การกำหนดให้หน้าเว็บปรับเปลี่ยนตามขนาดหน้าจอต่างๆ เป็นเพียงวิธีหนึ่งในการดูแลให้เว็บไซต์เข้าถึงได้มากที่สุด โปรดพิจารณาปัจจัยอื่นๆ ต่อไปนี้ที่ควรคำนึงถึง
ภาวะบกพร่องในการมองเห็นสี
ผู้คนแต่ละคนรับรู้สีแตกต่างกัน ผู้ที่เป็นโรคโปรตอนอปเซียจะมองไม่เห็นสีแดงเป็นสีที่แยกแยะได้ ภาวะตาบอดสีเขียวจะทำให้ไม่เห็นสีเขียว ส่วนผู้ที่ตาบอดสีน้ำเงินจะเห็นว่าสีน้ำเงิน
เครื่องมือบางรายการสามารถให้แนวคิดคร่าวๆ ว่ารูปแบบสีของคุณจะปรากฏต่อผู้ที่มีรูปแบบการมองเห็นสีที่แตกต่างกันอย่างไร
แท็บการช่วยเหลือพิเศษของ Firefox มีเมนูแบบเลื่อนลงชื่อจำลองพร้อมรายการตัวเลือก


ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome แท็บการแสดงผลช่วยให้คุณจําลองการมองเห็นที่บกพร่องได้
เครื่องมือเหล่านี้เป็นเครื่องมือเฉพาะเบราว์เซอร์ นอกจากนี้ คุณยังจําลองการมองเห็นประเภทต่างๆ ได้ที่ระดับระบบปฏิบัติการ
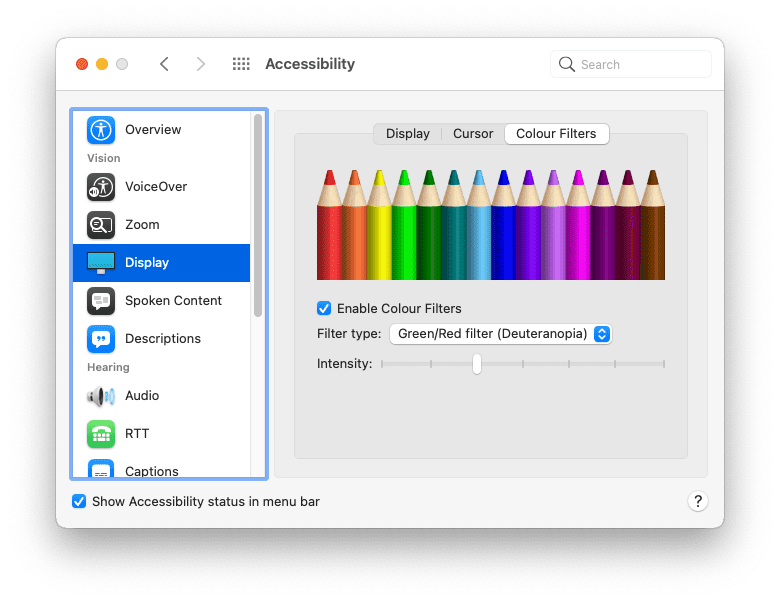
ใน Mac ให้ไปที่
- ค่ากำหนดของระบบ
- การช่วยเหลือพิเศษ
- ดิสเพลย์
- ฟิลเตอร์สี
- เปิดใช้ฟิลเตอร์สี
เลือกตัวเลือกใดตัวเลือกหนึ่ง

โดยทั่วไปแล้ว เราไม่แนะนำให้ใช้สีเพียงอย่างเดียวเพื่อแยกความแตกต่างระหว่างองค์ประกอบต่างๆ เช่น คุณควรและสามารถทำให้ลิงก์มีสีแตกต่างจากข้อความรอบๆ แต่คุณควรใช้ตัวบ่งชี้การจัดรูปแบบอื่นๆ ด้วย เช่น ขีดเส้นใต้ลิงก์หรือทำให้ลิงก์เป็นตัวหนา
a { color: red; }
a { color: red; font-weight: bold; }
คอนทราสต์ของสี
การผสมสีบางแบบอาจทำให้เกิดปัญหา หากสีพื้นหน้าและสีพื้นหลังตัดกันไม่มากพอ ข้อความจะอ่านได้ยาก คอนทราสต์สีต่ำเป็นหนึ่งในปัญหาการช่วยเหลือพิเศษที่พบได้บ่อยที่สุดบนเว็บ แต่โชคดีที่ปัญหานี้สามารถตรวจพบได้ตั้งแต่เนิ่นๆ ในกระบวนการออกแบบ
เครื่องมือที่คุณสามารถใช้ทดสอบอัตราส่วนคอนทราสต์ของสีข้อความและสีพื้นหลังมีดังนี้
- VisBug คือส่วนขยายเบราว์เซอร์ที่ใช้ได้กับเบราว์เซอร์หลักทั้งหมดบนเดสก์ท็อป
- เครื่องมือตรวจสอบการช่วยเหลือพิเศษของ Firefox สามารถตรวจหาปัญหาเกี่ยวกับคอนทราสต์ของภาพ
- นอกจากนี้ คุณยังค้นหาและแก้ไขข้อความที่มีคอนทราสต์ต่ำด้วยเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ได้ด้วย
- ในเบราว์เซอร์ Edge ของ Microsoft คุณสามารถทดสอบคอนทราสต์ของสีข้อความโดยใช้เครื่องมือเลือกสี
คุณควรประกาศ color และ background-color ร่วมกันใน CSS เสมอ อย่าคิดว่าสีพื้นหลังจะเป็นสีเริ่มต้นของเบราว์เซอร์ ผู้ใช้สามารถเปลี่ยนสีที่เบราว์เซอร์ใช้
body { color: black; }
body { color: black; background-color: white; }
คอนทราสต์สูง
ผู้ใช้บางรายตั้งค่าระบบปฏิบัติการให้ใช้โหมดคอนทราสต์สูง คุณลองดำเนินการนี้ในระบบปฏิบัติการได้
ใน Mac ให้ไปที่
- ค่ากำหนดของระบบ
- การช่วยเหลือพิเศษ
- ดิสเพลย์
เลือกตัวเลือกเพื่อเพิ่มคอนทราสต์

มีฟีเจอร์สื่อที่จะตรวจจับว่ามีคนเปิดใช้โหมดคอนทราสต์สูงหรือไม่ ฟีเจอร์สื่อ prefers-contrast สามารถค้นหาค่าได้ 3 ค่า ได้แก่ no-preference, less และ more คุณใช้ข้อมูลนี้เพื่อปรับชุดสีของเว็บไซต์ได้
นอกจากนี้ ผู้ใช้ยังตั้งค่าในระบบปฏิบัติการให้ใช้การกลับสีได้ด้วย
ใน Mac ให้ไปที่
- ค่ากำหนดของระบบ
- การช่วยเหลือพิเศษ
- ดิสเพลย์
เลือกตัวเลือกเพื่อเปลี่ยนสีกลับ

ตรวจสอบว่าเว็บไซต์ยังคงใช้งานได้สำหรับผู้ที่เรียกดูด้วยโหมดสลับสี ระวังเงาของกล่อง เนื่องจากอาจต้องปรับเมื่อมีการกลับสี
ขนาดแบบอักษร
สีไม่ใช่สิ่งเดียวที่ผู้ใช้ปรับได้ในเบราว์เซอร์ แต่ผู้ใช้ยังปรับขนาดแบบอักษรเริ่มต้นได้ด้วย เมื่อสายตาเริ่มเสื่อมลง ผู้ใช้อาจปรับขนาดแบบอักษรเริ่มต้นในเบราว์เซอร์หรือระบบปฏิบัติการ โดยปรับให้ใหญ่ขึ้นเรื่อยๆ ตามอายุที่เพิ่มขึ้น
คุณสามารถตอบสนองต่อการตั้งค่าเหล่านี้ได้โดยใช้ขนาดแบบอักษรแบบสัมพัทธ์ หลีกเลี่ยงการใช้หน่วย เช่น px ใช้หน่วยสัมพัทธ์ เช่น rem หรือ ch แทน
ลองเปลี่ยนการตั้งค่าขนาดข้อความเริ่มต้นในเบราว์เซอร์ ซึ่งทำได้ในค่ากำหนดเบราว์เซอร์ หรือจะดำเนินการขณะเข้าชมหน้าเว็บโดยซูมเข้าก็ได้ เว็บไซต์ยังคงใช้งานได้ไหมหากเพิ่มขนาดแบบอักษรเริ่มต้นขึ้น 200% 400% เป็นอย่างไร
ผู้เข้าชมเว็บไซต์บนคอมพิวเตอร์เดสก์ท็อปซึ่งปรับขนาดแบบอักษรเป็น 400% ควรเห็นเลย์เอาต์เดียวกันกับผู้เข้าชมเว็บไซต์บนอุปกรณ์หน้าจอขนาดเล็ก

การไปยังส่วนต่างๆ ด้วยแป้นพิมพ์
ผู้ใช้บางรายอาจไม่ได้ใช้เมาส์หรือแทร็กแพดเพื่อไปยังส่วนต่างๆ ของหน้าเว็บ แป้นพิมพ์เป็นอีกวิธีในการไปยังส่วนต่างๆ ของหน้า โดยแป้น tab จะมีประโยชน์อย่างยิ่ง ผู้ใช้สามารถย้ายจากลิงก์หรือช่องแบบฟอร์มหนึ่งไปยังอีกช่องหนึ่งได้อย่างรวดเร็ว
ลิงก์ที่มีสไตล์ด้วยคลาสจำลอง :hover และ :focus จะแสดงสไตล์เหล่านั้นไม่ว่าผู้ใช้จะใช้เมาส์ แทร็กแพด หรือแป้นพิมพ์ก็ตาม ใช้ :focus-visible Pseudo-Class เพื่อจัดรูปแบบลิงก์สำหรับการไปยังส่วนต่างๆ ด้วยแป้นพิมพ์เท่านั้น คุณทำให้สไตล์เหล่านั้นโดดเด่นยิ่งขึ้นได้
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
เมื่อผู้ใช้กด Tab จากลิงก์หนึ่งไปยังอีกลิงก์หนึ่งหรือจากช่องแบบฟอร์มหนึ่งไปยังอีกช่องหนึ่ง ระบบจะโฟกัสองค์ประกอบเหล่านั้นตามลำดับที่ปรากฏในโครงสร้างเอกสาร ซึ่งควรตรงกับลำดับภาพด้วย
โปรดระมัดระวังเกี่ยวกับพร็อพเพอร์ตี้ order ของ CSS คุณสามารถใช้ร่วมกับ Flexbox และตารางกริดเพื่อวางองค์ประกอบในลำดับภาพอื่นที่แตกต่างจากลำดับใน HTML ฟีเจอร์นี้มีประสิทธิภาพ แต่อาจทำให้ผู้ที่ไปยังส่วนต่างๆ ด้วยแป้นพิมพ์สับสนได้
ทดสอบหน้าเว็บโดยใช้แป้น tab บนแป้นพิมพ์เพื่อให้แน่ใจว่าลําดับการกด Tab นั้นสมเหตุสมผล
ในแผงการช่วยเหลือพิเศษของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ Firefox จะมีตัวเลือกแสดงลําดับการกด Tab การเปิดใช้ตัวเลือกนี้จะวางซ้อนตัวเลขบนองค์ประกอบที่โฟกัสได้แต่ละรายการ

การเคลื่อนไหวลดลง
ภาพเคลื่อนไหวและการเคลื่อนไหวเป็นวิธีที่ยอดเยี่ยมในการทำให้การออกแบบเว็บมีชีวิตชีวา แต่การเคลื่อนไหวเหล่านี้อาจทำให้บางคนสับสนและอาจทำให้เกิดอาการคลื่นไส้ได้
มีการค้นหาฟีเจอร์ที่สื่อสารว่าผู้ใช้ต้องการภาพเคลื่อนไหวน้อยลงหรือไม่ ชื่อ prefers-reduced-motion ใส่ไว้ทุกที่ที่คุณใช้การเปลี่ยนภาพหรือภาพเคลื่อนไหว CSS
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
การค้นหาสื่อ prefers-reduced-motion มีไว้สำหรับการเคลื่อนไหวบนหน้าจอโดยเฉพาะ หากคุณใช้ทรานซิชันกับสีขององค์ประกอบที่ไม่ควรได้รับผลกระทบจาก prefers-reduced-motion นอกจากนี้ คุณยังใช้การเปลี่ยนความทึบแสงและการเปลี่ยนภาพแบบครอสเฟดได้ด้วย การเคลื่อนไหวที่ลดลงไม่ได้หมายความว่าจะไม่มีภาพเคลื่อนไหว
Voice
ผู้ใช้แต่ละคนมีวิธีใช้เว็บแตกต่างกัน ไม่ใช่ทุกคนที่เห็นเว็บไซต์ของคุณบนหน้าจอ เทคโนโลยีความช่วยเหลือพิเศษ เช่น โปรแกรมอ่านหน้าจอ จะแปลงเอาต์พุตข้อมูลไปยังหน้าจอเป็นคำพูด
โปรแกรมอ่านหน้าจอใช้งานได้กับแอปพลิเคชันทุกประเภท รวมถึงเว็บเบราว์เซอร์ เว็บเบราว์เซอร์ต้องแสดงข้อมูลเชิงความหมายที่เป็นประโยชน์ในหน้าเว็บที่เข้าถึงอยู่ในปัจจุบันเพื่อให้สื่อสารกับโปรแกรมอ่านหน้าจอได้อย่างมีประสิทธิภาพ
ก่อนหน้านี้คุณได้เรียนรู้ว่าปุ่มที่มีเฉพาะไอคอนต้องระบุแอตทริบิวต์เพื่อระบุวัตถุประสงค์ของปุ่มต่อผู้ใช้ที่ตาบอด นี่เป็นเพียงตัวอย่างหนึ่งของความสำคัญของ HTML พื้นฐานที่มีประสิทธิภาพ
ส่วนหัว
ใช้ส่วนหัวอย่าง <h1>, <h2>, <h3> เป็นต้น อย่างเหมาะสม โปรแกรมอ่านหน้าจอใช้ส่วนหัวเหล่านี้เพื่อสร้างเค้าโครงของเอกสารซึ่งไปยังส่วนต่างๆ ได้โดยใช้แป้นพิมพ์ลัด
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>โครงสร้าง
ใช้องค์ประกอบจุดสังเกต เช่น <main>, <nav>, <aside>, <header> และ <footer> เพื่อจัดโครงสร้างเนื้อหาของหน้า จากนั้นผู้ใช้โปรแกรมอ่านหน้าจอจะข้ามไปยังจุดสังเกตเหล่านี้ได้โดยตรง
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
ฟอร์ม
ตรวจสอบว่าช่องแบบฟอร์มทุกช่องมีองค์ประกอบ <label> ที่เชื่อมโยง คุณเชื่อมโยงป้ายกำกับกับช่องแบบฟอร์มได้โดยใช้แอตทริบิวต์ for ในองค์ประกอบ <label> และแอตทริบิวต์ id ที่สอดคล้องกันในช่องแบบฟอร์ม
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
รูปภาพ
ระบุคำอธิบายแบบข้อความของรูปภาพโดยใช้แอตทริบิวต์ alt เสมอ
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
หากรูปภาพมีไว้เพื่อแสดงผลเท่านั้น คุณก็ควรใส่แอตทริบิวต์ alt แต่ให้ค่าว่าง
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald เผยแพร่บทความเกี่ยวกับการเขียนข้อความ alt ที่ยอดเยี่ยม
ลิงก์
พยายามใส่ข้อความที่สื่อความหมายภายในลิงก์ หลีกเลี่ยงการใช้วลีอย่าง "คลิกที่นี่" หรือ "เพิ่มเติม"
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
การใช้ HTML เชิงความหมายที่สมเหตุสมผลจะช่วยให้หน้าเว็บเข้าถึงเทคโนโลยีความช่วยเหลือพิเศษ เช่น โปรแกรมอ่านหน้าจอ และเอาต์พุตเสียงอื่นๆ เช่น ผู้ช่วยเสียง ได้มากขึ้น
วิดเจ็ตอินเทอร์เฟซบางรายการที่ไม่มีองค์ประกอบ HTML ที่เกี่ยวข้อง เช่น ภาพสไลด์ แท็บ กล่องแอคคอร์เดียน และอื่นๆ รายการเหล่านี้ต้องสร้างขึ้นใหม่ตั้งแต่ต้นโดยใช้ HTML, CSS, JavaScript และ ARIA
ARIA ย่อมาจาก Accessible Rich Internet Applications คลังคำศัพท์ช่วยให้คุณระบุข้อมูลเชิงความหมายได้เมื่อไม่มีองค์ประกอบ HTML ที่เหมาะสม
หากต้องการสร้างองค์ประกอบอินเทอร์เฟซที่ยังไม่มีให้บริการเป็นองค์ประกอบ HTML ให้ทำความคุ้นเคยกับ ARIA
ยิ่งคุณเพิ่มฟังก์ชันการทำงานที่ออกแบบมาโดยเฉพาะด้วย JavaScript มากเท่าใด คุณก็ยิ่งต้องเข้าใจ ARIA มากขึ้นเท่านั้น หากใช้องค์ประกอบ HTML เดิม คุณอาจไม่จําเป็นต้องใช้ ARIA
หากเป็นไปได้ ให้ทดสอบกับผู้ใช้จริงที่ใช้โปรแกรมอ่านหน้าจอ วิธีนี้ไม่เพียงจะช่วยให้คุณเข้าใจวิธีที่ผู้ใช้ไปยังส่วนต่างๆ ของเว็บได้ดียิ่งขึ้น แต่ยังช่วยให้คุณออกแบบโดยคำนึงถึงความพร้อมใช้งานได้ง่ายขึ้นด้วย
การทดสอบกับผู้ใช้จริงเป็นวิธีที่ดีในการเปิดเผยข้อสันนิษฐานที่คุณอาจคิดไว้ ในโมดูลถัดไป คุณจะได้เรียนรู้เกี่ยวกับวิธีต่างๆ ที่ผู้ใช้โต้ตอบกับเว็บไซต์ ซึ่งเป็นอีกด้านที่ผู้คนมักทําการคาดเดาได้ง่าย
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับการช่วยเหลือพิเศษ
เมื่อใช้ CSS นักพัฒนาซอฟต์แวร์จะลบล้างค่ากําหนดของผู้ใช้ เช่น ขนาดแบบอักษร ได้ไหม
body { font-size: 12px; } ก็เพียงพอแล้วหากไม่ต้องการเขียนทับค่ากำหนดขนาดแบบอักษรของผู้ใช้ ให้ใช้
pxremทุกคนในโลกใช้เมาส์
รูปภาพที่มีแอตทริบิวต์ Alt ว่างเปล่าจะทําหน้าที่อะไร
