תאריך פרסום: 22 בינואר 2025
חברת QuintoAndar שיפרה באופן משמעותי את ביצועי האתר שלה על ידי הפחתה של 80% במדד מאינטראקציה ועד הצגת התגובה (INP), וכתוצאה מכך נהנתה מעלייה של 36% במספר ההמרות בהשוואה לשנה הקודמת. מתוך הכרה בחשיבות של אתרים מהירים ורגישים לאינטראקציה עם משתמשים, הטמענו את קוד הצהוב כדי לתת עדיפות לביצועים בכל הצוותים.
בעזרת כלים כמו מעקב אחר משתמשים אמיתיים (RUM) ושיטות כמו async/await לאופטימיזציה של משימות ארוכות ומעברים ב-React, הצוות של QuintoAndar הצליח לקצר את זמני האינטראקציה ולשפר את חוויית המשתמש. השינויים – כולל הסרת פיקסלים של צד שלישי ואופטימיזציה של רינדור – הובילו לשיפור מדדי הביצועים: 42% מהדפים עומדים עכשיו בערך הסף 'טוב' של INP של 200 אלפיות השנייה או פחות, ורק 6.9% מהדפים מציעים חוויה גרועה, לעומת 32% בתחילת התהליך.
הבעיה
QuintoAndar היא פלטפורמת הדיור הגדולה ביותר בברזיל, עם כרטיסי מידע על נכסים פעילים גם בכמה מדינות באמריקה הלטינית. חיפוש הוא הערוץ הגדול ביותר באינטרנט בתחום הנדל"ן, ולכן צירוף תנועה אורגנית חיוני לעסק. בנוסף, חוויית משתמש מצוינת חיונית כדי לשמור על רמת העניין של המשתמשים ולעזור להם למצוא את הבית שלהם.
בתחילת 2024, ב-QuintoAndar הבינו שלמרות שלחברה הייתה כנראה הפלטפורמה הטובה ביותר בשוק, היא יכולה לספק חוויית משתמש טובה יותר שתובילה לשיעורי המרה גבוהים יותר. הדבר התברר עם ההשקה של זמן אינטראקציה עד התוכן הבא (INP) כמדד ליבה לבדיקת חוויית המשתמש באתר. למעשה, המדד INP של QuintoAndar היה הכי גרוע בהשוואה למתחרים שלנו.
מאחר שהם מודעים להשפעה השלילית של INP גבוה על חוויית המשתמש, צוות האופטימיזציה למנועי חיפוש וביצועי האתר של QuintoAndar החליט לפעול. בעזרת תוכנית פעולה מוגדרת היטב, הם התחילו לעבוד על סדרה של שיפורים טכניים ותכניים שמטרתם לא רק לצמצם את מספר הקליקים הלא מכוונים, אלא גם לשפר את מעורבות המשתמשים ואת שיעורי הקליקים.
זהו הסיפור של QuintoAndar, שהצליחה לצמצם את מספר הבקשות לקבלת הצעת מחיר ב-80%, וכתוצאה מכך חלה עלייה משמעותית במספר ההמרות ושיפורים בחוויית המשתמש. בניתוח המקרה הזה נסביר על האסטרטגיות שהוטמעו, על האתגרים שבהם נתקלו ועל התוצאות שהושגו.
קוד צהוב: מתן עדיפות לביצועי האתר
ב-QuintoAndar הבינו שחשוב לשפר את ביצועי האתר לא רק מבחינת חוויית המשתמש, אלא גם מבחינת ההצלחה העסקית הכוללת. בנוסף, הם הבינו שאתר מהיר ורספונסיבי מוביל למעורבות גבוהה יותר ולשימור משתמשים טוב יותר. לכן, הם הבינו שהשגת התוצאות האלה מחייבת מאמץ מתמשך ומתואם בכל הארגון. בעקבות זאת, ב-QuintoAndar הוחלט להפעיל קוד צהוב.
הרעיון של 'קוד צהוב' נולד ב-Google בתגובה לצורך בשיפור המהירות, והוא מעניק למנהיג/ה שהוגדרו את הסמכות לגייס כל עובד או עובדת בחברה כדי לעזור, ללא קשר לפרויקטים הנוכחיים שלהם.
ב-QuintoAndar, 'קוד צהוב' שימש כמערכת התראות פנימית שנועדה לתת עדיפות לשיפורים בביצועי האתר בתוך הארגון. כשהכרזנו על 'קוד צהוב', צוותים שונים בחברה פעלו באופן מיידי ומתואם כדי לטפל בבעיות שקשורות לביצועים ולפתור אותן.
איך צוות QuintoAndar זיהה הזדמנויות משמעותיות והחיל אופטימיזציות
עיכובים של יותר מ-200 אלפיות השנייה מורגשים על ידי המשתמשים, ועיכוב משמעותי מעבר לכך פוגע בחוויית המשתמש. לכן מדד INP חשוב כל כך: הוא מעריך את רמת הרספונסיביות הכוללת של הדף לאינטראקציות של משתמשים על ידי מעקב אחר זמן האחזור של כל האינטראקציות שמגיעות מקליקים, מהקשות ומהמקלדת ומתרחשות בכל משך החיים של הדף.
עם זאת, כדי לשפר את המדד הזה צריך להיכנס לעומק לפרטים. אצל QuintoAndar, השלב הראשון היה לזהות אילו שלבים ואלמנטים של חוויית המשתמש אחראים לאינטראקציות איטיות. אפשר לעשות זאת באמצעות שיטות של מעקב אחר משתמשים אמיתיים (RUM), שמאפשרות מעקב מפורט אחרי אינטראקציות איטיות. הניתוח כולל פירוט של ה-INP לחלקים משנה, כמו עיכוב קלט, זמן עיבוד ועיכוב הצגה, וכן ניתוח של פריימים ארוכים של אנימציה (LoAF).
התהליך הזה אפשר לזהות, למשל, שרכיבים מסוימים בחוויית החיפוש של נכסים גרמו למשך אינטראקציה של 4 שניות באחוזון ה-75 (השפעה על 25% מהמשתמשים). בעקבות אופטימיזציה של משימות ארוכות, השגנו שיפורים משמעותיים בהרבה אינטראקציות איטיות שמשפיעות על INP. הם עשו זאת באמצעות async/await כדי ליצור נקודות תשואה בקוד JavaScript של QuintoAndar:
function yieldToMain () {
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
כך אפשר להציג משוב חזותי שימושי למשתמש מהר יותר. במקרה של QuintoAndar, המערכת הניבה גלגל מסתובב, השרשור הראשי הוענק למשימות אחרות שעשויות להיות בעדיפות גבוהה יותר, ולאחר מכן שאר העבודה שצריך לבצע בהתחלה חודשה אחרי הענקת העדיפות:
async function handleFilterClick () {
showLoadingSpinner();
await yieldToMain(); // Yield point
await loadFilterData();
showModal();
}
שיטה נוספת שנעשה בה שימוש נרחב – והיא חיונית למי שמפתח אפליקציות באמצעות React – היא שימוש במעברים. מאחר ש-React תומכת עכשיו במעברים, צוות QuintoAndar יכול להשתמש בהוק useTransition כדי לעדכן את מצב האפליקציה בלי לחסום את ממשק המשתמש.
import React, { useState, useTransition } from 'react';
function App() {
const [isPending, startTransition] = useTransition();
const [value, setValue] = useState('');
const onInputChange = event => {
setValue(event.target.value) // high-priority
startTransition(() => {
// Time-consuming task—for example, filter and update the list...
});
}
return (
<div className="App">
<input
value={value}
onChange={onInputChange}
placeholder='Start typing...'
/>
</div>
);
}
export default App;
בנוסף לטכניקות שצוינו, ב-QuintoAndar הטמיעו שיפורים נוספים, כמו שימוש בmemoization, debouncing, בקרת ביטול, Suspense, שהובילו לשיפורים ב-INP.
לדוגמה, בדוגמת הקוד הקודמת, אפשר להשתמש ב-debouncing, טכניקה שמתעכבת את ביצוע הפונקציה עד לסיום תקופת חוסר פעילות מסוימת. כך אפשר למנוע עדכונים מיותרים כשהמשתמש מקלידים במהירות.
useEffect(() => {
const handler = setTimeout(() => {
setDebouncedValue(value);
}, 300); // Adjust debounce delay as needed
return () => clearTimeout(handler);
}, [value]);
בנוסף, השימוש בזמן החסימה הכולל (TBT) כמדד עקיף ל-INP אפשר ל-QuintoAndar להעריך את ההשפעה של שינויים מבניים גדולים שבוצעו, כמו:
- הסרת פיקסלים של צד שלישי מהלקוח.
- ביטול CSS-in-JS.
- אופטימיזציות של רינדור.
יוזמות כאלה חשובות כי הן מטפלות ישירות בעיכוב הקלט, שהוא הזמן שחולף בין הרגע שבו המשתמש מתחיל אינטראקציה לבין הרגע שבו פונקציות הטיפול באירועים שרשמות לגביו מתחילות לפעול. בדרך כלל, עיכובי הקלט גדלים כשמשימות אחרות פועלות בזמן שהמשתמש מתחיל אינטראקציה עם הדף. ב-QuintoAndar, עיכוב הקלט היה אחד הגורמים העיקריים ל-INP, בגלל מספר המשימות הגדול שפועל ב-thread הראשי במהלך טעינת הדף הראשונית.
ניהול ביצועי האתר כדי למנוע נסיגה
לא מספיק לתת עדיפות לבעיות בביצועים ולפתור אותן, אם אי אפשר למנוע נסיגה בביצועים. בעבר, QuintoAndar נתקלה בנסיגה בביצועים. בעקבות זאת, הם הבינו את החשיבות של יצירת מנגנון ממשל חזק כדי למנוע נסיגה במאמצים שלהם לשיפור הביצועים.
השלב הראשון היה להגדיר מנגנוני התראות לכל מדד, לפי סוג האפליקציה או חוויית השימוש בה – או לפי שניהם. בעזרת נתוני מדדים שנאספים ממשתמשים אמיתיים, צוות QuintoAndar יכול לעקוב אחרי הביצועים ולשלוח את הנתונים האלה למסד נתונים של סדרות זמן, שבו אפשר להשתמש בכלים ליצירת מרכזי בקרה והתראות מפולחות.
בנוסף להתראות קבועות, ב-QuintoAndar הטמיעו גם התראות עם ערכי סף משתנים שמזהות תוצאות חריגות כדי להודיע לצוות הפיתוח כשהתנאים יוצאים מכלל שליטה, עוד לפני שהם מגיעים לערך הסף הקבוע. בנוסף, ב-QuintoAndar הוקמה ועדה שבועית לשינוי ערכי הסף של ההתראות האלה.
כדי לטפל באירועים, נוצר תהליך שבו פועלים בקפדנות באמצעות ספרי הוראות, שמפרטים את התהליך שצריך לפעול לפיו לכל סוג בעיה שעלולה להתרחש. כל מהנדס יכול לפעול לפי הספרים האלה.
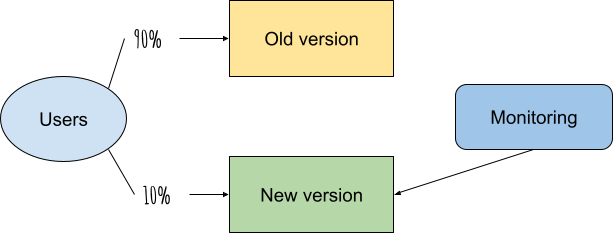
לבסוף, כדי למנוע בעיות ב-INP מלהגיע לסביבת הייצור, ב-QuintoAndar הטמיעו מערכת של גרסאות קנרי שמספקת גרסה חדשה למשתמשים בשלבים (לדוגמה, באופן מצטבר מ-1%, 10%, 65% ולבסוף 100%). בכל שלב של איזון מחדש, בודקים את גרסת הניסוי כדי לראות אם היא מניבה ביצועים גרועים יותר למשתמש. במקרה כזה, מתבצע אוטומטית ביטול השינויים כדי למנוע מעבר של תכונות שלא בוצעה אופטימיזציה שלהן לייצור.

אלה הפעולות העיקריות שביצענו:
- התראות מוגדרות היטב (קבועות ומשתנות) עם ועדות שבועיות לשיפור הסף.
- נוהלי טיפול בתקריות עם מדריכים מפורטים.
- גרסאות Canary עם אימות ביצועים כדי להגביל את ההשפעה של נסיגה פוטנציאלית בביצועים.
תוצאות
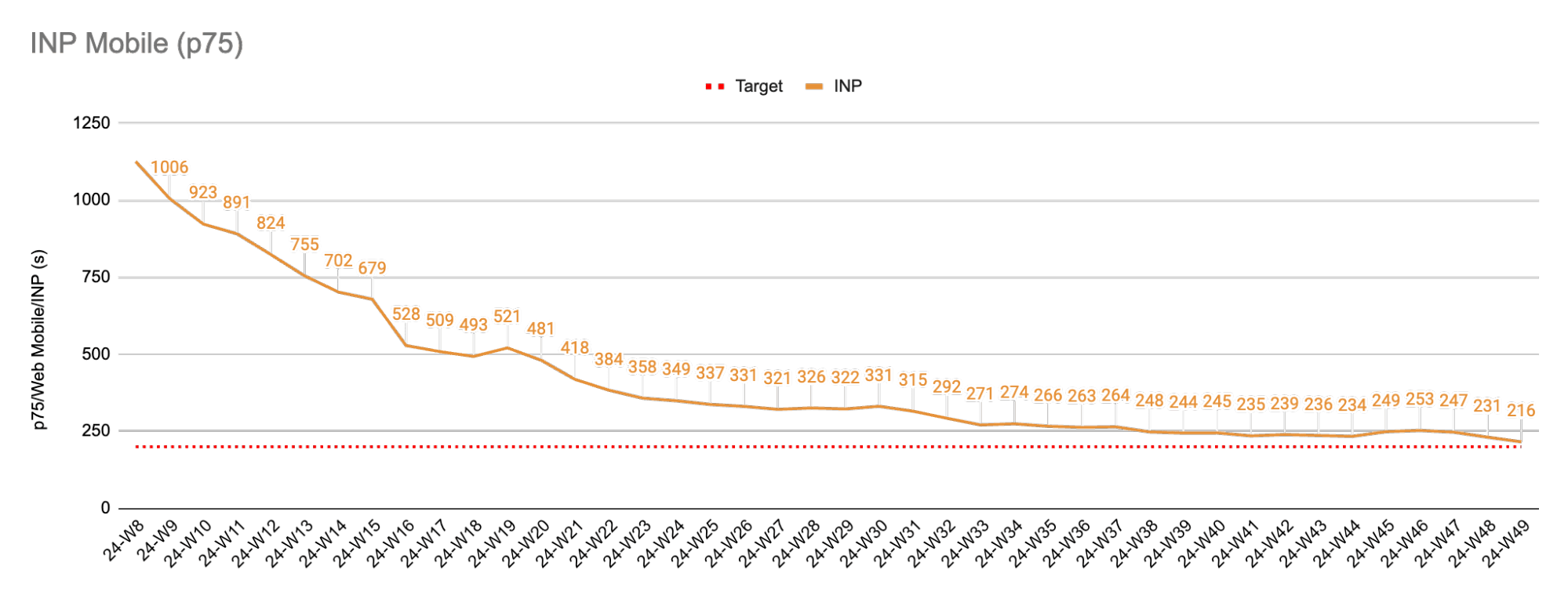
תעדוף נכון של הביצועים בארגון, צוות ייעודי לביצועים והשימוש בשיטות אופטימיזציה הובילו לירידה של 80% ב-INP, כפי שנמדד בנתוני ה-RUM שלנו. בתרשים הבא מוצגים נתוני INP ספציפיים לנייד, שבהם ניתן לראות ירידה מהירה בהתחלה. השיפור הזה נובע מתיקונים של אינטראקציות שהיו בעייתיות במיוחד. בנוסף, מוצג ירידה עקבית שנשמרה לאורך השנה, שממחישה את החשיבות של תהליך הניהול למניעת נסיגות.

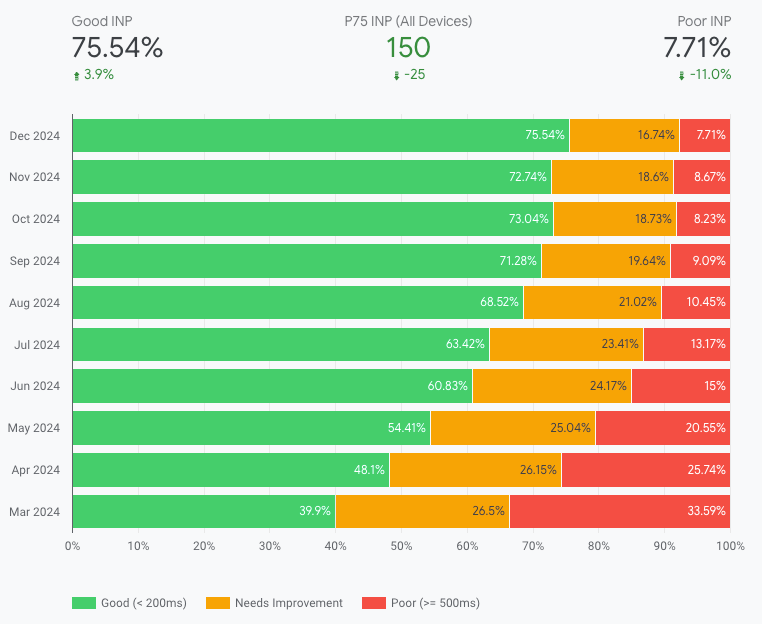
השיפורים האלה באו לידי ביטוי גם בלוח הבקרה של CrUX, שבו עכשיו ל-QuintoAndar יש זמן אחזור ראשוני של פחות מ-200 אלפיות השנייה ב-75% מהדפים, ו78% מהדפים מניבים ביצועים מתחת לסף הזה. בנוסף, רק 6.9% מהדפים מספקים חוויית שימוש גרועה – מספר שנמצא בירידה מתמדת מחודש לחודש.

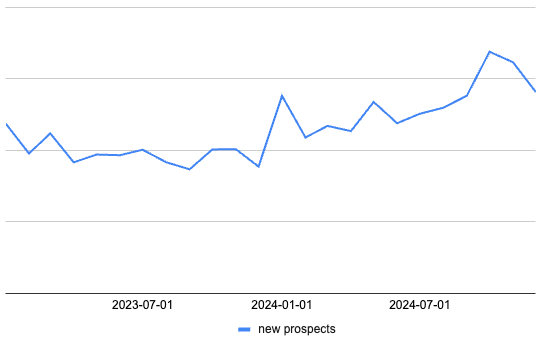
התוצאה הזו הייתה חיונית להשפעה ישירה על העסק של QuintoAndar. ב-QuintoAndar ראו עלייה של 36% בנפח ההמרות ביחס לשנה הקודמת (משתמשים חדשים, שבמקרה של QuintoAndar הם אנשים שקבעו מועד לביקור בנכס). התוצאה הזו קשורה מאוד – אבל לא רק – לשיפור המעורבות שהם השיגו באמצעות חוויית משתמש טובה יותר.

סיכום
שיפור הביצועים באתרים הוא אתגר. לפעמים זה יכול להרגיש אפילו מכריע. כשהחברה QuintoAndar התחילה לפעול, לא היו לה כל התשובות. עם זאת, על ידי פירוק הבעיות, התמקדות בבעיות המשפיעות ביותר וטיפוח שיתוף פעולה בין צוותים, הם השיגו התקדמות אמיתית. לא צריך לתקן את הכל בבת אחת. גם שינויים קטנים מצטברים יכולים להוביל לשיפורים משמעותיים. אם תעשו את הצעד הראשון, בין שזה יהיה זיהוי צווארי הבקבוק הגדולים ביותר, ניסוי באופטימיזציות או הגברת המודעוּת בתוך הצוות, תהיה לכם אפשרות לשפר את הביצועים ואת חוויית המשתמש.



