופן קבוע כדי לוודא שהתוכן זמין ל-Googlebot ואין בעיות. יש כמה כלים מעולים שיעזרו לכם לעשות את זה.
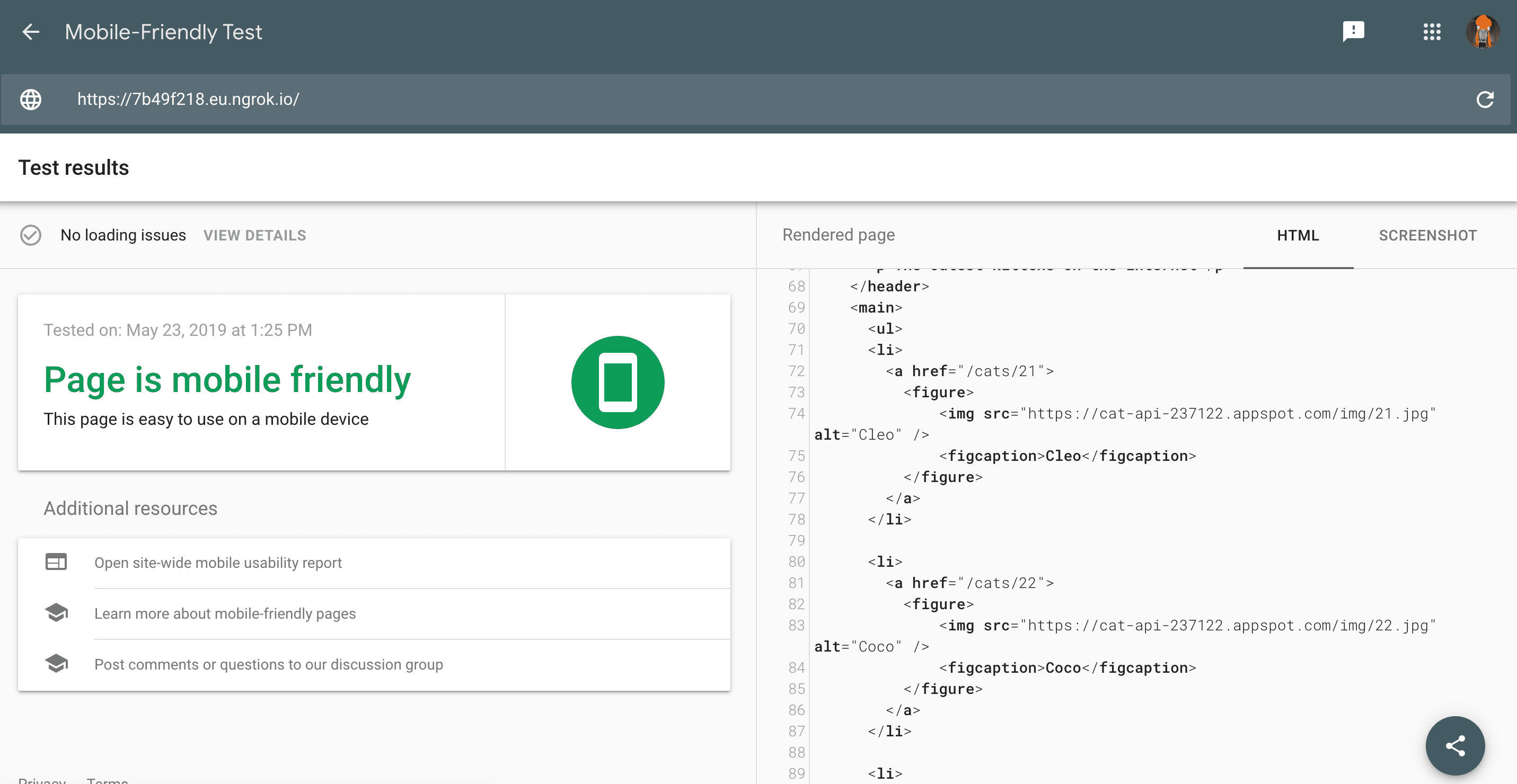
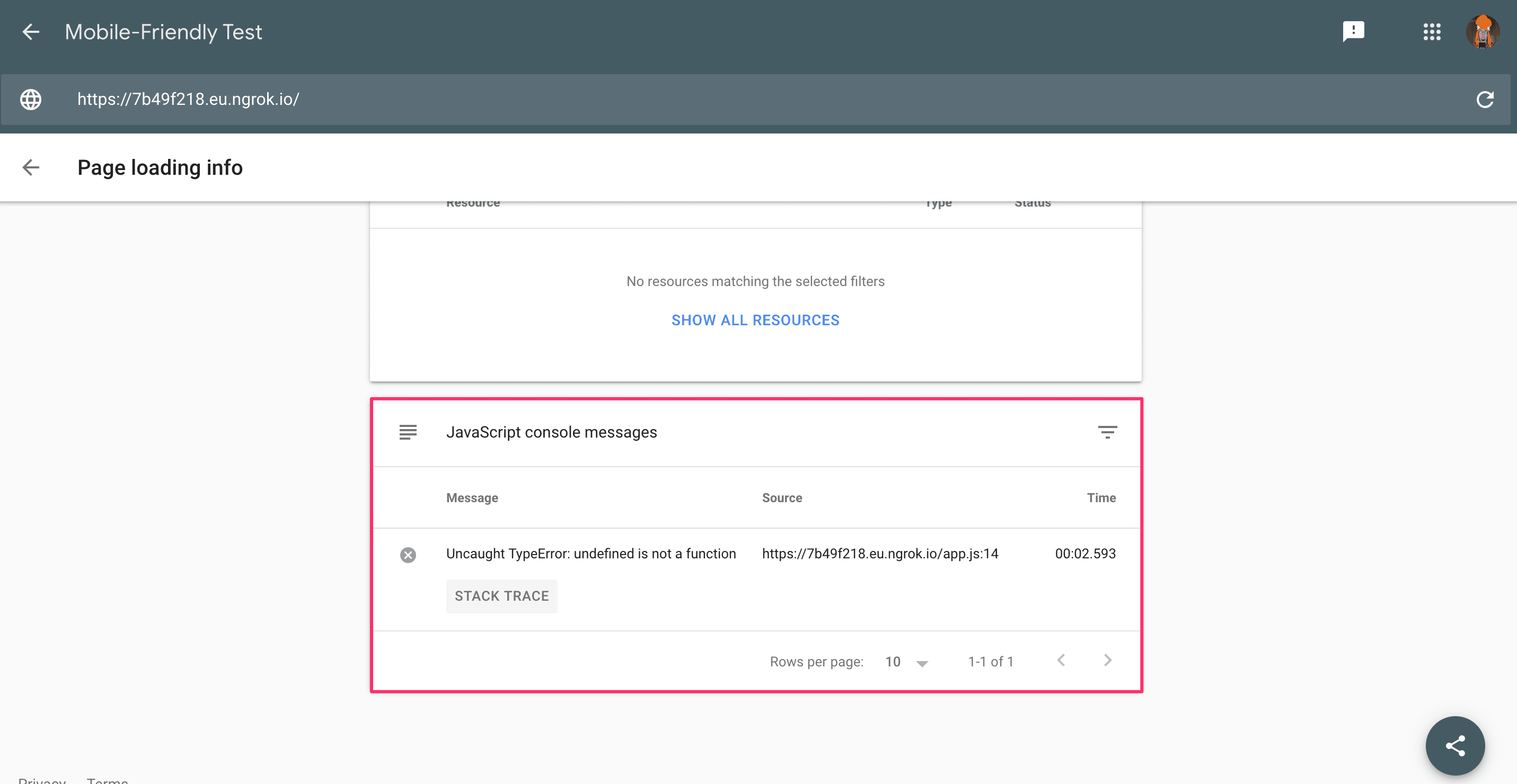
הדרך הקלה ביותר לבצע בדיקה מהירה של דף היא בדיקת ההתאמה לניידים. מלבד הצגת בעיות ההתאמה לניידים, הכלי מספק גם צילום מסך של התוכן בחלק העליון והקבוע ושל קוד ה-HTML שעבר עיבוד כפי ש-Googlebot רואה אותו.

אפשר גם לבדוק אם יש בעיות בטעינת משאבים או שגיאות JavaScript.

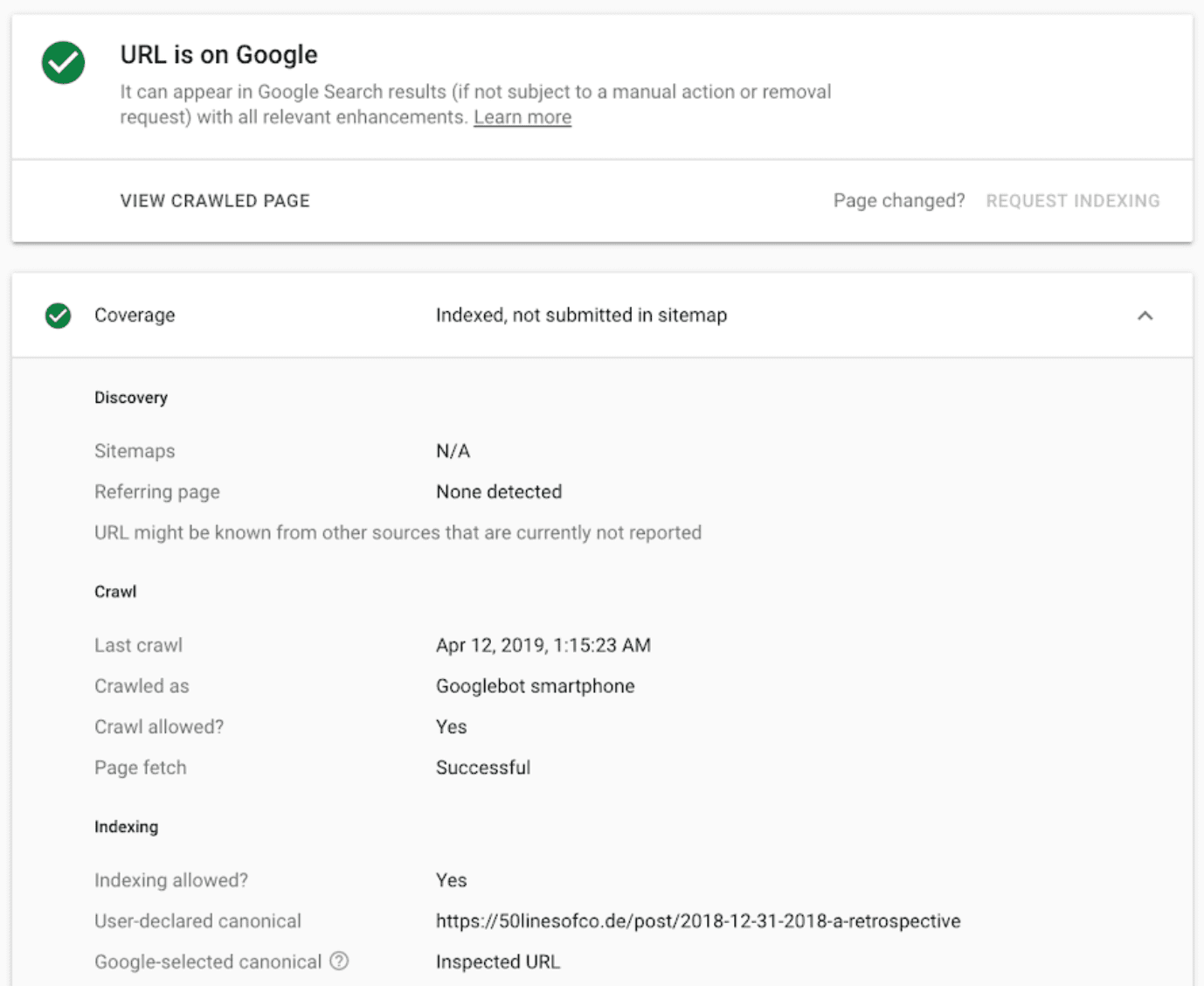
מומלץ לאמת את הדומיין ב-Google Search Console כדי שתוכלו להשתמש בכלי לבדיקת כתובות URL כדי לקבל מידע נוסף על מצב הסריקה וההוספה לאינדקס של כתובת URL, לקבל הודעות כש-Search Console מזהה בעיות ולקבל פרטים נוספים על ביצועי האתר בחיפוש Google.

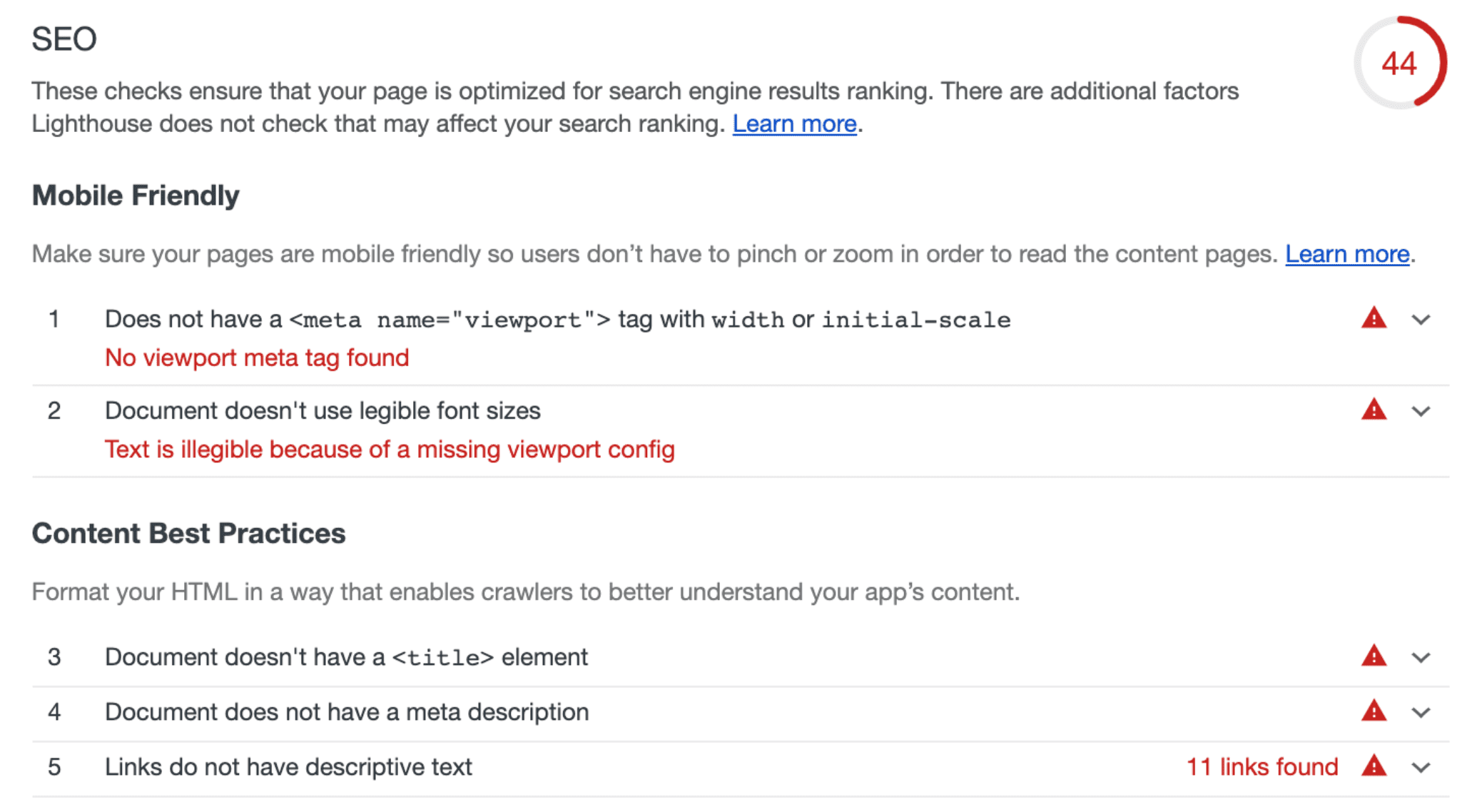
לקבלת טיפים והנחיות כלליים בנושא אופטימיזציה למנועי חיפוש (SEO), אפשר להיעזר בביקורות בנושא אופטימיזציה למנועי חיפוש (SEO) ב-Lighthouse. כדי לשלב ביקורות של SEO בחבילת הבדיקות, אפשר להשתמש ב-Lighthouse CLI או בבוט של Lighthouse CI.

הכלים האלה עוזרים לכם לזהות, לנפות באגים ולתקן בעיות בדפים בחיפוש Google, והם צריכים להיות חלק משגרת הפיתוח שלכם.
להתעדכן ולשמור על קשר
כדי להתעדכן בהודעות ובשינויים בחיפוש Google, מומלץ לעקוב אחר הבלוג למנהלי אתרים, ערוץ YouTube למנהלי אתרים של Google וחשבון Twitter שלנו. מומלץ גם לקרוא את המדריך למפתחים לחיפוש Google ואת סדרת הסרטונים בנושא אופטימיזציה למנועי חיפוש של JavaScript כדי לקבל מידע נוסף על אופטימיזציה למנועי חיפוש (SEO) ו-JavaScript.


