100'den fazla HTML öğesi ve özel öğeler oluşturma özelliği sayesinde içeriğinizi işaretlemenin sonsuz yolu vardır. Ancak bazı yöntemler (özellikle anlamsal) diğerlerinden daha iyidir.
Anlamsal, "anlamla ilgili" demektir. Semantik HTML yazmak, içeriğinizi her öğenin görünümüne göre değil, anlamına göre yapılandırmak için HTML öğelerini kullanmak demektir.
Bu seride henüz birçok HTML öğesi ele alınmadı ancak HTML'yi bilmeseniz bile aşağıdaki iki kod snippet'i, semantik işaretlemenin içeriğe nasıl bağlam kazandırabileceğini gösteriyor. Her ikisinde de ipsum lorem yerine kelime sayısı kullanılarak kaydırma işlemi azaltılıyor. "Otuz kelime" ifadesini 30 kelimeye genişletmek için hayal gücünüzü kullanın:
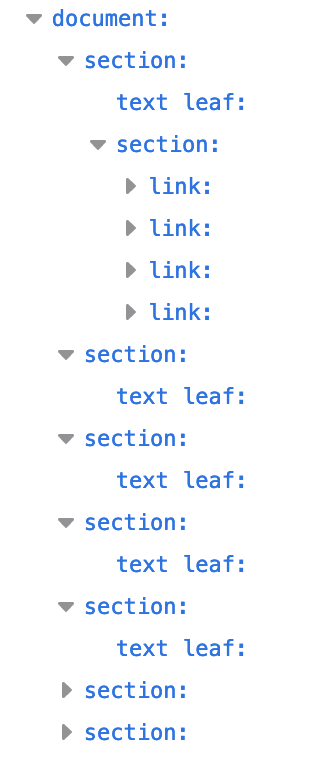
İlk kod snippet'inde, anlamsal değeri olmayan iki öğe olan <div> ve <span> kullanılıyor.
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
Bu kelimelerin ne anlama geldiğini anlıyor musunuz? Pek sayılmaz.
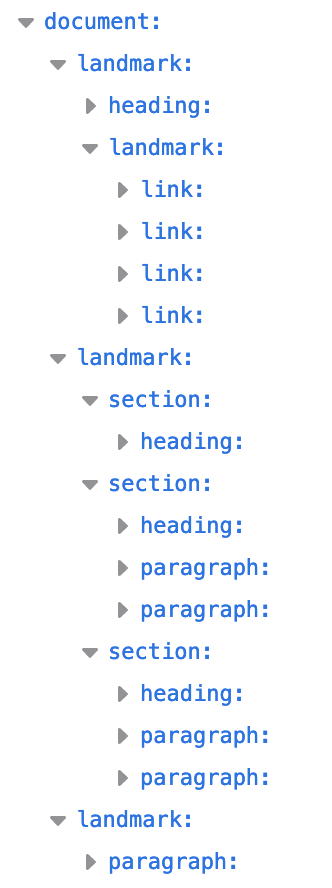
Bu kodu semantik öğelerle yeniden yazalım:
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h2>five words</h2>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h3>seven words</h3>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
Which code block conveyed meaning? Yalnızca <div> ve <span> öğelerinin anlamsal olmayan kısımlarını kullanarak ilk kod bloğundaki içeriğin neyi temsil ettiğini anlayamazsınız. Semantik öğeler içeren ikinci kod örneği, kodlama bilmeyen bir kullanıcının HTML etiketiyle hiç karşılaşmamış olsa bile amacı ve anlamı çözebilmesi için yeterli bağlamı sağlar. Bu özellik, geliştiricinin içeriği anlamasa bile (ör. yabancı dildeki içerikler) sayfanın ana hatlarını anlaması için kesinlikle yeterli bağlamı sağlar.
İkinci kod bloğunda, semantik öğeler anlam ve yapı sağladığı için içeriği anlamadan bile mimariyi anlayabiliriz. İlk başlığın sitenin banner'ı olduğunu anlayabilirsiniz. <h1>, büyük olasılıkla site adıdır. Altbilgi, site altbilgisidir: Beş kelime, telif hakkı beyanı veya işletme adresi olabilir.
Anlamsal işaretleme yalnızca geliştiricilerin işaretlemeyi daha kolay okumasını sağlamakla kalmaz, aynı zamanda otomatik araçların işaretlemeyi çözmesine yardımcı olmak açısından da büyük önem taşır. Geliştirici araçları, anlamsal öğelerin makine tarafından okunabilir yapıyı nasıl sağladığını da gösterir.
Erişilebilirlik nesne modeli (AOM)
Tarayıcı, alınan içeriği ayrıştırırken belge nesne modelini (DOM) ve CSS nesne modelini (CSSOM) oluşturur. Ardından bir erişilebilirlik ağacı da oluşturur. Ekran okuyucu gibi yardımcı cihazlar, içeriği ayrıştırmak ve yorumlamak için AOM'yi kullanır. DOM, dokümandaki tüm düğümlerin ağacıdır. AOM, DOM'un semantik sürümü gibidir.
Bu iki belge yapısının Firefox erişilebilirlik panelinde nasıl oluşturulduğunu karşılaştıralım:


Şekil 2'deki ikinci kod bloğunda dört belirgin işaret rolü vardır. "Gezinme" için <header>, <main>, <footer> ve <nav> olarak adlandırılmış semantik işaretler kullanır.
Belirgin işaretler, web içeriğine yapı kazandırır ve içeriğin önemli bölümlerini belirtmeye yardımcı olur. Böylece ekran okuyucu kullanıcıları, klavyeyle bu bölümlerde gezinebilir.
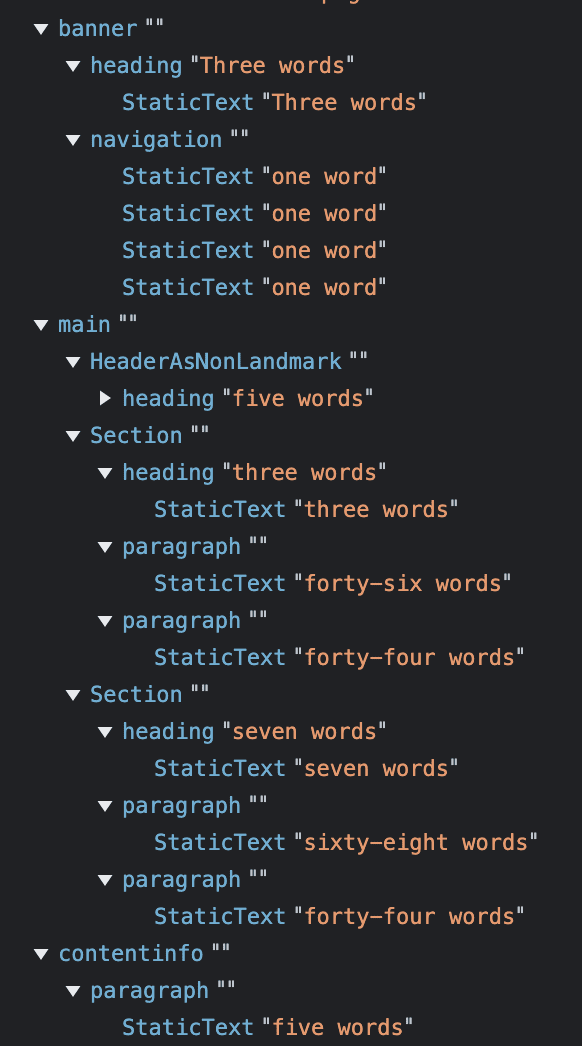
<header> ve <footer>, diğer önemli yerlere yerleştirilmediklerinde sırasıyla banner ve contentinfo rollerine sahip önemli yerlerdir. Chrome'un AOM'si bunu şu şekilde gösterir:


Chrome geliştirici araçlarına baktığınızda, semantik öğeler kullanıldığında ve kullanılmadığında erişilebilirlik nesne modeli arasında önemli bir fark olduğunu görürsünüz.
Semantik öğe kullanımının erişilebilirliğe yardımcı olduğu, semantik olmayan öğelerin kullanımının ise erişilebilirliği azalttığı açıktır. HTML genellikle varsayılan olarak erişilebilirdir. Geliştiriciler olarak görevimiz, hem HTML'nin varsayılan erişilebilir yapısını korumak hem de kullanıcılarımız için erişilebilirliği en üst düzeye çıkarmaktır. Geliştirici araçlarında AOM'yi inceleyebilirsiniz.
role özelliği
role özelliği, bir öğenin doküman bağlamındaki rolünü açıklar. role özelliği, bu serideki neredeyse her şeyin tanımlandığı WHATWG HTML spesifikasyonu yerine ARIA spesifikasyonu tarafından tanımlanan genel bir özelliktir. Yani tüm öğelerde geçerlidir.
Anlamsal öğelerin her birinin bağlama bağlı olarak değişen örtülü bir rolü vardır. Firefox erişilebilirlik geliştirici araçları ekran görüntüsünde gördüğümüz gibi, en üst düzeydeki <header>, <main>, <footer> ve <nav> öğelerinin tümü önemli yerlerdi. <main> içine yerleştirilmiş <header> ise bir bölümdü. Chrome ekran görüntüsünde bu öğelerin ARIA rolleri listeleniyor: <main>, main; <nav>, navigation; <footer> ise dokümanın altbilgisi olduğundan contentinfo. <header>, dokümanın başlığı olduğunda varsayılan rol banner olur. Bu rol, bölümü global site başlığı olarak tanımlar. <header> veya <footer>, bir bölümleme öğesinin içine yerleştirildiğinde önemli yer rolü olmaz. Her iki geliştirici aracı ekran görüntüsünde de bu durum gösteriliyor.
Öğelerin rol adları, AOM oluşturulurken önemlidir. Bir öğenin semantiği veya "rolü", yardımcı teknolojiler ve bazı durumlarda arama motorları için önemlidir. Yardımcı teknoloji kullanıcıları, içerikte gezinmek ve içeriğin anlamını anlamak için semantiğe güvenir. Öğenin rolü, kullanıcının aradığı içeriğe hızlı bir şekilde erişmesini sağlar ve belki de daha önemlisi, rol, ekran okuyucu kullanıcısına odaklanıldığında etkileşimli bir öğeyle nasıl etkileşimde bulunacağını bildirir.
Düğmeler, bağlantılar, aralıklar ve onay kutuları gibi etkileşimli öğelerin tümü örtülü rollere sahiptir, klavye sekme sırasına otomatik olarak eklenir ve varsayılan olarak beklenen kullanıcı işlemi desteği sunar. Örtülü rol veya açık role değeri, kullanıcıya öğeye özgü varsayılan kullanıcı etkileşimleri beklemesi gerektiğini bildirir.
role özelliğini kullanarak, etiketin ima ettiğinden farklı bir rol de dahil olmak üzere herhangi bir öğeye rol verebilirsiniz. Örneğin, <button> kullanıcısının button rolü vardır. role="button" ile herhangi bir öğeyi semantik olarak düğmeye dönüştürebilirsiniz: <p role="button">Click Me</p>.
Bir öğeye role="button" eklemek, ekran okuyuculara öğenin bir düğme olduğunu bildirir ancak öğenin görünümünü veya işlevini değiştirmez. button öğesi, herhangi bir işlem yapmanıza gerek kalmadan birçok özellik sunar. button öğesi, dokümanın sekme sıralama sırasına otomatik olarak eklenir. Bu nedenle, varsayılan olarak klavye ile odaklanılabilir. Enter ve boşluk tuşları düğmeyi etkinleştirir. Düğmeler, HTMLButtonElement arayüzü tarafından sağlanan tüm yöntemlere ve özelliklere de sahiptir. Düğmeniz için anlamsal düğmeyi kullanmıyorsanız bu özelliklerin tümünü yeniden programlamanız gerekir. <button> ile çalışmak çok daha kolay.
Anlamsal olmayan kod bloğu için AOM'nin ekran görüntüsüne geri dönün. Burada, anlamsal olmayan öğelerin örtülü rolleri yoktur. Her öğeye bir rol atayarak anlamsal olmayan sürümü anlamsal hale getirebiliriz:
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
role özelliği herhangi bir öğeye semantik eklemek için kullanılabilir ancak bunun yerine ihtiyacınız olan örtülü role sahip öğeleri kullanmanız gerekir.
Anlamsal öğeler
"Bu işaretleme bölümünün işlevini en iyi hangi öğe temsil ediyor?" diye kendinize sorarsanız büyük olasılıkla iş için en iyi öğeyi seçersiniz. Seçtiğiniz öğe ve dolayısıyla kullandığınız etiketler, gösterdiğiniz içerik için uygun olmalıdır. Etiketlerin anlamsal anlamı vardır.
HTML, içeriğin görünümünü tanımlamak için değil, içeriği yapılandırmak için kullanılmalıdır. Görünüm, CSS'nin alanıdır. Bazı öğeler belirli bir şekilde görünecek şekilde tanımlanmış olsa da kullanıcı aracısı stil sayfası, bu öğenin varsayılan olarak nasıl görünmesini sağladığına göre bir öğe kullanmayın. Bunun yerine, her öğeyi semantik anlamına ve işlevine göre seçin. HTML'yi mantıksal, semantik ve anlamlı bir şekilde kodlamak, CSS'nin amaçlandığı şekilde uygulanmasına yardımcı olur.
Kod yazarken iş için doğru öğeleri seçmek, HTML'nizi yeniden düzenlemeniz veya yorumlamanız gerekmediği anlamına gelir. Doğru elementi kullanmayı düşünürseniz çoğu zaman doğru elementi seçersiniz. Her öğenin anlamını anladığınızda ve doğru öğeyi seçmenin neden önemli olduğunun farkında olduğunuzda, fazla çaba harcamadan doğru seçimi yapabilirsiniz.
Ardından, doküman yapınızı oluşturmak için semantik öğeleri kullanın.
Anlayıp anlamadığınızı kontrol etme
Semantik HTML bilginizi test edin.
role="button" öğesini her zaman bir <button> öğesine eklemelisiniz.
<button> öğesi zaten bu role sahip.
