The CSS Podcast - 011: Grid
Bardzo popularnym układem w projektowaniu stron internetowych jest układ z nagłówkiem, paskiem bocznym, treścią i stopką.
Przez lata istniało wiele metod rozwiązania tego problemu z układem, ale dzięki siatce CSS jest to nie tylko stosunkowo proste, ale też masz wiele opcji. Siatka jest wyjątkowo przydatna, ponieważ łączy kontrolę, jaką zapewnia rozmiar zewnętrzny, z elastycznością rozmiaru wewnętrznego, co sprawia, że idealnie nadaje się do tego typu układu. Dzieje się tak, ponieważ siatka to metoda układu przeznaczona do treści dwuwymiarowych. Oznacza to, że elementy są rozmieszczane jednocześnie w wierszach i kolumnach.
Podczas tworzenia układu siatki definiujesz siatkę z wierszami i kolumnami. Następnie umieszczasz elementy w tej siatce lub pozwalasz przeglądarce na automatyczne umieszczanie ich w utworzonych komórkach. Jest wiele do omówienia, ale dzięki przeglądowi dostępnych opcji szybko zaczniesz tworzyć układy siatki.
Przegląd
Co można zrobić z siatką? Układy siatki mają te funkcje: Wszystkie te kwestie omówimy w tym przewodniku.
- Siatkę można zdefiniować za pomocą wierszy i kolumn. Możesz określić rozmiar tych ścieżek wierszy i kolumn lub sprawić, że będą reagować na rozmiar treści.
- Bezpośrednie elementy podrzędne kontenera siatki zostaną automatycznie umieszczone w tej siatce.
- Możesz też umieścić elementy w dokładnym miejscu, w którym chcesz.
- Linie i obszary siatki można nazwać, aby ułatwić umieszczanie.
- Wolną przestrzeń w kontenerze siatki można rozdzielić między ścieżki.
- Elementy siatki można wyrównywać w ich obszarze.
Terminologia związana z siatką
Grid wprowadza wiele nowych terminów, ponieważ jest to pierwszy prawdziwy system układu w CSS.
Linie siatki
Siatka składa się z linii biegnących w pionie i poziomie. Jeśli siatka ma 4 kolumny, będzie miała 5 linii kolumn, w tym linię po ostatniej kolumnie.
Wiersze są numerowane od 1, a numeracja jest zgodna z trybem pisania i kierunkiem pisma komponentu. Oznacza to, że w przypadku języków pisanych od lewej do prawej, takich jak angielski, linia kolumny 1 będzie po lewej stronie, a w przypadku języków pisanych od prawej do lewej, takich jak arabski, będzie po prawej stronie.
Ścieżki siatki
Ścieżka to przestrzeń między dwiema liniami siatki. Ścieżka wiersza znajduje się między 2 liniami wiersza, a ścieżka kolumny między 2 liniami kolumny. Podczas tworzenia siatki tworzymy te ścieżki, przypisując im rozmiar.
Komórka tabeli
Komórka siatki to najmniejsza przestrzeń w siatce określona przez przecięcie ścieżek wierszy i kolumn. Jest to odpowiednik komórki tabeli lub arkusza kalkulacyjnego. Jeśli zdefiniujesz siatkę i nie umieścisz w niej żadnych elementów, zostaną one automatycznie rozmieszczone po jednym w każdej zdefiniowanej komórce siatki.
Obszar siatki
kilka komórek siatki. Obszary siatki są tworzone przez rozciąganie elementu na wiele ścieżek.
Luki
Rynna lub aleja między torami. Pod względem rozmiaru działają jak zwykły tor. Nie możesz umieścić treści w przerwie, ale możesz rozciągnąć elementy siatki na jej szerokość.
Kontener siatki
Element HTML, do którego zastosowano display: grid, a tym samym tworzy nowy kontekst formatowania siatki dla bezpośrednich elementów podrzędnych.
.container {
display: grid;
}
Element siatki
Element siatki to element, który jest bezpośrednim elementem podrzędnym kontenera siatki.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Wiersze i kolumny
Aby utworzyć podstawową siatkę, możesz zdefiniować siatkę z 3 kolumnami, 2 wierszami i 10-pikselową przerwą między ścieżkami w ten sposób:
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
Ta siatka pokazuje wiele elementów opisanych w sekcji terminologii. Ma 3 ścieżki kolumn. Każda ścieżka używa innej jednostki długości. Ma 2 ścieżki wierszy, z których jedna używa jednostki długości, a druga jest automatyczna. W przypadku automatycznego rozmiaru ścieżki można przyjąć, że jest ona tak duża jak treść. Ścieżki są domyślnie automatycznie dopasowywane.
Jeśli element z klasą .container ma elementy podrzędne, zostaną one natychmiast rozmieszczone w tej siatce. Możesz zobaczyć, jak to działa, w tym filmie demonstracyjnym:
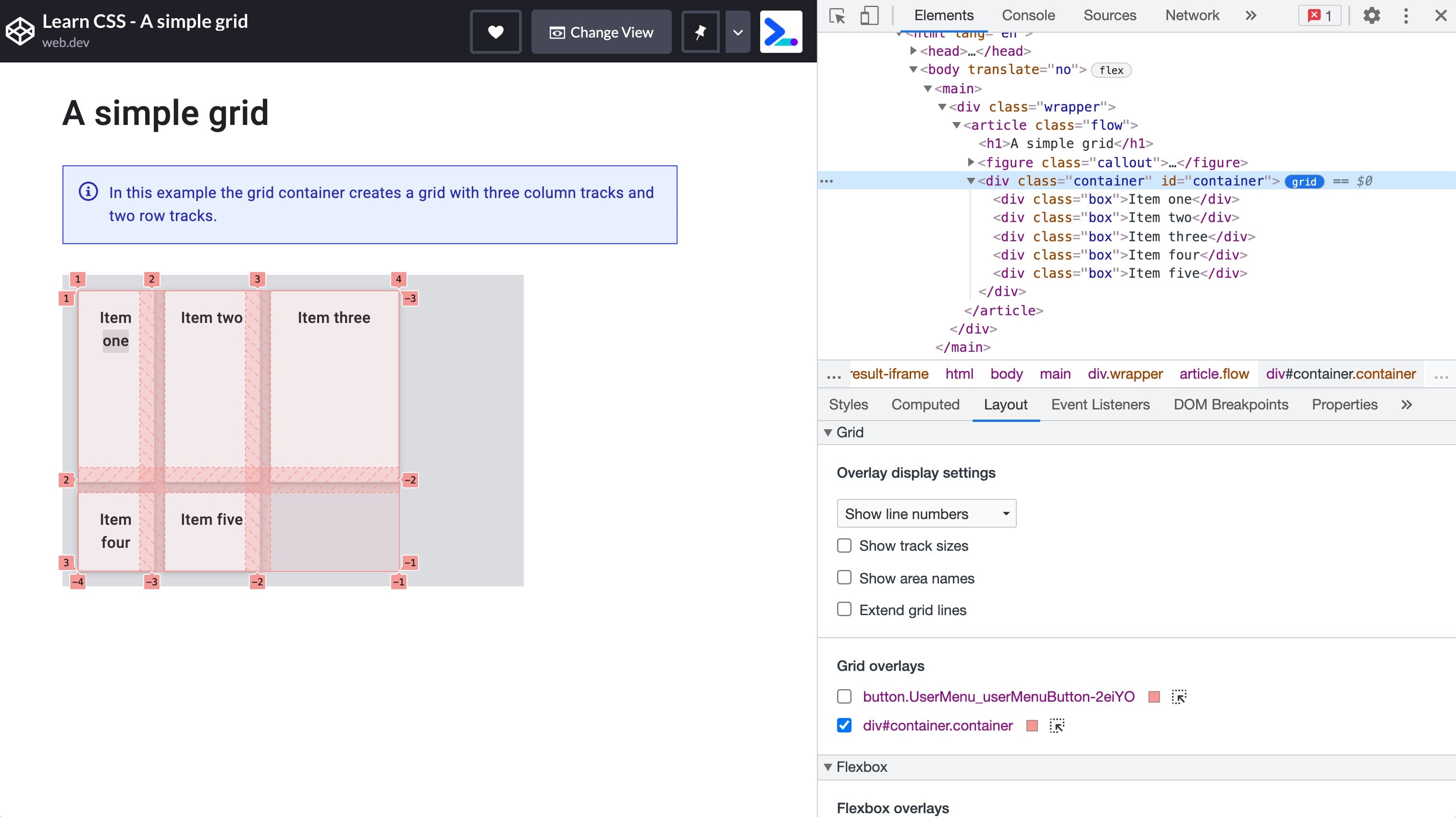
Nakładka siatki w narzędziach deweloperskich w Chrome może pomóc Ci zrozumieć różne części siatki.
Otwórz demo w Chrome.
Sprawdź element z szarym tłem, który ma identyfikator container.
Wyróżnij siatkę, wybierając w DOM plakietkę siatki obok elementu .container.
Na karcie Układ w sekcji Ustawienia wyświetlania nakładki wybierz z menu Pokaż numery wierszy, aby wyświetlić numery wierszy na siatce.

Słowa kluczowe dotyczące rozmiaru wewnętrznego
Oprócz wymiarów długości i procentowych opisanych w sekcji jednostki rozmiaru ścieżki siatki mogą używać słów kluczowych rozmiaru wewnętrznego. Te słowa kluczowe są zdefiniowane w specyfikacji Box Sizing i dodają dodatkowe metody określania rozmiaru pól w CSS, nie tylko ścieżek siatki.
min-contentmax-contentfit-content()
Słowo kluczowe min-content spowoduje, że ścieżka będzie tak mała, jak to możliwe, bez przepełnienia treścią.
Zmiana układu przykładowej siatki tak, aby wszystkie 3 ścieżki kolumn miały rozmiar min-content, spowoduje, że staną się one tak wąskie, jak najdłuższe słowo w ścieżce.
Słowo kluczowe max-content ma odwrotny efekt.
Ścieżka rozszerzy się na tyle, aby cała zawartość wyświetlała się w jednym długim, nieprzerwanym ciągu.
Może to powodować przepełnienia, ponieważ ciąg znaków nie będzie zawijany.
Funkcja fit-content()
początkowo działa jak funkcja max-content.
Gdy jednak ścieżka osiągnie rozmiar przekazany do funkcji, zawartość zacznie się zawijać.
W takim przypadku fit-content(10em) utworzy ścieżkę o rozmiarze mniejszym niż 10em, jeśli rozmiar max-content jest mniejszy niż 10em, ale nigdy nie większym niż 10em.
W następnym demo wypróbuj różne słowa kluczowe dotyczące rozmiarów wewnętrznych, zmieniając rozmiary ścieżek siatki.
Jednostka fr
Mamy już wymiary długości, wartości procentowe, a także te nowe słowa kluczowe.
Istnieje też specjalna metoda określania rozmiaru, która działa tylko w układzie siatki.
Jest to jednostka fr, elastyczna długość, która opisuje udział w dostępnej przestrzeni w kontenerze siatki.
Jednostka fr działa podobnie jak jednostka flex: auto w flexboxie.
Rozdziela odstępy po rozmieszczeniu elementów.
Aby uzyskać 3 kolumny, z których każda zajmuje taką samą część dostępnego miejsca:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Jednostka fr dzieli dostępną przestrzeń, więc można ją łączyć z przerwami o stałym rozmiarze lub ścieżkami o stałym rozmiarze.
Aby mieć komponent z elementem o stałym rozmiarze, a drugi ścieżka zajmowała pozostałe miejsce, możesz użyć listy ścieżek grid-template-columns: 200px 1fr.
Użycie różnych wartości jednostki fr spowoduje proporcjonalne podzielenie przestrzeni. Większe wartości oznaczają więcej wolnego miejsca. W poniższej wersji demonstracyjnej zmień wartość trzeciego ścieżki.
Funkcja minmax()
Oznacza to, że możesz ustawić minimalny i maksymalny rozmiar ścieżki.
Może to być bardzo przydatne.
Jeśli weźmiemy pod uwagę poprzedni przykład jednostki fr, która rozdziela pozostałe miejsce, możemy ją zapisać za pomocą symbolu minmax() jako minmax(auto, 1fr).
Siatka sprawdza wewnętrzny rozmiar treści, a następnie rozdziela dostępną przestrzeń po zapewnieniu treści wystarczającej ilości miejsca.
Oznacza to, że możesz nie uzyskać ścieżek, z których każda ma równy udział w całej przestrzeni dostępnej w kontenerze siatki.
Aby wymusić na ścieżce zajęcie równej części miejsca w kontenerze siatki pomniejszonej o odstępy, użyj funkcji minmax.
Zastąp 1fr jako rozmiar ścieżki wartością minmax(0, 1fr).
Dzięki temu minimalny rozmiar ścieżki wynosi 0, a nie rozmiar min-content.
Siatka zajmie całą dostępną przestrzeń w kontenerze, odejmie rozmiar potrzebny na odstępy i podzieli pozostałą przestrzeń zgodnie z jednostkami fr.
repeat() notacja
Jeśli chcesz utworzyć siatkę ścieżek z 12 kolumnami o równej szerokości, możesz użyć tego kodu CSS.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
Możesz też napisać:repeat()
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
Funkcja repeat() umożliwia powtarzanie dowolnej sekcji listy utworów.
Możesz na przykład powtórzyć wzór ścieżek.
Możesz też mieć zwykłe ścieżki i powtarzającą się sekcję.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill i auto-fit
Możesz połączyć wszystko, czego się dowiedziałeś o rozmiarach ścieżek, minmax() i powtarzaniu, aby utworzyć przydatny wzór z układem siatki.
Możesz nie chcieć określać liczby ścieżek kolumn, ale zamiast tego utworzyć ich tyle, ile zmieści się w kontenerze.
Możesz to zrobić za pomocą repeat() i słów kluczowych auto-fill lub auto-fit.
W poniższym przykładzie siatka utworzy tyle ścieżek o szerokości 200 pikseli, ile zmieści się w kontenerze.
Otwórz wersję demonstracyjną w nowym oknie i zobacz, jak zmienia się siatka, gdy zmieniasz rozmiar widocznego obszaru.
W wersji demonstracyjnej otrzymujemy tyle ścieżek, ile się zmieści.
Ścieżki nie są jednak elastyczne.
Na końcu pojawi się przerwa, dopóki nie będzie wystarczająco dużo miejsca na kolejny piksel śledzący o szerokości 200 pikseli.
Jeśli dodasz funkcję minmax(), możesz poprosić o tyle ścieżek, ile się zmieści, przy czym minimalny rozmiar to 200 pikseli, a maksymalny to 1fr.
Następnie siatka rozkłada 200 ścieżek pikseli, a pozostałe miejsce jest rozdzielane między nie po równo.
Tworzy to dwuwymiarowy elastyczny układ bez konieczności stosowania zapytań o media.
Między zmiennymi auto-fill a auto-fit występuje niewielka różnica.
W następnym przykładzie wypróbuj układ siatki, używając składni wyjaśnionej wcześniej, ale z tylko 2 elementami siatki w kontenerze siatki.
Używając słowa kluczowego auto-fill, możesz zobaczyć, że utworzono puste ścieżki.
Zmień słowo kluczowe na auto-fit, a ścieżki zostaną zwinięte do rozmiaru 0.
Oznacza to, że elastyczne ścieżki będą teraz zajmować całą dostępną przestrzeń.
Słowa kluczowe auto-fill i auto-fit działają w innych przypadkach dokładnie tak samo.
Gdy pierwszy ścieżka zostanie wypełniona, nie ma między nimi różnicy.
Automatyczne umieszczanie reklam
W dotychczasowych demonstracjach można było zobaczyć działanie automatycznego umieszczania elementów w siatce. Elementy są umieszczane w siatce po jednym w komórce w kolejności, w jakiej występują w źródle. W przypadku wielu układów może to być wszystko, czego potrzebujesz. Jeśli potrzebujesz większej kontroli, możesz wykonać kilka czynności. Pierwszą z nich jest dostosowanie układu automatycznego umieszczania.
Umieszczanie elementów w kolumnach
Domyślnie elementy w układzie siatki są umieszczane w wierszach.
Zamiast tego możesz umieścić elementy w kolumnach za pomocą znaku grid-auto-flow: column.
Musisz zdefiniować ścieżki wierszy, w przeciwnym razie elementy utworzą wewnętrzne ścieżki kolumn i zostaną ułożone w jednym długim wierszu.
Wartości te są powiązane z trybem pisania w dokumencie.
Wiersz zawsze przebiega w kierunku zdania w trybie pisania dokumentu lub komponentu.
W kolejnej wersji demonstracyjnej możesz zmienić wartość parametru grid-auto-flow i właściwości writing-mode.
Ścieżki obejmujące wiele elementów
Możesz sprawić, że niektóre lub wszystkie elementy w automatycznie umieszczonym układzie będą zajmować więcej niż jedną ścieżkę.
Użyj słowa kluczowego span i liczby wierszy, które mają być objęte, jako wartości grid-column-end lub grid-row-end.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
Nie podano wartości grid-column-start, więc używana jest wartość początkowa auto, a element jest umieszczany zgodnie z regułami automatycznego umieszczania.
Możesz też określić to samo za pomocą skrótu grid-column:
.item {
grid-column: auto / span 2;
}
Wypełnianie luk
Automatycznie umieszczony układ z elementami obejmującymi wiele ścieżek może spowodować powstanie siatki z niektórymi niewypełnionymi komórkami.
Domyślne działanie układu siatki z w pełni automatycznym rozmieszczeniem polega na ciągłym przechodzeniu do przodu.
Elementy zostaną umieszczone w kolejności, w jakiej występują w źródle, lub zgodnie z dowolną modyfikacją za pomocą właściwości order.
Jeśli nie ma wystarczająco dużo miejsca na element, siatka pozostawi przerwę i przejdzie do następnej ścieżki.
Następna prezentacja pokazuje to zachowanie.
Zaznaczenie tego pola spowoduje zastosowanie trybu gęstego pakowania.
Aby włączyć tę funkcję, ustaw wartość grid-auto-flow na dense.
Gdy ta wartość jest ustawiona, siatka pobiera elementy z dalszej części układu i używa ich do wypełniania luk.
Może to oznaczać, że wyświetlanie zostanie odłączone od kolejności logicznej.
Umieszczanie elementów
Masz już wiele funkcji siatki CSS. Teraz zobacz, jak umieszczać elementy w utworzonej siatce.
Przede wszystkim pamiętaj, że układ siatki CSS opiera się na siatce numerowanych linii. Najprostszym sposobem umieszczania elementów w siatce jest przenoszenie ich z jednego wiersza do drugiego. W tym przewodniku znajdziesz inne sposoby umieszczania elementów, ale zawsze masz dostęp do tych numerowanych linii.
Właściwości, których możesz użyć do umieszczania elementów według numeru wiersza:
Mają one skróty, które pozwalają ustawić jednocześnie wiersz początkowy i końcowy:
Aby umieścić element, ustaw wiersz początkowy i końcowy obszaru siatki, w którym ma się on znajdować.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
Narzędzia deweloperskie w Chrome mogą wyświetlać wizualny przewodnik po wierszach, aby sprawdzić, gdzie znajduje się element.
Numerowanie wierszy jest zgodne z trybem pisania i kierunkiem komponentu. W kolejnej wersji demonstracyjnej zmień tryb pisania lub kierunek, aby zobaczyć, jak położenie elementów pozostaje zgodne z przepływem tekstu.
Układanie produktów
Dzięki pozycjonowaniu wierszowemu możesz umieszczać elementy w tej samej komórce siatki.
Oznacza to, że możesz układać elementy jeden na drugim lub sprawić, że jeden element będzie częściowo nakładać się na drugi.
Elementy, które pojawiają się później w źródle, będą wyświetlane nad elementami, które pojawiają się wcześniej.
Kolejność nakładania można zmienić za pomocą z-index, tak samo jak w przypadku elementów z pozycjonowaniem.
Ujemne numery wierszy
Gdy tworzysz siatkę za pomocą grid-template-rows i grid-template-columns, powstaje tzw. siatka jawna.
Jest to siatka, którą zdefiniowano i której ścieżkom nadano rozmiar.
Czasami elementy będą wyświetlane poza tą siatką.
Możesz na przykład zdefiniować ścieżki kolumn, a potem dodać kilka wierszy elementów siatki bez definiowania ścieżek wierszy.
Ścieżki będą domyślnie automatycznie dopasowywane.
Możesz też umieścić element za pomocą grid-column-end poza zdefiniowaną siatką.
W obu tych przypadkach siatka utworzy ścieżki, aby układ działał, a te ścieżki są nazywane niejawną siatką.
W większości przypadków nie ma znaczenia, czy pracujesz z siatką niejawną czy jawną. W przypadku umieszczania w wierszu możesz jednak zauważyć główną różnicę między tymi dwoma typami.
Używając ujemnych numerów wierszy, możesz umieszczać elementy od ostatniego wiersza siatki jawnej.
Może to być przydatne, jeśli chcesz, aby element rozciągał się od pierwszej do ostatniej linii kolumny.
W takim przypadku możesz użyć grid-column: 1 / -1.
Element rozciągnie się na całą siatkę.
Działa to jednak tylko w przypadku siatki jawnej. Załóżmy, że masz układ z 3 rzędami automatycznie umieszczonych elementów, w którym pierwszy element ma się rozciągać do końca siatki.
Możesz uznać, że ten produkt zasługuje na ocenę grid-row: 1 / -1.
W poniższej wersji demonstracyjnej widać, że to nie działa.
Ścieżki są tworzone w siatce pośredniej. Nie można dotrzeć do końca siatki za pomocą klawisza -1.
Określanie rozmiaru ścieżek niejawnych
Ścieżki utworzone w niejawnej siatce będą domyślnie miały automatycznie dopasowany rozmiar.
Jeśli jednak chcesz kontrolować rozmiar wierszy, użyj właściwości grid-auto-rows, a w przypadku kolumn – grid-auto-columns.
Aby utworzyć wszystkie wiersze domyślne o minimalnym rozmiarze 10em i maksymalnym rozmiarze auto:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
Aby utworzyć kolumny domyślne o wzorze ścieżek o szerokości 100 pikseli i 200 pikseli. W tym przypadku pierwsza kolumna domyślna będzie miała szerokość 100 pikseli, druga – 200 pikseli, trzecia – 100 pikseli itd.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
Nazwane linie siatki
Jeśli linie mają nazwy, a nie numery, łatwiej jest umieszczać elementy w układzie. Możesz nazwać dowolną linię siatki, dodając wybraną nazwę w nawiasach kwadratowych. Możesz dodać wiele nazw, rozdzielając je spacją w tych samych nawiasach. Po nadaniu nazw liniom możesz ich używać zamiast numerów.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
Obszary szablonu siatki
Możesz też nazwać obszary siatki i umieszczać na nich elementy. To świetna technika, ponieważ pozwala zobaczyć, jak wygląda komponent bezpośrednio w CSS.
Zacznij od nadania nazwy bezpośrednim elementom podrzędnym kontenera siatki za pomocą właściwości grid-area:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
Nazwa może być dowolna, z wyjątkiem słów kluczowych auto i span.
Gdy wszystkie produkty będą już nazwane, użyj właściwości grid-template-areas, aby określić, które komórki siatki zajmie każdy produkt.
Każdy wiersz jest zdefiniowany w cudzysłowach.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Korzystanie z grid-template-areas podlega kilku regułom.
- Wartość musi być kompletną siatką bez pustych komórek.
- Aby rozciągnąć ścieżki, powtórz nazwę.
- Obszary utworzone przez powtórzenie nazwy muszą być prostokątne i nie mogą być odłączone.
Jeśli naruszysz którąkolwiek z powyższych reguł, wartość zostanie uznana za nieprawidłową i odrzucona.
Aby pozostawić białe znaki w siatce, użyj znaku . lub jego wielokrotności bez spacji między nimi.
Aby na przykład pozostawić pustą pierwszą komórkę w siatce, mogę dodać serię znaków .:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Cały układ jest zdefiniowany w jednym miejscu, dzięki czemu można go łatwo przedefiniować za pomocą zapytań o media.
W następnym przykładzie utworzyłem układ dwukolumnowy, który przechodzi w trzy kolumny, zmieniając wartości grid-template-columns i grid-template-areas.
Otwórz przykład w nowym oknie, aby sprawdzić, jak zmienia się układ w zależności od rozmiaru widocznego obszaru.
Możesz też sprawdzić, jak usługa grid-template-areas odnosi się do usługi writing-mode i kierunku, podobnie jak w przypadku innych metod siatki.
Właściwości skrócone
Istnieją 2 właściwości skrócone, które umożliwiają jednoczesne ustawienie wielu właściwości siatki. Mogą one wyglądać nieco myląco, dopóki nie zrozumiesz, jak dokładnie działają. To, czy chcesz ich używać, czy wolisz pisać długopisem, zależy od Ciebie.
grid-template
Właściwość grid-template
jest skrótem dla właściwości grid-template-rows, grid-template-columns i grid-template-areas.
Najpierw definiowane są wiersze wraz z wartością grid-template-areas.
Rozmiar kolumny jest dodawany po znaku /.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
grid miejsce zakwaterowania
Skrót grid
można stosować dokładnie tak samo jak skrót grid-template.
W takim przypadku zresetuje inne właściwości siatki, które akceptuje, do ich wartości początkowych.
Pełny zestaw:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
Możesz też użyć tego skrótu, aby określić, jak ma się zachowywać siatka domyślna, np.:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
Podsiatka
Każdy element siatki może też stać się własnym kontenerem siatki, jeśli dodasz do niego display: grid.
Domyślnie ta zagnieżdżona siatka ma własne rozmiary ścieżek, niezależne od siatki nadrzędnej. Dzięki użyciu podsiatki kontener siatki podrzędnej dziedziczy rozmiar ścieżki, nazwy linii i odstęp z siatki nadrzędnej, co ułatwia wyrównywanie elementów za pomocą wspólnych linii siatki.
Aby użyć kolumn siatki elementu nadrzędnego w zagnieżdżonej siatce, ustaw wartość
grid-template-columns: subgrid. Aby użyć wierszy siatki elementu nadrzędnego w zagnieżdżonej siatce, ustaw grid-template-rows: subgrid. Możesz też użyć skrótu subgrid w przypadku wierszy i kolumn.
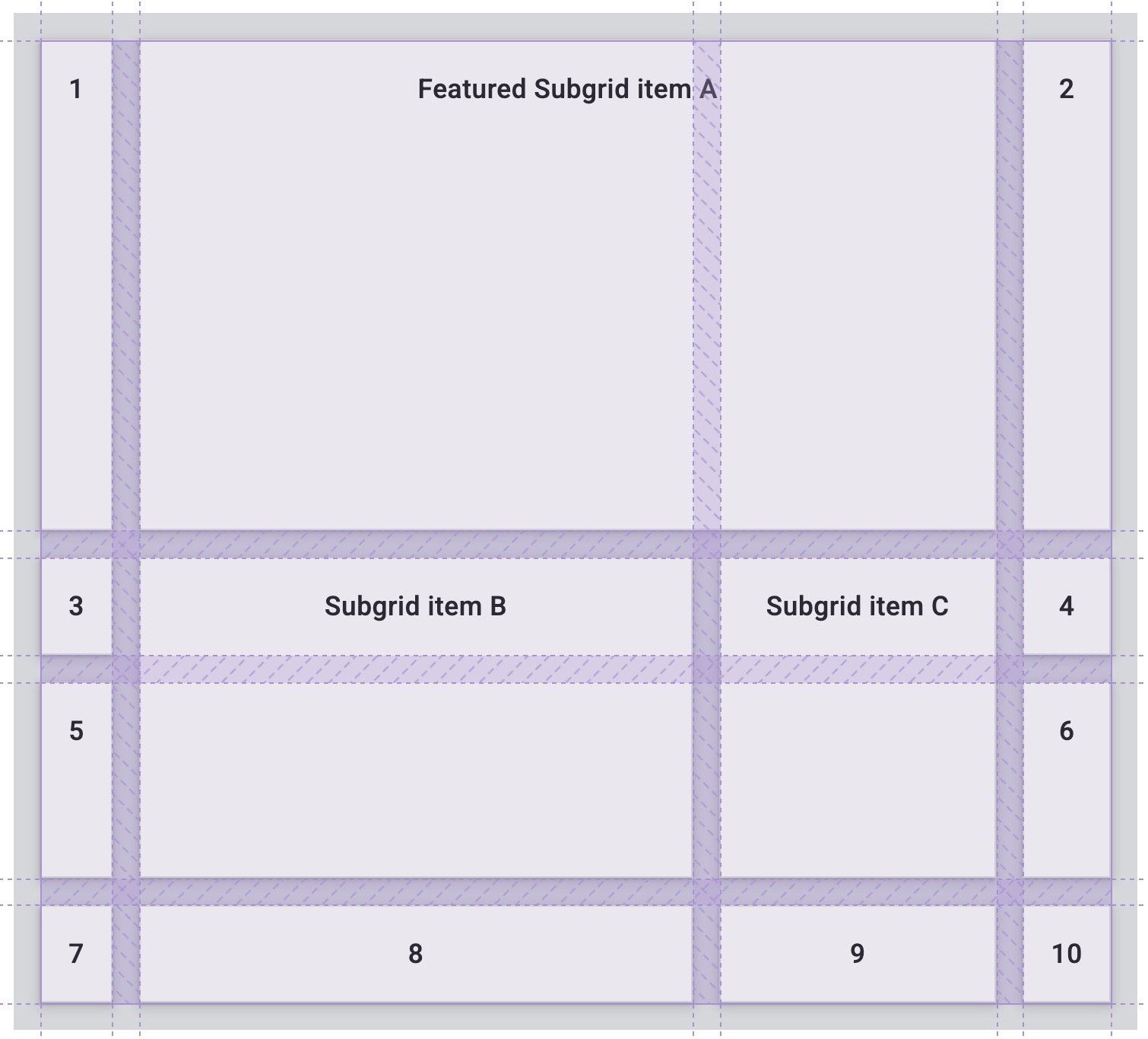
W poniższym przykładzie znajduje się siatka z klasą gallery, która ma kilka elastycznych kolumn. Ponieważ nie ma grid-template-rows definicji, rozmiar wiersza jest określany na podstawie treści. Elementy siatki w galerii są też kontenerami siatki, które mają się zaczynać w następnym dostępnym wierszu (auto) i obejmować 2 ścieżki. Wreszcie, w przypadku właściwości grid-template-rows używana jest podsiatka, która umożliwia oddzielnym siatkom gallery-item współdzielenie tego samego rozmiaru ścieżki siatki. Jeśli zakomentujesz ten wiersz, zobaczysz, że napisy nie są już wyrównane.
Stosowanie podsiatki do kolumn i wierszy
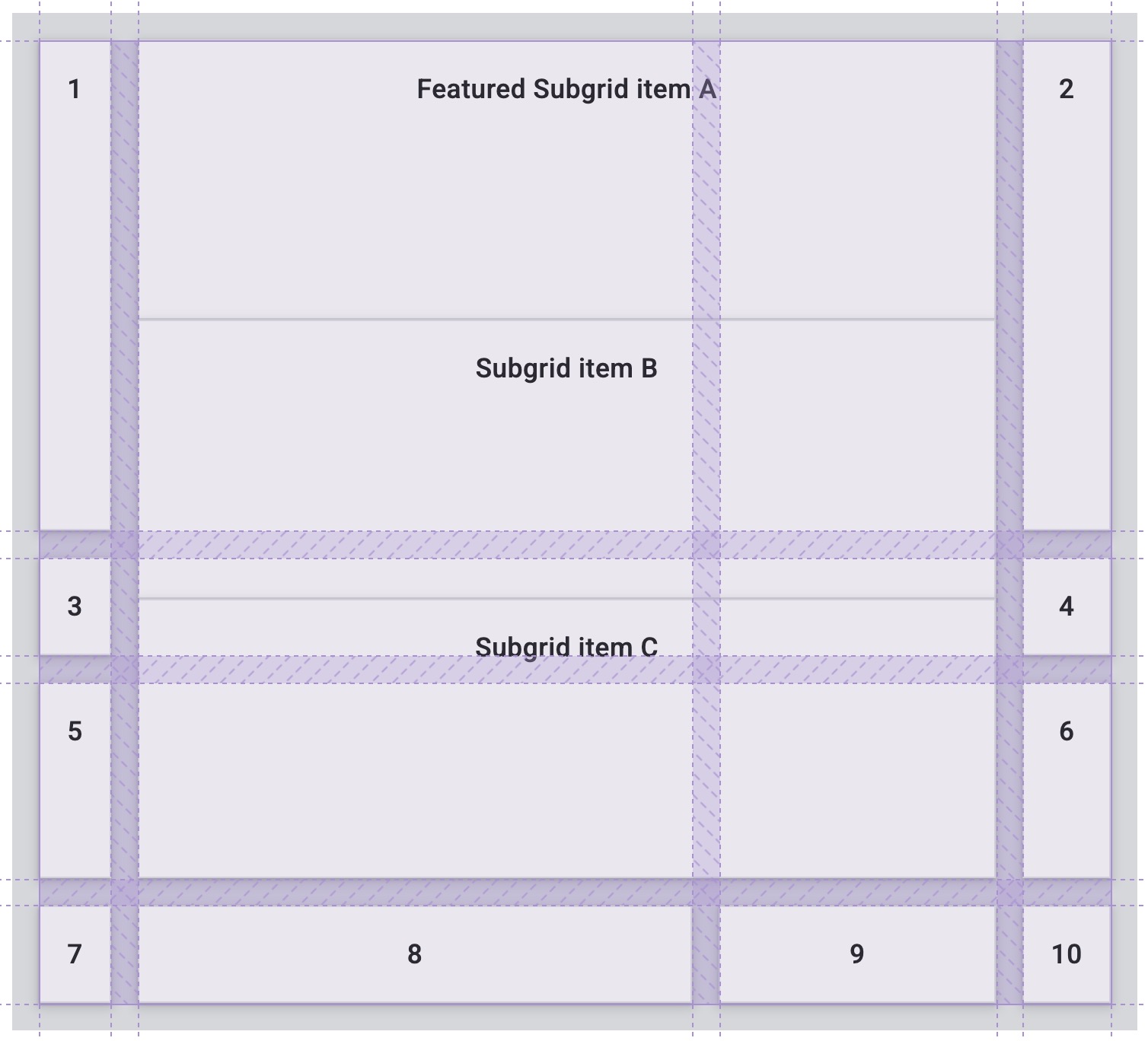
Gdy podsiatka jest stosowana zarówno do wiersza, jak i do kolumny, używa ona ścieżek siatki elementu nadrzędnego w obu wymiarach. W poniższym fragmencie kodu znajduje się jawna siatka z 4 kolumnami i 4 wierszami o różnych rozmiarach ścieżek.
.container {
display: grid;
gap: 1em;
grid-template-columns: auto 2fr 1fr auto;
grid-template-rows: 5fr 1fr 2fr 1fr;
}
Jeden z elementów siatki ma też atrybut display: grid i jest ustawiony tak, aby obejmował 2 kolumny i 3 wiersze siatki nadrzędnej. Zanim zostanie dodana wartość subgrid, elementy w zagnieżdżonej siatce nie są wyrównane z elementami siatki w siatce nadrzędnej.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
}

Po zastosowaniu podsiatki elementy siatki w podsiatce dziedziczą ustawioną na siatce nadrzędnej przerwę i rozmieszczają elementy siatki za pomocą kolumn i ścieżek siatki nadrzędnej.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}

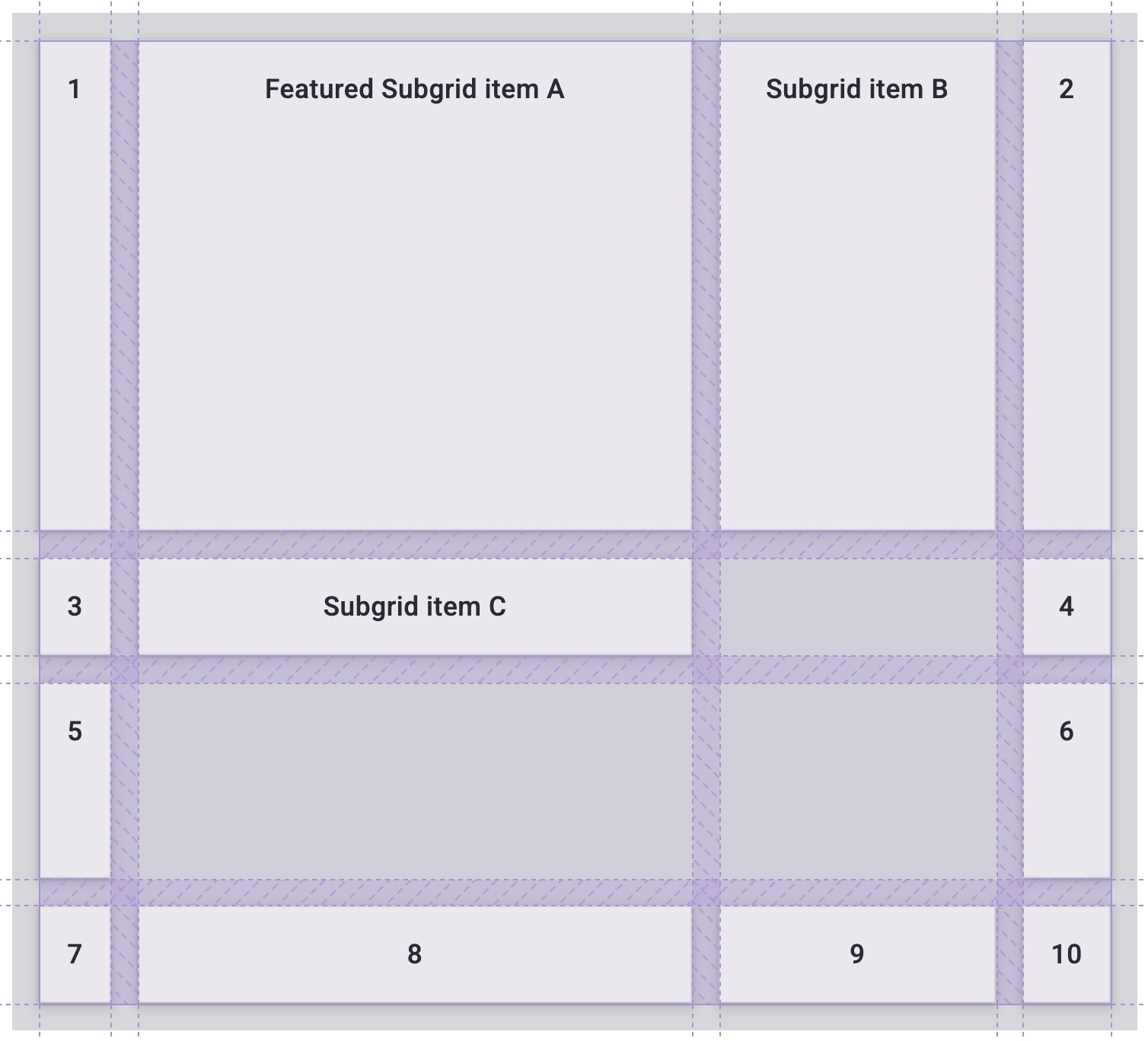
W podsiatce możesz zastosować te same właściwości i wartości do dowolnego elementu siatki. Możesz na przykład rozszerzyć element siatki w podsiatce, aby zajmował 2 kolumny siatki.
.featured-subgrid-item {
grid-column: span 2;
}

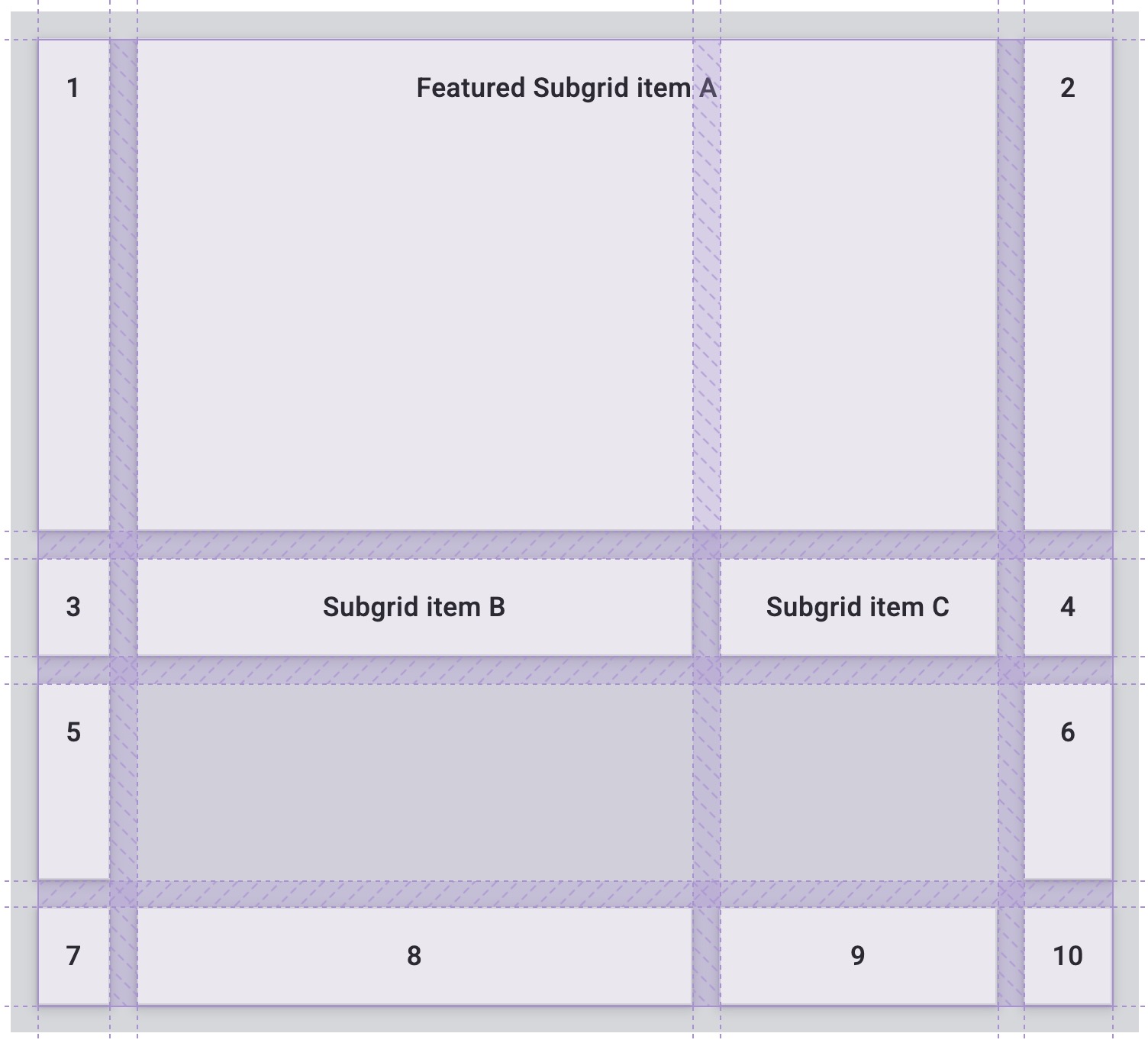
Działa to również w przypadku wierszy siatki.
.subgrid-item {
grid-row: span 2;
}

Oto wersja demonstracyjna w CodePen, która używa podsiatki w obu wymiarach:
Wyrównanie
Układ siatki korzysta z tych samych właściwości wyrównania, które zostały omówione w przewodniku po flexboxie.
W siatce właściwości, które zaczynają się od justify-, są zawsze używane na osi wiersza, czyli w kierunku, w którym zdania są zapisywane w trybie pisania.
Właściwości, które zaczynają się od znaku align-, są używane na osi bloku, czyli w kierunku, w którym bloki są rozmieszczone w trybie pisania.
justify-contentialign-content: rozprowadza dodatkową przestrzeń w kontenerze siatki wokół lub między ścieżkami.- Wartości
justify-selfialign-selfsą stosowane do elementu siatki, aby przesuwać go w obszarze siatki, w którym się znajduje. justify-itemsialign-items: są stosowane do kontenera siatki, aby ustawić wszystkie właściwościjustify-selfelementów.
Rozdzielanie dodatkowego miejsca
W tej wersji demonstracyjnej siatka jest większa niż przestrzeń potrzebna do rozmieszczenia ścieżek o stałej szerokości.
Oznacza to, że mamy miejsce zarówno w wymiarach wierszowych, jak i blokowych siatki.
Wypróbuj różne wartości align-content i justify-content, aby zobaczyć, jak zachowują się ścieżki.
Zwróć uwagę, jak odstępy stają się większe, gdy używasz wartości takich jak space-between, a każdy element siatki obejmujący 2 ścieżki również powiększa się, aby wchłonąć dodatkową przestrzeń dodaną do odstępu.
Przenoszenie treści
Elementy z kolorem tła całkowicie wypełniają obszar siatki, w którym się znajdują, ponieważ początkowa wartość justify-self i align-self to stretch.
W wersji demonstracyjnej zmień wartości justify-items i align-items, aby zobaczyć, jak zmienia się układ.
Rozmiar obszaru siatki nie zmienia się, a elementy są przenoszone w jego obrębie.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o siatce
Które z tych terminów są związane z siatką CSS?
main { display: grid; }
Jaki jest domyślny kierunek układu siatki?
grid-auto-flow: column, siatka zostanie ułożona w kolumnach.Czym różni się wersja auto-fit od auto-fill?
auto-fit rozciągnie komórki, aby dopasować je do kontenera, a auto-fill tego nie zrobi.auto-fill umieszcza w szablonie jak najwięcej elementów bez rozciągania. Dopasowanie sprawia, że pasują.auto-fit rozciągnie kontener, aby dopasować go do elementów podrzędnych, a auto-fill dopasuje elementy podrzędne do kontenera.Co to jest min-content?
min-content to wartość względna słów i obrazów w polu.min-content.min-content.Co to jest max-content?
max-content.min-content.Czym jest automatyczne umieszczanie reklam?
grid-area i zostały umieszczone w tej komórce.Prawda czy fałsz: siatkę podrzędną można utworzyć tylko w jednym wymiarze (wierszu lub kolumnie).
Zasoby
W tym przewodniku znajdziesz omówienie różnych części specyfikacji układu siatki. Więcej informacji znajdziesz w tych materiałach.








