了解 2019 年 Google I/O 大会的最新动态和数据洞见。
Google 搜索取得了多好成果,我们很高兴在 2019 年 Google I/O 大会上与大家分享这些成果!
在这篇博文中,我们将重点介绍一些最佳做法,让用户能通过 Google 搜索发现 JavaScript Web 应用,具体做法包括:
- 持续更新的新版 Googlebot
- Googlebot 抓取、呈现和编入索引的管道
- 功能检测和错误处理
- 呈现策略
- 在 Google 搜索中测试适用于您网站的工具
- 常见问题和可能的解决方案
- JavaScript Web 应用中的搜索引擎优化 (SEO) 最佳做法
体验经久不衰的 Googlebot
今年,我们宣布了期待已久的经典新版 Googlebot。
<ph type="x-smartling-placeholder">
Googlebot 现在使用新型的 Chromium 引擎为 Google 搜索呈现网站。除此之外,我们还会测试较新版本的 Chromium,以持续更新 Googlebot(通常在 Chrome 稳定版的每个发布之后的几周内)。这项公告对 Web 开发者和搜索引擎优化 (SEO) 人员来说是个重大事件,因为它标志着 Googlebot 将陆续推出 1000 多项新功能,例如 ES6+、IntersectionObserver 和 Web Components v1。
了解 Googlebot 的工作原理
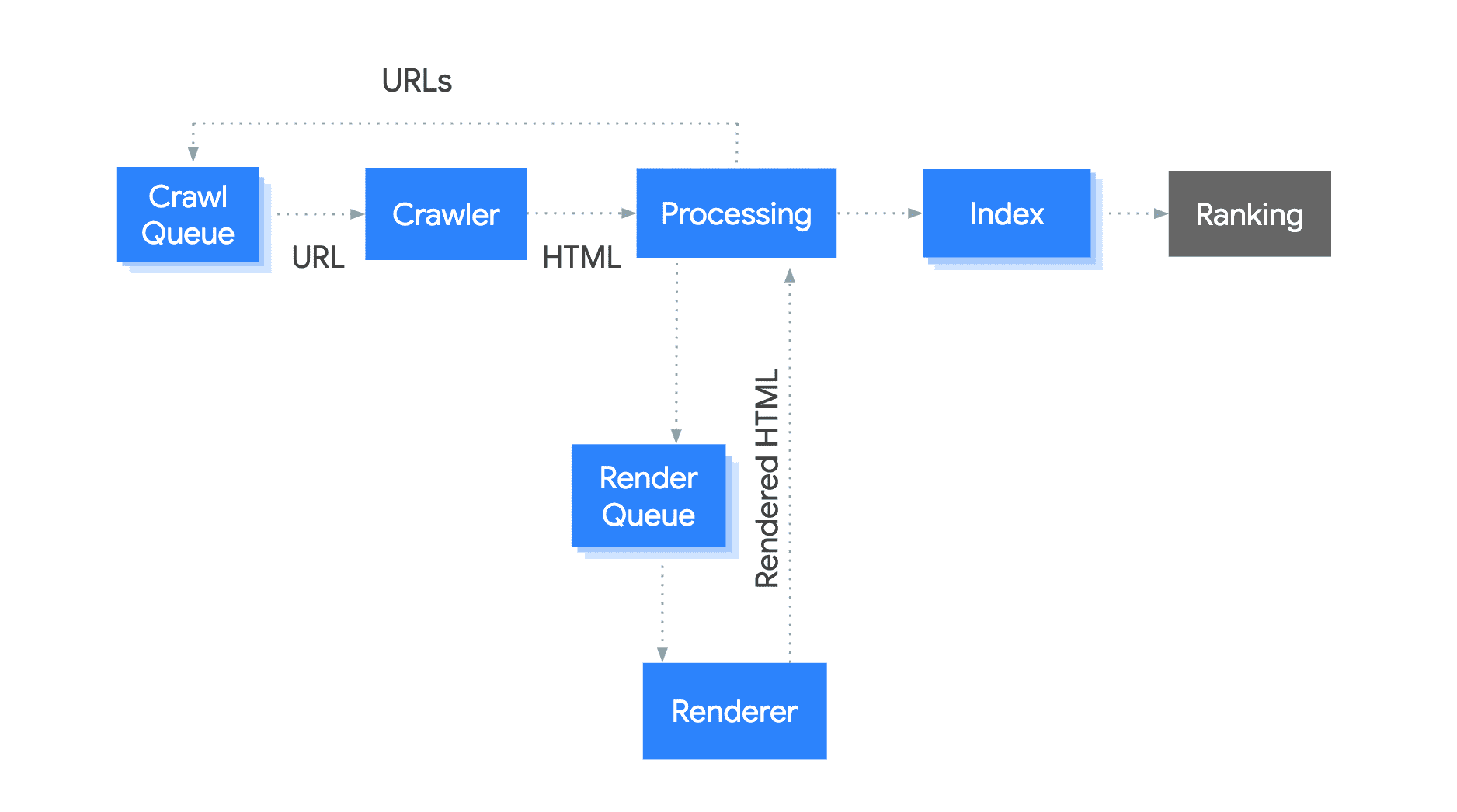
Googlebot 是一种流水线,包含多个组件。我们来看一下 Googlebot 如何将网页编入索引,以便显示在 Google 搜索中。
<ph type="x-smartling-placeholder">
该工作流程如下:
- Googlebot 会将网址加入队列以便抓取。
- 然后,它会根据抓取预算通过 HTTP 请求来提取网址。
- Googlebot 会扫描 HTML 中的链接,并将发现的链接加入待抓取队列。
- 然后,Googlebot 会将网页加入队列等待呈现。
- 无头 Chromium 实例会尽快呈现包含 JavaScript 执行的网页。
- Googlebot 会使用所呈现的 HTML 将网页编入索引。
您的技术设置可能会影响抓取、呈现和编入索引的过程。例如,响应时间过长或服务器错误可能会影响抓取预算。另一个例子是要求 JavaScript 呈现链接,这可能会导致这些链接的发现速度变慢。
使用特征检测并处理错误
常规的 Googlebot 提供了很多新功能,但有些功能仍不受支持。依赖不受支持的功能或未正确处理错误都可能导致 Googlebot 无法呈现您的内容或将其编入索引。
让我们看看以下示例:
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
在某些情况下,此页面可能不会显示任何内容,因为当用户拒绝授予权限或当 getCurrentPosition 调用返回错误时,代码不会进行处理。默认情况下,Googlebot 会拒绝此类权限请求。
这是更好的解决方案:
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
如果您在将 JavaScript 网站编入索引时遇到问题,请浏览我们的问题排查指南以寻找解决方案。
为您的 Web 应用选择合适的呈现策略
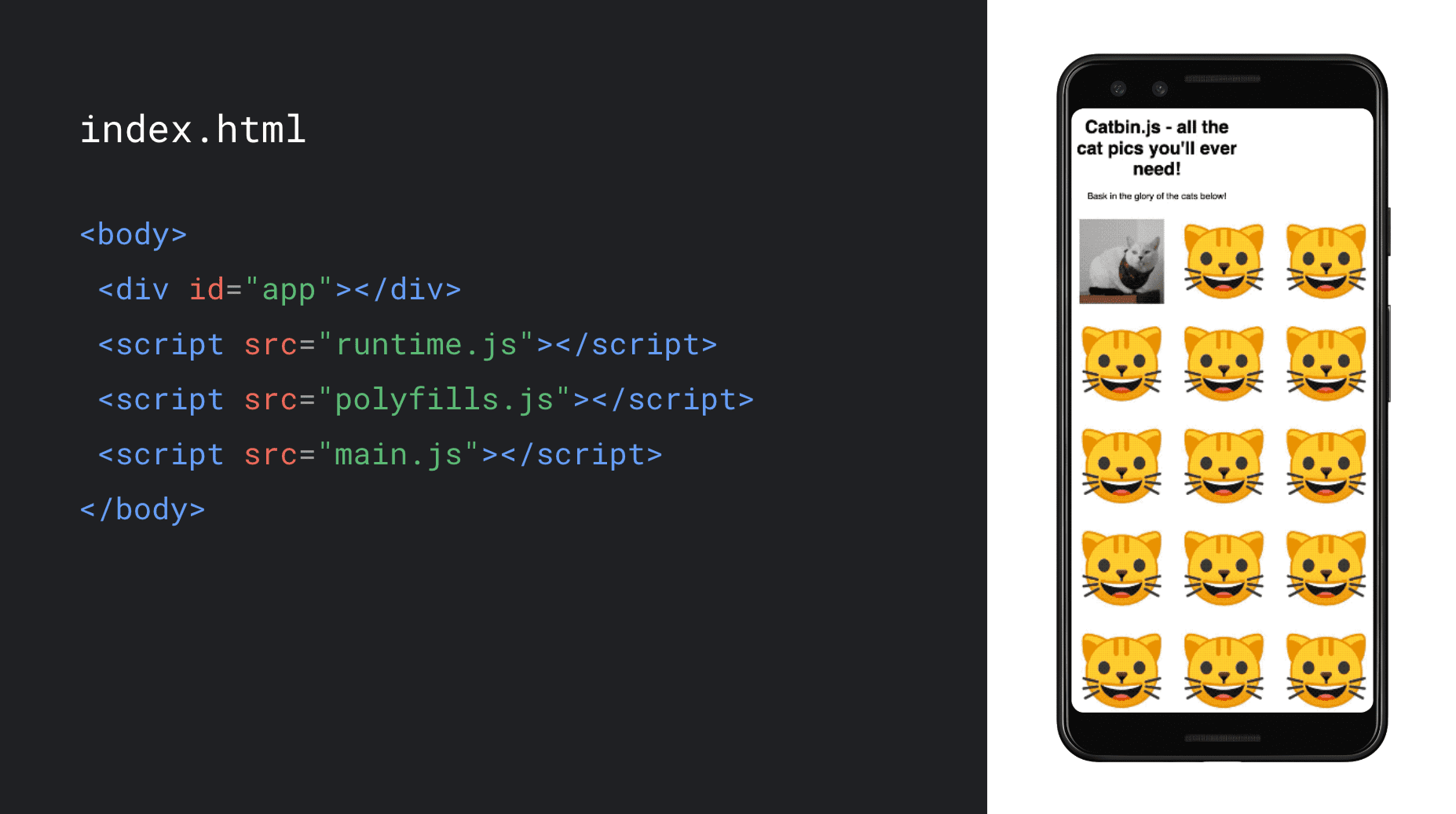
目前,单页应用的默认呈现策略是客户端呈现。HTML 会加载 JavaScript,而 JavaScript 会在执行时在浏览器中生成内容。
我们来看一个 Web 应用,该应用显示一系列猫咪图片,并使用 JavaScript 完全在浏览器中进行渲染。
<ph type="x-smartling-placeholder">
如果您可以自由选择呈现策略,不妨考虑采用服务器端呈现或预呈现。它们在服务器上执行 JavaScript 以生成初始 HTML 内容,这可以提高用户和抓取工具的性能。这些策略可让浏览器在 HTML 到达网络后开始呈现 HTML,从而加快网页加载速度。I/O 大会上的渲染专题演讲或有关网页渲染的博文介绍了服务器端渲染和水合如何提升 Web 应用的性能和用户体验,并为这些策略提供更多代码示例。
如果您正在寻找解决方法来帮助不执行 JavaScript 的抓取工具,或者您无法更改前端代码库,请考虑使用动态呈现,您可以在此 Codelab 中试用此功能。但请注意,您不会获得使用服务器端呈现或预呈现时在用户体验或性能方面的优势,因为动态呈现仅向抓取工具提供静态 HTML。这使它成为一种权宜之计,而不是长期策略。
测试您的页面
虽然大多数网页通常都可以通过 Googlebot 运行,但我们建议您定期测试网页,以确保您的内容可供 Googlebot 访问且没有任何问题。有一些非常实用的工具可以帮助您做到这一点。
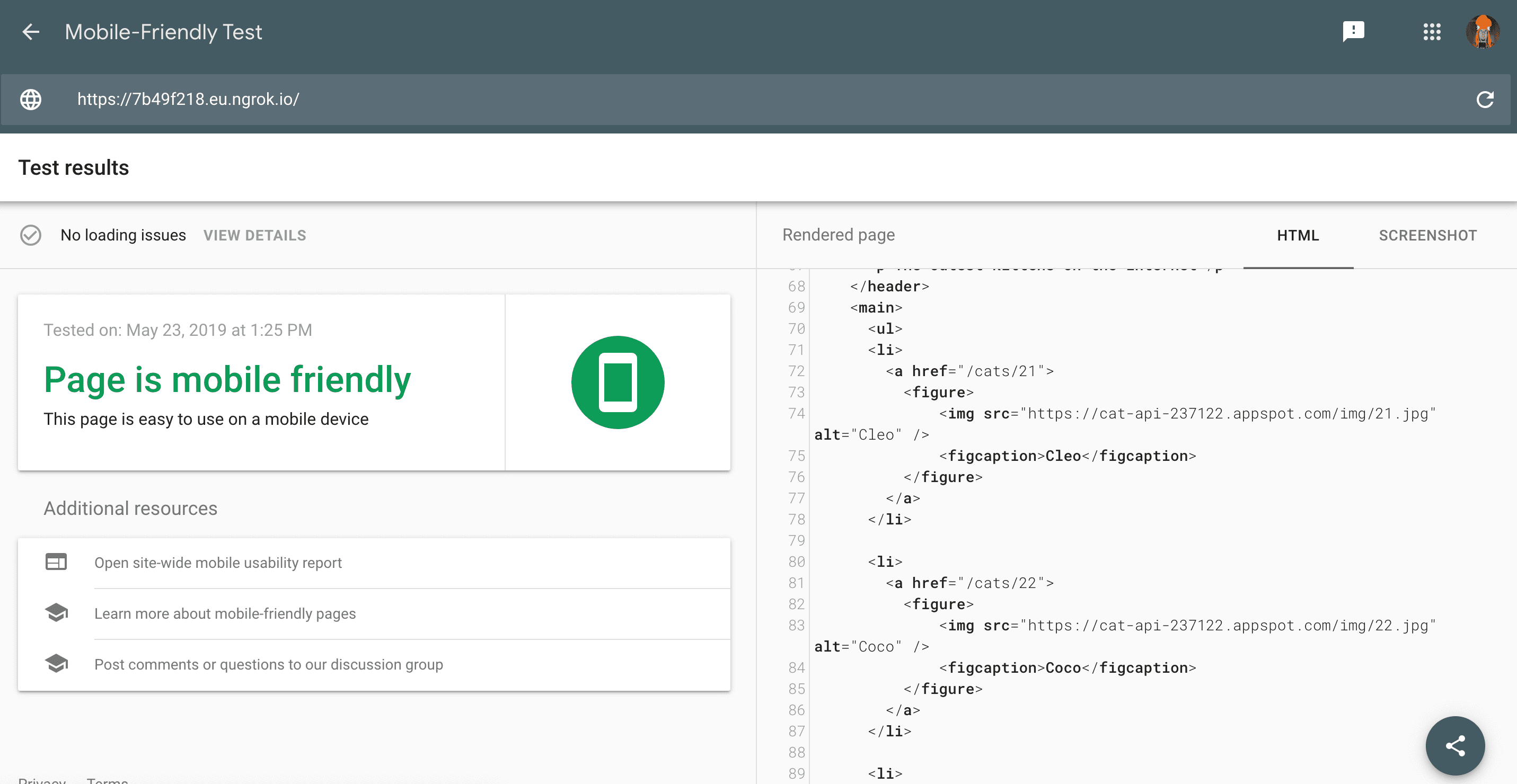
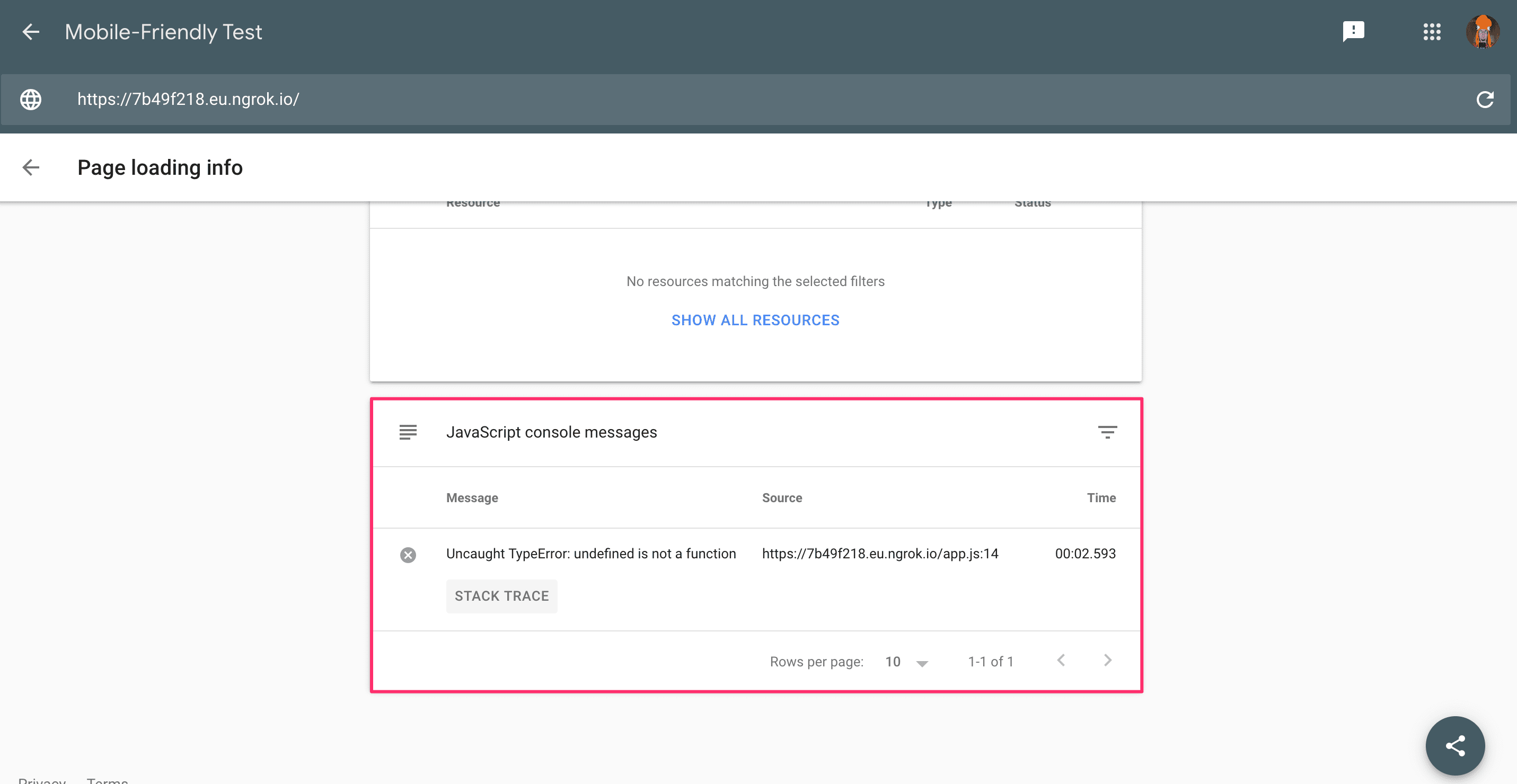
要快速检查网页,最简单的方法是进行移动设备适合性测试。除了显示移动设备适合性方面的问题之外,此功能还会向您提供首屏内容和 Googlebot 所呈现的 HTML 的屏幕截图。
<ph type="x-smartling-placeholder">
您还可以检查是否存在资源加载问题或 JavaScript 错误。

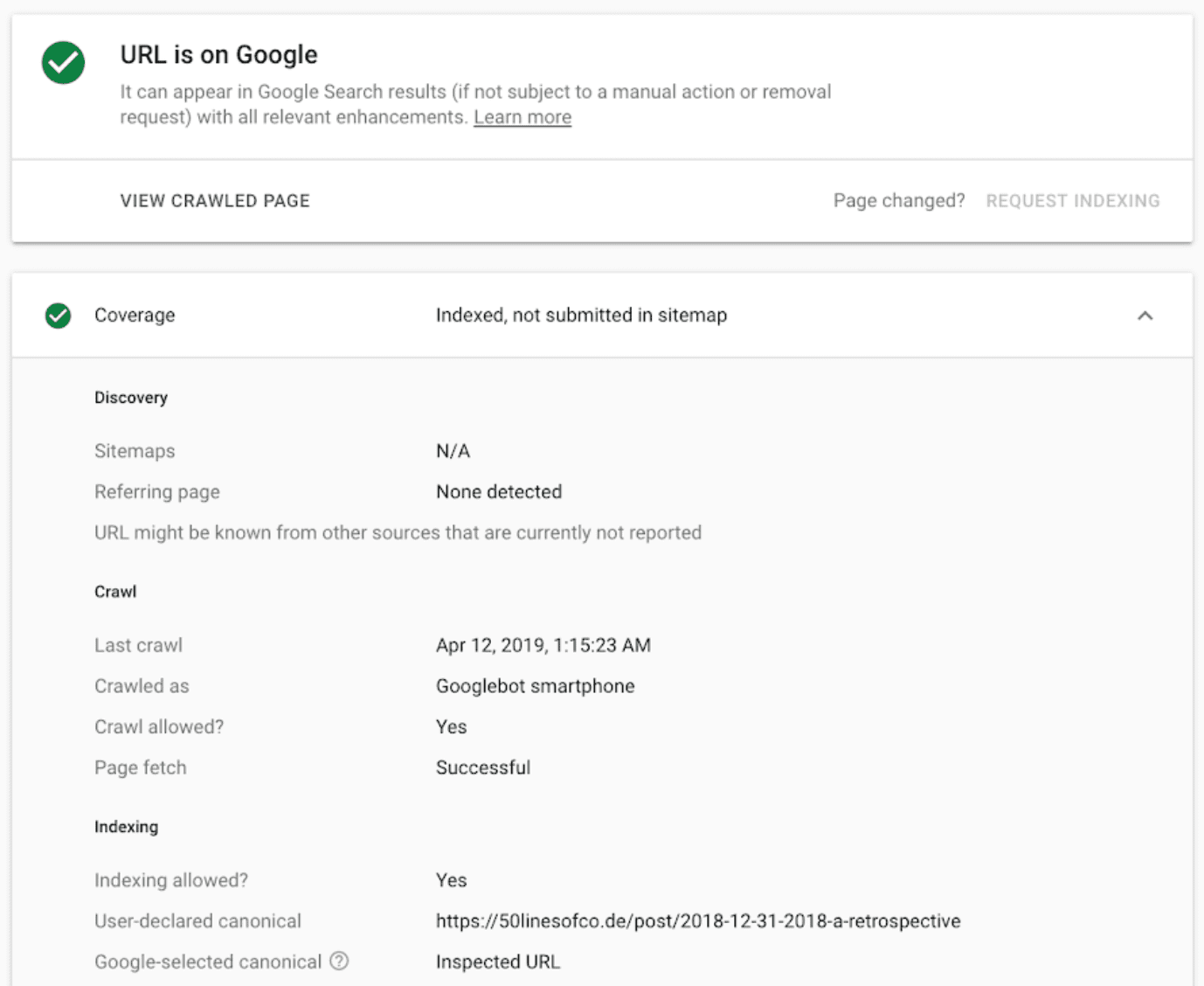
建议您在 Google Search Console 中验证您的网域,以便使用网址检查工具详细了解网址的抓取和索引编制状态、在 Search Console 检测到问题时收到消息,以及详细了解您的网站在 Google 搜索中的表现。
<ph type="x-smartling-placeholder">
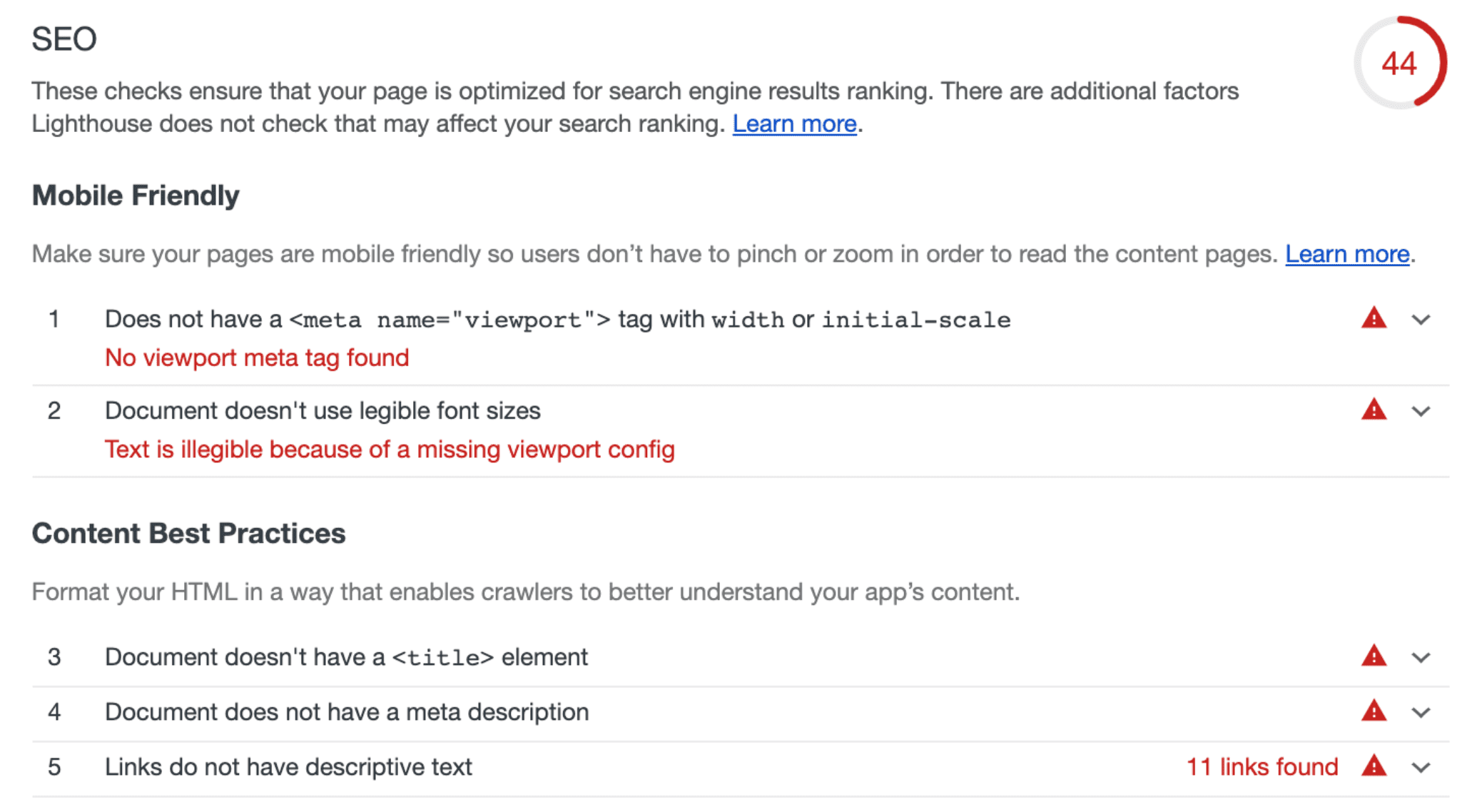
如需一般的 SEO 提示和指导,您可以使用 Lighthouse 中的 SEO 审查。如需将 SEO 审核集成到您的测试套件中,请使用 Lighthouse CLI 或 Lighthouse CI 聊天机器人。
<ph type="x-smartling-placeholder">
这些工具有助于您发现、调试和修复 Google 搜索中的网页问题,并且应添加到您的开发例程中。
掌握最新动态并保持联系
如需随时了解 Google 搜索的公告和变化,请关注我们的网站站长博客、Google 网站站长 YouTube 频道和我们的 Twitter 账号。 您还可以观看我们的 Google 搜索开发者指南和我们的 JavaScript SEO 视频系列,详细了解 SEO 和 JavaScript。


