Google I/O 2019'dan en son güncellemeleri ve analizleri alın.
Google Arama'da harika şeyler oluyor. Google I/O 2019'da bunları paylaşmaktan heyecan duyuyoruz.
Bu yayında, JavaScript web uygulamalarını Google Arama'da bulunabilir hale getirmeye yönelik en iyi uygulamalara odaklanacağız. Örneğin:
- Yeni ve sürekli yenilenen Googlebot
- Googlebot’un tarama, oluşturma ve dizine ekleme işlemleri için ardışık düzeni
- Özellik algılama ve hata işleme
- Oluşturma stratejileri
- Web siteniz için Google Arama'da araçları test etme
- Sık karşılaşılan zorluklar ve olası çözümler
- JavaScript web uygulamalarında SEO için en iyi uygulamalar
Sürekli yenilenen Googlebot ile tanışın
Bu yıl, merakla beklenen yeni ve geçerliliğini yitirmeyen Googlebot'u duyurduk.

Googlebot, artık Google Arama için web siteleri oluşturmak üzere modern bir Chromium motoru kullanıyor. Ayrıca, Googlebot'u güncel tutmak için Chromium'un yeni sürümlerini test edeceğiz. Bu testler genellikle her kararlı Chrome sürümünden birkaç hafta sonra yapılır. Bu duyuru, Googlebot'a ES6+, IntersectionObserver ve Web Components v1 gibi 1.000'den fazla yeni özelliğin kullanıma sunulacağını belirttiği için web geliştiricileri ve SEO'lar açısından büyük bir haberdir.
Googlebot'un nasıl çalıştığını öğrenin
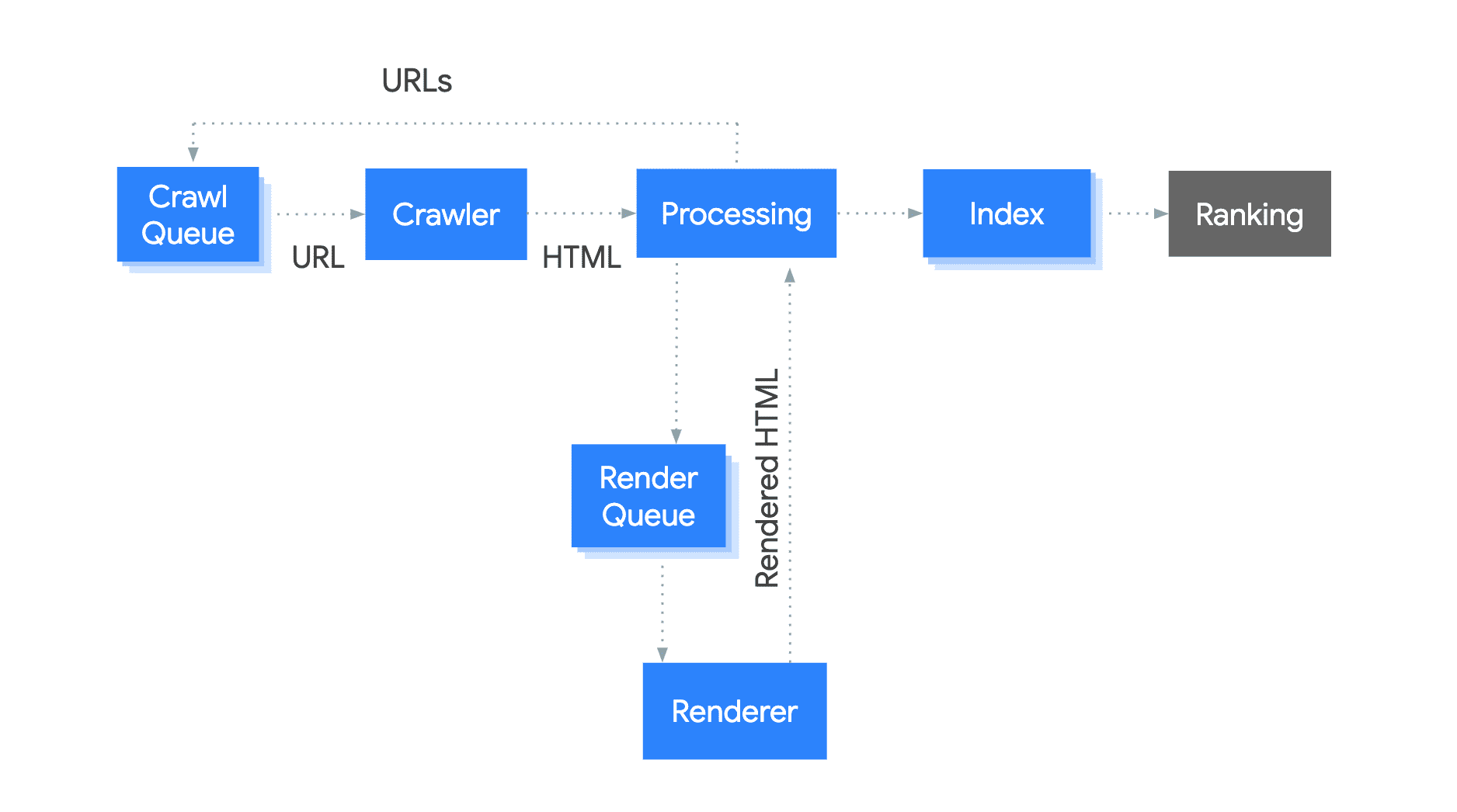
Googlebot, birkaç bileşenden oluşan bir ardışık düzendir. Googlebot'un Google Arama için sayfaları nasıl dizine eklediğini anlamak için bir bakalım.

İşlem aşağıdaki gibi işler:
- Googlebot, tarama için URL'leri sıraya alır.
- Daha sonra, tarama bütçesine göre bir HTTP isteğiyle URL'leri getirir.
- Googlebot, bağlantı olup olmadığını görmek için HTML'yi tarar ve keşfedilen bağlantıları taramak üzere sıraya alır.
- Ardından Googlebot, oluşturma işlemi için sayfayı sıraya alır.
- Mümkün olan en kısa sürede, JavaScript yürütmeyi içeren sayfayı gözetimsiz bir Chromium örneği oluşturur.
- Googlebot, oluşturulan HTML'yi sayfayı dizine eklemek için kullanır.
Teknik kurulumunuz tarama, oluşturma ve dizine ekleme sürecini etkileyebilir. Örneğin, yavaş yanıt süreleri veya sunucu hataları tarama bütçesini etkileyebilir. Diğer bir örnek de, bağlantıların oluşturulması için JavaScript'in gerekmesidir. Bu, söz konusu bağlantıların keşfedilmesinin daha yavaş olmasına neden olabilir.
Özellik algılamayı kullanma ve hataları giderme
Hiç eskimeyen Googlebot’un birçok yeni özelliği vardır, ancak bazı özellikler hâlâ desteklenmemektedir. Desteklenmeyen özelliklerin kullanılması veya hataların doğru şekilde işlenmemesi, Googlebot'un içeriğinizi oluşturamaması veya dizine ekleyememesi anlamına gelebilir.
Bunu bir örnek üzerinde inceleyelim:
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
Kullanıcı izni reddettiğinde veya getCurrentPosition çağrısı bir hata döndürdüğünde kod işlenmez. Bu nedenle, bazı durumlarda bu sayfada herhangi bir içerik gösterilmeyebilir. Googlebot bunun gibi izin isteklerini varsayılan olarak reddeder.
Bu daha iyi bir çözümdür:
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
JavaScript sitenizin dizine eklenmesiyle ilgili sorun yaşıyorsanız çözüm bulmak için sorun giderme kılavuzumuzu inceleyin.
Web uygulamanız için doğru oluşturma stratejisini seçin
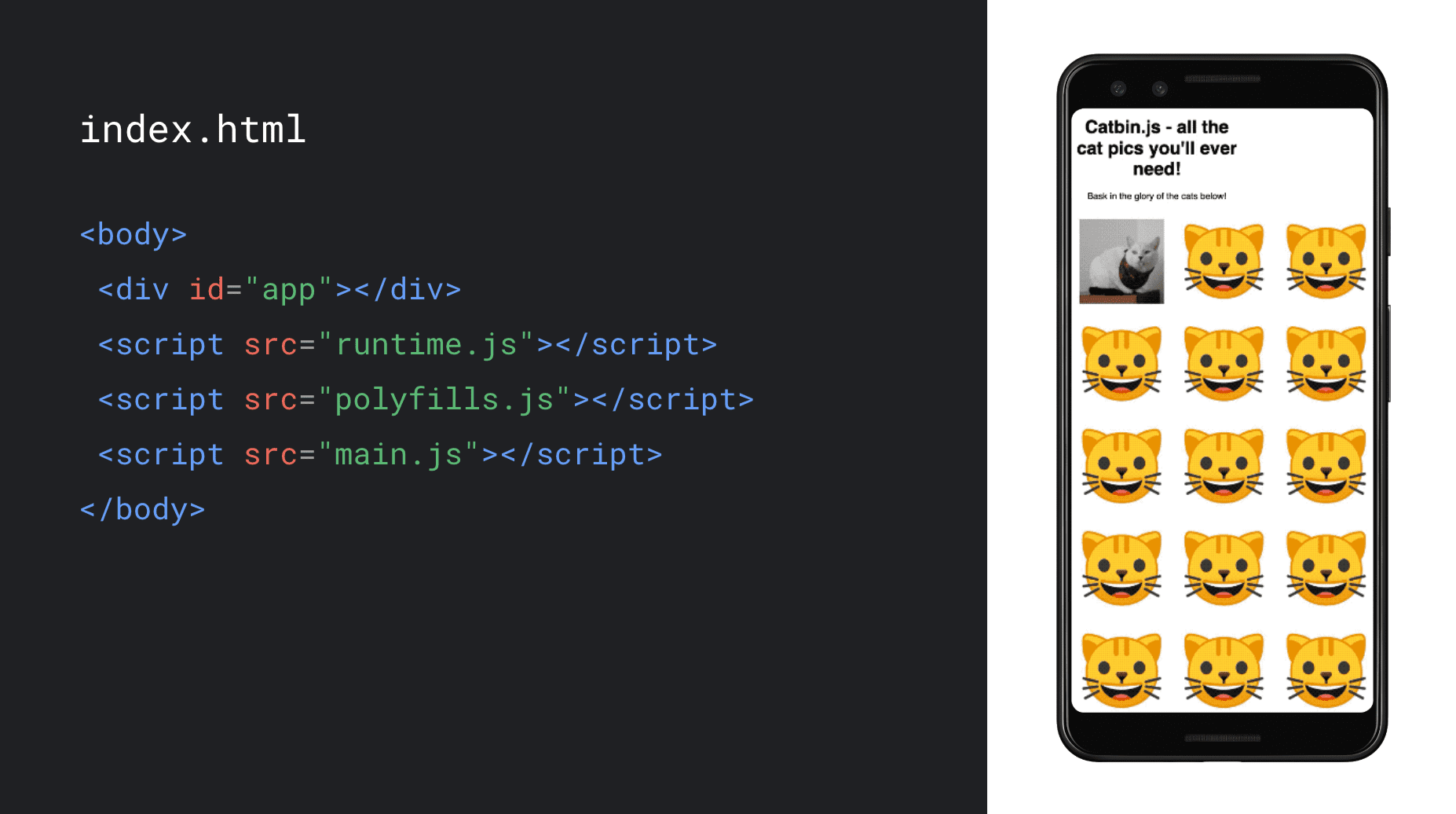
Şu anda tek sayfalık uygulamalar için varsayılan oluşturma stratejisi, istemci tarafı oluşturmadır. HTML, JavaScript'i yükler ve ardından JavaScript, çalışırken tarayıcıda içerik oluşturur.
Kedi resimleri içeren bir koleksiyon gösteren ve içeriği tamamen tarayıcıda oluşturmak için JavaScript'i kullanan bir web uygulamasına göz atalım.

Oluşturma stratejinizi seçme imkanınız olursa sunucu tarafı oluşturma veya ön oluşturma seçeneğini değerlendirin. Bunlar, ilk HTML içeriğini oluşturmak için sunucuda JavaScript'i çalıştırır. Bu da hem kullanıcılar hem de tarayıcılar için performansı artırabilir. Bu stratejiler, tarayıcının ağ üzerinden gelen HTML'yi oluşturmaya başlamasını sağlayarak sayfanın daha hızlı yüklenmesini sağlar. I/O'daki oluşturma oturumunda veya web'de oluşturma ile ilgili blog yayınında, sunucu tarafı oluşturma ve kullanılabilirleştirmenin web uygulamalarının performansını ve kullanıcı deneyimini nasıl iyileştirebileceği açıklanır ve bu stratejiler için daha fazla kod örneği sağlanır.
JavaScript yürütmeyen tarayıcılara yardımcı olacak bir çözüm arıyorsanız veya ön uç kod tabanınızda değişiklik yapamıyorsanız dinamik oluşturmayı deneyebilirsiniz. Bu codelab'de bu özelliği deneyebilirsiniz. Bununla birlikte, dinamik oluşturma tarayıcılara yalnızca statik HTML sunduğundan sunucu tarafı oluşturma veya önceden oluşturma ile elde edeceğiniz kullanıcı deneyimi veya performans avantajlarından yararlanamayacağınızı unutmayın. Bu nedenle, uzun vadeli bir stratejiden ziyade geçici bir strateji haline gelir.
Sayfalarınızı test edin
Çoğu sayfa genellikle Googlebot ile sorunsuz çalışsa da, içeriğinizin Googlebot tarafından kullanılabildiğinden ve sorun olmadığından emin olmak için sayfalarınızı düzenli olarak test etmenizi öneririz. Bunun için size yardımcı olacak birçok faydalı araç mevcuttur.
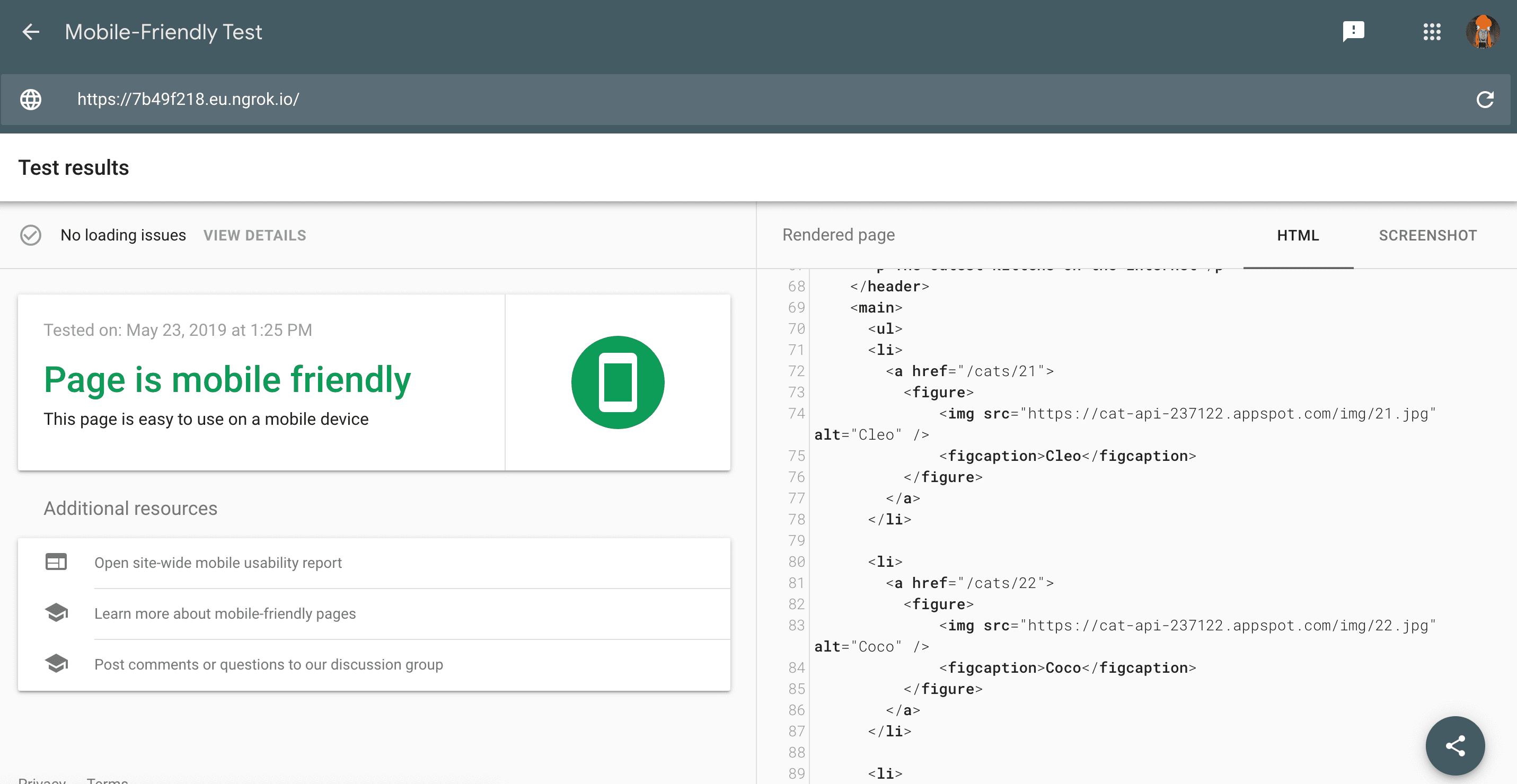
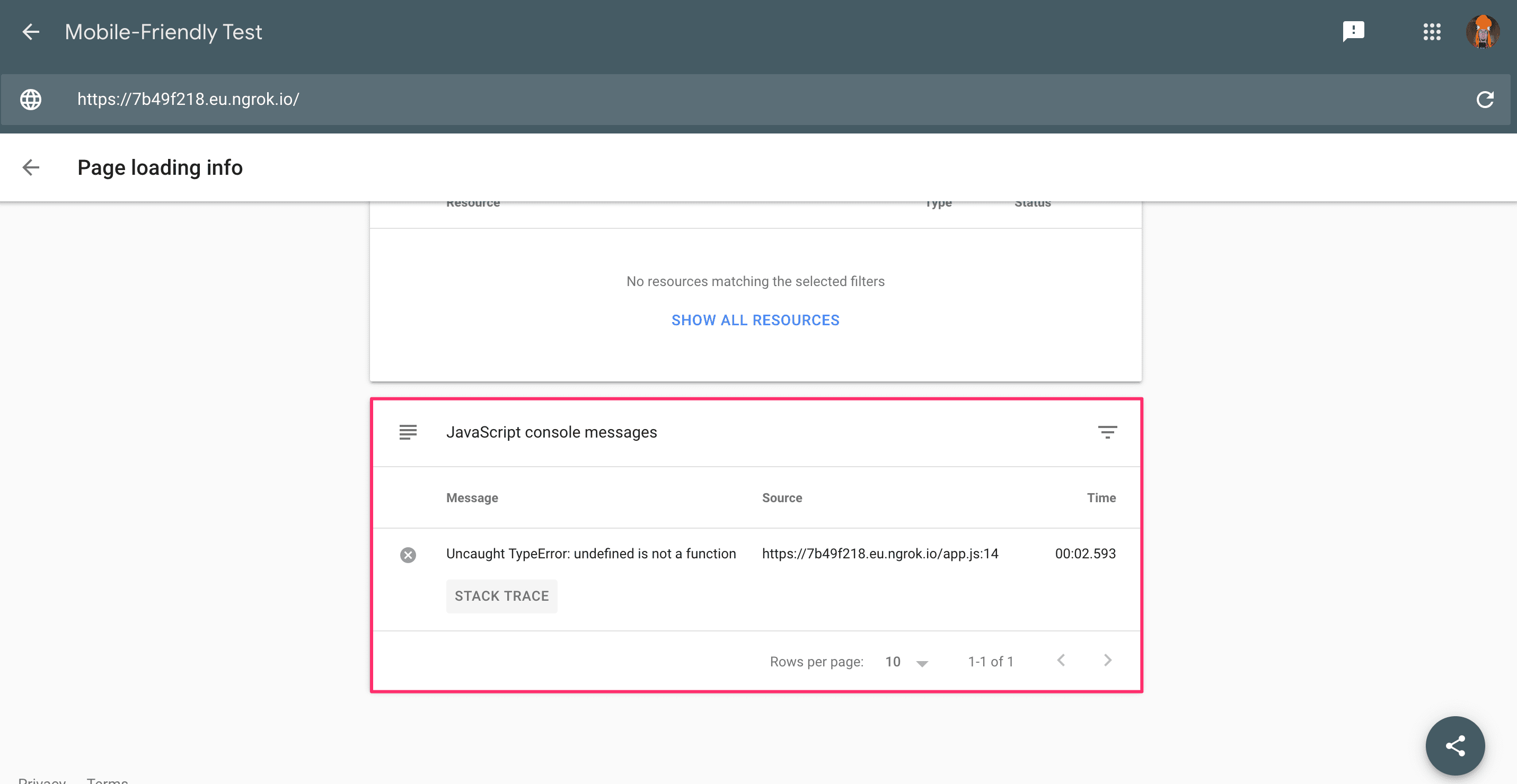
Bir sayfayı hızlı bir şekilde kontrol etmenin en kolay yolu Mobil Uyumluluk Testi'ni kullanmaktır. Bu sürüm, mobil uyumlulukla ilgili sorunları göstermenin yanı sıra, ekranın üst kısmındaki içeriğin ve oluşturulan HTML'nin Googlebot'un gördüğü şekilde bir ekran görüntüsünü de sağlar.

Ayrıca kaynak yükleme sorunları veya JavaScript hataları olup olmadığını da öğrenebilirsiniz.

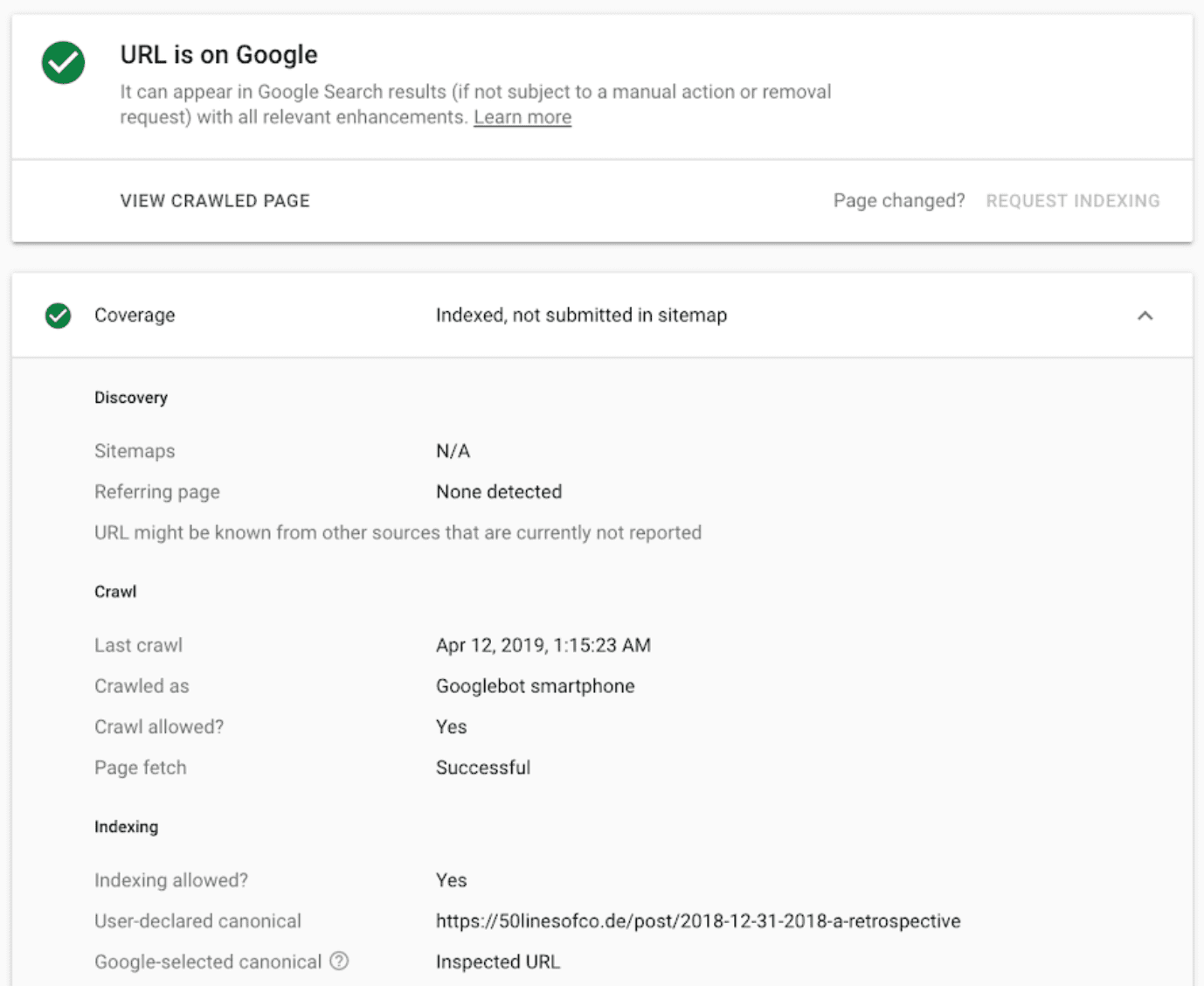
Bir URL'nin tarama ve dizine ekleme durumu hakkında daha fazla bilgi edinmek, Search Console sorun tespit ettiğinde mesaj almak ve sitenizin Google Arama'da gösterdiği performansla ilgili daha fazla ayrıntı öğrenmek üzere URL Denetleme aracını kullanabilmeniz için Google Search Console'da alan adınızı doğrulamanız önerilir.

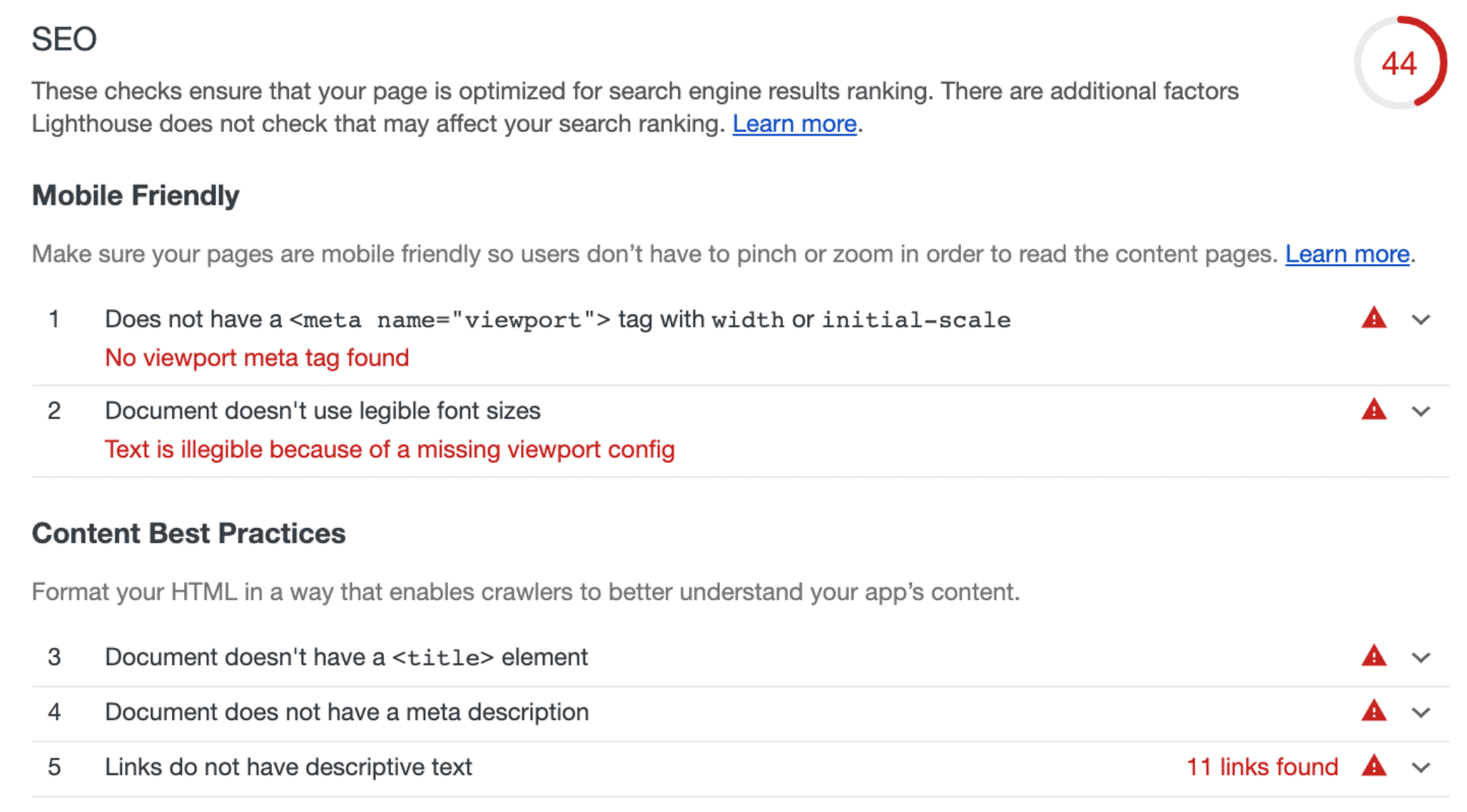
Genel SEO ipuçları ve rehberliği için Lighthouse'taki SEO denetimlerini kullanabilirsiniz. SEO denetimlerini test paketinize entegre etmek için Lighthouse KSA veya Lighthouse CI bot'unu kullanın.

Bu araçlar, Google Arama'daki sayfalarla ilgili sorunları tanımlamanıza, hata ayıklamanıza ve düzeltmenize yardımcı olur ve geliştirme rutininizin bir parçası olmalıdır.
Gelişmeleri takip edin ve iletişim kurun
Google Arama ile ilgili duyurular ve değişikliklerden haberdar olmak için Web Yöneticileri Blogumuzu, Google Web Yöneticileri YouTube kanalımızı ve Twitter hesabımızı takip edin. SEO ve JavaScript hakkında daha fazla bilgi edinmek için Google Arama geliştirici kılavuzumuza ve JavaScript SEO video serimize de göz atın.


