הצצה לחלק מהתוצאות של הסקר 'מצב שירות ה-CSS'.
הסקר בנושא State of CSS 2021 פעל זו השנה השלישית ברציפות, והגיע ליותר מ-8,000 מפתחים ברחבי העולם. בואו נבחן כמה מהתוצאות ואיך הן ממופות לתוכניות של דפדפנים להוספת תכונות CSS ב-2022.
שימוש בתכונות ומוּדעוּת
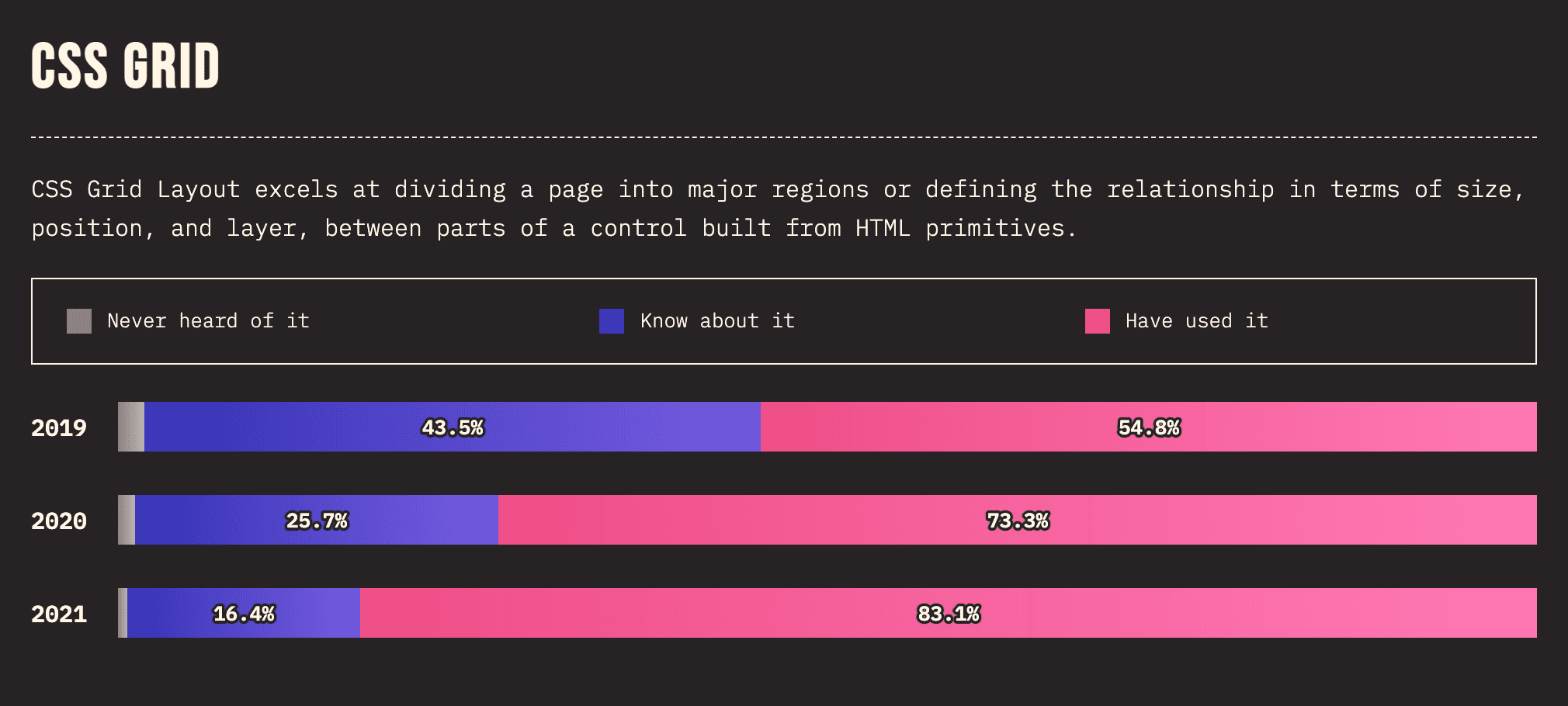
בחלק מהתכונות יש מגמה ברורה בשימוש ובמוּדעוּת בהשוואה לשנה הקודמת. דוגמה לכך היא רשת CSS.

הנתונים האלה תואמים למגמה של רשת ה-CSS באלמנאק האינטרנט לשנת 2021 ובמדדי השימוש של Chrome. אם עוד לא השתמשתם בתצוגת CSS, עכשיו זה זמן טוב ללמוד אותה.
ככל שיותר מפתחים משתמשים בתצוגת רשת, כך גובר המוּדעוּת לרשת משנה. Subgrid כבר זמין ב-Firefox ויגיע ב-Chrome כחלק מהעבודה של צוות Microsoft על GridNG.
תכונות אחרות עם עלייה משמעותית בשימוש ובמוּדעוּת הן aspect-ratio, קובץ גלילה ומאפיינים מותאמים אישית.
תאימות דפדפן
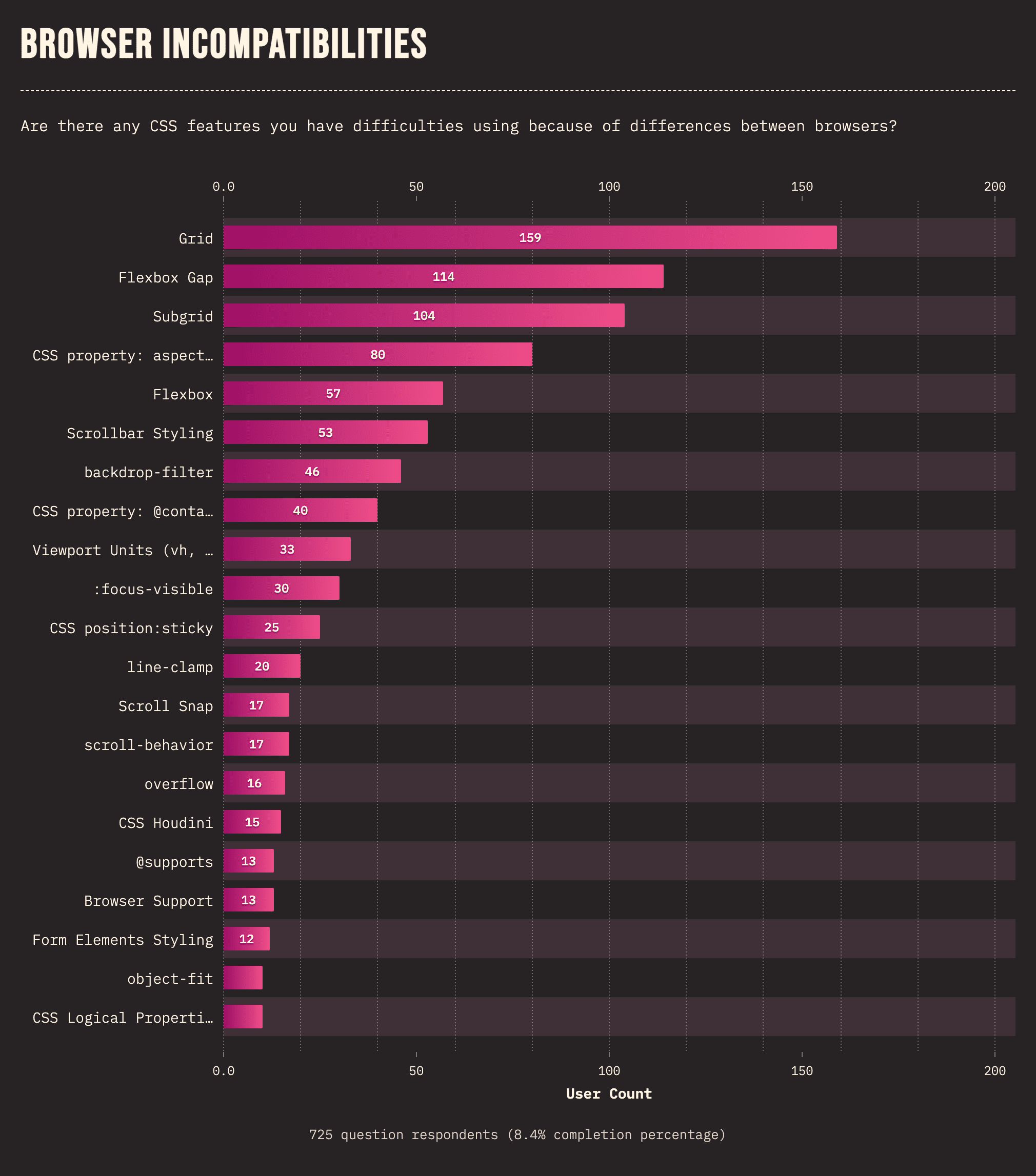
תאימות דפדפן היא בעיה נפוצה עבור מפתחי אתרים. כדי ללמוד עוד על תכונות ה-CSS שגורמות לבעיות רבות, הסקר שאל "האם יש תכונות CSS שהתקשית להשתמש בהן עקב הבדלים בין דפדפנים?"

תוצאות סקרים כמו אלה יעזרו בקביעת סדר העדיפויות של ספקי דפדפנים. הרבה מהפיצ'רים הם חלק ממאמץ התאימות לשנת 2021 על סמך דוח התאימות לדפדפן MDN לשנת 2020, ותכונות אחרות, כמו רשת משנה, מוצעות עכשיו כאזורי מיקוד לפעילות הדדית בשנת 2022.
מה חסר ב-CSS?
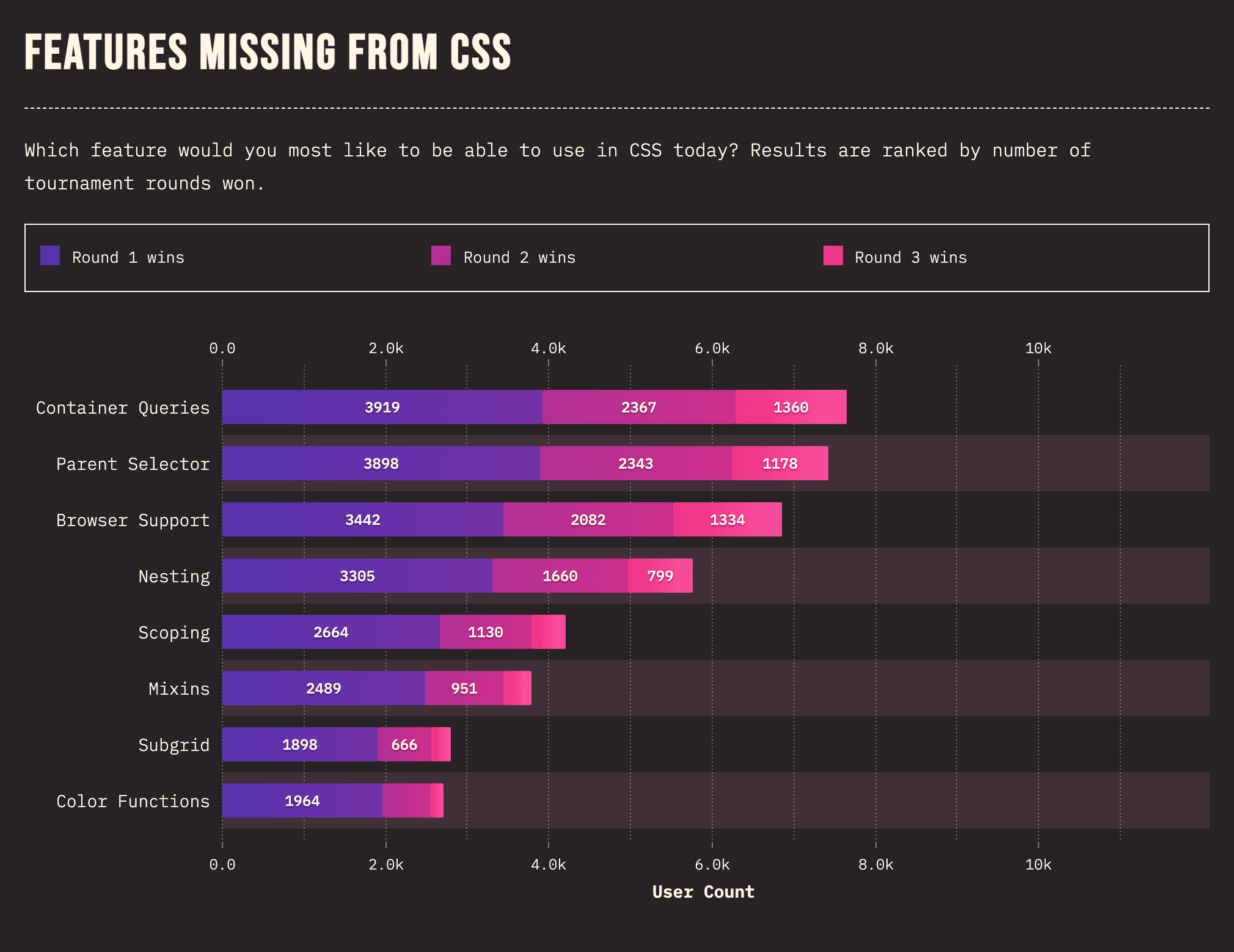
הסקר שאל גם את השאלה "באיזו תכונה היית רוצה להשתמש ב-CSS היום?"

המדד 'שאילתות בקונטיינר' היה ה"זוכה" הכולל, שתואם לתוצאות של 2020. שאילתות קונטיינרים מאפשרות עיצוב רספונסיבי מבוסס-רכיבים בכך שהן מאפשרות לרכיבים לשלוח שאילתה לבורר ההורה שלהם לגבי שינויי סגנון. מדובר בהיקף מקומי וספציפי יותר מזה שניתן בשלב זה בשאילתות מדיה.
דפדפן Chrome עובד כרגע על הטמעה ניסיונית, ומממן את עבודתה של מרים סוזן, שם היא פיתחה את המפרט בקבוצת העבודה של CSS. כדי לנסות אותו, צריך לעבור אל about:flags, לחפש ולהפעיל את הסימון Container queries (שאילתות קונטיינר) ב-Canary, או להשתמש ב-polyfill (פילוטר) של שאילתת הקונטיינר. תוכל לקבל מידע נוסף על שאילתות קונטיינרים, וכן לראות כמה הדגמות המשתמשות בהן בסדרה האחרונה של עיצוב בדפדפן, או לנסות אותן בעצמך כאן.
מידע נוסף
בדוח המלא אפשר למצוא מידע נוסף, לעיין במקורות מידע מומלצים או להתעמק בנתונים בעצמכם.
תודה ל-Sacha Greif שאחראי על הסקר ולמעל 8,000 מפתחי אתרים שענו בנדיבות על הסקר.




