Yayınlanma tarihi: 22 Ocak 2025
QuintoAndar, Interaction to Next Paint (INP) metriğini %80 oranında azaltarak web performansını önemli ölçüde iyileştirdi. Bu sayede, dönüşümlerde yıllık% 36 artış elde etti. Kullanıcı etkileşimi için hızlı ve duyarlı sitelerin önemini göz önünde bulundurarak tüm ekiplerde performansa öncelik vermek üzere "Sarı Kod" uyguladık.
QuintoAndar, uzun görev optimizasyonu ve React geçişleri için Gerçek Kullanıcı İzleme (RUM) gibi araçları ve async/await gibi teknikleri kullanarak etkileşim sürelerini başarıyla azalttı ve kullanıcı deneyimini iyileştirdi. Üçüncü taraf piksellerinin kaldırılması ve oluşturma optimizasyonları da dahil olmak üzere yapılan değişiklikler, daha iyi performans metrikleri elde etmemizi sağladı.INP'nin 200 milisaniye veya daha az olan "iyi" eşiğini karşılayan sayfaların oranı% 42'den% 78'e yükseldi ve başlangıçta% 32 olan kötü deneyim sunan sayfaların oranı yalnızca% 6,9'a düştü.
Sorun
QuintoAndar, Brezilya'nın en büyük konut platformudur ve Latin Amerika'nın çeşitli ülkelerinde de aktif girişlere sahiptir. Arama, emlak sektöründeki en büyük online kanaldır. Bu da organik trafik elde etmenin işletme için hayati önem taşıdığı anlamına gelir. Ayrıca, mükemmel bir kullanıcı deneyimi sunmak, kullanıcıların etkileşimde kalmasını sağlamak ve hayallerindeki evi bulmalarına yardımcı olmak için çok önemlidir.
2024'ün başlarında QuintoAndar, pazardaki en iyi platforma sahip olsalar da daha iyi bir kullanıcı deneyimi sunarak dönüşüm oranlarını artırabileceklerini fark etti. Bu durum, Core Web Vitals olarak Interaction to Next Paint (INP)'in kullanıma sunulmasıyla ortaya çıktı. QuintoAndar, rakiplerimize kıyasla en kötü INP'ye sahipti.
Yüksek INP'nin kullanıcı deneyimi üzerindeki olumsuz etkisinin farkında olan QuintoAndar'ın SEO ve Web Performansı ekibi harekete geçmeye karar verdi. İyi tanımlanmış bir işlem planıyla, yalnızca INP'yi azaltmayı değil, aynı zamanda kullanıcı etkileşimini ve tıklama oranlarını da artırmayı amaçlayan bir dizi teknik ve içerik iyileştirmesi üzerinde çalışmaya başladılar.
Bu makalede, QuintoAndar'ın INP'yi%80 oranında azaltmayı nasıl başardığı ve bunun dönüşümlerde ve kullanıcı deneyiminde önemli bir artışa nasıl yol açtığı anlatılmaktadır. Bu örnek olay incelemesinde, uygulanan stratejiler, karşılaşılan zorluklar ve elde edilen sonuçlar incelenecektir.
Sarı kod: Web performansına öncelik verme
Web performansının yalnızca kullanıcı deneyimi için değil, genel işletme başarısı için de çok önemli olduğunun farkında olan ve hızlı ve duyarlı bir sitenin daha yüksek etkileşim ve daha iyi kullanıcı elde tutma oranına yol açtığını bilen QuintoAndar, bu sonuçlara ulaşmanın kuruluş genelinde sürekli ve koordineli bir çaba gerektirdiğini anladı. Bu durum QuintoAndar'ın "Sarı Kod" uygulamasına yol açtı.
"Sarı Kod" kavramı, Google'da hız ihtiyacına yanıt olarak ortaya çıktı. Bu kavram, belirli bir lidere, mevcut projelerinden bağımsız olarak şirket içinden yardım almak için herhangi bir kişiyi işe alma yetkisi verir.
QuintoAndar'da "Sarı Kod", kuruluş içindeki web performansı iyileştirmelerine öncelik vermek için tasarlanmış bir dahili uyarı sistemi olarak kullanıldı. "Sarı Kod" ilan edildiğinde, şirket içindeki çeşitli ekiplerin performansla ilgili sorunları ele alıp çözmek için anında ve koordineli bir şekilde harekete geçmesi sağlandı.
QuintoAndar, önemli fırsatları nasıl belirledi ve optimizasyonları nasıl uyguladı?
200 milisaniyeden uzun gecikmeler kullanıcılar tarafından fark edilir ve bu sürenin üzerindeki önemli gecikmeler iyi bir kullanıcı deneyimini olumsuz etkiler. INP metriğinin bu kadar önemli olmasının nedeni budur: Sayfa yaşam döngüsü boyunca gerçekleşen tüm tıklama, dokunma ve klavye etkileşimlerinin gecikmesini gözlemleyerek sayfanın kullanıcı etkileşimlerine genel olarak yanıt verme oranını değerlendirir.
Ancak bu metriği iyileştirmek için ayrıntılara derinlemesine bakmak gerekir. QuintoAndar için ilk adım, kullanıcı deneyiminin hangi aşamalarının ve öğelerinin yavaş etkileşimlerden sorumlu olduğunu belirlemekti. Bu işlem, yavaş etkileşimlerin ayrıntılı bir şekilde izlenmesine olanak tanıyan gerçek kullanıcı izleme (RUM) teknikleri kullanılarak yapılabilir. Buna, INP'nin giriş gecikmesi, işleme süresi ve sunum gecikmesi gibi alt parçalara ayrılması ve uzun animasyon karelerinin (LoAF) analiz edilmesi dahildir.
Bu süreç sayesinde, örneğin mülk arama deneyimindeki belirli öğelerin 75. yüzdelik dilimde 4 saniyelik bir etkileşim süresine (kullanıcıların% 25'ini etkiliyor) neden olduğu tespit edildi. Uzun görevleri optimize ederek, INP'yi etkileyen birçok yavaş etkileşimde önemli iyileştirmeler elde edildi. Bu, QuintoAndar'ın JavaScript kodunda async/await kullanılarak yapıldı:
function yieldToMain () {
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
Bu sayede kullanıcı için faydalı görsel geri bildirimler daha hızlı sağlanabilir. QuintoAndar'ın durumunda, bir döndürme çubuğu oluşturuldu, ana mesaj dizisi muhtemelen daha yüksek öncelikli diğer görevler için devredildi ve ardından başlangıçta yapılması gereken işin geri kalanı devredilen mesaj dizisinden sonra devam edebildi:
async function handleFilterClick () {
showLoadingSpinner();
await yieldToMain(); // Yield point
await loadFilterData();
showModal();
}
Yaygın olarak kullanılan bir diğer teknik de geçişlerdir. Bu teknik, React ile uygulama geliştirenler için çok önemlidir. React artık geçişleri desteklediğinden QuintoAndar, kullanıcı arayüzünü engellemeden uygulama durumunu güncellemek için useTransition kancasını kullanabiliyor.
import React, { useState, useTransition } from 'react';
function App() {
const [isPending, startTransition] = useTransition();
const [value, setValue] = useState('');
const onInputChange = event => {
setValue(event.target.value) // high-priority
startTransition(() => {
// Time-consuming task—for example, filter and update the list...
});
}
return (
<div className="App">
<input
value={value}
onChange={onInputChange}
placeholder='Start typing...'
/>
</div>
);
}
export default App;
QuintoAndar, bahsedilen tekniklerin yanı sıra hafıza önbelleğe alma, debouncing, abort controllers, Suspense gibi diğer iyileştirmeleri de uygulayarak INP'de iyileştirmeler elde etti.
Örneğin, önceki kod örneğinde, bir işlevin yürütülmesini belirli bir süre boyunca etkin olmama durumu geçene kadar geciktiren bir teknik olan hata ayıklama işlemi uygulanabilir. Bu sayede, kullanıcı hızlıca yazarken gereksiz güncellemeler önlenir.
useEffect(() => {
const handler = setTimeout(() => {
setDebouncedValue(value);
}, 300); // Adjust debounce delay as needed
return () => clearTimeout(handler);
}, [value]);
Ayrıca, INP için proxy olarak Total Blocking Time (TBT) kullanılması QuintoAndar'ın yapılan büyük yapısal değişikliklerin etkisini tahmin etmesini sağladı. Örneğin:
- Üçüncü taraf piksellerini istemciden kaldırma
- JS'de CSS'yi ortadan kaldırma
- Oluşturma optimizasyonları.
Bu tür girişimler, kullanıcının bir etkileşime başlaması ile bu etkileşim için kayıtlı etkinlik işleyicilerinin çalışmaya başlaması arasındaki süre olan giriş gecikmesini doğrudan ele aldığından önemlidir. Kullanıcı sayfayla etkileşime başlarken diğer görevler de çalışıyorsa giriş gecikmeleri genellikle artar. QuintoAndar'da, ilk sayfa yüklemesi sırasında ana iş parçacığında çalışan çok sayıda görev nedeniyle giriş gecikmesi, INP'ye en çok katkıda bulunan faktörlerden biriydi.
Gerilemelerin önlenmesi için web performansı yönetimi
Gerilemeler önlenemiyorsa performans sorunlarına öncelik vermek ve bunları çözmek yeterli değildir. QuintoAndar, geçmişte gerilemelerle karşılaştığında performans iyileştirme çalışmalarının gerileme yaşamasını önlemek için güçlü bir yönetim mekanizması oluşturmanın önemini fark etti.
İlk adım, her metrik için uygulama türüne veya deneyime ya da her ikisine göre segmentlere ayrılmış uyarı mekanizmaları oluşturmaktı. QuintoAndar, gerçek kullanıcılardan alınan metrik verileri kullanarak performansı izleyebilir ve bu verileri, kontrol panelleri ve segmentlere ayrılmış alarmlar oluşturmak için araçların kullanılabileceği bir zaman serisi veritabanına gönderebilir.
QuintoAndar, sabit alarmlara ek olarak, koşullar sabit eşiğe ulaşmadan önce bile kontrolden çıktığında geliştirme ekibini bilgilendirmek için olağan dışı sonuçları algılayan değişken eşiklere sahip alarmlar da uyguladı. QuintoAndar, bu alarmların eşiklerini ayarlamak için iki haftada bir toplanan bir komite de kurdu.
Olayları ele almak için, ortaya çıkabilecek her tür sorun için uygulanması gereken prosedürü ayrıntılı olarak açıklayan çalışma kitapları kullanılarak katı bir şekilde takip edilen bir süreç oluşturuldu. Bu çalışma kitapları, mühendislik ekibindeki herkes tarafından takip edilebilir.
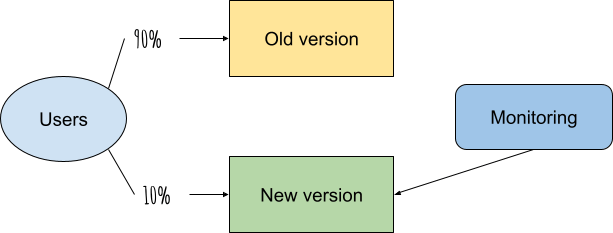
Son olarak, INP sorunlarının üretime girmesini önlemek için QuintoAndar, yeni sürümü kullanıcılara aşamalı olarak sunan bir kanarya sürümü sistemi uyguladı (örneğin, %1, %10, %65 ve son olarak %100'e kadar kademeli olarak). Her yeniden dengeleme aşamasında, kullanıcı için daha kötü performansa yol açıp açmadığına bakmak üzere kanarya sürümü kontrol edilir. Bu durumda, otomatik olarak geri alma işlemi gerçekleşir ve optimize edilmemiş özelliklerin üretime tam olarak geçmesi engellenir.

Yapılan ana işlemler şu şekilde özetlenebilir:
- Eşik hassaslaştırma için iki haftada bir komiteler içeren iyi tanımlanmış uyarılar (sabit ve değişken).
- Ayrıntılı çalışma kitaplarıyla olay prosedürleri.
- Olası performans gerilemelerinin etkisini sınırlamak için performans doğrulamaları içeren Canary sürümleri.
Sonuçlar
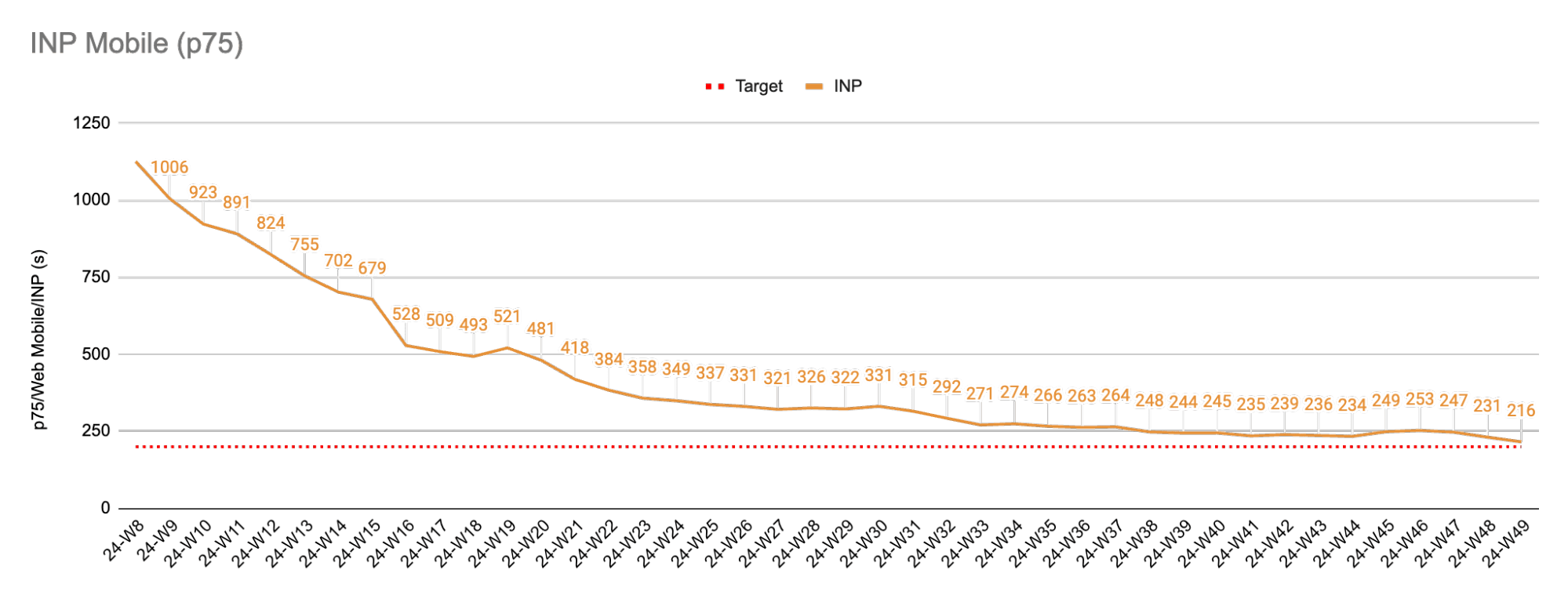
Kuruluş içinde performansa uygun şekilde öncelik verilmesi, özel bir performans ekibi ve optimizasyon tekniklerinin kullanılması, RUM verilerimizde ölçüldüğü üzere IPN'de% 80 oranında düşüşe neden oldu. Aşağıdaki grafikte, başlangıçta hızlı bir düşüş görülebilen mobil cihazlara özel INP gösterilmektedir. Bu iyileştirme, özellikle sorunlu olan etkileşimlerle ilgili düzeltmelerden kaynaklandı. Ayrıca, yıl boyunca devam eden tutarlı bir düşüş de vurgulanmaktadır. Bu, gerilemelerin önlenmesinde yönetim sürecinin önemini göstermektedir.

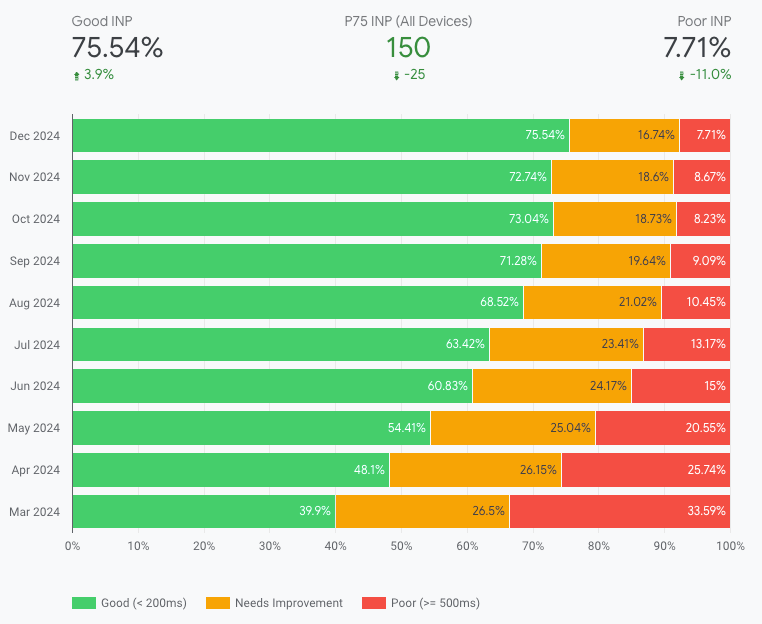
Bu iyileştirmeler CrUX kontrol paneline de yansıdı. QuintoAndar'ın artık 75. yüzdelik dilimde 200 milisaniyenin altında bir INP'si var. Sayfalarının% 78'i bu eşiğin altında performans gösteriyor ve sayfaların yalnızca% 6,9'u kötü bir deneyim sunuyor. Bu sayı her ay düzenli olarak azalıyor.

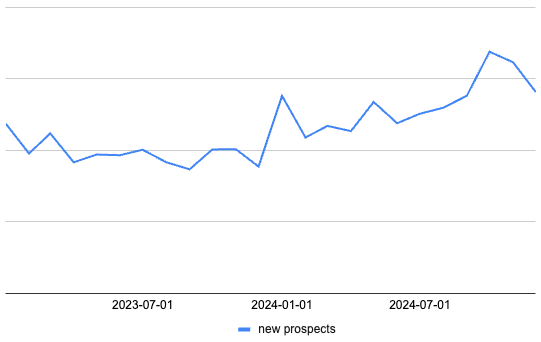
Bu sonuç, QuintoAndar'ın işletmesini doğrudan etkilemesi açısından çok önemliydi. QuintoAndar, dönüşüm hacminde yıllık% 36 artış (QuintoAndar'da mülk ziyareti planlayan kullanıcılar olan yeni potansiyel müşteriler) olduğunu gözlemledi. Bu sonuç, daha iyi bir kullanıcı deneyimi sunarak elde ettikleri daha yüksek etkileşimle güçlü bir şekilde ilişkili olsa da tek başına bu etkenle açıklanamaz.

Sonuç
Web performansını iyileştirmek zordur. Bazen bu durum sizi bunaltabilir. QuintoAndar ilk başladığında tüm soruların cevabını bilmiyordu. Ancak sorunu parçalara ayırarak, en fazla etkiye sahip sorunlara odaklanarak ve ekipler arasında ortak çalışmayı teşvik ederek gerçek bir ilerleme kaydettiler. Her şeyin bir kerede düzeltilmesi gerekmez. Küçük ve kademeli değişiklikler bile anlamlı iyileştirmelere yol açabilir. İlk adımı atarak (en büyük darboğazlarınızı belirleme, optimizasyonlarla deneme yapma veya ekibinizin farkındalığını artırma) daha iyi performans ve daha iyi bir kullanıcı deneyimi elde edebilirsiniz.



