Découvrez comment identifier et corriger les décalages de mise en page.
Publié le 11 mars 2021, dernière mise à jour le 7 février 2025
La première partie de cet article présente les outils de débogage des décalages de mise en page, tandis que la deuxième partie décrit la démarche à suivre pour identifier la cause d'un décalage de mise en page.
Outils
Vous pouvez déboguer les décalages de mise en page à l'aide de l'API Layout Instability ou à l'aide d'outils tels que DevTools, qui résument les données de cette API dans un format plus facile à assimiler.
API Layout Instability
L'API Layout Instability est le mécanisme du navigateur qui permet de mesurer et de signaler les changements de mise en page. Tous les outils de débogage des décalages de mise en page, y compris DevTools, sont finalement basés sur l'API Layout Instability. Toutefois, l'utilisation directe de l'API Layout Instability est un outil de débogage puissant en raison de sa flexibilité.
Utilisation
Le même extrait de code qui mesure le décalage de mise en page cumulé (CLS) peut également servir à déboguer les décalages de mise en page. L'extrait de code suivant consigne des informations sur les décalages de mise en page dans la console. L'inspection de ce journal vous fournira des informations sur le moment, l'emplacement et la manière dont un changement de mise en page s'est produit.
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Lorsque vous exécutez ce script, gardez à l'esprit les points suivants:
- L'option
buffered: trueindique quePerformanceObserverdoit vérifier le tampon d'entrée de performances du navigateur pour les entrées de performances créées avant l'initialisation de l'observateur. Par conséquent,PerformanceObserversignalera les décalages de mise en page qui se sont produits avant et après son initialisation. Gardez cela à l'esprit lorsque vous inspectez les journaux de la console. Un excès initial de changements de mise en page peut refléter un arriéré de rapports, plutôt que l'apparition soudaine de nombreux changements de mise en page. - Pour éviter d'affecter les performances,
PerformanceObserverattend que le thread principal soit inactif pour signaler les décalages de mise en page. Par conséquent, selon l'occupation du thread principal, il peut s'écouler un léger délai entre le moment où un changement de mise en page se produit et celui où il est consigné dans la console. - Ce script ignore les décalages de mise en page qui se sont produits dans les 500 ms suivant l'entrée utilisateur et qui ne sont donc pas pris en compte dans le CLS.
Les informations sur les décalages de mise en page sont signalées à l'aide d'une combinaison de deux API: les interfaces LayoutShift et LayoutShiftAttribution. Chacune de ces interfaces est expliquée plus en détail dans les sections suivantes.
LayoutShift
Chaque décalage de mise en page est signalé à l'aide de l'interface LayoutShift. Le contenu d'une entrée se présente comme suit:
duration: 0
entryType: "layout-shift"
hadRecentInput: false
lastInputTime: 0
name: ""
sources: (3) [LayoutShiftAttribution, LayoutShiftAttribution, LayoutShiftAttribution]
startTime: 11317.934999999125
value: 0.17508567530168798
L'entrée précédente indique un décalage de mise en page au cours duquel trois éléments DOM ont changé de position. Le score de décalage de mise en page de ce décalage de mise en page particulier était 0.175.
Voici les propriétés d'une instance LayoutShift les plus pertinentes pour déboguer les décalages de mise en page:
| Propriété | Description |
|---|---|
sources |
La propriété sources liste les éléments DOM qui ont été déplacés lors du décalage de la mise en page. Ce tableau peut contenir jusqu'à cinq sources. Si plus de cinq éléments sont affectés par le décalage de mise en page, les cinq sources les plus importantes (mesurées en fonction de l'impact sur la stabilité de la mise en page) sont signalées. Ces informations sont enregistrées à l'aide de l'interface LayoutShiftAttribution (expliquée plus en détail ci-dessous). |
value |
La propriété value indique le score de décalage de mise en page pour un décalage de mise en page particulier. |
hadRecentInput |
La propriété hadRecentInput indique si un décalage de mise en page s'est produit dans les 500 millisecondes suivant l'entrée utilisateur. |
startTime |
La propriété startTime indique quand un décalage de mise en page s'est produit. startTime est indiqué en millisecondes et est mesuré par rapport au moment où le chargement de la page a commencé. |
duration |
La propriété duration est toujours définie sur 0. Cette propriété est héritée de l'interface PerformanceEntry (l'interface LayoutShift étend l'interface PerformanceEntry). Toutefois, le concept de durée ne s'applique pas aux événements de changement de mise en page. Il est donc défini sur 0. Pour en savoir plus sur l'interface PerformanceEntry, consultez la spécification. |
LayoutShiftAttribution
L'interface LayoutShiftAttribution décrit un seul décalage d'un seul élément DOM. Si plusieurs éléments sont déplacés lors d'un changement de mise en page, la propriété sources contient plusieurs entrées.
Par exemple, le code JSON suivant correspond à un décalage de mise en page avec une seule source: le décalage vers le bas de l'élément DOM <div id='banner'> de y: 76 à y:246.
// ...
"sources": [
{
"node": "div#banner",
"previousRect": {
"x": 311,
"y": 76,
"width": 4,
"height": 18,
"top": 76,
"right": 315,
"bottom": 94,
"left": 311
},
"currentRect": {
"x": 311,
"y": 246,
"width": 4,
"height": 18,
"top": 246,
"right": 315,
"bottom": 264,
"left": 311
}
}
]
La propriété node identifie l'élément HTML qui a été déplacé. Si vous pointez sur cette propriété dans les outils de développement, l'élément de page correspondant est mis en surbrillance.
Les propriétés previousRect et currentRect indiquent la taille et la position du nœud.
- Les coordonnées
xetyindiquent respectivement la coordonnée X et la coordonnée Y de l'angle supérieur gauche de l'élément. - Les propriétés
widthetheightindiquent respectivement la largeur et la hauteur de l'élément. - Les propriétés
top,right,bottometleftindiquent les valeurs de coordonnées x ou y correspondant au bord donné de l'élément. En d'autres termes, la valeur detopest égale ày, et celle debottomest égale ày+height.
Si toutes les propriétés de previousRect sont définies sur 0, cela signifie que l'élément est visible. Si toutes les propriétés de currentRect sont définies sur 0, cela signifie que l'élément est hors de vue.
L'un des points les plus importants à comprendre lors de l'interprétation de ces sorties est que les éléments listés comme sources sont ceux qui ont été déplacés lors du changement de mise en page. Toutefois, il est possible que ces éléments ne soient que indirectement liés à la "cause profonde " de l'instabilité de la mise en page. Voici quelques exemples :
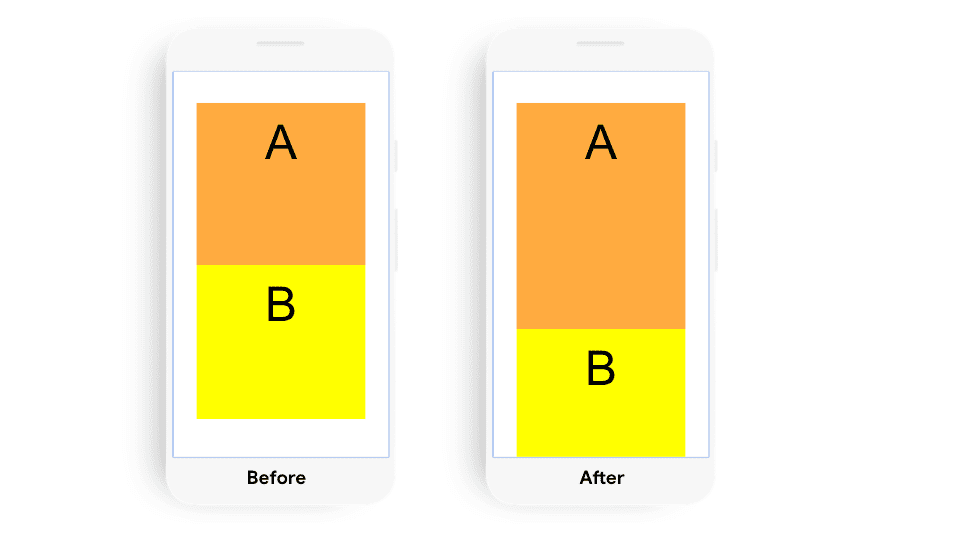
Exemple 1
Ce décalage de mise en page serait signalé avec une seule source: l'élément B. Toutefois, la cause première de ce décalage de mise en page est la modification de la taille de l'élément A.

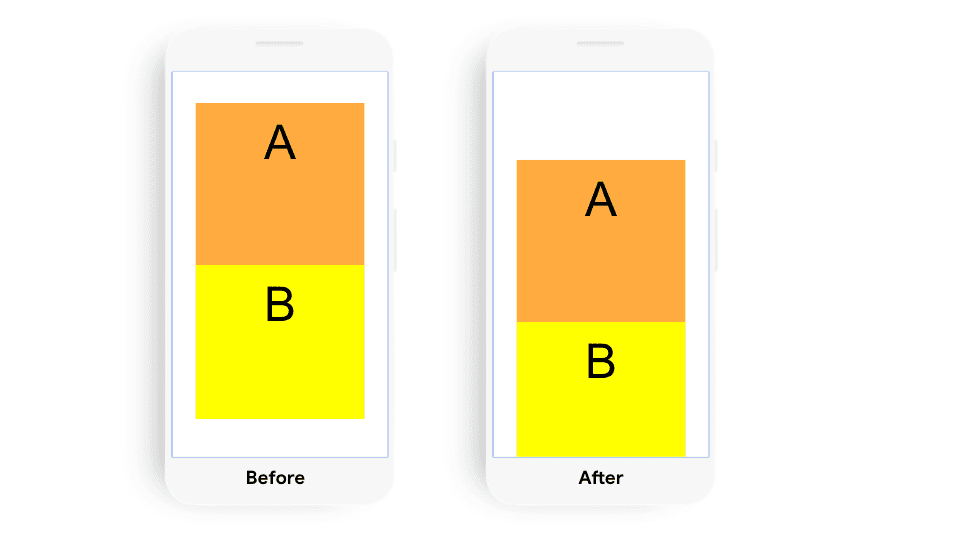
Exemple 2
Dans cet exemple, le décalage de mise en page serait signalé avec deux sources: l'élément A et l'élément B. La cause première de ce décalage de mise en page est la modification de la position de l'élément A.

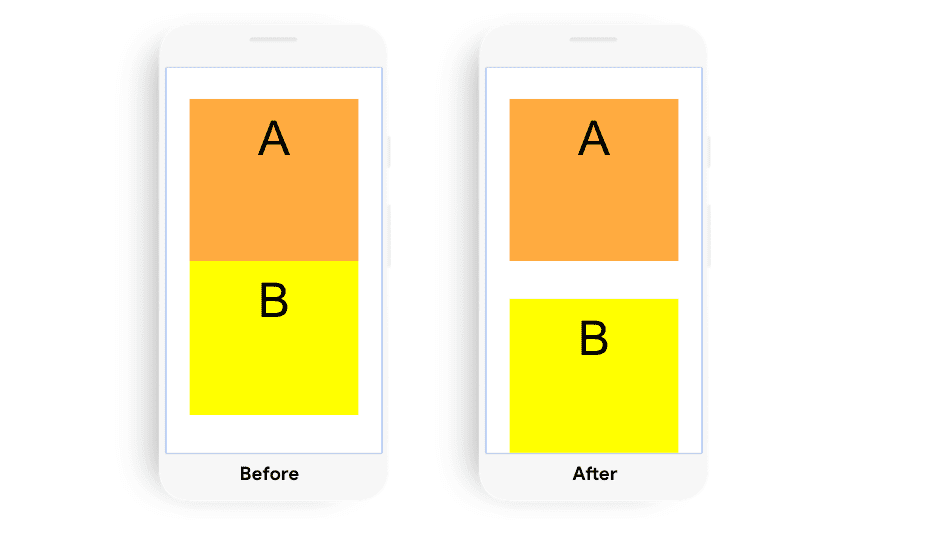
Exemple 3
Dans cet exemple, le décalage de mise en page serait signalé avec une seule source: l'élément B. Le décalage de mise en page est dû à la modification de la position de l'élément B.

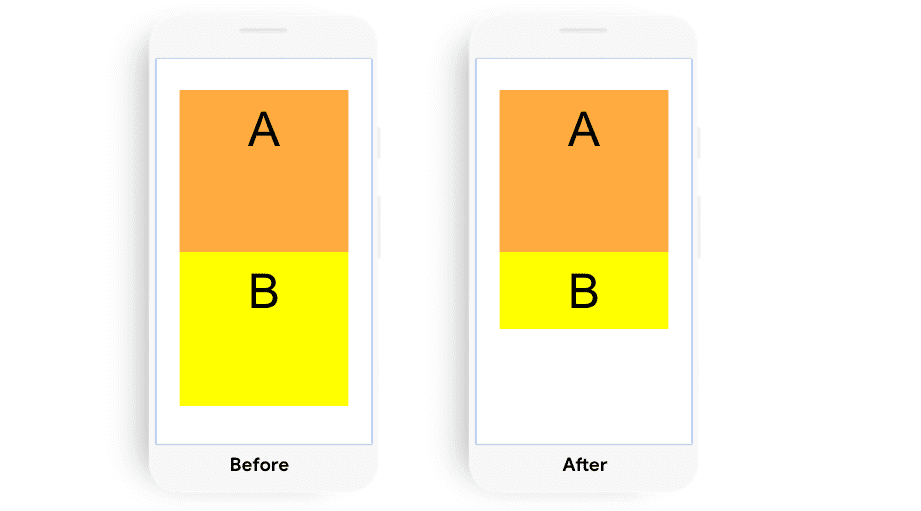
Exemple 4
Bien que l'élément B change de taille, aucun décalage de mise en page ne se produit dans cet exemple.

Découvrez une démonstration de la façon dont les modifications DOM sont signalées par l'API Layout Instability.
Outils de développement
DevTools propose plusieurs outils pour vous aider à déboguer les décalages de mise en page.
Panneau "Performances"
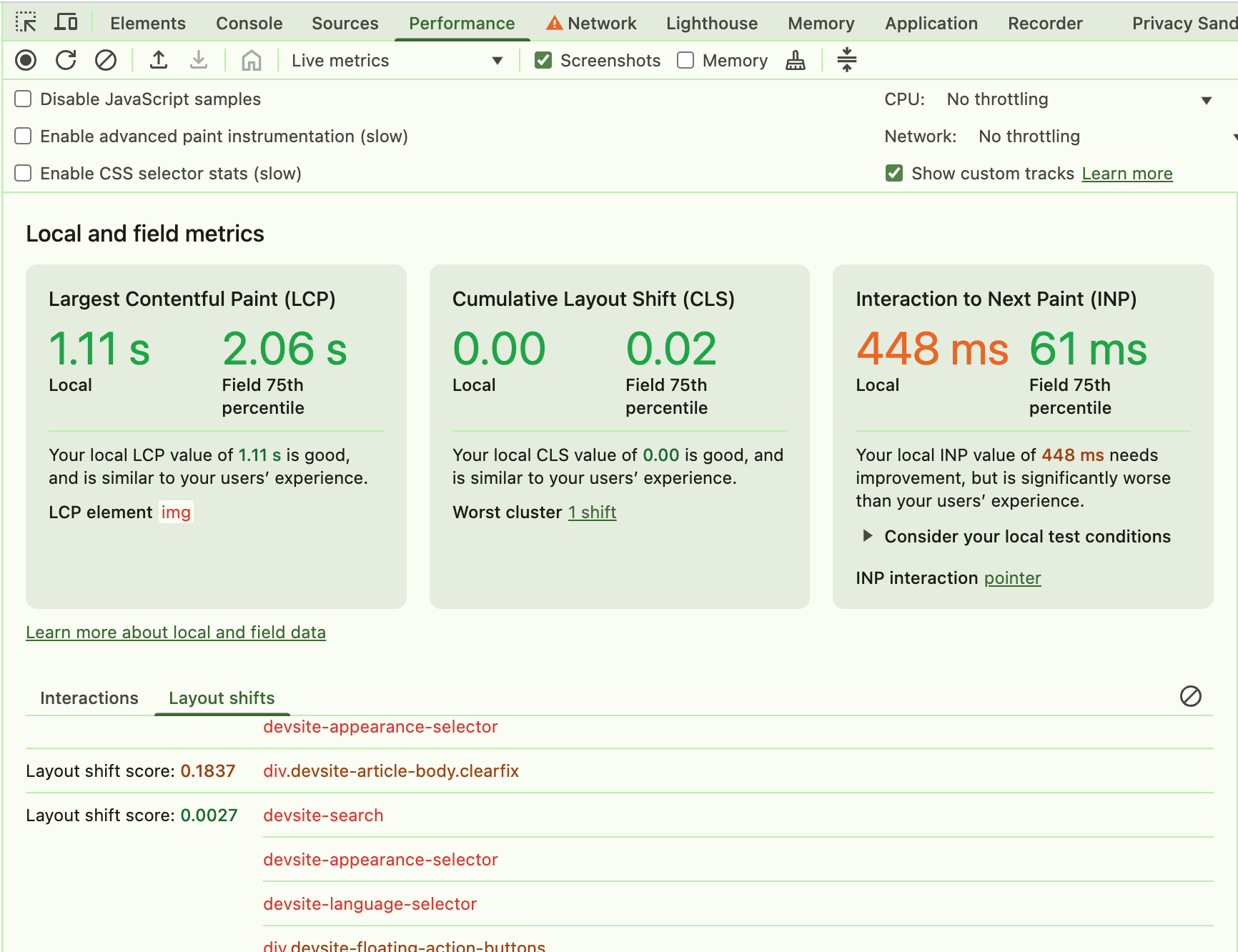
La vue des métriques en direct du panneau "Performances" vous permet d'interagir avec la page et de surveiller le score CLS pour identifier les interactions qui provoquent de grands décalages de mise en page.

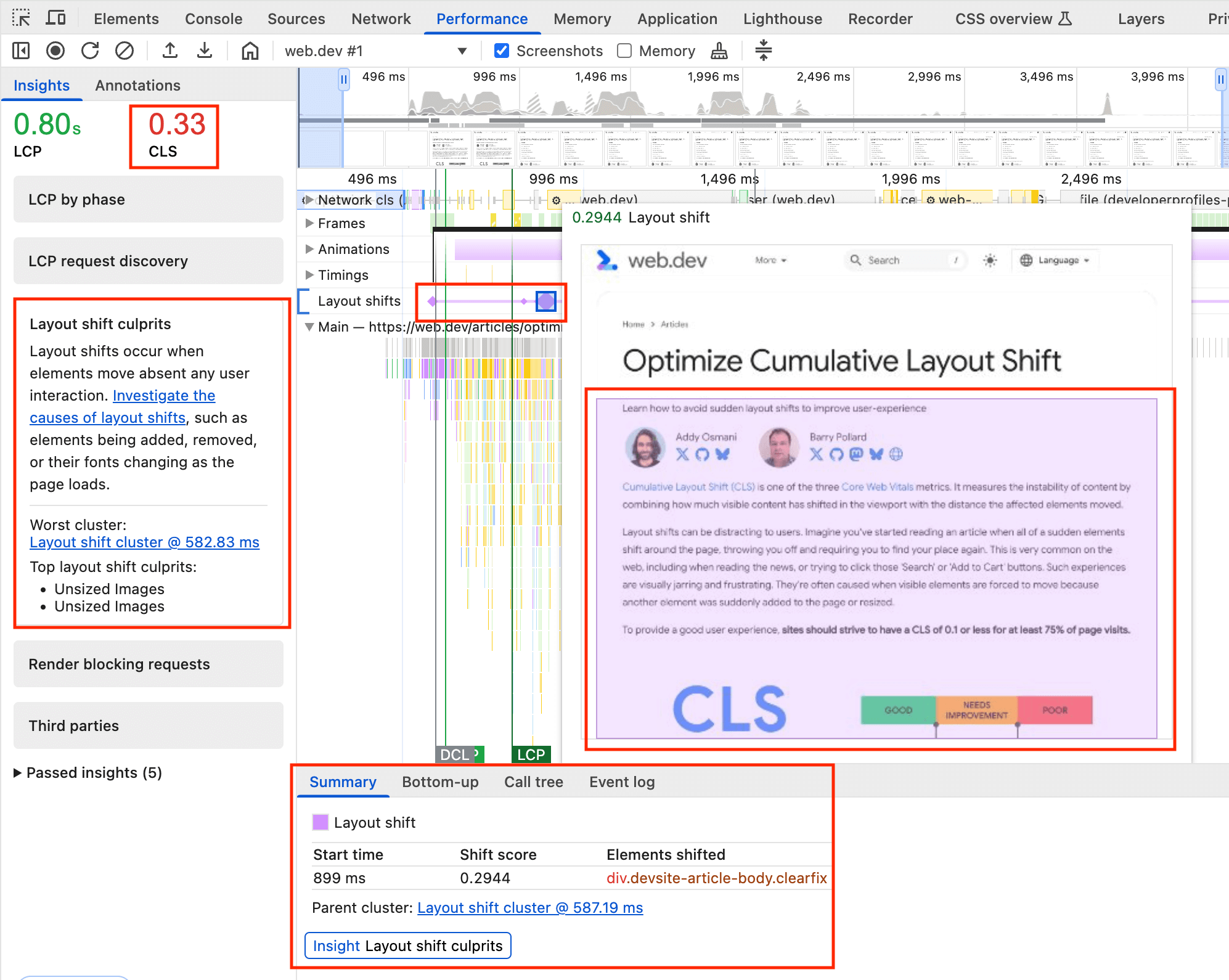
Une fois que vous pouvez reproduire de manière fiable un décalage de mise en page, vous pouvez effectuer une traçabilité pour obtenir encore plus de détails:

Layout Shift. Cliquez sur les losanges pour afficher une animation de la période et des détails dans le panneau Récapitulatif.
Les décalages de mise en page sont mis en surbrillance dans la piste Décalages de mise en page. La ligne violette regroupe les décalages en clusters, et les losanges indiquent les décalages individuels de ce cluster. La taille du losange est proportionnelle à la taille du décalage, ce qui vous permet de vous concentrer sur les plus importants.
Cliquez sur un décalage pour afficher un pop-up avec une animation du décalage et mettre en surbrillance les éléments décalés en violet.
De plus, la vue Récapitulatif d'un enregistrement Layout Shift inclut l'heure de début, le score de décalage ainsi que les éléments décalés. Cela est particulièrement utile pour obtenir plus de détails sur les problèmes de CLS de chargement, car ils sont facilement reproduits avec un profil de performances de recharge.
Ce lien vous permet également d'accéder à l'insight Principals responsables des décalages de mise en page affiché dans le panneau Insights (Informations) sur la gauche. Il indique le CLS total en haut, ainsi que les raisons possibles des décalages de mise en page.
Pour en savoir plus sur l'utilisation du panneau Performances, consultez la documentation de référence sur l'analyse des performances.
Mettre en évidence les zones déplacées dans la mise en page
Mettre en surbrillance les zones déplacées dans la mise en page peut être une technique utile pour obtenir un aperçu rapide de l'emplacement et du moment des déplacements de mise en page sur une page.
Pour activer les régions de décalage de mise en page dans DevTools, accédez à Settings > More Tools > Rendering > Layout Shift Regions (Paramètres > Autres outils > Rendu > Régions de décalage de mise en page), puis actualisez la page que vous souhaitez déboguer. Les zones de décalage de mise en page sont brièvement mises en surbrillance en violet.
Processus de réflexion pour identifier la cause des décalages de mise en page
Vous pouvez suivre les étapes ci-dessous pour identifier la cause des décalages de mise en page, quel que soit le moment ou le mode de leur apparition. Vous pouvez compléter ces étapes en exécutant Lighthouse. Toutefois, gardez à l'esprit que Lighthouse ne peut identifier que les décalages de mise en page qui se sont produits lors du chargement initial de la page. De plus, Lighthouse ne peut fournir des suggestions que pour certaines causes de décalage de mise en page, par exemple les éléments d'image dont la largeur et la hauteur ne sont pas explicites.
Identifier la cause d'un changement de mise en page
Les décalages de mise en page peuvent être causés par les événements suivants:
- Modifications apportées à la position d'un élément DOM
- Modifications apportées aux dimensions d'un élément DOM
- Insertion ou suppression d'un élément DOM
- Animations qui déclenchent la mise en page
En particulier, l'élément DOM qui précède immédiatement l'élément décalé est celui qui est le plus susceptible d'être impliqué dans le décalage de mise en page. Par conséquent, lorsque vous examinez pourquoi un décalage de mise en page s'est produit, tenez compte des éléments suivants:
- La position ou les dimensions de l'élément précédent ont-elles changé ?
- Un élément DOM a-t-il été inséré ou supprimé avant l'élément décalé ?
- La position de l'élément décalé a-t-elle été modifiée explicitement ?
Si l'élément précédent n'est pas à l'origine du décalage de la mise en page, poursuivez votre recherche en examinant les autres éléments précédents et à proximité.
De plus, la direction et la distance d'un décalage de mise en page peuvent fournir des indications sur l'origine du problème. Par exemple, un décalage important vers le bas indique souvent l'insertion d'un élément DOM, tandis qu'un décalage de mise en page de 1 px ou 2 px indique souvent l'application de styles CSS en conflit ou le chargement et l'application d'une police Web.

Voici quelques-uns des comportements spécifiques qui provoquent le plus souvent des événements de décalage de mise en page:
Modifications de la position d'un élément (qui ne sont pas dues au déplacement d'un autre élément)
Ce type de modification est souvent le résultat de:
- Les feuilles de style chargées tardivement ou qui écrasent des styles précédemment déclarés.
- Effets d'animation et de transition
Modifications apportées aux dimensions d'un élément
Ce type de modification est souvent le résultat de:
- Les feuilles de style chargées tardivement ou qui écrasent des styles précédemment déclarés.
- Images et iframes sans attributs
widthetheightqui se chargent après l'affichage de leur "emplacement". - Blocs de texte sans attributs
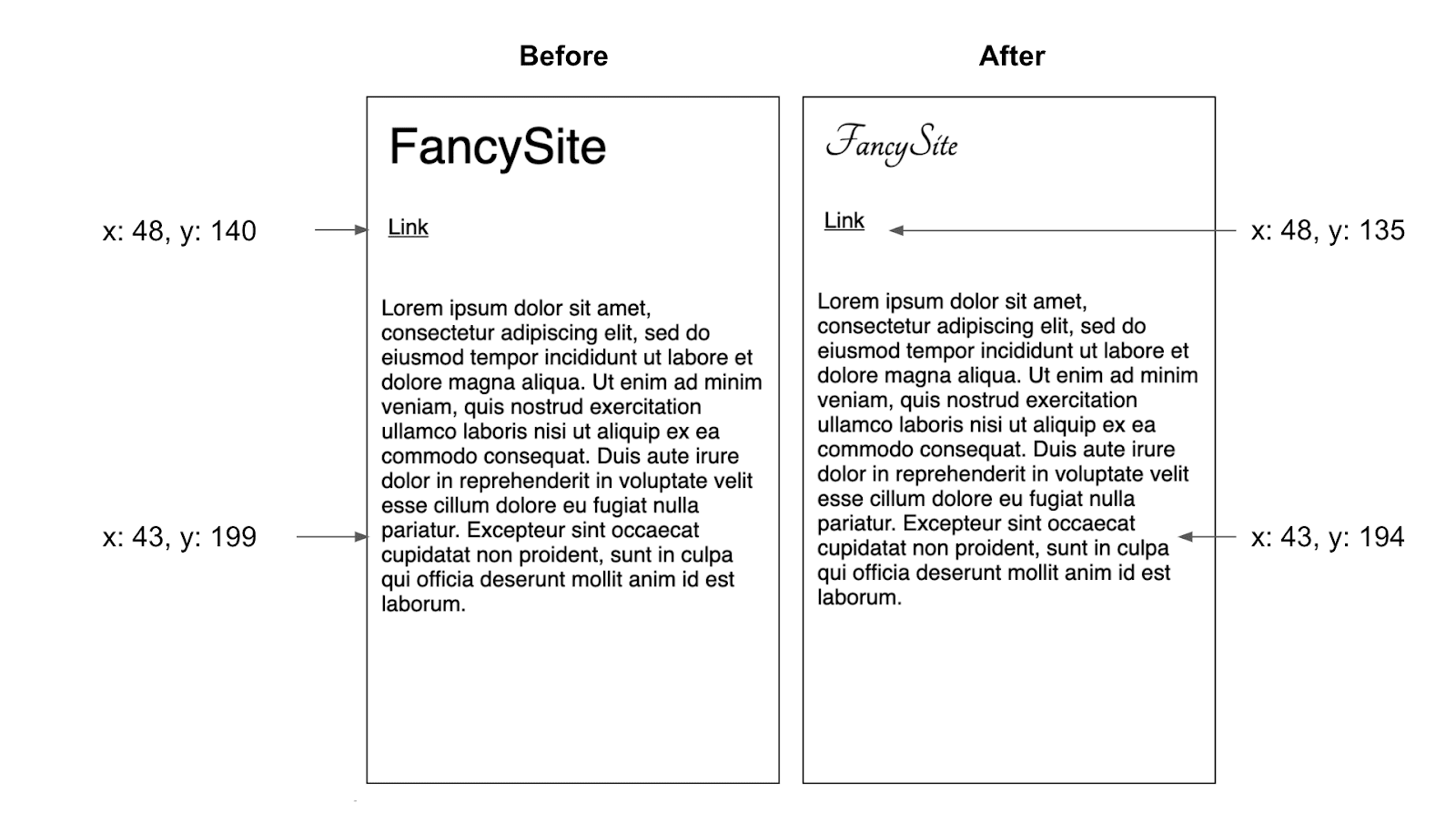
widthouheightqui échangent des polices après l'affichage du texte.
Insertion ou suppression d'éléments DOM
Cela est souvent dû aux éléments suivants:
- Insertion d'annonces et d'autres éléments intégrés tiers.
- Insertion de bannières, d'alertes et de fenêtres modales.
- Défilement infini et autres modèles d'expérience utilisateur qui chargent du contenu supplémentaire au-dessus du contenu existant
Animations qui déclenchent la mise en page
Certains effets d'animation peuvent déclencher la mise en page. Un exemple courant est lorsque les éléments DOM sont "animés" en incrémentant des propriétés telles que top ou left plutôt qu'en utilisant la propriété transform du CSS. Pour en savoir plus, consultez Créer des animations CSS hautes performances.
Reproduire les décalages de mise en page
Vous ne pouvez pas corriger les décalages de mise en page que vous ne pouvez pas reproduire. L'une des choses les plus simples, mais aussi les plus efficaces, que vous pouvez faire pour mieux évaluer la stabilité de la mise en page de votre site est de prendre cinq à dix minutes pour interagir avec votre site dans le but de déclencher des changements de mise en page. Laissez la console ouverte pendant cette opération et utilisez l'API Layout Instability pour signaler les décalages de mise en page.
Pour les décalages de mise en page difficiles à localiser, envisagez de répéter cet exercice avec différents appareils et vitesses de connexion. En particulier, l'utilisation d'une vitesse de connexion plus lente peut faciliter l'identification des décalages de mise en page. En outre, vous pouvez utiliser une instruction debugger pour faciliter la progression des décalages de mise en page.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
debugger;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});



