Çoğu geliştirici, modern web'in standart biçimlendirme dili olan HyperText Biçimlendirme Dili'ni (HTML) bilir. Ancak Erişilebilir Zengin İnternet Uygulamaları (ARIA) (eski adıyla WAI-ARIA) hakkında daha az bilgi sahibi olabilirsiniz: Nedir, nasıl kullanılır ve ne zaman (ve ne zaman kullanılmaz) kullanılmalıdır?
HTML ve ARIA, özellikle ekran okuyucular gibi yardımcı teknolojiler (AT) söz konusu olduğunda dijital ürünlerin erişilebilir hale getirilmesinde önemli bir rol oynar. Her ikisi de içeriği Braille veya metinden konuşmaya (TTS) dönüştürmek gibi alternatif bir biçime dönüştürmek için kullanılır.
ARIA'nın kısa bir geçmişini, neden önemli olduğunu ve ne zaman ve nasıl en iyi şekilde kullanılacağını inceleyin.
ARIA'ya Giriş
ARIA, ilk olarak 2008'de interneti yöneten ve düzenleyen kapsamlı World Wide Web Consortium'un (W3C) alt kümesi olan Web Erişilebilirlik Girişimi (WAI) grubu tarafından geliştirildi.
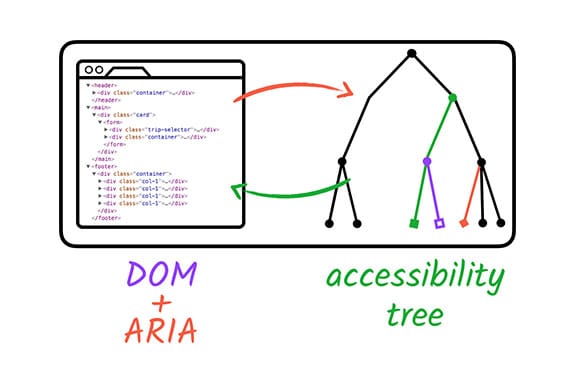
ARIA gerçek bir programlama dili değildir. Erişilebilirliklerini artırmak için HTML öğelerine ekleyebileceğiniz bir özellik grubudur. Bu özellikler, modern tarayıcılarda bulunan erişilebilirlik API'lerini kullanarak rolü, durumu ve mülkü yardımcı teknolojilere iletir. Bu iletişim, erişilebilirlik ağacı üzerinden gerçekleşir.
Erişilebilir Zengin İnternet Uygulamaları Paketi olan WAI-ARIA, web içeriklerini ve web uygulamalarını engelli kullanıcılar için daha erişilebilir hale getirmenin bir yolunu tanımlar. Özellikle HTML, JavaScript ve ilgili teknolojilerle geliştirilen dinamik içerikler ve gelişmiş kullanıcı arayüzü denetimleri için yararlıdır."
WAI grubu
Erişilebilirlik ağacı
ARIA, erişilebilirlik ağacının bölümlerini değiştirerek, göstererek ve genişleterek AT kullananlar için daha iyi bir deneyim oluşturmak amacıyla yanlış veya eksik kodu değiştirir.
Erişilebilirlik ağacı, tarayıcı tarafından standart Belge Nesne Modeli (DOM) ağacına göre oluşturulur. DOM ağacı gibi erişilebilirlik ağacı da tüm işaretleme öğelerini, özellikleri ve metin düğümlerini temsil eden nesneler içerir. Erişilebilirlik ağacı, yardımcı teknolojilerin anlayabileceği bir temsil sağlamak için platforma özgü erişilebilirlik API'leri tarafından da kullanılır.

ARIA tek başına bir öğenin işlevini veya görsel görünümünü değiştirmez. Yani yalnızca AT kullanıcıları, ARIA içeren ve içermeyen dijital ürünler arasındaki farkları fark edecektir. Bu durum, bir öğeyi mümkün olduğunca erişilebilir hâle getirmek için uygun kod ve stil değişikliklerini yapmaktan yalnızca geliştiricilerin sorumlu olduğu anlamına da gelir.
ARIA'nın üç ana özelliği roller, özellikler ve durumlar/değerlerdir.
Roller, bir öğenin sayfa veya uygulamadaki ne olduğunu ya da ne yaptığını tanımlar.
<div role="button">Self-destruct</div>
Özellikler, bir nesnenin özelliklerini veya nesneyle olan ilişkilerini ifade eder.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
Durumlar ve değerler, öğeyle ilişkili mevcut koşulları veya veri değerlerini tanımlar.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
ARIA'nın üç öğesi de tek bir kod satırında kullanılabilir ancak bu zorunlu değildir. Bunun yerine, nihai erişilebilirlik hedefinize ulaşana kadar ARIA rollerini, özelliklerini ve durumlarını ya da değerlerini katmanlandırın. ARIA'yı kod tabanınıza doğru şekilde dahil etmek, AT kullanıcılarının web sitenizi, uygulamanızı veya diğer dijital ürünlerinizi başarılı ve eşit bir şekilde kullanabilmeleri için ihtiyaç duydukları tüm bilgilere sahip olmalarını sağlar.
Chrome DevTools, kısa süre önce erişilebilirlik ağacının tamamını görme yöntemini kullanıma sundu. Bu sayede geliştiriciler, kodlarının erişilebilirliği nasıl etkilediğini daha kolay anlayabilir.
ARIA ne zaman kullanılır?
W3C, 2014'te HTML5 önerisini resmi olarak yayınladı. Bu sürümle birlikte <main>, <header>, <footer>, <aside>, <nav> gibi önemli yer öğelerinin ve hidden ile required gibi özelliklerin eklenmesi de dahil olmak üzere bazı büyük değişiklikler yapıldı. Bu yeni HTML5 öğeleri ve özelliklerinin yanı sıra artan tarayıcı desteğiyle birlikte ARIA'nın belirli bölümleri artık daha az kritik.
Tarayıcı, ARIA eşdeğeri olan örtülü bir role sahip bir HTML etiketini desteklediğinde öğeye genellikle ARIA eklemeniz gerekmez. Ancak ARIA, HTML'nin hiçbir sürümünde bulunmayan birçok rol, durum ve mülkü hâlâ içeriyor. Bu özellikler şu anda kullanılabilir durumdadır.
Bu da bizi nihai soruya getiriyor: ARIA'yı ne zaman kullanmalısınız? Neyse ki WAI grubu, öğeleri nasıl erişilebilir hale getireceğinize karar vermenize yardımcı olmak için ARIA'nın beş kuralını geliştirdi.
1. kural: ARIA'yı kullanmayın
Evet, doğru okudunuz. Bir öğeye ARIA eklemek, o öğeyi daha erişilebilir hale getirmez. WebAIM Million yıllık erişilebilirlik raporunda, ARIA'nın bulunduğu ana sayfalarda, ARIA'nın yanlış uygulanması nedeniyle, ARIA'nın bulunmadığı ana sayfalara kıyasla ortalama% 70 daha fazla hata tespit edildiği bulundu.
Bu kuralın istisnaları vardır. Bir HTML öğesinde erişilebilirlik desteği yoksa ARIA gereklidir. Bunun nedeni, tasarımın belirli bir HTML öğesine izin vermemesi veya istenen özelliğin ya da davranışın HTML'de kullanılamaması olabilir. Ancak bu durumlar nadir görülür.
Yapmayın: Rol atayın.
<a role="button">Submit</a>
Yapılması gereken: Semantik öğeyi kullanın.
<button>Submit</button>
Şüphe duyduğunuzda semantik HTML öğelerini kullanın.
2. Kural: HTML'ye ARIA (gereksiz) eklemeyin
Çoğu durumda, HTML öğeleri olduğu gibi iyi çalışır ve bunlara ek ARIA eklemeniz gerekmez. Hatta ARIA kullanan geliştiricilerin, etkileşimli öğeler söz konusu olduğunda öğeleri işlevsel hale getirmek için genellikle ek kod eklemesi gerekir.
Yapılmasın: Yanıltıcı bir rol atayın.
<h2 role="tab">Heading tab</h2>
Yapılması gereken: Rolleri doğru şekilde atayın.
<div role="tab"><h2>Heading tab</h2></div>
HTML öğelerini amaçlandığı şekilde kullandığınızda daha az çalışma yapar ve daha iyi performans gösteren bir koda sahip olursunuz.
3. Kural: Klavyeyle gezinmeyi her zaman destekleyin
Tüm etkileşimli (devre dışı bırakılmamış) ARIA denetimlerine klavyeden erişilebilmelidir. Normalde klavye odağına alınmayan ve odaklanmaya ihtiyaç duyan tüm öğelere tabindex= "0" ekleyebilirsiniz. Olası klavye odak sırası sorunlarını önlemek için mümkün olduğunda pozitif tam sayılarla sekme dizini kullanmaktan kaçının.
Yapılmasın: Sekme dizini ekleyin.
<span role="button" tabindex="1">Submit</span>
Yapılması gereken: tabindex değerini "0" olarak ayarlayın.
<span role="button" tabindex="0">Submit</span>
Tabii ki mümkünse bu durumda gerçek bir <button> öğesi kullanın.
4. Kural: Odaklanabilir öğeleri gizlemeyin
Odaklanması gereken öğelere (tabindex= "0" içeren öğeler dahil) role= "presentation" veya aria-hidden= "true" eklemeyin. Bu rolleri ve durumları öğelere eklediğinizde AT'ye bu öğelerin önemli olmadığını ve atlanması gerektiğini belirten bir mesaj gönderilir. Bu durum, kafa karışıklığına yol açabilir veya bir öğeyle etkileşime geçmeye çalışan kullanıcıları rahatsız edebilir.
Yapılmasın: Odaklanabilir öğeleri gizleme
<div aria-hidden="true"> <button>Submit</button> </div>
Yapılması gereken: Odaklanılabilir öğeleri gösterin
<div> <button>Submit</button> </div>
5. Kural: Etkileşimli öğeler için erişilebilir adlar kullanın
Etkileşimli bir öğenin amacı, kullanıcının öğeyle nasıl etkileşime geçeceğini öğrenmeden önce ona aktarılmalıdır. Tüm öğelerin, AT cihazlarını kullanan kişiler için erişilebilir bir ada sahip olduğundan emin olun.
Erişilebilir adlar, bir öğeyle (<a> durumunda) çevrili içerik, alternatif metin veya etiket olabilir.
Aşağıdaki kod örneklerinin her biri için erişilebilir ad "Kırmızı deri botlar"dır.
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
Bir öğenin erişilebilir adını kontrol etmenin birçok yolu vardır. Örneğin, Chrome Geliştirici Araçları'nı kullanarak erişilebilirlik ağacını inceleyebilir veya ekran okuyucu ile test edebilirsiniz.
HTML'de ARIA
HTML öğelerini tek başına kullanmak en iyi uygulama olsa da belirli durumlarda ARIA öğeleri eklenebilir. Örneğin, çevresel kısıtlamalar nedeniyle daha yüksek düzeyde AT desteği gerektiren kalıplarda veya tüm tarayıcılar tarafından tam olarak desteklenmeyen HTML öğeleri için yedek yöntem olarak ARIA'yı HTML ile eşleyebilirsiniz.
Elbette HTML'de ARIA'yı uygulamayla ilgili öneriler vardır. En önemlisi: Varsayılan HTML rollerini geçersiz kılmayın, gereksizliği azaltın ve istenmeyen yan etkilerden kaçının.
Bazı örneklere göz atın.
Yapılması gereken: Yanlış rolü atamayın.
<a role="heading">Read more</a>
Yapılması gereken: Doğru rolü ve ek bir bağlantı açıklaması kullanın.
<a aria-label="Read more about some awesome article title">Read More</a>
Yapılması gereken: Gereksiz bir rol eklemeyin.
<ul role="list">...</ul>
Yapılması gerekenler: Yedekliliği azaltın.
<ul>...</ul>
Yapmayın: Olası yan etkileri gözden kaçırmayın.
<details> <summary role="button">more information</summary> ... </details>
Yapılması gereken: Yan etkileri ele alın.
<details> <summary>more information</summary> ... </details>
ARIA'nın karmaşıklığı
ARIA karmaşık bir yapıya sahiptir ve kullanırken her zaman dikkatli olmanız gerekir. Bu derste verilen kod örnekleri oldukça basit olsa da erişilebilir özel kalıplar oluşturmak hızlıca karmaşık hale gelebilir.
Klavye etkileşimleri, dokunmatik arayüzler, AT/tarayıcı desteği, çeviri ihtiyaçları, çevresel kısıtlamalar, eski kod ve kullanıcı tercihleri gibi birçok konuya dikkat etmeniz gerekir. Kodlama hakkında biraz bilgi sahibi olmak, yanlış kullanıldığında zararlı veya can sıkıcı olabilir.
Bu uyarılar bir yana, dijital erişilebilirlik, "ya hep ya hiç" durumu değildir. Bu, bunun gibi bazı gri alanlara izin veren bir yelpazedir. Duruma bağlı olarak birden fazla kodlama çözümü "doğru" olarak görülebilir. Önemli olan, öğrenmeye, test etmeye ve dijital dünyamızı herkese daha açık hale getirmeye devam etmenizdir.
Öğrendiklerinizi test etme
ARIA ve HTML hakkındaki bilgilerinizi test edin
Erişilebilir bir düğme oluşturmak için aşağıdakilerden hangisi en iyi uygulamadır?
<div id="saveChanges" aria-role="button"
aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome
article title">Go to shop</a><button id="saveChanges" type="button">Go
to shop</button>
