Tekst w internecie automatycznie przewija się na krawędziach ekranu, aby nie wylewał poza ekran. Obrazy mają natomiast określony rozmiar. Jeśli obraz jest szerszy niż ekran, wystaje poza jego krawędź i użytkownik musi przewinąć go poziomo, aby zobaczyć cały obraz.
Na szczęście usługa Google Cloud Storage udostępnia narzędzia, które zapobiegają takim sytuacjom.
Ograniczanie obrazów
W arkuszu stylów możesz użyć atrybutu max-inline-size, aby zadeklarować, że obrazy nigdy nie mogą być renderowane w rozmiarze szerszym niż element, który je zawiera.
img {
max-inline-size: 100%;
block-size: auto;
}
Możesz też zastosować tę samą regułę do innych rodzajów treści, takich jak filmy i iframe.
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
Dzięki tej regule przeglądarki automatycznie zmniejszają rozmiar obrazów, aby zmieściły się na ekranie.

Dodanie wartości block-sizeauto oznacza, że przeglądarka zachowuje współczynnik proporcji obrazu podczas jego skalowania.
Czasami wymiary obrazu są ustawiane przez system zarządzania treścią (CMS) lub inny system dostarczania treści. Jeśli Twój projekt wymaga innego formatu obrazu niż domyślny w systemie CMS, możesz użyć właściwości aspect-ratio, aby zachować wygląd witryny:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
Niestety często oznacza to, że przeglądarka musi ścisnąć lub rozciągnąć obraz, aby zmieścił się w przeznaczonym miejscu.

Aby zapobiec ściskaniu i rozciąganiu, użyj właściwości object-fit.
Wartość object-fit contain informuje przeglądarkę, aby zachowała proporcje obrazu, pozostawiając w razie potrzeby pustą przestrzeń wokół obrazu.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
Wartość object-fit cover informuje przeglądarkę, aby zachowała proporcje obrazu, przycinając go w razie potrzeby.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


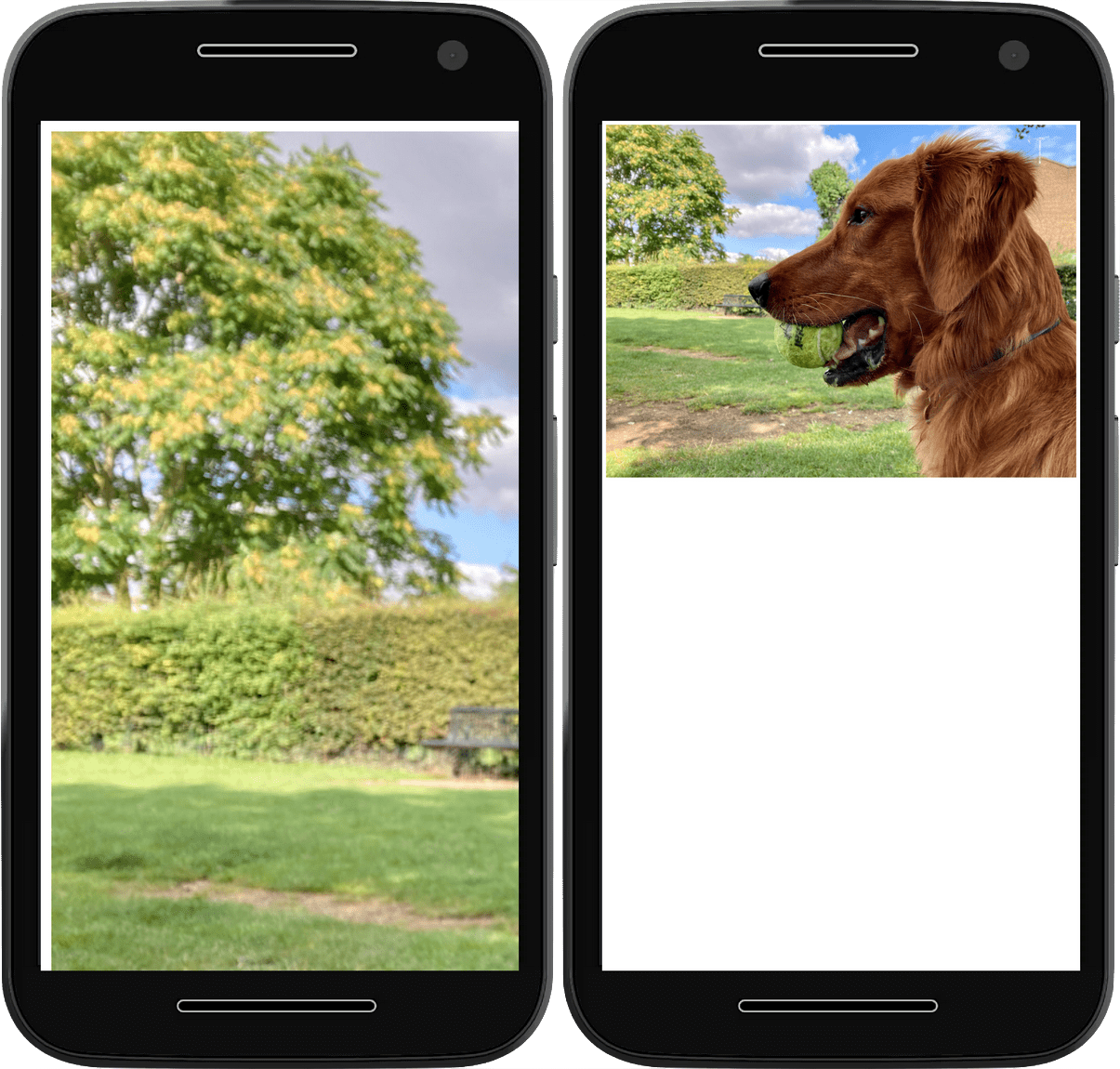
Położenie przyciętego obrazu możesz zmienić za pomocą właściwości object-position. Pozwala to dostosować punkt fokalny przycinania, aby mieć pewność, że najważniejsza część obrazu będzie nadal widoczna.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position, aby przyciąć tylko jedną stronę obrazu.Przesyłanie obrazów
Te reguły CSS informują przeglądarkę, jak mają być renderowane obrazy. Możesz też podać w pliku HTML wskazówki dotyczące tego, jak przeglądarka powinna obsługiwać te obrazy.
Wskazówki dotyczące rozmiaru
Jeśli znasz wymiary obrazu, zawsze podawaj atrybuty width i height. Nawet jeśli obraz jest renderowany w innym rozmiarze ze względu na regułę max-inline-size, przeglądarka nadal zna stosunek szerokości do wysokości i może zarezerwować odpowiednią ilość miejsca. Dzięki temu inne treści nie będą przeskakiwać podczas wczytywania obrazu.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
Wskazówki dotyczące wczytywania
Użyj atrybutu loading, aby poinformować przeglądarkę, czy ma opóźnić wczytywanie obrazu do momentu, gdy znajdzie się on w obszarze widoku lub w jego pobliżu. W przypadku obrazów poniżej linii zagięcia użyj wartości lazy. Przeglądarka nie wczyta obrazów leniwych, dopóki użytkownik nie przewinie strony na tyle, że obraz ma się pojawić. Jeśli użytkownik nigdy nie przewinie strony, obraz nigdy się nie załaduje.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
W przypadku obrazu powitalnego powyżej zagięcia nie używaj loading. Jeśli Twoja witryna automatycznie stosuje atrybut loading="lazy", możesz zwykle ustawić loading na domyślną wartość eager, aby zapobiec wczytywaniu leniwie obrazów:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
Priorytet pobierania
W przypadku ważnych obrazów, takich jak obraz LCP, możesz dodatkowo ustawić priorytet wczytywania za pomocą atrybutu Priorytet pobierania, ustawiając atrybut fetchpriority na high:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
Informuje ona przeglądarkę, aby pobierała obraz od razu i z wysokim priorytetem, zamiast czekać, aż przeglądarka ukończy układanie i zacznie pobierać obrazy w normalny sposób.
Gdy jednak poprosisz przeglądarkę o nadanie priorytetu pobieraniu jednego zasobu, np. obrazu, musi ona znieść priorytet innego zasobu, takiego jak skrypt lub plik czcionek. Ustaw wartość fetchpriority="high" dla obrazu tylko wtedy, gdy jest to naprawdę konieczne.
Wskazówki dotyczące wstępnego wczytywania
Najlepiej unikać wstępnego wczytywania, uwzględniając wszystkie obrazy w pierwszym pliku HTML. Niektóre obrazy mogą jednak być niedostępne, np. obrazy dodane przez JavaScript lub obraz tła w CSS.
Możesz użyć wstępnego wczytywania, aby przeglądarka pobierała te ważne obrazy z wyprzedzeniem. W przypadku naprawdę ważnych obrazów możesz połączyć wstępne wczytywanie z atrybutem fetchpriority:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
Ponownie prosimy o ostrożne używanie tych atrybutów, aby nie zastępować zbyt często heurystyki ustalania priorytetów przeglądarki. Nadmierne ich używanie może spowodować pogorszenie wydajności.
Niektóre przeglądarki obsługują wstępne pobieranie obrazów elastycznych na podstawie atrybutu srcset za pomocą atrybutów imagesrcset i imagesizes.
Na przykład:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
Wykluczając wersję zapasową href, możesz mieć pewność, że przeglądarki bez obsługi srcset nadal będą wczytywać odpowiedni obraz.
Nie możesz wstępnie wczytywać obrazów w różnych formatach na podstawie obsługi określonych formatów przez przeglądarkę. Może to spowodować dodatkowe pobieranie, które marnuje dane użytkowników.
Dekodowanie obrazu
Do elementów img możesz też dodać atrybut decoding. Możesz poinformować przeglądarkę, że obraz może być dekodowany asynchronicznie, aby mogła ona nadać priorytet przetwarzaniu innych treści.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
Wartości sync możesz użyć, jeśli obraz jest najważniejszym elementem treści, któremu chcesz nadać priorytet.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
Atrybut decoding nie wpływa na szybkość dekodowania obrazu. Ma to wpływ tylko na to, czy przeglądarka czeka na dekodowanie obrazu przed wyświetleniem innych treści.
W większości przypadków nie ma to większego znaczenia, ale czasami może pozwolić przeglądarce na wyświetlenie obrazu lub innych treści nieco szybciej. Na przykład w przypadku dużego dokumentu z wiele elementami, które wymagają czasu na renderowanie, oraz dużych obrazów, które zajmują dużo czasu na dekodowanie, ustawienie wartości sync dla ważnych obrazów powoduje, że przeglądarka czeka na obraz i renderuje oba jednocześnie. Możesz też ustawić wartość async, aby przeglądarka wyświetlała treści szybciej i bez oczekiwania na dekodowanie obrazu.
Lepszym rozwiązaniem jest jednak unikanie nadmiernych rozmiarów DOM i używanie obrazów elastycznych, aby skrócić czas dekodowania, zamiast decoding.
Obrazy elastyczne z srcset
Dzięki deklaracji max-inline-size: 100% obrazy nie mogą wyjść poza swoje kontenery. Jeśli jednak użytkownik ma mały ekran i sieć o małej przepustowości, zmuszanie go do pobierania obrazów o tym samym rozmiarze co użytkownicy z większymi ekranami jest marnotrawstwem danych.
Aby rozwiązać ten problem, dodaj kilka wersji tego samego obrazu w różnych rozmiarach i użyj atrybutu srcset, aby poinformować przeglądarkę o istnieniu tych rozmiarów i ich zastosowaniu.
Opis szerokości
Możesz zdefiniować srcset, używając listy wartości rozdzielonych przecinkami. Każda wartość to adres URL obrazu, po którym następuje spacja, a potem metadane dotyczące obrazu, zwane deskryptorem.
W tym przykładzie metadane opisują szerokość każdego obrazu za pomocą jednostki w. 1 w to szerokość 1 piksela.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
Atrybut srcset uzupełnia atrybut src, a nie go zastępuje.
Nadal musisz mieć prawidłowy atrybut src, ale przeglądarka może zastąpić jego wartość jedną z opcji wymienionych w elemencie srcset. Aby oszczędzać przepustowość, przeglądarka pobiera większy obraz tylko wtedy, gdy jest potrzebny.
Rozmiary
Jeśli używasz deskryptora szerokości, musisz też użyć atrybutu sizes, aby przekazać przeglądarce więcej informacji. Informuje przeglądarkę, w jakim rozmiarze ma się wyświetlać obraz w różnych warunkach. Te warunki są określone w zapytaniu o multimedia.
Atrybut sizes przyjmuje listę zapytań dotyczących multimediów i szerokości obrazu oddzielonych przecinkami.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
W tym przykładzie informujesz przeglądarkę, że w obszarze widoku o szerokości większej niż66em obraz powinien zajmować nie więcej niż 1/3 ekranu (np. w ramach układu z 3 kolumnami).
W przypadku szerokości widoku od 44em do 66em wyświetlaj obraz o połowie szerokości ekranu (jak w układzie z 2 kolumnami).
W przypadku obrazów węższych niż 44em wyświetlaj je na całej szerokości ekranu.
Oznacza to, że największy obraz niekoniecznie zostanie użyty na ekranie o największej szerokości. Szerokie okno przeglądarki, które może wyświetlać układ z wieloma kolumnami, używa obrazu, który mieści się w jednej kolumnie. Może on być mniejszy niż obraz używany w układzie jednokolumnowym na węższym ekranie.
Deskryptor gęstości pikseli
Możesz też użyć opisu, aby wyświetlić alternatywną wersję obrazów na wyświetlaczach o wysokiej gęstości pikseli, dzięki czemu obrazy będą wyglądać ostrzej na wyższych rozdzielczościach.

Użyj deskryptora gęstości, aby opisać gęstość pikseli obrazu w odniesieniu do obrazu w atrybucie src. Deskryptor gęstości to liczba, za którą następuje litera x, np. 1x lub 2x.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
Jeśli element small-image.png ma rozmiar 300 x 200 pikseli, a element medium-image.png ma rozmiar 600 x 400 pikseli, to element medium-image.png może mieć element 2x po nim na liście srcset.
Nie musisz używać liczb całkowitych. Jeśli inna wersja obrazu ma wymiary 450 x 300 pikseli, możesz ją opisać za pomocą atrybutu 1.5x.
Obrazy prezentacyjne
Obrazy w HTML są treścią. Dlatego dołączasz atrybut alt z opisem obrazu dla czytników ekranu i wyszukiwarek.
Jeśli chcesz osadzić obrazek o charakterze dekoracyjnym, bez treści, możesz użyć pustego atrybutu alt.
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
Musisz zawsze uwzględnić atrybut alt, nawet jeśli jest pusty.
Pusty atrybut alt informuje czytnik ekranu, że obraz ma charakter ilustracyjny. Brak atrybutu alt uniemożliwia podanie tych informacji.
W idealnej sytuacji obrazy prezentacyjne lub ozdobne są uwzględniane w CSS, a nie w HTML. HTML służy do tworzenia struktury. CSS służy do prezentacji.
Obrazy tła
Aby wczytywać obrazy prezentacyjne, użyj w CSS właściwości background-image.
element {
background-image: url(flourish.png);
}
Możesz określić wiele kandydatów na obraz za pomocą funkcji image-set dla background-image.
Funkcja image-set w CSS działa podobnie jak atrybut srcset w HTML.
Podaj listę obrazów z opisem gęstości pikseli dla każdego z nich.
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
Przeglądarka wybiera obraz najbardziej odpowiedni do gęstości pikseli urządzenia.
Podczas dodawania obrazów do witryny należy wziąć pod uwagę wiele czynników, w tym:
- Rezerwowanie odpowiedniej ilości miejsca na każdy obraz.
- Ustalenie, ile rozmiarów potrzebujesz.
- Określanie, czy obraz jest treścią czy elementem dekoracyjnym.
Warto poświęcić czas na odpowiednie przygotowanie obrazów. Zła strategia dotycząca obrazów może zirytować i frustrować użytkowników. Dobra strategia dotycząca obrazów sprawia, że witryna jest szybka i ostry, niezależnie od urządzenia użytkownika i połączenia z internetem.
W Twoim zestawie narzędzi jest jeszcze jeden element HTML, który daje Ci większą kontrolę nad obrazami: element picture.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o obrazach.
Aby obrazy mieściły się w obszarze widoku, należy dodać style.
Jeśli wysokość i szerokość obrazu zostały wymuszone do nienaturalnego formatu, które style mogą pomóc w dopasowaniu obrazu do tych proporcji?
object-fitcontain i cover.image-fitfit-imageaspect-ratioUmieszczanie atrybutów height i width na obrazach uniemożliwia CSS zastosowanie innego stylu.
Atrybut srcset nie _______ atrybutu src, tylko go _______.
srcset nie zastępuje atrybutu src.Brak alt na obrazie jest równoznaczny z pustym alt.
alt informuje czytnik ekranu, że obraz ma charakter wyłącznie ilustracyjny.alt nie przekazuje czytnikowi ekranu żadnych informacji.