Jusqu'à présent, dans ce cours, vous avez découvert les aspects individuels, commerciaux et juridiques de l'accessibilité numérique, ainsi que les principes de base de la conformité à l'accessibilité numérique. Vous avez exploré des sujets spécifiques liés à la conception et au codage inclusifs, y compris quand utiliser ARIA plutôt que HTML, comment mesurer le contraste des couleurs, quand JavaScript est essentiel, entre autres.
Dans les modules restants, nous passons de la conception et de la création à la vérification de l'accessibilité. Nous partageons un processus de test en trois étapes qui comprend des outils et des techniques de test automatisés, manuels et d'assistance technologique. Nous utiliserons la même démonstration dans tous ces modules de test pour faire passer la page Web d'inaccessible à accessible.
Chaque test, automatisé, manuel et technologie d'assistance, est essentiel pour obtenir le produit le plus accessible possible. Nos tests reposent sur les niveaux de conformité A et AA des règles pour l'accessibilité des contenus Web (WCAG) 2.1.
N'oubliez pas que votre secteur, le type de produit, les lois et les règles locales et nationales, ou les objectifs d'accessibilité globaux déterminent les consignes à suivre et les niveaux à atteindre. Si vous n'avez pas besoin d'une norme spécifique pour votre projet, nous vous recommandons de suivre la dernière version des WCAG. Consultez Comment l'accessibilité numérique est-elle mesurée ? pour obtenir des informations générales sur les audits d'accessibilité, les types/niveaux de conformité, les WCAG et les POUR.
Comme vous le savez maintenant, la conformité aux normes d'accessibilité ne n'est pas tout ce qu'il faut savoir pour aider les personnes ayant un handicap. Toutefois, il s'agit d'un bon point de départ, car il fournit une métrique que vous pouvez tester. En plus des tests de conformité, nous vous encourageons à prendre les mesures suivantes pour vous aider à créer des produits plus inclusifs:
- Effectuez des tests d'utilisabilité auprès de personnes ayant un handicap.
- Recrutez des personnes ayant un handicap pour travailler dans votre équipe.
- Consulter une personne ou une entreprise spécialisée dans l'accessibilité numérique
Principes de base des tests automatisés
Les tests d'accessibilité automatisés utilisent un logiciel pour analyser votre produit numérique afin d'identifier les problèmes d'accessibilité par rapport aux normes de conformité à l'accessibilité prédéfinies.
Avantages des tests d'accessibilité automatisés:
- Répéter rapidement des tests à différentes étapes du cycle de vie du produit
- Il suffit de suivre quelques étapes pour exécuter l'analyse et obtenir des résultats très rapides.
- Peu de connaissances en matière d'accessibilité sont requises pour exécuter les tests ou comprendre les résultats.
Inconvénients des tests d'accessibilité automatisés:
- Les outils automatisés ne détectent pas toutes les erreurs d'accessibilité de votre produit.
- Faux positifs signalés (un problème est signalé alors qu'il ne s'agit pas d'une véritable non-conformité aux WCAG)
- Plusieurs outils peuvent être nécessaires pour différents types de produits et rôles
Les tests automatisés sont un excellent premier pas pour vérifier l'accessibilité de votre site Web ou de votre application, mais toutes les vérifications ne peuvent pas être automatisées. Nous verrons plus en détail comment vérifier l'accessibilité des éléments qui ne peuvent pas être automatisés dans le module sur les tests d'accessibilité manuels.
Types d'outils automatisés
L'un des premiers outils de test d'accessibilité automatisés en ligne a été développé en 1996 par le Center for Applied Special Technology (CAST) sous le nom de The Bobby Report. Aujourd'hui, il existe plus de 100 outils de test automatisés parmi lesquels choisir.
L'implémentation d'outils automatisés varie des extensions de navigateur d'accessibilité aux outils de linting du code, aux applications pour ordinateur et mobile, aux tableaux de bord en ligne et même aux API Open Source que vous pouvez utiliser pour créer vos propres outils automatisés.
Le choix de l'outil automatisé que vous décidez d'utiliser peut dépendre de nombreux facteurs, y compris:
- À quelles normes et niveaux de conformité effectuez-vous des tests ? Il peut s'agir de WCAG 2.2, WCAG 2.1, de la Section 508 de la loi américaine ou d'une liste modifiée de règles d'accessibilité.
- Quel type de produit numérique testez-vous ? Il peut s'agir d'un site Web, d'une application Web, d'une application mobile native, d'un PDF, d'une borne ou d'un autre produit.
- À quelle étape du cycle de développement logiciel testez-vous votre produit ?
- Combien de temps faut-il pour configurer et utiliser l'outil ? Pour une personne, une équipe ou une entreprise ?
- Qui effectue le test: les concepteurs, les développeurs, le contrôle qualité ou quelqu'un d'autre ?
- À quelle fréquence souhaitez-vous que l'accessibilité soit vérifiée ? Quelles informations doivent figurer dans le rapport ? Les problèmes doivent-ils être directement associés à un système de gestion des tickets ?
- Quels outils fonctionnent le mieux dans votre environnement ? Pour votre équipe ?
De nombreux autres facteurs doivent également être pris en compte. Consultez l'article de la WAI sur la sélection d'outils d'évaluation de l'accessibilité Web pour savoir comment choisir l'outil le plus adapté à vous et à votre équipe.
Démo: Test automatisé
Pour la démonstration des tests d'accessibilité automatisés, nous utiliserons Lighthouse de Chrome. Lighthouse est un outil automatisé Open Source conçu pour améliorer la qualité des pages Web grâce à différents types d'audits, tels que les performances, le référencement et l'accessibilité.
Notre démonstration est un site Web créé pour une organisation fictive, le Medical Mysteries Club. Ce site est intentionnellement rendu inaccessible pour la démonstration. Certaines de ces difficultés d'accessibilité peuvent être visibles par vous, et certaines (mais pas toutes) seront détectées par notre test automatisé.
Étape 1
Dans votre navigateur Chrome, installez l'extension Lighthouse.
Il existe de nombreuses façons d'intégrer Lighthouse à votre workflow de test. Nous utilisons l'extension Chrome pour cette démonstration.
Étape 2

Nous avons créé une démonstration dans CodePen.
Affichez-le en mode débogage pour passer aux tests suivants. Cette étape est importante, car elle supprime le <iframe> qui entoure la page Web de démonstration, ce qui peut interférer avec certains outils de test.
En savoir plus sur le mode débogage de CodePen
Étape 3
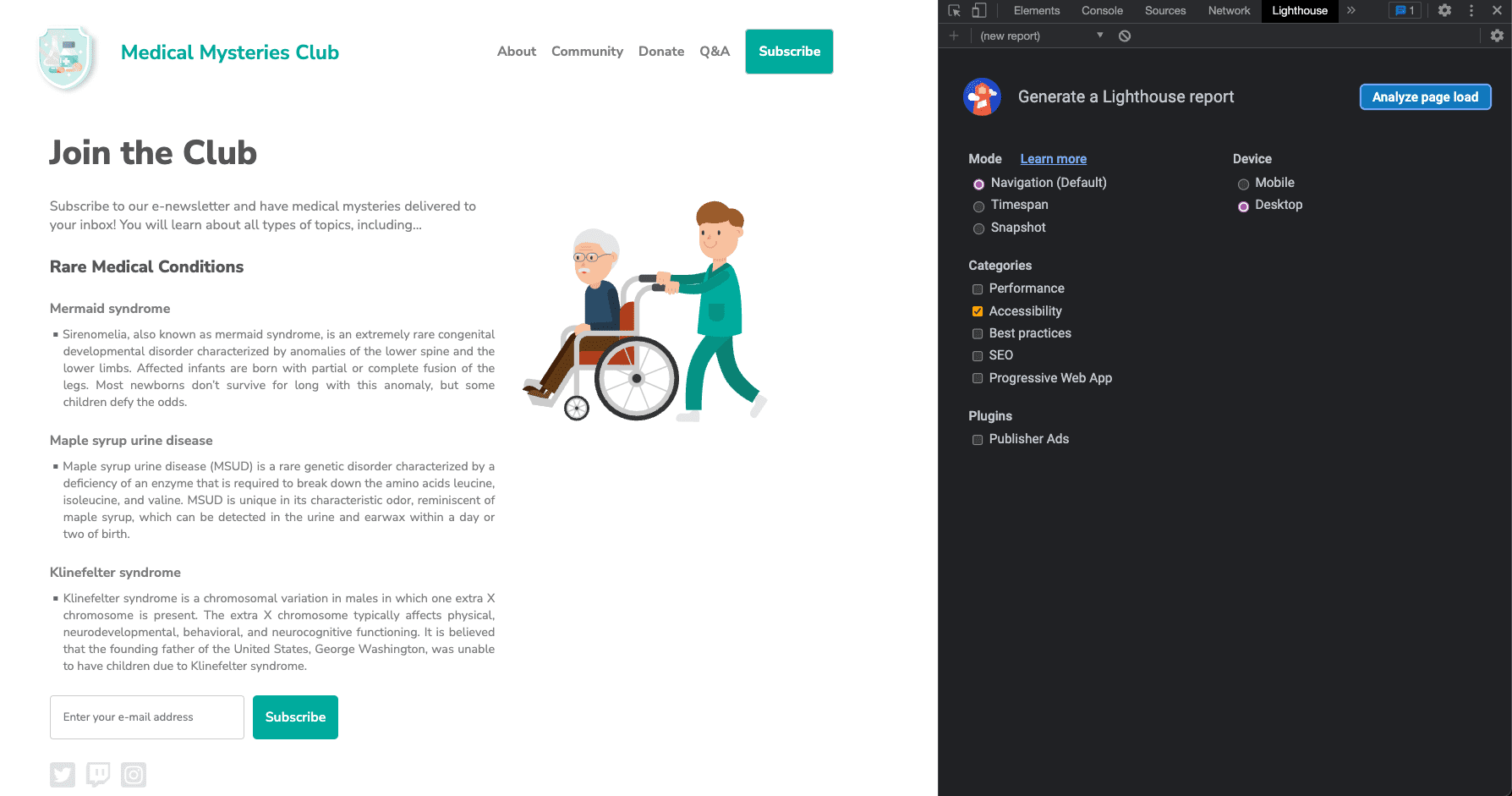
Ouvrez les outils pour les développeurs Chrome et accédez à l'onglet Lighthouse. Effacez toutes les options de catégorie, à l'exception de "Accessibilité". Laissez le mode par défaut et choisissez le type d'appareil sur lequel vous exécutez les tests.

Étape 4
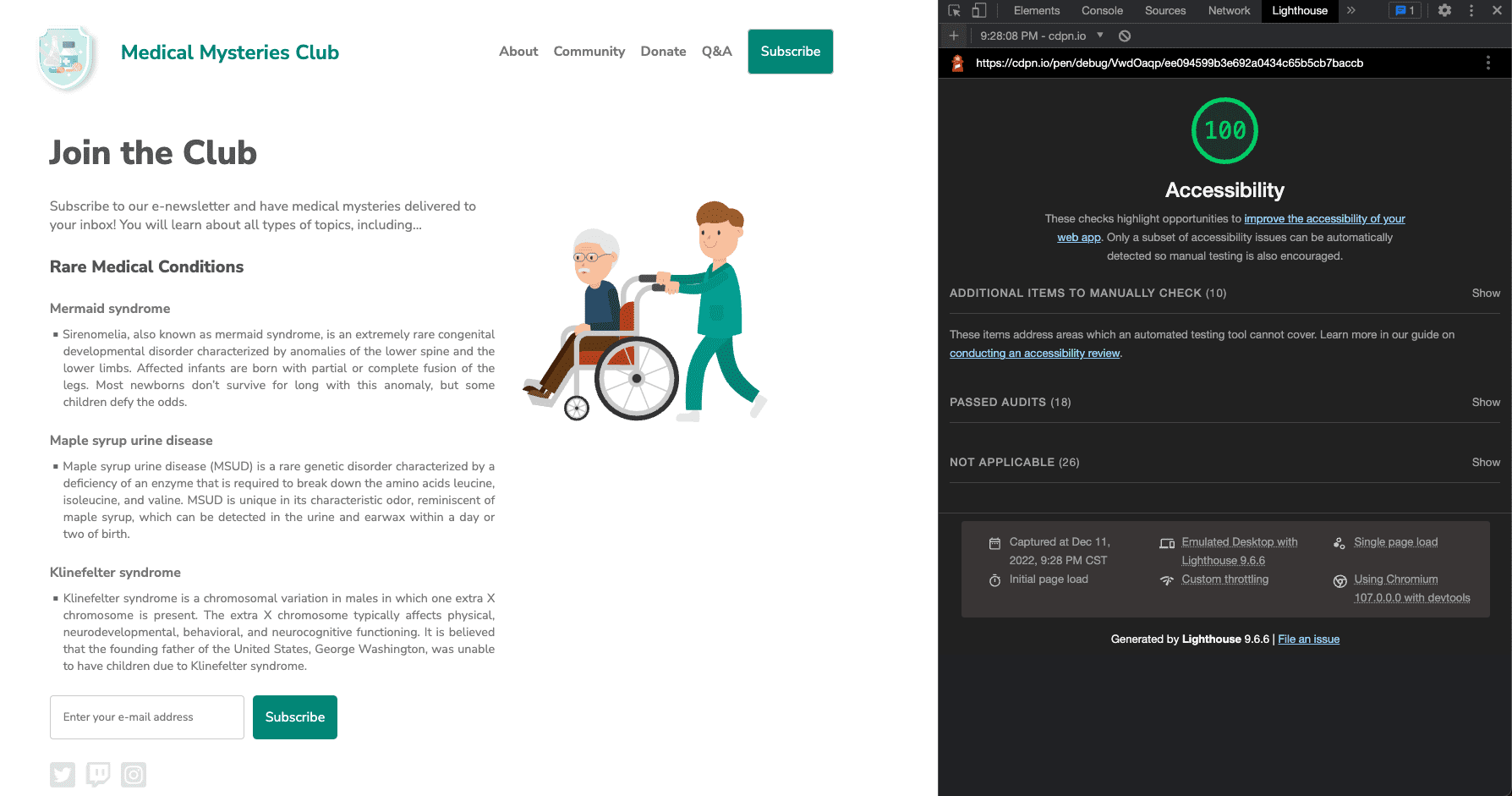
Cliquez sur Analyser le chargement de la page et laissez Lighthouse exécuter ses tests.
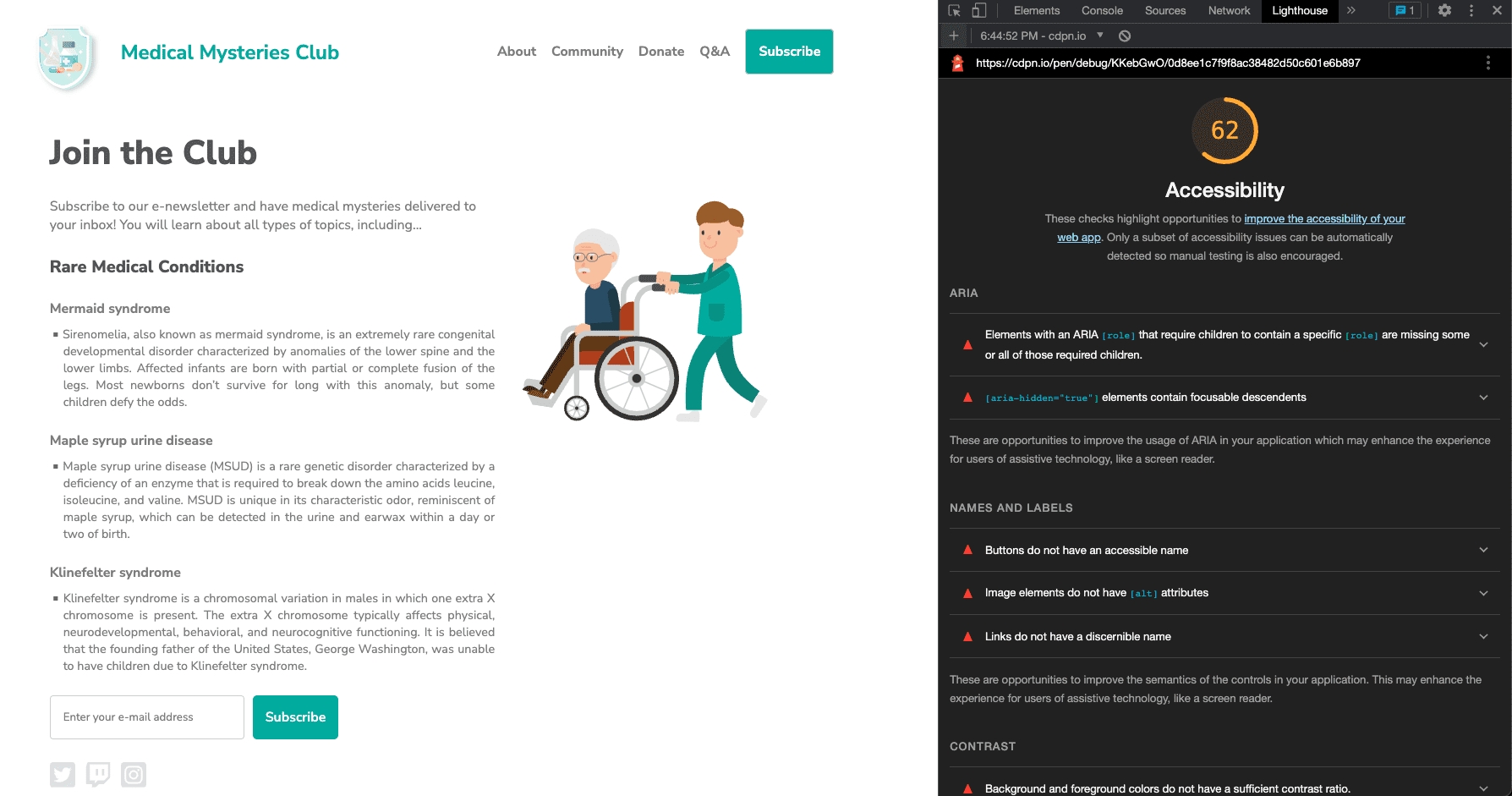
Une fois les tests terminés, Lighthouse affiche un score qui mesure l'accessibilité du produit que vous testez. Le score Lighthouse est calculé en fonction du nombre de problèmes, des types de problèmes et de l'impact des problèmes détectés sur les utilisateurs.
En plus d'un score, le rapport Lighthouse inclut des informations détaillées sur les problèmes détectés et des liens vers des ressources pour en savoir plus sur leur résolution. Le rapport inclut également les tests réussis ou non applicables, ainsi qu'une liste d'éléments supplémentaires à vérifier manuellement.

Étape 5
Passez maintenant en revue un exemple de chaque problème d'accessibilité automatique détecté et corrigez les styles et le balisage concernés.
Problème 1: Rôles ARIA
Le premier problème indique: "Les éléments ayant un [role] ARIA, qui exigent que les enfants incluent un [role] spécifique, ne possèdent pas certains ou l'ensemble des enfants requis.
Certains rôles ARIA parents doivent contenir des rôles enfants spécifiques afin de remplir correctement leurs fonctions d'accessibilité."
En savoir plus sur les règles de rôle ARIA
Dans notre démonstration, le bouton d'abonnement à la newsletter ne fonctionne pas:
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Reprenons.
Reprenons.
Le rôle ARIA incorrect est appliqué au bouton "S'abonner" à côté du champ de saisie. Dans ce cas, le rôle peut être supprimé complètement.
<button type="submit" tabindex="1">Subscribe</button>
Problème 2: ARIA masqué
Les éléments "[aria-hidden="true"] contiennent des descendants sélectionnables. La présence de descendants sélectionnables dans un élément [aria-hidden="true"] empêche les utilisateurs de technologies d'assistance, telles que des lecteurs d'écran, de se servir de ces éléments interactifs. En savoir plus sur les règles aria-hidden
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Reprenons.
Reprenons.
Un attribut aria-hidden="true" a été appliqué au champ de saisie. L'ajout de cet attribut masque l'élément (et tout ce qui est imbriqué en dessous) des technologies d'assistance.
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
Dans ce cas, vous devez supprimer cet attribut de la saisie pour permettre aux utilisateurs d'accéder au champ du formulaire et d'y saisir des informations à l'aide d'une technologie d'assistance.
Problème 3: Nom du bouton
Les boutons n'ont pas de nom accessible. Lorsqu'un bouton n'a pas de nom accessible, les lecteurs d'écran annoncent simplement qu'il s'agit d'un "bouton", ce qui le rend inutilisable pour les personnes qui se servent de tels outils.
En savoir plus sur les règles concernant les noms de boutons
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Reprenons.
Reprenons.
Lorsque vous supprimez le rôle ARIA inexact de l'élément de bouton dans le problème 1, le mot "S'abonner" devient le nom du bouton accessible. Cette fonctionnalité est intégrée à l'élément de bouton HTML sémantique. D'autres options de modèle sont à envisager pour des situations plus complexes.
<button type="submit" tabindex="1">Subscribe</button>
Problème 4: Attributs alt des images
Les attributs [alt] sont manquants dans les éléments d'image. Les éléments informatifs doivent contenir un texte de substitution court et descriptif. L'attribut alt peut rester vide pour les éléments décoratifs. En savoir plus sur les règles concernant le texte alternatif des images
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 Reprenons.
Reprenons.
Étant donné que l'image du logo est également un lien, vous savez du module d'image qu'il s'agit d'une image interactive et qu'elle nécessite des informations de texte alternatif sur l'objectif de l'image. Normalement, la première image de la page est un logo. Vous pouvez donc raisonnablement supposer que vos utilisateurs d'AT le sauront, et vous pouvez décider de ne pas ajouter ces informations contextuelles supplémentaires à la description de l'image.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
Problème 5: Texte du lien
Les liens n'ont pas de nom visible. Rédigez du texte visible et unique pour les liens (et pour le texte de substitution des images, si vous vous en servez dans des liens), afin que les utilisateurs de lecteurs d'écran puissent facilement positionner le curseur dessus et bénéficient d'une meilleure expérience de navigation. En savoir plus sur les règles concernant le texte des liens
<a href="#!"><svg><path>...</path></svg></a>
 Reprenons.
Reprenons.
Toutes les images interactives de la page doivent inclure des informations sur la destination du lien. Pour résoudre ce problème, vous pouvez ajouter un texte alternatif à l'image sur l'objectif, comme vous l'avez fait pour l'image du logo dans l'exemple. Cette méthode fonctionne parfaitement pour une image utilisant une balise <img>, mais les balises <svg> ne peuvent pas utiliser cette méthode.
Pour les icônes de réseaux sociaux, qui utilisent des balises <svg>, vous pouvez utiliser un modèle de description alternatif différent ciblant les SVG, ajouter les informations entre les balises <a> et <svg>, puis les masquer visuellement aux utilisateurs, ajouter une ARIA compatible ou d'autres options. Selon votre environnement et les restrictions de code, une méthode peut être préférable à une autre.
Utilisez l'option de modèle la plus simple avec la couverture technologique d'assistance la plus large, qui consiste à ajouter un role="img" à la balise <svg> et à inclure un élément <title>.
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
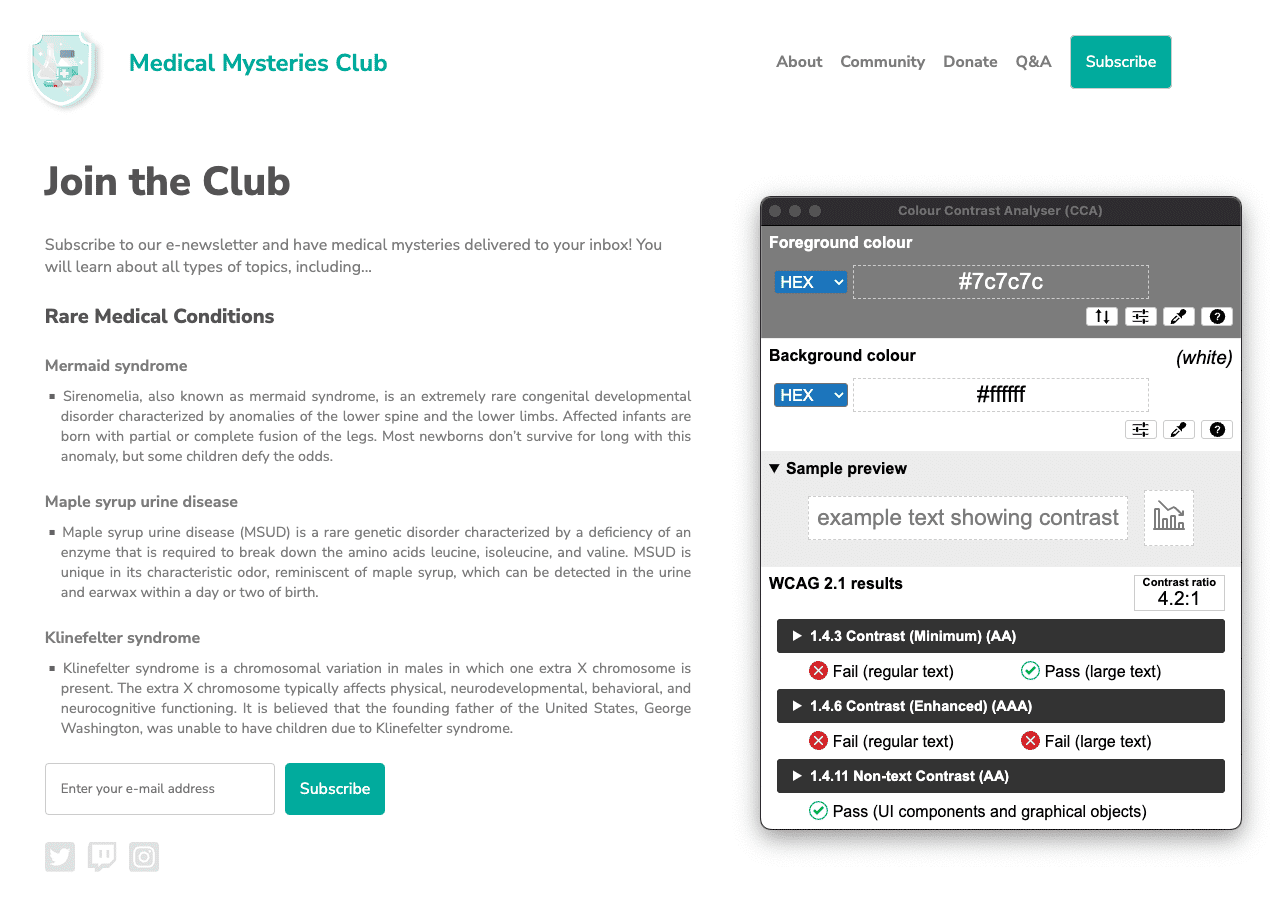
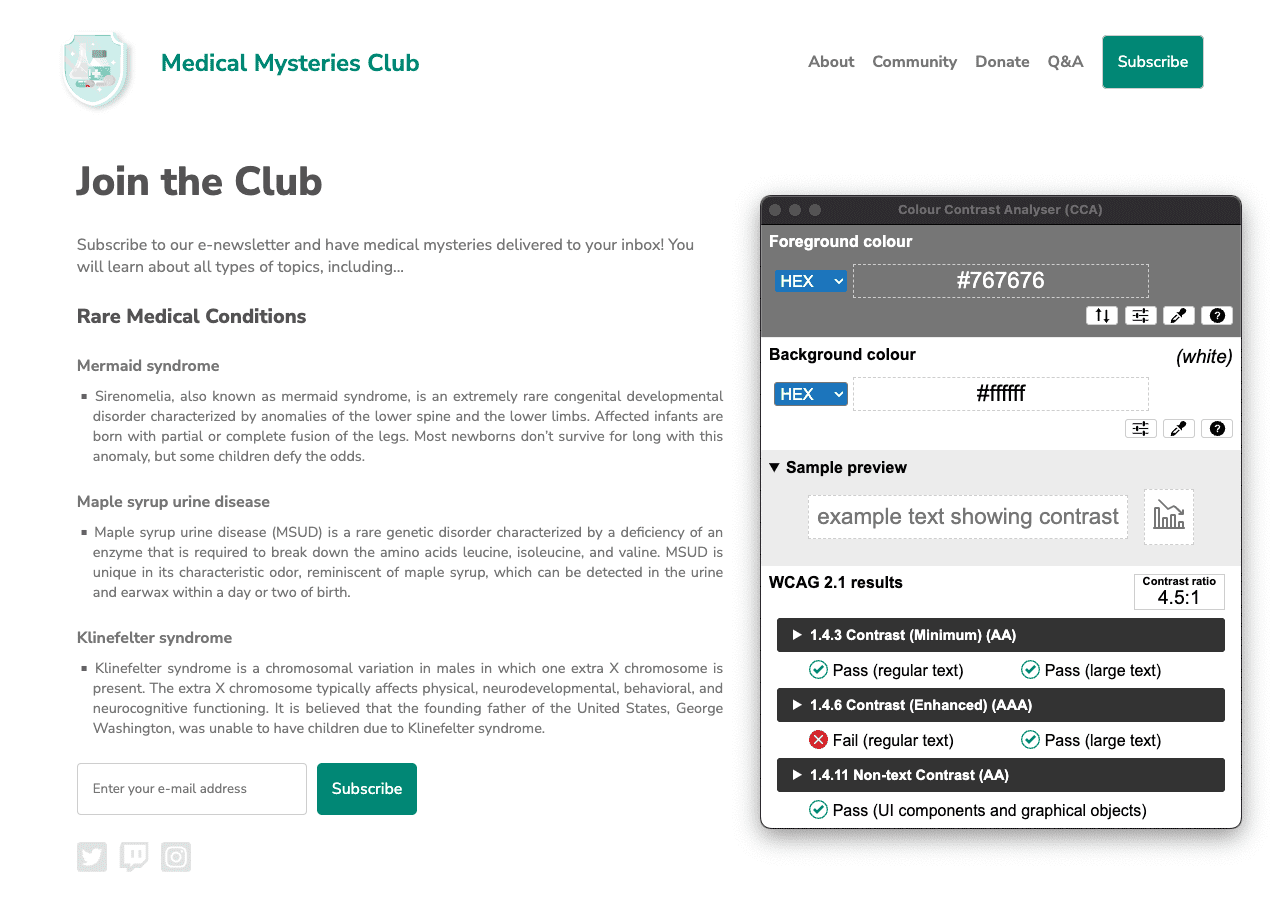
Problème 6: Contraste des couleurs
Les couleurs d'arrière-plan et de premier plan ne sont pas suffisamment contrastées Un texte faiblement contrasté est difficile, voire impossible à lire pour de nombreux utilisateurs. En savoir plus sur les règles de contraste des couleurs
Deux exemples ont été signalés.

#01aa9d et une valeur hexadécimale d'arrière-plan de #ffffff.
Le rapport de contraste des couleurs est de 2,9:1. 
#7c7c7c, tandis que la couleur hexadécimale de l'arrière-plan est #ffffff. Le rapport de contraste des couleurs est de 4,2:1.
 Reprenons.
Reprenons.
De nombreux problèmes de contraste des couleurs ont été détectés sur la page Web. Comme vous l'avez appris dans le module sur la couleur et le contraste, le texte de taille normale (moins de 18 pt / 24 px) doit présenter un contraste de couleur de 4,5:1, tandis que le texte de grande taille (au moins 18 pt / 24 px ou 14 pt / 18,5 px en gras) et les icônes essentielles doivent respecter le rapport de 3:1.
Pour le titre de la page, le texte de couleur turquoise doit respecter le rapport de contraste des couleurs de 3:1, car il s'agit d'un texte de grande taille de 24 pixels. Toutefois, les boutons turquoise sont considérés comme du texte de taille normale en gras de 16 pixels.Ils doivent donc respecter le rapport de contraste des couleurs de 4, 5:1.
Dans ce cas, nous pouvons trouver une couleur turquoise suffisamment sombre pour atteindre 4,5:1, ou nous pouvons augmenter la taille du texte du bouton à 18,5 px en gras et modifier légèrement la valeur de la couleur turquoise. Les deux méthodes restent conformes à l'esthétique de la conception.
Le contraste des couleurs est également insuffisant pour tout le texte gris sur l'arrière-plan blanc, à l'exception des deux plus grands titres de la page. Ce texte doit être assombri pour respecter les exigences de contraste des couleurs de 4,5:1.

#008576 et l'arrière-plan reste #ffffff. Le rapport de contraste des couleurs est désormais de 4,5:1. Cliquez sur l'image pour l'afficher en taille réelle.

#767676 et l'arrière-plan reste #ffffff. Le rapport de contraste des couleurs est de 4,5:1.
Problème 7: structure de la liste
Les éléments de liste (<li>) ne sont pas inclus dans des éléments parents <ul> ni <ol>.
Les lecteurs d'écran requièrent que les éléments de liste (<li>) soient contenus dans un élément parent <ul> ou <ol> pour les énoncer correctement.
En savoir plus sur les règles de liste
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 Reprenons.
Reprenons.
Dans cette démonstration, nous avons utilisé une classe CSS pour simuler la liste non ordonnée au lieu d'utiliser une balise <ul>. Lorsque nous avons mal écrit ce code, nous avons supprimé les fonctionnalités HTML sémantiques inhérentes intégrées à cette balise. En remplaçant la classe par une balise <ul> réelle et en modifiant le CSS associé, nous résolvons ce problème d'accessibilité.
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
Problème 8: tabindex
Certains éléments ont une valeur tabindex supérieure à 0. Une valeur supérieure à 0 implique un ordre de navigation explicite. Bien que cela soit valide d'un point de vue technique, cela crée souvent une expérience frustrante pour les utilisateurs qui s'appuient sur des technologies d'assistance.
En savoir plus sur les règles d'index de tabulation
<button type="submit" tabindex="1">Subscribe</button>
 Reprenons.
Reprenons.
Sauf si vous avez une raison spécifique de perturber l'ordre naturel de tabulation sur une page Web, vous n'avez pas besoin d'utiliser un entier positif pour un attribut tabindex. Pour conserver l'ordre de tabulation naturel, nous pouvons remplacer l'attribut tabindex par 0 ou le supprimer complètement.
<button type="submit">Subscribe</button>
Étape 6
Maintenant que vous avez corrigé tous les problèmes d'accessibilité automatisés, ouvrez une nouvelle page en mode débogage. Exécutez à nouveau l'audit d'accessibilité Lighthouse. Votre score devrait être bien meilleur que lors de la première exécution.

Nous avons appliqué toutes ces mises à jour automatiques d'accessibilité à un nouveau CodePen.
Étape suivante
Bien joué ! Vous avez déjà accompli beaucoup de choses, mais nous ne sommes pas encore au bout ! Nous allons ensuite passer aux vérifications manuelles, comme détaillé dans le module sur les tests d'accessibilité manuels.
Vérifier vos connaissances
Testez vos connaissances sur les tests d'accessibilité automatisés.
Quel type de test devez-vous effectuer pour vous assurer que votre site est accessible ?
Quelles erreurs sont détectées lors des tests automatisés ?

