Sieć WWW jest dostępna dla każdego użytkownika na całym świecie – jej nazwa znajduje się w ich nazwie. Oznacza to, że Twoja witryna może być dostępna dla każdego, kto ma dostęp do internetu, niezależnie od tego, gdzie się znajdują, jakiego urządzenia używają i jakimi językami się posługują.
Celem projektowania responsywnego jest udostępnienie treści wszystkim użytkownikom. Zastosowanie tej samej filozofii w przypadku języków ludzkich jest siłą napędową internacjonalizacji – przygotowując treści i projekty dla odbiorców z całego świata.
Właściwości logiczne
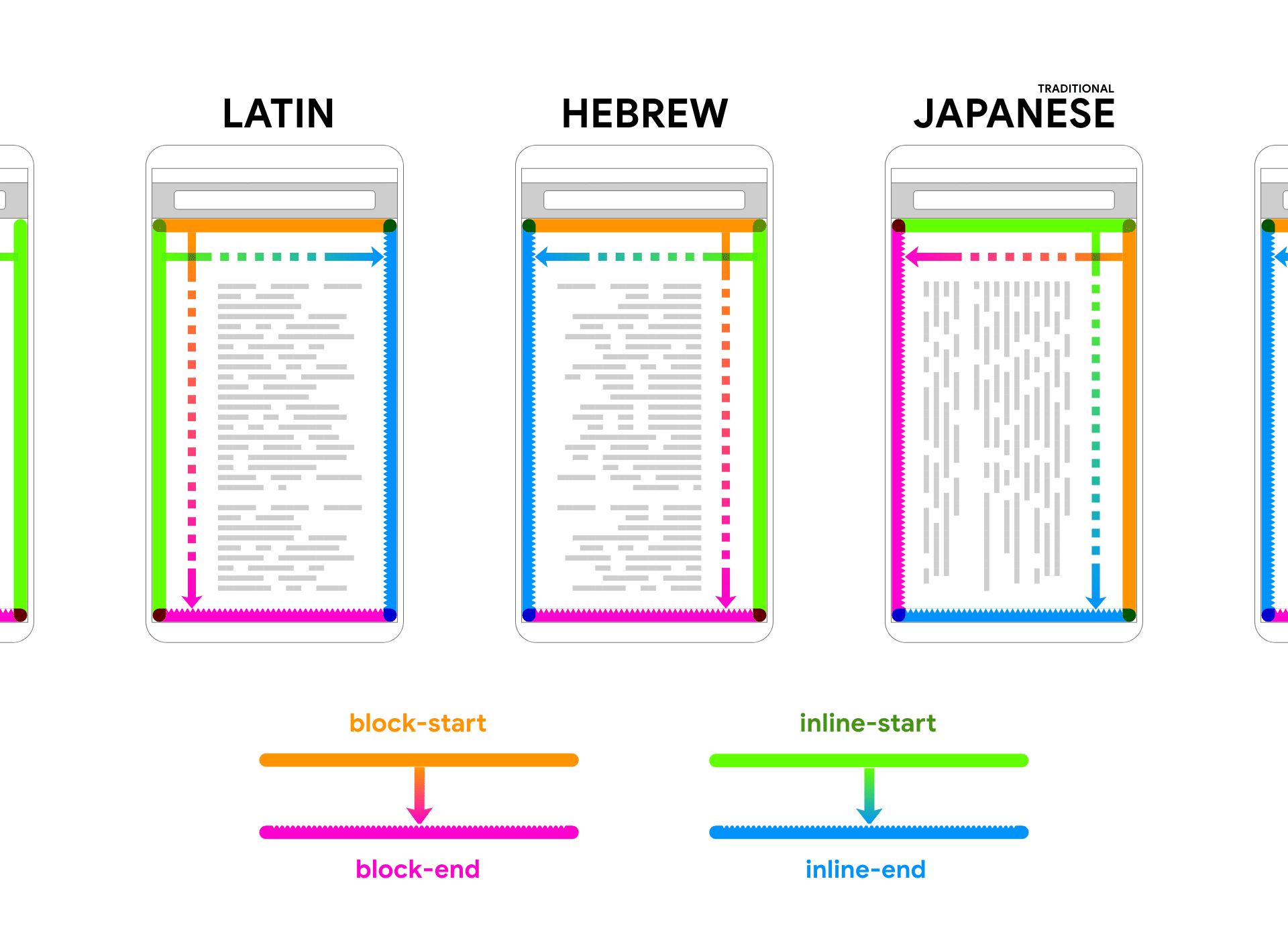
W języku angielskim pisze się od lewej do prawej i z góry do dołu, ale nie wszystkie języki są pisane w ten sposób. W niektórych językach, takich jak arabski i hebrajski, czyta się od prawej do lewej, a niektóre kroje pisma japońskiego czyta się pionowo, a nie w poziomie. Aby dostosować je do tych trybów pisania, wprowadzono właściwości logiczne w CSS.
Jeśli piszesz CSS, możesz używać kierunkowych słów kluczowych, takich jak „left”, „right”, „top” i „bottom”. Te słowa kluczowe odnoszą się do fizycznego układu urządzenia użytkownika.
Właściwości logiczne odnoszą się do krawędzi pola, ponieważ odnoszą się one do przepływu treści. Jeśli tryb zapisu się zmieni, kod CSS napisany z właściwościami logicznymi zostanie odpowiednio zaktualizowany. W przypadku właściwości kierunkowych jest inaczej.
Właściwość kierunkowa margin-left zawsze odnosi się do marginesu po lewej stronie pola treści,
właściwość logiczna margin-inline-start odnosi się do marginesu po lewej stronie pola treści w języku pisanym od lewej do prawej,
i margines po prawej stronie pola treści w języku pisanym od prawej do lewej.
Aby Twój projekt dostosowywał się do różnych trybów pisania, unikaj właściwości kierunkowych. Zamiast tego użyj właściwości logicznych.
.byline { text-align: right; }
.byline { text-align: end; }
Gdy CSS ma określoną wartość kierunku, taką jak left lub right,
istnieje odpowiednia właściwość logiczna. Tam, gdzie dawniej było margin-left, teraz mamy też margin-inline-start.
W języku takim jak angielski, gdzie tekst biegnie od lewej do prawej,
inline-start odpowiada wartości „left” a inline-end odpowiada wartości „right”.
Podobnie w językach takich jak angielski, gdzie tekst pisze się od góry do dołu,
block-start odpowiada pozycji „góra” a block-end odpowiada „dół”.

Jeśli w kodzie CSS używasz właściwości logicznych, możesz użyć tego samego arkusza stylów do tłumaczenia stron. Nawet jeśli Twoje strony są tłumaczone na języki pisane od prawej do lewej lub od dołu do góry, układ odpowiednio się dostosuje. Nie musisz tworzyć oddzielnych projektów dla każdego języka. Dzięki wykorzystaniu właściwości logicznych Twój projekt będzie reagować na każdy tryb pisania. Oznacza to, że Twój projekt może dotrzeć do większej liczby osób, a Ty nie musisz tracić czasu na tworzenie osobnych projektów dla każdego języka.
Nowoczesne techniki układu CSS, takie jak grid i flexbox, używają domyślnie właściwości logicznych.
Jeśli myślisz w kontekście inline-start i block-start zamiast left i top
łatwiej Ci będzie zrozumieć te nowoczesne techniki.
Użyj popularnego wzoru, takiego jak ikona obok tekstu lub etykieta obok pola formularza. Zamiast myśleć, że „etykieta powinna mieć margines po prawej stronie”, można pomyśleć: „etykieta powinna mieć margines na końcu swojej osi wbudowanej”.
label { margin-right: 0.5em; }
label { margin-inline-end: 0.5em; }
Jeśli strona zostanie przetłumaczona na język pisany od prawej do lewej,
nie trzeba będzie aktualizować stylów.
Możesz naśladować wyświetlanie stron w języku pisanym od prawej do lewej, używając atrybutu dir w elemencie html.
Wartość ltr oznacza „od lewej do prawej”. Wartość „rtl” oznacza „od prawej do lewej”.
Jeśli chcesz poeksperymentować ze wszystkimi permutacjami kierunków dokumentu (oś blokowej) i trybów zapisu (oś wbudowana), oto interaktywna demonstracja.
Określ język strony
Warto użyć atrybutu lang w elemencie html, by określić język swojej strony.
<html lang="en">
Ten przykład dotyczy strony w języku angielskim. Możesz też podać bardziej szczegółowe informacje. Aby zadeklarować, że strona jest w języku angielskim (USA):
<html lang="en-us">
Określenie języka dokumentu jest przydatne dla wyszukiwarek. Jest również przydatna w przypadku technologii wspomagających osoby z niepełnosprawnością, takich jak czytniki ekranu czy asystenci głosowi. Podając metadane języka, pomagasz syntezatorom mowy poprawnie wymawiać Twoje treści.
Atrybut lang może występować w dowolnym elemencie HTML, a nie tylko w elemencie html. Poinformuj o zmianie języka, gdy na swojej stronie internetowej korzystasz z innego języka.
W tym przypadku jedno słowo jest po niemiecku:
<p>I felt some <span lang="de">schadenfreude</span>.</p>
Wybór języka dokumentu, do którego prowadzi link
Istnieje inny atrybut o nazwie hreflang, którego możesz użyć w przypadku linków.
Właściwość hreflang ma taki sam zapis kodu języka jak atrybut lang i opisuje język dokumentu, do którego prowadzi link.
Jeśli jest dostępne tłumaczenie całej Twojej strony w języku niemieckim, dodaj link w ten sposób:
<a href="/path/to/german/version" hreflang="de">German version</a>
Jeśli do opisania linku do wersji niemieckiej używasz tekstu w języku niemieckim, użyj zarówno hreflang, jak i lang.
Tekst „Deutsche Version” jest oznaczony jako język niemiecki, a link do strony docelowej jest oznaczony jako w języku niemieckim:
<a href="/path/to/german/version" hreflang="de" lang="de">Deutsche Version</a>
Możesz też użyć atrybutu hreflang w elemencie link. Znajdziesz je w sekcji head dokumentu:
<link href="/path/to/german/version" rel="alternate" hreflang="de">
W odróżnieniu od atrybutu lang, który może być przypisany do dowolnego elementu, hreflang można stosować tylko do elementów a i link.
Uwzględnij w projekcie internacjonalizację
Projektując strony, które będą tłumaczone na inne języki i w trybie pisania, weź pod uwagę te czynniki:
- W niektórych językach, np. w niemieckim, jest często używane długie słowo. Interfejs musi dostosować się do tych słów, więc unikaj projektowania wąskich kolumn. Aby wprowadzić łączniki, możesz też użyć CSS.
- Upewnij się, że w wartościach
line-heightmieszczą się takie znaki jak akcenty i inne znaki diakrytyczne. Wiersze tekstu, które wyglądają dobrze w języku angielskim, mogą się pokrywać w innym języku. - Jeśli używasz czcionki internetowej, upewnij się, że jej zakres znaków jest wystarczająco szeroki, aby obejmowała języki, na które chcesz tłumaczyć.
- Nie twórz obrazów, które zawierają tekst. Jeśli to zrobisz, musisz utworzyć osobne obrazy dla każdego języka. Zamiast tego rozdziel tekst od obrazu i użyj CSS, aby nałożyć tekst na obraz.
Wyjdź poza granice swojego kraju
Atrybuty takie jak lang i hreflang sprawiają, że kod HTML jest bardziej przydatny podczas internacjonalizacji.
Właściwości logiczne sprawiają też, że kod CSS lepiej dostosowuje się do sytuacji.
Jeśli zwykle kojarzysz z top, bottom, left i right,
może być trudno zacząć myśleć o block start, block end, inline start i inline end.
Ale naprawdę warto. Właściwości logiczne są kluczowe w tworzeniu układów elastycznych.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat internacjonalizacji.
Po której logicznej stronie jest logiczna strona right pudełka po angielsku?
block-starttopblock-endbottominline-startleftinline-endJaki atrybut należy dodać do kodu HTML, aby zwiększyć jego przydatność podczas internacjonalizacji?
englishlanglanguagei18nW następnej kolejności pokażemy, jak korzystać z układów na poziomie strony, nazywanych też układami makr.

