Опубликовано: 22 января 2025 г.
QuintoAndar значительно улучшила свою веб-производительность, сократив количество взаимодействий с следующей отрисовкой (INP) на 80 %, что привело к увеличению конверсии на 36 % по сравнению с прошлым годом. Признавая важность быстрых и отзывчивых сайтов для взаимодействия с пользователями, мы внедрили « Желтый код », чтобы расставить приоритеты в производительности всех команд.
Используя такие инструменты, как мониторинг реальных пользователей (RUM) , а также такие методы, как async / await длительной оптимизации задач и переходы React, QuintoAndar успешно сократил время взаимодействия и улучшил взаимодействие с пользователем. Изменения, включая удаление сторонних пикселей и оптимизацию рендеринга, привели к улучшению показателей производительности: с 42% до 78% страниц теперь соответствуют «хорошему» порогу INP в 200 миллисекунд или меньше, и только 6,9% страниц предлагают плохой опыт по сравнению с 32%, когда мы начинали.
Проблема
QuintoAndar — крупнейшая жилищная платформа в Бразилии. Листинги также активны в нескольких странах Латинской Америки. Поиск — крупнейший онлайн-канал в сфере недвижимости, а это означает, что получение органического трафика жизненно важно для его бизнеса. Кроме того, обеспечение отличного пользовательского опыта имеет решающее значение для поддержания заинтересованности пользователей, помогая им найти дома своей мечты.
В начале 2024 года QuintoAndar осознала, что, хотя у них, вероятно, лучшая платформа на рынке, они могут обеспечить лучший пользовательский опыт, ведущий к более высоким показателям конверсии. Это стало очевидным с появлением Interaction to Next Paint (INP) в качестве основного веб-важного компонента, и фактически у QuintoAndar был худший INP по сравнению с нашими конкурентами.
Осознавая негативное влияние высокого INP на пользовательский опыт, команда QuintoAndar по SEO и веб-производительности решила принять меры. Имея четко определенный план действий, они начали работу над рядом технических и контентных улучшений, направленных не только на снижение INP, но также на повышение вовлеченности пользователей и рейтинга кликов.
Это история о том, как QuintoAndar удалось снизить INP на 80% , что привело к значительному увеличению конверсий и улучшению пользовательского опыта. В этом тематическом исследовании будут изучены реализованные стратегии, стоящие перед ними проблемы и достигнутые результаты.
Желтый код: приоритет веб-производительности
Понимая, что веб-производительность имеет решающее значение не только для пользовательского опыта, но и для общего успеха бизнеса, а также зная, что быстрые и отзывчивые результаты сайта приводят к более высокому вовлечению и лучшему удержанию пользователей, QuintoAndar понимал, что достижение этих результатов требует непрерывных и скоординированных усилий всей организации. Это привело к тому, что КвинтоАндар ввел « Желтый код ».
Концепция «Желтого кода» возникла в Google как ответ на потребность в повышении скорости, предоставляя назначенному руководителю право привлекать любого сотрудника компании для помощи, независимо от его текущих проектов.
В QuintoAndar «Желтый код» действовал как внутренняя система оповещений, предназначенная для определения приоритетности улучшений веб-производительности внутри организации. Когда был объявлен «Желтый код», это вызвало немедленные и скоординированные действия различных команд внутри компании по решению проблем, связанных с производительностью.
Как QuintoAndar определил основные возможности и применил оптимизацию
Задержки более 200 миллисекунд заметны для пользователей, и любая значительная задержка, превышающая это значение, ухудшает удобство работы с пользователем. Вот почему метрика INP так важна: она оценивает общую отзывчивость страницы на взаимодействие с пользователем, наблюдая за задержкой всех кликов, касаний и взаимодействий с клавиатурой, которые происходят на протяжении всего жизненного цикла страницы.
Однако улучшение этого показателя требует глубокого погружения в детали. Для QuintoAndar первым шагом было определить, какие этапы и элементы пользовательского опыта ответственны за медленное взаимодействие. Это можно сделать с помощью методов реального мониторинга пользователей (RUM) , которые позволяют детально отслеживать медленные взаимодействия. Это включает в себя разбиение INP на подразделы, такие как задержка ввода, время обработки и задержка представления , а также анализ длинных кадров анимации (LoAF) .
Благодаря этому процессу удалось определить, например, что определенные элементы процесса поиска недвижимости приводили к 4-секундному времени взаимодействия в 75-м процентиле (затрагивает 25% пользователей). За счет оптимизации длительных задач были достигнуты значительные улучшения во многих медленных взаимодействиях, влияющих на INP. Это было сделано с помощью async / await для создания точек доходности в JavaScript-коде QuintoAndar:
function yieldToMain () {
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
Таким образом, полезная визуальная обратная связь для пользователя может происходить быстрее. В случае QuintoAndar отрисовывался счетчик, основной поток был передан для других задач, возможно, с более высоким приоритетом, а затем остальная часть работы, которая должна была быть выполнена изначально, могла возобновиться после передачи:
async function handleFilterClick () {
showLoadingSpinner();
await yieldToMain(); // Yield point
await loadFilterData();
showModal();
}
Другой широко используемый метод, который важен для тех, кто создает приложения с помощью React, — это использование переходов. Поскольку React теперь поддерживает переходы, QuintoAndar может использовать хук useTransition для обновления состояния приложения без блокировки пользовательского интерфейса.
import React, { useState, useTransition } from 'react';
function App() {
const [isPending, startTransition] = useTransition();
const [value, setValue] = useState('');
const onInputChange = event => {
setValue(event.target.value) // high-priority
startTransition(() => {
// Time-consuming task—for example, filter and update the list...
});
}
return (
<div className="App">
<input
value={value}
onChange={onInputChange}
placeholder='Start typing...'
/>
</div>
);
}
export default App;
Наряду с упомянутыми методами, QuintoAndar реализовал и другие улучшения, такие как использование мемоизации , устранения дребезга , контроллеров прерывания , Suspense , что привело к улучшению INP.
Например, в предыдущем примере кода можно было применить устранение дребезга — метод, который задерживает выполнение функции до тех пор, пока не пройдет определенный период бездействия. Это помогает предотвратить ненужные обновления, когда пользователь быстро печатает.
useEffect(() => {
const handler = setTimeout(() => {
setDebouncedValue(value);
}, 300); // Adjust debounce delay as needed
return () => clearTimeout(handler);
}, [value]);
Кроме того, использование общего времени блокировки (TBT) в качестве показателя INP позволило QuintoAndar оценить влияние крупных структурных изменений, таких как:
- Удаление сторонних пикселей из клиента.
- Устранение CSS в JS.
- Оптимизация рендеринга.
Подобные инициативы важны, поскольку они напрямую касаются задержки ввода , то есть времени между тем, когда пользователь начинает взаимодействие, и тем, когда начинают выполняться зарегистрированные для него обработчики событий. Задержки ввода часто увеличиваются, когда выполняются другие задачи, когда пользователь начинает взаимодействие со страницей. Для QuintoAndar задержка ввода была одним из основных факторов, влияющих на INP, из-за большого количества задач, выполняемых в основном потоке во время начальной загрузки страницы.
Управление веб-производительностью для предотвращения регрессов
Установления приоритетов и решения проблем с производительностью недостаточно, если невозможно предотвратить регрессию. Когда компания QuintoAndar столкнулась с регрессом в прошлом, она осознала важность создания надежного механизма управления, чтобы не допустить регресса в своих усилиях по повышению производительности.
Первым шагом было создание механизмов оповещения для каждой метрики, сегментированных по типу приложения или опыту (или по тому и другому). Используя метрические данные, полученные от реальных пользователей, QuintoAndar может отслеживать производительность и отправлять эти данные в базу данных временных рядов, где инструменты можно использовать для создания информационных панелей и сегментированных сигналов тревоги.
В дополнение к фиксированным сигналам тревоги QuintoAndar также реализовала сигналы тревоги с переменными пороговыми значениями, которые обнаруживают необычные результаты, чтобы уведомить свою команду разработчиков, когда условия выходят из-под контроля, еще до достижения фиксированного порога. Компания QuintoAndar также создала комитет, который раз в две недели корректирует пороговые значения этих сигналов тревоги.
Для обработки инцидентов был создан процесс, который строго соблюдался с использованием модулей Runbook , в которых подробно описана процедура, которой необходимо следовать для каждого типа проблем, которые могут возникнуть. Этим справочникам может следовать любой инженер.
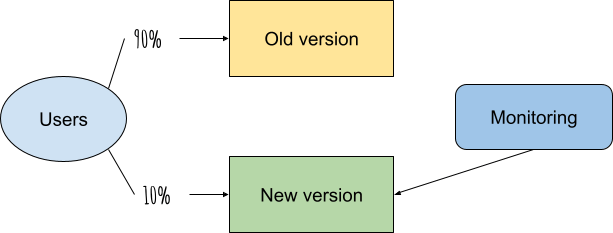
Наконец, чтобы предотвратить попадание проблем INP в производство, QuintoAndar внедрил систему канареечных выпусков, которая поэтапно доставляет новый выпуск пользователям (например, постепенно от 1%, 10%, 65% и, наконец, до 100%). На каждом этапе ребалансировки канареечная версия проверяется, чтобы увидеть, не приводит ли она к ухудшению производительности для пользователя. В этом случае автоматически происходит откат, предотвращающий полный запуск неоптимизированных функций в производство.

По итогам проверки основными предпринятыми действиями были:
- Четко определенные оповещения (постоянные и переменные) с комитетами, проводимыми раз в две недели для уточнения пороговых значений.
- Процедуры инцидентов с подробными инструкциями.
- Выпуски Canary с проверкой производительности, чтобы ограничить влияние потенциального снижения производительности.
Результаты
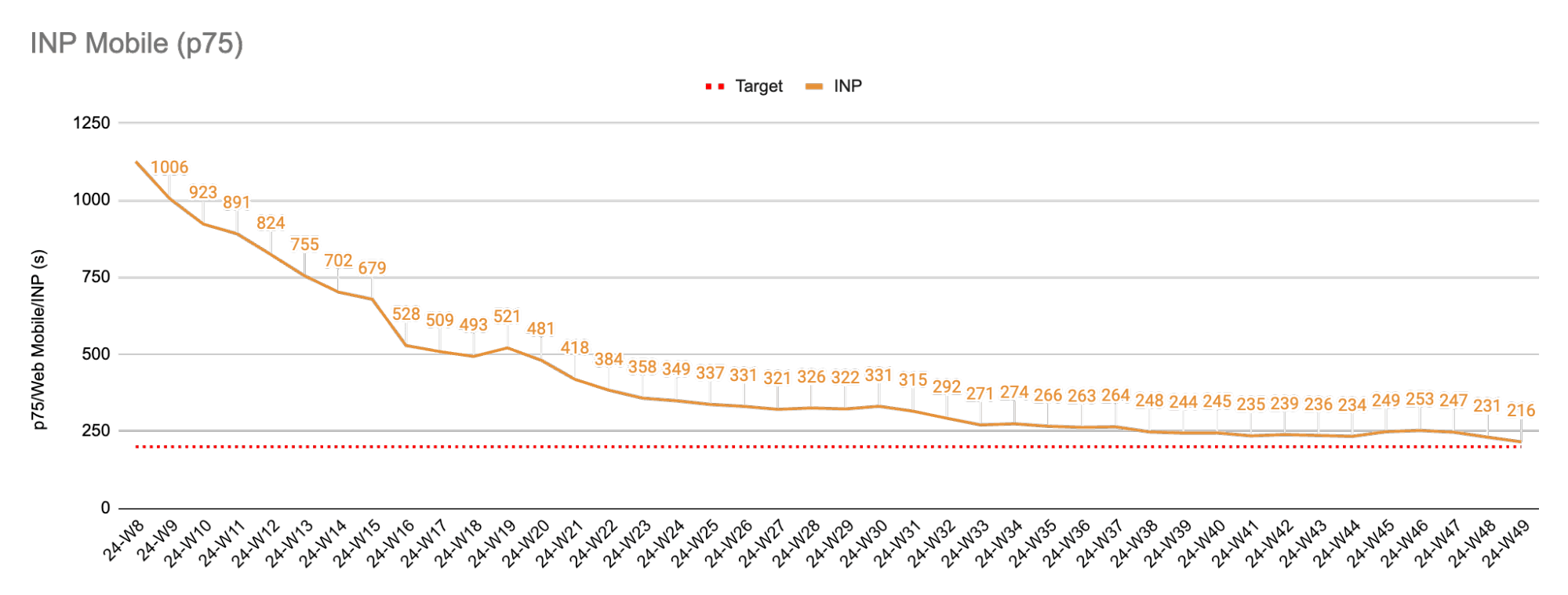
Правильная расстановка приоритетов производительности внутри организации, специальная команда по производительности и использование методов оптимизации привели к снижению INP на 80 % , согласно нашим данным RUM. На графике ниже показано INP специально для мобильных устройств, где можно увидеть первоначальное быстрое снижение. Это улучшение было обусловлено исправлениями особенно проблемных взаимодействий. Это также подчеркивает последовательное падение, которое сохранялось на протяжении всего года, демонстрируя важность процесса управления в предотвращении регресса.

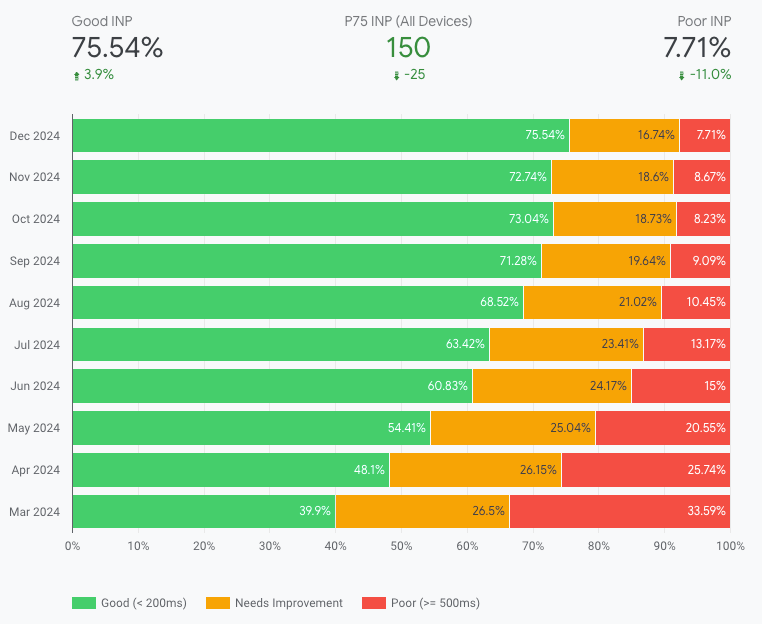
Эти улучшения также были отражены в информационной панели CrUX , где QuintoAndar теперь имеет INP ниже 200 миллисекунд при 75-м процентиле, при этом 78% страниц работают ниже этого порога и только 6,9% страниц демонстрируют плохой опыт — число, которое неуклонно снижается месяц за месяцем.

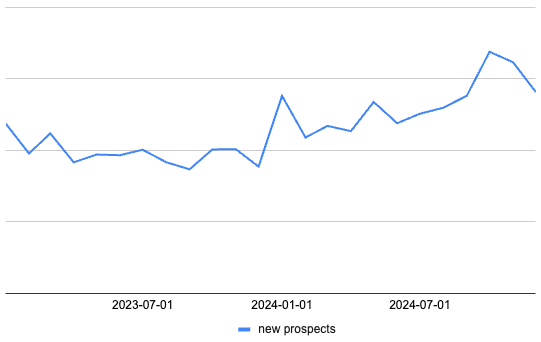
Этот результат имел решающее значение для оказания прямого влияния на бизнес QuintoAndar. QuintoAndar отметил, что объем конверсий увеличился на 36% по сравнению с прошлым годом (новые потенциальные клиенты, которыми в случае QuintoAndar являются люди, запланировавшие посещение объекта недвижимости). Этот результат тесно, но не исключительно, связан с повышением вовлеченности, которого они достигли благодаря улучшению пользовательского опыта.

Заключение
Улучшение веб-производительности является сложной задачей. Иногда это может даже показаться подавляющим. Когда QuintoAndar только начинал, у них не было ответов на все вопросы. Однако, разобрав проблему, сосредоточив внимание на наиболее важных проблемах и способствуя сотрудничеству между командами, они добились реального прогресса. Не все нужно исправлять сразу; даже небольшие, постепенные изменения могут привести к значительным улучшениям. Сделав первый шаг, будь то выявление самых узких мест, экспериментирование с оптимизацией или повышение осведомленности внутри вашей команды, вы встанете на путь к повышению производительности и улучшению пользовательского опыта.




