इस मॉड्यूल में, आप जानेंगे कि ब्राउज़र को इमेज के लिए विकल्प कैसे दिए जाएं, ताकि वह यह तय कर सके कि क्या दिखाना है. srcset अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
यह किसी खास ब्रेकपॉइंट पर इमेज के सोर्स को बदलने का तरीका नहीं है. साथ ही, इसका मकसद एक इमेज को दूसरी इमेज से स्वैप करना नहीं है. ये सिंटैक्स आपको
एक बहुत बड़ी समस्या का समाधान करने के लिए, जो हम से अलग हो: उपयोगकर्ता के ब्राउज़िंग संदर्भ के हिसाब से किसी इमेज स्रोत का बिना किसी रुकावट के अनुरोध करना और उसे रेंडर करना,
इसमें व्यूपोर्ट का साइज़, डिसप्ले की सघनता, उपयोगकर्ता की प्राथमिकताएं, बैंडविथ, और अन्य अनगिनत बातें शामिल हैं.
यह एक बड़ी बात है—जब हम वेब पर बस एक इमेज मार्कअप करते हैं, तो हम इस बात पर ज़्यादा ध्यान नहीं देना चाहते कि इस काम को अच्छी तरह करने के लिए ज़्यादा ऐक्सेस नहीं कर सकते.
x की मदद से जानकारी देना
तय चौड़ाई वाला <img>, किसी भी ब्राउज़िंग संदर्भ में व्यूपोर्ट का उतना ही इस्तेमाल करेगा जितना कि उपयोगकर्ता की सघनता कुछ भी हो
डिसप्ले—स्क्रीन को बनाने वाले फ़िज़िकल पिक्सल की संख्या. उदाहरण के लिए, 400px की चौड़ाई वाली इमेज करीब-करीब
यह सभी ब्राउज़र का पूरा व्यूपोर्ट होता है. इसमें Google Pixel और काफ़ी नया Pixel 6 Pro, दोनों ही वर्शन शामिल हैं. दोनों डिवाइसों के लिए, नॉर्मलाइज़्ड 412px उपलब्ध है
लॉजिकल पिक्सल का चौड़ा व्यूपोर्ट.
Pixel 6 Pro का डिसप्ले ज़्यादा बेहतर है. हालांकि: Pixel 6 Pro का रिज़ॉल्यूशन 1440 × 3120 पिक्सल है, जबकि Pixel 1080 × 1920 पिक्सल का है—इसका मतलब है कि स्क्रीन पर मौजूद हार्डवेयर पिक्सल की संख्या कितनी है.
किसी डिवाइस के लॉजिकल पिक्सल और फ़िज़िकल पिक्सल के बीच का अनुपात, उस डिसप्ले (डीपीआर) के डिवाइस पिक्सल का अनुपात होता है. डीपीआर है इसका हिसाब लगाने के लिए, डिवाइस के असल स्क्रीन रिज़ॉल्यूशन को व्यूपोर्ट के सीएसएस पिक्सल से भाग दिया जाता है.

मूल Pixel फ़ोन का DPR 2.6 है, जबकि Pixel 6 Pro का DPR 3.5 है.
iPhone 4, ऐसा पहला डिवाइस जिसका DPR 1 से ज़्यादा है, डिवाइस पिक्सल का अनुपात 2 रिपोर्ट करता है—स्क्रीन का फ़िज़िकल रिज़ॉल्यूशन है लॉजिकल रिज़ॉल्यूशन को दोगुना कर दें. iPhone 4 से पहले के किसी भी डिवाइस का DPR 1: एक लॉजिकल पिक्सल से एक फ़िज़िकल पिक्सल था.
अगर आपको लगता है कि 400px-चौड़ी इमेज को 2 डीपीआर के साथ डिसप्ले किया गया है, तो हर लॉजिकल पिक्सल इमेज के चार हिस्सों में रेंडर होगा
डिसप्ले के फ़िज़िकल पिक्सल: दो हॉरिज़ॉन्टल और दो वर्टिकल. चित्र को उच्च डेंसिटी वाले प्रदर्शन से कोई लाभ नहीं होता—यह
ठीक वैसे ही, जैसा 1 के DPR वाले डिसप्ले पर दिखता है. बिलकुल, "ड्रॉ किया गया" के रेंडर होने के लिए ब्राउज़र के रेंडरिंग इंजन के ज़रिए—टेक्स्ट, सीएसएस शेप या SVG, के
उदाहरण के लिए—इसे ज़्यादा डेंसिटी वाले डिसप्ले के हिसाब से तैयार किया जाएगा. हालांकि, जैसा कि आपने इमेज फ़ॉर्मैट और कंप्रेस करने के बारे में जाना है, रास्टर इमेज तय होती हैं
पिक्सल के ग्रिड. हालांकि, यह हमेशा शानदार नहीं होता, लेकिन ज़्यादा डेंसिटी वाले डिसप्ले के लिए बेहतर की गई रास्टर इमेज
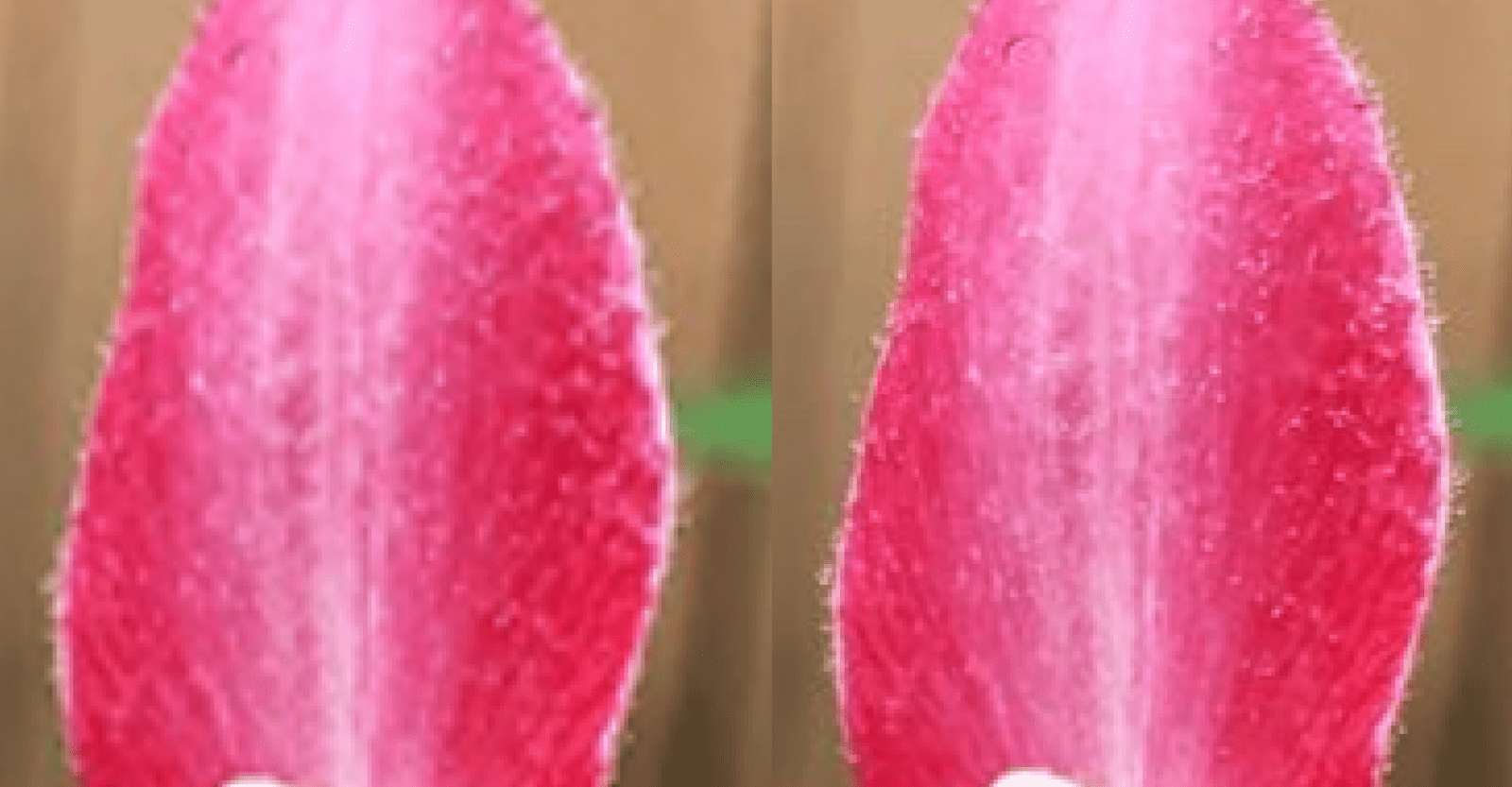
आस-पास के पेज की तुलना में लो रिज़ॉल्यूशन.
इमेज को बड़ा होने से रोकने के लिए, रेंडर की जा रही इमेज की चौड़ाई कम से कम 800 पिक्सल होनी चाहिए. छोटा किए जाने पर
400 लॉजिकल पिक्सल चौड़े लेआउट में जगह बनाने के लिए, 800 पिक्सल के इमेज सोर्स की पिक्सल सघनता दोगुनी होती है—2 डीपीआर वाले डिसप्ले पर,
तो वह अच्छा और साफ़ दिखेगा.

1 के डीपीआर वाला डिसप्ले, किसी इमेज की बढ़ी हुई सघनता का इस्तेमाल नहीं कर सकता. इसलिए, इमेज को मैच करने के लिए डाउनस्केल किया जाएगा
देखना है—और जैसा कि आपको पता है, डाउनस्केल किया गया इमेज अच्छा दिखेगा. कम डेंसिटी वाले डिसप्ले पर, ज़्यादा डेंसिटी के लिए सही इमेज
डिसप्ले, कम डेंसिटी वाली किसी अन्य इमेज की तरह दिखेंगे.
जैसा कि आपने इमेज और परफ़ॉर्मेंस के बारे में जाना है, कम डेंसिटी वाले डिसप्ले वाले उपयोगकर्ता के इमेज के सोर्स को घटाकर 400px कर दिया गया है
को सिर्फ़ ऐसे सोर्स की ज़रूरत होगी जिसकी चौड़ाई 400px हो. जहां एक बड़ी इमेज सभी उपयोगकर्ताओं के लिए विज़ुअल तौर पर काम करेगी, वहीं एक बड़ी,
छोटे, कम सघनता वाले डिसप्ले पर रेंडर किया जाने वाला हाई रिज़ॉल्यूशन वाला इमेज का सोर्स, किसी भी छोटी और कम सघनता वाली इमेज की तरह दिखेगा, लेकिन बहुत धीमा दिखेगा.
आपका अंदाज़ा लग सकता है कि 1 DPR वाले मोबाइल डिवाइस बहुत ही कम मामलों में गायब होते हैं, हालांकि, यह अब भी "डेस्कटॉप" में सामान्य है कॉन्टेक्स्ट ब्राउज़ करें. डेटा के मुताबिक इसे मैट हॉब्स ने शेयर किया है. नवंबर 2022 में, GOV.UK के करीब 18% ब्राउज़िंग सेशन में, 1 डीपीआर को रिपोर्ट किया गया. हालांकि, ज़्यादा डेंसिटी वाली इमेज, उपयोगकर्ताओं की उम्मीद के मुताबिक दिखती हैं, लेकिन उनका इस्तेमाल करने पर, बैंडविड्थ और प्रोसेसिंग की लागत बहुत ज़्यादा होती है खास तौर पर, यह चिंता का विषय पुराने और कम क्षमता वाले डिवाइसों का इस्तेमाल करने वाले लोगों को हो सकता है. इन डिवाइसों में कम डेंसिटी वाले डिसप्ले होते हैं.
srcset का इस्तेमाल करने से यह पक्का होता है कि सिर्फ़ हाई-रिज़ॉल्यूशन वाले डिसप्ले वाले डिवाइसों में, इमेज के बड़े सोर्स देखे जा सकते हैं, ताकि वे शार्प दिख सकें. साथ ही, वे इमेज के सोर्स को अपने से पास न कर पाएं
कम रिज़ॉल्यूशन डिसप्ले वाले उपयोगकर्ताओं के लिए बैंडविड्थ लागत.
किसी इमेज को रेंडर करने के लिए, srcset एट्रिब्यूट कॉमा लगाकर अलग किए गए एक या उससे ज़्यादा उम्मीदवारों की पहचान करता है. हर उम्मीदवार को ऑडियंस की सूची में शामिल किया जाता है
दो चीज़ें: एक यूआरएल, जैसा कि src में इस्तेमाल किया जाता है. दूसरा, एक सिंटैक्स जो इमेज के उस सोर्स के बारे में बताता है. srcset में हर उम्मीदवार
की जानकारी, पहले से मौजूद चौड़ाई ("w सिंटैक्स") या तय किए गए डेंसिटी ("x सिंटैक्स") के हिसाब से मिलती है.
"यह स्रोत इस सघनता वाले डिसप्ले के लिए सही है" का शॉर्टहैंड x सिंटैक्स है—एक कैंडिडेट के बाद 2x है
2 के DPR वाले डिसप्ले के लिए सही है.
<img src="low-density.jpg" srcset="double-density.jpg 2x" alt="...">
srcset के साथ काम करने वाले ब्राउज़र के लिए दो विकल्प दिखाए जाएंगे: double-density.jpg, जो 2x के मुताबिक सही है
2 के DPR के साथ डिसप्ले के लिए और src विशेषता में low-density.jpg—अगर कुछ भी सही नहीं है, तो उम्मीदवार को चुना गया
srcset में मिला. जो ब्राउज़र srcset के साथ काम नहीं करते उनके लिए एट्रिब्यूट और उसकी सामग्री को अनदेखा कर दिया जाएगा—src की सामग्री
का अनुरोध किया जाएगा.
srcset एट्रिब्यूट में दी गई वैल्यू को निर्देशों के लिए गलती से इस्तेमाल किया जा सकता है. इससे 2x, ब्राउज़र को जानकारी देता है कि
संबंधित स्रोत फ़ाइल 2 के DPR वाले प्रदर्शन पर उपयोग के लिए उपयुक्त होगी——स्रोत के बारे में जानकारी. यह नहीं बताता है
तो ब्राउज़र को उस सोर्स का इस्तेमाल करने का तरीका बताया जाता है. यह एक सूक्ष्म लेकिन महत्वपूर्ण अंतर है: यह
यह डबल सघनता वाली इमेज होती है, न कि डबल सघनता वाले डिसप्ले पर इस्तेमाल करने के लिए.
"यह सोर्स 2x डिसप्ले के लिए सही है" वाले सिंटैक्स में अंतर साथ ही, एक मैसेज वाला कोड "2x डिसप्ले पर इस सोर्स का इस्तेमाल करें" लिखा हो
प्रिंट में थोड़ी-बहुत दिखाई देती है, लेकिन डिसप्ले सघनता, इंटरलिंक की गई बड़ी संख्या में से एक है. ब्राउज़र, उम्मीदवार का चुनाव करने के लिए इसी कारक का इस्तेमाल करता है
जिनमें से सिर्फ़ कुछ के बारे में आपको पता है. उदाहरण के लिए: अलग-अलग, आपके लिए यह पता लगाना संभव है कि किसी उपयोगकर्ता ने
prefers-reduced-data मीडिया क्वेरी के ज़रिए, बैंडविथ सेव करने वाले ब्राउज़र की प्राथमिकता का इस्तेमाल करें. इसका इस्तेमाल करें, ताकि लोगों को हमेशा कम डेंसिटी वाली इमेज के लिए ऑप्ट इन किया जा सके
भले ही, डिसप्ले की सघनता कैसी भी हो, लेकिन जब तक हर डेवलपर इसे हर वेबसाइट पर लगातार लागू न करे, तब तक यह लोगों के लिए ज़्यादा काम का नहीं होगा.
ऐसा हो सकता है कि उनकी एक साइट पर उनकी पसंद का सम्मान किया जाए और दूसरी साइट पर वे इमेज की बैंडविथ कम करने वाली दीवार से भिड़ जाएं.
srcset/sizes, रिसॉर्स चुनने के लिए जिस एल्गोरिदम का इस्तेमाल करता है उसमें जान-बूझकर सही जानकारी नहीं दी गई है. इस एल्गोरिदम की मदद से ब्राउज़र, कम सघनता को चुनने का फ़ैसला ले सकते हैं
ऐसी इमेज जिनमें बैंडविथ कम है या डेटा के इस्तेमाल को कम करने की प्राथमिकता के आधार पर इमेज दिखाई गई हैं. इसके लिए, हम ऐसी इमेज इस्तेमाल करने की ज़िम्मेदारी नहीं लेंगे जो कब, कैसे, या कब और कैसे दिखें
तय करना होगा. ज़िम्मेदारी लेने और अतिरिक्त काम करने में कोई बुराई नहीं है. ब्राउज़र आपके लिए बेहतर ढंग से तैयार है.
w की मदद से चौड़ाई में बदलाव किया जा रहा है
srcset, इमेज सोर्स के उम्मीदवारों के लिए दूसरे टाइप के डिस्क्रिप्टर को स्वीकार करता है. यह बहुत ज़्यादा असरदार है—और हमारे मकसद को ध्यान में रखते हुए,
समझना आसान होता है. किसी उम्मीदवार को दी गई डिसप्ले डेंसिटी के हिसाब से, सही डाइमेंशन के तौर पर फ़्लैग करने के बजाय,
w सिंटैक्स, हर कैंडिडेट सोर्स की चौड़ाई के बारे में बताता है. ध्यान दें, हर उम्मीदवार अपने डाइमेंशन के हिसाब से एक जैसा सेव करता है—एक जैसा
सामग्री, समान क्रॉपिंग, और समान पक्षानुपात. लेकिन इस स्थिति में, आप चाहते हैं कि उपयोगकर्ता का ब्राउज़र दो सुझावों में से किसी एक को चुने:
छोटे.jpg, 600px की पहले से मौजूद चौड़ाई वाला सोर्स और large.jpg, 1200px की पहले से मौजूद चौड़ाई वाले सोर्स के लिए.
srcset="small.jpg 600w, large.jpg 1200w"
यह ब्राउज़र को यह नहीं बताता कि इस जानकारी का क्या करना है—सिर्फ़ यह इमेज दिखाने के लिए उम्मीदवारों की सूची उपलब्ध कराता है.
इससे पहले कि ब्राउज़र यह तय करे कि किस सोर्स को रेंडर करना है, आपको उसे थोड़ी और जानकारी देनी होगी:
पेज पर इमेज कैसे रेंडर होगी. ऐसा करने के लिए, sizes एट्रिब्यूट का इस्तेमाल करें.
sizes की मदद से, इस्तेमाल के बारे में बताना
इमेज ट्रांसफ़र करने के मामले में, ब्राउज़र शानदार परफ़ॉर्म करते हैं. इमेज ऐसेट के लिए अनुरोध लंबे समय तक स्वीकार किए जाएंगे स्टाइलशीट या JavaScript के लिए अनुरोधों से पहले—कई बार मार्कअप के पूरी तरह पार्स हो जाने से पहले भी. जब ब्राउज़र ये अनुरोध करता है, तो इसमें मार्कअप के अलावा, पेज के बारे में कोई जानकारी नहीं होती. हो सकता है कि इसके लिए किए गए अनुरोध भी न हों तो उन्हें लागू न करें. जब ब्राउज़र आपके मार्कअप को पार्स करता है और बाहरी साइट बनाना शुरू करता है, तब अनुरोध करते हैं, तो इसमें केवल ब्राउज़र-स्तरीय जानकारी होती है: उपयोगकर्ता के व्यूपोर्ट का आकार, उपयोगकर्ता के प्रदर्शन का पिक्सेल घनत्व, उपयोगकर्ता प्राथमिकताएं, आदि.
इससे हमें इस बारे में कुछ नहीं पता चलता कि पेज लेआउट में किसी इमेज को कैसे रेंडर किया जाएगा. यहां तक कि यह व्यूपोर्ट का इस्तेमाल भी नहीं कर सकता
img साइज़ की ऊपरी सीमा के लिए प्रॉक्सी के तौर पर काम करता है, क्योंकि यह हॉरिज़ॉन्टल स्क्रोलिंग कंटेनर का इस्तेमाल कर सकता है. इसलिए, हमें
ब्राउज़र को यह जानकारी देनी होगी और मार्कअप का इस्तेमाल करके ऐसा करना होगा. इन अनुरोधों के लिए, हम सिर्फ़ इसी जानकारी का इस्तेमाल कर पाएंगे.
srcset की तरह, sizes का मकसद भी मार्कअप पार्स होते ही किसी इमेज के बारे में जानकारी उपलब्ध कराना है. srcset की तरह
विशेषता "यहां स्रोत फ़ाइलें और उनके अंतर्निहित आकार हैं" का शॉर्टहैंड है, "यहां" की शॉर्टहैंड रिकॉर्डिंग sizes एट्रिब्यूट है
लेआउट में रेंडर की गई इमेज का साइज़ होता है. इमेज के बारे में आपने जिस तरह से जानकारी दी है वह व्यूपोर्ट के हिसाब से है—एक बार फिर, व्यूपोर्ट
जब इमेज के लिए अनुरोध किया जाता है, तब साइज़ की जानकारी के तौर पर ब्राउज़र को सिर्फ़ लेआउट की जानकारी मिलती है.
प्रिंट में यह थोड़ा जटिल लग सकता है, लेकिन व्यावहारिक रूप से इसे समझना बहुत आसान है:
<img
sizes="80vw"
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 2000w"
src="fallback.jpg"
alt="...">
यहां, sizes की इस वैल्यू से ब्राउज़र को पता चलता है कि हमारे लेआउट में img जो स्पेस ले रहा है उसकी चौड़ाई 80vw—80% है
व्यूपोर्ट. याद रखें, यह कोई निर्देश नहीं है, बल्कि पेज लेआउट में इमेज के साइज़ की जानकारी है. इस पर लिखा नहीं है "इसे बनाओ
व्यूपोर्ट के 80% हिस्से में इमेज इस्तेमाल होती है," लेकिन "पेज के रेंडर होने के बाद, यह इमेज व्यूपोर्ट के 80% हिस्से में पहुंच जाएगी."
डेवलपर के तौर पर, आपका काम पूरा होता है. आपने srcset में उम्मीदवार के सोर्स की सूची और इमेज की चौड़ाई के बारे में सटीक जानकारी दी है
sizes में देख सकते हैं और srcset में x सिंटैक्स की तरह ही, बाकी काम ब्राउज़र पर निर्भर करते हैं.
हालांकि, इस जानकारी का इस्तेमाल कैसे किया जाता है, इस बारे में जानने के लिए, आइए उन फ़ैसलों के बारे में जानें जो जब किसी उपयोगकर्ता के ब्राउज़र पर यह मार्कअप दिखता है:
आपने ब्राउज़र को सूचित किया है कि यह इमेज उपलब्ध व्यूपोर्ट के 80% हिस्से में जगह ले लेगी—इसलिए, अगर हमें इस img को किसी
इस डिवाइस में 1000 पिक्सल चौड़ा व्यूपोर्ट है, तो यह इमेज 800 पिक्सल लेगा. फिर ब्राउज़र उस मान को लेकर विभाजित कर देगा
यह इमेज के हर उस सोर्स की चौड़ाई है जिसे हमने srcset में बताया है. सबसे छोटे स्रोत का साइज़ 600 पिक्सल होता है,
इसलिए: 600÷800=.75. हमारी मीडियम इमेज 1200 पिक्सल चौड़ी है: 1200÷800=1.5. हमारी सबसे बड़ी इमेज 2000 पिक्सल चौड़ी है: 2000÷800=2.5.
इन कैलकुलेशन के नतीजे (.75, 1.5, और 2.5), डीपीआर के विकल्प हैं. खास तौर पर, उपयोगकर्ता की दिलचस्पी के हिसाब से तैयार किए गए नतीजे हैं
व्यूपोर्ट का साइज़. ब्राउज़र के पास उपयोगकर्ता के डिसप्ले सघनता की जानकारी भी होती है. इसलिए, यह कई तरह के फ़ैसले लेता है:
व्यूपोर्ट के इस साइज़ में, उपयोगकर्ता की डिसप्ले सघनता पर ध्यान दिए बिना small.jpg कैंडिडेट को खारिज कर दिया जाता है—और उसका डीपीआर कम होता है
1 की तुलना में, इस सोर्स को किसी भी उपयोगकर्ता के लिए बढ़ाने की ज़रूरत होगी, इसलिए यह सही नहीं है. 1 के डीपीआर वाले डिवाइस पर, medium.jpg यह जानकारी देता है
सबसे नज़दीकी मिलान—यह सोर्स 1.5 के DPR पर दिखाने के लिए सही है. इसलिए, यह ज़रूरत से थोड़ा बड़ा है, लेकिन याद रखें कि डाउनस्केलिंग
दिखने में आसान प्रोसेस. 2 के डीपीआर वाले डिवाइस पर,large.jpg काफ़ी हद तक मिलता-जुलता है, इसलिए इसे चुन लिया जाता है.
अगर 600 पिक्सल चौड़े व्यूपोर्ट पर एक ही इमेज को रेंडर किया जाता है, तो इस हिसाब से नतीजा पूरी तरह से अलग होगा: 80vw की वैल्यू अब 480 पिक्सल हो जाएगी.
जब हम अपने सोर्स को अलग-अलग हिस्सों में बांटते हैं इससे कम चौड़ाई होती हैं, तो हमें 1.25, 2.5, और 4.1666666667 मिलते हैं. व्यूपोर्ट के इस साइज़ में, small.jpg को चुना जाएगा
और 2x डिवाइसों पर medium.jpg को मैच किया जा सकता है.
यह इमेज ब्राउज़िंग के सभी मामलों में एक जैसी दिखेगी: हमारी सभी सोर्स फ़ाइलें उनके डाइमेंशन से बिलकुल समान हैं,
और हर इमेज को उतनी तेज़ी से रेंडर किया जा रहा है जितनी उपयोगकर्ता की डिसप्ले सघनता की अनुमति होगी. हालांकि, हर उपयोगकर्ता को large.jpg दिखाने के बजाय
सबसे बड़े व्यूपोर्ट और सबसे ज़्यादा सघनता वाली डिसप्ले को जगह देने के लिए, उपयोगकर्ताओं को हमेशा सबसे छोटा उम्मीदवार दिखाया जाएगा.
निर्देश देने वाले सिंटैक्स के बजाय जानकारी देने वाले सिंटैक्स का इस्तेमाल करने पर, आपको मैन्युअल तरीके से ब्रेकपॉइंट सेट करने और आने वाले समय के व्यूपोर्ट पर ध्यान देने की ज़रूरत नहीं है और
डीपीआर—आपको बस ब्राउज़र को जानकारी देनी है और उसे आपके लिए जवाब तय करने की अनुमति देनी है.
हमारी sizes वैल्यू, व्यूपोर्ट के हिसाब से होती है और पेज के लेआउट से पूरी तरह अलग होती है. इसलिए, यह जटिलता की एक और लेयर जोड़ देती है.
ऐसा बहुत कम होता है कि कोई ऐसी इमेज हो जो सिर्फ़ व्यूपोर्ट के कुछ प्रतिशत हिस्से में इस्तेमाल हो और उसमें कोई तय चौड़ाई वाला मार्जिन, पैडिंग (जगह) या कोई असर न हो
अलग-अलग एलिमेंट में वैल्यू नहीं होती हैं. आपको अक्सर यूनिट के कॉम्बिनेशन का इस्तेमाल करके, इमेज की चौड़ाई को तय करना होगा; प्रतिशत, em, px वगैरह.
अच्छी बात यह है कि यहां calc() का इस्तेमाल किया जा सकता है—रिस्पॉन्सिव इमेज के साथ काम करने वाला कोई भी ब्राउज़र, calc() के साथ भी काम करेगा. इससे हम ये काम कर पाएंगे
सीएसएस यूनिट को मिलाकर एक इमेज बनाना—उदाहरण के लिए, ऐसी इमेज जो उपयोगकर्ता के व्यूपोर्ट की पूरी चौड़ाई में बदल जाती है, यानी कि दोनों तरफ़ का 1em मार्जिन घटा दिया जाता है:
<img
sizes="calc(100vw-2em)"
srcset="small.jpg 400w, medium.jpg 800w, large.jpg 1600w, x-large.jpg 2400w"
src="fallback.jpg"
alt="...">
ब्रेकपॉइंट के बारे में जानकारी दी जा रही है
अगर आपने रिस्पॉन्सिव लेआउट पर काम करने में ज़्यादा समय बिताया है, तो आपने देखा होगा कि इन उदाहरणों में आपको कुछ कमी महसूस हुई होगी:
लेआउट में कोई इमेज लेने पर, हमारे लेआउट के ब्रेकपॉइंट में बदलाव होने की संभावना बहुत ज़्यादा होती है. ऐसी स्थिति में, आपको
ब्राउज़र के साथ थोड़ा और विवरण पास करने के लिए: sizes अल्पविराम द्वारा अलग किए गए उम्मीदवारों के सेट को
चित्र की तरह, srcset चित्र स्रोतों के लिए अल्पविराम से अलग किए गए उम्मीदवार स्वीकार करता है. ये शर्तें, जाने-पहचाने मीडिया क्वेरी सिंटैक्स का इस्तेमाल करती हैं.
यह सिंटैक्स पहला मैच है: जैसे ही मीडिया कंडिशन मैच करती है, ब्राउज़र sizes एट्रिब्यूट और वैल्यू को पार्स करना बंद कर देता है
लागू की गई है.
मान लें कि आपके पास 1200 पिक्सल से ऊपर के व्यूपोर्ट पर, व्यूपोर्ट के 80% हिस्से को शामिल करने के लिए बनी इमेज है, जिसमें दोनों तरफ़ की em पैडिंग (जगह) कम से कम है
छोटे व्यूपोर्ट पर, यह व्यूपोर्ट की पूरी चौड़ाई में शामिल हो जाता है.
<img
sizes="(min-width: 1200px) calc(80vw - 2em), 100vw"
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 2000w"
src="fallback.jpg"
alt="...">
अगर उपयोगकर्ता का व्यूपोर्ट 1200 पिक्सल से ज़्यादा है, तो calc(80vw - 2em) हमारे लेआउट में इमेज की चौड़ाई बताता है. अगर
(min-width: 1200px) शर्त मेल नहीं देती, ब्राउज़र अगली वैल्यू पर ले जाता है. ऐसा इसलिए, क्योंकि
मीडिया कंडीशन इस वैल्यू से जुड़ी होती है, इसलिए 100vw को डिफ़ॉल्ट के तौर पर इस्तेमाल किया जाता है. अगर आपको यह sizes एट्रिब्यूट इसका इस्तेमाल करके लिखना हो
max-width मीडिया क्वेरी:
<img
sizes="(max-width: 1200px) 100vw, calc(80vw - 2em)"
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 2000w"
src="fallback.jpg"
alt="...">
आसान भाषा में: "क्या (max-width: 1200px) मेल खाता है? अगर ऐसा नहीं है, तो आगे बढ़ें. अगली वैल्यू—calc(80vw - 2em)—में शर्तें पूरी करने की कोई शर्त नहीं है,
इसलिए, इसे चुना गया है.
अब आपने ब्राउज़र को अपने img एलिमेंट के बारे में पूरी जानकारी दे दी है. जैसे, संभावित सोर्स, पहले से मौजूद चौड़ाई,
और उपयोगकर्ता को वह इमेज कैसे दिखानी है, यह तय करने के लिए ब्राउज़र नियमों के अस्पष्ट सेट का इस्तेमाल करता है
वह जानकारी. अगर यह साफ़ तौर पर समझ न आए, तो ऐसा इसलिए है, क्योंकि यह डिज़ाइन ही ऐसा है. सोर्स-चुनने का एल्गोरिदम, जिसे
एचटीएमएल की जानकारी में यह साफ़ तौर पर नहीं बताया गया है कि सोर्स को कैसे चुना जाना चाहिए. एक बार सोर्स क्या है, उसके डिस्क्रिप्टर क्या हैं, और कैसे
रेंडर की जाने वाली इमेज को पार्स कर दिया गया है. ब्राउज़र जो चाहे, उसे करने के लिए स्वतंत्र है—आप यह नहीं जान सकते कि
जिसे ब्राउज़र चुनेगा.
एक सिंटैक्स जो बताता है कि "इस सोर्स को हाई-रिज़ॉल्यूशन डिसप्ले पर इस्तेमाल करें" तो अनुमान लगाया जा सकता है, लेकिन यह मुख्य समस्या का समाधान नहीं करता रिस्पॉन्सिव लेआउट में इमेज इस्तेमाल करना: उपयोगकर्ता बैंडविथ को बनाए रखना. किसी स्क्रीन की पिक्सल डेंसिटी का मतलब सिर्फ़ इंटरनेट से जुड़ा है कनेक्शन की स्पीड. अगर सबसे बेहतरीन लैपटॉप का इस्तेमाल किया जा रहा है, लेकिन सीमित डेटा वाले कनेक्शन के ज़रिए वेब ब्राउज़ किया जा रहा है, तो टेदर किया गया है. या हवाई जहाज़ के रुक-रुककर चलने वाले वाई-फ़ाई कनेक्शन का इस्तेमाल करके, हाई रिज़ॉल्यूशन वाले इमेज सोर्स से ऑप्ट-आउट किया जा सकता है. इससे फ़र्क़ नहीं पड़ता कि आपके डिसप्ले की क्वालिटी कैसी है.
ब्राउज़र को आखिरी बात कहने पर, परफ़ॉर्मेंस में पहले से कहीं ज़्यादा सुधार किए जा सकते हैं. जबकि, इसे हम पूरी तरह से निर्देश देकर मैनेज कर सकते हैं
सिंटैक्स. उदाहरण के लिए: ज़्यादातर ब्राउज़र में srcset या sizes सिंटैक्स का इस्तेमाल करने वाला img, छोटे साइज़ वाले सोर्स का अनुरोध करने में कभी परेशान नहीं होगा
के डाइमेंशन जो उपयोगकर्ता के ब्राउज़र की कैश मेमोरी में पहले से मौजूद हैं. किसी सोर्स के लिए नया अनुरोध करने का क्या मतलब होगा
जो एक जैसा दिखेगा, जब ब्राउज़र अपने पास पहले से मौजूद इमेज सोर्स को बिना किसी रुकावट के डाउनस्केल कर सकता है? हालांकि, अगर लोग
व्यूपोर्ट के उस पॉइंट तक जहां तक स्केलिंग से बचने के लिए एक नई इमेज की ज़रूरत होती है, वह अनुरोध अब भी किया जा सकेगा, ताकि हर चीज़
आपकी उम्मीद के मुताबिक़ दिखाई देता है.
साफ़ तौर पर कंट्रोल न होने की वजह से, यह चेहरे के सामने थोड़ा डरावना लग सकता है. हालांकि, ऐसा इसलिए होता है, क्योंकि सोर्स फ़ाइलों का इस्तेमाल
को देखते हैं, तो इस बात की संभावना कम हो जाती है कि हम उपयोगकर्ताओं को किसी एक सोर्स src से काफ़ी बेहतर अनुभव मिलेगा. भले ही,
के सभी विकल्प देखे जा सकते हैं.
sizes और srcset का इस्तेमाल किया जा रहा है
यह आपके लिए, पाठक के लिए और ब्राउज़र, दोनों के लिए बहुत सारी जानकारी है. srcset और sizes, दोनों ही सघन सिंटैक्स हैं.
जिसमें बहुत कम वर्णों में चौंकाने वाली जानकारी दी गई हो. इसका मतलब है डिज़ाइन के हिसाब से, काम करना अच्छा है या बुरा.
इन सिंटैक्स से बहुत कम असर पड़ता है और लोगों ने इन्हें ज़्यादा आसानी से पार्स कर लिया है. इसलिए, ब्राउज़र के लिए इन्हें पार्स करना और मुश्किल हो गया. कॉन्टेंट बनाने
स्ट्रिंग में ज़्यादा जटिलता जोड़ी जाती है, पार्सर की गड़बड़ियों या अनजाने में होने वाले व्यवहार में अंतर की संभावना उतनी ही ज़्यादा होती है
एक से दूसरे ब्राउज़र में जाने में मदद मिलती है. हालांकि, यहां एक समस्या है: मशीनों के ज़रिए आसानी से पढ़ा जा सकने वाला सिंटैक्स एक ऐसा सिंटैक्स होता है जिसे आसानी से लिखा जा सकता है
उनके नाम से.
srcset का इस्तेमाल, ऑटोमेशन में आसानी से किया जा सकता है. यह संभव है कि आप किसी
ऐसा करने के लिए, हम एक प्रोडक्शन एनवायरमेंट का इस्तेमाल करते हैं. इसके बजाय, Gulp जैसे टास्क रनर का इस्तेमाल करके प्रोसेस को ऑटोमेट करता है. Webpack जैसे बंडलर तीसरे पक्ष की एक कंपनी है
Cloudinary जैसा सीडीएन या आपकी पसंद के सीएमएस में पहले से मौजूद सुविधा. हमें अपने सोर्स जनरेट करने के लिए पूरी जानकारी दी गई हो
पहली जगह में, सिस्टम के पास उन्हें एक काम करने लायक srcset एट्रिब्यूट में लिखने के लिए काफ़ी जानकारी होगी.
sizes को ऑटोमेट करना थोड़ा ज़्यादा मुश्किल है. जैसा कि आपको पता है, सिस्टम किसी इमेज का साइज़ कैलकुलेट करने के लिए,
रेंडर किए गए लेआउट का इस्तेमाल करने पर, लेआउट को रेंडर किया जाता है. अच्छी बात यह है कि कई डेवलपर टूल सामने आ गए हैं और
हाथ से sizes एट्रिब्यूट को लिखने की प्रोसेस में ऐसी परफ़ॉर्मेंस के साथ जिसे आप कभी भी मैच नहीं कर सकते.
उदाहरण के लिए, respImageLint, कोड का एक स्निपेट है जो आपके sizes एट्रिब्यूट की जांच करने के लिए बनाया गया है
और सुधार के लिए सुझाव दें. Lazisizes प्रोजेक्ट,
लेआउट बनाने तक, इमेज अनुरोधों को टाला जाता है. इससे JavaScript को बेहतर तरीके से काम करने में मदद मिलती है
आपके लिए sizes वैल्यू जनरेट करें. अगर React या Vue जैसे पूरी तरह से क्लाइंट-साइड रेंडरिंग फ़्रेमवर्क का इस्तेमाल किया जा रहा है, तो
srcset और sizes एट्रिब्यूट को लिखने और/या जनरेट करने के लिए समाधान की संख्या. इनके बारे में हम कॉन्टेंट मैनेजमेंट सिस्टम और फ़्रेमवर्क में ज़्यादा चर्चा करेंगे.

