พอดแคสต์ CSS - 010: Flexbox
รูปแบบการออกแบบที่อาจทำให้เกิดปัญหาในการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์คือแถบด้านข้างที่แสดงในบรรทัดเดียวกับเนื้อหาบางส่วน รูปแบบนี้เหมาะสําหรับพื้นที่ในวิวพอร์ต แต่อาจก่อให้เกิดปัญหาเมื่อพื้นที่มีจำกัด
รูปแบบเลย์เอาต์กล่องยืดหยุ่น (Flexbox) คือรูปแบบเลย์เอาต์ที่ออกแบบมาสำหรับเนื้อหาแบบมิติเดียว เครื่องมือนี้ยอดเยี่ยมในการจัดการกับรายการจำนวนมากที่มีขนาดแตกต่างกัน และแสดงผลเลย์เอาต์ที่ดีที่สุดสำหรับรายการเหล่านั้น
นี่เป็นรูปแบบเลย์เอาต์ที่เหมาะสําหรับรูปแบบแถบด้านข้างนี้ Flexbox ไม่เพียงช่วยจัดวางแถบด้านข้างและเนื้อหาในบรรทัดเดียวกันเท่านั้น แต่ยังช่วยจัดแถบด้านข้างไปยังบรรทัดใหม่ในกรณีที่มีพื้นที่ไม่เพียงพอ เมื่อใช้ Flexbox คุณจะให้ขอบเขตที่ยืดหยุ่นเพื่อบอกเป็นนัยถึงวิธีแสดงเนื้อหาแทนการกำหนดขนาดที่ตายตัวให้เบราว์เซอร์ทำตามได้
คุณทําอะไรด้วยเลย์เอาต์แบบยืดหยุ่นได้
เลย์เอาต์แบบยืดหยุ่นมีฟีเจอร์ต่อไปนี้ ซึ่งคุณสำรวจได้ในคู่มือนี้
- โดยสามารถแสดงเป็นแถวหรือคอลัมน์ก็ได้
- พวกเขาคำนึงถึงรูปแบบการเขียนของเอกสาร
- โดยค่าเริ่มต้น ข้อความเหล่านี้จะเป็นแบบบรรทัดเดียว แต่สามารถขอให้รวมเป็นหลายบรรทัดได้
- รายการในเลย์เอาต์สามารถจัดเรียงใหม่ได้โดยใช้ภาพ ซึ่งแตกต่างจากลำดับใน DOM
- คุณสามารถจัดสรรพื้นที่ภายในรายการต่างๆ ได้เพื่อให้รายการมีขนาดใหญ่ขึ้นหรือเล็กลงตามพื้นที่ว่างที่มีในรายการหลัก
- คุณสามารถจัดสรรพื้นที่รอบๆ รายการและบรรทัด Flex ในเลย์เอาต์แบบตัดขึ้นบรรทัดใหม่ได้โดยใช้คุณสมบัติการจัดแนวกล่อง
- รายการต่างๆ สามารถจัดแนวในแกนไขว้ได้
แกนหลักและแกนกากบาท
กุญแจสำคัญในการทำความเข้าใจ Flexbox คือการทำความเข้าใจแนวคิดของแกนหลักและแกนขวาง
แกนหลักคือแกนที่พร็อพเพอร์ตี้ flex-direction กำหนดไว้
หากเป็น row แสดงว่าแกนหลักของคุณอยู่ตามแถว หากเป็น column แสดงว่าแกนหลักของคุณอยู่ตามคอลัมน์

รายการ Flex จะย้ายเป็นกลุ่มบนแกนหลัก โปรดทราบ: เรามีสิ่งต่างๆ มากมายและเรากำลังดำเนินการเพื่อให้ได้เลย์เอาต์ที่ดีที่สุดมาเป็นกลุ่ม
แกนกากบาทจะทำงานในอีกทิศทางหนึ่งไปยังแกนหลัก ดังนั้นหาก flex-direction คือ row แกนกากบาทจะวิ่งไปตามคอลัมน์

คุณทําสิ่งต่อไปนี้ได้ในแกนตามขวาง
คุณสามารถย้ายรายการแยกทีละรายการหรือเป็นกลุ่ม เพื่อให้รายการอยู่ในแนวเดียวกันและตรงกับคอนเทนเนอร์ Flex นอกจากนี้ หากมีการตัดบรรทัด Flex ให้อยู่บรรทัดเดียว คุณก็สามารถจัดการบรรทัดเหล่านั้นเป็นกลุ่มเพื่อควบคุมวิธีจัดสรรพื้นที่ให้กับบรรทัดเหล่านั้นได้
คุณจะได้เห็นวิธีการทำงานของทั้งหมดนี้ในการปฏิบัติจริงตลอดทั้งคู่มือนี้
แต่ตอนนี้แกนหลักจะตามหลัง flex-direction ของคุณ
กำลังสร้างคอนเทนเนอร์ Flex
มาดูว่า Flexbox ทำงานอย่างไรโดยนำกลุ่มรายการขนาดต่างๆ และใช้ Flexbox ในการจัดวาง
<div class="container" id="container">
<div>One</div>
<div>Item two</div>
<div>The item we will refer to as three</div>
</div>
หากต้องการใช้ Flexbox คุณต้องประกาศว่าต้องการใช้บริบทการจัดรูปแบบ Flex ไม่ใช่รูปแบบบล็อกและรูปแบบในบรรทัดปกติ
โดยเปลี่ยนค่าของพร็อพเพอร์ตี้ display เป็น flex
.container {
display: flex;
}
ดังที่ได้เรียนรู้ในคู่มือเลย์เอาต์ การดำเนินการนี้จะสร้างกล่องระดับบล็อกที่มีรายการ Flex ย่อย รายการ Flex จะเริ่มแสดงลักษณะการทำงานบางอย่างของ Flexbox ทันทีโดยใช้ค่าเริ่มต้น
ค่าเริ่มต้นมีความหมายดังนี้
- รายการจะแสดงเป็นแถว
- โดยจะไม่หุ้มขอบ
- แต่จะไม่ได้ขยายขนาดให้เต็มคอนเทนเนอร์
- บรรทัดดังกล่าวอยู่ที่จุดเริ่มต้นของคอนเทนเนอร์
การควบคุมทิศทางของรายการ
แม้ว่าคุณจะยังไม่ได้เพิ่มพร็อพเพอร์ตี้ flex-direction แต่รายการจะแสดงเป็นแถวเนื่องจากค่าเริ่มต้นของ flex-direction คือ row
หากต้องการแถว คุณก็ไม่จําเป็นต้องเพิ่มพร็อพเพอร์ตี้
หากต้องการเปลี่ยนทิศทาง ให้เพิ่มพร็อพเพอร์ตี้และค่า 1 ใน 4 ค่าต่อไปนี้
row: รายการแสดงเป็นแถวrow-reverse:รายการจะจัดวางเป็นแถวจากด้านท้ายของคอนเทนเนอร์ Flexcolumn: รายการจะจัดวางเป็นคอลัมน์column-reverse: รายการจะวางเป็นคอลัมน์จากท้ายคอนเทนเนอร์ Flex
คุณลองใช้ค่าทั้งหมดได้โดยใช้กลุ่มรายการในเดโมด้านล่าง
การกลับลำดับขั้นตอนรายการต่างๆ และการเข้าถึง
คุณควรระมัดระวังเมื่อใช้พร็อพเพอร์ตี้ที่เรียงลำดับการแสดงภาพใหม่จากลำดับในเอกสาร HTML เนื่องจากอาจส่งผลเสียต่อการช่วยเหลือพิเศษ
ค่า row-reverse และ column-reverse เป็นตัวอย่างที่ดี
การเรียงลำดับใหม่จะเกิดขึ้นกับลำดับภาพเท่านั้น ไม่ใช่ลำดับเชิงตรรกะ
คุณควรทำความเข้าใจเรื่องนี้เนื่องจากลําดับเชิงตรรกะคือลําดับที่โปรแกรมอ่านหน้าจอจะอ่านออกเสียงเนื้อหา และทุกคนที่ไปยังส่วนต่างๆ โดยใช้แป้นพิมพ์จะทําตามลําดับนี้
คุณจะเห็นได้ในวิดีโอต่อไปนี้ว่าในเลย์เอาต์แถวแบบย้อนกลับ แท็บระหว่างลิงก์จะมีการยกเลิกการเชื่อมต่ออย่างไร เนื่องจากการนําทางด้วยแป้นพิมพ์จะเดินตาม DOM ไม่ใช่การแสดงผลแบบภาพ
ทุกสิ่งที่เปลี่ยนลำดับของรายการใน Flexbox หรือตารางกริดอาจทำให้เกิดปัญหานี้ได้ ดังนั้นการจัดลําดับใหม่จึงควรรวมการทดสอบอย่างละเอียดเพื่อดูว่าจะใช้งานเว็บไซต์ยากสำหรับบางคน
ดูข้อมูลเพิ่มเติมได้จากหัวข้อต่อไปนี้
โหมดและทิศทางการเขียน
รายการ Flex จะวางเป็นแถวโดยค่าเริ่มต้น แถวจะวิ่งไปในทิศทางที่ประโยคไหลในโหมดการเขียนและทิศทางสคริปต์ ซึ่งหมายความว่าหากคุณทำงานเป็นภาษาอาหรับ ซึ่งมีทิศทางสคริปต์จากขวาไปซ้าย (rtl) รายการต่างๆ จะจัดเรียงทางด้านขวา ลําดับการกด Tab ก็จะเริ่มต้นจากด้านขวาด้วย เนื่องจากเป็นวิธีอ่านประโยคในภาษาอาหรับ
หากคุณใช้โหมดการเขียนแนวตั้ง เช่น แบบอักษรญี่ปุ่นบางแบบ แถวจะวิ่งแนวตั้งจากบนลงล่าง
ลองเปลี่ยน flex-direction ในการแสดงตัวอย่างนี้ที่ใช้โหมดการเขียนแนวตั้ง
ดังนั้นลักษณะการทำงานของรายการ Flex โดยค่าเริ่มต้นจะเชื่อมโยงกับโหมดการเขียนของเอกสาร บทแนะนำส่วนใหญ่เขียนโดยใช้ภาษาอังกฤษหรือโหมดการเขียนแนวนอนจากซ้ายไปขวาอีกรูปแบบหนึ่ง วิธีนี้ช่วยให้คุณเข้าใจได้ง่ายว่ารายการ Flex จะจัดเรียงทางด้านซ้ายและแสดงแนวนอน
เมื่อพิจารณาถึงแกนหลักและแกนขวาง รวมถึงโหมดการเขียนแล้ว การที่เราพูดถึงเริ่มต้นและสิ้นสุดแทนที่จะเป็นบน ล่าง ซ้าย และขวาใน Flexbox อาจเข้าใจได้ง่ายขึ้น แต่ละแกนจะมีจุดเริ่มต้นและจุดสิ้นสุด จุดเริ่มต้นของแกนหลักเรียกว่า main-start ดังนั้นรายการ Flex จะจัดเรียงจาก main-start ในตอนแรก จุดสิ้นสุดของแกนนั้นเป็นสิ้นสุดหลัก จุดเริ่มต้นของแกนไขว้คือ cross-start และสิ้นสุดครอสเอนด์
การรวมรายการ Flex
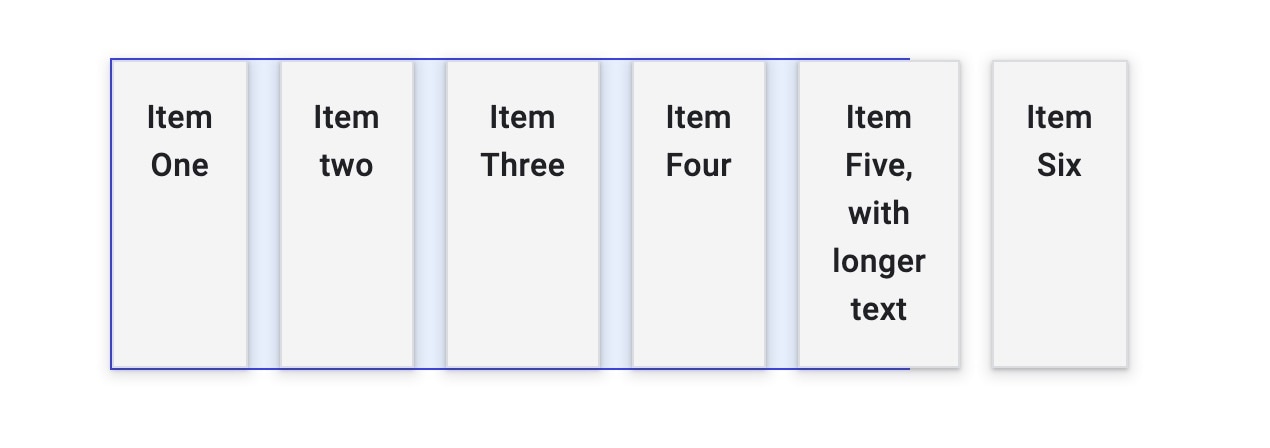
ค่าเริ่มต้นของพร็อพเพอร์ตี้ flex-wrap คือ nowrap
ซึ่งหมายความว่าหากมีพื้นที่ไม่พอในคอนเทนเนอร์ รายการต่างๆ จะล้น

รายการที่แสดงโดยใช้ค่าเริ่มต้นจะย่อเล็กที่สุดเท่าที่ทำได้ จนถึงขนาด min-content ก่อนที่จะเกิดรายการเพิ่มเติม
หากต้องการให้รายการตัดขึ้นบรรทัดใหม่ ให้เพิ่ม flex-wrap: wrap ลงในคอนเทนเนอร์ Flex
.container {
display: flex;
flex-wrap: wrap;
}
เมื่อคอนเทนเนอร์ Flex ตัดขึ้นบรรทัดใหม่ ระบบจะสร้างบรรทัด Flex หลายรายการ ในแง่ของการกระจายพื้นที่ บรรทัดแต่ละบรรทัดจะทํางานเหมือนคอนเทนเนอร์ Flex ใหม่ ดังนั้น หากคุณตัดบรรทัด คุณจะจัดให้บรรทัด 2 อยู่ตรงกับบรรทัดด้านบนในบรรทัด 1 ไม่ได้ นั่นคือความหมายของ Flexbox ที่เป็นมิติเดียว คุณสามารถควบคุมการปรับแนวในแกน 1 แกน แถว หรือคอลัมน์ แต่ไม่ได้ควบคุมทั้ง 2 อย่างในตารางกริด
เส้นทาง Flex-flow
คุณตั้งค่าพร็อพเพอร์ตี้ flex-direction และ flex-wrap ได้โดยใช้ตัวย่อ flex-flow
ตัวอย่างเช่น หากต้องการตั้งค่า flex-direction เป็น column และอนุญาตให้รวมรายการ ให้ทำดังนี้
.container {
display: flex;
flex-flow: column wrap;
}
การควบคุมพื้นที่ภายในรายการ Flex
สมมติว่าคอนเทนเนอร์มีพื้นที่มากกว่าที่จําเป็นในการแสดงรายการ รายการจะเรียงกันที่จุดเริ่มต้นและจะไม่ขยายเพื่อเติมเต็มพื้นที่
ช่องจะหยุดเติบโตเมื่อเนื้อหามีจำนวนถึงขีดจำกัดสูงสุด
เนื่องจากค่าเริ่มต้นของพร็อพเพอร์ตี้ flex- คือ
flex-grow: 0: รายการไม่เติบโตflex-shrink: 1: สินค้าอาจหดเล็กกว่าflex-basisflex-basis: auto: สินค้ามีขนาดฐานauto
ซึ่งแสดงด้วยค่าคีย์เวิร์ด flex: initial
ระบบจะใช้พร็อพเพอร์ตี้ flex แบบย่อ หรือแบบเต็มของ flex-grow, flex-shrink และ flex-basis กับรายการย่อยของคอนเทนเนอร์ Flex
หากต้องการให้รายการมีขนาดใหญ่ขึ้นในขณะที่อนุญาตให้รายการขนาดใหญ่มีพื้นที่มากกว่ารายการขนาดเล็ก ให้ใช้ flex:auto
คุณลองใช้ฟีเจอร์นี้ได้โดยใช้การสาธิตด้านบน
ซึ่งจะตั้งค่าพร็อพเพอร์ตี้ดังนี้
flex-grow: 1: รายการมีขนาดใหญ่กว่าflex-basisได้flex-shrink: 1: สินค้าอาจหดเล็กกว่าflex-basisflex-basis: auto: สินค้ามีขนาดฐานauto
การใช้ flex: auto จะทำให้รายการมีขนาดแตกต่างกัน เนื่องจากพื้นที่ที่ใช้ร่วมกันระหว่างรายการต่างๆ จะแบ่งออกหลังจากจัดวางแต่ละรายการเป็นขนาด max-content
ดังนั้น รายการขนาดใหญ่จึงมีพื้นที่มากขึ้น
หากต้องการบังคับให้รายการทั้งหมดมีขนาดสอดคล้องกันและละเว้นขนาดของเนื้อหาที่เปลี่ยนแปลงจาก flex:auto เป็น flex: 1 ในข้อมูลประชากร
ระบบจะคลายการแพคข้อมูลไปยัง
flex-grow: 1: รายการต่างๆ สามารถมีขนาดใหญ่กว่าflex-basisได้flex-shrink: 1: สินค้าอาจหดเล็กกว่าflex-basisflex-basis: 0: สินค้ามีขนาดฐาน0
การใช้ flex: 1 หมายความว่ารายการทั้งหมดมีขนาดเป็น 0 ดังนั้นพื้นที่ทั้งหมดในคอนเทนเนอร์ Flex จึงพร้อมที่จะจัดสรร
เนื่องจากรายการทั้งหมดมีปัจจัย flex-grow เป็น 1 รายการทั้งหมดจึงขยายเท่าๆ กันและพื้นที่ก็แบ่งเท่าๆ กัน
ทำให้รายการเติบโตในอัตราที่แตกต่างกัน
คุณไม่จำเป็นต้องกำหนดปัจจัย flex-grow ของ 1 ให้กับสินค้าทั้งหมด
คุณอาจกำหนดปัจจัย flex-grow ที่แตกต่างกันให้กับรายการแบบยืดหยุ่น
ในตัวอย่างด้านล่าง รายการแรกมี flex: 1 รายการที่ 2 มี flex: 2 และรายการที่ 3 มี flex: 3
เมื่อรายการเหล่านี้มีจำนวนมากกว่า 0 ระบบจะแบ่งพื้นที่ว่างในคอนเทนเนอร์ Flex เป็น 6 ส่วน
ส่วนหนึ่งจะมีให้กับรายการแรก
และ 2 ส่วนให้กับรายการที่ 2
และ 3 ส่วนกับรายการที่ 3
คุณทําสิ่งเดียวกันได้จาก flex-basis ของ auto แต่จะต้องระบุค่า 3 ค่า
ค่าแรกคือ flex-grow,
ค่าที่ 2 คือ flex-shrink และค่าที่ 3 คือ flex-basis
.item1 {
flex: 1 1 auto;
}
.item2 {
flex: 2 1 auto;
}
กรณีการใช้งานนี้พบได้น้อย เนื่องจากเหตุผลในการใช้ flex-basis ของ autoคือการอนุญาตให้เบราว์เซอร์คำนวณการจัดสรรพื้นที่
ถ้าคุณต้องการทำให้รายการเติบโตขึ้นมากกว่าที่อัลกอริทึมตัดสินเล็กน้อย
แต่ก็อาจมีประโยชน์
การจัดเรียงรายการ Flex ใหม่
คุณจัดเรียงรายการในคอนเทนเนอร์ Flex ใหม่ได้โดยใช้พร็อพเพอร์ตี้ order
พร็อพเพอร์ตี้นี้ช่วยให้จัดเรียงรายการในกลุ่มลําดับได้
ระบบจะวางรายการในทิศทางที่ flex-direction กำหนด โดยแสดงค่าต่ำสุดก่อน
หากมีรายการที่มีค่าเดียวกันมากกว่า 1 รายการ ระบบจะแสดงรายการดังกล่าวพร้อมกับรายการอื่นๆ ที่มีค่านั้น
ตัวอย่างด้านล่างแสดงการจัดลำดับนี้
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับ Flexbox
flex-direction เริ่มต้นคือ
rowcolumnโดยค่าเริ่มต้น คอนเทนเนอร์ Flex จะตัดองค์ประกอบย่อย
flex-wrap: wrap กับ display: flex เพื่อตัดรายการย่อยรายการย่อย Flex ดูเหมือนจะถูกบีบอัด พร็อพเพอร์ตี้ Flex ใดช่วยบรรเทาปัญหานี้ได้
flex-growflex-shrinkflex-basisภาพรวมการจัดวาง Flexbox
Flexbox มอบชุดคุณสมบัติสำหรับการจัดแนวสินค้าและการกระจายพื้นที่ระหว่างรายการ พร็อพเพอร์ตี้เหล่านี้มีประโยชน์มากจนมีการย้ายไปไว้ในข้อกำหนดของตัวเองแล้ว และคุณจะพบพร็อพเพอร์ตี้เหล่านี้ในเลย์เอาต์ตารางกริดด้วย คุณสามารถดูวิธีการทํางานเมื่อใช้ flexbox ได้ที่นี่
ชุดที่พักจะแบ่งออกเป็น 2 กลุ่มได้ พร็อพเพอร์ตี้สำหรับการจัดสรรพื้นที่และพร็อพเพอร์ตี้สำหรับการจัดแนว พร็อพเพอร์ตี้ที่กระจายพื้นที่มีดังนี้
justify-content: การกระจายพื้นที่บนแกนหลักalign-content: การกระจายพื้นที่บนแกนขวางplace-content: ชื่อย่อสำหรับการตั้งค่าพร็อพเพอร์ตี้ทั้ง 2 รายการข้างต้น
พร็อพเพอร์ตี้ที่ใช้สำหรับการจัดวางใน Flexbox
align-self: ปรับแนวรายการเดี่ยวบนแกนกากบาทalign-items: จัดรายการทั้งหมดเป็นกลุ่มบนแกนกากบาท
หากคุณใช้งานบนแกนหลัก พร็อพเพอร์ตี้จะเริ่มต้นด้วย justify-
บนแกนไขว้ รหัสจะขึ้นต้นด้วย align-
การกระจายพื้นที่บนแกนหลัก
เมื่อใช้ HTML ก่อนหน้านี้ รายการ Flex จะวางเป็นแถวโดยมีช่องว่างบนแกนหลัก
รายการมีขนาดเล็กเกินกว่าที่จะขยายเต็มคอนเทนเนอร์ Flex
รายการจะเรียงกันที่จุดเริ่มต้นของคอนเทนเนอร์ Flex เนื่องจากค่าเริ่มต้นของ justify-content
คือ flex-start
รายการจะจัดเรียงกันที่ส่วนต้นและช่องว่างส่วนเกินจะอยู่ท้าย
เพิ่มพร็อพเพอร์ตี้ justify-content ลงในคอนเทนเนอร์ Flex ให้ค่าเป็น flex-end แล้วรายการจะจัดเรียงกันที่ส่วนท้ายของคอนเทนเนอร์ และระบบจะใส่พื้นที่ว่างไว้ที่ส่วนต้น
.container {
display: flex;
justify-content: flex-end;
}
นอกจากนี้ คุณยังกระจายช่องว่างระหว่างรายการด้วย justify-content: space-between ได้ด้วย
ลองใช้ค่าบางค่าในการสาธิต และดู MDN สำหรับชุดค่าที่เป็นไปได้ทั้งหมด
ด้วย flex-direction: column
หากคุณเปลี่ยน flex-direction เป็น column justify-content จะทํางานในคอลัมน์
หากต้องการให้คอนเทนเนอร์มีพื้นที่ว่างเมื่อทำงานเป็นคอลัมน์ คุณต้องใส่ height หรือ block-size ลงในคอนเทนเนอร์
ไม่เช่นนั้นจะไม่มีพื้นที่เหลือสำหรับแจกจ่าย
ลองใช้ค่าต่างๆ โดยคราวนี้จะเป็นเลย์เอาต์คอลัมน์ Flexbox
การกระจายพื้นที่ระหว่างเส้นเฟลกซ์
คอนเทนเนอร์ Flex ที่ห่อหุ้มอาจทำให้คุณมีพื้นที่ว่างสำหรับกระจายบนแกนกากบาท
ในกรณีนี้ คุณสามารถใช้พร็อพเพอร์ตี้ align-content ที่มีค่าเดียวกับ justify-content
ซึ่งแตกต่างจาก justify-content ที่ปรับรายการให้สอดคล้องกับ flex-start โดยค่าเริ่มต้น ค่าเริ่มต้นของ align-content คือ stretch
เพิ่มพร็อพเพอร์ตี้ align-content ในคอนเทนเนอร์ Flex เพื่อเปลี่ยนลักษณะการทำงานเริ่มต้นดังกล่าว
.container {
align-content: center;
}
ลองใช้ฟีเจอร์นี้ในเดโม
ตัวอย่างนี้มีบรรทัดรายการ Flex ที่ตัดขึ้นบรรทัดใหม่ และคอนเทนเนอร์มี block-size เพื่อให้เรามีพื้นที่ว่างบ้าง
ชวเลข place-content
หากต้องการตั้งค่าทั้ง justify-content และ align-content ให้ใช้ place-content ที่มีค่า 1 หรือ 2 ค่า
ระบบจะใช้ค่าเดียวสำหรับทั้ง 2 แกน หากระบุทั้ง 2 ค่า ระบบจะใช้ค่าแรกสำหรับ align-content และค่าที่ 2 สำหรับ justify-content
.container {
place-content: space-between;
/* sets both to space-between */
}
.container {
place-content: center flex-end;
/* wrapped lines on the cross axis are centered,
on the main axis items are aligned to the end of the flex container */
}
การจัดรายการบนแกนไขว้
ในแกนไขว้ คุณสามารถจัดแนวรายการภายในบรรทัด Flex โดยใช้ align-items
และ align-self
พื้นที่ที่มีให้สำหรับการจัดแนวนี้จะขึ้นอยู่กับความสูงของคอนเทนเนอร์ Flex หรือบรรทัด Flex ในกรณีที่เป็นชุดรายการที่ตัดขึ้นบรรทัดใหม่
ค่าเริ่มต้นของ align-self คือ stretch ซึ่งเป็นเหตุผลที่ยืดรายการในแถวเป็นความสูงของรายการที่สูงที่สุดโดยค่าเริ่มต้น
หากต้องการเปลี่ยนแปลง ให้เพิ่มพร็อพเพอร์ตี้ align-self ลงในรายการแบบยืดหยุ่น
.container {
display: flex;
}
.item1 {
align-self: flex-start;
}
ใช้ค่าต่อไปนี้เพื่อจัดแนวรายการ
flex-startflex-endcenterstretchbaseline
ตัวอย่างถัดไปมีรายการ Flex 1 บรรทัดที่มี flex-direction: row
รายการสุดท้ายจะกำหนดความสูงของคอนเทนเนอร์ Flex
รายการแรกมีพร็อพเพอร์ตี้ align-self ที่มีค่าเป็น flex-start
ลองเปลี่ยนค่าในพร็อพเพอร์ตี้นั้นเพื่อดูว่าค่าดังกล่าวเคลื่อนไหวอย่างไรในพื้นที่บนแกนตามขวาง
พร็อพเพอร์ตี้ align-self ใช้กับสินค้าแต่ละรายการ
คุณใช้พร็อพเพอร์ตี้ align-items กับคอนเทนเนอร์ Flex ได้เพื่อตั้งค่าพร็อพเพอร์ตี้ align-self แต่ละรายการเป็นกลุ่ม
.container {
display: flex;
align-items: flex-start;
}
ในการแสดงตัวอย่างถัดไปนี้ ให้ลองเปลี่ยนค่าของ align-items เพื่อจัดแนวรายการทั้งหมดบนแกนตามขวางเป็นกลุ่ม
ทำไมไม่มีเหตุผลรองรับตัวเองใน Flexbox
รายการ Flex จะทํางานเป็นกลุ่มบนแกนหลัก ดังนั้นจึงไม่มีแนวคิดในการแยกรายการแต่ละรายการออกจากกลุ่มนั้น
ในเลย์เอาต์แบบตารางกริด พร็อพเพอร์ตี้ justify-self และ justify-items จะทำงานบนแกนแบบอินไลน์เพื่อจัดแนวรายการบนแกนนั้นภายในพื้นที่ตารางกริด
เนื่องจากวิธีที่เลย์เอาต์แบบยืดหยุ่นจะถือว่ารายการเป็นกลุ่ม พร็อพเพอร์ตี้เหล่านี้จึงไม่มีการใช้งานในบริบทแบบยืดหยุ่น
โปรดทราบว่า Flexbox ทำงานร่วมกับระยะขอบอัตโนมัติได้เป็นอย่างดี
หากต้องการแยกรายการออกจากกลุ่ม หรือแยกกลุ่มออกเป็น 2 กลุ่ม คุณสามารถใช้ระยะขอบเพื่อดำเนินการดังกล่าว
ในตัวอย่างด้านล่าง รายการสุดท้ายมีระยะขอบด้านซ้าย auto
ส่วนต่างระยะขอบอัตโนมัติจะดูดซับพื้นที่ทั้งหมดในทิศทางที่มีการใช้
ซึ่งหมายความว่าจะมีการดันรายการไปทางขวาและแยกกลุ่ม
วิธีจัดรายการให้อยู่กึ่งกลางในแนวตั้งและแนวนอน
คุณสามารถใช้คุณสมบัติการปรับแนวเพื่อให้รายการอยู่กึ่งกลางในอีกช่องหนึ่งได้
พร็อพเพอร์ตี้ justify-content จะจัดรายการบนแกนหลัก ซึ่งก็คือแถว พร็อพเพอร์ตี้ align-items ในแกนไขว้
.container {
width: 400px;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
}
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับ Flexbox
.container { display: flex; direction: ltr; }
ในแนวตั้งให้อยู่ในแนวเดียวกับ Flexbox ให้ใช้
.container { display: flex; direction: ltr; }
หากต้องการจัดแนวแนวนอนด้วย Flexbox ให้ใช้
.container { display: flex; direction: ltr; }
โดยค่าเริ่มต้น รายการ Flex จะปรับแนวตาม stretch หากต้องการใช้ขนาดเนื้อหาสำหรับรายการย่อย คุณจะใช้สไตล์ใดต่อไปนี้
justify-content: flex-startalign-content: startcontent ปรับแนวเส้นเฟลกซ์ ไม่ใช่การจัดข้อความรายการย่อยheight: autoalign-items: flex-startแหล่งข้อมูล
- เลย์เอาต์กล่องแบบยืดหยุ่นของ MDN CSS มีชุดคำแนะนำโดยละเอียดพร้อมตัวอย่าง
- คู่มือ Flexbox ของ CSS Tricks
- สิ่งที่จะเกิดขึ้นเมื่อคุณสร้างคอนเทนเนอร์ Flex ของ Flexbox
- ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการจัดวางใน Flexbox
- กล่องแบบยืดหยุ่นนั้นมีขนาดเท่าใด
- กรณีการใช้งานสำหรับ Flexbox
- ตรวจสอบและแก้ไขข้อบกพร่องของเลย์เอาต์ CSS Flexbox ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome

