Principes de base des tests manuels
Les tests d'accessibilité manuels utilisent des tests, des outils et des techniques de clavier, visuels et cognitifs pour détecter les problèmes que les outils automatisés ne peuvent pas détecter. Étant donné que les outils automatisés ne couvrent pas tous les critères de réussite identifiés dans les WCAG, il est essentiel d'exécuter des tests d'accessibilité automatisés et de continuer à tester.
À mesure que la technologie progresse, davantage de tests pourraient être couverts par les outils automatisés seuls. Toutefois, aujourd'hui, des vérifications manuelles et des vérifications des technologies d'assistance doivent être ajoutées à vos protocoles de test pour couvrir tous les points de contrôle WCAG applicables.
Avantages des tests d'accessibilité manuels:
- Simple et rapide à exécuter
- détecter un pourcentage plus élevé de problèmes que les tests automatisés seuls ;
- Peu d'outils et d'expertise nécessaires pour réussir
Inconvénients des tests d'accessibilité manuels:
- Plus complexes et plus longs que les tests automatisés
- Il peut être difficile de répéter ce processus à grande échelle.
- Nécessite davantage d'expertise en matière d'accessibilité pour effectuer les tests et interpréter les résultats
Comparez les éléments et les détails d'accessibilité qui peuvent être détectés par un outil automatisé à ceux qui ne le peuvent pas.
Types de tests manuels
De nombreux outils et techniques manuels sont à prendre en compte lorsque vous examinez l'accessibilité numérique de votre page Web ou de votre application. Les trois principaux domaines d'attention des tests manuels sont la fonctionnalité du clavier, les examens axés sur l'aspect visuel et les vérifications générales du contenu.
Nous abordons chacun de ces sujets de manière générale dans ce module, mais les tests suivants ne sont pas censés constituer une liste exhaustive de tous les tests manuels que vous pouvez ou devez exécuter. Nous vous encourageons à commencer par une checklist d'accessibilité manuelle provenant d'une source fiable et à développer votre propre checklist de test manuel ciblée en fonction des besoins spécifiques de votre produit numérique et de votre équipe.
Contrôles du clavier
On estime qu'environ 25% de tous les problèmes d'accessibilité numérique sont liés à l'absence de compatibilité avec le clavier. Comme nous l'avons vu dans le module sur le focus du clavier, cela affecte tous les types d'utilisateurs, y compris les utilisateurs voyants qui utilisent uniquement le clavier, les utilisateurs de lecteurs d'écran non voyants ou ayant une déficience visuelle, et les personnes qui utilisent un logiciel de reconnaissance vocale qui repose sur la technologie qui repose sur le fait que le contenu est accessible au clavier.
Les tests de clavier répondent à des questions telles que:
- La page Web ou la fonctionnalité nécessite-t-elle une souris pour fonctionner ?
- L'ordre de tabulation est-il logique et intuitif ?
- L'indicateur de sélection du clavier est-il toujours visible ?
- Pouvez-vous rester bloqué sur un élément qui ne doit pas retenir le focus ?
- Pouvez-vous naviguer derrière ou autour d'un élément qui devrait retenir le focus ?
- Lorsque vous avez fermé un élément sélectionné, le curseur de sélection est-il revenu à un emplacement logique ?
Bien que l'impact de la fonctionnalité du clavier soit énorme, la procédure de test est assez simple. Il vous suffit de mettre de côté votre souris ou d'installer un petit package JavaScript, puis de tester votre site Web à l'aide de votre clavier. Les commandes suivantes sont essentielles pour tester le clavier.
Contrôles visuels
Les vérifications visuelles se concentrent sur les éléments visuels de la page et utilisent des outils tels que l'agrandissement de l'écran ou le zoom du navigateur pour vérifier l'accessibilité du site Web ou de l'application.
Les vérifications visuelles peuvent vous indiquer:
- Existe-t-il des problèmes de contraste de couleurs qu'un outil automatisé ne pourrait pas détecter, comme du texte sur un dégradé ou une image ?
- Y a-t-il des éléments qui ressemblent à des titres, des listes et d'autres éléments structurels, mais qui ne sont pas codés en tant que tels ?
- Les liens de navigation et les entrées de formulaire sont-ils cohérents sur l'ensemble du site Web ou de l'application ?
- La vidéo comporte-t-elle des clignotements, des stroboscopes ou des animations qui dépassent les recommandations ?
- Le contenu est-il correctement espacé ? Pour les lettres, les mots, les lignes et les paragraphes ?
- Pouvez-vous voir l'intégralité du contenu à l'aide d'une loupe ou d'un zoom du navigateur ?
Vérifications du contenu
Contrairement aux tests visuels qui se concentrent sur les mises en page, le mouvement et les couleurs, les vérifications du contenu se concentrent sur les mots de la page. Vous ne devez pas seulement examiner le texte lui-même, mais aussi le contexte pour vous assurer qu'il a du sens pour les autres.
Les vérifications du contenu répondent à des questions telles que:
- Les titres de page, les en-têtes et les libellés de formulaire sont-ils clairs et descriptifs ?
- Les alternatives aux images sont-elles concises, précises et utiles ?
- La couleur est-elle utilisée seule pour transmettre du sens ou des informations ?
- Les liens sont-ils descriptifs ou utilisez-vous un texte générique tel que "En savoir plus" ou "Cliquez ici" ?
- La langue d'une page a-t-elle changé ?
- Le langage clair est-il utilisé et tous les acronymes sont-ils orthographiés lors de la première référence ?
Certaines vérifications de contenu peuvent être automatisées, en partie. Par exemple, vous pouvez écrire un analyseur de code JavaScript qui recherche "Cliquez ici" et vous suggère d'apporter une modification. Toutefois, ces solutions personnalisées nécessitent souvent qu'un humain modifie la copie pour la rendre plus contextuelle.
Démonstration: Test manuel
Jusqu'à présent, nous avons exécuté des tests automatisés sur notre page Web de démonstration et identifié et corrigé huit types de problèmes différents. Nous sommes maintenant prêts à effectuer des vérifications manuelles pour voir si nous pouvons détecter encore plus de problèmes d'accessibilité.
Étape 1
Toutes les mises à jour d'accessibilité automatiques ont été appliquées à notre démonstration CodePen mise à jour.
Affichez-le en mode débogage pour passer aux tests suivants. Cette étape est importante, car elle supprime le <iframe> qui entoure la page Web de démonstration, ce qui peut interférer avec certains outils de test. En savoir plus sur le mode débogage de CodePen
Étape 2
Commencez votre processus de test manuel en mettant de côté votre souris ou votre pavé tactile, puis en parcourant le DOM de haut en bas à l'aide de votre clavier.
Problème 1: Indicateur de mise au point visible
Vous devriez voir le premier problème de clavier immédiatement (ou plutôt, vous ne devriez pas le voir), car l'indicateur de focus visible a été supprimé. Lorsque vous analysez le CSS de la démonstration, vous devriez trouver le redoutable "outline: none" ajouté au codebase.
:focus {
outline: none;
}
 Reprenons.
Reprenons.
Comme vous l'avez appris dans le module sur le focus du clavier, vous devez supprimer cette ligne de code pour permettre aux navigateurs Web d'ajouter un focus visible pour les utilisateurs. Vous pouvez aller plus loin et créer un indicateur de focus adapté à l'esthétique de votre produit numérique.
:focus {
outline: 3px dotted #008576;
}
Problème 2: Ordre de mise au point
Une fois que vous avez modifié l'indicateur de focus et qu'il est visible, veillez à faire défiler la page à l'aide de la touche Tabulation. Vous devriez remarquer que le champ de saisie du formulaire utilisé pour s'abonner à la newsletter ne reçoit pas la sélection. Il a été supprimé de l'ordre de sélection naturel par un tabindex négatif.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Reprenons.
Reprenons.
Comme nous souhaitons que les utilisateurs utilisent ce champ pour s'inscrire à notre newsletter, il nous suffit de supprimer l'index de tabulation négatif ou de le définir sur zéro pour que le focus puisse à nouveau être placé sur le champ à l'aide du clavier.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
Étape 3
Une fois la sélection au clavier vérifiée, nous passons aux vérifications visuelles et du contenu.
Problème 3: Contraste des couleurs des liens
Lorsque vous avez effectué les tests du clavier en faisant défiler la page de démonstration vers le haut et vers le bas, vous avez probablement remarqué que le clavier se concentrait sur trois liens visuellement masqués dans les paragraphes sur les différentes affections médicales.
Pour que notre page soit accessible, les liens doivent se démarquer du texte environnant et inclure un changement de style autre que la couleur lorsque la souris pointe dessus et que le clavier est en surbrillance.
 Je vais y remédier.
Je vais y remédier.
Une solution rapide consiste à souligner les liens dans les paragraphes pour les mettre en avant. Cela résoudrait le problème d'accessibilité, mais cela ne correspondra peut-être pas à l'esthétique globale de la conception que vous souhaitez obtenir.
Si vous choisissez de ne pas ajouter de soulignement, vous devrez modifier les couleurs de manière à répondre aux exigences de l'arrière-plan et du texte.
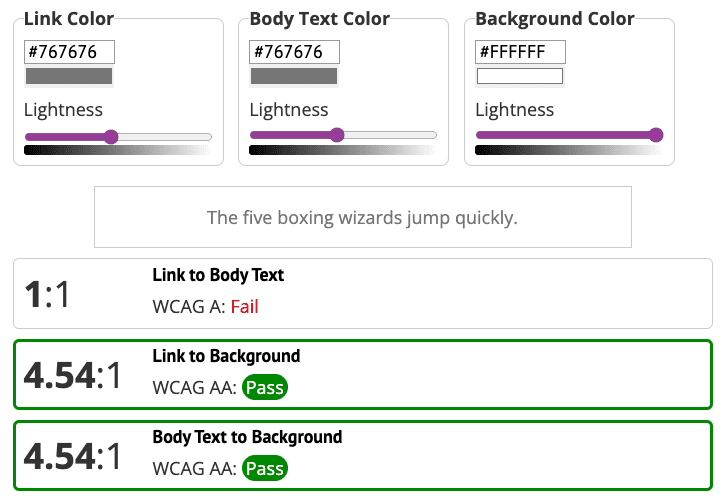
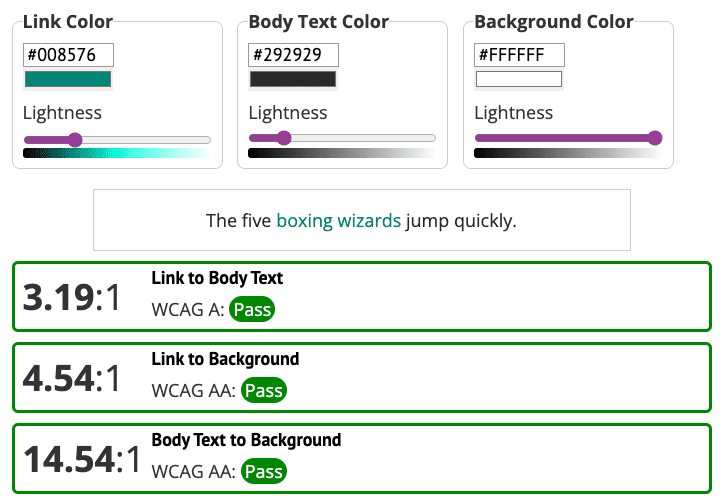
Lorsque vous examinez la démonstration à l'aide d'un outil de vérification du contraste des liens, vous constaterez que la couleur du lien répond à l'exigence de contraste des couleurs de 4,5:1 entre le texte de taille normale et l'arrière-plan. Toutefois, les liens non soulignés doivent également respecter un rapport de contraste des couleurs de 3:1 par rapport au texte environnant.
Vous pouvez par exemple modifier la couleur du lien pour qu'elle corresponde aux autres éléments de la page. Toutefois, si vous modifiez la couleur des liens en vert, le corps du texte doit également être modifié pour répondre aux exigences de contraste des couleurs globales entre les trois éléments : liens, arrière-plan et texte environnant.


Problème 4: Contraste des couleurs des icônes
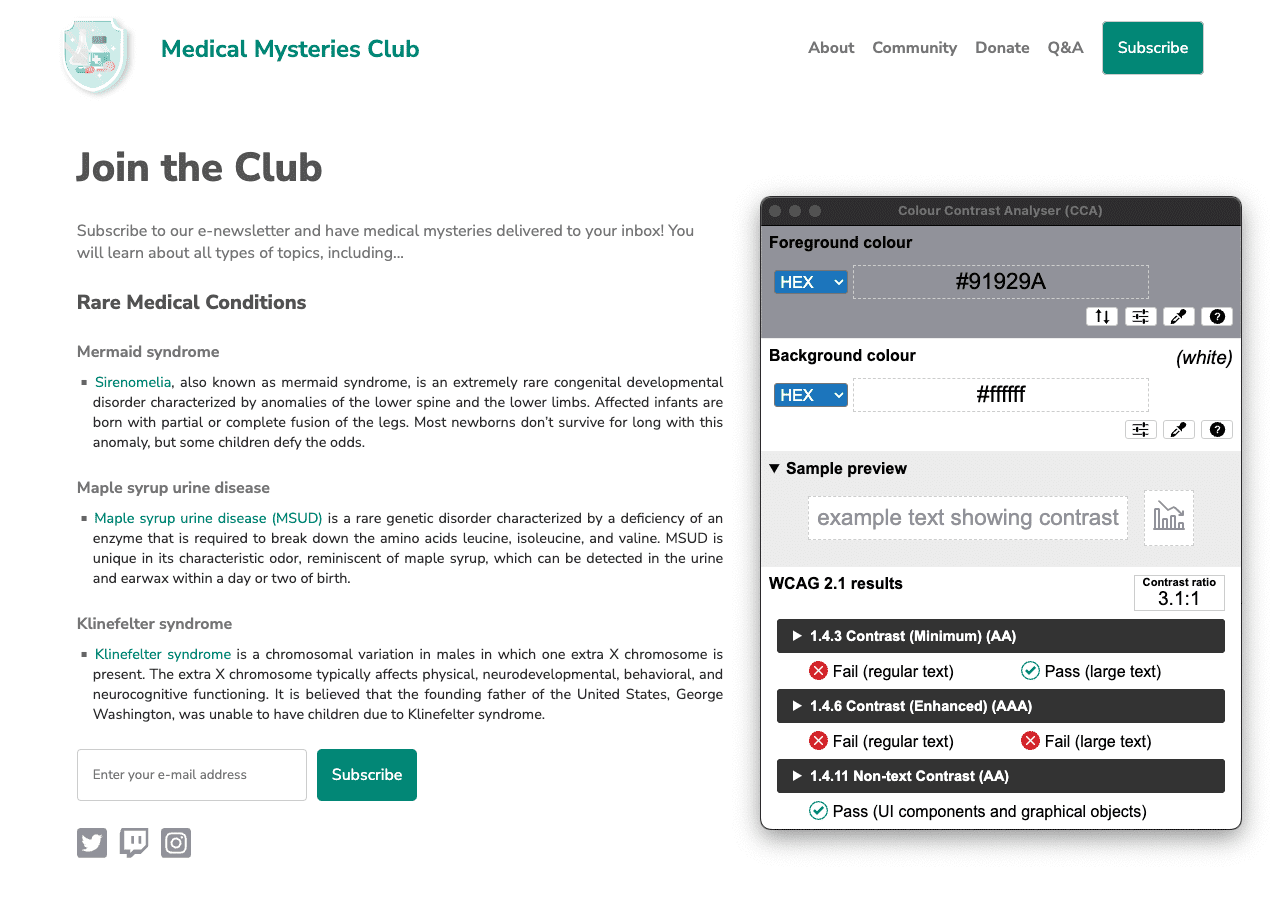
Un autre problème de contraste des couleurs concerne les icônes des réseaux sociaux. Dans le module sur les couleurs et le contraste, vous avez appris que les icônes essentielles doivent présenter un contraste de couleur de 3:1 par rapport à l'arrière-plan. Toutefois, dans la démonstration, les icônes des réseaux sociaux ont un rapport de contraste de 1,3:1.
 Je vais y remédier.
Je vais y remédier.
Pour respecter les exigences de contraste des couleurs de 3:1, les icônes des réseaux sociaux sont remplacées par un gris plus foncé.

Problème 5: Mise en page du contenu
Si vous examinez la mise en page du contenu du paragraphe, vous constaterez que le texte est entièrement justifié. Comme vous l'avez appris dans le module sur la typographie, cela crée des "rivières d'espace", ce qui peut rendre la lecture du texte difficile pour certains utilisateurs.
p.bullet {
text-align: justify;
}
 Reprenons.
Reprenons.
Pour réinitialiser l'alignement du texte dans la démonstration, vous pouvez remplacer le code par text-align: left; ou supprimer complètement cette ligne du CSS, car l'alignement à gauche est l'alignement par défaut des navigateurs. Veillez à tester le code, au cas où d'autres styles hérités supprimeraient l'alignement du texte par défaut.
p.bullet {
text-align: left;
}
Étape 4

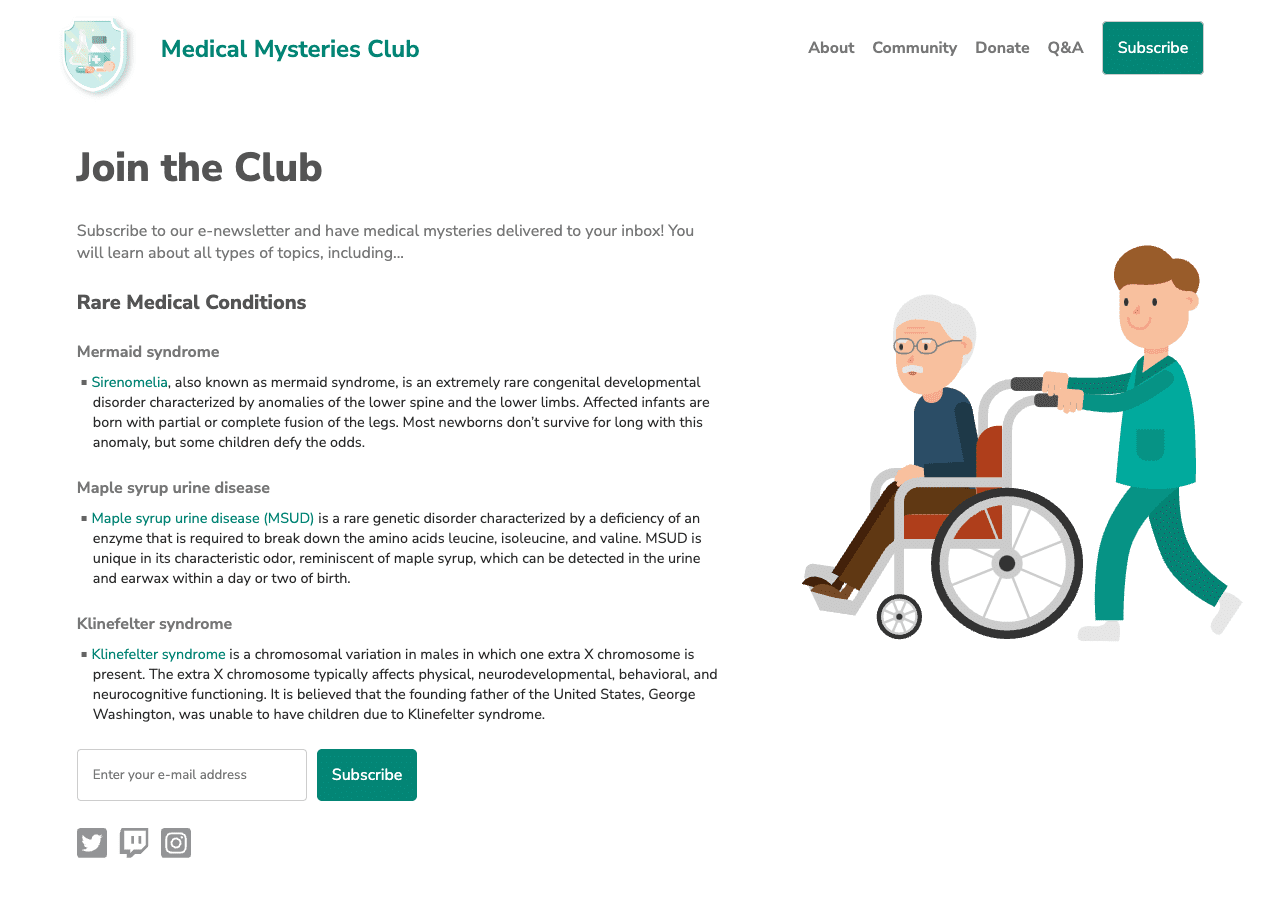
Une fois que vous avez identifié et corrigé tous les problèmes d'accessibilité manuels décrits dans les étapes précédentes, votre page devrait ressembler à notre capture d'écran.
Il est possible que vous trouviez plus de problèmes d'accessibilité lors de vos vérifications manuelles que nous n'en avons abordés dans ce module. Nous découvrirons de nombreux problèmes de ce type dans le module suivant.
Étape suivante
Bravo ! Vous avez terminé les modules sur les tests automatisés et manuels. Vous pouvez consulter notre CodePen mis à jour, auquel toutes les corrections d'accessibilité automatiques et manuelles ont été appliquées.
Passez maintenant au dernier module de test axé sur les tests des technologies d'assistance.
Vérifier vos connaissances
Tester vos connaissances sur les tests d'accessibilité manuels
Quels éléments doivent respecter les normes de contraste des couleurs WCAG ?
