Sejauh ini dalam kursus ini, Anda telah mempelajari aspek individu, bisnis, dan hukum aksesibilitas digital, serta dasar-dasar kepatuhan aksesibilitas digital. Anda telah mempelajari topik tertentu yang terkait dengan desain dan coding inklusif, termasuk kapan harus menggunakan ARIA versus HTML, cara mengukur kontras warna, kapan JavaScript diperlukan, dan topik lainnya.
Di modul lainnya, kita akan beralih dari mendesain dan mem-build ke pengujian aksesibilitas. Kami membagikan proses pengujian tiga langkah yang mencakup alat dan teknik pengujian otomatis, manual, dan teknologi pendukung. Kita akan menggunakan demo yang sama di seluruh modul pengujian ini untuk memajukan halaman web dari tidak dapat diakses menjadi dapat diakses.
Setiap pengujian, otomatis, manual, dan teknologi pendukung, sangat penting untuk mencapai produk yang paling mudah diakses. Pengujian kami mengandalkan tingkat kepatuhan A dan AA Web Content Accessibility Guidelines (WCAG) 2.1 sebagai standar kami.
Ingat bahwa industri, jenis produk, hukum dan kebijakan lokal serta negara, atau sasaran aksesibilitas secara keseluruhan menentukan pedoman yang harus diikuti dan tingkat yang harus dipenuhi. Jika Anda tidak memerlukan standar tertentu untuk project, sebaiknya ikuti WCAG versi terbaru. Lihat kembali "Bagaimana aksesibilitas digital diukur?" untuk mengetahui informasi umum tentang audit aksesibilitas, jenis/tingkat kepatuhan, WCAG, dan POUR.
Seperti yang Anda ketahui sekarang, kepatuhan aksesibilitas bukan keseluruhan cerita dalam mendukung difabel. Namun, ini adalah titik awal yang baik karena memberikan metrik yang dapat Anda uji. Sebaiknya Anda mengambil tindakan berikut selain pengujian kesesuaian, untuk membantu Anda membuat produk yang lebih inklusif:
- Jalankan pengujian kegunaan dengan orang-orang yang memiliki disabilitas.
- Mempekerjakan penyandang disabilitas untuk bekerja di tim Anda.
- Berkonsultasilah dengan individu atau perusahaan yang memiliki keahlian aksesibilitas digital.
Dasar-dasar pengujian otomatis
Pengujian aksesibilitas otomatis menggunakan software untuk memindai produk digital Anda untuk menemukan masalah aksesibilitas berdasarkan standar kepatuhan aksesibilitas yang telah ditentukan.
Keunggulan pengujian aksesibilitas otomatis:
- Mengulangi pengujian dengan cepat di berbagai tahap siklus proses produk.
- Hanya beberapa langkah untuk dijalankan dan hasil yang sangat cepat.
- Pengetahuan aksesibilitas yang sedikit diperlukan untuk menjalankan pengujian atau memahami hasilnya.
Kelemahan pengujian aksesibilitas otomatis:
- Alat otomatis tidak mendeteksi semua error aksesibilitas di produk Anda
- Positif palsu yang dilaporkan (masalah dilaporkan yang bukan merupakan pelanggaran WCAG yang sebenarnya)
- Beberapa alat mungkin diperlukan untuk berbagai jenis dan peran produk
Pengujian otomatis adalah langkah pertama yang bagus untuk memeriksa aksesibilitas situs atau aplikasi Anda, tetapi tidak semua pemeriksaan dapat diotomatiskan. Kita akan membahas lebih lanjut cara memeriksa aksesibilitas elemen yang tidak dapat diotomatiskan di modul pengujian aksesibilitas manual.
Jenis alat otomatis
Salah satu alat pengujian aksesibilitas otomatis online pertama dikembangkan pada tahun 1996 oleh Center for Applied Special Technology (CAST), yang disebut "The Bobby Report". Saat ini, ada lebih dari 100 alat pengujian otomatis yang dapat dipilih.
Implementasi alat otomatis bervariasi dari ekstensi browser aksesibilitas hingga linter kode, aplikasi desktop dan seluler, dasbor online, dan bahkan API open source yang dapat Anda gunakan untuk membuat alat otomatis Anda sendiri.
Alat otomatis yang Anda pilih untuk digunakan dapat bergantung pada banyak faktor, termasuk:
- Standar dan tingkat kepatuhan mana yang Anda uji? Hal ini dapat mencakup WCAG 2.2, WCAG 2.1, U.S. Section 508, atau daftar aturan aksesibilitas yang diubah.
- Apa jenis produk digital yang Anda uji? Ini dapat berupa situs, aplikasi web, aplikasi seluler native, PDF, kios, atau produk lainnya.
- Di bagian siklus proses pengembangan software mana Anda menguji produk?
- Berapa lama waktu yang diperlukan untuk menyiapkan dan menggunakan alat ini? Untuk individu, tim, atau perusahaan?
- Siapa yang melakukan pengujian: desainer, developer, QA, atau orang lain?
- Seberapa sering Anda ingin aksesibilitas diperiksa? Detail apa yang harus disertakan dalam laporan? Haruskah masalah ditautkan langsung ke sistem pembelian tiket?
- Alat apa yang paling sesuai di lingkungan Anda? Untuk tim Anda?
Ada banyak faktor tambahan yang juga perlu dipertimbangkan. Lihat artikel WAI tentang "Memilih Alat Evaluasi Aksesibilitas Web" untuk mengetahui informasi selengkapnya tentang cara memilih alat terbaik untuk Anda dan tim.
Demo: Pengujian otomatis
Untuk demo pengujian aksesibilitas otomatis, kita akan menggunakan Lighthouse Chrome. Lighthouse adalah alat otomatis open source yang dibuat untuk meningkatkan kualitas halaman web melalui berbagai jenis audit, seperti performa, SEO, dan aksesibilitas.
Demo kami adalah situs yang dibuat untuk organisasi fiktif, Medical Mysteries Club. Situs ini sengaja dibuat tidak dapat diakses untuk demo. Beberapa ketidakaksesan ini mungkin terlihat oleh Anda, dan beberapa (tetapi tidak semuanya) akan terdeteksi dalam pengujian otomatis kami.
Langkah 1
Menggunakan browser Chrome, instal ekstensi Lighthouse.
Ada banyak cara untuk mengintegrasikan Lighthouse ke dalam alur kerja pengujian Anda. Kita menggunakan ekstensi Chrome untuk demo ini.
Langkah 2

Kita telah membuat demo di CodePen.
Lihat dalam mode debug untuk melanjutkan
pengujian berikutnya. Hal ini penting, karena menghapus <iframe> yang mengelilingi halaman web demo, yang dapat mengganggu beberapa alat pengujian.
Pelajari lebih lanjut mode debug CodePen.
Langkah 3
Buka Chrome DevTools, lalu buka tab Lighthouse. Hapus semua opsi kategori kecuali "Aksesibilitas". Biarkan mode sebagai default dan pilih jenis perangkat tempat Anda menjalankan pengujian.

Langkah 4
Klik Analyze page load dan beri Lighthouse waktu untuk menjalankan pengujiannya.
Setelah pengujian selesai, Lighthouse akan menampilkan skor yang mengukur tingkat aksesibilitas produk yang Anda uji. Skor Lighthouse dihitung berdasarkan jumlah masalah, jenis masalah, dan dampak pada pengguna dari masalah yang terdeteksi.
Selain skor, laporan Lighthouse menyertakan informasi mendetail tentang masalah yang telah terdeteksi dan link ke referensi untuk mempelajari lebih lanjut cara memperbaikinya. Laporan ini juga menyertakan pengujian yang lulus atau tidak berlaku dan daftar item tambahan untuk diperiksa secara manual.

Langkah 5
Sekarang, lihat contoh setiap masalah aksesibilitas otomatis yang ditemukan dan perbaiki gaya dan markup yang relevan.
Masalah 1: Peran ARIA
Masalah pertama menyatakan: "Elemen dengan [role] ARIA yang mewajibkan turunannya
berisi [role] tertentu tidak memiliki beberapa atau semua turunan yang diperlukan.
Beberapa peran induk ARIA harus memuat peran turunan tertentu agar dapat menjalankan
fungsi aksesibilitas yang diinginkan."
Pelajari aturan peran ARIA lebih lanjut.
Dalam demo, tombol berlangganan newsletter gagal:
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Mari kita perbaiki.
Mari kita perbaiki.
Tombol "subscribe" di samping kolom input memiliki peran ARIA yang salah yang diterapkan padanya. Dalam hal ini, peran dapat dihapus sepenuhnya.
<button type="submit" tabindex="1">Subscribe</button>
Masalah 2: ARIA disembunyikan
Elemen "[aria-hidden="true"] berisi turunan yang dapat difokuskan. Turunan
yang dapat difokuskan dalam elemen [aria-hidden="true"] mencegah elemen
interaktif tersebut tersedia bagi pengguna teknologi pendukung seperti pembaca
layar. Pelajari aturan aria-hidden lebih lanjut.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Mari kita perbaiki.
Mari kita perbaiki.
Kolom input memiliki atribut aria-hidden="true" yang diterapkan padanya. Menambahkan
atribut ini akan menyembunyikan elemen (dan semua yang bertingkat di bawahnya) dari
teknologi pendukung.
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
Dalam hal ini, Anda harus menghapus atribut ini dari input untuk memungkinkan pengguna yang menggunakan teknologi pendukung mengakses dan memasukkan informasi ke kolom formulir.
Masalah 3: Nama tombol
Tombol tidak memiliki nama yang dapat diakses. Jika tombol tidak memiliki label aksesibilitas, pembaca layar akan mengucapkannya sebagai "tombol", sehingga tidak dapat digunakan oleh pengguna yang mengandalkan pembaca layar.
Pelajari lebih lanjut aturan nama tombol.
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Mari kita perbaiki.
Mari kita perbaiki.
Saat Anda menghapus peran ARIA yang tidak akurat dari elemen tombol di masalah 1, kata "Subscribe" menjadi nama tombol yang dapat diakses. Fungsi ini terintegrasi dalam elemen tombol HTML semantik. Ada opsi pola tambahan yang perlu dipertimbangkan untuk situasi yang lebih kompleks.
<button type="submit" tabindex="1">Subscribe</button>
Masalah 4: Atribut alt gambar
Elemen gambar tidak memiliki atribut [alt]. Elemen informatif harus memberikan
teks alternatif yang singkat dan deskriptif. Elemen dekoratif dapat diabaikan dengan
atribut alt kosong. Pelajari lebih lanjut aturan teks alternatif gambar.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 Mari kita perbaiki.
Mari kita perbaiki.
Karena gambar logo juga merupakan link, Anda tahu dari modul gambar bahwa gambar tersebut disebut gambar yang dapat ditindaklanjuti dan memerlukan informasi teks alternatif tentang tujuan gambar. Biasanya, gambar pertama di halaman adalah logo, sehingga Anda dapat mengasumsikan pengguna AT akan mengetahui hal ini, dan Anda dapat memutuskan untuk tidak menambahkan informasi kontekstual tambahan ini ke deskripsi gambar.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
Masalah 5: Teks link
Link tidak memiliki nama yang dapat dikenali. Teks link (dan teks alternatif untuk gambar, saat digunakan sebagai link) yang mudah dilihat, unik, dan dapat difokuskan akan meningkatkan pengalaman navigasi bagi pengguna pembaca layar. Pelajari lebih lanjut aturan teks link.
<a href="#!"><svg><path>...</path></svg></a>
 Mari kita perbaiki.
Mari kita perbaiki.
Semua gambar yang dapat ditindaklanjuti di halaman harus menyertakan informasi tentang tempat
link mengarahkan pengguna. Salah satu metode untuk mengatasi masalah ini adalah dengan menambahkan teks
alternatif ke gambar tentang tujuannya, seperti yang Anda lakukan pada gambar logo dalam
contoh. Hal ini berfungsi dengan baik untuk gambar yang menggunakan tag <img>, tetapi tag <svg>
tidak dapat menggunakan metode ini.
Untuk ikon media sosial, yang menggunakan tag <svg>, Anda dapat menggunakan
pola deskripsi alternatif yang berbeda
yang menargetkan SVG, menambahkan informasi di antara tag <a> dan <svg>, lalu
menyembunyikannya secara visual dari pengguna, menambahkan ARIA yang didukung, atau opsi lainnya. Bergantung pada lingkungan dan batasan kode Anda, satu metode mungkin lebih disukai daripada metode lainnya.
Gunakan opsi pola paling sederhana dengan cakupan teknologi bantuan
yang paling banyak, yaitu menambahkan role="img" ke tag <svg> dan
menyertakan elemen <title>.
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
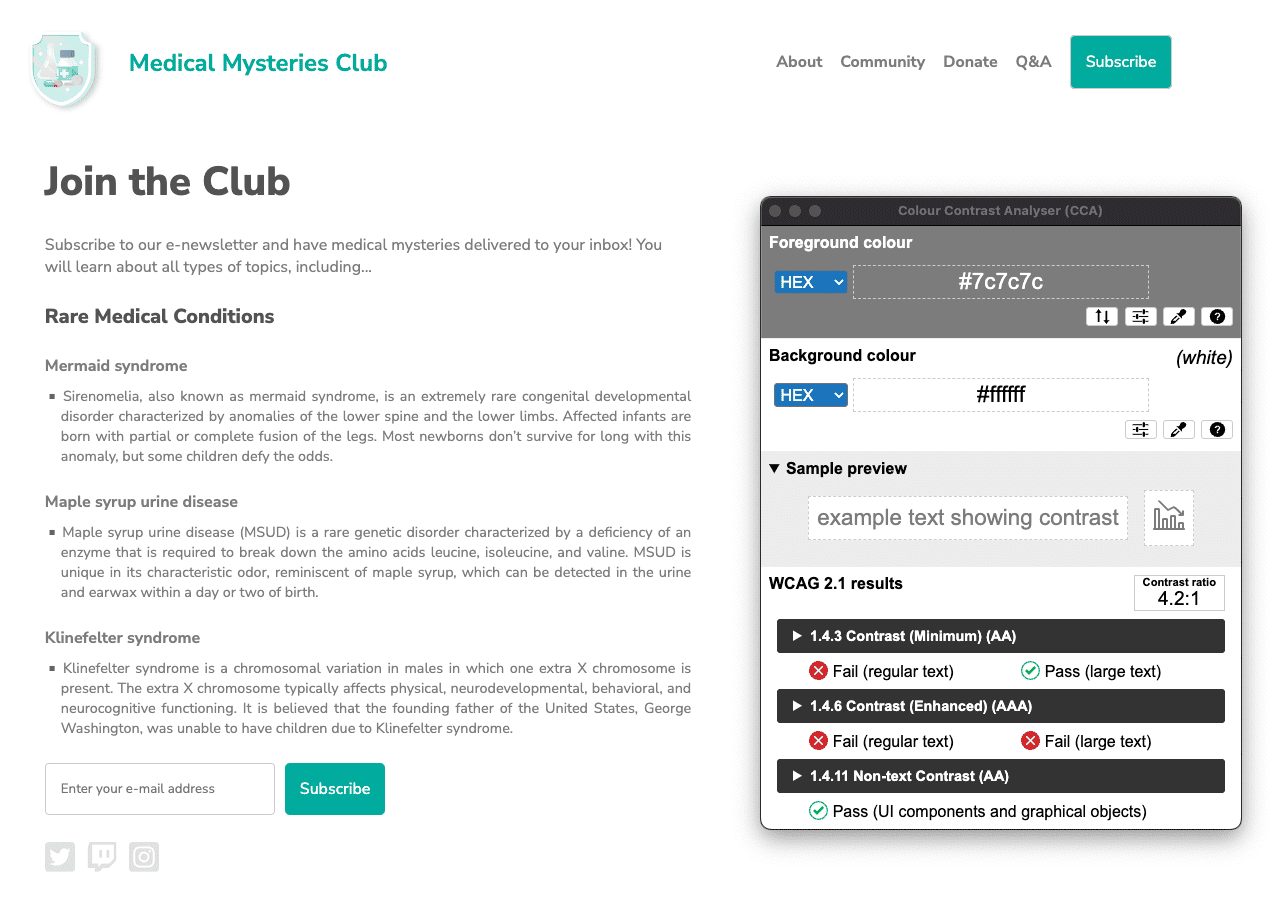
Masalah 6: Kontras warna
Warna latar belakang dan latar depan tidak memiliki rasio kontras yang cukup. Teks yang memiliki kontras rendah akan sulit atau tidak mungkin dibaca oleh kebanyakan pengguna. Pelajari aturan kontras warna lebih lanjut.
Dua contoh telah dilaporkan.

#01aa9d dan nilai heksadesimal latar belakang #ffffff.
Rasio kontras warnanya adalah 2,9:1. 
#7c7c7c, sedangkan
warna hex latar belakang adalah #ffffff. Rasio kontras warna
adalah 4,2:1.
 Mari kita perbaiki.
Mari kita perbaiki.
Ada banyak masalah kontras warna yang terdeteksi di halaman web. Seperti yang Anda pelajari di modul warna dan kontras, teks berukuran reguler (kurang dari 18pt / 24px) memiliki persyaratan kontras warna 4,5:1, sedangkan teks berukuran besar (setidaknya 18pt / 24px atau 14pt / 18,5px tebal) dan ikon penting harus memenuhi persyaratan 3:1.
Untuk judul halaman, teks berwarna hijau kebiruan harus memenuhi persyaratan kontras warna 3:1 karena merupakan teks berukuran besar dengan ukuran 24 px. Namun, tombol hijau kebiruan dianggap sebagai teks berukuran reguler dengan ketebalan 16 px, sehingga harus memenuhi persyaratan kontras warna 4,5:1.
Dalam hal ini, kita dapat menemukan warna teal yang cukup gelap untuk memenuhi rasio 4,5:1, atau kita dapat meningkatkan ukuran teks tombol menjadi 18,5 px tebal dan mengubah nilai warna teal sedikit. Kedua metode tetap selaras dengan estetika desain.
Semua teks abu-abu pada latar belakang putih juga gagal untuk kontras warna, kecuali dua judul terbesar di halaman. Teks ini harus digelapkan untuk memenuhi persyaratan kontras warna 4,5:1.

#008576 dan latar belakangnya tetap #ffffff. Rasio
kontras warna yang diperbarui adalah 4,5:1. Klik gambar untuk melihat ukuran penuh.

#767676 dan
latar belakang tetap #ffffff. Rasio kontras warna adalah 4,5:1.
Masalah 7: struktur daftar
Daftar item (<li>) tidak dimuat dalam elemen induk <ul> atau <ol>.
Pembaca layar mengharuskan item daftar (<li>) untuk dimuat dalam
<ul> atau <ol> induk agar dapat diucapkan dengan tepat.
Pelajari aturan daftar lebih lanjut.
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 Mari kita perbaiki.
Mari kita perbaiki.
Kami menggunakan class CSS dalam demo ini untuk menyimulasikan daftar yang tidak diurutkan, bukan
menggunakan tag <ul>. Saat menulis kode ini dengan tidak benar, kami menghapus fitur HTML semantik bawaan yang disertakan dalam tag ini. Dengan mengganti class dengan tag
<ul> yang sebenarnya dan mengubah CSS terkait, kita akan menyelesaikan masalah aksesibilitas ini.
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
Masalah 8: tabindex
Beberapa elemen memiliki nilai tabindex yang lebih besar dari 0. Nilai yang lebih besar dari 0
menunjukkan pengurutan navigasi eksplisit. Meskipun secara teknis valid, hal ini sering
menciptakan pengalaman yang membingungkan bagi pengguna yang mengandalkan teknologi pendukung.
Pelajari aturan tabindex lebih lanjut.
<button type="submit" tabindex="1">Subscribe</button>
 Mari kita perbaiki.
Mari kita perbaiki.
Kecuali jika ada alasan khusus untuk mengganggu urutan tab alami di halaman
web, Anda tidak perlu memiliki bilangan bulat positif pada atribut tabindex. Untuk
mempertahankan urutan tab alami, kita dapat mengubah tabindex menjadi 0 atau
menghapus atribut sepenuhnya.
<button type="submit">Subscribe</button>
Langkah 6
Setelah Anda memperbaiki semua masalah aksesibilitas otomatis, buka halaman mode debug baru. Jalankan kembali audit aksesibilitas Lighthouse. Skor Anda akan jauh lebih baik daripada saat pertama kali dijalankan.

Kami telah menerapkan semua pembaruan aksesibilitas otomatis ini ke CodePen baru.
Langkah berikutnya
Anda hebat. Anda telah mencapai banyak hal, tetapi perjalanan kita belum selesai. Selanjutnya, kita akan beralih ke pemeriksaan manual, seperti yang dijelaskan dalam modul pengujian aksesibilitas manual.
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang pengujian aksesibilitas otomatis.
Jenis pengujian apa yang harus Anda lakukan untuk memastikan situs Anda dapat diakses?
Error apa yang terdeteksi dalam pengujian otomatis?
