Memungkinkan halaman Anda merespons berbagai ukuran layar hanyalah salah satu cara untuk memastikan situs Anda dapat diakses oleh sebanyak mungkin orang. Pertimbangkan beberapa faktor lain yang perlu Anda perhatikan.
Gangguan penglihatan warna
Orang yang berbeda akan melihat warna dengan cara yang berbeda. Orang dengan protanopia tidak melihat merah sebagai warna yang berbeda. Dengan deuteranopia, warna hijau tidak ada. Untuk orang dengan tritanopia, warnanya biru.
Beberapa alat dapat memberi Anda gambaran umum tentang tampilan skema warna Anda bagi orang dengan berbagai jenis penglihatan warna.
Tab Aksesibilitas Firefox menyertakan dropdown berlabel Simulasikan dengan daftar opsi.


Di Chrome DevTools, tab rendering memungkinkan Anda mengemulasikan kekurangan penglihatan.
Alat tersebut adalah alat khusus browser. Anda juga dapat mengemulasikan berbagai jenis visi di tingkat sistem operasi.
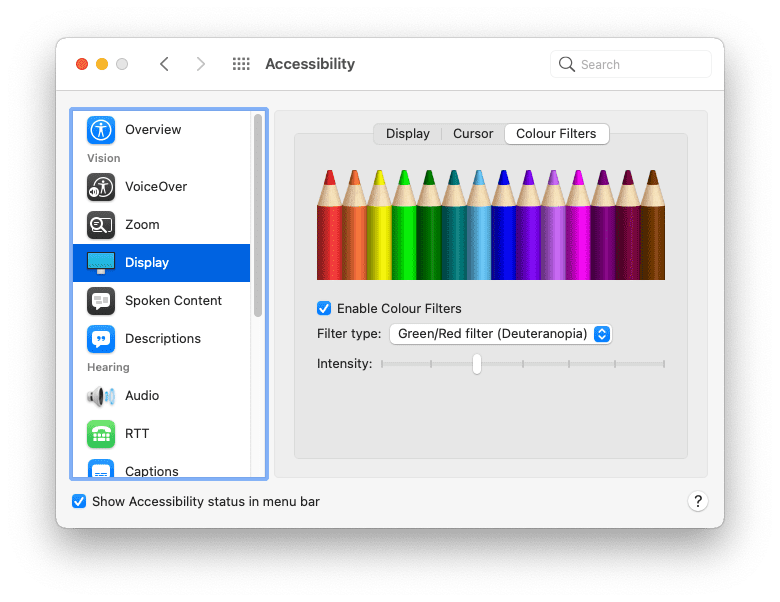
Di Mac, buka:
- Preferensi Sistem
- Aksesibilitas
- Display
- Filter Warna
- Mengaktifkan Filter Warna
Pilih salah satu opsi.

Secara umum, sebaiknya jangan hanya mengandalkan warna untuk membedakan berbagai elemen. Misalnya, Anda dapat—dan harus—membuat link dengan warna yang berbeda dari teks di sekitarnya. Namun, Anda juga harus menerapkan beberapa indikator gaya visual lainnya seperti menggarisbawahi link atau membuatnya tebal.
a { color: red; }
a { color: red; font-weight: bold; }
Kontras warna
Beberapa kombinasi warna dapat menyebabkan masalah. Jika tidak ada cukup kontras antara warna latar depan dan warna latar belakang, teks akan sulit dibaca. Kontras warna yang buruk adalah salah satu masalah aksesibilitas yang paling umum di web, tetapi untungnya, ini adalah masalah yang dapat Anda deteksi sejak awal dalam proses desain.
Berikut beberapa alat yang dapat Anda gunakan untuk menguji rasio kontras warna teks dan latar belakang:
- VisBug adalah ekstensi browser yang tersedia untuk semua browser desktop utama.
- Accessibility Inspector Firefox dapat memeriksa masalah terkait kontras visual.
- Anda juga dapat menemukan dan memperbaiki teks kontras rendah dengan Chrome DevTools.
- Di browser Edge Microsoft, Anda dapat menguji kontras warna teks menggunakan pemilih warna.
Sebaiknya selalu deklarasikan color dan background-color bersama-sama di CSS Anda. Jangan berasumsi bahwa warna latar belakang akan menjadi warna default browser. Pengguna dapat dan memang mengubah warna yang digunakan oleh browser mereka.
body { color: black; }
body { color: black; background-color: white; }
Kontras tinggi
Beberapa orang menyetel sistem operasi mereka untuk menggunakan mode kontras tinggi. Anda dapat mencobanya di sistem operasi Anda.
Di Mac, buka:
- Preferensi Sistem
- Aksesibilitas
- Display
Pilih opsi untuk meningkatkan kontras.

Ada fitur media untuk mendeteksi apakah seseorang telah mengaktifkan mode kontras tinggi. Fitur media prefers-contrast dapat dikueri untuk tiga nilai: no-preference, less, dan more. Anda dapat menggunakan informasi ini untuk menyesuaikan palet warna situs.
Pengguna juga dapat menetapkan preferensi di sistem operasi mereka untuk menggunakan warna terbalik.
Di Mac, buka:
- Preferensi Sistem
- Aksesibilitas
- Display
Pilih opsi untuk mengalihkan warna.

Pastikan situs Anda tetap mudah dipahami oleh pengguna yang menjelajahi dengan warna terbalik. Perhatikan bayangan kotak—bayangan ini mungkin perlu disesuaikan saat warna dibalik.
Ukuran font
Warna bukan satu-satunya hal yang dapat disesuaikan pengguna di browser mereka. Mereka juga dapat menyesuaikan ukuran font default. Seiring menurunnya penglihatan, mereka mungkin menyesuaikan ukuran font default di browser atau sistem operasi mereka, sehingga ukuran font menjadi lebih besar seiring berjalannya waktu.
Anda dapat merespons setelan ini menggunakan ukuran font relatif. Hindari penggunaan unit seperti px. Sebagai gantinya, gunakan unit relatif seperti rem atau ch.
Coba ubah setelan ukuran teks default di browser Anda. Anda dapat melakukannya di preferensi browser. Atau, Anda dapat melakukannya saat mengunjungi halaman web dengan memperbesar. Apakah situs Anda masih berfungsi jika ukuran font default ditingkatkan sebesar 200%? Bagaimana dengan 400%?
Pengunjung yang membuka situs Anda di komputer desktop dengan ukuran font yang ditingkatkan hingga 400% akan mendapatkan tata letak yang sama dengan pengunjung yang membuka situs Anda di perangkat layar kecil.

Navigasi keyboard
Tidak semua orang menggunakan mouse atau trackpad untuk menavigasi halaman web. Keyboard adalah cara lain untuk menjelajahi halaman, dengan tombol tab yang sangat berguna. Pengguna dapat berpindah dengan cepat dari satu link atau kolom formulir ke link atau kolom berikutnya.
Link yang ditata gayanya dengan pseudo-class :hover dan :focus akan menampilkan gaya tersebut,terlepas dari apakah seseorang menggunakan mouse, trackpad, atau keyboard. Gunakan pseudo-class :focus-visible untuk menata gaya link Anda hanya untuk navigasi keyboard. Anda dapat membuat gaya tersebut lebih terlihat.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
Saat pengguna menekan tombol tab dari link ke link atau kolom formulir ke kolom formulir, elemen tersebut akan difokuskan sesuai urutan kemunculan dalam struktur dokumen. Urutan ini juga harus cocok dengan urutan visual.
Berhati-hatilah dengan properti order CSS. Anda dapat menggunakannya bersama flexbox dan petak untuk menempatkan elemen dalam urutan visual yang berbeda dengan urutan elemen dalam HTML. Ini adalah fitur yang canggih, tetapi dapat membingungkan pengguna yang menggunakan keyboard.
Uji halaman web Anda menggunakan tombol tab di keyboard untuk memastikan urutan tab sudah benar.
Di panel Aksesibilitas pada alat developer browser Firefox, ada opsi untuk Menampilkan Urutan Tab. Mengaktifkannya akan menempatkan angka pada setiap elemen yang dapat difokuskan.

Pengurangan gerakan
Animasi dan gerakan adalah cara yang bagus untuk menghidupkan desain web. Namun, bagi sebagian orang, gerakan ini dapat sangat membingungkan dan bahkan menyebabkan mual.
Ada kueri fitur yang menyampaikan apakah pengguna lebih memilih gerakan yang lebih sedikit. Namanya prefers-reduced-motion. Sertakan di mana pun Anda menggunakan transisi atau animasi CSS.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
Kueri media prefers-reduced-motion khusus untuk gerakan di layar. Jika Anda menggunakan transisi pada warna elemen yang tidak boleh terpengaruh oleh prefers-reduced-motion. Anda juga dapat melakukan transisi opasitas dan cross-fade. Pengurangan gerakan tidak harus berarti tidak ada animasi.
Suara
Pengguna menggunakan web dengan cara yang berbeda. Tidak semua orang melihat situs Anda di layar. Teknologi pendukung seperti pembaca layar mengonversi output informasi ke layar menjadi kata-kata lisan.
Pembaca layar berfungsi dengan semua jenis aplikasi, termasuk browser web. Agar browser web dapat berkomunikasi dengan baik dengan pembaca layar, harus ada informasi semantik yang berguna di halaman web yang sedang diakses.
Sebelumnya, Anda telah mempelajari cara tombol khusus ikon harus menyertakan atribut untuk menentukan tujuan tombol kepada pengguna yang tidak dapat melihat. Ini hanyalah salah satu contoh pentingnya HTML dasar yang kuat.
Judul
Gunakan judul seperti <h1>, <h2>, <h3>, dll. dengan bijak. Pembaca layar menggunakan judul ini untuk membuat garis besar dokumen Anda yang dapat dinavigasi dengan pintasan keyboard.
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>Struktur
Gunakan elemen penanda seperti <main>, <nav>, <aside>, <header>, dan <footer> untuk menyusun konten halaman Anda. Pengguna pembaca layar kemudian dapat langsung membuka penanda ini.
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
Formulir
Pastikan setiap kolom formulir memiliki elemen <label> yang terkait. Anda dapat mengaitkan label dengan kolom formulir menggunakan atribut for pada elemen <label> dan atribut id yang sesuai pada kolom formulir.
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
Gambar
Selalu berikan deskripsi teks gambar menggunakan atribut alt.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
Jika gambar hanya bersifat presentasi, Anda tetap harus menyertakan atribut alt, tetapi Anda dapat memberikan nilai kosong.
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald memublikasikan artikel tentang menulis teks alt yang menarik.
Link
Coba berikan teks deskriptif dalam link. Hindari penggunaan frasa seperti "klik di sini" atau "selengkapnya".
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
Menggunakan HTML semantik yang wajar akan membuat halaman web Anda lebih mudah diakses oleh teknologi pendukung seperti pembaca layar dan juga output audio lainnya seperti asisten suara.
Beberapa widget antarmuka yang tidak memiliki elemen HTML yang sesuai: carousel, tab, akordeon, dan sebagainya. Aplikasi tersebut harus dibuat dari awal dengan kombinasi HTML, CSS, JavaScript, dan ARIA.
ARIA adalah singkatan dari Accessible Rich Internet Applications. Dengan kosakatanya, Anda dapat memberikan informasi semantik jika tidak ada elemen HTML yang sesuai.
Jika Anda perlu membuat elemen antarmuka yang belum tersedia sebagai elemen HTML, kenali ARIA.
Semakin banyak fungsi khusus yang Anda tambahkan dengan JavaScript, semakin banyak Anda perlu memahami ARIA. Jika tetap menggunakan elemen HTML native, Anda mungkin tidak memerlukan ARIA.
Jika memungkinkan, lakukan pengujian dengan pengguna pembaca layar yang sebenarnya. Hal ini tidak hanya akan memberi Anda pemahaman yang lebih baik tentang cara mereka menjelajahi web, tetapi juga akan menghilangkan tebakan dalam mendesain dengan mempertimbangkan aksesibilitas.
Menguji dengan orang sungguhan adalah cara yang bagus untuk mengekspos asumsi apa pun yang mungkin Anda buat. Pada modul berikutnya, Anda akan mempelajari berbagai cara orang berinteraksi dengan situs Anda—area lain yang mudah membuat asumsi.
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang aksesibilitas
Dengan CSS, developer dapat menimpa preferensi pengguna seperti ukuran font, untuk yang terburuk?
body { font-size: 12px; }.Untuk menghindari menimpa preferensi ukuran font pengguna, gunakan?
px.rem.Semua orang di dunia menggunakan mouse.
Apa yang dilakukan gambar dengan atribut alt kosong?
