Sehen Sie sich einige der Ergebnisse der Umfrage „State of CSS“ an.
Die Umfrage zum State of CSS 2021 wurde zum dritten Mal in Folge durchgeführt und erreichte weltweit über 8.000 Entwickler. Sehen wir uns einige der Ergebnisse und ihre Zuordnung zu Plänen an, die Browser für das Hinzufügen von CSS-Funktionen im Jahr 2022 haben.
Nutzung und Bekanntheit von Funktionen
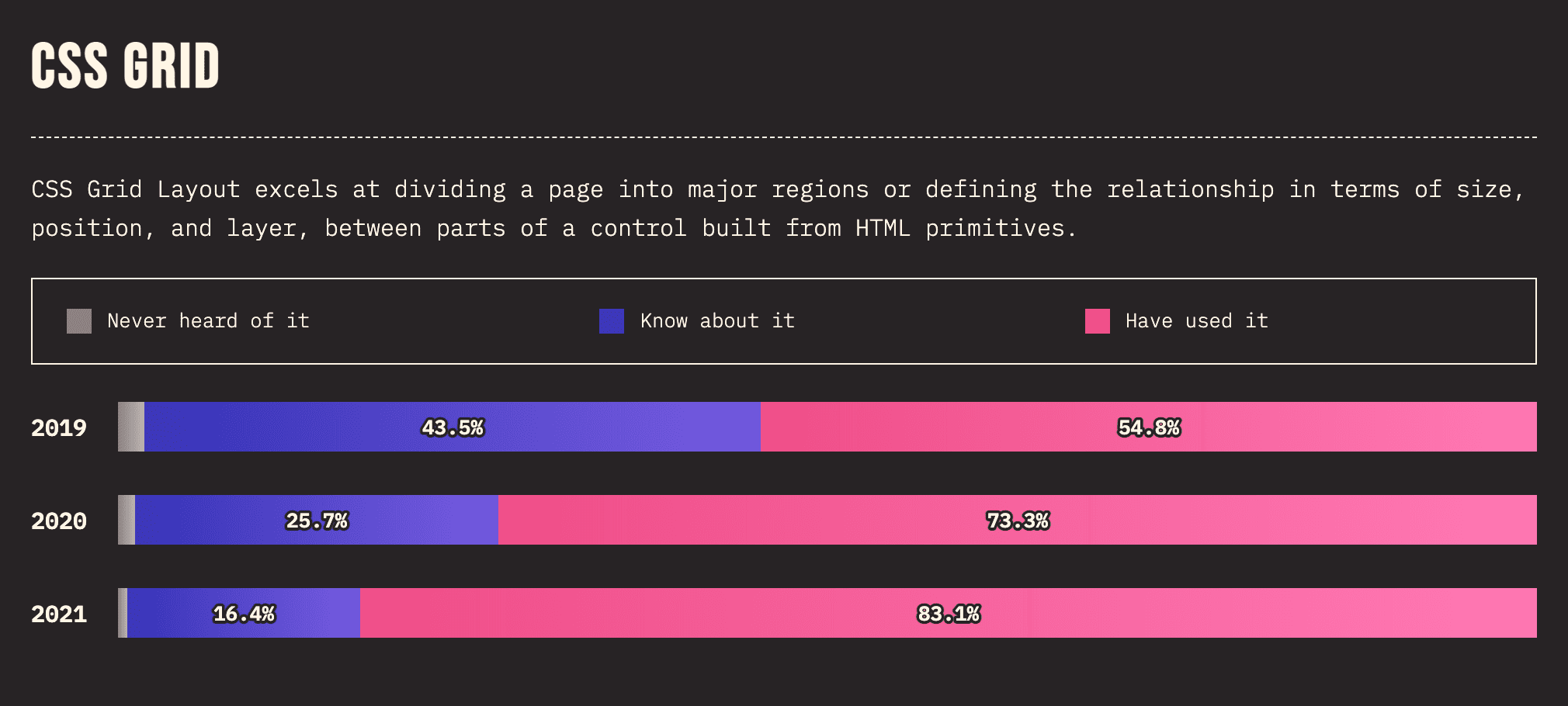
Einige Funktionen zeigen im Vergleich zum Vorjahr einen deutlichen Trend bei der Nutzung und Bekanntheit. Das CSS-Raster ist ein Beispiel dafür.

Das entspricht dem Trend für das CSS Grid im Web Almanac 2021 und in den Nutzungsmesswerten von Chrome. Wenn Sie CSS Grid noch nicht verwendet haben, ist jetzt ein guter Zeitpunkt, es zu lernen.
Da immer mehr Entwickler Raster verwenden, steigt auch die Bekanntheit von Subgrid. Subgrid ist bereits für Firefox verfügbar und wird im Rahmen der Arbeit des Microsoft-Teams an GridNG in Chrome landen.
Weitere Funktionen mit starker Nutzung und Bekanntheit sind aspect-ratio, Scroll-Snap und benutzerdefinierte Properties.
Browserkompatibilität
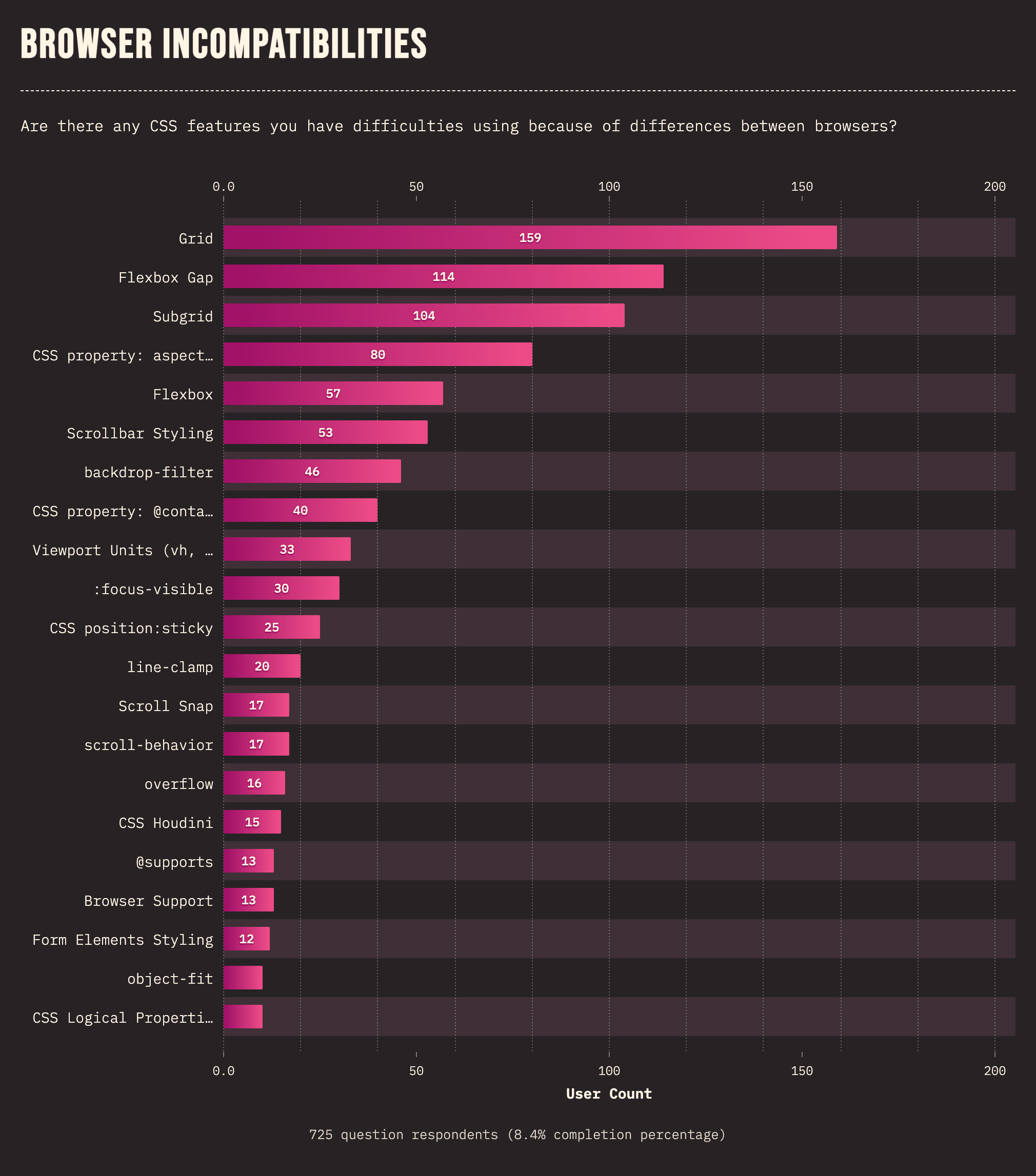
Browserkompatibilität ist ein häufiges Problem für Webentwickler. Um mehr darüber zu erfahren, welche CSS-Funktionen die meisten Probleme verursachen, wurde in der Umfrage gefragt: „Gibt es CSS-Funktionen, bei denen Sie aufgrund von unterschiedlichen Browsern Schwierigkeiten haben?“

Umfrageergebnisse wie diese helfen bei der Priorisierung der Browseranbieter. Viele der Funktionen sind Teil der Compat-Initiative 2021, die auf dem MDN Browser Compatibility Report 2020 basiert. Andere, wie Subgrid, werden jetzt als Schwerpunkte für den Interop 2022 vorgeschlagen.
Was fehlt in CSS?
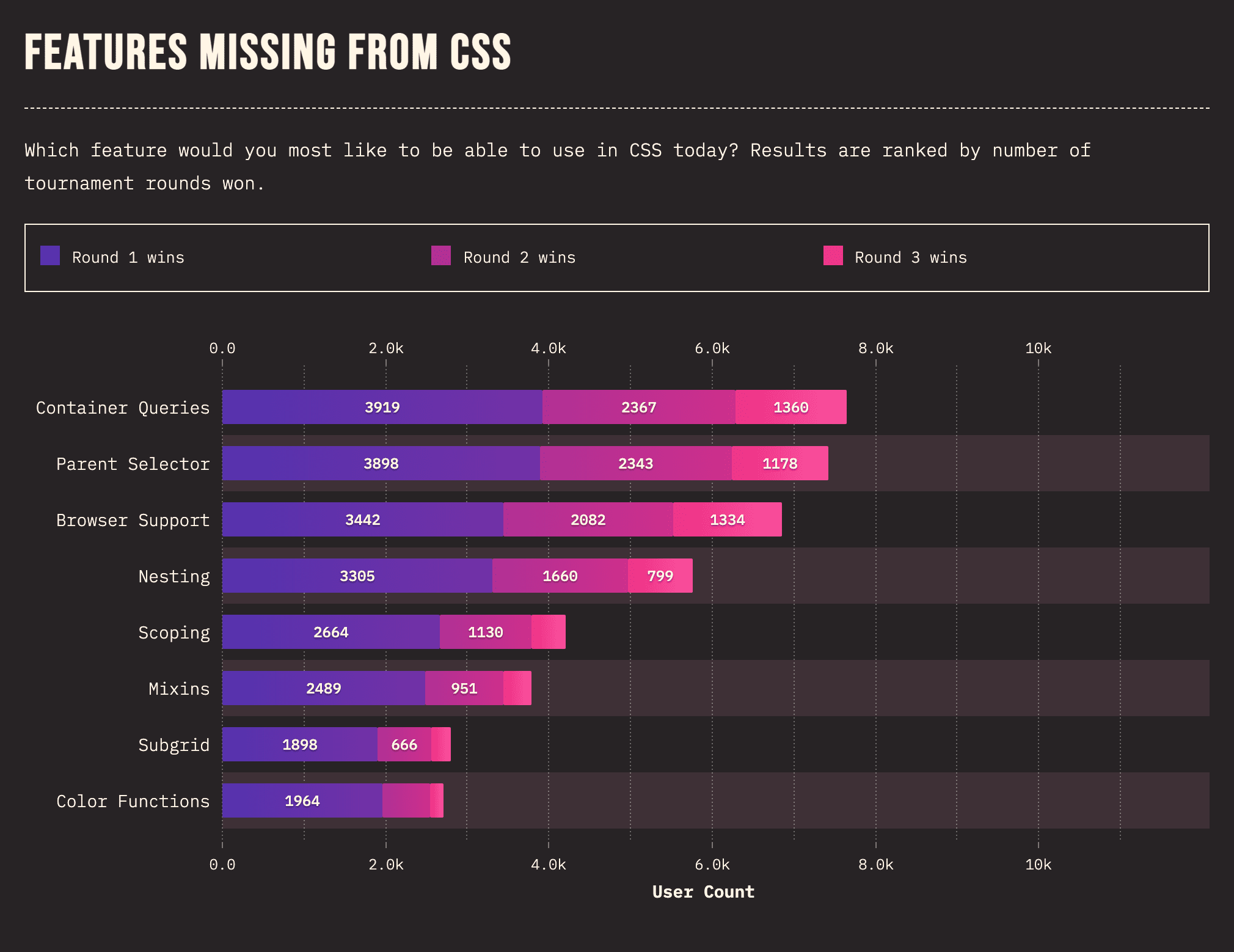
In der Umfrage wurde außerdem gefragt: „Welche Funktion würden Sie aktuell am ehesten in CSS nutzen?“

Als Sieger wurden Containerabfragen insgesamt betrachtet, entsprechend den Ergebnissen von 2020. Containerabfragen ermöglichen ein komponentenbasiertes responsives Design, bei dem Elemente anhand ihres übergeordneten Selektors Stiländerungen abfragen können. Dies ist ein viel lokalerer, genauer definierter Bereich, als derzeit bei Medienabfragen möglich ist.
Chrome arbeitet derzeit an einer experimentellen Implementierung und finanziert die Arbeit von Miriam Suzanne für die Entwicklung der Spezifikation in der Arbeitsgruppe für Preisvergleichsportale. Sie können es ausprobieren, indem Sie about:flags aufrufen, nach dem Flag Container Queries in Canary suchen und es aktivieren oder den Polyfill für Containerabfragen verwenden. Weitere Informationen zu Containerabfragen sowie zu einigen Demos, in denen diese Abfragen verwendet werden, finden Sie in der neuesten Reihe von Im Browser entwerfen oder hier. Dort können Sie die Abfragen selbst ausprobieren.
Weitere Informationen
Sehen Sie sich den vollständigen Bericht an, um mehr zu erfahren, empfohlene Ressourcen anzusehen oder die Daten selbst zu analysieren.
Wir danken Sacha Greif für die Durchführung der Umfrage und den über 8.000 Webentwicklern, die sich die Zeit für die Beantwortung der Umfrage genommen haben.



