ในโมดูลนี้ คุณจะได้เรียนรู้วิธีเลือกรูปภาพแก่เบราว์เซอร์ เพื่อให้เบราว์เซอร์สามารถตัดสินใจได้ดีที่สุดเกี่ยวกับสิ่งที่จะแสดง srcset
ไม่ใช่วิธีการสลับแหล่งที่มาของรูปภาพในเบรกพอยท์ที่เจาะจง และไม่ใช่การเปลี่ยนรูปภาพหนึ่งเป็นอีกรูปภาพหนึ่ง ไวยากรณ์เหล่านี้ช่วยให้
เพื่อแก้ไขปัญหาที่ยากมาก ซึ่งไม่เกี่ยวข้องกับเรา นั่นคือ การส่งคำขอและการแสดงผลแหล่งข้อมูลรูปภาพที่ปรับแต่งให้เหมาะกับบริบทการท่องเว็บของผู้ใช้
รวมถึงขนาดวิวพอร์ต ความหนาแน่นของการแสดงผล ค่ากำหนดของผู้ใช้ แบนด์วิดท์ และปัจจัยอื่นๆ นับไม่ถ้วน
นี่เป็นคำขอที่สำคัญมาก และแน่นอนว่ามากกว่าที่เราอยากจะพิจารณาเมื่อเรามาร์กอัปรูปภาพสำหรับเว็บ และการทำอย่างเหมาะสมนั้นเกี่ยวข้องกับ ข้อมูลที่เราจะเข้าถึงได้
กำลังอธิบายความหนาแน่นด้วย x
<img> ที่มีความกว้างคงที่จะใช้วิวพอร์ตจำนวนเท่ากันในทุกบริบทการท่องเว็บ โดยไม่คำนึงถึงความหนาแน่นของผู้ใช้
จอแสดงผล — จำนวนพิกเซลจริงที่ทำให้หน้าจอแสดง ตัวอย่างเช่น รูปภาพที่มีความกว้างแฝง 400px จะใช้พื้นที่เกือบ
วิวพอร์ตของเบราว์เซอร์ทั้งหน้าใน Google Pixel รุ่นเดิมและ Pixel 6 Pro รุ่นใหม่กว่า อุปกรณ์ทั้ง 2 เครื่องมี 412px มาตรฐาน
วิวพอร์ตแบบกว้างสำหรับตรรกะพิกเซล
Pixel 6 Pro มีจอแสดงผลคมชัดกว่ามาก แต่ 6 Pro มีความละเอียดจริง 1440 × 3120 พิกเซล ขณะที่ พิกเซลจะมีขนาด 1080 × 1920 พิกเซล คือจำนวนพิกเซลของฮาร์ดแวร์ที่ประกอบขึ้นเป็นหน้าจอ
อัตราส่วนระหว่างพิกเซลเชิงตรรกะของอุปกรณ์กับพิกเซลจริงคืออัตราส่วนพิกเซลของอุปกรณ์สําหรับจอแสดงผลนั้น (DPR) DPR คือ คำนวณโดยการหารความละเอียดหน้าจอจริงของอุปกรณ์ด้วยพิกเซล CSS ของวิวพอร์ต

Pixel รุ่นเดิมมีค่า DPR 2.6 ขณะที่ Pixel 6 Pro มี DPR อยู่ที่ 3.5
iPhone 4 ซึ่งเป็นอุปกรณ์เครื่องแรกที่มี DPR สูงกว่า 1 รายงานอัตราส่วนพิกเซลของอุปกรณ์เป็น 2 หรือความละเอียดจริงของหน้าจอเท่ากับ ความละเอียดเชิงตรรกะเป็น 2 เท่า อุปกรณ์ก่อนหน้า iPhone 4 มี DPR เท่ากับ 1: 1 พิกเซลตรรกะต่อพิกเซลจริง 1 รายการ
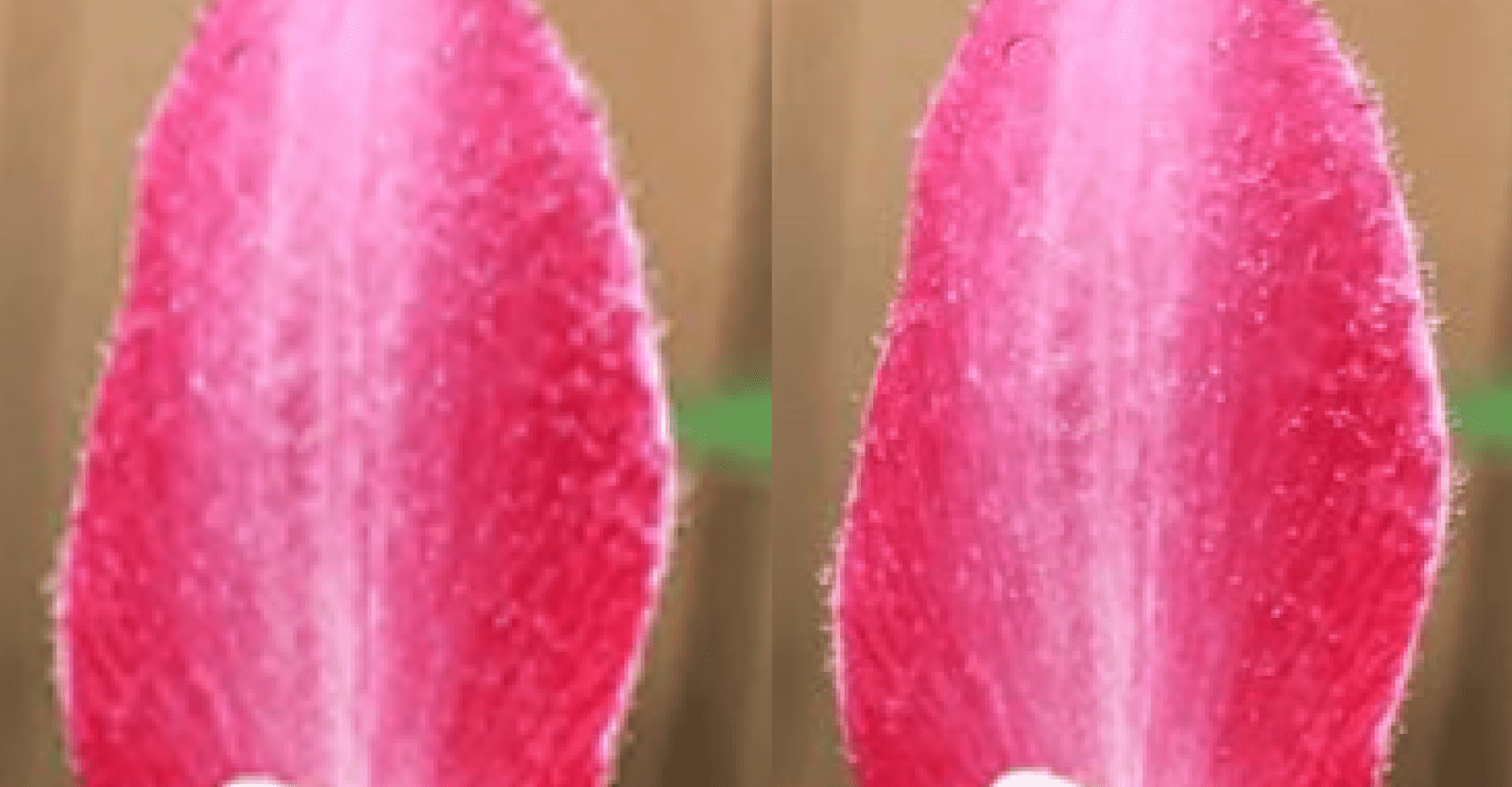
ถ้าคุณดูรูปภาพขนาด 400px รูปบนจอแสดงผลที่มี DPR เป็น 2 พิกเซลตรรกะแต่ละพิกเซลจะแสดงผลใน 4 จาก
พิกเซลจริงของจอแสดงผล: 2 แนวนอนและ 2 แนวตั้ง ภาพที่ได้จะไม่ได้รับประโยชน์จากจอแสดงผลความหนาแน่นสูง แต่จะดูเหมือน
เช่นเดียวกับที่แสดงบนจอแสดงผลที่มี DPR เป็น 1 แน่นอนว่าอะไรก็ตามที่ "วาด" โดยใช้เครื่องมือการแสดงผลของเบราว์เซอร์ เช่น ข้อความ รูปร่าง CSS หรือ SVG
เช่น จะวาดให้เหมาะกับหน้าจอที่มีความหนาแน่นสูงกว่า แต่ดังที่คุณได้เรียนรู้จากรูปแบบรูปภาพและการบีบอัด รูปภาพแรสเตอร์ได้รับการแก้ไขแล้ว
ตารางพิกเซล แม้ว่าอาจจะไม่เห็นได้ชัดเจนอยู่แล้ว แต่รูปภาพแรสเตอร์ที่ปรับคุณภาพให้เหมาะสำหรับจอแสดงผลความหนาแน่นสูง
ความละเอียดต่ำเมื่อเทียบกับหน้าโดยรอบ
รูปภาพที่แสดงผลต้องมีความกว้างภายในอย่างน้อย 800 พิกเซลเพื่อป้องกันไม่ให้เกิดการเพิ่มขนาดดังกล่าว เมื่อปรับขนาดลง
เพื่อให้พอดีกับช่องว่างในการจัดวางที่มีความกว้าง 400 พิกเซลตรรกะ แหล่งที่มาของภาพ 800 พิกเซลดังกล่าวมีความหนาแน่นของพิกเซลเป็น 2 เท่าในจอแสดงผลที่มี DPR เป็น 2
ก็จะดูดีและคมชัด

เนื่องจากการแสดงผลที่มีค่า DPR เป็น 1 ไม่สามารถใช้ความหนาแน่นของรูปภาพที่เพิ่มขึ้นได้ ระบบจึงจะลดขนาดเพื่อให้ตรงกับ
ดิสเพลย์ และอย่างที่คุณทราบ รูปที่ลดขนาดจะดูดีได้ ในจอแสดงผลความหนาแน่นต่ำ รูปภาพที่เหมาะสำหรับความหนาแน่นสูง
จอแสดงผลจะมีลักษณะเหมือนรูปภาพอื่นๆ ที่มีความหนาแน่นต่ำ
ตามที่คุณได้เรียนรู้ในหัวข้อรูปภาพและประสิทธิภาพ ผู้ใช้ที่มีการแสดงผลความหนาแน่นต่ำดูแหล่งที่มาของรูปภาพลดขนาดเป็น 400px
จะต้องการเฉพาะแหล่งที่มาที่มีความกว้างแฝง 400px เท่านั้น แม้รูปภาพที่ใหญ่ขึ้นมากจะดูได้ดีสำหรับผู้ใช้ทุกคน
แหล่งที่มาของรูปภาพความละเอียดสูงที่แสดงผลในจอแสดงผลความหนาแน่นต่ำจะมีลักษณะเหมือนรูปภาพขนาดเล็กที่มีความหนาแน่นต่ำอื่นๆ แต่จะรู้สึกว่าช้ากว่ามาก
คุณคงเดาได้ว่าอุปกรณ์เคลื่อนที่ที่มี DPR เท่ากับ 1 นั้นหายากอย่างสิ้นเชิง แม้ว่าจะยังพบได้ทั่วไปใน "เดสก์ท็อป" บริบทการท่องเว็บ ตามข้อมูล แชร์โดย Matt Hobbs ประมาณ 18% ของเซสชันการท่องเว็บใน GOV.UK จากเดือนพฤศจิกายน 2022 รายงาน DPR อยู่ที่ 1 ถึงแม้ว่ารูปภาพความหนาแน่นสูงจะดูตามที่ผู้ใช้คาดหวังไว้ แต่รูปภาพความหนาแน่นสูงจะมีแบนด์วิดท์และต้นทุนในการประมวลผลสูงกว่ามาก ข้อกังวลบางอย่างสำหรับผู้ใช้ที่ใช้อุปกรณ์รุ่นเก่าที่มีประสิทธิภาพสูง แต่มีแนวโน้มที่จะมีจอแสดงผลความหนาแน่นต่ำ
การใช้ srcset จะช่วยให้มั่นใจได้ว่าเฉพาะอุปกรณ์ที่มีจอแสดงผลความละเอียดสูงเท่านั้นที่จะได้รับแหล่งที่มาของรูปภาพที่มีขนาดใหญ่พอที่จะดูคมชัดโดยไม่ต้องส่งผ่านค่าเดียวกันนั้น
ต้นทุนแบนด์วิดท์สำหรับผู้ใช้ที่มีจอแสดงผลความละเอียดต่ำ
แอตทริบิวต์ srcset ระบุตัวเลือกที่คั่นด้วยคอมมาอย่างน้อย 1 รายการสำหรับการแสดงผลรูปภาพ ผู้สมัครรับเลือกตั้งแต่ละคนประกอบด้วย
มี 2 รายการ ได้แก่ URL เหมือนที่คุณใช้ใน src และไวยากรณ์ที่อธิบายแหล่งที่มาของรูปภาพนั้น ผู้สมัครแต่ละคนในsrcset
ได้รับการอธิบายโดยใช้ความกว้างที่แท้จริง ("ไวยากรณ์ w") หรือความหนาแน่นตามที่กำหนดไว้ ("ไวยากรณ์ x")
ไวยากรณ์ x เป็นคำย่อสำหรับ "แหล่งที่มานี้เหมาะสำหรับการแสดงผลที่มีความหนาแน่นนี้" - คำที่แนะนำที่ตามด้วย 2x คือ
เหมาะสำหรับจอแสดงผลที่มี DPR เป็น 2
<img src="low-density.jpg" srcset="double-density.jpg 2x" alt="...">
เบราว์เซอร์ที่รองรับ srcset จะแสดงตัวเลือก 2 รายการ ได้แก่ double-density.jpg ซึ่ง 2x อธิบายไว้ตามความเหมาะสม
สำหรับจอแสดงผลที่มี DPR เป็น 2 และ low-density.jpg ในแอตทริบิวต์ src ซึ่งเป็นตัวเลือกที่เลือกหากไม่มีความเหมาะสมมากกว่า
พบใน srcset สำหรับเบราว์เซอร์ที่ไม่รองรับ srcset ระบบจะไม่สนใจแอตทริบิวต์และเนื้อหาของแอตทริบิวต์ดังกล่าว - เนื้อหาของ src
ตามปกติ
คุณอาจเข้าใจผิดได้ง่ายว่าค่าที่ระบุในแอตทริบิวต์ srcset เป็นวิธีการ 2x จะแจ้งให้เบราว์เซอร์ทราบว่า
ไฟล์ต้นฉบับที่เกี่ยวข้องเหมาะสำหรับการใช้งานบนจอแสดงผลที่มี DPR เป็น 2 นั่นคือข้อมูลเกี่ยวกับแหล่งที่มา ไม่เห็นจะบอก
เบราว์เซอร์ถึงวิธีการใช้แหล่งที่มานั้น เพียงแค่แจ้งเบราว์เซอร์ว่าจะมีการนำแหล่งที่มานั้นไปใช้อย่างไร ข้อแตกต่างเล็กๆ น้อยๆ แต่สำคัญคือ
เป็นรูปภาพความหนาแน่น 2 เท่า ไม่ใช่รูปภาพสำหรับใช้กับการแสดงผลความหนาแน่น 2 เท่า
ความแตกต่างระหว่างไวยากรณ์ที่ระบุว่า "แหล่งที่มานี้เหมาะสำหรับจอแสดงผล 2x" และอีกรายการที่ระบุว่า "ใช้แหล่งที่มานี้บนจอแสดงผล 2x"
ความหนาแน่นของการแสดงผลเล็กน้อย แต่ความหนาแน่นของการแสดงผลเป็นเพียงหนึ่งในปัจจัยจำนวนมากที่เชื่อมโยงกัน ที่เบราว์เซอร์ใช้ในการพิจารณาผู้สมัคร
เพื่อแสดงผล เฉพาะบางส่วนที่คุณทราบ ตัวอย่างเช่น คุณสามารถระบุได้ว่าผู้ใช้รายหนึ่งได้เปิดใช้
ค่ากำหนดเบราว์เซอร์แบบประหยัดแบนด์วิดท์ผ่านคำค้นหาสื่อ prefers-reduced-data และใช้ค่ากำหนดนี้เพื่อเลือกให้ผู้ใช้ใช้รูปภาพความหนาแน่นต่ำเสมอ
โดยไม่คำนึงถึงความหนาแน่นของการแสดงผล แต่ถ้าไม่มีการดำเนินการอย่างสม่ำเสมอโดยนักพัฒนาซอฟต์แวร์ทุกรายในเว็บไซต์ทั้งหมด ก็จะไม่มีประโยชน์มากนักสำหรับผู้ใช้
พวกเขาอาจจะถูกเอาใจใส่ในเว็บไซต์หนึ่ง และเจอกับอุปสรรคแย่งชิงแบนด์วิดท์ของรูปภาพในอีกไซต์หนึ่ง
อัลกอริทึมการเลือกทรัพยากรที่คลุมเครืออย่างตั้งใจที่ srcset/sizes ใช้ทำให้เบราว์เซอร์มีที่ว่างสำหรับเลือกความหนาแน่นที่ต่ำลง
รูปภาพที่มีแบนด์วิดท์ลดลง หรืออิงตามความต้องการที่จะลดการใช้ข้อมูลลง โดยไม่ส่วนรับผิดชอบต่อวิธี เวลา หรือ
เกณฑ์ใด คุณไม่จำเป็นต้องรับผิดชอบเรื่องงานหรืองานเพิ่มเติมอะไรอีก ที่เบราว์เซอร์พร้อมที่จะจัดการแทนคุณมากกว่า
กำลังอธิบายความกว้างด้วย w
srcset ยอมรับตัวบ่งชี้ประเภทที่ 2 สำหรับตัวเลือกแหล่งที่มาของรูปภาพ ซึ่งมีประสิทธิภาพมากกว่าเดิมมาก และสำหรับวัตถุประสงค์ของเรา
เข้าใจง่ายขึ้นมาก แทนที่จะแจ้งว่าผู้สมัครมีขนาดที่เหมาะสมสำหรับความหนาแน่นของการแสดงผลที่ระบุ
ไวยากรณ์ w จะอธิบายความกว้างโดยธรรมชาติของแหล่งที่มาของตัวเลือกแต่ละรายการ เช่นเดียวกัน ผู้สมัครแต่ละคนจะบันทึกมิติข้อมูลของตนเหมือนกัน
เนื้อหา การครอบตัดเดียวกัน และมีสัดส่วนภาพเท่ากัน แต่ในกรณีนี้ คุณต้องการให้เบราว์เซอร์ของผู้ใช้เลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้
Small.jpg แหล่งที่มาที่มีความกว้างปกติ 600px และ large.jpg เป็นแหล่งข้อมูลที่มีความกว้างปกติ 1200px
srcset="small.jpg 600w, large.jpg 1200w"
การดำเนินการนี้ไม่ได้บอกเบราว์เซอร์ว่าต้องทำอะไรกับข้อมูลนี้ เพียงแค่ให้รายชื่อผู้สมัครที่จะแสดงรูปภาพเท่านั้น
ก่อนที่เบราว์เซอร์จะตัดสินใจว่าจะแสดงผลโฆษณาใด คุณต้องให้ข้อมูลเพิ่มเติมเล็กน้อย:
คำอธิบายเกี่ยวกับวิธีที่รูปภาพจะแสดงในหน้าเว็บ ถ้าจะทำแบบนั้น ให้ใช้แอตทริบิวต์ sizes นะ
กำลังอธิบายการใช้งานด้วย sizes
เบราว์เซอร์มีประสิทธิภาพการทำงานสูงเมื่อโอนรูปภาพ คำขอชิ้นงานรูปภาพจะเริ่มต้นขึ้นแบบใช้เวลานาน ก่อนคำขอสไตล์ชีตหรือ JavaScript ซึ่งมักเกิดขึ้นก่อนที่จะมีการแยกวิเคราะห์มาร์กอัปโดยสมบูรณ์ เมื่อเบราว์เซอร์ ส่งคำขอเหล่านี้ ทั้งนี้ไม่มีข้อมูลเกี่ยวกับหน้านั้นๆ นอกจากมาร์กอัป อาจยังไม่ได้เริ่มคำขอด้วยซ้ำ สำหรับสไตล์ชีตภายนอกด้วย ยิ่งไปกว่านั้น ในขณะที่เบราว์เซอร์แยกวิเคราะห์มาร์กอัปของคุณและเริ่มสร้างไฟล์ภายนอก แต่ก็มีเฉพาะข้อมูลระดับเบราว์เซอร์ ขนาดวิวพอร์ตของผู้ใช้ ความหนาแน่นของพิกเซลในจอแสดงผลของผู้ใช้ ค่ากำหนดของผู้ใช้ และอื่นๆ
ซึ่งไม่ได้บอกอะไรเลยเกี่ยวกับวิธีแสดงรูปภาพในเลย์เอาต์ของหน้า รูปภาพใช้วิวพอร์ตไม่ได้
เป็นพร็อกซีสำหรับขอบเขตบนของขนาด img เนื่องจากอาจใช้คอนเทนเนอร์ที่เลื่อนในแนวนอน เราจึงต้อง
ให้ข้อมูลนี้แก่เบราว์เซอร์และใช้มาร์กอัป คำขอเหล่านี้มีเพียงเท่านี้
sizes มีเจตนาสร้างข้อมูลเกี่ยวกับรูปภาพทันทีที่แยกวิเคราะห์มาร์กอัป เช่นเดียวกับ srcset เหมือนกับ srcset
เป็นชื่อย่อสำหรับ "ต่อไปนี้คือไฟล์ต้นฉบับและขนาดแฝง" แอตทริบิวต์ sizes ย่อมาจาก "here"
คือขนาดของรูปภาพที่แสดงในเลย์เอาต์" วิธีที่คุณอธิบายรูปภาพนั้นสัมพัทธ์กับวิวพอร์ต ซึ่งขอแนะนำอีกครั้งคือวิวพอร์ต
ขนาดคือข้อมูลเลย์เอาต์เพียงรายการเดียวที่เบราว์เซอร์มีเมื่อมีการส่งคำขอรูปภาพ
การพิมพ์อาจดูซับซ้อนเล็กน้อย แต่ในทางปฏิบัติจะเข้าใจได้ง่ายกว่ามาก
<img
sizes="80vw"
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 2000w"
src="fallback.jpg"
alt="...">
ในส่วนนี้ ค่า sizes นี้จะบอกให้เบราว์เซอร์ทราบว่าพื้นที่ในเลย์เอาต์ที่ img ใช้มีความกว้าง 80vw—80% ของ
วิวพอร์ต อย่าลืมว่านี่ไม่ใช่วิธีการ แต่เป็นคำอธิบายขนาดของรูปภาพในเลย์เอาต์หน้าเว็บ ไม่ได้เขียนว่า "ทำอันนี้
ใช้พื้นที่ 80% ของวิวพอร์ต" แต่ "ภาพนี้จะใช้พื้นที่ 80% ของวิวพอร์ตเมื่อแสดงผลหน้าเว็บแล้ว"
ในฐานะนักพัฒนาซอฟต์แวร์ งานที่คุณต้องทำก็เสร็จสมบูรณ์แล้ว คุณได้อธิบายรายการแหล่งที่มาของตัวเลือกใน srcset และความกว้างของรูปภาพอย่างถูกต้อง
ใน sizes และเช่นเดียวกับไวยากรณ์ x ใน srcset ส่วนที่เหลือจะขึ้นอยู่กับเบราว์เซอร์
แต่เพื่อให้แน่ใจถึงวิธีที่เราใช้ข้อมูลนี้ โปรดใช้เวลาสักครู่เพื่อทำความเข้าใจการตัดสินใจที่ ที่เบราว์เซอร์ของผู้ใช้สร้างเมื่อพบมาร์กอัปนี้
คุณแจ้งเบราว์เซอร์ว่ารูปภาพนี้จะใช้พื้นที่ 80% ของวิวพอร์ตที่พร้อมใช้งาน ดังนั้นถ้าเราจะแสดงผล img นี้ใน
อุปกรณ์ที่มีวิวพอร์ตกว้าง 1000 พิกเซล รูปภาพนี้จะใช้พื้นที่ 800 พิกเซล เบราว์เซอร์จะนำค่านั้นมาหารด้วย
ความกว้างของตัวเลือกแหล่งที่มาของรูปภาพแต่ละรายการที่เราระบุไว้ใน srcset แหล่งที่มาที่เล็กที่สุด
มีขนาดตามปกติ 600 พิกเซล
ดังนั้น: 600÷800=.75 ภาพขนาดกลางของเรากว้าง 1,200 พิกเซล: 1200÷800=1.5 ภาพที่ใหญ่ที่สุดของเรามีความกว้าง 2,000 พิกเซล: 2000÷800=2.5
ผลของการคำนวณดังกล่าว (.75, 1.5 และ 2.5) เป็นตัวเลือกที่มีประสิทธิภาพสำหรับ DPR ให้ตรงตามความต้องการของผู้ใช้
ขนาดวิวพอร์ต เนื่องจากเบราว์เซอร์มีข้อมูลของความหนาแน่นในการแสดงผลของผู้ใช้ด้วย เบราว์เซอร์จึงทำการตัดสินใจต่างๆ ดังนี้
เมื่อใช้วิวพอร์ตนี้ ระบบจะทิ้งตัวเลือก small.jpg โดยไม่คำนึงถึงความหนาแน่นของการแสดงผลของผู้ใช้ โดยคำนวณ DPR ต่ำกว่า
1 แหล่งที่มานี้จะต้องมีการเพิ่มขนาดสำหรับผู้ใช้ ดังนั้นจึงไม่เหมาะสม medium.jpg บนอุปกรณ์ที่มี DPR เป็น 1
ที่ใกล้เคียงที่สุด—แหล่งที่มาดังกล่าวเหมาะสมสำหรับการแสดงที่ DPR ที่ 1.5 ดังนั้นจึงมีขนาดใหญ่กว่าที่จำเป็นเล็กน้อย แต่โปรดทราบว่าการปรับลดขนาดระดับทรัพยากรนั้น
ด้วยกระบวนการที่ดูราบรื่น ในอุปกรณ์ที่มี DPR 2 รายการ large.jpg มีค่าใกล้เคียงที่สุด ระบบจึงเลือกไว้
หากรูปภาพเดียวกันแสดงผลในวิวพอร์ตแบบกว้าง 600 พิกเซล ผลการคำนวณทั้งหมดจะต่างออกไปโดยสิ้นเชิง นั่นคือ 80vw เปลี่ยนเป็น 480 พิกเซล
เมื่อเราแบ่งแหล่งที่มา ความกว้างจะตัดกับค่านั้น เราจะได้ 1.25, 2.5 และ 4.1666666667 ระบบจะเลือก small.jpg ในขนาดวิวพอร์ตนี้
บนอุปกรณ์ 1 เท่า และ medium.jpg จะจับคู่กับอุปกรณ์ 2 เท่า
ภาพนี้จะดูเหมือนกันในบริบทการเรียกดูเหล่านี้ทั้งหมด ไฟล์ต้นฉบับทั้งหมดของเรามีขนาดเท่ากันทุกประการ
และแต่ละการแสดงผลจะแสดงผลได้ชัดเจนเท่าที่ความหนาแน่นของการแสดงผลของผู้ใช้จะอนุญาต แต่แทนที่จะแสดง large.jpg ต่อผู้ใช้ทุกคน
เพื่อรองรับวิวพอร์ตที่ใหญ่ที่สุดและความหนาแน่นของการแสดงผลสูงสุด ผู้ใช้จะได้รับตัวเลือกที่เหมาะสมน้อยที่สุดเสมอ
ด้วยการใช้ไวยากรณ์ที่สื่อความหมายแทนที่จะใช้รูปแบบที่กำหนดไว้ล่วงหน้า คุณจะไม่ต้องตั้งค่าเบรกพอยท์ด้วยตนเองและพิจารณาวิวพอร์ตในอนาคตและ
DPR คุณเพียงแค่ให้ข้อมูลแก่เบราว์เซอร์และอนุญาตให้ระบุคำตอบสำหรับคุณ
เนื่องจากค่า sizes ของเราสัมพันธ์กับวิวพอร์ตและไม่เกี่ยวข้องกับเลย์เอาต์หน้าเว็บโดยสมบูรณ์ จึงจะเพิ่มข้อมูลแทรกอีกชั้นหนึ่ง
ไม่บ่อยนักที่จะมีรูปภาพที่เฉพาะใช้สัดส่วนของวิวพอร์ตโดยไม่มีระยะขอบความกว้างคงที่ ระยะห่างจากขอบ หรืออิทธิพลต่อมุมมอง
จากองค์ประกอบอื่นๆ บนหน้าเว็บ บ่อยครั้งที่คุณจะต้องแสดงความกว้างของรูปภาพโดยใช้หน่วยต่างๆ ร่วมกัน เปอร์เซ็นต์, em, px และอื่นๆ
โชคดีที่คุณสามารถใช้ calc() ที่นี่ เบราว์เซอร์ใดๆ ก็ตามที่รองรับภายในระบบสำหรับรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์จะสนับสนุน calc() ด้วยเช่นกัน ทำให้เราสามารถ
หน่วย CSS ผสมและจับคู่ เช่น รูปภาพที่มีความกว้างเต็มของวิวพอร์ตของผู้ใช้ ลบระยะขอบ 1em ด้านใดด้านหนึ่ง
<img
sizes="calc(100vw-2em)"
srcset="small.jpg 400w, medium.jpg 800w, large.jpg 1600w, x-large.jpg 2400w"
src="fallback.jpg"
alt="...">
การอธิบายเบรกพอยท์
หากคุณใช้เวลาไปกับการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ไปนานแล้ว คุณอาจพบว่ามีบางอย่างขาดหายไปจากตัวอย่างต่อไปนี้
พื้นที่ที่รูปภาพใช้ในเค้าโครงมีแนวโน้มที่จะเปลี่ยนแปลงไปตามเบรกพอยท์ของเลย์เอาต์ของเราอย่างมาก ในกรณีดังกล่าว คุณจำเป็นต้อง
เพื่อส่งรายละเอียดเพิ่มเติมเล็กน้อยไปยังเบราว์เซอร์: sizes ยอมรับชุดตัวเลือกที่คั่นด้วยเครื่องหมายจุลภาคสำหรับขนาดที่แสดงผล
เช่นเดียวกับ srcset ยอมรับคำที่แนะนำที่คั่นด้วยคอมมาสำหรับแหล่งที่มาของรูปภาพ เงื่อนไขเหล่านั้นจะใช้ไวยากรณ์คิวรี่สื่อที่คุ้นเคย
ไวยากรณ์นี้มีการจับคู่ครั้งแรก: ทันทีที่เงื่อนไขสื่อตรงกัน เบราว์เซอร์จะหยุดแยกวิเคราะห์แอตทริบิวต์ sizes และค่า
ที่ระบุไว้
สมมติว่าคุณมีรูปภาพที่ใช้พื้นที่ 80% ของวิวพอร์ต ลบด้วยระยะห่างจากขอบทั้งสองด้าน em สำหรับวิวพอร์ตที่เกิน 1,200 พิกเซล
วิวพอร์ตมีขนาดเล็กลงและใช้พื้นที่เต็มความกว้างของวิวพอร์ต
<img
sizes="(min-width: 1200px) calc(80vw - 2em), 100vw"
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 2000w"
src="fallback.jpg"
alt="...">
หากวิวพอร์ตของผู้ใช้มีขนาดใหญ่กว่า 1, 200 พิกเซล calc(80vw - 2em) จะอธิบายความกว้างของรูปภาพในเลย์เอาต์ของเรา หาก
เงื่อนไข (min-width: 1200px) ที่ไม่ตรง เบราว์เซอร์จะไปยังค่าถัดไป เนื่องจากไม่มี
เงื่อนไขสื่อที่เชื่อมโยงกับค่านี้ ระบบจะใช้ 100vw เป็นค่าเริ่มต้น หากคุณเขียนแอตทริบิวต์ sizes นี้โดยใช้
คิวรี่สื่อ max-width รายการ:
<img
sizes="(max-width: 1200px) 100vw, calc(80vw - 2em)"
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 2000w"
src="fallback.jpg"
alt="...">
เป็นภาษาที่อ่านง่าย: "(max-width: 1200px) ตรงกันไหม หากไม่ใช่ ให้ดำเนินการต่อ ค่าถัดไป calc(80vw - 2em) ไม่มีเงื่อนไขที่เข้าเกณฑ์
นี่คือรายการที่เลือก
เมื่อคุณได้ให้ข้อมูลทั้งหมดเกี่ยวกับองค์ประกอบ img แก่เบราว์เซอร์แล้ว ซึ่งเป็นแหล่งที่มาที่เป็นไปได้ ความกว้างแฝง
และคุณตั้งใจจะนำเสนอรูปภาพให้ผู้ใช้เห็นอย่างไร เบราว์เซอร์จะใช้ชุดกฎที่คลุมเครือเพื่อตัดสินว่าจะทำอะไรกับ
ข้อมูลนั้น ถ้าฟังดูคลุมเครือ นั่นเป็นเพราะการออกแบบ อัลกอริทึมการเลือกแหล่งที่มาที่เข้ารหัสใน
ข้อกำหนด HTML มีความคลุมเครืออย่างชัดเจนเกี่ยวกับวิธีเลือกแหล่งที่มา เมื่อพิจารณาจากแหล่งที่มา คำอธิบาย และวิธีการ
รูปภาพจะแสดงผลได้รับการแยกวิเคราะห์ทั้งหมด เบราว์เซอร์สามารถทำสิ่งใดก็ได้ตามต้องการได้อย่างอิสระ คุณไม่สามารถทราบได้อย่างแน่ชัดว่า
ที่เบราว์เซอร์จะเลือก
ไวยากรณ์ที่ระบุว่า "ใช้แหล่งที่มานี้บนจอแสดงผลความละเอียดสูง" ก็คาดการณ์ได้ แต่ก็ไม่ได้ช่วยแก้ปัญหาหลัก ด้วยรูปภาพในการจัดวางที่ปรับเปลี่ยนตามอุปกรณ์: ประหยัดแบนด์วิดท์ของผู้ใช้ ความหนาแน่นของพิกเซลของหน้าจอมีความเกี่ยวข้องกับอินเทอร์เน็ตเป็นเส้นสัมผัสเท่านั้น ความเร็วในการเชื่อมต่อหรือไม่เลย หากคุณกำลังใช้แล็ปท็อปชั้นนำ แต่ท่องเว็บโดยใช้การเชื่อมต่อแบบจำกัดปริมาณอินเทอร์เน็ต กับโทรศัพท์ หรือใช้การเชื่อมต่อ Wi-Fi บนเครื่องบินที่สั่นไหว คุณอาจต้องเลือกไม่ใช้แหล่งที่มาของภาพความละเอียดสูง ไม่ว่า คุณภาพของการแสดงผล
การไม่ละทิ้งคำพูดสุดท้ายต่อเบราว์เซอร์จะทำให้มีการปรับปรุงประสิทธิภาพมากกว่าที่เราจะจัดการด้วยคำสั่งที่เคร่งครัด
ไวยากรณ์ ตัวอย่างเช่น ในเบราว์เซอร์ส่วนใหญ่ img ที่ใช้ไวยากรณ์ srcset หรือ sizes จะไม่รบกวนการขอแหล่งที่มาที่มีขนาดเล็ก
มากกว่ามิติข้อมูลที่ผู้ใช้มีอยู่ในแคชของเบราว์เซอร์แล้ว อะไรคือจุดประสงค์ในการส่งคำขอใหม่สำหรับแหล่งที่มา
ที่จะมีลักษณะเหมือนกันเมื่อเบราว์เซอร์สามารถลดขนาดแหล่งที่มาของรูปภาพที่มีอยู่แล้วอย่างราบรื่นได้อย่างไร แต่หากผู้ใช้ปรับขนาด
วิวพอร์ตจนถึงจุดที่จำเป็นต้องใช้รูปภาพใหม่เพื่อหลีกเลี่ยงการเพิ่มขนาด คำขอนั้นจะยังคงเกิดขึ้น ดังนั้นทุกอย่าง
ในแบบที่คุณคาดหวัง
การที่ไม่มีการควบคุมที่ชัดเจนนั้นอาจฟังดูน่ากลัวเล็กน้อยแต่เป็นเพราะคุณกำลังใช้ไฟล์ต้นฉบับที่มีไฟล์ที่เหมือนกัน
เราก็ไม่มีแนวโน้มที่จะนำเสนอโฆษณา "เสีย" แก่ผู้ใช้อีก มากกว่าที่เรามักได้รับจาก src แหล่งที่มาเดียว ไม่ว่า
การตัดสินใจบนเบราว์เซอร์
กำลังใช้ sizes และ srcset
ซึ่งเป็นข้อมูลมากมายทั้งสำหรับคุณ ผู้อ่าน และเบราว์เซอร์ srcset และ sizes เป็นไวยากรณ์แบบหนาแน่น
การอธิบายจำนวนข้อมูลที่น่าตกใจโดยใช้อักขระเพียงไม่กี่ตัว การออกแบบของ ไม่ว่าจะดีหรือแย่ ก็ทำได้แค่ทำให้
ไวยากรณ์เหล่านี้ไม่สมบูรณ์แบบและได้รับการแยกวิเคราะห์ง่ายขึ้นโดยมนุษย์ อาจทำให้เบราว์เซอร์แยกวิเคราะห์ได้ยากขึ้น
ยิ่งสตริงมีความซับซ้อนมากขึ้น โอกาสที่โปรแกรมแยกวิเคราะห์จะเกิดข้อผิดพลาดหรือมีลักษณะการทำงานที่แตกต่างกันโดยไม่ได้ตั้งใจมากขึ้น
จากเบราว์เซอร์หนึ่งไปยังอีกเบราว์เซอร์หนึ่ง แต่ข้อดีก็คือ ไวยากรณ์ที่คอมพิวเตอร์อ่านได้ง่ายขึ้นคือไวยากรณ์ที่เขียนได้ง่ายขึ้น
ได้
srcset คือกรอบการทำงานอัตโนมัติที่ไม่เคยมีมาก่อน คุณจะสร้างสรรค์รูปภาพหลายๆ เวอร์ชันด้วยตัวเองเพื่อใช้
สภาพแวดล้อมเวอร์ชันที่ใช้งานจริง โดยทำให้กระบวนการเป็นแบบอัตโนมัติโดยใช้ตัวเรียกใช้งานอย่าง Gulp ซึ่งเป็น Bundler อย่าง Webpack ซึ่งเป็นบุคคลที่สาม
CDN อย่างเช่น Cloudential หรือฟังก์ชันที่มีอยู่ใน CMS ที่คุณเลือกอยู่แล้ว มีข้อมูลเพียงพอที่จะสร้างแหล่งที่มา
ตั้งแต่แรก ระบบก็จะมีข้อมูลเพียงพอที่จะเขียนเป็นแอตทริบิวต์ srcset ที่ใช้งานได้
sizes ทำงานอัตโนมัติได้ยากขึ้นเล็กน้อย อย่างที่คุณทราบ วิธีเดียวที่ระบบจะสามารถคำนวณขนาดของรูปภาพใน
การแสดงผลคือการแสดงผลเลย์เอาต์ โชคดีที่มีเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จำนวนมากปรากฏขึ้น
กระบวนการเขียนแอตทริบิวต์ sizes ด้วยลายมือที่มีประสิทธิภาพที่ไม่เคยมีใครทำได้
ตัวอย่างเช่น respImageLint เป็นข้อมูลโค้ดที่ใช้เพื่อตรวจสอบแอตทริบิวต์ sizes
เพื่อความถูกต้องและให้คำแนะนำในการปรับปรุง โปรเจ็กต์ Lazysizes ถูกบุกรุก
ประสิทธิภาพโดยการเลื่อนคำขอรูปภาพไปจนกว่าจะสร้างเลย์เอาต์ ทำให้ JavaScript สามารถ
สร้างค่า sizes ให้คุณ หากคุณใช้เฟรมเวิร์กการแสดงผลฝั่งไคลเอ็นต์อย่างเต็มรูปแบบ เช่น React หรือ Vue มี
จำนวนโซลูชันสำหรับการสร้างและ/หรือสร้างแอตทริบิวต์ srcset และ sizes ซึ่งเราจะอธิบายเพิ่มเติมใน CMS และเฟรมเวิร์ก

