Nawet budowanie marki działa elastycznie. Możesz dostosować wygląd swojej witryny do preferencji użytkownika. Zacznijmy od pokazania, jak wzbogacić elementy marki witryny o przeglądarkę.
Dostosowywanie interfejsu przeglądarki
Niektóre przeglądarki umożliwiają sugerowanie koloru motywu na podstawie palety w witrynie.
Interfejs przeglądarki dostosuje się do sugerowanego koloru. Dodaj kolor w elemencie meta o nazwie theme-color w head swoich stronach.
<meta name="theme-color" content="#00D494">



Możesz zaktualizować wartość theme-color za pomocą JavaScriptu. Używaj tej mocy z rozwagą.
Jeśli schemat kolorów przeglądarki zbyt często się zmienia, może być przytłaczający.
Zastanów się, jak w subtelny sposób dostosować kolor motywu. Jeśli zmiany będą zbyt rażące, użytkownicy przestaną być irytowani.
Kolor motywu możesz też określić w pliku manifestu aplikacji internetowej. Jest to plik JSON z metadanymi dotyczącymi Twojej witryny.
Link do pliku manifestu w head z Twoich dokumentów. Użyj elementu link z wartością rel równą manifest.
<link rel="manifest" href="/manifest.json">
W pliku manifestu wymień metadane przy użyciu par klucz/wartość.
{
"short_name": "Clearleft",
"name": "Clearleft design agency",
"start_url": "/",
"background_color": "#00D494",
"theme_color": "#00D494",
"display": "standalone"
}
Jeśli użytkownik zdecyduje się dodać witrynę do ekranu głównego, przeglądarka użyje informacji z pliku manifestu, aby wyświetlić odpowiedni skrót.
Włącz tryb ciemny
Wiele systemów operacyjnych umożliwia użytkownikom określenie preferencji dotyczących jasnej lub ciemnej palety kolorów.
, co pozwala zoptymalizować witrynę zgodnie z preferencjami użytkownika dotyczącymi tematyki.
Dostęp do tego ustawienia możesz uzyskać w funkcji multimediów o nazwie prefers-color-scheme.
@media (prefers-color-scheme: dark) {
// Styles for a dark theme.
}
Określ kolory motywu za pomocą funkcji multimediów prefers-color-scheme w elemencie meta.
<meta name="theme-color" content="#ffffff" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#000000" media="(prefers-color-scheme: dark)">
Możesz też użyć funkcji multimediów prefers-color-scheme w SVG.
Jeśli jako favikony używasz pliku SVG, możesz dostosować go do trybu ciemnego.
Thomas Steiner pisze o
prefers-color-scheme w favikonach SVG dla ikon trybu ciemnego.
Motywy z właściwościami niestandardowymi
Jeśli używasz tych samych wartości kolorów w kilku miejscach w kodzie CSS, powtórzenie wszystkich selektorów w zapytaniu o multimedia prefers-color-scheme może być dość uciążliwe.
body {
background-color: white;
color: black;
}
input {
background-color: white;
color: black;
border-color: black;
}
button {
background-color: black;
color: white;
}
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
input {
background-color: black;
color: white;
border-color: white;
}
button {
background-color: white;
color: black;
}
}
Używaj niestandardowych właściwości CSS do przechowywania wartości kolorów. Właściwości niestandardowe działają jak zmienne w języku programowania. Wartość zmiennej możesz zaktualizować bez aktualizowania jej nazwy.
Jeśli zaktualizujesz wartości właściwości niestandardowych w zapytaniu o media prefers-color-scheme,
nie musisz wpisywać wszystkich selektorów dwukrotnie.
html {
--page-color: white;
--ink-color: black;
}
@media (prefers-color-scheme: dark) {
html {
--page-color: black;
--ink-color: white;
}
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
input {
background-color: var(--page-color);
color: var(--ink-color);
border-color: var(--ink-color);
}
button {
background-color: var(--ink-color);
color: var(--page-color);
}
Zobacz Tworzenie schematu kolorów, aby zobaczyć bardziej zaawansowane przykłady motywów z właściwościami niestandardowymi.
Obrazy
Jeśli w kodzie HTML używasz plików SVG, możesz w nich także zastosować właściwości niestandardowe.
svg {
stroke: var(--ink-color);
fill: var(--page-color);
}
Ikony zostaną zmienione tak samo, jak inne elementy na stronie.
Jeśli chcesz zmniejszyć jasność zdjęć wyświetlanych w trybie ciemnym, możesz zastosować filtr w CSS.
@media (prefers-color-scheme: dark) {
img {
filter: brightness(.8) contrast(1.2);
}
}


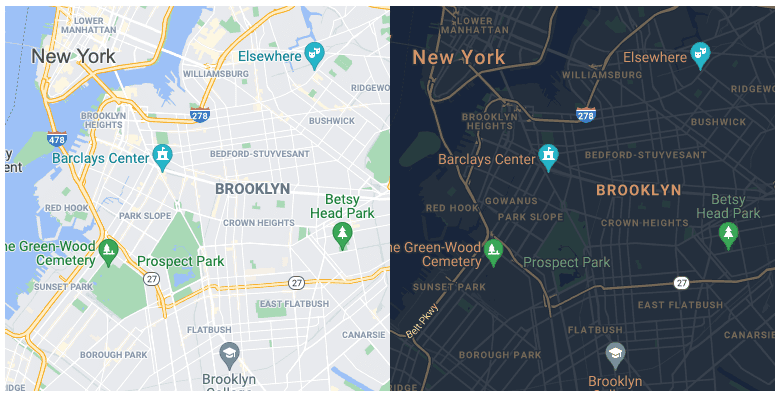
W przypadku niektórych obrazów możesz zamienić je całkowicie w trybie ciemnym.
Możesz na przykład wyświetlić mapę z ciemniejszym schematem kolorów.
Użyj elementu <picture> zawierającego element <source> z zapytaniem o media prefers-color-scheme.
<picture>
<source srcset="darkimage.png" media="(prefers-color-scheme: dark)">
<img src="lightimage.png" alt="A description of the image.">
</picture>

Formularze
Przeglądarki udostępniają domyślną paletę kolorów dla pól formularza. Poinformuj przeglądarkę, że Twoja witryna umożliwia korzystanie z trybu ciemnego i jasnego. Dzięki temu przeglądarka może określać odpowiedni domyślny styl formularzy.
Dodaj to do swojej usługi porównywania cen:
html {
color-scheme: light;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
}
}
Możesz też użyć kodu HTML. Dodaj to w polu head w swoich dokumentach:
<meta name="supported-color-schemes" content="light dark">
Użyj właściwości accent-color w CSS, aby dostosować styl pól wyboru, opcji i kilku innych pól formularza.
html {
accent-color: red;
}
Ciemne motywy często mają stonowane kolory marki. Możesz zaktualizować wartość accent-color dla trybu ciemnego.
html {
accent-color: red;
}
@media (prefers-color-scheme: dark) {
html {
accent-color: pink;
}
}
Warto użyć do tego właściwości niestandardowej, by przechowywać wszystkie deklaracje kolorów w jednym miejscu.
html {
color-scheme: light;
--page-color: white;
--ink-color: black;
--highlight-color: red;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
--page-color: black;
--ink-color: white;
--highlight-color: pink;
}
}
html {
accent-color: var(--highlight-color);
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
Tryb ciemny to tylko jeden z przykładów dostosowania witryny do preferencji użytkowników. W następnej kolejności dowiesz się, jak dostosować witrynę do różnych aspektów ułatwień dostępu.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat tworzenia tematów
Aby określić kolory motywu, które wpływają na przeglądarkę poza stroną internetową, użyj:
<meta>.manifest.json i zawierać pola do określania kolorów motywu, które pozwalają zmienić odcień aplikacji otwieranej na ekranie głównym urządzenia mobilnego.<meta><head>, co pozwoli uniknąć niechcianych rozbłysków.Aby odnieść się do preferencji systemowych użytkownika dotyczących jasnego lub ciemnego motywu, użyj:
(prefers-color-scheme)Obsługujesz ciemny motyw, ale wszystkie dane wejściowe formularza mają nadal jasny motyw. Co potrafisz?
html { color-scheme: light dark; } do swojej usługi porównywania cen.<meta name="supported-color-schemes" content="light dark"> do tagu HTML <head>.