เผยแพร่เมื่อวันที่ 22 มกราคม 2025
QuintoAndar ปรับปรุงประสิทธิภาพของเว็บได้อย่างมากด้วยการลด Interaction to Next Paint (INP) ลง 80% ซึ่งส่งผลให้ Conversion เพิ่มขึ้น 36% เมื่อเทียบกับปีก่อน เราตระหนักดีว่าเว็บไซต์ที่รวดเร็วและตอบสนองได้ทันท่วงทีมีความสำคัญต่อการมีส่วนร่วมของผู้ใช้ เราจึงใช้ "โค้ดเหลือง" เพื่อจัดลำดับความสำคัญของประสิทธิภาพในทีมทั้งหมด
QuintoAndar ใช้เครื่องมืออย่าง Real User Monitoring (RUM) และเทคนิคต่างๆ เช่น async/await เพื่อเพิ่มประสิทธิภาพงานระยะยาวและทรานซิชัน React ซึ่งช่วยให้ลดเวลาในการโต้ตอบและปรับปรุงประสบการณ์ของผู้ใช้ได้ การเปลี่ยนแปลงนี้ ซึ่งรวมถึงการนำพิกเซลของบุคคลที่สามและการเพิ่มประสิทธิภาพการแสดงผลออก ทำให้เมตริกประสิทธิภาพดีขึ้น โดยหน้าเว็บที่เป็นไปตามเกณฑ์ "ดี" ของ INP ซึ่งใช้เวลาไม่เกิน 200 มิลลิวินาทีเพิ่มขึ้นจาก 42% เป็น 78% และหน้าเว็บที่มอบประสบการณ์การใช้งานที่ไม่ดีมีเพียง 6.9% เทียบกับ 32% เมื่อเราเริ่มต้น
ปัญหา
QuintoAndar เป็นแพลตฟอร์มที่อยู่อาศัยที่ใหญ่ที่สุดในบราซิล โดยมีข้อมูลที่พักที่ใช้งานอยู่ในหลายประเทศในละตินอเมริกาด้วย Search เป็นช่องทางออนไลน์ที่ใหญ่ที่สุดในธุรกิจอสังหาริมทรัพย์ ซึ่งหมายความว่าการเข้าชมจากการค้นหาทั่วไปมีความสําคัญต่อธุรกิจ นอกจากนี้ การมอบประสบการณ์การใช้งานที่ยอดเยี่ยมยังเป็นสิ่งที่สําคัญในการดึงดูดผู้ใช้ให้กลับมาอยู่เสมอ ซึ่งจะช่วยให้ผู้ใช้พบบ้านในฝัน
เมื่อต้นปี 2024 QuintoAndar ตระหนักว่าแม้ตนอาจมีแพลตฟอร์มที่ดีที่สุดในตลาด แต่ก็สามารถมอบประสบการณ์การใช้งานที่ดีขึ้นซึ่งทําให้อัตรา Conversion สูงขึ้น เรื่องนี้เห็นได้ชัดจากการเปิดตัว Interaction to Next Paint (INP) เป็น Core Web Vital และ QuintoAndar มี INP ที่แย่ที่สุดเมื่อเทียบกับคู่แข่ง
ทีม SEO และประสิทธิภาพเว็บของ QuintoAndar ตระหนักดีถึงผลกระทบเชิงลบของ INP สูงที่มีต่อประสบการณ์ของผู้ใช้ จึงตัดสินใจดำเนินการ เมื่อได้แผนปฏิบัติการที่ชัดเจนแล้ว พวกเขาก็เริ่มปรับปรุงด้านเทคนิคและเนื้อหาเพื่อลด INP และเพิ่มการมีส่วนร่วมของผู้ใช้และอัตราคลิกผ่าน
ต่อไปนี้เป็นเรื่องราวที่ QuintoAndar ลด INP ได้ 80% ซึ่งส่งผลให้ Conversion และประสบการณ์ของผู้ใช้เพิ่มขึ้นอย่างมาก ในกรณีศึกษานี้ เราจะกล่าวถึงกลยุทธ์ที่ใช้ ความท้าทายที่พบ และผลลัพธ์ที่ได้รับ
รหัสสีเหลือง: ให้ความสำคัญกับประสิทธิภาพของเว็บ
QuintoAndar ตระหนักดีว่าประสิทธิภาพของเว็บไม่เพียงแต่เป็นสิ่งสำคัญต่อประสบการณ์ของผู้ใช้เท่านั้น แต่ยังเป็นสิ่งสำคัญต่อความสำเร็จทางธุรกิจโดยรวมด้วย และทราบว่าเว็บไซต์ที่รวดเร็วและตอบสนองได้ทันท่วงทีจะทําให้การมีส่วนร่วมสูงขึ้นและคงผู้ใช้ไว้ได้นานขึ้น QuintoAndar จึงเข้าใจดีว่าการบรรลุผลลัพธ์เหล่านี้ต้องอาศัยความพยายามอย่างต่อเนื่องและประสานงานกันทั่วทั้งองค์กร ด้วยเหตุนี้ QuintoAndar จึงกำหนด "รหัสเหลือง"
แนวคิด "โค้ดเหลือง" เกิดขึ้นที่ Google เพื่อตอบสนองต่อความต้องการในการปรับปรุงความเร็ว โดยให้สิทธิ์ผู้นำที่ได้รับมอบหมายในการรับสมัครทุกคนภายในบริษัทให้เข้ามาช่วย ไม่ว่าโปรเจ็กต์ปัจจุบันของบุคคลนั้นจะเป็นอย่างไรก็ตาม
ที่ QuintoAndar "โค้ดเหลือง" ทำหน้าที่เป็นระบบแจ้งเตือนภายในที่ออกแบบมาเพื่อจัดลําดับความสําคัญของการปรับปรุงประสิทธิภาพเว็บภายในองค์กร เมื่อประกาศ "รหัสเหลือง" ทีมต่างๆ ภายในบริษัทจะดำเนินการประสานงานกันทันทีเพื่อแก้ไขปัญหาที่เกี่ยวข้องกับประสิทธิภาพ
วิธีที่ QuintoAndar ระบุโอกาสสำคัญและนําการเพิ่มประสิทธิภาพไปใช้
ความล่าช้าที่มากกว่า 200 มิลลิวินาทีจะสังเกตได้ชัดเจนสำหรับผู้ใช้ และหากความล่าช้ามีมากเกินกว่านั้น ประสบการณ์การใช้งานของผู้ใช้จะแย่ลง เมตริก INP จึงมีความสำคัญอย่างยิ่ง เนื่องจากจะประเมินการตอบสนองโดยรวมของหน้าเว็บต่อการโต้ตอบของผู้ใช้โดยสังเกตระยะเวลาในการตอบสนองของการคลิก แตะ และการโต้ตอบด้วยแป้นพิมพ์ทั้งหมดที่เกิดขึ้นตลอดอายุการใช้งานของหน้าเว็บ
อย่างไรก็ตาม การปรับปรุงเมตริกนี้ต้องเจาะลึกรายละเอียด สําหรับ QuintoAndar ขั้นตอนแรกคือระบุระยะและองค์ประกอบของประสบการณ์ของผู้ใช้ที่ทําให้การโต้ตอบช้า ซึ่งทําได้โดยใช้เทคนิค Real User Monitoring (RUM) ซึ่งช่วยให้ติดตามการโต้ตอบที่ช้าได้อย่างละเอียด ซึ่งรวมถึงการแจกแจง INP ออกเป็นส่วนย่อย เช่น เวลาหน่วงของอินพุต เวลาในการประมวลผล และเวลาหน่วงของการแสดงผล ตลอดจนการวิเคราะห์เฟรมภาพเคลื่อนไหวแบบยาว (LoAF)
กระบวนการนี้ช่วยให้เราสามารถระบุได้ว่าองค์ประกอบบางอย่างของประสบการณ์การค้นหาที่พักทําให้เวลาในการโต้ตอบ 4 วินาทีที่เปอร์เซ็นต์ไทล์ 75 (ส่งผลต่อผู้ใช้ 25%) การเพิ่มประสิทธิภาพงานระยะยาวทำให้การโต้ตอบที่ช้าจำนวนมากซึ่งส่งผลต่อ INP ได้รับการปรับปรุงอย่างมาก ซึ่งทําได้โดยใช้ async/await เพื่อสร้างจุดที่มีการแสดงโฆษณาในโค้ด JavaScript ของ QuintoAndar
function yieldToMain () {
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
วิธีนี้จะช่วยให้ผู้ใช้เห็นภาพผลลัพธ์ที่เป็นประโยชน์ได้เร็วขึ้น ในกรณีของ QuintoAndar ระบบแสดงผลภาพสปินเนอร์ ปล่อยชุดข้อความหลักเพื่อให้งานอื่นๆ ที่มีลำดับความสำคัญสูงกว่าทำงานได้ จากนั้นงานที่เหลือซึ่งต้องทำในตอนแรกจะกลับมาทำงานต่อได้หลังจากปล่อยชุดข้อความหลักแล้ว
async function handleFilterClick () {
showLoadingSpinner();
await yieldToMain(); // Yield point
await loadFilterData();
showModal();
}
เทคนิคอีกอย่างที่ใช้ในวงกว้างและจำเป็นสำหรับผู้ที่สร้างแอปพลิเคชันด้วย React คือการใช้ทรานซิชัน เนื่องจากตอนนี้ React รองรับการเปลี่ยนผ่าน QuintoAndar จึงสามารถใช้ฮุก useTransition เพื่ออัปเดตสถานะแอปพลิเคชันโดยไม่บล็อกอินเทอร์เฟซผู้ใช้
import React, { useState, useTransition } from 'react';
function App() {
const [isPending, startTransition] = useTransition();
const [value, setValue] = useState('');
const onInputChange = event => {
setValue(event.target.value) // high-priority
startTransition(() => {
// Time-consuming task—for example, filter and update the list...
});
}
return (
<div className="App">
<input
value={value}
onChange={onInputChange}
placeholder='Start typing...'
/>
</div>
);
}
export default App;
นอกจากเทคนิคที่กล่าวถึงแล้ว QuintoAndar ยังใช้การปรับปรุงอื่นๆ เช่น การใช้การจํา การลบการตอบสนองของปุ่ม ตัวควบคุมการยกเลิก การระงับ ซึ่งส่งผลให้ INP ดีขึ้น
ตัวอย่างเช่น ในตัวอย่างโค้ดก่อนหน้านี้ คุณอาจใช้การลบการตอบสนองต่อเหตุการณ์ซ้ำ ซึ่งก็คือเทคนิคที่เลื่อนเวลาการเรียกใช้ฟังก์ชันจนกว่าจะผ่านระยะเวลาที่ไม่มีการใช้งาน ซึ่งจะช่วยป้องกันไม่ให้เกิดการอัปเดตที่ไม่จำเป็นเมื่อผู้ใช้พิมพ์อย่างรวดเร็ว
useEffect(() => {
const handler = setTimeout(() => {
setDebouncedValue(value);
}, 300); // Adjust debounce delay as needed
return () => clearTimeout(handler);
}, [value]);
นอกจากนี้ การใช้ Total Blocking Time (TBT) เป็นพร็อกซีสําหรับ INP ยังช่วยให้ QuintoAndar คาดคะเนผลกระทบของการเปลี่ยนแปลงโครงสร้างที่สําคัญได้ เช่น
- นําพิกเซลของบุคคลที่สามออกจากไคลเอ็นต์
- การนำ CSS ใน JS ออก
- การเพิ่มประสิทธิภาพการแสดงผล
โครงการริเริ่มเช่นนี้มีความสําคัญเนื่องจากจัดการกับการหน่วงเวลาอินพุตโดยตรง ซึ่งเป็นเวลาที่อยู่ระหว่างที่ผู้ใช้เริ่มการโต้ตอบและที่ตัวแฮนเดิลเหตุการณ์ที่ลงทะเบียนไว้เริ่มทํางาน ความล่าช้าในการป้อนข้อมูลมักจะเพิ่มขึ้นเมื่อมีงานอื่นๆ ทำงานอยู่ขณะที่ผู้ใช้เริ่มโต้ตอบกับหน้าเว็บ สําหรับ QuintoAndar อินพุตที่ล่าช้าเป็นหนึ่งในปัจจัยหลักที่ทําให้ INP เพิ่มขึ้น เนื่องจากมีงานที่ทํางานในเธรดหลักจํานวนมากระหว่างการโหลดหน้าเว็บครั้งแรก
การจัดการประสิทธิภาพของเว็บเพื่อป้องกันการถดถอย
การจัดลําดับความสําคัญและการแก้ปัญหาด้านประสิทธิภาพนั้นไม่เพียงพอหากไม่สามารถป้องกันการเกิดซ้ำได้ เมื่อ QuintoAndar ประสบปัญหาการถดถอยในอดีต ทางบริษัทตระหนักถึงความสำคัญของการสร้างกลไกการกํากับดูแลที่มีประสิทธิภาพเพื่อป้องกันไม่ให้ความพยายามในการปรับปรุงประสิทธิภาพถดถอย
ขั้นตอนแรกคือการสร้างกลไกการแจ้งเตือนสําหรับเมตริกแต่ละรายการ โดยแบ่งกลุ่มตามประเภทหรือประสบการณ์การใช้งานแอปพลิเคชัน หรือทั้ง 2 อย่าง QuintoAndar สามารถตรวจสอบประสิทธิภาพและส่งข้อมูลนี้ไปยังฐานข้อมูลอนุกรมเวลาได้ผ่านข้อมูลเมตริกที่บันทึกจากผู้ใช้จริง ซึ่งสามารถใช้เครื่องมือเพื่อสร้างแดชบอร์ดและการแจ้งเตือนแบบแบ่งกลุ่ม
นอกจากการตั้งปลุกแบบคงที่แล้ว QuintoAndar ยังใช้การตั้งปลุกที่มีเกณฑ์แบบผันแปรซึ่งตรวจหาผลลัพธ์ที่ผิดปกติเพื่อแจ้งให้ทีมพัฒนาทราบเมื่อเงื่อนไขควบคุมไม่ได้ก่อนที่จะถึงเกณฑ์คงที่ นอกจากนี้ QuintoAndar ยังจัดตั้งคณะกรรมการรายปักษ์เพื่อปรับเกณฑ์ของสัญญาณเตือนเหล่านี้ด้วย
เราได้สร้างกระบวนการที่ต้องทำตามอย่างเคร่งครัดเพื่อจัดการเหตุการณ์โดยใช้ Runbook ซึ่งจะระบุขั้นตอนที่ต้องทำสำหรับปัญหาแต่ละประเภทที่อาจเกิดขึ้น ทุกคนในทีมวิศวกรสามารถทำตาม Runbook เหล่านี้ได้
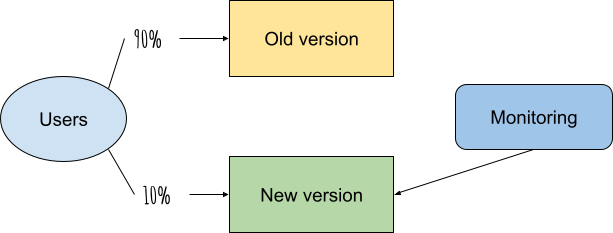
สุดท้าย QuintoAndar ได้ติดตั้งใช้งานระบบรุ่น Canary ที่ส่งรุ่นใหม่ให้ผู้ใช้เป็นระยะๆ (เช่น เริ่มจาก 1%, 10%, 65% และสุดท้ายเป็น 100%) เพื่อไม่ให้ปัญหา INP เข้าสู่เวอร์ชันที่ใช้งานจริง ในแต่ละระยะการปรับสมดุล ระบบจะตรวจสอบเวอร์ชัน Canary เพื่อดูว่าส่งผลให้ประสิทธิภาพของผู้ใช้แย่ลงหรือไม่ หากเป็นเช่นนั้น ระบบจะดำเนินการย้อนกลับโดยอัตโนมัติเพื่อป้องกันไม่ให้ฟีเจอร์ที่ไม่ได้เพิ่มประสิทธิภาพเข้าสู่เวอร์ชันที่ใช้งานจริงโดยสมบูรณ์

การดำเนินการหลักที่ดำเนินการมีดังนี้
- การแจ้งเตือนที่ชัดเจน (แบบคงที่และแบบแปรผัน) โดยมีคณะกรรมการที่ประชุมทุก 2 สัปดาห์เพื่อปรับแต่งเกณฑ์
- ขั้นตอนการแก้ปัญหาที่มี Runbook โดยละเอียด
- เวอร์ชัน Canary ที่มีการตรวจสอบประสิทธิภาพเพื่อจำกัดผลกระทบของการถดถอยของประสิทธิภาพที่อาจเกิดขึ้น
ผลลัพธ์
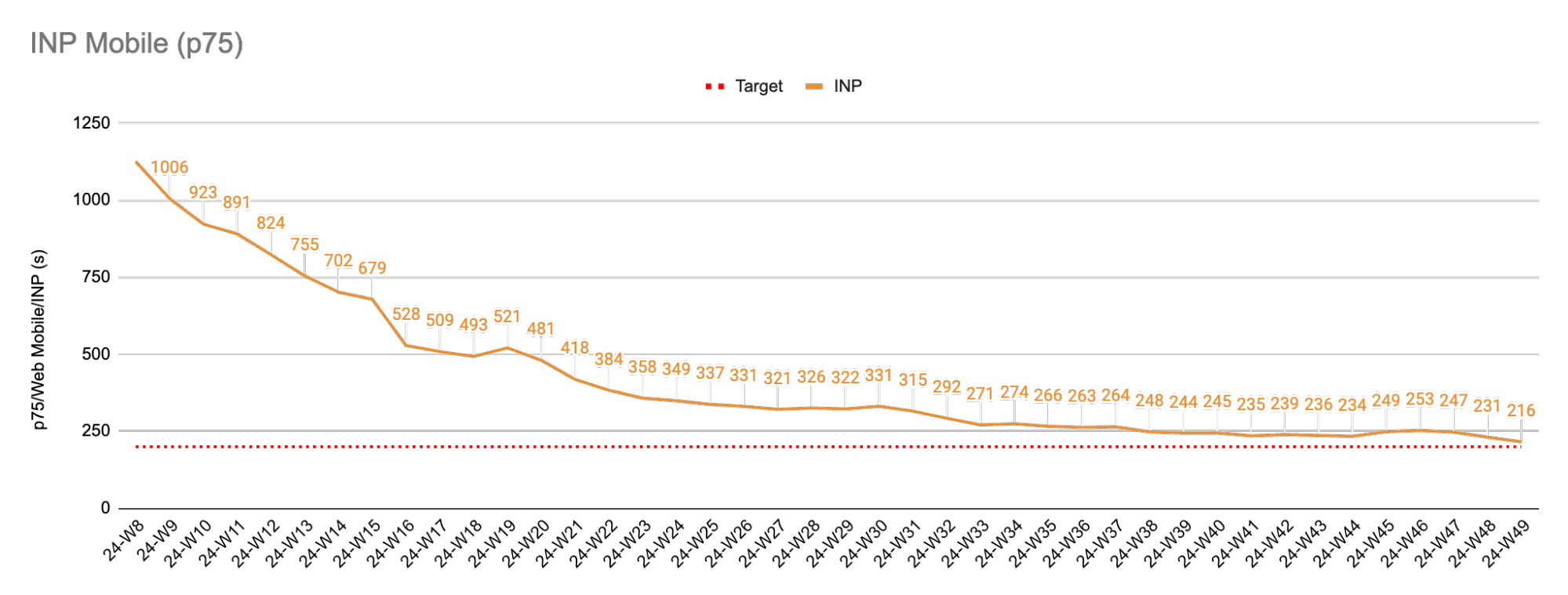
การจัดลําดับความสําคัญของประสิทธิภาพภายในองค์กรอย่างเหมาะสม ทีมประสิทธิภาพเฉพาะ และการใช้เทคนิคการเพิ่มประสิทธิภาพส่งผลให้ INP ลดลง 80% ตามที่วัดจากข้อมูล RUM แผนภูมิด้านล่างแสดง INP สำหรับอุปกรณ์เคลื่อนที่โดยเฉพาะ ซึ่งจะเห็นการลดลงอย่างรวดเร็วในช่วงแรก การปรับปรุงนี้เกิดขึ้นจากการแก้ไขการโต้ตอบที่มีปัญหาเป็นพิเศษ นอกจากนี้ ยังแสดงให้เห็นการลดลงอย่างต่อเนื่องตลอดทั้งปี ซึ่งแสดงให้เห็นถึงความสำคัญของกระบวนการกํากับดูแลในการป้องกันการเกิดปัญหาซ้ำ

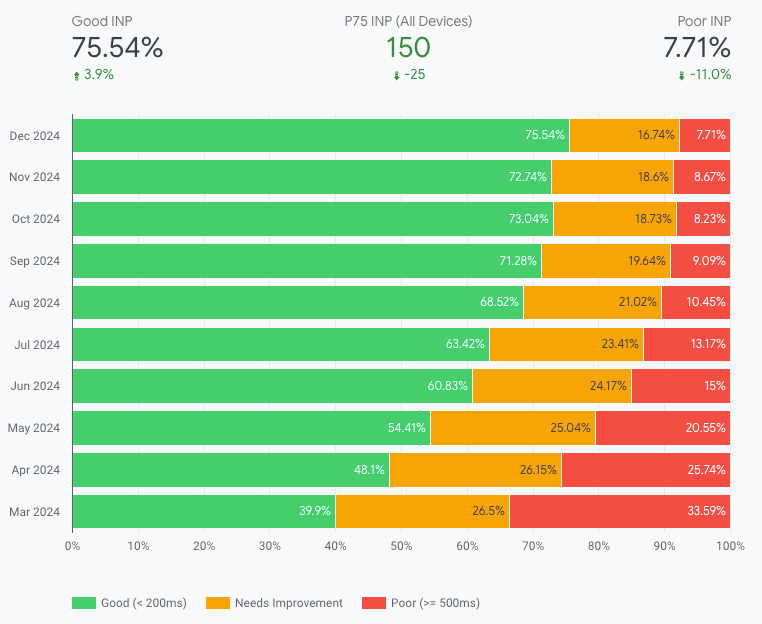
การปรับปรุงเหล่านี้ยังแสดงในแดชบอร์ด CrUX ด้วย โดยตอนนี้ QuintoAndar มี INP ต่ำกว่า 200 มิลลิวินาทีที่เปอร์เซ็นต์ไทล์ 75 โดยมีหน้าเว็บ 78% มีประสิทธิภาพต่ำกว่าเกณฑ์นี้ และหน้าเว็บเพียง 6.9% เท่านั้นที่มอบประสบการณ์การใช้งานที่ไม่ดี ซึ่งเป็นตัวเลขที่ลดลงอย่างต่อเนื่องทุกเดือน

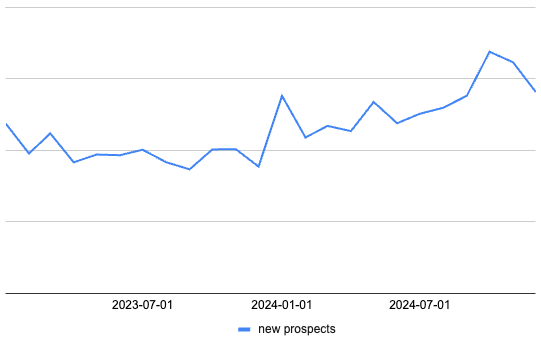
ผลลัพธ์นี้สําคัญอย่างยิ่งต่อธุรกิจของ QuintoAndar QuintoAndar พบว่ามีปริมาณ Conversion เพิ่มขึ้น 36% เมื่อเทียบกับปีก่อน (ผู้มีโอกาสเป็นลูกค้าใหม่ ซึ่งในกรณีของ QuintoAndar คือผู้ที่กําหนดเวลาเข้าชมพร็อพเพอร์ตี้) ผลลัพธ์นี้เชื่อมโยงกับการมีส่วนร่วมที่เพิ่มขึ้นอย่างมาก (แต่ไม่ใช่เพียงอย่างเดียว) ซึ่งเกิดจากการมอบประสบการณ์การใช้งานที่ดีขึ้น

บทสรุป
การปรับปรุงประสิทธิภาพของเว็บเป็นเรื่องท้าทาย บางครั้งคุณอาจรู้สึกท่วมท้น เมื่อ QuintoAndar เริ่มต้นขึ้น พวกเขาก็ไม่ได้มีคำตอบทั้งหมด อย่างไรก็ตาม ทีมได้ทําความคืบหน้าอย่างแท้จริงด้วยการแยกปัญหาออกเป็นส่วนๆ และมุ่งเน้นที่ปัญหาที่ส่งผลมากที่สุด รวมถึงส่งเสริมให้ทีมต่างๆ ทํางานร่วมกัน คุณไม่จำเป็นต้องแก้ไขทุกอย่างพร้อมกัน การเปลี่ยนแปลงเล็กๆ น้อยๆ อย่างต่อเนื่องก็อาจนำไปสู่การปรับปรุงที่ได้ผลดี การเริ่มต้นด้วยขั้นตอนแรก ไม่ว่าจะเป็นการระบุปัญหาคอขวดที่สำคัญที่สุด การทดสอบการเพิ่มประสิทธิภาพ หรือการสร้างการรับรู้ภายในทีม จะช่วยให้คุณมุ่งสู่ประสิทธิภาพที่ดียิ่งขึ้นและประสบการณ์ของผู้ใช้ที่ดีขึ้น



