รับข้อมูลอัปเดตล่าสุดและข้อมูลเชิงลึกจากงาน Google I/O 2019
Google Search มีเรื่องดีๆ เกิดขึ้น และเรายินดีอย่างยิ่งที่จะได้แชร์ข้อมูลเหล่านั้นที่งาน Google I/O 2019
ในบทความนี้เราจะเน้นที่แนวทางปฏิบัติแนะนำในการทำให้เว็บแอป JavaScript ค้นพบได้ใน Google Search ซึ่งได้แก่
- Googlebot ใหม่ที่อัปเดตอยู่เสมอ
- ไปป์ไลน์ของ Googlebot สำหรับการรวบรวมข้อมูล การแสดงผล และการจัดทำดัชนี
- การตรวจหาฟีเจอร์และการจัดการข้อผิดพลาด
- กลยุทธ์การแสดงภาพ
- เครื่องมือทดสอบสําหรับเว็บไซต์ของคุณใน Google Search
- ปัญหาที่พบได้ทั่วไปและวิธีแก้ไขที่เป็นไปได้
- แนวทางปฏิบัติแนะนำสำหรับ SEO ในเว็บแอป JavaScript
พบกับ Googlebot ที่อัปเดตอยู่เสมอ
ปีนี้เราได้ประกาศเปิดตัว Googlebot ใหม่ที่อัปเดตอยู่เสมอซึ่งทุกคนรอคอยกันอยู่

ตอนนี้ Googlebot ใช้เครื่องมือ Chromium รุ่นใหม่ในการแสดงผลเว็บไซต์สำหรับ Google Search นอกเหนือจากนั้น เราจะทดสอบ Chromium รุ่นใหม่กว่าเพื่อคอยอัปเดต Googlebot โดยปกติแล้วภายใน 2-3 สัปดาห์นับจากการเปิดตัว Chrome เวอร์ชันเสถียรแต่ละครั้ง ประกาศนี้เป็นข่าวใหญ่สำหรับนักพัฒนาเว็บและ SEO เนื่องจากเป็นประกาศการมาถึงของฟีเจอร์ใหม่กว่า 1, 000 รายการ เช่น ES6+, IntersectionObserver และ Web Components v1 ใน Googlebot
เรียนรู้วิธีการทำงานของ Googlebot
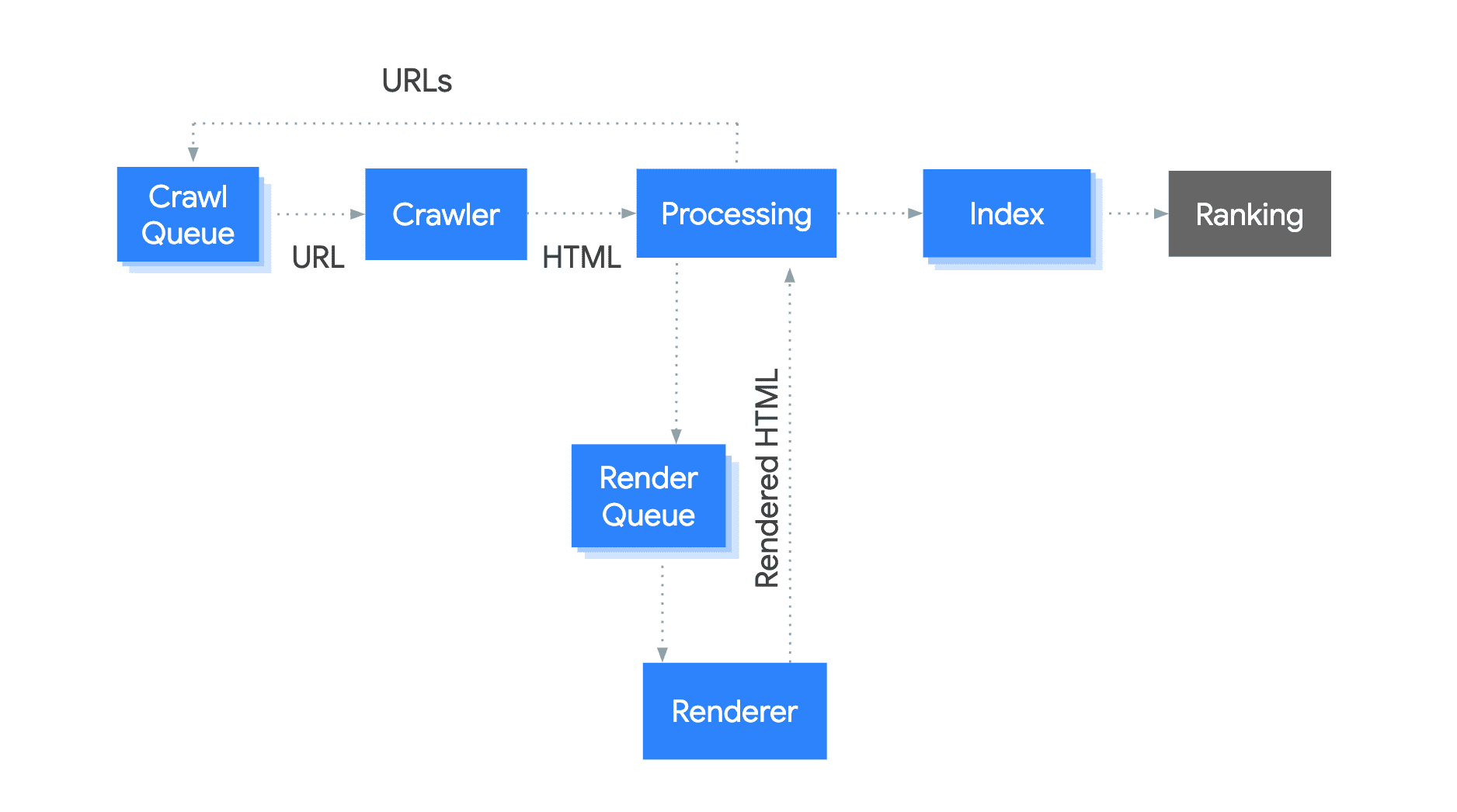
Googlebot เป็นไปป์ไลน์ที่มีคอมโพเนนต์หลายรายการ มาดูเพื่อทำความเข้าใจวิธีที่ Googlebot จัดทำดัชนีหน้าเว็บสำหรับ Google Search กัน

ขั้นตอนมีการทำงานดังนี้
- Googlebot จัดคิว URL สำหรับการรวบรวมข้อมูล
- จากนั้นจะดึงข้อมูล URL ด้วยคำขอ HTTP ตาม Crawl Budget
- Googlebot จะสแกน HTML เพื่อหาลิงก์และจัดคิวลิงก์ที่ค้นพบสำหรับการรวบรวมข้อมูล
- จากนั้น Googlebot จะจัดคิวหน้าเว็บเพื่อแสดงผล
- อินสแตนซ์ Chromium แบบไม่มีส่วนหัวจะแสดงผลหน้าเว็บซึ่งรวมถึงการเรียกใช้ JavaScript โดยเร็วที่สุด
- Googlebot ใช้ HTML ที่แสดงผลเพื่อจัดทำดัชนีหน้าเว็บ
การตั้งค่าทางเทคนิคสามารถส่งผลต่อกระบวนการรวบรวมข้อมูล การแสดงผล และการจัดทำดัชนี เช่น เวลาในการตอบกลับช้าหรือข้อผิดพลาดเกี่ยวกับเซิร์ฟเวอร์อาจส่งผลต่องบประมาณในการรวบรวมข้อมูล อีกตัวอย่างหนึ่งก็คือการกำหนดให้ใช้ JavaScript เพื่อแสดงลิงก์ อาจทำให้ค้นพบลิงก์เหล่านี้ได้ช้าลง
ใช้การตรวจหาฟีเจอร์และจัดการข้อผิดพลาด
Googlebot ที่มีการเปลี่ยนแปลงอยู่เสมอมีฟีเจอร์ใหม่ๆ มากมาย แต่ระบบยังไม่รองรับบางฟีเจอร์ การใช้ฟีเจอร์ที่ไม่รองรับหรือไม่ได้จัดการข้อผิดพลาดอย่างเหมาะสมอาจทำให้ Googlebot แสดงผลหรือจัดทำดัชนีเนื้อหาไม่ได้
ยกตัวอย่างเช่น:
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
หน้านี้อาจไม่แสดงเนื้อหาใดๆ ในบางกรณีเนื่องจากโค้ดไม่สามารถจัดการได้เมื่อผู้ใช้ปฏิเสธสิทธิ์หรือเมื่อการเรียก getCurrentPosition แสดงข้อผิดพลาด Googlebot จะปฏิเสธคำขอสิทธิ์ในลักษณะนี้โดยค่าเริ่มต้น
ซึ่งเป็นวิธีแก้ปัญหาที่ดีกว่า
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
หากมีปัญหาในการจัดทำดัชนีเว็บไซต์ JavaScript โปรดดูคู่มือการแก้ปัญหาของเราเพื่อหาวิธีแก้ไข
เลือกกลยุทธ์การแสดงผลที่เหมาะสมสำหรับเว็บแอป
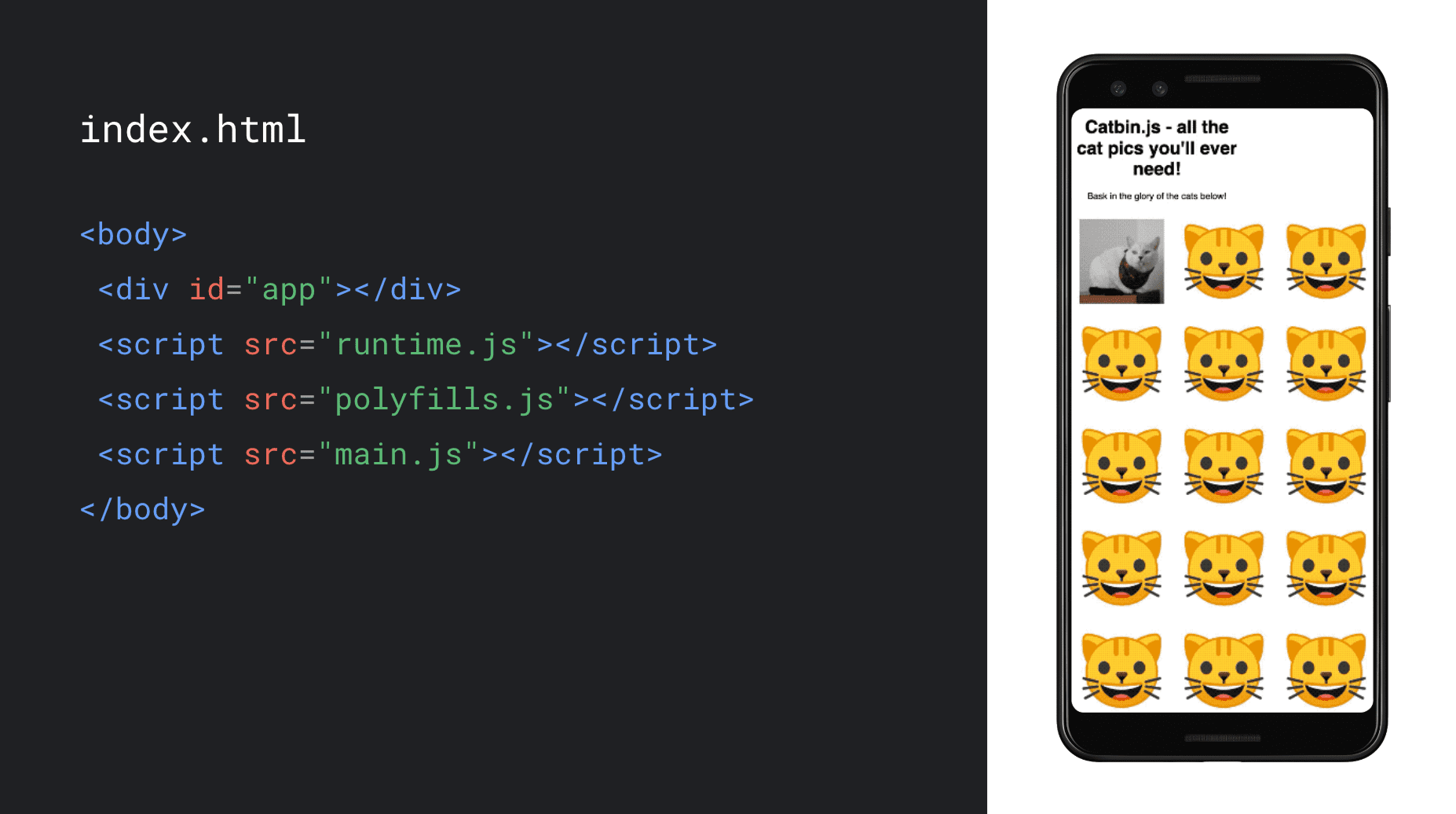
กลยุทธ์การแสดงผลเริ่มต้นสำหรับแอปแบบหน้าเดียวในปัจจุบันคือการแสดงผลฝั่งไคลเอ็นต์ HTML จะโหลด JavaScript ซึ่งจะสร้างเนื้อหาในเบราว์เซอร์ขณะที่เรียกใช้
ลองดูเว็บแอปที่แสดงคอลเล็กชันรูปภาพแมวและใช้ JavaScript เพื่อแสดงผลทั้งหมดในเบราว์เซอร์กัน

หากคุณมีอิสระในการเลือกกลยุทธ์การแสดงผล ให้พิจารณาการแสดงผลฝั่งเซิร์ฟเวอร์หรือการแสดงผลล่วงหน้า คำสั่งดังกล่าวจะเรียกใช้ JavaScript บนเซิร์ฟเวอร์เพื่อสร้างเนื้อหา HTML เริ่มต้น ซึ่งสามารถปรับปรุงประสิทธิภาพสำหรับทั้งผู้ใช้และโปรแกรมรวบรวมข้อมูล กลยุทธ์เหล่านี้จะทำให้เบราว์เซอร์เริ่มแสดงผล HTML เมื่อมาถึงเครือข่าย ซึ่งจะทำให้โหลดหน้าเว็บได้เร็วขึ้น เซสชันการแสดงผลที่ I/O หรือบล็อกโพสต์เกี่ยวกับการแสดงผลบนเว็บจะแสดงวิธีที่การแสดงผลฝั่งเซิร์ฟเวอร์และการเติมน้ำที่จะช่วยปรับปรุงประสิทธิภาพและประสบการณ์ของผู้ใช้เว็บแอปและให้ตัวอย่างโค้ดเพิ่มเติมสำหรับกลยุทธ์เหล่านี้
หากคุณกำลังมองหาวิธีแก้ปัญหาเบื้องต้นเพื่อช่วยโปรแกรมรวบรวมข้อมูลที่ไม่เรียกใช้ JavaScript หรือหากทำการเปลี่ยนแปลงกับฐานของโค้ดฟรอนท์เอนด์ไม่ได้ ให้ลองใช้การแสดงผลแบบไดนามิก ซึ่งคุณสามารถลองใช้ได้ใน Codelab นี้ อย่างไรก็ตาม โปรดทราบว่าคุณจะไม่ได้รับประสบการณ์ของผู้ใช้หรือประโยชน์ด้านประสิทธิภาพที่คุณจะได้รับจากการแสดงผลฝั่งเซิร์ฟเวอร์หรือการแสดงผลล่วงหน้า เนื่องจากการแสดงผลแบบไดนามิกจะแสดงเฉพาะ HTML แบบคงที่ไปยัง Crawler ทั้งหมดนี้เป็นช่องว่าง มากกว่าจะเป็นกลยุทธ์ระยะยาว
ทดสอบหน้าเว็บ
แม้ว่าโดยทั่วไปหน้าเว็บส่วนใหญ่จะทำงานกับ Googlebot ได้ แต่เราขอแนะนำให้ทดสอบหน้าเว็บเป็นประจำเพื่อให้แน่ใจว่า Googlebot จะเข้าถึงเนื้อหาได้และไม่มีปัญหาใดๆ มีเครื่องมือที่ยอดเยี่ยมมากมายที่จะช่วยให้คุณทำเช่นนั้นได้
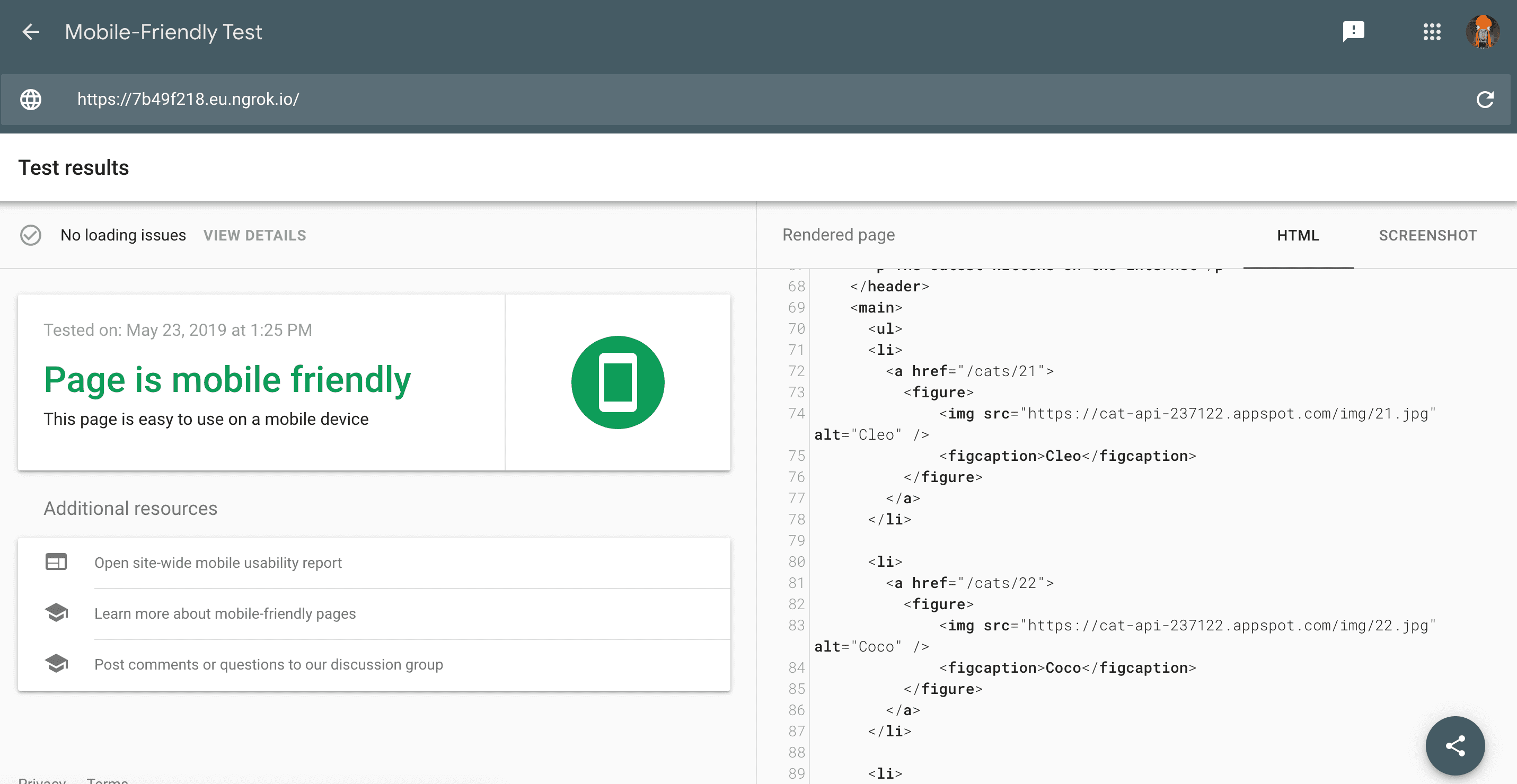
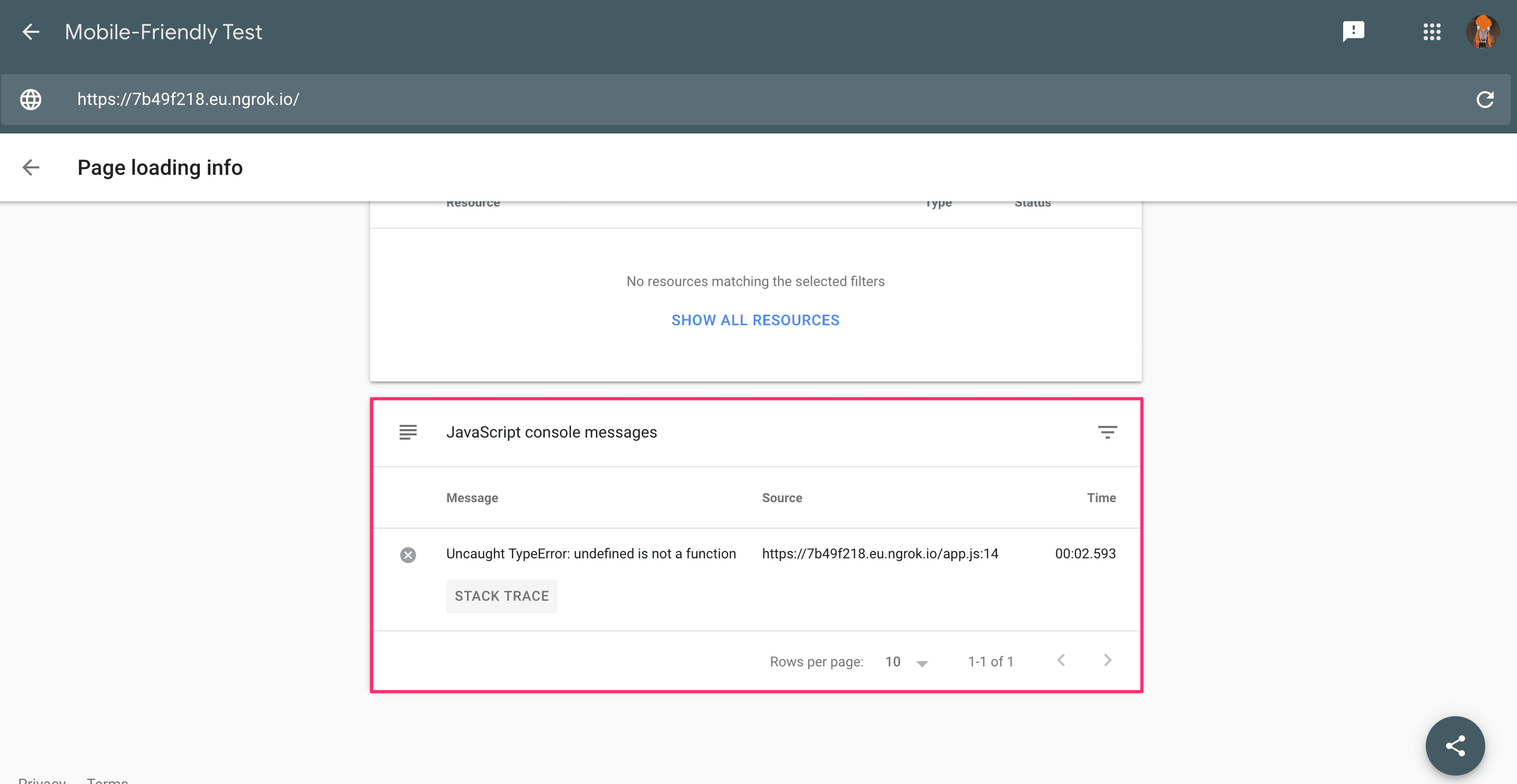
วิธีที่ง่ายที่สุดในการตรวจสอบหน้าเว็บอย่างรวดเร็วคือการทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ นอกจากจะแสดงปัญหาเกี่ยวกับความเหมาะกับอุปกรณ์เคลื่อนที่แล้ว ยังมีภาพหน้าจอของเนื้อหาครึ่งหน้าบนและ HTML ที่แสดงผลอย่างที่ Googlebot เห็นด้วย

นอกจากนี้ยังดูได้ด้วยว่าเกิดปัญหาเกี่ยวกับการโหลดทรัพยากรหรือข้อผิดพลาด JavaScript หรือไม่

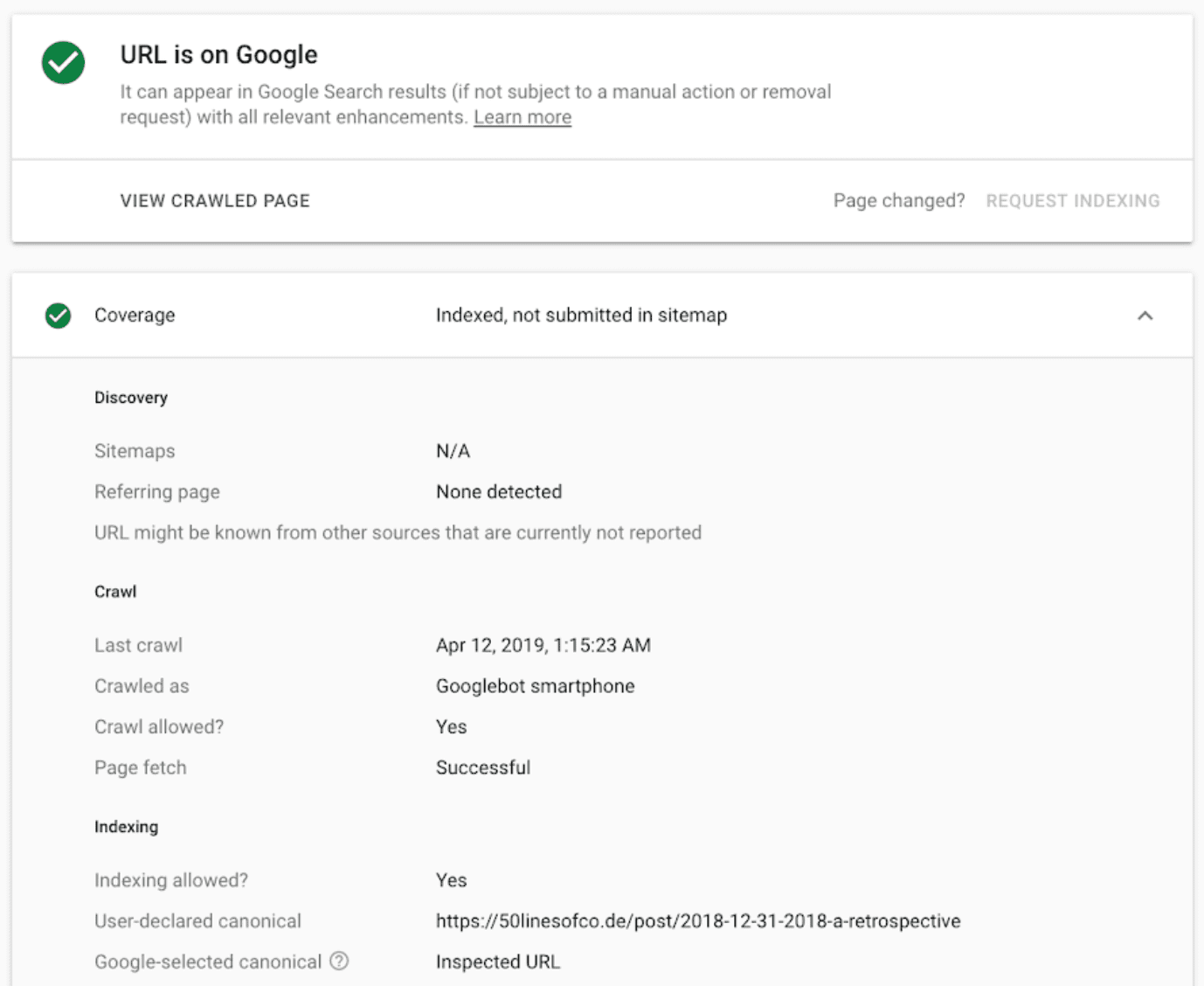
เราขอแนะนำให้ยืนยันโดเมนใน Google Search Console เพื่อให้คุณใช้เครื่องมือตรวจสอบ URL เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับสถานะการรวบรวมข้อมูลและการจัดทำดัชนีของ URL, รับข้อความเมื่อ Search Console ตรวจพบปัญหา และดูรายละเอียดเพิ่มเติมเกี่ยวกับประสิทธิภาพของเว็บไซต์ใน Google Search

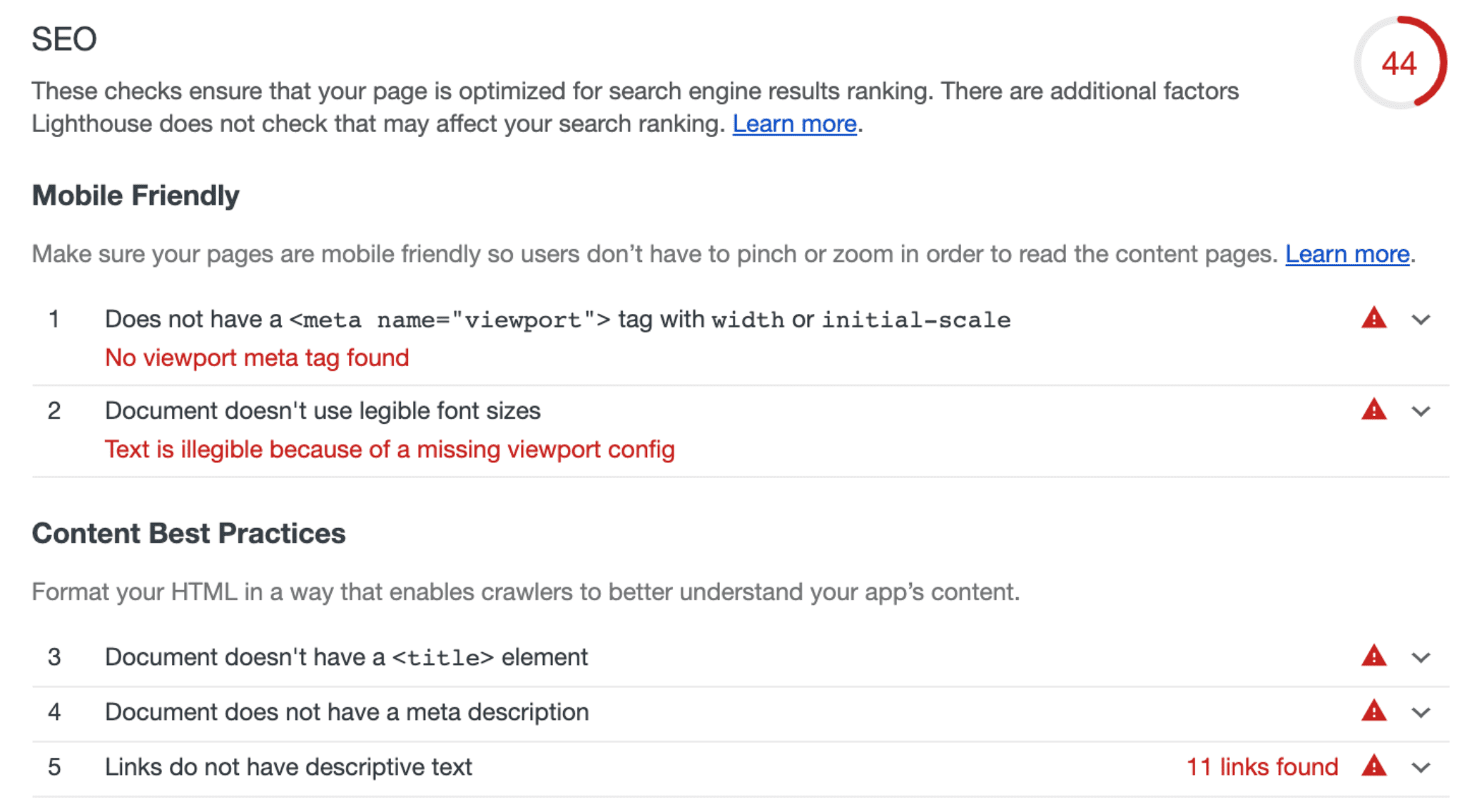
หากต้องการดูเคล็ดลับและคำแนะนำทั่วไปเกี่ยวกับ SEO คุณสามารถใช้การตรวจสอบ SEO ใน Lighthouse ได้ หากต้องการผสานรวมการตรวจสอบ SEO ในชุดทดสอบ ให้ใช้ Lighthouse CLI หรือบ็อต CI ของ Lighthouse

เครื่องมือเหล่านี้ช่วยให้คุณระบุ แก้ไขข้อบกพร่อง และแก้ไขปัญหาเกี่ยวกับหน้าเว็บใน Google Search ได้ และควรเป็นส่วนหนึ่งของกิจวัตรการพัฒนาซอฟต์แวร์
ไม่พลาดทุกข่าวสารและติดต่อเรา
หากต้องการติดตามประกาศและการเปลี่ยนแปลงใน Google Search โปรดติดตามบล็อกผู้ดูแลเว็บ, ช่อง YouTube ของ Google ผู้ดูแลเว็บ และบัญชี Twitter ของเรา นอกจากนี้ คุณยังดูข้อมูลเพิ่มเติมเกี่ยวกับ SEO และ JavaScript ได้จากคู่มือนักพัฒนาซอฟต์แวร์เกี่ยวกับ Google Search และชุดวิดีโอเกี่ยวกับ JavaScript SEO


