เมื่อนึกถึงเลย์เอาต์ เรามักจะนึกถึงการออกแบบระดับหน้าเว็บ แต่องค์ประกอบขนาดเล็กภายในหน้าอาจมีเลย์เอาต์ที่เป็นของตัวเอง
ตามหลักการแล้ว เลย์เอาต์ระดับคอมโพเนนต์ จะปรับตัวเองโดยอัตโนมัติ โดยไม่คำนึงถึงอันดับในหน้าเว็บ อาจมีกรณีที่คุณไม่ทราบว่าจะวางคอมโพเนนต์ในคอลัมน์เนื้อหาหลัก หรือแถบด้านข้าง หรือทั้ง 2 อย่าง หากไม่ทราบว่าคอมโพเนนต์จะปรากฏที่ใด คุณต้องตรวจสอบว่าคอมโพเนนต์ปรับเปลี่ยนตัวเองให้เข้ากับคอนเทนเนอร์ได้

GRid
ตารางกริด CSS ไม่ได้มีไว้สำหรับเลย์เอาต์ระดับหน้าเว็บเท่านั้น และยังทำงานได้ดีกับองค์ประกอบที่อยู่ภายในด้วย
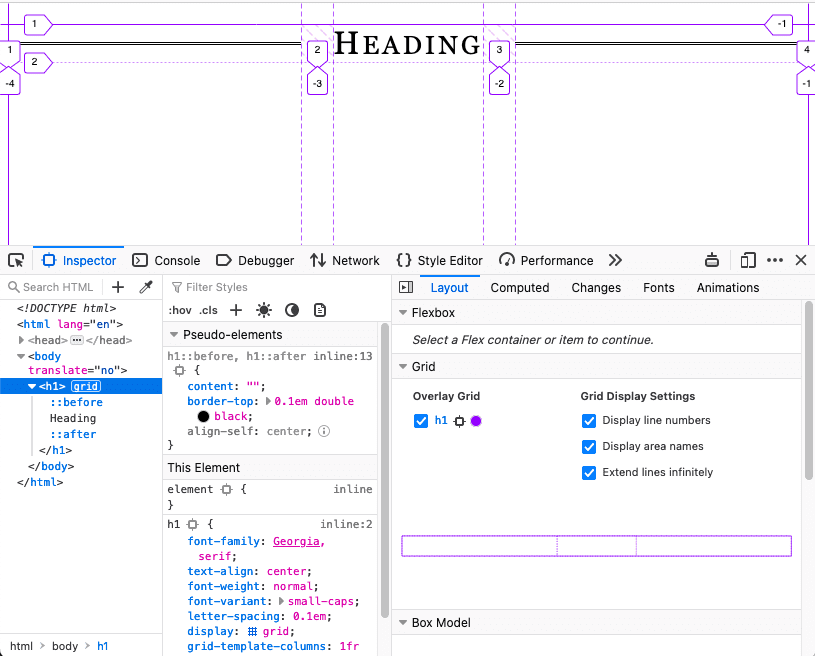
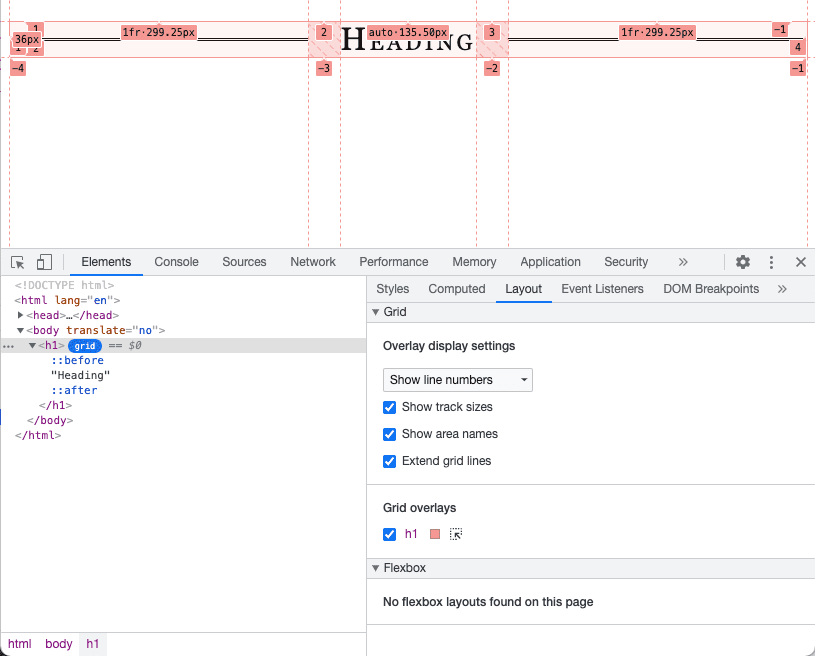
ในตัวอย่างนี้ ::before และ ::after
องค์ประกอบสมมติสร้างเส้นตกแต่งใน
ของส่วนหัว โดยตัวหัวข้อเองจะเป็นที่เก็บแบบตารางกริด บุคคลธรรมดา
จัดวางองค์ประกอบต่างๆ ไว้เพื่อให้เส้นเต็มพื้นที่ที่มีอยู่เสมอ
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}


ดูวิธีตรวจสอบเลย์เอาต์ตารางกริดในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
เฟล็กซ์บ็อกซ์
คุณสามารถใช้ flexbox เป็นชื่อเรียก และองค์ประกอบที่ยืดหยุ่น คุณประกาศได้ว่าองค์ประกอบใดในคอมโพเนนต์ควร ปรับขนาดขั้นต่ำหรือสูงสุด แล้วปล่อยให้องค์ประกอบอื่นๆ ปรับขนาดให้พอดี ตามนั้น
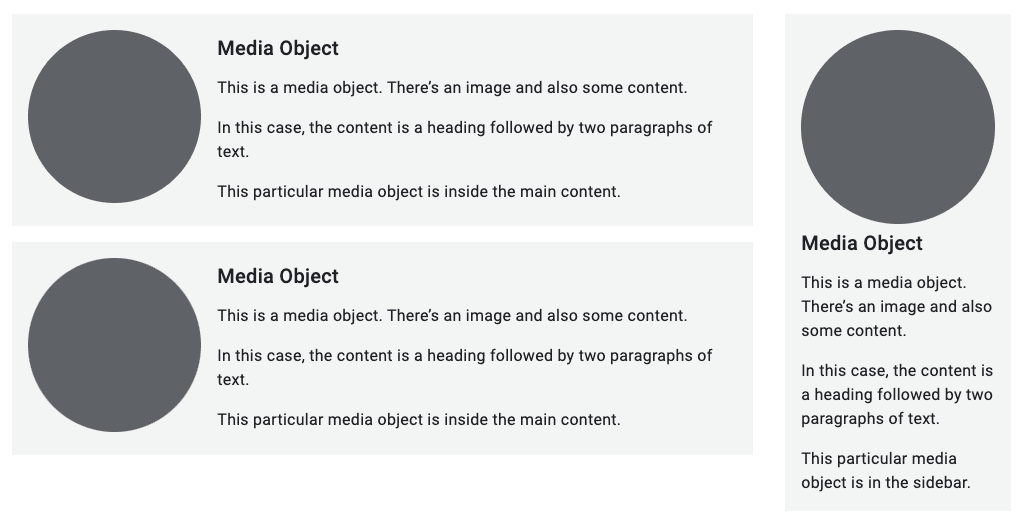
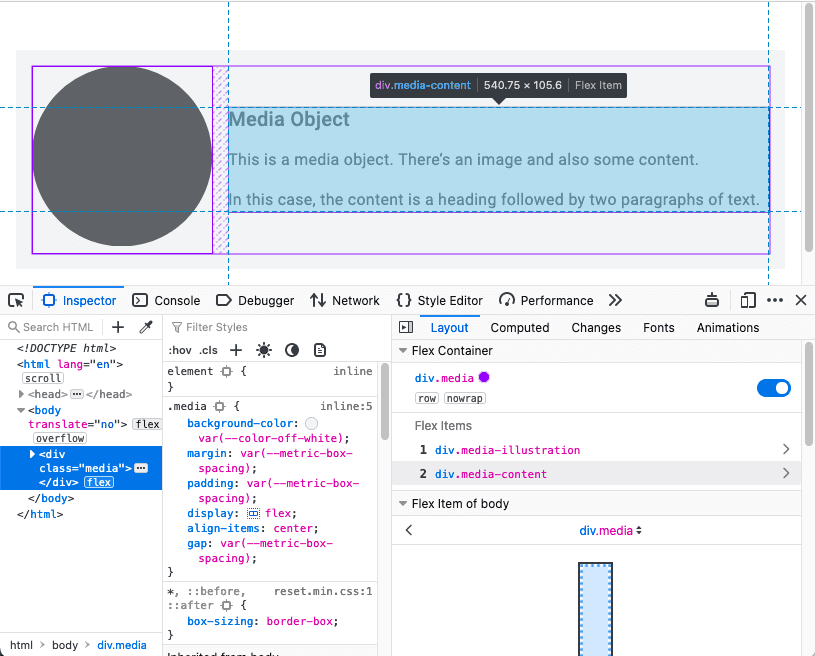
ในตัวอย่างนี้ รูปภาพใช้พื้นที่ 1 ใน 4 ของพื้นที่ที่ใช้ได้ ใช้เวลาอีก 3 ใน 4 ส่วนที่เหลือ แต่รูปภาพจะไม่มีขนาดใหญ่กว่า 200 พิกเซล
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}


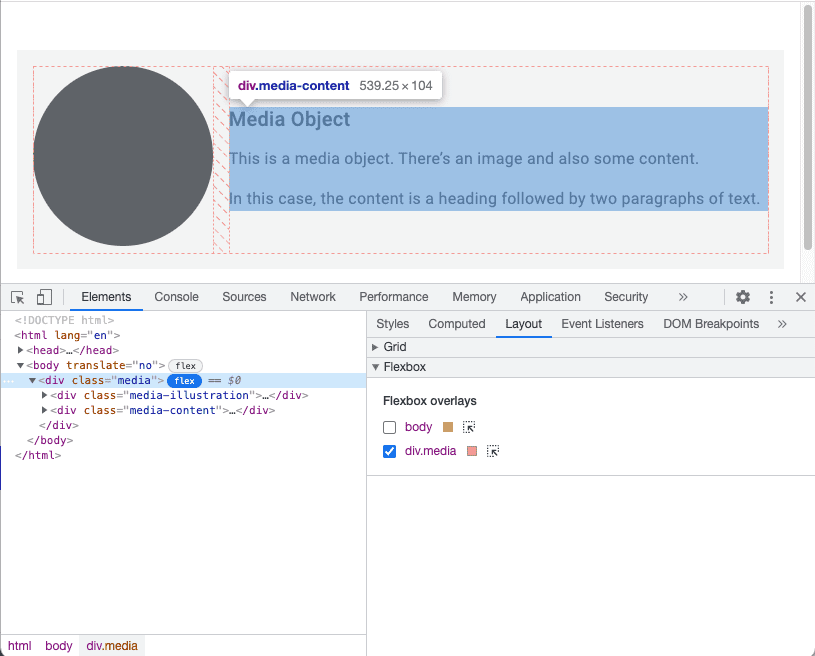
ดูวิธีตรวจสอบเลย์เอาต์ Flexbox ใน Chrome DevTools
การค้นหาคอนเทนเนอร์
Flexbox ให้คุณออกแบบจากคอนเทนต์ภายนอกได้ คุณสามารถระบุพารามิเตอร์ องค์ประกอบ (ควรแคบแค่ไหน กว้างเพียงใด) และปล่อยให้ หาวิธีใช้งานในขั้นสุดท้าย
แต่ตัวคอมโพเนนต์เองไม่รับรู้บริบทเลย ซึ่งจะไม่ทราบว่ามีการใช้งานในเนื้อหาหลักหรือในแถบด้านข้าง วิธีนี้อาจทำให้เลย์เอาต์คอมโพเนนต์ยากกว่าเลย์เอาต์หน้าเว็บ เพื่อให้สามารถใช้สไตล์ที่เกี่ยวข้องตามบริบท คอมโพเนนต์ของคุณต้องรู้มากกว่าขนาดของวิวพอร์ตที่มีอยู่
เมื่อใช้เลย์เอาต์หน้าเว็บ คุณจะทราบความกว้างของคอนเทนเนอร์เนื่องจาก Container คือวิวพอร์ตของเบราว์เซอร์ คำค้นหาสื่อรายงานมิติข้อมูลของ คอนเทนเนอร์ระดับหน้า
หากต้องการรายงานมิติข้อมูลของคอนเทนเนอร์ ให้ใช้ การค้นหาคอนเทนเนอร์
ในการเริ่มต้น ให้กำหนดว่าองค์ประกอบใดทำหน้าที่เป็นคอนเทนเนอร์
main,
aside {
container-type: inline-size;
}
ซึ่งหมายความว่าคุณต้องการค้นหามิติข้อมูลในบรรทัด สำหรับภาษาอังกฤษ เอกสาร ซึ่งก็คือแกนแนวนอน คุณจะเปลี่ยนรูปแบบตาม ความกว้างของคอนเทนเนอร์
หากคอมโพเนนต์อยู่ในคอนเทนเนอร์เหล่านั้น คุณก็ใช้รูปแบบที่คล้ายกันได้ กับวิธีที่คุณใช้คำค้นหาสื่อ
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
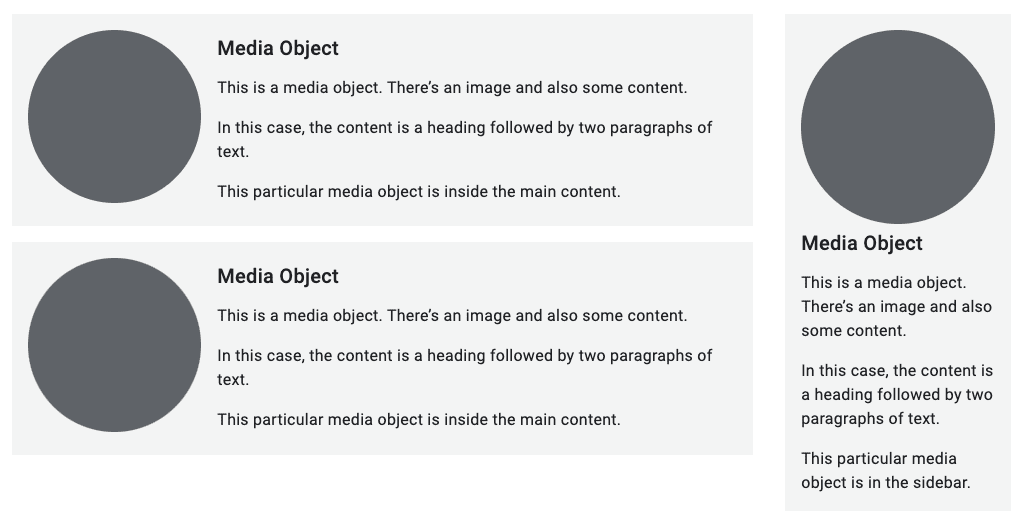
หากออบเจ็กต์สื่ออยู่ภายในคอนเทนเนอร์ที่แคบกว่า 25em จะทำให้ Flexbox
ไม่สามารถใช้ได้ รูปภาพและข้อความที่ปรากฏจะเรียงในแนวตั้ง
แต่หากองค์ประกอบที่มีอยู่กว้างกว่า 25em รูปภาพและข้อความจะปรากฏขึ้น
แสดงคู่กัน
เมื่อใช้การค้นหาคอนเทนเนอร์ คุณสามารถจัดรูปแบบคอมโพเนนต์ได้อย่างอิสระ คุณเขียนได้ กฎตามความกว้างขององค์ประกอบที่มีอยู่ ความกว้างของ วิวพอร์ตไม่สำคัญอีกต่อไป

รวมคำค้นหา
คุณสามารถใช้คิวรี่สื่อสำหรับการจัดวางหน้าเว็บและการค้นหาคอนเทนเนอร์สำหรับ คอมโพเนนต์ภายในหน้านั้นๆ
โครงสร้างโดยรวมของหน้าเว็บมีองค์ประกอบ main และองค์ประกอบ aside
มีออบเจ็กต์สื่อภายในองค์ประกอบทั้ง 2 อย่าง
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
คิวรี่สื่อจะใช้เลย์เอาต์ตารางกริดกับองค์ประกอบ main และ aside เมื่อ
วิวพอร์ตกว้างกว่า 45em
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
กฎการค้นหาคอนเทนเนอร์สำหรับออบเจ็กต์สื่อจะยังคงเหมือนเดิม ดังนี้
ใช้เลย์เอาต์ Flexbox แนวนอนก็ต่อเมื่อองค์ประกอบที่มีอยู่กว้างกว่า 25em เท่านั้น

การค้นหาคอนเทนเนอร์เป็นตัวเปลี่ยนเกมสำหรับเลย์เอาต์ขนาดเล็ก คอมโพเนนต์ของคุณอาจจะเป็นทุกอย่างด้วยตนเอง โดยไม่ขึ้นอยู่กับวิวพอร์ตของเบราว์เซอร์
ตรวจสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับเลย์เอาต์ขนาดเล็ก
ตารางกริดและ Flexbox มีประโยชน์กับเลย์เอาต์แบบไมโครไหม
ก่อนหน้านี้คุณได้เรียนรู้เกี่ยวกับเลย์เอาต์มาโครระดับหน้าเว็บ ตอนนี้คุณได้ทราบเกี่ยวกับ เลย์เอาต์ขนาดเล็กระดับคอมโพเนนต์
ถัดไป คุณจะเจาะลึกถึงองค์ประกอบสำคัญต่างๆ ของเนื้อหาของคุณ และเรียนรู้ วิธีทำให้รูปภาพปรับเปลี่ยนตามอุปกรณ์ได้ อย่างแรก คุณจะได้เรียนรู้เกี่ยวกับ การพิมพ์ที่ปรับเปลี่ยนตามอุปกรณ์

