Manuel testle ilgili temel bilgiler
Manuel erişilebilirlik testi, otomatik araçların bulamadığı sorunları bulmak için klavye, görsel ve bilişsel testler, araçlar ve teknikler kullanır. Otomatik araçlar, WCAG'de tanımlanan tüm başarı ölçütlerini kapsamadığından, otomatik erişilebilirlik testleri çalıştırmanız ve test etmeye devam etmeniz hayati önem taşır.
Teknoloji geliştikçe otomatik araçlarla daha fazla test yapılabilir. Ancak günümüzde geçerli tüm WCAG kontrol noktalarını kapsayacak şekilde test protokollerinize hem manuel hem de yardımcı teknoloji kontrolleri eklemeniz gerekir.
Manuel erişilebilirlik testlerinin avantajları:
- Kullanımı oldukça basit ve hızlıdır.
- Yalnızca otomatik testlere kıyasla daha yüksek oranda sorun tespit edin
- Başarılı olmak için çok az araç ve uzmanlık gerekir
Manuel erişilebilirlik testlerinin dezavantajları:
- Otomatik testlerden daha karmaşık ve zaman alıcı
- Büyük ölçekte tekrarlanması zor olabilir
- Testleri çalıştırmak ve sonuçları yorumlamak için daha fazla erişilebilirlik uzmanlığı gerektirir
Otomatik bir araç tarafından algılanabilen erişilebilirlik öğelerini ve ayrıntılarını, algılanamayanlarla karşılaştırın.
Manuel test türleri
Web sayfanızı veya uygulamanızı dijital erişilebilirlik açısından incelerken dikkate almanız gereken birçok manuel araç ve teknik vardır. Manuel testte en çok odaklanılan üç alan klavye işlevi, görsel odaklı incelemeler ve genel içerik kontrolleridir.
Bu modülde bu konuların her birini genel hatlarıyla ele alıyoruz ancak aşağıdaki testler, çalıştırabileceğiniz veya çalıştırmanız gereken tüm manuel testlerin kapsamlı bir listesi değildir. Güvenilir bir kaynaktan manuel erişilebilirlik yapılacaklar listesi ile başlamanızı ve belirli dijital ürün ve ekip ihtiyaçlarınıza yönelik kendi manuel test yapılacaklar listenizi geliştirmenizi öneririz.
Klavye kontrolleri
Tüm dijital erişilebilirlik sorunlarının yaklaşık% 25'inin klavye desteğinin olmamasıyla ilgili olduğu tahmin edilmektedir. Klavye odak noktası modülünde öğrendiğimiz gibi bu durum, yalnızca klavye kullanan görme engelli kullanıcılar, az gören/kör ekran okuyucu kullanıcıları ve içeriğin klavyeden erişilebilir olmasını gerektiren teknoloji kullanan ses tanıma yazılımı kullanan kişiler de dahil olmak üzere tüm kullanıcı türlerini etkiler.
Klavye testleri, aşağıdaki gibi soruları yanıtlar:
- Web sayfasının veya özelliğin çalışması için fare gerekiyor mu?
- Sekme sırası mantıklı ve sezgisel mi?
- Klavye odak göstergesi her zaman görünür mü?
- Odağı kilitlememesi gereken bir öğeye takılabilir misiniz?
- Odağı yakalaması gereken bir öğenin arkasına veya etrafına gidebiliyor musunuz?
- Odaklanan bir öğe kapatıldığında, odak göstergesi mantıklı bir yere döndü mü?
Klavye işlevinin etkisi büyük olsa da test prosedürü oldukça basittir. Farenizi bir kenara koymanız veya küçük bir JavaScript paketi yüklemeniz ve web sitenizi yalnızca klavyenizi kullanarak test etmeniz yeterlidir. Aşağıdaki komutlar, klavye testinde gereklidir.
Görsel kontroller
Görsel kontroller, sayfanın görsel öğelerine odaklanır ve web sitesini veya uygulamayı erişilebilirlik açısından incelemek için ekran büyütme veya tarayıcı yakınlaştırma gibi araçlardan yararlanır.
Görsel kontroller sayesinde şunları öğrenebilirsiniz:
- Otomatik bir aracın tespit edemediği renk kontrastı sorunları (ör. renk geçişi veya resmin üstündeki metin) var mı?
- Başlıklara, listelere ve diğer yapısal öğelere benzeyen ancak bu şekilde kodlanmamış öğeler var mı?
- Gezinme bağlantıları ve form girişleri web sitesi veya uygulama genelinde tutarlı mı?
- Önerileri aşan yanıp sönme, çakma veya animasyon var mı?
- İçerikte doğru boşluk kullanımı var mı? Harfler, kelimeler, satırlar ve paragraflar için mi?
- Ekran büyüteci veya tarayıcı yakınlaştırma özelliğini kullanarak tüm içeriği görebiliyor musunuz?
İçerik kontrolleri
İçerik kontrolleri, sayfadaki kelimelere odaklandığından sayfa düzenine, harekete ve renklere odaklanan görsel testlerden farklıdır. Yalnızca metnin kendisine değil, başkaları için anlamlı olduğundan emin olmak amacıyla bağlamı da incelemeniz gerekir.
İçerik kontrolleri, aşağıdaki gibi soruları yanıtlar:
- Sayfa başlıkları, başlıklar ve form etiketleri net ve açıklayıcı mı?
- Görsel alternatifleri kısa, doğru ve yararlı mı?
- Anlam veya bilgi aktarmanın tek yolu olarak yalnızca renk mi kullanılıyor?
- Bağlantılar açıklayıcı mı yoksa "daha fazla bilgi" veya "burayı tıklayın" gibi genel metinler mi kullanıyorsunuz?
- Sayfadaki dilde herhangi bir değişiklik var mı?
- Basit dil kullanılıyor mu ve tüm kısaltmalar ilk referans verildiğinde açıkça yazılıyor mu?
Bazı içerik kontrolleri kısmen otomatikleştirilebilir. Örneğin, "Buraya tıklayın" ifadesini kontrol eden ve değişiklik yapmanızı öneren bir JavaScript linteri yazabilirsiniz. Ancak bu özel çözümlerde, metnin bağlama uygun bir şekilde değiştirilmesi için genellikle bir kişinin müdahalesi gerekir.
Demo: Manuel test
Şimdiye kadar demo web sayfamızda otomatik testler çalıştırdık ve sekiz farklı sorun türünü tespit edip düzelttik. Daha fazla erişilebilirlik sorunu tespit edip edemeyeceğimizi görmek için manuel kontroller yapmaya hazırız.
1. Adım
Güncellenen CodePen demomuzda otomatik erişilebilirlik güncellemelerinin tümü uygulanmıştır.
Sonraki testlere devam etmek için hata ayıklama modunda görüntüleyin. Bu, demo web sayfasını çevreleyen ve bazı test araçlarını etkileyebilecek <iframe> öğesini kaldırdığından önemlidir. CodePen'in hata ayıklama modu hakkında daha fazla bilgi edinin.
2. Adım
Farenizi veya dokunmatik yüzeyinizi bir kenara koyup yalnızca klavyenizi kullanarak DOM'de yukarı ve aşağı gezinerek manuel test sürecinizi başlatın.
1. sorun: Görünen odak göstergesi
Görünür odak göstergesi kaldırıldığı için ilk klavye sorununu hemen görürsünüz (veya görmemeniz gerekir). Demodaki CSS'yi taradığınızda, kod tabanına korkunç "outline: none" ifadesinin eklendiğini görürsünüz.
:focus {
outline: none;
}
 Sorunu çözelim.
Sorunu çözelim.
Klavye odak modülünde öğrendiğiniz gibi, web tarayıcıların kullanıcılar için görünür bir odak eklemesine izin vermek üzere bu kod satırını kaldırmanız gerekir. Bir adım daha ileri giderek dijital ürününüzün estetiğine uygun bir stil seçerek odak göstergesi oluşturabilirsiniz.
:focus {
outline: 3px dotted #008576;
}
2. sorun: Odak sırası
Odak göstergesinde değişiklik yaptıktan ve gösterge görünür hale geldikten sonra sayfayı sekme tuşuyla gezdiğinizden emin olun. Bunu yaparken bültene abone olmak için kullanılan form giriş alanının odağa alınmadığını fark edeceksiniz. Negatif bir sekme dizini nedeniyle doğal odak sırasından kaldırıldı.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Sorunu çözelim.
Sorunu çözelim.
Kullanıcıların bültenimize kaydolmak için bu alanı kullanmasını istediğimizden, girişin klavyeyle tekrar odaklanılabilir hale gelmesi için tek yapmamız gereken negatif sekme dizini değerini kaldırmak veya sıfıra ayarlamaktır.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
3. Adım
Klavye odağının kontrol edilmesinin ardından görsel ve içerik kontrollerine geçeriz.
3. sorun: Bağlantı rengi kontrastı
Demo sayfasında sekme tuşuyla klavye testlerini yaparken klavyenin, farklı tıbbi durumlarla ilgili paragraflardaki üç görsel olarak gizli bağlantıya odaklandığını fark etmişsinizdir.
Sayfanın erişilebilir olması için bağlantıların, etrafındaki metinden farklı renkte olması ve fareyle üzerine gelindiğinde ya da klavyeyle odaklanıldığında renk dışında bir stil değişikliği içermesi gerekir.
 Bu sorunu çözelim.
Bu sorunu çözelim.
Hızlı bir çözüm olarak, paragraflardaki bağlantıların öne çıkmasını sağlamak için bağlantıların altına alt çizgi ekleyebilirsiniz. Bu, erişilebilirlik sorununu çözse de elde etmek istediğiniz genel tasarım estetiğine uygun olmayabilir.
Alt çizgi eklememeyi seçerseniz renkleri hem arka plan hem de metinle ilgili koşulları karşılayacak şekilde değiştirmeniz gerekir.
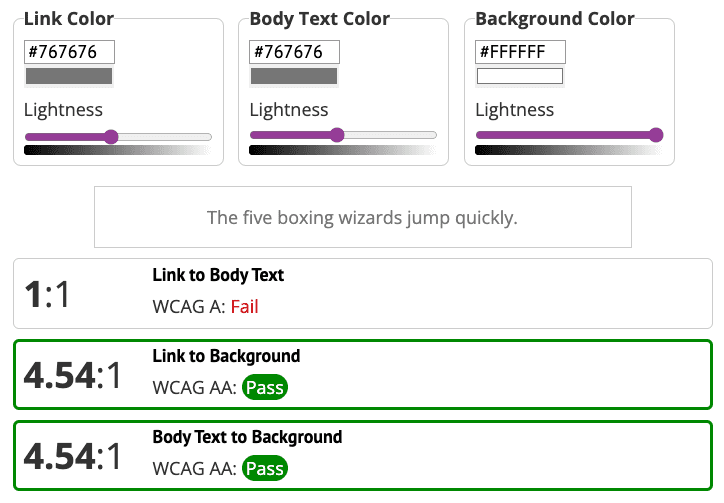
Bağlantı kontrast kontrol aracını kullanarak demoya baktığınızda bağlantı renginin, normal boyutlu metin ile arka plan arasındaki 4,5:1 renk kontrastı koşulunu karşıladığını görürsünüz. Ancak altı çizilmemiş bağlantılar, çevreleyen metinle 3:1 renk kontrastı koşulunu da karşılamalıdır.
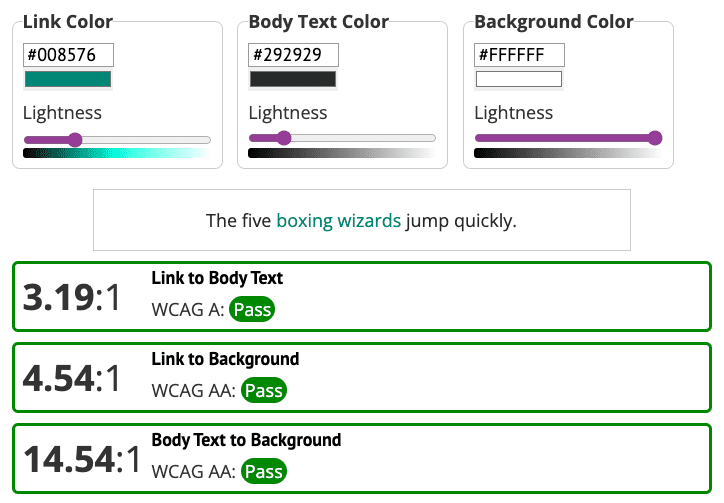
Bağlantı rengini sayfadaki diğer öğelerle eşleşecek şekilde değiştirmek bir seçenektir. Ancak bağlantı rengini yeşile değiştirirseniz gövde metni de bağlantılar, arka plan ve çevreleyen metin olmak üzere üç öğe arasındaki genel renk kontrastı koşullarını karşılayacak şekilde değiştirilmelidir.


4. sorun: Simge renk kontrastı
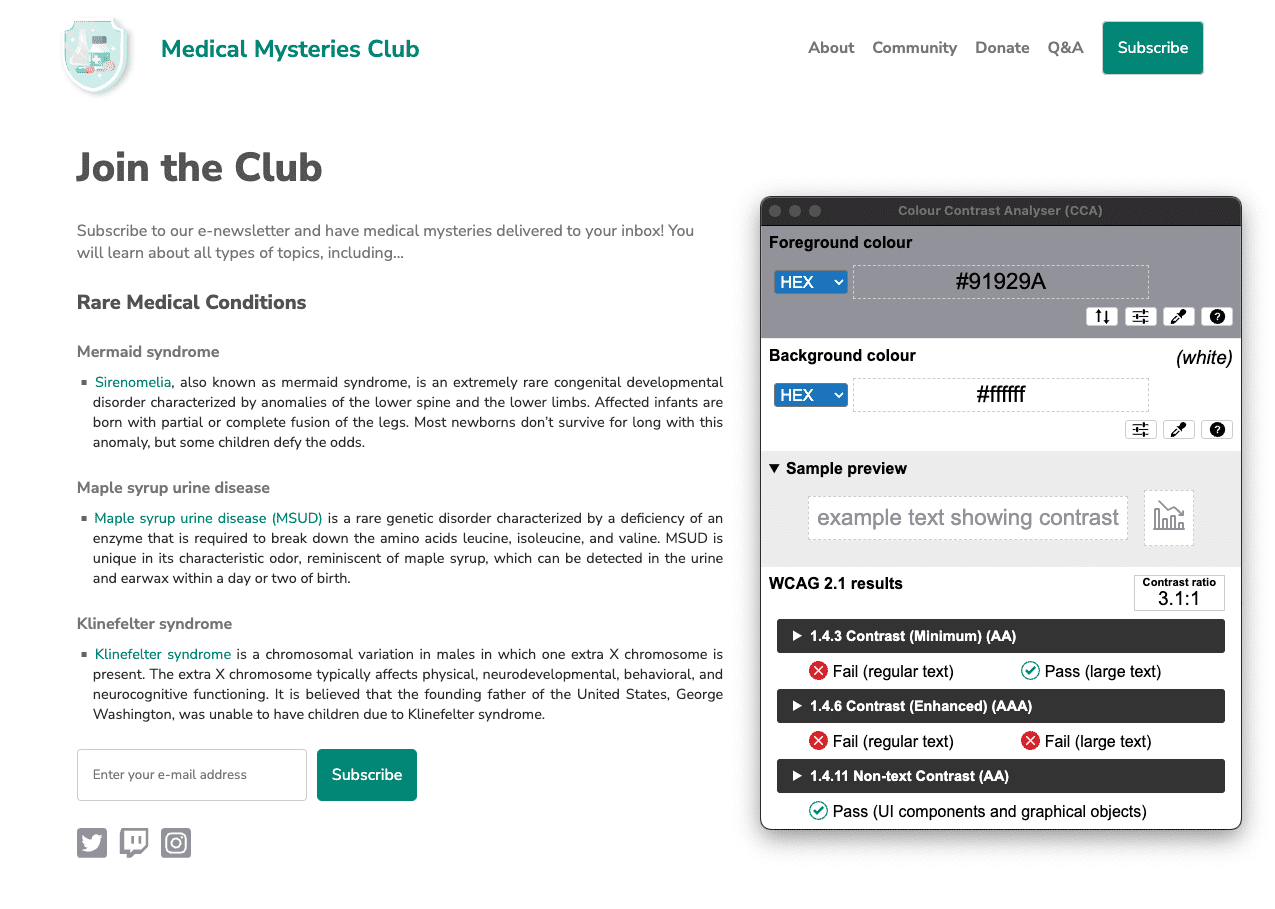
Renk kontrastı açısından gözden kaçan bir diğer sorun da sosyal medya simgeleridir. Renk ve kontrast modülünde, temel simgelerin arka planla 3:1 renk kontrastı sağlaması gerektiğini öğrendiniz. Ancak demodaki sosyal medya simgelerinin kontrast oranı 1,3:1'dir.
 Bu sorunu çözelim.
Bu sorunu çözelim.
3:1 renk kontrastı şartlarını karşılamak için sosyal medya simgeleri daha koyu gri olarak değiştirilir.

Sorun 5: İçerik düzeni
Paragraf içeriğinin düzenine bakarsanız metnin tamamen hizalandığını görürsünüz. Yazı tipi modülünde öğrendiğiniz gibi, bu "boşluk nehirleri" oluşturur ve bazı kullanıcıların metni okumasını zorlaştırabilir.
p.bullet {
text-align: justify;
}
 Sorunu çözelim.
Sorunu çözelim.
Demo'daki metin hizalamasını sıfırlamak için kodu text-align: left; olarak güncelleyebilir veya tarayıcılar için varsayılan hizalama sol olduğundan bu satırı CSS'den tamamen kaldırabilirsiniz. Diğer devralınan stillerin varsayılan metin hizalamasını kaldırması ihtimaline karşı kodu test ettiğinizden emin olun.
p.bullet {
text-align: left;
}
4. Adım

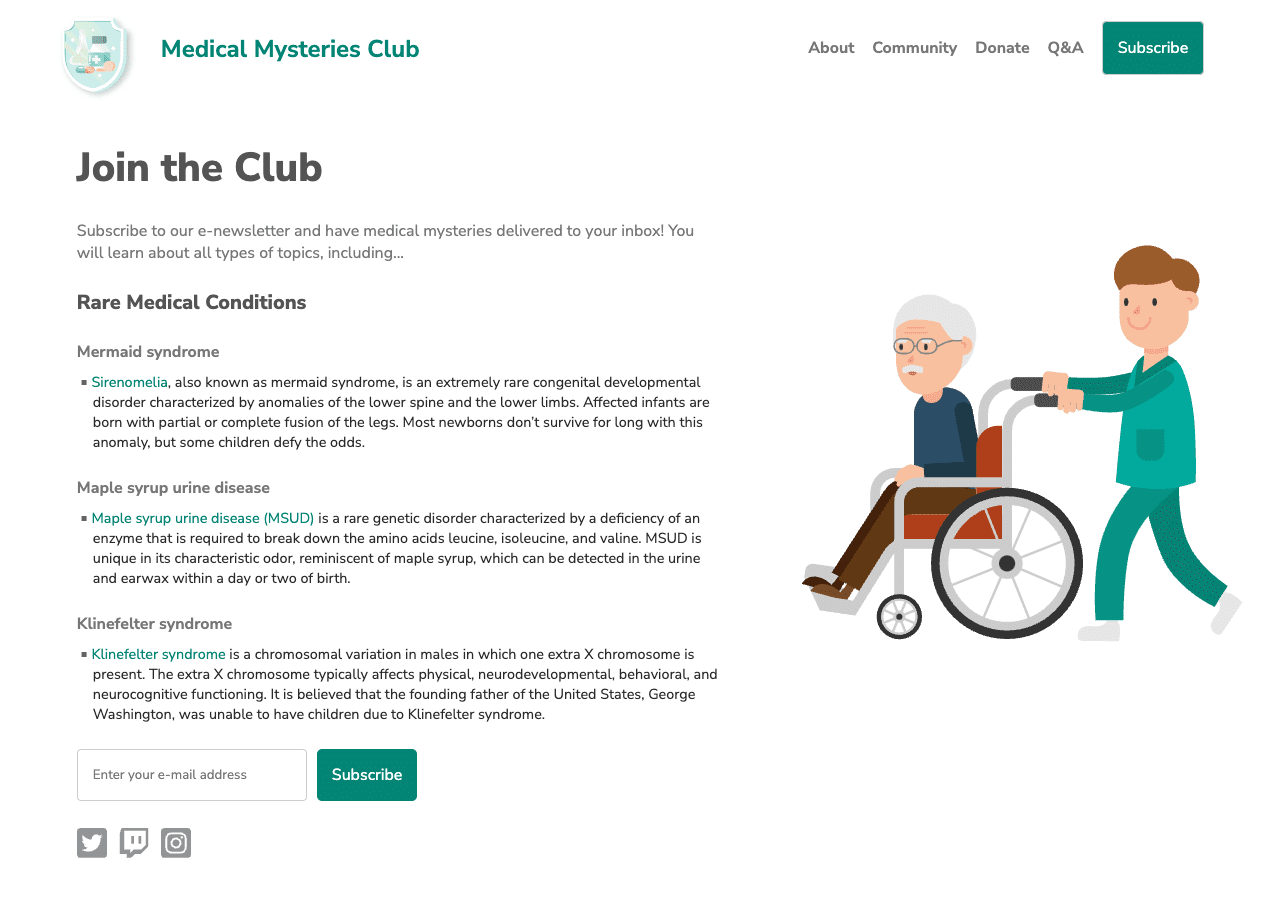
Önceki adımlarda belirtilen tüm manuel erişilebilirlik sorunlarını tespit edip düzelttikten sonra sayfanız ekran görüntümüze benzer şekilde görünecektir.
Manuel kontrollerinizde bu modülde ele aldığımızdan daha fazla erişilebilirlik sorunuyla karşılaşabilirsiniz. Bu sorunların çoğunu bir sonraki modülde keşfedeceğiz.
Sonraki adım
Tebrikler! Otomatik ve manuel test modüllerini tamamladınız. Tüm otomatik ve manuel erişilebilirlik düzeltmelerinin uygulandığı güncellenmiş CodePen'imizi görüntüleyebilirsiniz.
Şimdi destekleyici teknoloji testine odaklanan son test modülüne gidin.
Öğrendiklerinizi test etme
Manuel erişilebilirlik testiyle ilgili bilginizi test edin
Hangi öğelerin WCAG renk kontrastı standartlarını karşılaması gerekir?

