ทีมวิเคราะห์ข้อมูลจากการเข้าชม 10 ล้านครั้งในหน้า Landing Page และพบว่าการแสดงผลเนื้อหาขนาดใหญ่ที่สุด (LCP) กับอัตรา Conversion มีความสัมพันธ์กันอย่างมาก
Groupe Renault เป็นผู้ผลิตรถยนต์ข้ามชาติสัญชาติฝรั่งเศสที่ดำเนินธุรกิจในกว่า 130 ประเทศ สําหรับกลุ่มยานยนต์อย่าง Renault เว็บไซต์ของแบรนด์ที่มีประสิทธิภาพซึ่งกระตุ้นการมีส่วนร่วมของผู้ใช้และ Conversion มากขึ้นหมายถึงธุรกิจที่เติบโต เว็บไซต์ทั้งหมดของแบรนด์มีเป้าหมายเพื่อมอบประสบการณ์การใช้งานที่ดีที่สุดในวงกว้าง ขณะเดียวกันก็คงความยืดหยุ่นของเนื้อหาและฟีเจอร์สำหรับเว็บไซต์ที่แปลแล้ว ในบริบทนี้ การตรวจสอบประสิทธิภาพเป็นปัจจัยสําคัญสําหรับทีมประสบการณ์ของลูกค้าซึ่งมีหน้าที่พัฒนาและดูแลรักษาแพลตฟอร์มทั่วโลก
การวัดผลลัพธ์ทางธุรกิจของ Core Web Vitals
การวัดใน Google Analytics
Renault ทำงานร่วมกับ Fifty-Five ซึ่งเป็นพาร์ทเนอร์ด้านข้อมูลทั่วโลก เพื่อตั้งค่าไลบรารี web-vitals ซึ่งช่วยให้ส่งเมตริก Web Vitals ทั้งหมดจากผู้ใช้จริงไปยัง Google Analytics ได้ในรูปแบบที่ตรงกับวิธีที่ Chrome วัดและรายงานไปยังเครื่องมืออื่นๆ ของ Google อย่างถูกต้อง
การวิเคราะห์ต่อไปนี้แสดงชุดข้อมูลที่บันทึกโดยใช้เครื่องมือเหล่านี้ในช่วง 4 เดือนระหว่างเดือนธันวาคม 2020 ถึงเดือนมีนาคม 2021
LCP ที่เพิ่มประสิทธิภาพมีความสัมพันธ์อย่างมากกับการมีส่วนร่วมของผู้ใช้และเมตริกทางธุรกิจ
ทีมพบว่ามีความสัมพันธ์อย่างมากระหว่าง Largest Contentful Paint (LCP) ที่ต่ำกับอัตราตีกลับและอัตรา Conversion ที่ดีดังที่แสดงในภาพด้านล่าง

ชุดข้อมูลนี้บันทึกการเข้าชมกว่า 10 ล้านครั้งใน 33 ประเทศในช่วง 4 เดือน และแสดงให้เห็นว่าค่า LCP ที่ต่ำลงสัมพันธ์กับสิ่งต่อไปนี้อย่างไร
- อัตราตีกลับลดลง
- Conversion เพิ่มขึ้น (โฆษณาแบบกรอกฟอร์มที่เสร็จสมบูรณ์)
สิ่งที่น่าสนใจคือ เนื่องจากเว็บไซต์ทํางานเป็นแอปพลิเคชันหน้าเว็บเดียว (SPA) ระบบจะบันทึกการวัดทั้งหมดเหล่านี้ในหน้า Landing Page เท่านั้น ข้อมูลแสดงให้เห็นว่าควรเพิ่มประสิทธิภาพเว็บไซต์จนกว่า LCP จะลดลงต่ำกว่า 1 วินาที เว็บไซต์ของแบรนด์ในกลุ่มจะเพิ่มประสิทธิภาพมากเท่าไรก็ได้
ชุดข้อมูลนี้ไม่เพียงแสดงความสัมพันธ์เชิงลบระหว่าง LCP กับเมตริกทางธุรกิจเท่านั้น แต่ยังไฮไลต์ความคลาดเคลื่อนของประสิทธิภาพในหน้า Landing Page ที่มีประสิทธิภาพดีที่สุดด้วย ในบริบทของเว็บไซต์นี้ การที่ LCP น้อยกว่า 1 วินาทีทําให้ Conversion เพิ่มขึ้นอย่างมากและอัตราตีกลับลดลง
Eja Rakotoarimanana ที่ปรึกษา อายุ 55 ปี
การปรับปรุง LCP 1 วินาทีอาจทําให้อัตราตีกลับลดลง 14 เปอร์เซ็นต์ (ppt) และ Conversion เพิ่มขึ้น 13%
| การปรับปรุง LCP 1 วินาที | ผลลัพธ์ |
|---|---|
| LCP ประมาณ 1 วินาที | CVR เพิ่มขึ้น 13% |
| LCP น้อยกว่า 1.6 วินาที | อัตราตีกลับ -14 ppt |
| LCP นานกว่า 1.6 วินาที | อัตราตีกลับ -5 ppt |
แนวทางของ Renault ในการเพิ่มประสิทธิภาพ Core Web Vitals หลายรายการ
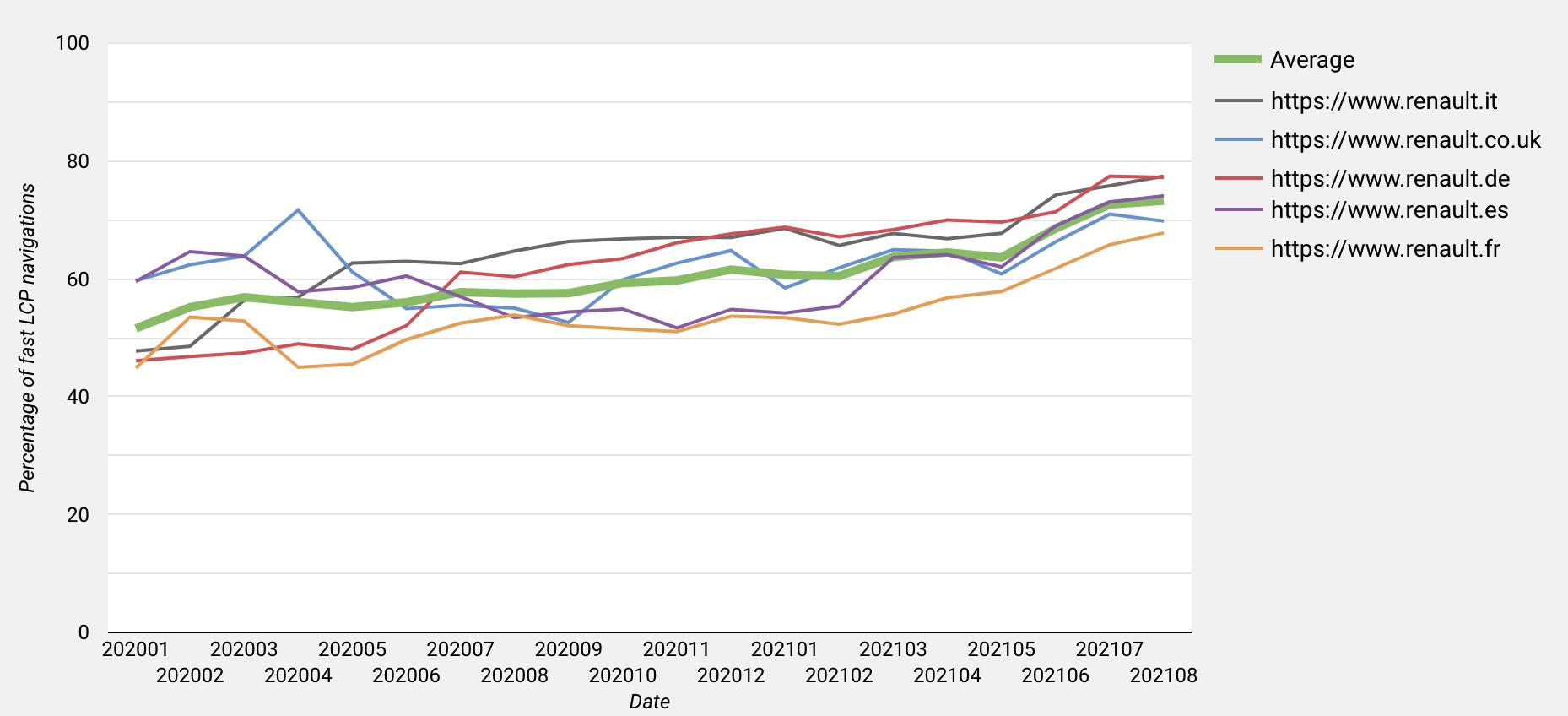
ตั้งแต่ช่วงต้นปี 2020 ใน 5 ตลาดหลักของยุโรป จำนวนผู้เข้าชมที่พบ LCP ที่เร็ว (น้อยกว่า 2.5 วินาที) เพิ่มขึ้นโดยเฉลี่ย 22 ppt สำหรับโดเมนของ Renault (จาก 51% เป็น 73%)

มาดูวิธีการแก้ปัญหากัน
การเพิ่มประสิทธิภาพ SPA แบบรวม
จากมุมมองของแพลตฟอร์ม ประสิทธิภาพถือเป็นสิ่งสําคัญมาหลายปีแล้ว และการรวม Core Web Vitals ไว้ในเมตริกหลักจึงเป็นกระบวนการที่ราบรื่น ทีมส่วนกลางได้ตั้งค่าโซลูชันการตรวจสอบที่ครอบคลุม (ด้วย Google Lighthouse และ Chrome UX Report API) และสร้างวัฒนธรรมด้านประสิทธิภาพทั่วทั้งองค์กร มีกลยุทธ์หลายอย่างในการเพิ่มประสิทธิภาพ Single Page Application ดังนี้
- การแสดงผลฝั่งเซิร์ฟเวอร์ (SSR) เพื่อให้ First Contentful Paint (FCP) รวดเร็ว
- การแยกโค้ดเพื่อส่งเฉพาะกลุ่ม JS และ CSS ที่จําเป็นสําหรับหน้า Landing Page (เพื่อให้ LCP และ FID ดีขึ้น)
- CDN ที่มีการแคชทรัพยากรในระดับสูง (รวมถึง Lambda@Edge เพื่อจัดเรียงและนำพารามิเตอร์การค้นหาที่ไม่จำเป็นออก) วิธีนี้ช่วยหลีกเลี่ยงข้อเสียของ SSR (TTFB ช้าลงเนื่องจากการประมวลผลของเซิร์ฟเวอร์) และแสดงเนื้อหาที่ใกล้กับผู้ใช้ปลายทางมากขึ้น (เพื่อให้ TTFB และ LCP ดีขึ้น)
- การเพิ่มประสิทธิภาพการบีบอัดด้วย Brotli เพื่อลดขนาดโค้ด
- HTTP2 เพื่อเปิดใช้มัลติเพล็กซ์ของคำขอและการตอบกลับ
- การใช้รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ที่รองรับ WebP และแอตทริบิวต์
srcsetและsizesเพื่อแสดงรูปภาพขนาดและรูปแบบที่เหมาะสมที่สุดแก่ผู้ใช้ - การโหลดรูปภาพ วิดีโอ และ iframe แบบ LazyLoad โดยใช้
IntersectionObserverและ FPOs (ภาพขนาดย่อขนาด 1 KB) - การนำสคริปต์ที่บล็อกออกและการปรับการเปลี่ยนรูปแบบไปยังเป้าหมายเบราว์เซอร์เพื่อลดขนาดไฟล์ JS (โดยการหลีกเลี่ยง polyfill ที่ไม่จำเป็น)
- การลดขนาดคอนเทนเนอร์ Google Tag Manager เพื่อโหลดสคริปต์ของบุคคลที่สามเฉพาะที่และเมื่อจําเป็นเท่านั้น
- การลดจำนวนแบบอักษรที่กำหนดเอง การใช้รูปแบบ woff/woff2 ที่มี unicode-range และ
font-display:swapเพื่อลดขนาดไฟล์แบบอักษรและแสดงข้อความโดยเร็วที่สุดแม้ว่าแบบอักษรที่กำหนดเองจะยังไม่พร้อมใช้งานก็ตาม - การโหลดรูปภาพหลักล่วงหน้า ซึ่งมักเป็นองค์ประกอบ LCP
ทีมยังคงดำเนินการปรับปรุงในอนาคต เช่น
- การพุชจากเซิร์ฟเวอร์เพื่อปรับปรุง FCP ด้วยการนำส่ง CSS เร็วขึ้น (รอดำเนินการเนื่องจากไม่มีการสนับสนุนจาก AWS และข้อเสนอการเลิกใช้งาน
- การเพิ่มประสิทธิภาพแบบต่อเนื่องเพื่อปรับปรุง FID
- การรองรับโมดูล ES6 เพื่อมอบประสบการณ์การใช้งานที่เร็วขึ้นโดยใช้บิลด์ ES6 สําหรับเบราว์เซอร์สมัยใหม่
แนวทาง SPA อาจส่งผลดีต่อประสิทธิภาพเนื่องจากไม่จําเป็นต้องโหลดหน้าเว็บใหม่ทั้งหมดเมื่อผู้ใช้ไปยังหน้าต่างๆ อย่างไรก็ตาม วิธีการวัด Core Web Vitals ปัจจุบันใน SPA อาจมองว่าเป็นข้อเสียเนื่องจากไม่ได้วัดการเปลี่ยนเส้นทาง ดังนั้นจึงไม่พิจารณาการโหลดหน้าเว็บที่เร็วขึ้นภายในเซสชันเนื่องจากการแคช UI นอกจากนี้ ยังทําให้เปรียบเทียบ Core Web Vitals กับเว็บไซต์แอปพลิเคชันหลายหน้าของคู่แข่งได้ยาก เนื่องจากแคชที่พร้อมใช้งานจะทําให้ค่าการวัดลดลงในแต่ละหน้าที่ผู้ใช้เรียกดูระหว่างเซสชัน อ่านรายละเอียดเพิ่มเติมได้ที่คําถามที่พบบ่อยเกี่ยวกับ SPA ของ Web Vitals
ต่อไปนี้คือข้อจำกัดที่ทราบซึ่งทีมผลิตภัณฑ์ Chrome กำลังตรวจสอบ เราได้อัปเดตเมตริก CLS แล้วเพื่อปรับปรุงการวัดใน SPA
ประสิทธิภาพต้องได้รับการตรวจสอบอย่างต่อเนื่องเนื่องจากทีมเทคนิคต่างๆ อาจส่งผลต่อประสิทธิภาพได้ แม้ว่าการวัดใน SPA จะมีข้อจํากัด แต่ Core Web Vitals ช่วยให้เราสามารถติดตามผลกระทบของการดำเนินการที่ทีมของเราทำ หวังว่าระบบจะพิจารณาการเปลี่ยนเส้นทางในเร็วๆ นี้
Cedric Bazureau หัวหน้าทีมเทคโนโลยีของ Renault
หลักเกณฑ์ในพื้นที่ที่ส่งเสริมการเพิ่มประสิทธิภาพเป็นหน้าที่ร่วมกัน
ประสิทธิภาพจะสื่อสารทั้งในฐานะความรับผิดชอบระดับโลก (ส่วนกลาง) และระดับท้องถิ่น ทีมได้รวบรวมชุดแนวทางปฏิบัติแนะนำที่เจ้าของเนื้อหาในร้านควรทำตาม ตัวอย่างบางส่วนจากหลักเกณฑ์เหล่านี้มีดังนี้
- เพิ่มประสิทธิภาพคอนเทนเนอร์ Google Tag Manager ในเครื่องเพื่อปรับปรุงประสิทธิภาพของเว็บไซต์ เช่น ทริกเกอร์แท็กบางรายการแบบมีเงื่อนไข
- จำกัดขนาดของเนื้อหาวิดีโอโดยการบีบอัดโดยใช้เครื่องมือภายในหรือโฮสต์เนื้อหาบนแพลตฟอร์มภายนอก (เช่น YouTube)
- หลีกเลี่ยงการอัปโหลดรูปภาพผ่าน Google Tag Manager
การทำความเข้าใจประสิทธิภาพดิจิทัลอย่างลึกซึ้งเป็นกุญแจสำคัญในการเพิ่มประสิทธิภาพเว็บไซต์ของแบรนด์อย่างต่อเนื่อง แนวทางของทีมประสบการณ์ลูกค้าคือการมอบแพลตฟอร์มระดับโลกที่ส่งผลเชิงบวกต่อผลลัพธ์ทางธุรกิจของทีมในพื้นที่ ในขณะเดียวกันก็ช่วยให้ทีมเหล่านี้มีหลักเกณฑ์และแนวทางปฏิบัติแนะนำเพื่อรักษาประสิทธิภาพนี้ให้อยู่ในระดับสูง
Alexandre Perruche หัวหน้าฝ่ายประสิทธิภาพของ Renault
สรุปแล้ว ประสิทธิภาพของเว็บไซต์ถือเป็นสิ่งสําคัญเสมอมาสําหรับ Renault และแพลตฟอร์มเว็บไซต์ได้รับการเพิ่มประสิทธิภาพอย่างต่อเนื่อง การวัด Core Web Vitals ควบคู่ไปกับเมตริกทางธุรกิจช่วยให้พวกเขาโปรโมตหัวข้อนี้ในฐานะความรับผิดชอบที่ทั่วโลกต้องร่วมกันรับผิดชอบ และหลักเกณฑ์ในท้องถิ่นช่วยให้ทีมสามารถมีส่วนร่วมในแนวทางที่เป็นประโยชน์นี้ได้



