اصول تست دستی
تست دسترسپذیری دستی از آزمونها، ابزارها و تکنیکهای صفحه کلید، بصری و شناختی برای یافتن مسائلی استفاده میکند که ابزار خودکار نمیتواند. از آنجایی که ابزار خودکار تمام معیارهای موفقیت شناسایی شده در WCAG را پوشش نمی دهد، بسیار مهم است که تست های دسترسی خودکار را اجرا کنید و به آزمایش ادامه دهید !
با پیشرفت فناوری، آزمایشهای بیشتری را میتوان تنها با ابزار خودکار پوشش داد ، اما امروزه، هر دو بررسی فناوری دستی و کمکی باید به پروتکلهای آزمایشی شما اضافه شود تا تمام نقاط بازرسی WCAG قابل اجرا را پوشش دهد.
مزایای تست دسترسی دستی:
- نسبتاً ساده و سریع اجرا می شود
- درصد بیشتری از مشکلات را نسبت به تست های خودکار به تنهایی دریافت کنید
- ابزار و تخصص کمی برای موفقیت لازم است
معایب تست های دسترسی دستی:
- پیچیده تر و وقت گیرتر از تست های خودکار
- ممکن است تکرار در مقیاس دشوار باشد
- برای اجرای آزمایشها و تفسیر نتایج به تخصص دسترسی بیشتر نیاز دارید
مقایسه کنید چه عناصر و جزئیات دسترسی را می توان با ابزار خودکار شناسایی کرد، در مقابل مواردی که شناسایی نمی شوند.
انواع تست های دستی
ابزارها و تکنیک های دستی زیادی وجود دارد که باید هنگام مشاهده صفحه وب یا برنامه خود برای دسترسی دیجیتالی در نظر بگیرید. سه حوزه اصلی تمرکز در تست دستی عبارتند از عملکرد صفحه کلید، بررسی متمرکز بصری و بررسی محتوای کلی.
ما هر یک از این موضوعات را در سطح بالایی در این ماژول پوشش میدهیم، اما تستهای زیر فهرستی جامع از تمام تستهای دستی که میتوانید یا باید اجرا کنید نیست. ما شما را تشویق می کنیم که با چک لیست دسترسی دستی از یک منبع معتبر شروع کنید و چک لیست آزمایش دستی متمرکز خود را برای محصول دیجیتالی خاص خود و نیازهای تیم خود ایجاد کنید.
بررسی صفحه کلید
تخمین زده می شود که حدود 25 درصد از تمام مشکلات دسترسی دیجیتال به عدم پشتیبانی از صفحه کلید مربوط می شود. همانطور که در ماژول فوکوس صفحه کلید آموختیم، این روی همه انواع کاربران، از جمله کاربران فقط صفحهکلید بینا، کاربران صفحهخوان با دید کم/نابینا، و افرادی که از نرمافزار تشخیص صدا استفاده میکنند که از فناوریهایی استفاده میکنند که به محتوای قابل دسترسی با صفحهکلید نیز متکی است، تأثیر میگذارد. .
تست های صفحه کلید به سوالاتی مانند:
- آیا صفحه وب یا ویژگی برای عملکرد به ماوس نیاز دارد؟
- آیا ترتیب نوارها منطقی و شهودی است؟
- آیا نشانگر فوکوس صفحه کلید همیشه قابل مشاهده است؟
- آیا می توانید در عنصری گیر کنید که نباید تمرکز را به دام بیندازد؟
- آیا می توانید در پشت یا اطراف عنصری که باید تمرکز را به دام بیندازد، حرکت کنید؟
- آیا هنگام بستن عنصری که فوکوس دریافت کرده است، نشانگر فوکوس به مکان منطقی بازگشته است؟
در حالی که تأثیر عملکرد صفحه کلید بسیار زیاد است، روش آزمایش بسیار ساده است. تنها کاری که باید انجام دهید این است که ماوس خود را کنار بگذارید یا یک بسته کوچک جاوا اسکریپت نصب کنید و وب سایت خود را فقط با استفاده از صفحه کلید خود آزمایش کنید. دستورات زیر برای تست صفحه کلید ضروری هستند.
چک های بصری
بررسیهای بصری بر عناصر بصری صفحه تمرکز میکنند و از ابزارهایی مانند بزرگنمایی صفحه یا بزرگنمایی مرورگر برای بررسی وبسایت یا برنامه از نظر دسترسی استفاده میکنند.
بررسی های بصری می تواند به شما بگوید:
- آیا مشکلات کنتراست رنگی وجود دارد که یک ابزار خودکار نتواند آنها را تشخیص دهد، مانند متن بالای یک گرادیان یا تصویر؟
- آیا عناصری وجود دارند که شبیه سرفصلها، فهرستها و سایر عناصر ساختاری هستند اما به این صورت کدگذاری نشدهاند؟
- آیا پیوندهای پیمایش و ورودی های فرم در سراسر وب سایت یا برنامه یکسان هستند؟
- آیا فلش، استروبینگ یا انیمیشنی وجود دارد که فراتر از توصیه ها باشد؟
- آیا محتوا فاصله مناسبی دارد؟ برای حروف، کلمات، خطوط و پاراگراف ها؟
- آیا می توانید تمام محتوا را با استفاده از ذره بین صفحه یا زوم مرورگر ببینید؟
بررسی محتوا
برخلاف تستهای بصری که بر روی طرحبندی، حرکت و رنگها تمرکز میکنند، بررسیهای محتوا بر روی کلمات روی صفحه تمرکز میکنند. نه تنها باید به خود نسخه نگاه کنید، بلکه باید زمینه را بررسی کنید تا مطمئن شوید که برای دیگران منطقی است.
بررسی محتوا به سوالاتی مانند:
- آیا عنوان صفحه، عنوان و برچسب فرم واضح و توصیفی است؟
- آیا جایگزین های تصویر مختصر، دقیق و مفید هستند؟
- آیا رنگ به تنهایی به عنوان تنها راه انتقال معنا یا اطلاعات استفاده می شود؟
- آیا پیوندها توصیفی هستند یا از متن عمومی مانند "بیشتر بخوانید" یا "اینجا را کلیک کنید" استفاده می کنید؟
- آیا در یک صفحه تغییری در زبان وجود دارد؟
- آیا از زبان ساده استفاده میشود و آیا همه حروف اختصاری در اولین ارجاع به صورت هجی شده هستند؟
برخی از بررسی های محتوا را می توان تا حدی خودکار کرد. برای مثال، میتوانید یک جاوا اسکریپت بنویسید که «اینجا را کلیک کنید» را بررسی میکند و به شما پیشنهاد میکند که تغییری ایجاد کنید. با این حال، این راه حل های سفارشی اغلب هنوز به یک انسان نیاز دارند تا نسخه را به چیزی متنی تغییر دهد.
نسخه ی نمایشی: تست دستی
تاکنون، آزمایشهای خودکار را در صفحه وب آزمایشی خود اجرا کردهایم و هشت نوع مشکل مختلف را پیدا کرده و اصلاح کردهایم. اکنون آماده انجام بررسیهای دستی هستیم تا ببینیم آیا میتوانیم مشکلات دسترسی بیشتری را کشف کنیم.
مرحله 1
نسخه ی نمایشی CodePen به روز شده ما دارای تمام به روز رسانی های دسترسی خودکار است.
برای ادامه آزمایشهای بعدی، آن را در حالت اشکالزدایی مشاهده کنید. این مهم است، زیرا <iframe> را که صفحه وب دمو را احاطه کرده است، حذف می کند، که ممکن است با برخی از ابزارهای آزمایش تداخل داشته باشد. درباره حالت اشکال زدایی CodePen بیشتر بیاموزید.
مرحله 2
فرآیند تست دستی خود را با کنار گذاشتن ماوس یا صفحه لمسی خود شروع کنید و فقط با استفاده از صفحه کلید خود DOM را بالا و پایین کنید.
مسئله 1: نشانگر فوکوس قابل مشاهده
شما باید فوراً اولین مشکل صفحه کلید را ببینید - یا بهتر است بگوییم، نباید آن را ببینید - زیرا نشانگر فوکوس قابل مشاهده حذف شده است. هنگامی که CSS را در نسخه نمایشی اسکن می کنید، باید "طرح کلی: هیچ" را که به پایگاه کد اضافه شده است پیدا کنید.
:focus {
outline: none;
}
 بیا درستش کنیم
بیا درستش کنیمهمانطور که در ماژول فوکوس صفحه کلید یاد گرفتید، باید این خط کد را حذف کنید تا به مرورگرهای وب اجازه دهید فوکوس قابل مشاهده برای کاربران اضافه کنند. میتوانید یک قدم جلوتر بروید و یک نشانگر فوکوس طراحی کنید که زیباییشناسی محصول دیجیتال شما را برآورده کند.
:focus {
outline: 3px dotted #008576;
}
مسئله 2: ترتیب تمرکز
هنگامی که نشانگر فوکوس را تغییر دادید و نمایان شد، حتماً صفحه را به صورت برگه مرور کنید. در حین انجام این کار، باید توجه داشته باشید که فیلد ورودی فرم که برای عضویت در خبرنامه استفاده می شود، فوکوس دریافت نمی کند. با یک شاخص برگه منفی از ترتیب تمرکز طبیعی حذف شده است.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 بیا درستش کنیم
بیا درستش کنیماز آنجایی که میخواهیم مردم از این فیلد برای ثبتنام در خبرنامه ما استفاده کنند، تنها کاری که باید انجام دهیم این است که فهرست برگه منفی را حذف کنیم یا آن را روی صفر قرار دهیم تا ورودی دوباره قابل فوکوسپذیری صفحهکلید شود.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
مرحله 3
هنگامی که فوکوس صفحه کلید بررسی شد، به بررسی بصری و محتوایی می رویم.
مسئله 3: کنتراست رنگ را پیوند دهید
همانطور که تست های صفحه کلید را با بالا و پایین کردن صفحه دمو انجام دادید، احتمالا متوجه شدید که صفحه کلید روی سه پیوند پنهان بصری در پاراگراف ها در مورد شرایط مختلف پزشکی متمرکز شده است.
برای اینکه صفحه ما قابل دسترسی باشد، پیوندها باید از متن اطراف متمایز باشند و شامل تغییر سبک غیر رنگی در نگه داشتن ماوس و فوکوس صفحه کلید باشد.
 بیا درستش کنیم
بیا درستش کنیمیک راه حل سریع این است که یک زیرخط به پیوندهای داخل پاراگراف ها اضافه کنید تا آنها را برجسته کنید. این مشکل دسترسی را حل می کند، اما ممکن است با زیبایی شناسی کلی طراحی که شما امیدوارید به دست آورید، مناسب نباشد.
اگر انتخاب میکنید که زیرخط اضافه نکنید، باید رنگها را به گونهای تغییر دهید که الزامات پسزمینه و کپی را برآورده کند.
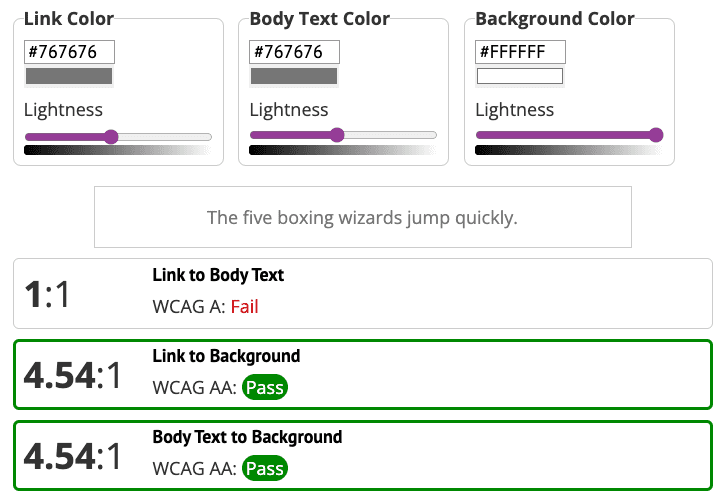
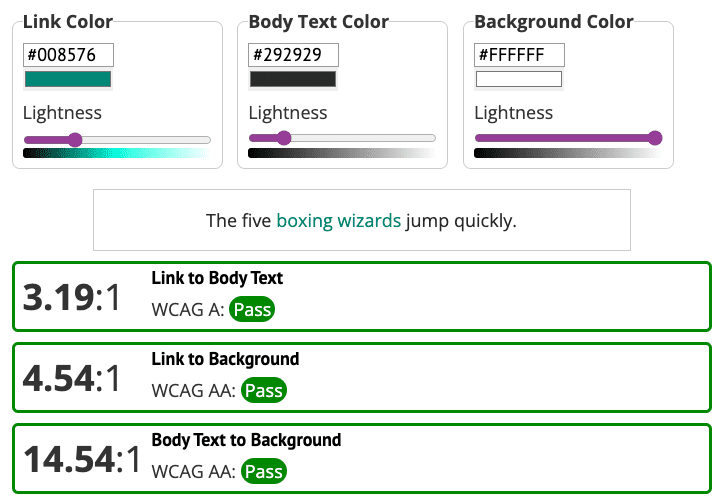
هنگامی که به نسخه نمایشی با استفاده از ابزار بررسی کنتراست پیوند نگاه میکنید، خواهید دید که رنگ پیوند با کنتراست رنگ 4.5:1 بین متن با اندازه معمولی و پسزمینه مطابقت دارد. با این حال، پیوندهای بدون زیرخط نیز باید دارای کنتراست رنگ 3:1 در برابر متن اطراف باشند.
یکی از گزینه ها تغییر رنگ پیوند برای مطابقت با سایر عناصر صفحه است. اما اگر رنگ پیوند را به سبز تغییر دهید، کپی بدنه نیز باید اصلاح شود تا شرایط کلی کنتراست رنگ بین هر سه عنصر: پیوندها، پسزمینه و متن اطراف را برآورده کند.


مسئله 4: کنتراست رنگ نمادها
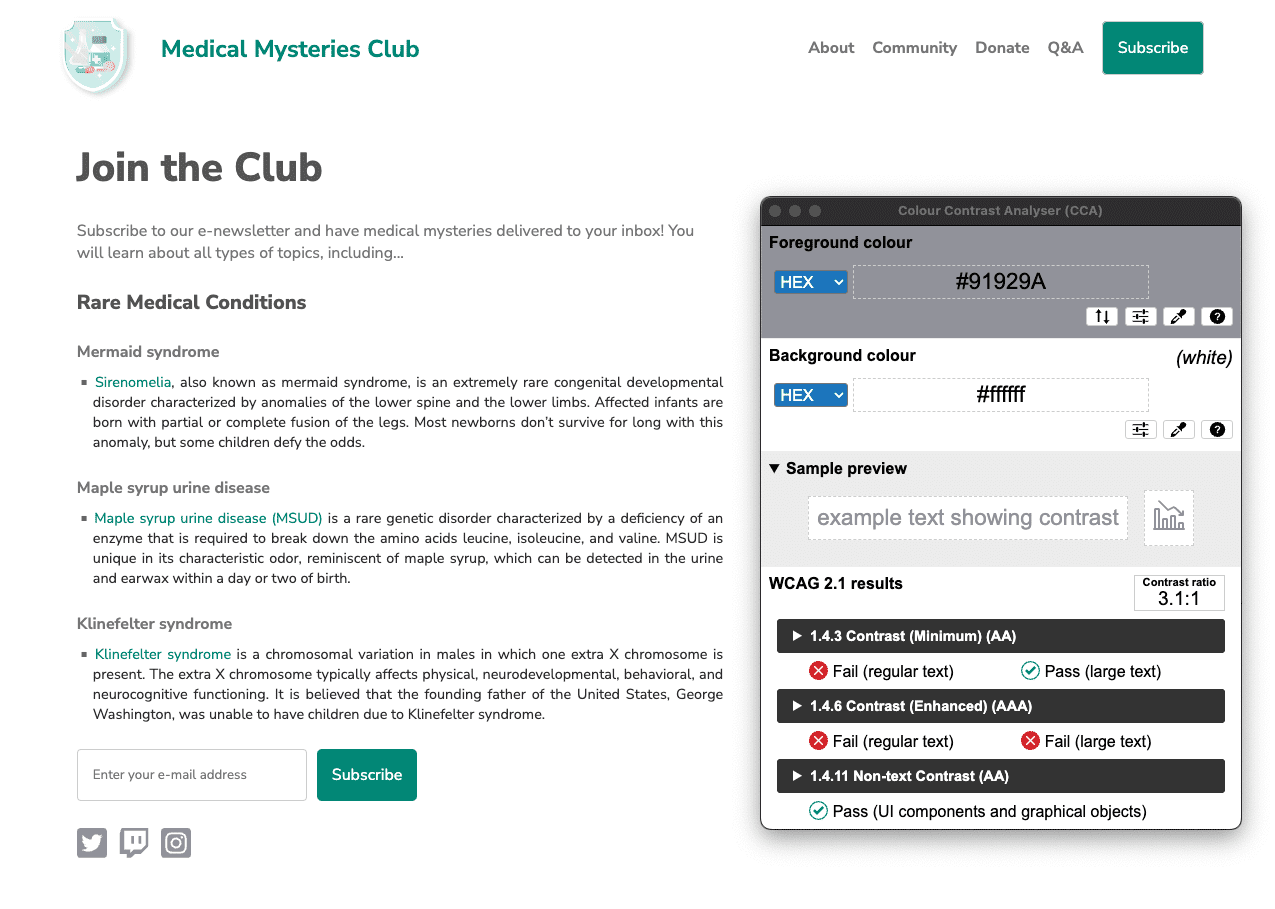
یکی دیگر از مشکلات تضاد رنگ، آیکون های رسانه های اجتماعی است. در ماژول رنگ و کنتراست ، یاد گرفتید که نمادهای ضروری باید کنتراست رنگی 3:1 را در پس زمینه داشته باشند. با این حال، در نسخه ی نمایشی، آیکون های رسانه های اجتماعی دارای نسبت کنتراست 1.3:1 هستند.
 بیا درستش کنیم
بیا درستش کنیمبرای برآورده کردن الزامات کنتراست رنگ 3:1، نمادهای رسانه های اجتماعی به خاکستری تیره تر تغییر می کنند.

مسئله 5: چیدمان محتوا
اگر به طرح بندی محتوای پاراگراف نگاه کنید، متن کاملاً توجیه شده است. همانطور که در ماژول تایپوگرافی آموختید، این "رودخانه هایی از فضا" ایجاد می کند که ممکن است خواندن متن را برای برخی از کاربران دشوار کند.
p.bullet {
text-align: justify;
}
 بیا درستش کنیم
بیا درستش کنیم برای تنظیم مجدد تراز متن در دمو، می توانید کد را به text-align: left; یا آن خط را به طور کامل از CSS حذف کنید، زیرا سمت چپ تراز پیش فرض برای مرورگرها است. حتماً کد را آزمایش کنید، در صورتی که دیگر سبکهای به ارث برده شده، تراز متن پیشفرض را حذف کنند.
p.bullet {
text-align: left;
}
مرحله 4

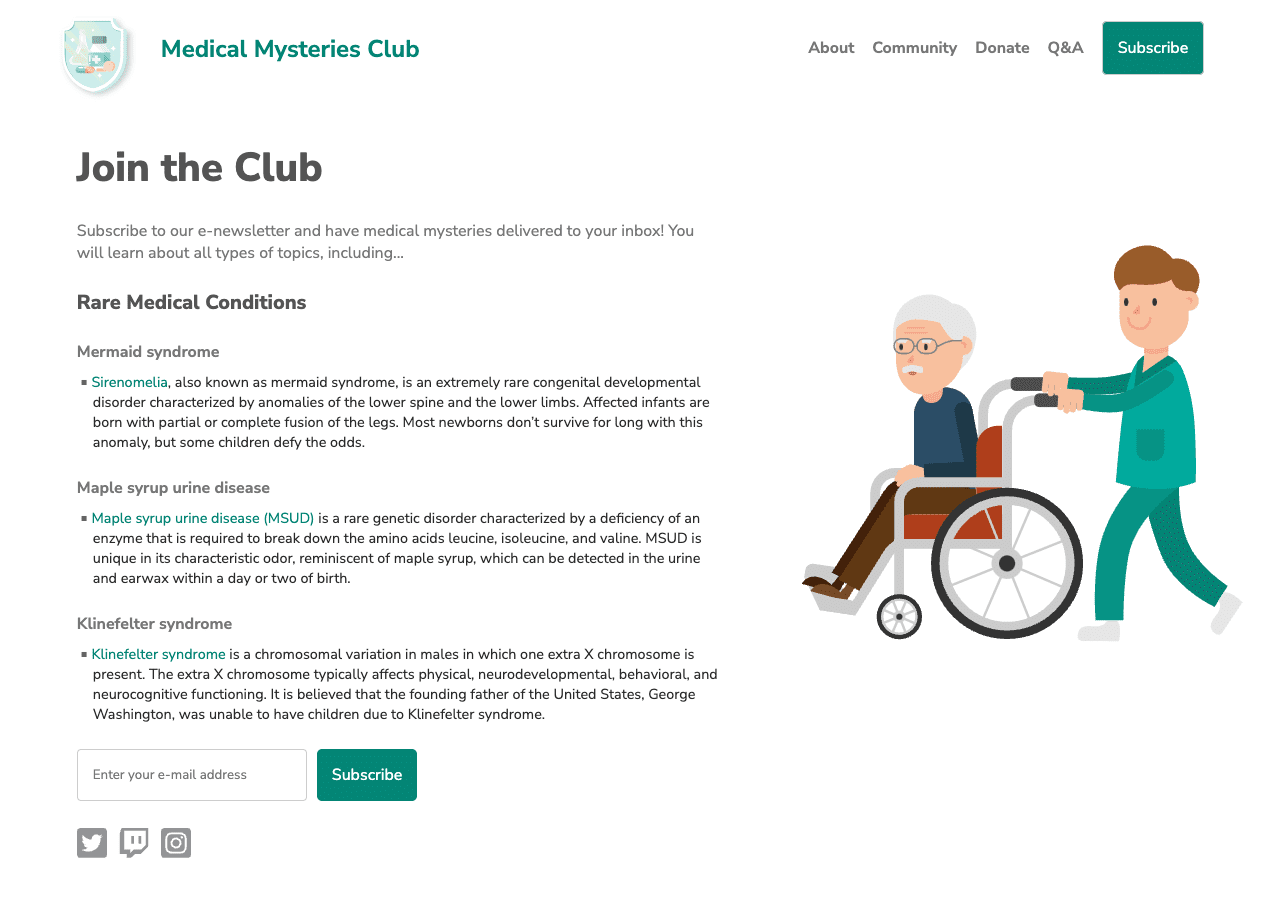
پس از شناسایی و رفع تمام مشکلات دسترسی دستی که در مراحل قبلی ذکر شد، صفحه شما باید شبیه به اسکرین شات ما باشد.
این امکان وجود دارد که در بررسی های دستی خود مشکلات دسترسی بیشتری نسبت به آنچه در این ماژول توضیح دادیم، بیابید. بسیاری از این مسائل را در ماژول بعدی کشف خواهیم کرد.
مرحله بعدی
موفق باشی! شما ماژول های تست خودکار و دستی را تکمیل کرده اید. میتوانید CodePen بهروزرسانیشده ما را مشاهده کنید، که تمام رفعهای دسترسی خودکار و دستی را اعمال میکند.
اکنون، به آخرین ماژول تست متمرکز بر تست فناوری کمکی بروید.
درک خود را بررسی کنید
دانش خود را در مورد تست دسترسی دستی آزمایش کنید
چه عناصری برای رعایت استانداردهای کنتراست رنگ WCAG نیاز دارند؟

