Podcast CSS - 010: Flexbox
W elastycznym projektowaniu stron trudności może przysporzyć wzór, w którym pasek boczny jest umieszczony w ramach treści. W przypadku widocznego obszaru ten wzór sprawdza się świetnie, ale gdy przestrzeń jest ograniczona, sztywny układ może stać się problematyczny.
Model układu elastycznego bloku (flexbox) to model układu przeznaczony do treści jednowymiarowych. Funkcja ta świetnie radzi sobie z uwzględnianiem różnych rozmiarów elementów i wybieraniem dla nich najlepszego układu.
To idealny model układu dla tego wzorca paska bocznego. Flexbox nie tylko pozwala rozmieścić pasek boczny i treści w tekście, ale także, że gdy brakuje miejsca, pasek boczny przechodzi do nowego wiersza. Zamiast ustawiania sztywnych wymiarów, których przeglądarka ma przestrzegać, możesz użyć flexboxa, aby określić elastyczne granice i zasugerować, jak treści mają się wyświetlać.
Co można zrobić z układem elastycznym?
Układy elastyczne mają te funkcje, które omówimy w tym przewodniku.
- Mogą być wyświetlane jako wiersz lub kolumna.
- Zachowują tryb pisania dokumentu.
- Domyślnie są to pojedyncze wiersze, ale można poprosić o umieszczenie ich w kilku wierszach.
- Elementy w układzie można wizualnie zmieniać w kolejności, niezależnie od kolejności w DOM.
- Przestrzeń może być rozłożona wewnątrz elementów, dzięki czemu stają się one większe lub mniejsze w zależności od miejsca dostępnego w elemencie nadrzędnym.
- Przestrzeń można rozmieścić wokół elementów i linii elastycznych w układzie spakowanym, używając właściwości wyrównania pola.
- Elementy można wyrównać na osi poprzecznej.
Oś główna i oś poprzeczna
Kluczem do zrozumienia flexboxa jest zrozumienie pojęcia osi głównej i osi poprzecznej.
Oś główna to oś określona przez właściwość flex-direction.
Jeśli wartość wynosi row, oś główna znajduje się wzdłuż wiersza, a column – oś główna wzdłuż kolumny.

Elementy Flex poruszają się jako grupa na osi głównej. Pamiętaj: mamy wiele różnych opcji i staramy się wymyślić dla nich najlepszy układ.
Oś poprzeczna biegnie w przeciwnym kierunku niż oś główna,
więc jeśli flex-direction to row, oś poprzeczna biegnie wzdłuż kolumny.

Na osi poprzecznej możesz wykonać 2 działania.
Możesz przenosić elementy pojedynczo lub jako grupę, tak aby były wyrównane względem siebie i kontenera. Jeśli masz linie elastyczne z zawinięciem, możesz traktować je jako grupę, aby kontrolować sposób przypisywania im miejsca.
W tym przewodniku pokazujemy, jak to wszystko działa w praktyce, ale na razie pamiętaj, że oś główna jest zgodna z tym wskaźnikiem: flex-direction.
Tworzenie kontenera Flex
Zobaczmy, jak zachowuje się moduł flexbox, rozkładając grupę elementów o różnych rozmiarach i układając je za pomocą Flexbox.
<div class="container" id="container">
<div>One</div>
<div>Item two</div>
<div>The item we will refer to as three</div>
</div>
Aby używać flexbox, musisz zadeklarować, że chcesz użyć kontekstu formatowania flex, a nie zwykłego układu blokowego ani wbudowanego.
Aby to zrobić, zmień wartość właściwości display na flex.
.container {
display: flex;
}
Jak wiesz z przewodnika po układzie, otrzymasz pole z elementami podrzędnymi m.in. na poziomie bloku. Elementy Flexbox od razu zaczynają wykazywać pewne zachowanie Flexbox, wykorzystując swoje wartości początkowe.
Wartości początkowe oznaczają, że:
- Elementy wyświetlają się w wierszu.
- Nie owija się ich.
- Nie rozszerzają się, aby wypełnić kontener.
- Są one ustawione na początku kontenera.
kontrolowanie kierunku elementów;
Mimo że nie masz jeszcze dodanej właściwości flex-direction, elementy są wyświetlane w wierszu, ponieważ początkowa wartość właściwości flex-direction to row.
Jeśli chcesz utworzyć wiersz, nie musisz dodawać tej właściwości.
Aby zmienić kierunek, dodaj właściwość i jedną z 4 wartości:
row: elementy są rozmieszczone w wierszu.row-reverse:elementy są rozmieszczane w wierszu od końca kontenera flex.column: elementy są rozmieszczone w kolumnie.column-reverse: elementy są układane w kolumnę na końcu kontenera flex.
Wszystkie te wartości możesz wypróbować, korzystając z naszej grupy elementów w prezentacji poniżej.
Odwracanie przepływu elementów i ułatwienia dostępu
Zachowaj ostrożność podczas korzystania z właściwości, które zmieniają kolejność wyświetlania elementów wizualnych w odróżnieniu od kolejności elementów w dokumencie HTML, ponieważ może to negatywnie wpłynąć na dostępność.
Dobrym przykładem są wartości row-reverse i column-reverse.
Przestawianie dotyczy tylko kolejności wizualnej, a nie kolejności logicznej.
Jest to ważne, ponieważ kolejność logiczna to kolejność, w jakiej czytnik ekranu odczyta treści, a każdy użytkownik poruszający się po interfejsie za pomocą klawiatury będzie postępował zgodnie z tą kolejnością.
Na nagraniu poniżej widać, jak w odwróconym układzie rzędu przełączanie się między linkami kończy się, ponieważ nawigacja za pomocą klawiatury przebiega zgodnie z DOM, a nie obrazem.
Problem może powodować wszystko, co może zmienić kolejność elementów w flexboxie lub siatce. Dlatego każda zmiana kolejności powinna obejmować dokładne testy mające na celu sprawdzenie, czy nie utrudni to niektórym osobom korzystania z witryny.
Więcej informacji:
Tryby i kierunki pisania
Domyślnie elementy flex są rozmieszczane w wierszu. Wiersz jest wyświetlany w kierunku, w jakim zdania są pisane w danym trybie i języku. Oznacza to, że jeśli pracujesz w języku arabskim, który ma kierunek od prawej do lewej, elementy będą wyrównane po prawej stronie. Kolejność kart również zaczynałaby się od prawej strony, ponieważ tak czyta się zdania w języku arabskim.
Jeśli pracujesz w trybie pisania pionowego,
jak w przypadku niektórych czcionek japońskich, wiersz będzie rozmieszczony pionowo, od góry do dołu.
Spróbuj zmienić flex-direction w tym pokazie, który używa trybu pisania pionowego.
Dlatego sposób działania elementów elastycznych domyślnie jest powiązany z trybem pisania dokumentu. Większość samouczników jest napisana w języku angielskim lub innym języku z układem poziomym, w którym tekst jest zapisywany od lewej do prawej. W takim przypadku można założyć, że elementy flex są wyrównane po lewej stronie i umieszczone poziomo.
Ze względu na główną i poprzeczną oś oraz tryb pisania warto wiedzieć, że w flexboxie mówimy o początku i końcu, a nie o górze, dole, lewej i prawej stronie. Każda oś ma początek i koniec. Początek osi głównej nazywa się main-start. Nasze elementy flex są początkowo dopasowywane do głównego elementu startowego. Koniec tej osi to main-end. Początek osi krzyżowej to cross-start, a koniec cross-end.
Pakowanie elementów Flex
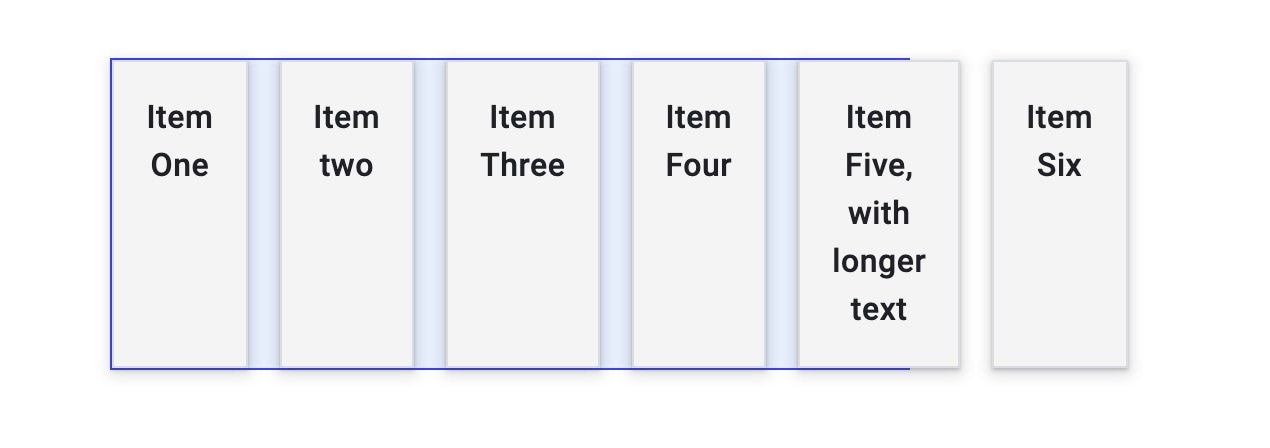
Początkowa wartość właściwości flex-wrap to nowrap.
Oznacza to, że jeśli w kontenerze nie ma wystarczającej ilości miejsca, elementy zostaną przelane.

Elementy wyświetlane z użyciem wartości początkowych zostaną zmniejszone do niezbędnego rozmiaru do min-content, zanim nastąpi przepełnienie.
Aby elementy się zawijały, dodaj element flex-wrap: wrap do elastycznego kontenera.
.container {
display: flex;
flex-wrap: wrap;
}
Gdy kontener flex się zawija, tworzy wiele wierszy flex. Jeśli chodzi o rozmieszczenie elementów, każdy wiersz działa jak nowy elastyczny kontener. Dlatego jeśli zawijasz wiersze, nie jest możliwe, aby element z drugiego wiersza był taki sam jak element znajdujący się nad nim w wierszu 1. To właśnie oznacza jednowymiarowość układu flexbox. Można kontrolować wyrównanie w jednej osi, wierszu lub kolumnie, ale nie jednocześnie, jak w siatce.
Skróty w programie Flex-Flow
Właściwości flex-direction i flex-wrap możesz ustawić za pomocą skrótu flex-flow.
Aby na przykład ustawić wartość flex-direction na column i umożliwić zawijanie elementów:
.container {
display: flex;
flex-flow: column wrap;
}
Kontrolowanie przestrzeni w elementach flex
Zakładając, że nasz kontener ma więcej miejsca niż jest potrzebne do wyświetlenia elementów, elementy ustawiają się na początku i nie powiększają się, aby wypełnić całą przestrzeń.
przestają rosnąć w momencie osiągnięcia maksymalnego rozmiaru treści.
Wynika to z tego, że początkowa wartość właściwości flex- to:
flex-grow: 0: elementy nie rosną.flex-shrink: 1: produkty mogą się kurczyć do rozmiaru mniejszego niżflex-basis.flex-basis: auto: elementy mają rozmiar bazowyauto.
Może to być wartość słowa kluczowego flex: initial.
Właściwość skrócona flex lub pełne nazwy flex-grow, flex-shrink i flex-basis są stosowane do elementów podrzędnych kontenera flex.
Aby elementy się powiększały, a duże elementy powinny mieć więcej miejsca niż małe, używany jest flex:auto.
Możesz to sprawdzić, korzystając z powyższego demonstracyjnego pliku.
Właściwości te mają następujące wartości:
flex-grow: 1: elementy mogą być większe niż ichflex-basis.flex-shrink: 1: elementy można zmniejszyć do rozmiaruflex-basis.flex-basis: auto: elementy mają rozmiar podstawowyauto.
Użycie flex: auto spowoduje, że elementy będą miały różne rozmiary, ponieważ przestrzeń wspólna dla elementów jest dzielona po rozmieszczeniu każdego elementu zgodnie z maksymalnymi rozmiarami treści.
Większy element będzie zajmował więcej miejsca.
Aby wymusić, aby wszystkie elementy miały ten sam rozmiar i zignorować zmianę rozmiaru treści z flex:auto na flex: 1 w wersji demonstracyjnej.
Rozpakowuje się do:
flex-grow: 1: elementy mogą być większe niżflex-basis.flex-shrink: 1: elementy można zmniejszyć do rozmiaruflex-basis.flex-basis: 0: elementy mają rozmiar bazowy0.
flex: 1 oznacza, że wszystkie elementy mają zerowy rozmiar, co oznacza, że można rozdzielić całą przestrzeń w kontenerze Flex.
Ponieważ wszystkie elementy mają współczynnik flex-grow równy 1, wszystkie powiększają się w taki sam sposób, a przestrzeń jest dzielona równo.
Umożliwienie wzrostu produktów w różnym tempie
Nie musisz nadawać wszystkim elementom czynnika flex-grow o wartości 1.
Możesz nadać elementom elastycznym różne czynniki flex-grow.
W poniżej zaprezentowanym przykładzie pierwszy element ma wartość flex: 1, drugi – flex: 2, a trzeci – flex: 3.
Gdy te elementy powiększają się z 0, dostępne miejsce w kontenerze flex jest dzielone na 6 części.
Pierwsza część jest przyznawana pierwszemu produktowi,
druga – drugiemu,
a trzecia – trzeciemu.
Możesz to zrobić też w przypadku atrybutu flex-basis w typie danych auto, ale musisz podać 3 wartości.
Pierwsza wartość to flex-grow, druga flex-shrink, a trzecia flex-basis.
.item1 {
flex: 1 1 auto;
}
.item2 {
flex: 2 1 auto;
}
Jest to rzadszy przypadek użycia, ponieważ flex-basis auto służy do umożliwienia przeglądarce określenia rozkładu przestrzeni.
Może się to jednak przydać, jeśli chcesz, aby dany produkt był wyświetlany częściej niż algorytm.
Zmiana kolejności elementów Flex
Elementy w kontenerze elastycznym można zmieniać za pomocą właściwości order.
Ta właściwość umożliwia sortowanie elementów w grupach porządkowych.
Elementy są układane w kierunku określonym przez flex-direction,
najpierw wartości najniższe.
Jeśli więcej niż 1 element ma tę samą wartość, będzie ona wyświetlana razem z innymi elementami o tej samej wartości.
Poniższy przykład pokazuje to porządkowanie.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o flexbox
Wartość domyślna pola flex-direction to
rowcolumnDomyślnie kontener flex otacza elementy podrzędne.
flex-wrap: wrap z display: flex, aby zawijać dzieciElement podrzędny flex wydaje się być spłaszczony. Która właściwość flex pomoże to rozwiązać?
flex-growflex-shrinkflex-basisOmówienie wyrównania w modelu Flexbox
Flexbox wprowadził zestaw właściwości do wyrównywania elementów i rozmieszczania ich w przestrzeni. Te właściwości były tak przydatne, że zostały przeniesione do własnej specyfikacji. Znajdziesz je też w układzie kratowym. Tutaj dowiesz się, jak działają one w przypadku flexboxa.
Zestaw usług można podzielić na 2 grupy. Właściwości dotyczące dystrybucji miejsca i właściwości dotyczące dopasowania. Właściwości rozdzielające miejsce to:
justify-content: rozkład przestrzeni na osi głównej.align-content: rozkład przestrzeni na osi poprzecznej.place-content: skrót do ustawienia obu powyższych właściwości.
Właściwości używane do wyrównywania w Flexbox:
align-self: wyrównuje pojedynczy element na osi poprzecznej.align-items: wyrównuje wszystkie elementy jako grupę na osi poprzecznej.
Jeśli pracujesz na osi głównej, właściwości zaczynają się od justify-.
Na osi poziomej zaczynają się od align-.
Rozmieszczanie elementów na osi głównej
W przypadku wcześniej użytego kodu HTML elementy flex są rozmieszczone w wierszu, więc na głównej osi jest miejsce.
Przedmioty nie są wystarczająco duże, aby całkowicie wypełnić pojemnik elastyczny.
Elementy są wyrównane na początku kontenera flex, ponieważ początkowa wartość parametru justify-content to flex-start.
Elementy są wyrównane na początku, a dodatkowe spacje znajdują się na końcu.
Dodaj do kontenera flex właściwości justify-content, nadaj jej wartość flex-end, a elementy ustawią się na końcu kontenera, a wolne miejsce zostanie umieszczone na początku.
.container {
display: flex;
justify-content: flex-end;
}
Możesz też rozmieścić elementy w równych odstępach za pomocą justify-content: space-between.
Wypróbuj niektóre wartości w wersji demonstracyjnej, a pełny zestaw możliwych wartości znajdziesz na stronie MDN.
Z: flex-direction: column
Jeśli zmienisz wartość flex-direction na column, w kolumnie będzie działać wartość justify-content.
Aby mieć wolne miejsce w kontenerze podczas pracy w kolumnie, musisz przypisać kontenerowi wartość height lub block-size.
W przeciwnym razie nie będziesz mieć wolnego miejsca na dystrybucję.
Wypróbuj różne wartości, tym razem z elastycznym układem kolumn.
Rozdziela przestrzeń między liniami elastycznymi
W przypadku spakowanego kontenera flex możesz mieć miejsce na dystrybucję na osi poprzecznej.
W takim przypadku możesz użyć właściwości align-content z tymi samymi wartościami co justify-content.
W odróżnieniu od parametru justify-content, który domyślnie dopasowuje elementy do wartości flex-start, początkowa wartość parametru align-content to stretch.
Aby zmienić to domyślne zachowanie, dodaj właściwość align-content do kontenera flex.
.container {
align-content: center;
}
Wypróbuj to w wersji demonstracyjnej.
W przykładzie znajdują się zawinięte wiersze elastycznych elementów, a w kontenerze znajduje się element block-size, który daje nam trochę miejsca.
place-content – skrót
Aby ustawić zarówno atrybuty justify-content, jak i align-content, możesz użyć atrybutu place-content z 1 lub 2 wartościami.
Będzie używana jedna wartość dla obu osi, jeśli wskażesz jedną z nich dla align-content, a drugą dla justify-content.
.container {
place-content: space-between;
/* sets both to space-between */
}
.container {
place-content: center flex-end;
/* wrapped lines on the cross axis are centered,
on the main axis items are aligned to the end of the flex container */
}
Wyrównywanie elementów na osi krzyżowej
Na osi poprzecznej możesz też wyrównać elementy w linii elastycznej za pomocą parametrów align-items i align-self.
Miejsce dostępne na to wyrównanie zależy od wysokości kontenera flex lub wiersza flex w przypadku spakowanego zestawu elementów.
Początkowa wartość parametru align-self to stretch, dlatego elementy elastyczne w wierszu domyślnie rozciągają się do wysokości najwyższego elementu.
Aby to zmienić, dodaj właściwość align-self do dowolnego elementu elastycznego.
.container {
display: flex;
}
.item1 {
align-self: flex-start;
}
Do wyrównania elementu użyj jednej z tych wartości:
flex-startflex-endcenterstretchbaseline
Zobacz pełną listę wartości w MDN.
Następne demo zawiera pojedynczą linię elementów elastycznych z flex-direction: row.
Ostatni element określa wysokość kontenera Flex.
Pierwszy element ma właściwość align-self o wartości flex-start.
Spróbuj zmienić wartość tej właściwości, aby zobaczyć, jak porusza się ona w obrębie swojego obszaru na osi poprzecznej.
Właściwość align-self jest stosowana do poszczególnych produktów.
Właściwość align-items można zastosować do kontenera flex, aby ustawić wszystkie właściwości align-self jako grupę.
.container {
display: flex;
align-items: flex-start;
}
W następnej prezentacji spróbuj zmienić wartość align-items, aby wyrównać wszystkie elementy na osi krzyżowej jako grupę.
Dlaczego w flexbox nie ma justify-self?
Elementy flex działają jako grupa na głównej osi. Nie ma więc możliwości wyodrębnienia pojedynczego elementu z grupy.
W układzie siatki właściwości justify-self i justify-items działają na osi w wierszu, aby dopasowywać elementy do tej osi w ich obszarze siatki.
Ze względu na sposób, w jaki układy elastyczne traktują elementy jako grupę, te właściwości nie są implementowane w kontekście elastycznych układów.
Warto wiedzieć, że flexbox działa bardzo dobrze z automatycznymi marginesami.
Jeśli chcesz wyodrębnić jeden element z grupy lub podzielić grupę na 2 grupy, możesz użyć marginesu.
W przykładzie poniżej ostatni element ma margines lewy auto.
Automatyczny margines pochłania całą przestrzeń w kierunku, w którym jest stosowany.
Oznacza to, że element przesuwa się w prawo, przez co grupy się rozdzielają.
Jak wyśrodkować element w pionie i poziomie
Właściwości wyrównania można używać do wyśrodkowania elementu w innym polu.
Właściwość justify-content wyrównuje element do głównej osi, która jest rzędem. Właściwość align-items na osi poprzecznej.
.container {
width: 400px;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
}
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o Flexbox
.container { display: flex; direction: ltr; }
Aby wyrównać pionowo z Flexbox, użyj
.container { display: flex; direction: ltr; }
Aby wyrównać elementy poziomo za pomocą flexbox, użyj
.container { display: flex; direction: ltr; }
Domyślnie elementy flex są wyrównane do stretch. Chcesz użyć rozmiaru treści w przypadku elementów podrzędnych, których stylów użyjesz?
justify-content: flex-startalign-content: startcontent wyrównuje linie elastyczne, a nie elementy podrzędne.height: autoalign-items: flex-startZasoby
- MDN CSS Flexible Box Layout zawiera serię szczegółowych przewodników z przykładami.
- Przewodnik po arkuszach CSS z poradami dotyczącymi Flexbox
- Co się dzieje podczas tworzenia kontenera Flexbox Flex
- Wszystko, co musisz wiedzieć o wyrównywaniu w Flexbox
- Jak duży jest ten elastyczny box?
- Przypadki użycia Flexboxa
- Sprawdzanie i debugowanie układów CSS Flexbox w narzędziach Chrome DevTools


