HTML dokümanlarında, doküman türü bildirimi ve <html> kök öğesi bulunur. <html> öğesi içinde iç içe doküman başlığı ve doküman gövdesidir. Belgenin başı gören kişi tarafından görülemese de sitenizin düzgün çalışması çok önemlidir. Arama motorları ve sosyal medya sonuçları, tarayıcı sekmesi simgeleri ve mobil ana ekran kısayolu ile ilgili bilgiler, içeriğinizin davranışı ve sunumu da dahil olmak üzere tüm meta bilgileri içerir. Bu bölümde, görünür olmasa da neredeyse her web sayfasında bulunan bileşenleri keşfedeceksiniz.
MachineLearningWorkshop.com (MLW) sitesini oluşturmak için öncelikle her web sayfası için gerekli olması gereken bileşenleri ekleyin: belgenin türü, içeriğin insan dili, karakter kümesi ve tabii ki sitenin veya uygulamanın başlığı ya da adı.
Tüm HTML dokümanlarına ekle
Her web sayfası için gerekli olarak değerlendirilmesi gereken birkaç özellik vardır. Tarayıcılar, bu öğeler eksikse de içeriği oluşturmaya devam eder, ancak bunları içerir. Her zaman'a dokunun.
<!DOCTYPE html>
Tüm HTML belgelerindeki ilk şey giriş bölümüdür. HTML için yalnızca <!DOCTYPE html> gerekir. Bu bir HTML öğesi gibi görünebilir ancak değildir. Bu, "doctype" adlı özel bir düğüm türüdür. doctype, tarayıcıya standartlar modunu kullanmasını söyler. Atlanırsa tarayıcılar Quirks modu olarak bilinen farklı bir oluşturma modunu kullanır. doctype eklemek, Quirks modunu önlemeye yardımcı olur.
<html>
<html> öğesi, bir HTML dokümanının kök öğesidir. Bu öğe, <head> ve <body> öğelerinin üst öğesidir ve doctype dışında HTML dokümanında bulunan her şeyi içerir. Atlanırsa ima edilecektir, ancak belge içeriğinin dilinin belirtildiği öğe olduğu için bu öğeyi dahil etmek önemlidir.
İçerik dili
<html> etiketine eklenen lang dil özelliği, dokümanın ana dilini tanımlar. lang özelliğinin değeri, iki veya üç harfli ISO dil kodu ve ardından bölge gelir. Dil isteğe bağlıdır ancak diller arasında büyük farklar olabileceği için bölge önerilir. Örneğin, Fransızca, Kanada'da (fr-CA) Burkina Faso'da (fr-BF) çok farklıdır. Bu dil beyanı; ekran okuyucuların, arama motorlarının ve çeviri hizmetlerinin doküman dilini bilmesini sağlar.
lang özelliği <html> etiketiyle sınırlı değildir. Sayfada, ana doküman dilinden farklı bir dilde metin varsa dokümandaki ana dil istisnalarını tanımlamak için lang özelliği kullanılmalıdır. Tıpkı başlığa eklendiğinde olduğu gibi, gövdedeki lang özelliğinin de görsel bir etkisi yoktur. Yalnızca anlamsal veriler sağlayarak yardımcı teknolojilerin ve otomatik hizmetlerin etkilenen içeriğin dilini bilmesini sağlar.
Özellik, dokümanın dilini ve bu temel dilin istisnalarını ayarlamaya ek olarak CSS seçicilerde de kullanılabilir. <span lang="fr-fr">Ceci n'est pas une pipe.</span>, [lang|="fr"] ve :lang(fr) özellik ve dil seçicilerle hedeflenebilir.
<head>
Açılış ve kapanış <html> etiketlerinin arasında iç içe yerleştirilmiş iki alt öğe buluruz: <head> ve <body>:
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
<head> veya doküman meta veri üstbilgisi, bir sitenin veya uygulamanın tüm meta verilerini içerir. Gövde, görünür içerik barındırmalıdır. Bu bölümün geri kalanında, <head></head> açılış ve kapanışında iç içe yerleştirilmiş bulunan bileşenlere odaklanacağız
<head> içindeki gerekli bileşenler
Doküman başlığı, karakter kümesi, görüntü alanı ayarları, açıklama, temel URL, stil sayfası bağlantıları ve simgeler dahil olmak üzere doküman meta verileri <head> öğesinde bulunur. Tüm bu özelliklere ihtiyacınız olmasa da karakter kümesi, başlık ve görüntü alanı ayarlarını her zaman ekleyin.
Karakter kodlama
<head> içindeki ilk öğe, charset karakter kodlama bildirimi olmalıdır. Tarayıcının, başlıktaki karakterleri ve dokümanın geri kalanındaki tüm karakterleri oluşturabilmesi için başlıktan önce gelir.
Çoğu tarayıcıda varsayılan kodlama, yerel ayara bağlı olarak windows-1252 şeklindedir. Ancak, var olduğunu bilmedikleriniz de dahil olmak üzere tüm karakterler için bir ila dört baytlık kodlama yapılmasını sağladığından UTF-8'i kullanmanız gerekir. Ayrıca, HTML5'in gerektirdiği kodlama türüdür.
Karakter kodlamasını UTF-8 olarak ayarlamak için şunları ekleyin:
<meta charset="utf-8" />
UTF-8 öğesini (büyük/küçük harfe duyarlı değil) belirterek başlığınıza emojiler de ekleyebilirsiniz (ancak lütfen eklemeyin).
Karakter kodlaması <style> ve <script> dahil olmak üzere dokümandaki her şeye aktarılır. Bu küçük bildirim, sınıf adlarına ve chooseAPI'ye emoji ekleyebileceğiniz anlamına gelir (lütfen belirtmeyin). Emoji kullanıyorsanız bunları, erişilebilirliği olumsuz etkilemeden kullanılabilirliği artıracak şekilde kullandığınızdan emin olun.
Doküman başlığı
Ana sayfanızın ve tüm ek sayfalarınızın her birinin benzersiz bir başlığı olmalıdır. Doküman başlığının içeriği, açılış ve kapanış <title> etiketleri arasındaki metin tarayıcı sekmesinde, açık pencerelerin listesinde, geçmiş, arama sonuçları ve <meta> etiketleri ile yeniden tanımlanmadığı sürece sosyal medya kartlarında gösterilir.
<title>Machine Learning Workshop</title>
Görüntü alanı meta verileri
Gerekli kabul edilmesi gereken diğer meta etiket, sitenin yanıt verme özelliğine yardımcı olarak görüntü alanı genişliğinden bağımsız olarak içeriğin varsayılan olarak iyi bir şekilde oluşturulmasını sağlayan viewport meta etiketidir. Viewport meta etiketi, Haziran 2007'den beri kullanımda olsa da ilk iPhone'un piyasaya sürülmesinden sonra bir spesifikasyonda belgelenmiştir. Görüntü alanının boyut ve ölçeğinin kontrol edilmesini sağladığından ve site içeriğinin 960 piksellik bir siteye sığması için 320 piksellik bir ekrana sığdırılmasını önlediğinden, kesinlikle önerilir.
<meta name="viewport" content="width=device-width" />
Önceki kod, "içeriğin genişliğini ekranın genişliği kadar yaparak siteyi duyarlı hale getirmek" anlamına gelir. width özelliğine ek olarak, yakınlaştırma ve ölçeklenebilirliği ayarlayabilirsiniz, ancak her ikisi için de varsayılan olarak erişilebilir değerler kullanılır. Uygunsuz içerik eklemek istiyorsanız şunları ekleyin:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
Viewport, Lighthouse erişilebilirlik denetiminin bir parçasıdır; siteniz ölçeklenebilir durumdaysa ve herhangi bir maksimum boyut ayarlanmamışsa başarılı olacaktır.
Buraya kadar, HTML dosyamızın ana hatları şu şekildedir:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
Diğer <head> içerikleri
<head>, daha pek çok özelliğe sahip. İşin doğrusu tüm meta veriler. <head> bölümünde bulacağınız öğelerin çoğu burada ele alınmış, ancak bir sonraki bölüm için <meta> seçenek olarak bolca yer verilecektir.
Meta karakter kümesini ve doküman başlığını gördünüz ancak <meta> etiketlerinin dışında, eklenmesi gereken çok daha fazla meta veri vardır.
CSS
<head>, HTML'niz için stilleri eklediğiniz yerdir. Stiller hakkında bilgi edinmek istiyorsanız CSS'ye özel bir öğrenme rotası vardır. Ancak bunları HTML dokümanlarınıza nasıl ekleyeceğinizi bilmeniz gerekir.
CSS'yi eklemenin üç yolu vardır: <link>, <style> ve style özelliği.
HTML dosyanıza stil eklemenin başlıca iki yolu, rel özelliği stylesheet olarak ayarlanmış bir <link> öğesini kullanan harici bir kaynak eklemek veya <style> etiketlerinde doğrudan dokümanınızın başına CSS eklemektir.
Stil sayfalarını eklemek için tercih edilen yöntem <link> etiketidir. Tek veya birkaç harici stil sayfasını bağlamak hem geliştirici deneyimi hem de site performansı için faydalıdır. CSS'nin her yere dağılması yerine tek bir noktada kalmasını sağlayabilirsiniz. Ayrıca tarayıcılar, harici dosyayı önbelleğe alabilir. Böylece, her sayfada gezinme işleminde tekrar indirilmesi gerekmez.
Söz dizimi <link rel="stylesheet" href="styles.css"> şeklindedir. Burada style.css, stil sayfanızın URL'sidir. Genellikle type="text/css" görürsünüz. Gerekli değil. CSS dışında bir dilde yazılmış stiller ekliyorsanız type gerekir. Ancak başka bir tür olmadığından bu özelliğe gerek yoktur. rel özelliği ilişkiyi tanımlar: bu örnekte stylesheet. Bunu atlarsanız CSS'niz bağlanmaz.
Kısa süre içinde başka rel değerlerini de keşfedeceksiniz. Bununla birlikte, öncelikle CSS'yi eklemenin diğer yollarını ele alalım.
Harici stil sayfası stillerinizin bir basamaklı katman içinde olmasını istiyorsanız ancak katman bilgilerini eklemek üzere CSS dosyasını düzenleme erişiminiz yoksa CSS'yi @import içeren bir <style> içine eklemeniz gerekir:
<style>
@import "styles.css" layer(firstLayer);
</style>
Stil sayfalarını dokümanınıza (isteğe bağlı olarak kademeli katmanlara) aktarmak için @import kullanıldığında, @import ifadelerinin <style> veya bağlı stil sayfanızdaki karakter kümesi bildiriminin dışındaki ilk ifadeler olması gerekir.
Basamaklama katmanları oldukça yeni olsa da ve başlık (<style>) içinde @import öğesini fark etmeseniz de genellikle başlık stili blokunda belirtilen özel özellikler görürsünüz:
<style>
:root {
--theme-color: #226DAA;
}
</style>
Stiller (<link> veya <style> ya da her ikisi aracılığıyla) öne eklenmelidir. Bunlar, dokümanın gövdesine eklenmişse çalışır, ancak performans nedeniyle stillerinizin başlıkta kullanılmasını istersiniz. Bu biraz tuhaf görünebilir. Çünkü önce içeriğinizin yüklenmesini istersiniz, ancak gerçekte tarayıcının içeriği yüklendiğinde nasıl oluşturacağını bilmesini istersiniz. Öncelikle stillerin eklenmesi, bir öğe ilk oluşturulduktan sonra stili belirlenirse gereksiz yeniden boyamayı önler.
Ayrıca, dokümanınızın <head> öğesinde asla kullanmayacağınız stilleri eklemenin tek bir yolu vardır: satır içi stiller. Muhtemelen hiçbir zaman başlıkta satır içi stiller kullanmayacaksınız çünkü kullanıcı aracıları, stil sayfaları varsayılan olarak başlığı gizler. Ancak, örneğin sayfanızın özel öğelerini test etmek için JavaScript içermeyen bir CSS düzenleyici yapmak isterseniz, başlığı display: block ile görünür hale getirebilir, ardından her şeyi başlık bölümünde gizleyebilir ve satır içi style özelliğiyle içerik düzenlenebilir stil bloğunu görünür yapabilirsiniz.
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
<style> üzerinde satır içi stiller ekleyebilirsiniz, ancak <style> için style kullanarak tarzınızı yansıtmak çok daha eğlencelidir. Neyse ki çıkış yapıyorum.
<link> öğesinin diğer kullanımları
link öğesi, HTML dokümanı ile harici kaynaklar arasında ilişkiler oluşturmak için kullanılır. Bu kaynaklardan bazıları indirilebilir, bazıları ise bilgilendirme amaçlıdır. İlişkinin türü, rel özelliğinin değeriyle tanımlanır. Şu anda <link>, <a> ve <area> veya <form> ile kullanılabilen rel özelliği için 25 değer mevcuttur ve bunlardan birkaçı hepsiyle birlikte kullanılabilecektir. Meta bilgilerle ilgili olanların başlık kısmına, performansla ilgili olanların ise <body> bölümüne eklenmesi tercih edilir.
Artık başlığınıza üç tür daha ekleyeceksiniz: icon, alternate ve canonical. (Sonraki modülde dördüncü bir tür olan rel="manifest"'ı dahil edeceksiniz.)
Site simgesi
Dokümanınızda kullanılacak site simgesini tanımlamak için rel="icon" özellik/değer çiftiyle birlikte <link> etiketini kullanın. Site simgesi, tarayıcı sekmesinde, genellikle doküman başlığının solunda görünen çok küçük bir simgedir. Çok sayıda açık sekme açtığınızda sekmeler küçülür ve başlık tamamen kaybolabilir, ancak simge her zaman görünür kalır. Site simgelerinin çoğu şirket veya uygulama logosudur.
Site simgesi bildirmezseniz tarayıcı üst düzey dizinde (web sitesinin kök klasörü) favicon.ico adlı dosyayı arar. <link> ile farklı bir dosya adı ve konum kullanabilirsiniz:
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
Önceki kodda "16 piksel, 32 piksel veya 48 pikselin mantıklı olduğu senaryolarda simge olarak mlwicon.png simgesini kullanın." yazar. Boyutlar özelliği, ölçeklenebilir simgeler veya boşlukla ayrılmış kare widthXheight değerleri listesi için any değerini kabul eder; Söz konusu geometrik dizide genişlik ve yükseklik değerleri 16, 32, 48 veya daha büyük olduğunda, piksel birimi atlanır ve X büyük/küçük harfe duyarlı değildir.
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
Safari tarayıcı için standart dışı iki özel simge türü vardır: iOS cihazlar için apple-touch-icon ve macOS'teki sabit sekmeler için mask-icon. apple-touch-icon yalnızca kullanıcı ana ekrana bir site eklediğinde uygulanır: Farklı cihazlar için farklı sizes ile birden fazla simge belirtebilirsiniz. mask-icon yalnızca kullanıcı, sekmeyi masaüstü Safari'de sabitlediğinde kullanılır: Simgenin kendisi tek renkli bir SVG olmalıdır ve color özelliği simgeyi gerekli renkle doldurur.
Her sayfada veya her sayfa yüklemede tamamen farklı bir resim tanımlamak için <link> kullanabilirsiniz. Tutarlılık ve iyi bir kullanıcı deneyimi için tek bir resim kullanın. Twitter'da mavi kuş simgesi kullanılır: Tarayıcı sekmenizde mavi kuşu gördüğünüzde bu sekmenin, sekmeyi tıklamadan bir Twitter sayfasının açıldığını bilirsiniz. Google, farklı uygulamalarının her biri için farklı site simgeleri kullanır: Örneğin bir posta simgesi veya takvim simgesi vardır. Ancak tüm Google simgeleri aynı renk şemasını kullanır. Açık bir sekmenin içeriğinin tam olarak ne olduğunu yalnızca simge sayesinde bilirsiniz.
Sitenin alternatif sürümleri
Sitenin çevirilerini veya alternatif temsillerini tanımlamak için rel özelliğinin alternate değerini kullanırız.
Sitenin Fransızca ve Brezilya Portekizcesine çevrilmiş sürümleri olduğunu varsayalım:
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
Çeviri için alternate kullanılırken hreflang özelliği ayarlanmalıdır.
Alternatif değer çevirilerden daha fazlası içindir. Örneğin, type özelliği application/rss+xml veya application/atom+xml olarak ayarlandığında type özelliği bir RSS özet akışı için alternatif URI'yi tanımlayabilir. Sitenin taktik PDF versiyonuna bağlantı verelim.
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
rel değeri alternate stylesheet ise alternatif bir stil sayfası tanımlar ve title özelliği, bu alternatif stile bir ad verecek şekilde ayarlanmalıdır.
Standart
Machine Learning Workshop için birden fazla çeviri veya sürüm oluşturursanız arama motorları, hangi sürümün yetkili kaynak olduğu konusunda kafa karışıklığı yaşayabilir. Bu amaçla, site veya uygulama için tercih edilen URL'yi tanımlamak üzere rel="canonical" işlevini kullanın.
Tercih ettiğimiz URL'yi belirten standart URL'yi, çevrilmiş tüm sayfalarınızda ve ana sayfaya ekleyin:
<link rel="canonical" href="https://www.machinelearning.com" />
rel="canonical" standart bağlantısı, genellikle orijinal kaynağa atıfta bulunmak için yayınlar ve blog platformlarıyla çapraz yayın yapmak için kullanılır; bir site içeriği ortak kullanıma sunduğunda, orijinal kaynağa yönlendiren standart bağlantıyı içermelidir.
Komut Dosyaları
<script> etiketi, komut dosyalarını dahil etmek için kullanılır. Varsayılan tür, JavaScript'tir. Başka bir kodlama dili eklerseniz MIME türüyle birlikte type özelliğini veya JavaScript modülüyse type="module" özelliğini ekleyin. Yalnızca JavaScript ve JavaScript modülleri ayrıştırılır ve yürütülür.
<script> etiketleri, kodunuzu kapsüllemek veya harici bir dosya indirmek için kullanılabilir. MLW'de harici komut dosyası yoktur çünkü yaygın inanışın aksine, işlevsel bir web sitesi için JavaScript'e ihtiyacınız yoktur. Bu bir JavaScript değil, HTML öğrenme rotasıdır.
Daha sonra bir Paskalya yumurtası oluşturmak için küçük bir JavaScript kodu ekleyeceksiniz:
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
Bu snippet, switch kimliğine sahip bir öğe için etkinlik işleyici oluşturur. JavaScript'te, bir öğeye var olmadan başvuruda bulunmak istemezsiniz. Henüz mevcut olmadığı için bu özelliği şimdilik dahil etmeyeceğiz. Işık anahtarı öğesini eklediğimizde <script> öğesini, <head> değil, <body> öğesinin altına ekleriz. Neden? İki neden. Bu komut dosyasını bir DOMContentLoaded etkinliğine dayandırmadığımız için, öğelere referans veren komut dosyasıyla karşılaşılmadan önce öğelerin mevcut olduğundan emin olmak istiyoruz. Ayrıca, esasen JavaScript yalnızca render-blocking, aynı zamanda komut dosyaları indirildiğinde tarayıcı tüm öğeleri indirmeyi durdurur ve JavaScript'in yürütmesi bitene kadar diğer öğeleri indirmeye devam etmez. Bu nedenle, JavaScript isteklerini genellikle başlıkta değil, belgenin sonunda bulabilirsiniz.
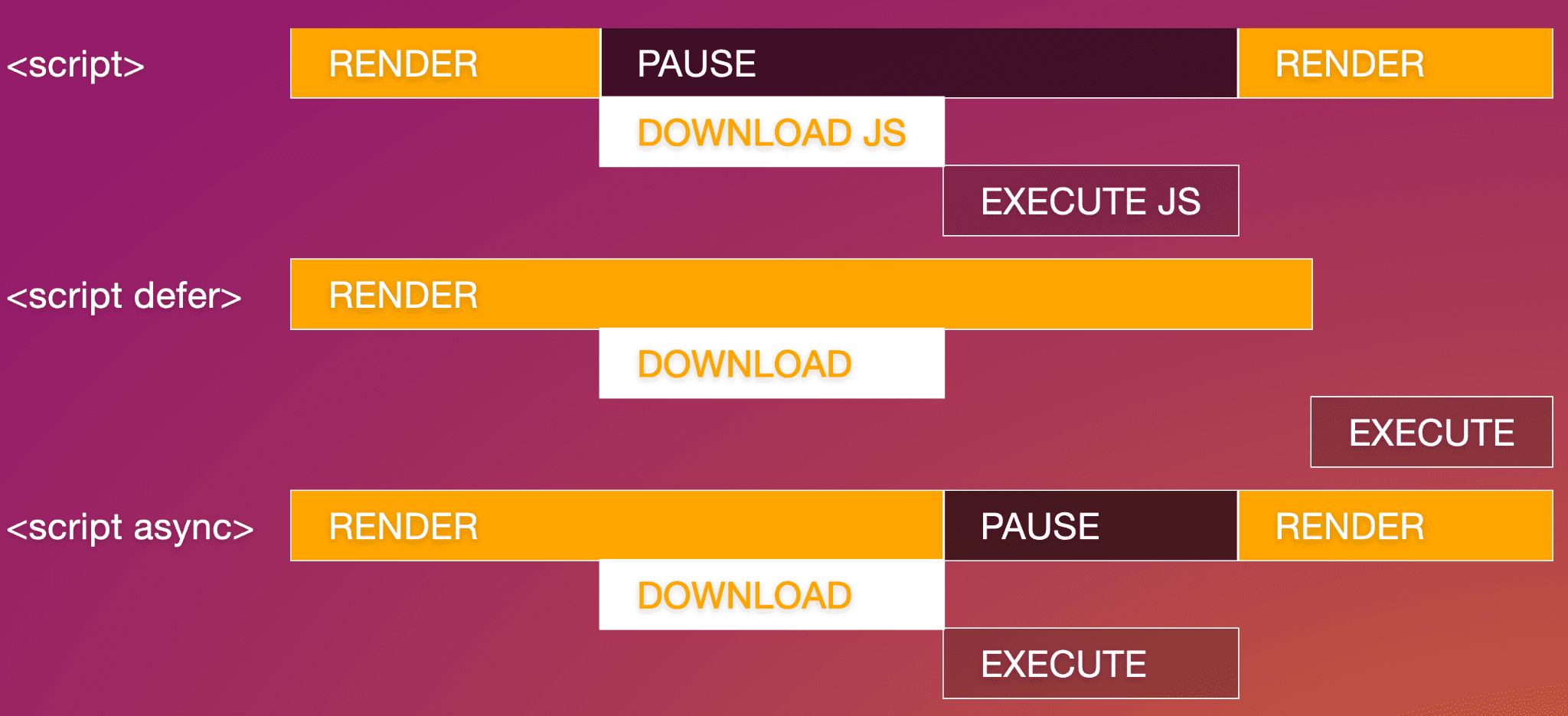
JavaScript indirme ve yürütme işleminin engelleme yapısını azaltabilecek iki özellik vardır: defer ve async. defer ile HTML oluşturma, indirme sırasında engellenmez ve JavaScript yalnızca doküman oluşturma işlemi tamamlandıktan sonra yürütülür. async ile indirme sırasında oluşturma işlemi de engellenmez. Ancak, komut dosyasının indirilmesi tamamlandığında JavaScript yürütülürken oluşturma duraklatılır.

MLW'nin JavaScript'ini harici bir dosyaya eklemek için şunları yazabilirsiniz:
<script src="js/switch.js" defer></script>
defer özelliğinin eklenmesi, komut dosyasının yürütülmesini her şey oluşturulana kadar erteleyerek komut dosyasının performansa zarar vermesini önler. async ve defer özellikleri yalnızca harici komut dosyalarında geçerlidir.
Temel
Yalnızca <head>. içinde bulunan başka bir öğe daha var. Çok sık kullanılmıyor. <base> öğesi, varsayılan bağlantı URL'sinin ve hedefin ayarlanmasına olanak tanır. href özelliği, tüm göreli bağlantılar için temel URL'yi tanımlar.
<base> tarihinde, bağlantılar ve formlarda geçerli olan target özelliği, bu bağlantıların açılması gereken yerleri belirler. _self öğesinin varsayılanı, bağlı dosyaları geçerli dokümanla aynı bağlamda açar. Diğer seçenekler arasında her bağlantıyı yeni bir pencerede açan _blank, geçerli içeriğin _parent değeri (açıcı bir iframe değilse kendisi ile aynı olabilir) veya aynı tarayıcı sekmesinde olup tüm sekmeyi kaplayacak şekilde herhangi bir bağlamdan çıkan _top seçeneği bulunur.
Çoğu geliştirici, <base> kullanmak yerine bağlantılarda veya formda yeni bir pencerede açmak istedikleri birkaç bağlantıya (varsa) target özelliğini ekler.
<base target="_top" href="https://machinelearningworkshop.com" />
Web sitemiz Yummly gibi bir sitedeki iframe'in içinde iç içe yerleştirilmişse (<base> öğesinin dahil edilmesi), kullanıcı dokümanımızdaki herhangi bir bağlantıyı tıkladığında bağlantının iframe'in dışına çıkarak yüklenir ve tarayıcı penceresinin tamamını kaplar.
Bu öğenin dezavantajlarından biri, yer işareti bağlantılarının <base> ile çözümlenmesidir. <base>, <a href="#ref"> bağlantısını <a target="_top" href="https://machinelearningworkshop.com#ref"> öğesine etkili bir şekilde dönüştürerek parçanın eklendiği temel URL'ye bir HTTP isteğini tetikler.
<base> ile ilgili göz önünde bulundurulması gereken diğer birkaç nokta: Bir dokümanda yalnızca bir <base> öğesi olabilir ve bu öğe, olası komut dosyası veya stil sayfası referansları da dahil olmak üzere göreli URL'ler kullanılmadan önce gelmelidir.
Kod şu şekilde görünür:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
HTML yorumları
Alfabe bazı açılı ayraçlar, tireler ve bir vuruş işareti arasına yerleştirilmiştir. HTML'yi bu şekilde yorumlayabilirsiniz. Komut dosyası, sayfadaki asıl içeriği alana kadar açıklama olarak bırakacağız. <!-- ile --> arasındaki hiçbir şey görünmez veya ayrıştırılmaz. HTML yorumları, sırasıyla JavaScript ve CSS yorumlarını kullanmanız gereken komut dosyaları veya stil blokları hariç, başlık veya gövde dahil olmak üzere sayfada herhangi bir yere yerleştirilebilir.
<head> etkinliğinin temellerini ele almıştınız, ancak temel konulardan daha fazlasını öğrenmek istiyorsunuz. Sonraki bölümlerde, meta etiketler hakkında bilgi edineceğiz ve web sitenize sosyal medyada bağlantı verildiğinde nelerin görüntüleneceğini nasıl kontrol edeceğinizi öğreneceğiz.
Öğrendiklerinizi sınayın
Belge yapısı bilginizi test edin.
Belgenin dilini nasıl belirliyorsunuz?
language özelliğini ekleyin.lang özelliğini ekleyin.Add the <lang> öğesi <head> içine eklendi.<head> içine eklenebilecek öğeleri seçin.
<p><title><meta>
