Jeśli nie określisz żadnych stylów tekstu, przeglądarki zastosują własne style domyślne. Nazywamy je spisanymi skryptami User Agent i mogą się one różnić w zależności od przeglądarki. Użytkownicy mogą też ustawić własne preferencje wyświetlania tekstu.
Jeśli nie określisz długości wiersza, przeglądarki będą przełamywać wiersze tekstu na krawędzi ekranu. Tekst w internecie jest domyślnie elastyczny – dostosowuje się do widoku użytkownika.
To, że tekst mieści się na ekranie, nie oznacza, że jest wygodny w czytaniu. Dobra typografia polega na odpowiednim prezentowaniu tekstu. Typografia to coś więcej niż wybór odpowiednich czcionek. Musisz wziąć pod uwagę preferencje użytkownika, rozmiar tekstu, długość wiersza i odstępy między wierszami tekstu.
Rozmiar tekstu
Trudno jest określić, jaki rozmiar tekstu powinien być w internecie.
Jeśli ktoś korzysta z małego ekranu, możesz mieć pewność, że jego ekran będzie znajdować się blisko oczu – na odległą dłoń.
Jednak wraz ze wzrostem rozmiaru ekranów coraz trudniej jest nawiązać kontakt. Ekran laptopa będzie prawdopodobnie znajdować się w pobliżu widza, ale monitor komputera ma przeważnie taki sam rozmiar jak telewizor. Ludzie siedzą na odległość ramienia od ekranu komputera, ale znacznie dalej od telewizora.
Mimo że nie wiesz, jak daleko od ekranu jest dana osoba, spróbuj użyć rozmiarów tekstu, które prawdopodobnie będą odpowiednie. Mniejszego tekstu używaj na mniejszych ekranach, a większych – na większych ekranach.
Za pomocą zapytań o multimedia możesz zmieniać właściwości font-size, gdy rozmiar ekranu się zwiększa.
@media (min-width: 30em) {
html {
font-size: 125%;
}
}
@media (min-width: 40em) {
html {
font-size: 150%;
}
}
@media (min-width: 50em) {
html {
font-size: 175%;
}
}
@media (min-width: 60em) {
html {
font-size: 200%;
}
}
Skalowanie tekstu
Przełączanie się między ustalonymi rozmiarami tekstu w określonych punktach przerwania jest dość pracochłonne. Bardziej elastyczne podejście polega na tym, aby rozmiar tekstu zależał od szerokości urządzenia użytkownika.
Jednostka vw w CSS oznacza „szerokość widocznego obszaru”. Powiązanie rozmiarów czcionki z szerokością widocznego obszaru oznacza, że tekst będzie się powiększać i pomniejszać proporcjonalnie do szerokości przeglądarki. Trudno jest przewidzieć, jaki będzie tekst o konkretnej szerokości, ale wiesz, że taki rozmiar tekstu będzie pasować do szerokości przeglądarki użytkownika.
W deklaracji rozmiaru czcionki nie należy używać samego znaku vw.
html { font-size: 2.5vw; }
Jeśli to zrobisz, użytkownik nie będzie mógł zmienić rozmiaru tekstu. Tekst będzie można zmieniać, jeśli użyjesz jednostki względnej, np. em, rem lub ch. Do tego celu idealnie nadaje się funkcja CSS calc().
html { font-size: calc(0.75rem + 1.5vw); }
Pozwól przeglądarce wykonać obliczenia. Utrudnia to przewidywanie dokładnego rozmiaru tekstu przy danej szerokości, ale wiadomo, że będzie on mieścić się w odpowiednim zakresie. Przeglądarka odczytuje dokładny rozmiar tekstu.
Teraz istnieje jednak możliwość, że tekst będzie za mały na wąskich ekranach i za duży na szerokich ekranach.
Clamping text
Prawdopodobnie nie chcesz, aby tekst był zbyt mały lub zbyt duży. Za pomocą funkcji CSS clamp() możesz określić, gdzie ma się rozpocząć i zakończyć skalowanie. Dzięki temu skalowanie jest ograniczone do określonego zakresu.
Funkcja clamp() jest podobna do funkcji calc(), ale przyjmuje 3 wartości. Średnia wartość jest taka sama jak wartość przekazana do pola calc(). Wartość otwierająca określa minimalny rozmiar, w tym przypadku 1rem, aby nie zejść poniżej preferowanego rozmiaru czcionki użytkownika. Wartość końcowa określa maksymalny rozmiar.
html {
font-size: clamp(1rem, 0.75rem + 1.5vw, 2rem);
}
Teraz rozmiar tekstu zmniejsza się i zwiększa proporcjonalnie do ekranu użytkownika, ale nigdy nie będzie mniejszy niż 1rem ani większy niż 2rem.
Długość linii
Internet to nie druk, ale możemy się wiele nauczyć od świata druku i zastosować to w internecie.
W swojej klasycznej książce The Elements of Typographic Style Robert Bringhurst tak pisał o długości linii (lub miarze):
Dowolna długość od 45 do 75 znaków jest powszechnie uznawana za satysfakcjonującą długość wiersza w przypadku strony jednokolumnowej ustawionej w płaszczyźnie szeryfowej w rozmiarze tekstu. Linia o długości 66 znaków (wliczając litery i spacje) jest powszechnie uznawana za idealną. W przypadku pracy z wieloma kolumnami lepsza średnia to 40–50 znaków.
Długości linii nie można ustawić bezpośrednio w CSS. Brak właściwości line-length. Możesz jednak zapobiec zbytniemu rozszerzaniu się tekstu, ograniczając szerokość kontenera. Właściwość max-inline-size jest idealna do tego celu.
Nie ustawiaj długości linii za pomocą stałej jednostki, takiej jak px. Użytkownicy mogą skalować rozmiar czcionki w górę i w dół, a długości wierszy powinny być odpowiednio dostosowane. Użyj jednostki względnej, np. rem lub ch.
article { max-inline-size: 700px; }
article { max-inline-size: 66ch; }
Użycie jednostek ch do szerokości spowoduje, że nowe wiersze będą się łamać po 66. znaku w tym rozmiarze czcionki.
Wysokość wiersza
W CSS nie ma właściwości line-length, ale występuje właściwość line-height.
Krótsze linie tekstu mogą mieć większe wartości line-height. Jeśli jednak użyjesz dużych wartości line-height w przypadku długich linii tekstu, wzrok czytelnika będzie miał trudności z przejściem od końca jednej linii do początku następnej.
article {
max-inline-size: 66ch;
line-height: 1.65;
}
blockquote {
max-inline-size: 45ch;
line-height: 2;
}
W deklaracji line-height użyj wartości bez jednostki miary. Dzięki temu wysokość wiersza jest względna względem font-size.
line-height: 24px;
line-height: 1.5;
Kombinacje i skala
Pamiętaj, aby podczas tworzenia interfejsów użytkownika traktować priorytetowo hierarchię, która pomaga zwiększyć przejrzystość i przepływ strony. Świetnym sposobem na to jest skala typograficzna wbudowana w systemie projektowania.
Czcionki internetowe
Krój pisma jest jak głos Twoich słów. Przez długi czas w internecie było bardzo mało opcji czcionek. Jedynymi dostępnymi opcjami były czcionki systemowe. Teraz możesz wybrać czcionkę internetową, która pasuje do charakteru Twoich treści.
Użyj pola @font-face, aby poinformować przeglądarki, gdzie znajdują się Twoje pliki czcionek internetowych. Używaj woff2 jako formatu czcionki internetowej. Jest dobrze obsługiwany i daje najlepsze wyniki.
@font-face {
font-family: Roboto;
src: url('/fonts/roboto-regular.woff2') format('woff2');
}
body {
font-family: Roboto, sans-serif;
}
Jednak każdy dodany plik czcionki internetowej może potencjalnie pogorszyć wrażenia użytkowników, ponieważ wydłuża czas wczytywania strony. Pamiętaj, że projektowanie to nie tylko wygląd końcowych pikseli. Szybkość renderowania pikseli ma kluczowe znaczenie dla wygody użytkownika. Szybkość to ważny element pozytywnych wrażeń użytkowników.
Wczytywanie czcionki
Możesz poprosić przeglądarki o jak najszybsze rozpoczęcie pobierania pliku czcionki. Dodaj do head dokumentu element link, który odwołuje się do pliku czcionki internetowej. Atrybut rel o wartości preload informuje przeglądarkę, że ma traktować ten plik priorytetowo. Atrybut as o wartości font informuje przeglądarkę, jakiego rodzaju jest to plik. Atrybut type pozwala jeszcze bardziej doprecyzować zapytanie.
<link href="/fonts/roboto-regular.woff2" type="font/woff2"
rel="preload" as="font" crossorigin>
Musisz uwzględnić atrybut crossorigin, nawet jeśli pliki czcionek hostujesz samodzielnie.
Użyj właściwości CSS font-display, aby poinformować przeglądarkę, jak ma zarządzać zmianą czcionki systemowej na czcionkę internetową. Możesz też zdecydować, aby tekst w ogóle się nie wyświetlał, dopóki nie zostanie załadowana czcionka internetowa. Możesz od razu wyświetlić czcionkę systemową, a potem przełączyć się na czcionkę internetową po jej załadowaniu. Obie strategie mają swoje wady. Jeśli poczekasz, aż czcionka internetowa zostanie pobrana, zanim wyświetlisz jakikolwiek tekst, użytkownicy mogą przez długi czas patrzeć na pustą stronę. Jeśli najpierw wyświetlisz tekst w czcionce systemowej, a potem przełączysz się na czcionkę internetową, użytkownicy mogą zauważyć nagłe przesunięcie treści na stronie.
Dobrym kompromisem jest chwilowe opóźnienie wyświetlania tekstu. Jeśli czcionka internetowa zostanie wczytana przed upływem tego czasu, tekst zostanie wyświetlony za pomocą czcionki internetowej bez przesuwania treści. Jeśli po upływie tego czasu czcionka internetowa nadal nie zostanie załadowana, tekst zostanie wyświetlony przy użyciu czcionki systemowej, aby użytkownik mógł odczytać treść.
Jeśli chcesz, aby czcionka internetowa zastępowała czcionkę systemową, gdy tylko zostanie załadowana, użyj wartości font-display swap.
body {
font-family: Roboto, sans-serif;
font-display: swap;
}
Jeśli chcesz, aby po wyrenderowaniu tekstu używana była czcionka systemowa, użyj wartości font-display fallback.
body {
font-family: Roboto, sans-serif;
font-display: fallback;
}
Czcionki zmiennych
Jeśli używasz wielu różnych grubości lub stylów tej samej czcionki, możesz użyć wielu osobnych plików czcionek – osobnego pliku czcionki dla każdej grubości lub każdego stylu.
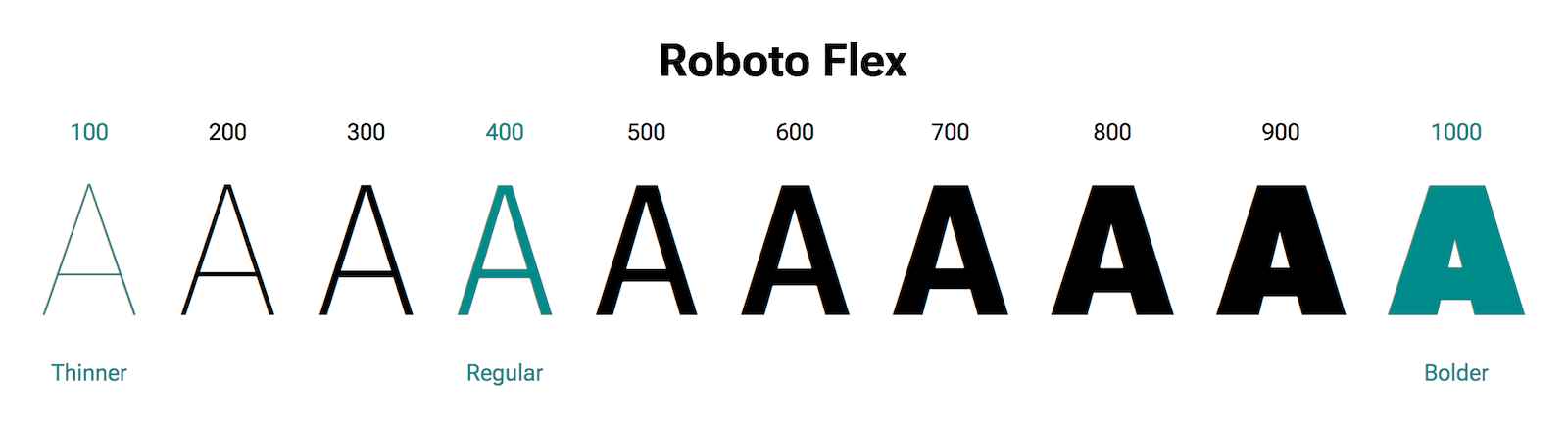
Czcionki zmiennych rozwiązują ten problem dzięki użyciu jednego pliku. Zamiast osobnych plików ze zmiennymi, pogrubionymi, pogrubionymi itd., plik czcionki ze zmiennymi odpowiada elastyczności. Zawiera wszystkie informacje potrzebne do wyświetlania w różnych wagach lub stylach.

Oznacza to, że pojedynczy plik czcionki zmiennej jest większy niż pojedynczy plik zwykłej czcionki, ale prawdopodobnie mniejszy niż kilka plików zwykłych czcionek. Jeśli używasz wielu różnych grubości, czcionka zmienna może znacznie zwiększyć wydajność.
Dobra typografia w internecie nie ogranicza się tylko do tego, do czego podejmujesz się jako projektant. Elastyczna typografia wiąże się również z poszanowaniem urządzenia użytkownika i połączenia sieciowego. W efekcie otrzymujesz projekt, który wygląda dobrze niezależnie od tego, jak jest wyświetlany.
Teraz, gdy opanowałeś/opanowałaś już tekst elastyczny, czas zająć się elastycznymi obrazami.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o typografii
Aby tekst był przewijany w obszarze widoku, musisz dodać style.
Pole clamp() jest przydatne w przypadku typografii płynnej, ponieważ
calc()clamp() do typografii.clamp() do typografii.Jakiego typu wartości line-height zaleca się w tym przewodniku?
24pxline-height nie należy używać wartości pikseli.2rem1.52vwline-height stanowiłyby problem.Co robi font-display?
block lub inline-block.
