Kilka wyników z ankiety Stan o usługach porównywania cen.
Ankieta State of CSS 2021 była prowadzona trzeci rok z rzędu i objęła ponad 8000 deweloperów z całego świata. Przyjrzyjmy się niektórym wynikom i ich związek z planami dotyczącymi dodawania funkcji CSS w 2022 r. przez przeglądarki.
Wykorzystanie funkcji i świadomość
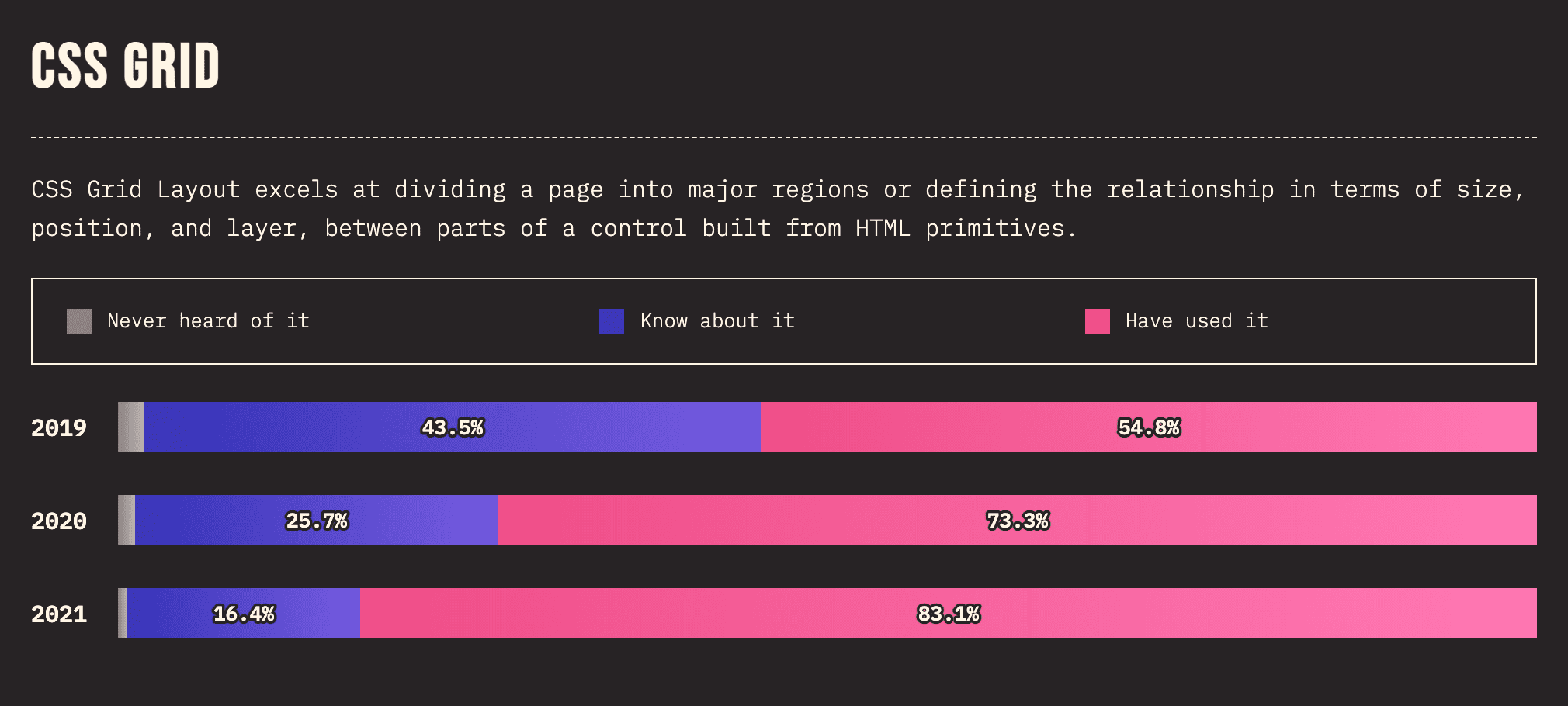
W przypadku niektórych funkcji można dostrzec wyraźny trend w zakresie użycia i świadomości marki rok do roku. Przykładem jest siatka CSS.

Jest to zgodne z trendem w siatce CSS w almanaku internetowym z 2021 r. i w danych o użyciu Chrome. Jeśli nie znasz jeszcze siatki CSS, to dobry moment, aby ją poznać.
W miarę jak coraz więcej deweloperów korzysta z siatki, rośnie również świadomość korzystania z tej siatki. Subgrid jest już dostępna w Firefoksie. Zostanie ona udostępniona w Chrome w ramach pracy zespołu Microsoft nad GridNG.
Inne funkcje, które znacznie częściej korzystają z aplikacji i zwiększają świadomość marki, to aspect-ratio, przyciąganie do przewijania i właściwości niestandardowe.
Zgodność z przeglądarką
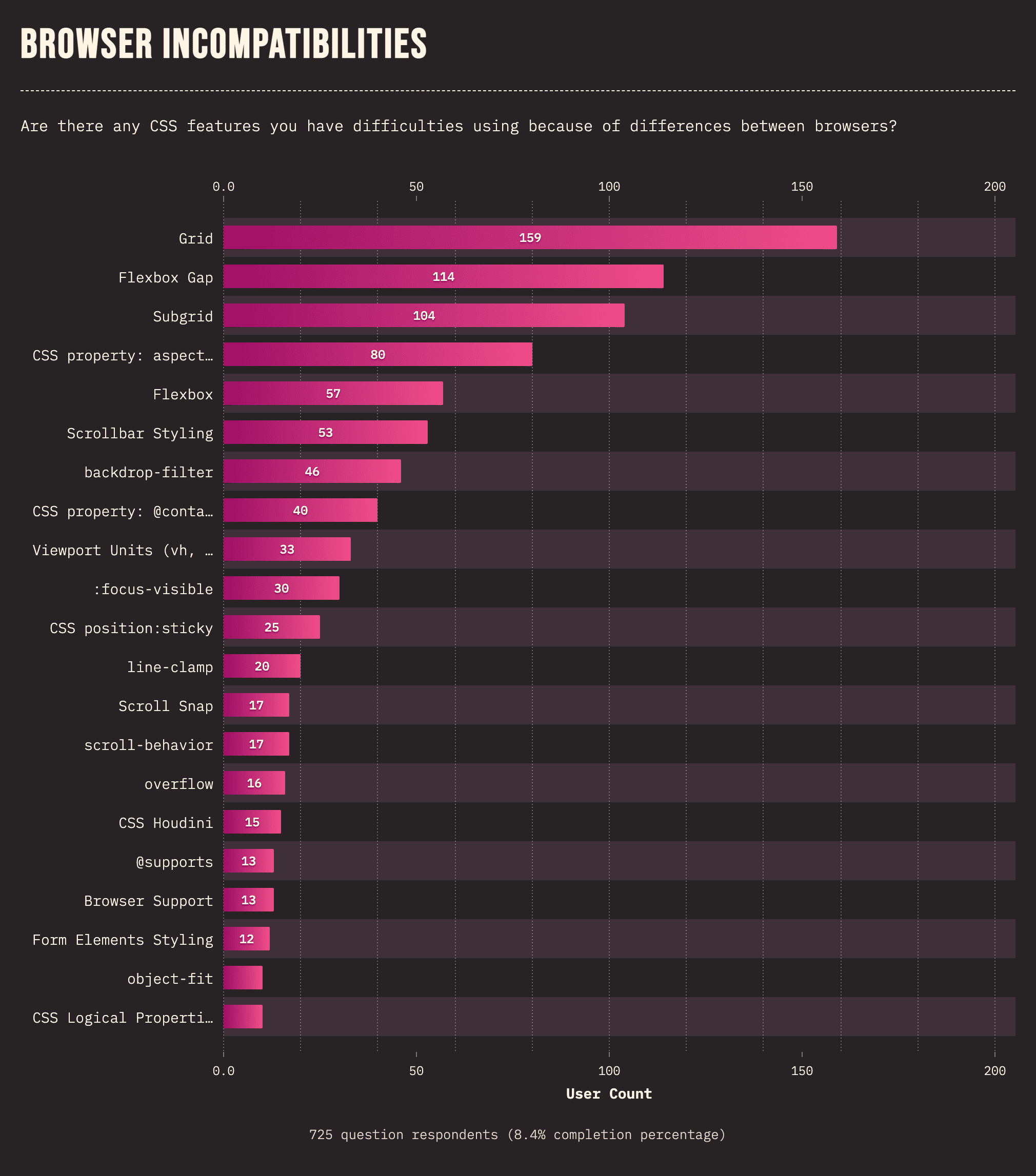
Zgodność przeglądarek jest częstym problemem deweloperów stron internetowych. Aby dowiedzieć się, jakie funkcje CSS powodują najwięcej problemów, ankieta zadała pytanie „Czy istnieją jakieś funkcje CSS, których używanie może sprawiać trudności z powodu różnic między przeglądarkami?”.

Takie wyniki ankiety pomagają dostawcom przeglądarek ustalać priorytety. Wiele z tych funkcji pochodzi z badania Compat 2021 opartego na raporcie zgodności przeglądarek MDN z 2020 r., a inne, takie jak siatka podrzędna, są obecnie proponowane jako obszary, na których warto się skupić w ramach Interop 2022.
Czego brakuje w CSS?
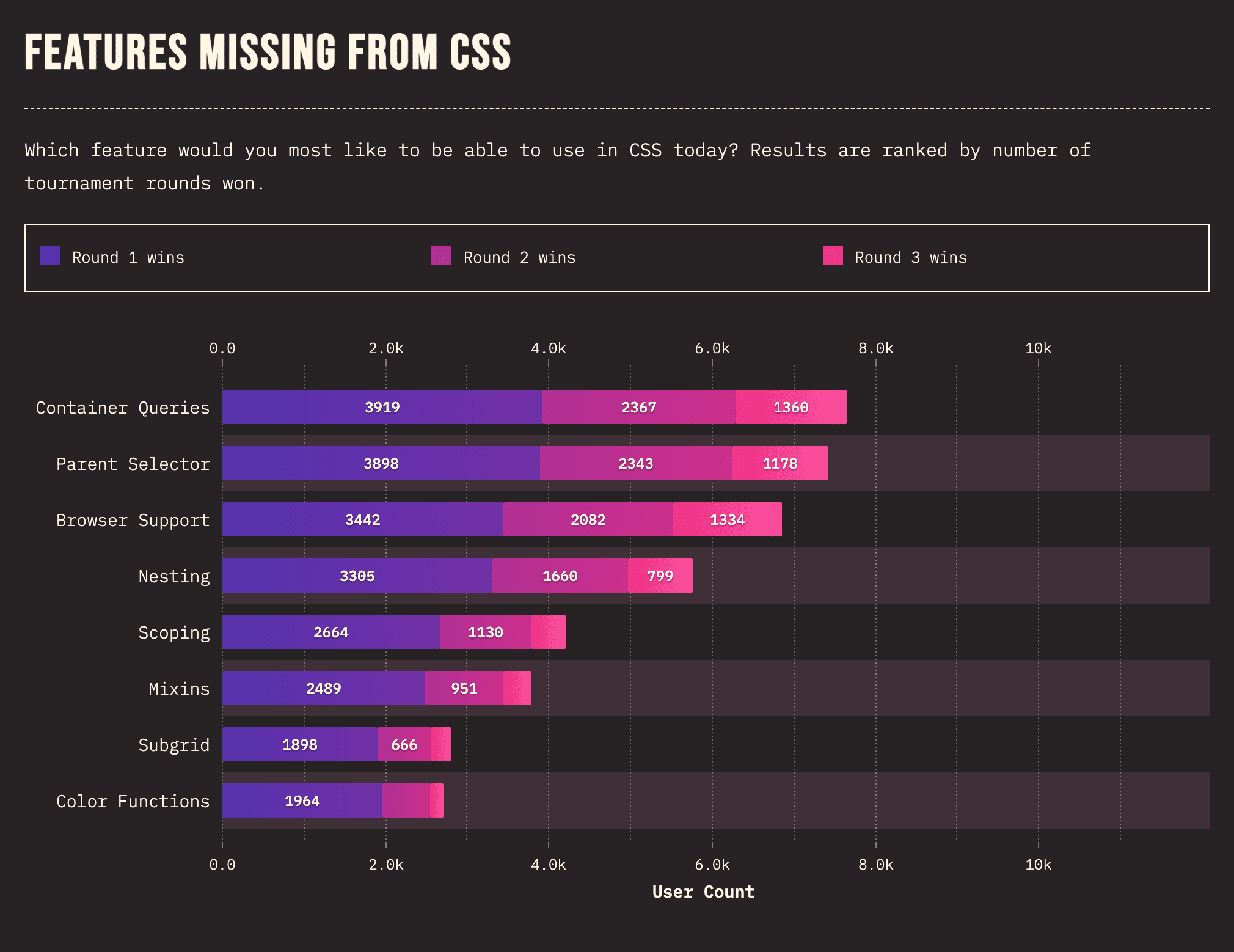
W ankiecie zapytano też „Której funkcji chciałby Pan/Pani obecnie używać w CSS?”.

Zwycięskie zapytania o kontenerach osiągnęły wyniki z 2020 roku. Zapytania kontenera umożliwiają elastyczne projektowanie oparte na komponentach, umożliwiając elementom wysyłanie zapytań do selektora nadrzędnego w celu zmiany stylu. To znacznie bardziej lokalny, określony zakres niż jest to obecnie możliwe w przypadku zapytań o media.
Chrome pracuje obecnie nad eksperymentem i finansuje pracę Miriam Suzanne, która opracowuje specyfikację w grupie roboczej ds. usług porównywania cen. Aby wypróbować tę funkcję, wejdź na about:flags, wyszukaj i włącz flagę Zapytania o kontenery w wersji Canary lub użyj kodu polyfill zapytań dotyczących kontenera. Więcej informacji o zapytaniach dotyczących kontenerów, a także ich wersje demonstracyjne znajdziesz w najnowszej serii artykułów Projektowanie w przeglądarce. Możesz też samodzielnie wypróbować je tutaj.
Więcej informacji
Przeczytaj pełny raport, aby dowiedzieć się więcej, zapoznać się z zalecanymi zasobami lub samodzielnie zagłębić się w dane.
Dziękujemy Sacha Greif za przeprowadzenie ankiety i ponad 8 tysiącom programistów stron internetowych, którzy poświęcili swój czas,aby ją odpowiedzieć.



