텍스트에 스타일을 지정하지 않으면 브라우저에서 자체 기본 스타일을 적용합니다. 이를 사용자 에이전트 스타일시트라고 하며 브라우저마다 다를 수 있습니다. 사용자는 텍스트 표시 환경설정도 직접 설정할 수 있습니다.
줄 길이를 지정하지 않으면 브라우저에서 텍스트 줄을 화면 가장자리에 줄바꿈합니다. 따라서 웹의 텍스트는 기본적으로 반응형이므로 사용자의 뷰포트에 맞게 흐릅니다.
하지만 텍스트가 화면에 잘 맞는다고 해서 읽기 편안한 것은 아닙니다. 좋은 서체는 텍스트를 적절한 방식으로 표시하는 것입니다. 서체에는 적절한 글꼴을 선택하는 것 외에도 고려해야 할 사항이 많습니다. 사용자의 환경설정, 텍스트 크기, 줄 길이, 텍스트 줄 사이의 거리를 고려해야 합니다.
텍스트 크기
웹에서 텍스트의 크기를 알기는 어렵습니다.
작은 화면을 사용하는 사람인 경우 손이 닿는 만큼의 눈과 상당히 가까이에 있으면 안전할 수 있습니다.
하지만 화면이 점점 커짐에 따라 이러한 연결을 맺기가 점점 더 어려워지고 있습니다. 노트북 크기의 화면은 시청자에게 상당히 가까울 수 있지만 와이드스크린 데스크톱 모니터는 텔레비전 화면과 거의 같은 크기입니다. 사람들은 데스크톱 화면에서 팔 길이만큼 떨어져 앉지만 TV에서는 훨씬 더 멀리 떨어져 앉습니다.
사용자가 화면에서 얼마나 멀리 떨어져 있는지 알 수는 없지만 적절한 것으로 판명될 수 있는 텍스트 크기를 사용해 볼 수는 있습니다. 작은 화면에는 작은 텍스트 크기를, 큰 화면에는 큰 텍스트 크기를 사용합니다.
미디어 쿼리를 사용하여 화면 크기가 넓어질 때 font-size 속성을 변경할 수 있습니다.
@media (min-width: 30em) {
html {
font-size: 125%;
}
}
@media (min-width: 40em) {
html {
font-size: 150%;
}
}
@media (min-width: 50em) {
html {
font-size: 175%;
}
}
@media (min-width: 60em) {
html {
font-size: 200%;
}
}
텍스트 크기 조정
특정 중단점에서 고정 텍스트 크기 간에 전환할 때 텍스트가 갑자기 튀는 느낌이 듭니다. 더 반응성 있는 접근 방식은 사용자의 기기 너비가 텍스트 크기에 영향을 주도록 하는 것입니다.
CSS의 vw 단위는 '뷰포트 너비'를 나타냅니다. 글꼴 크기를 뷰포트 너비에 연결하면 텍스트가 브라우저 너비에 비례하여 커지고 작아집니다. 따라서 특정 너비에서 텍스트 크기가 어떻게 될지 예측하기는 어렵지만 텍스트 크기가 사용자의 브라우저 너비에 적합하다는 것을 알 수 있습니다.
font-size 선언에서 vw를 단독으로 사용해서는 안 됩니다.
html { font-size: 2.5vw; }
이렇게 하면 사용자가 텍스트 크기를 조절할 수 없습니다. em, rem 또는 ch와 같은 상대 단위를 혼합하면 텍스트 크기를 조절할 수 있습니다. CSS calc() 함수가 이 작업에 적합합니다.
html { font-size: calc(0.75rem + 1.5vw); }
브라우저에서 계산하도록 합니다. 따라서 특정 너비에서 텍스트 크기가 정확히 얼마가 될지 예측하기는 어렵지만 텍스트 크기가 적절한 범위에 있을 수는 있습니다. 사용자의 브라우저는 정확한 텍스트 크기를 계산합니다.
하지만 이제 좁은 화면에서는 텍스트가 너무 작아지고 넓은 화면에서는 너무 커질 수 있습니다.
텍스트 제한
텍스트가 극단적으로 축소 및 확대되는 것은 바람직하지 않습니다. CSS clamp() 함수를 사용하여 확장이 시작되고 끝나는 위치를 제어할 수 있습니다. 이렇게 하면 특정 범위로 크기 조정이 '고정'됩니다.
clamp() 함수는 calc() 함수와 같지만 세 개의 값을 사용합니다. 가운데 값은 calc()에 전달하는 값과 동일합니다. 시작 값은 최소 크기를 지정합니다. 이 경우 사용자의 기본 글꼴 크기보다 작지 않도록 1rem입니다. 종료 값은 최대 크기를 지정합니다.
html {
font-size: clamp(1rem, 0.75rem + 1.5vw, 2rem);
}
이제 텍스트 크기가 사용자의 화면에 비례하여 줄어들고 커지지만 텍스트 크기는 1rem 미만 또는 2rem 초과되지 않습니다.
행 길이
웹은 인쇄물이 아니지만 인쇄물에서 얻은 교훈을 웹에 적용할 수 있습니다.
로버트 브링허스트는 그의 고전 서체의 요소에서 줄 길이(또는 측정값)에 관해 다음과 같이 말했습니다.
45~75자(영문 기준)는 텍스트 크기의 세리프 텍스트 서체로 설정된 단일 열 페이지에 적합한 줄 길이로 널리 간주됩니다. 66자(문자와 공백 모두 포함)가 이상적인 것으로 널리 알려져 있습니다. 여러 열 작업의 경우 40~50자가 더 적합합니다.
CSS에서 줄 길이를 직접 설정할 수는 없습니다. line-length 속성이 없습니다. 하지만 컨테이너의 너비를 제한하여 텍스트가 너무 넓어지지 않도록 할 수 있습니다. max-inline-size 속성이 이 작업에 적합합니다.
px와 같은 고정된 단위로 선 길이를 설정하지 마세요. 사용자는 글꼴 크기를 조절할 수 있으며 이에 따라 선 길이가 조정되어야 합니다. rem 또는 ch와 같은 상대 단위를 사용합니다.
article { max-inline-size: 700px; }
article { max-inline-size: 66ch; }
너비에 ch 단위를 사용하면 해당 글꼴 크기에서 66번째 문자에서 새 줄이 래핑됩니다.
행 간격
CSS에는 line-length 속성이 없지만 line-height 속성은 있습니다.
텍스트 줄이 짧을수록 line-height 값이 더 클 수 있습니다. 그러나 긴 텍스트 줄에 큰 line-height 값을 사용하면 독자의 시선이 한 줄의 끝에서 다음 줄의 시작으로 이동하기 어렵습니다.
article {
max-inline-size: 66ch;
line-height: 1.65;
}
blockquote {
max-inline-size: 45ch;
line-height: 2;
}
line-height 선언에 단위 없는 값을 사용합니다. 이렇게 하면 줄 높이가 font-size에 상대적입니다.
line-height: 24px;
line-height: 1.5;
조합 및 크기
사용자 인터페이스를 빌드할 때 명확성과 페이지 흐름을 개선하기 위해 계층 구조에 우선순위를 두어야 합니다. 이를 위한 좋은 방법은 디자인 시스템에 내장된 서체 스케일을 사용하는 것입니다.
웹 글꼴
서체는 단어의 음성과 같습니다. 오랫동안 웹에는 글꼴 옵션이 거의 없었습니다. 시스템 글꼴만 사용할 수 있었습니다. 이제 콘텐츠의 느낌에 맞는 웹 글꼴을 선택할 수 있습니다.
@font-face를 사용하여 브라우저에 웹 글꼴 파일을 찾을 위치를 알려줍니다. woff2를 웹 글꼴 형식으로 사용합니다. 지원이 잘되고 성능 향상 효과가 가장 좋습니다.
@font-face {
font-family: Roboto;
src: url('/fonts/roboto-regular.woff2') format('woff2');
}
body {
font-family: Roboto, sans-serif;
}
하지만 웹 글꼴 파일을 추가할 때마다 페이지 로드 시간이 길어져 사용자 환경이 저하될 수 있습니다. 디자인은 최종 픽셀의 모양만을 의미하는 것이 아닙니다. 이러한 픽셀이 얼마나 빨리 페인팅되는지는 사용자 환경에서 중요한 부분입니다. 빠르게 느껴지는 환경이 좋은 사용자 환경입니다.
글꼴 로드 중
브라우저가 가능한 한 빨리 글꼴 파일 다운로드를 시작하도록 요청할 수 있습니다. 문서의 head에 웹 글꼴 파일을 참조하는 link 요소를 추가합니다. 값이 preload인 rel 속성은 브라우저에 해당 파일의 우선순위를 지정하라고 지시합니다. 값이 font인 as 속성은 이 파일의 종류를 브라우저에 알려줍니다. type 속성을 사용하면 더 구체적으로 지정할 수 있습니다.
<link href="/fonts/roboto-regular.woff2" type="font/woff2"
rel="preload" as="font" crossorigin>
글꼴 파일을 직접 호스팅하는 경우에도 crossorigin 속성을 포함해야 합니다.
CSS font-display 속성을 사용하여 브라우저에 시스템 글꼴에서 웹 글꼴로 전환하는 방법을 알립니다. 웹 글꼴이 로드될 때까지 텍스트를 표시하지 않도록 선택할 수 있습니다. 시스템 글꼴을 즉시 표시하고 로드가 완료되면 웹 글꼴로 전환할 수 있습니다. 두 전략 모두 단점이 있습니다. 웹 글꼴이 다운로드될 때까지 기다렸다가 텍스트를 표시하면 사용자는 빈 페이지를 오랫동안 쳐다봐야 할 수도 있습니다. 먼저 시스템 글꼴로 텍스트를 표시한 다음 웹 글꼴로 전환하면 페이지의 콘텐츠가 불안정하게 이동할 수 있습니다.
좋은 절충안은 텍스트를 표시하기 전에 잠시 기다리는 것입니다. 이 시간이 지나기 전에 웹 글꼴이 로드되면 콘텐츠가 전환되지 않고 웹 글꼴을 사용하여 텍스트가 표시됩니다. 시간이 지나도 웹 글꼴이 여전히 로드되지 않으면 사용자가 적어도 콘텐츠를 읽을 수 있도록 시스템 글꼴을 사용하여 텍스트가 표시됩니다.
웹 글꼴이 최종적으로 로드될 때마다 웹 글꼴이 시스템 글꼴을 대체하도록 하려면 font-display 값을 swap로 사용하세요.
body {
font-family: Roboto, sans-serif;
font-display: swap;
}
텍스트가 렌더링된 후 시스템 글꼴을 유지하려면 fallback의 font-display 값을 사용합니다.
body {
font-family: Roboto, sans-serif;
font-display: fallback;
}
가변 글꼴
동일한 서체의 다양한 두께나 스타일을 많이 사용하는 경우 두께나 스타일마다 별도의 글꼴 파일을 사용하게 될 수 있습니다.
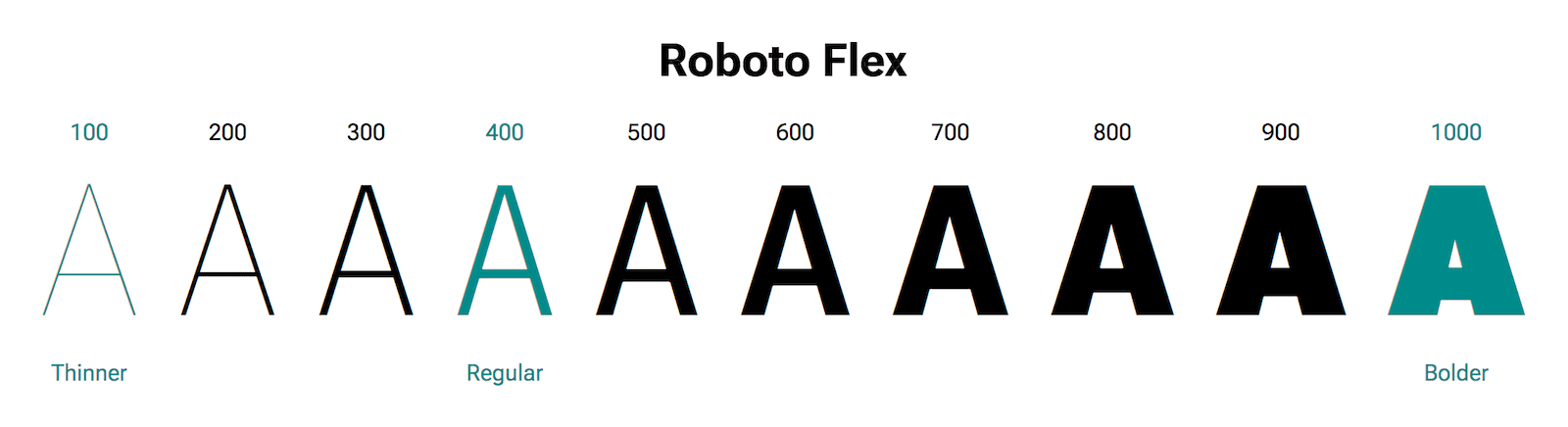
가변 글꼴은 하나의 파일을 사용하여 이 문제를 해결합니다. 일반, 굵게, 매우 굵게 등의 별도의 파일을 사용하는 대신, 가변 글꼴 파일은 반응형입니다. 다양한 두께 또는 스타일에 걸쳐 표시하는 데 필요한 모든 정보가 포함되어 있습니다.

즉, 단일 가변 글꼴 파일은 단일 일반 글꼴 파일보다 크지만 단일 가변 글꼴 파일은 여러 일반 글꼴 파일보다 작을 수 있습니다. 다양한 두께를 많이 사용하는 경우 가변 글꼴을 사용하면 성능이 크게 향상될 수 있습니다.
웹에서 좋은 서체는 디자이너가 선택하는 유형만의 문제가 아닙니다. 반응형 서체는 사용자의 기기와 네트워크 연결을 존중하는 것도 중요합니다. 그 결과, 이를 통해 어떤 화면을 보든 적절한 디자인을 얻을 수 있습니다.
이제 반응형 텍스트를 마스터했으니 반응형 이미지를 살펴볼 차례입니다.
이해도 확인
서체에 대한 지식 테스트
텍스트가 뷰포트 내에 줄바꿈되도록 하려면 스타일을 추가해야 합니다.
clamp()는 다음과 같은 이유로 유체 서체에 유용합니다.
calc() 함수를 쉽게 삽입할 수 있습니다.clamp()를 사용하는 것은 좋은 이유가 아닙니다.clamp()를 사용하는 것은 좋은 이유가 아닙니다.이 가이드에서는 어떤 유형의 line-height 값을 권장했나요?
24pxline-height에 픽셀 값을 사용하지 말라고 명시적으로 안내되어 있습니다.2rem1.52vwline-height에서 표시 영역 단위에 문제가 발생할 수 있습니다.font-display의 역할
block 또는 inline-block로 설정할 수 있습니다.
