वेब पर इस्तेमाल की जाने वाली इमेज के लिए JPEG सबसे आम तरीका है. साथ ही, इसकी कई वजहें भी हैं: दशकों से, तस्वीरों को कोड में बदलने के लिए JPEG सबसे सही विकल्प रहा है. इसके नाम में इस्तेमाल का उदाहरण दिया गया है: JPEG का मतलब है "जॉइन्ट फ़ोटोग्राफ़िक एक्सपर्ट ग्रुप", वह कमिटी, जो 1992 में पहली बार मानक जारी करने के लिए ज़िम्मेदार थी. आपको JPEG का फ़ाइल एक्सटेंशन या तो .jpg या .jpeg के रूप में दिखेगा, हालांकि बाद वाला आधुनिक इस्तेमाल बहुत कम होता है.
लॉसलेस कंप्रेस करने से, इमेज के डेटा को जितना हो सके उतना बेहतर तरीके से कंप्रेस कर दिया जाता है. हालांकि, JPEG का लॉसी कंप्रेशन, इमेज डेटा में छोटे और नज़र न आने वाले छोटे बदलावों की मदद से, कंप्रेस करने के तरीके को बेहतर बनाने की कोशिश करता है. JPEG, इमेज के डेटा को पिक्सल के आठ-आठ ब्लॉक में एन्कोड करता है और एल्गोरिदम के हिसाब से, ब्लॉक के बारे में जानकारी देता है. ब्लॉक के अंदर के अलग-अलग पिक्सल के बारे में नहीं.
ऐसा हो सकता है कि यह शिक्षा के क्षेत्र में एक खास फ़र्क़ जैसा लग सकता है: "GIF, पिक्सल से बने ग्रिड का इस्तेमाल करता है बनाम JPEG में पिक्सल के छोटे ग्रिड से बने ग्रिड का इस्तेमाल किया जाता है." असल में, पिक्सल के बजाय ब्लॉक का इस्तेमाल करने का मतलब है कि इमेज के इस्तेमाल के ज़्यादातर मामले में JPEG का बेहतर तरीके से इस्तेमाल किया जा सकता है: इसमें कई लेयर वाले ऐसे ग्रेडिएंट होते हैं जो असल दुनिया की तस्वीरें बनाते हैं.

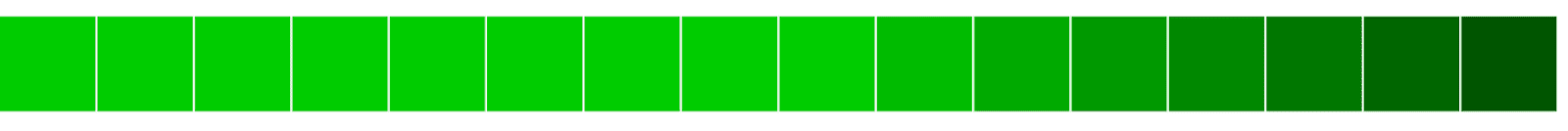
GIF-स्टाइल एन्कोडिंग का इस्तेमाल करके एक बहुत ही सामान्य सिंगल-पिक्सल ग्रेडिएंट के बारे में बताना बहुत ज़्यादा शब्दों में होगा:
पहली पंक्ति, एक से नौ कॉलम #00CC00 हैं. पहली पंक्ति, कॉलम दस #00BB00 है. पहली पंक्ति और कॉलम ग्यारह की वैल्यू #00AA00 है. पहली पंक्ति, कॉलम बारह #009900 है. पंक्ति एक, कॉलम तेरह #008800 है. पंक्ति एक, कॉलम चौदह #007700 है. पहली पंक्ति, कॉलम पंद्रह #006600 है. पंक्ति एक, कॉलम सोलह नंबर #005500 है.
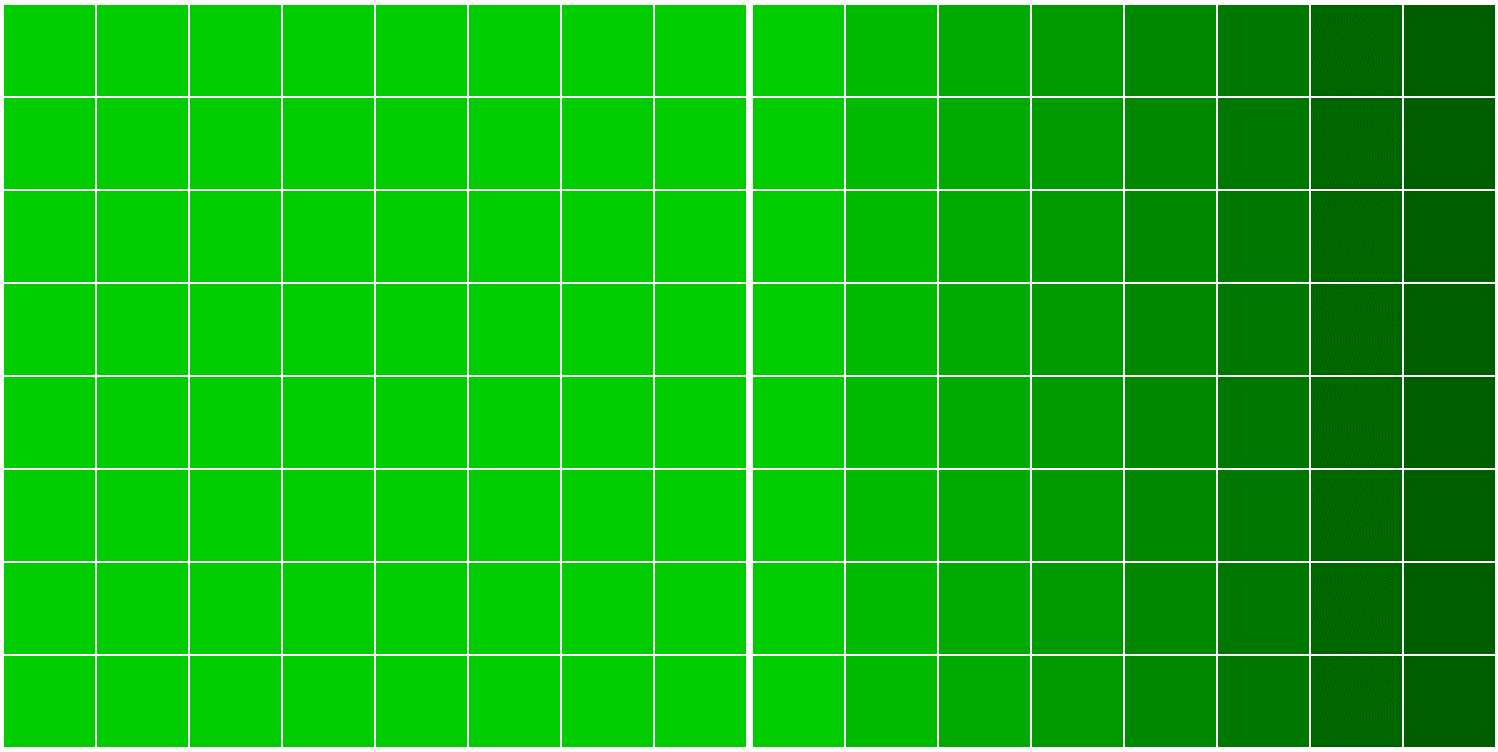
JPEG स्टाइल की एन्कोडिंग का इस्तेमाल करके, ग्रेडिएंट के बारे में बताना ज़्यादा असरदार होता है:

ब्लॉक एक #00CC00 है. ब्लॉक दो, #00CC00 से #005500 तक का ग्रेडिएंट है.
जहां JPEG वास्तव में सबसे बेहतर होता है, वह किसी इमेज में "ज़्यादा फ़्रीक्वेंसी" के स्तर की मात्रा का आकलन करना होता है, जो अक्सर साफ़ तौर पर नहीं दिखता. इस वजह से, किसी इमेज को JPEG के तौर पर सेव करने का मतलब आम तौर पर उस इमेज की क्वालिटी को ऐसे तरीकों से कम करना होता है जिन्हें मेज़र किया जा सके. हालांकि, यह ज़रूरी नहीं है कि वह दिख रही हो. जैसे कि आपको पता चला, GIF की स्टाइल वाले पैलेट को मात्रा में मापना, काफ़ी आसान काम है: किसी इमेज में रंगों की संख्या कम करने पर, फ़ाइलें छोटी हो जाती हैं. हालांकि, इस प्रक्रिया को इंसान की आंखों से आसानी से देखा जा सकता है.
वहीं दूसरी ओर, JPEG इस बात को बेहतर तरीके से समझ पाता है कि संख्या बढ़ाने का तरीका क्या है: JPEG में कम कंप्रेस करने पर, इमेज के सोर्स को इस तरह मापा जाता है कि हमारे आस-पास की दुनिया का आकलन हमारे साइको-विज़ुअल सिस्टम से नहीं किया जा सके. इसके ज़रिए, JPEG ऐसी जानकारी देने की कोशिश करता है जिसे हमें पहले नंबर पर देखने की संभावना नहीं थी. इसकी वजह से, वह हमें बिना सोचे-समझे बाहर कर देता है.
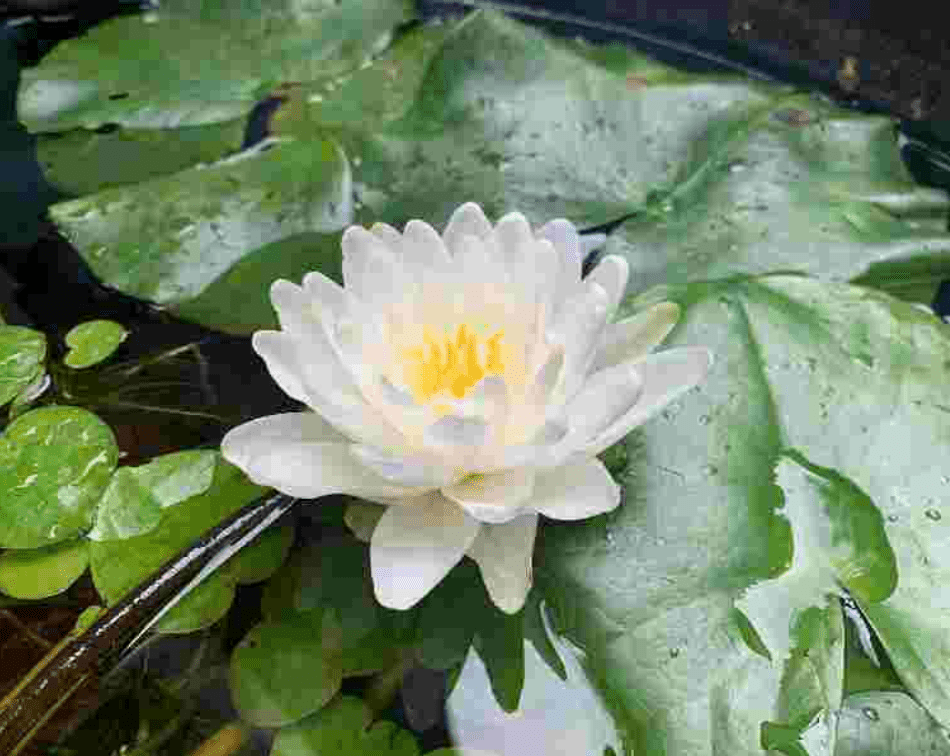
इंसानी मनोवैज्ञानिक-विज़ुअल सिस्टम, आपकी लगातार ली जाने वाली इमेज को "कंप्रेस" करने की पूरी कोशिश करता है. अपने छोटे से बगीचे के बाहर देखते समय, मुझे तुरंत काफ़ी जानकारी प्रोसेस करने में मदद मिलती है: उदाहरण के लिए, किसी चमकीले रंग के फूल अलग दिखते हैं. मैंने तुरंत रजिस्टर कर लिया कि मिट्टी धूल से भरी स्लेटी है और पत्तियां लटक रही हैं. मेरे पौधों को पानी की ज़रूरत है. मुझे जो देखना चाहिए, लेकिन पूरी तरह प्रोसेस नहीं करना पड़ता, वे किसी भी गिरी पत्ती का सही आकार, साइज़, ऐंगल, और शेड होते हैं. मैं भी उसी लेवल की जानकारी ढूँढकर दिखा सकती हूँ. हालाँकि, यह बहुत ज़्यादा जानकारी होती है, जिसे बिना सोचे-समझे नहीं लिया जा सकता. इसका कोई फ़ायदा नहीं होगा. इसलिए, मेरा मानसिक-विज़ुअल सिस्टम थोड़ा-बहुत आकलन करता रहता है, ताकि उस जानकारी को "पत्तियां लटक रही हैं."
असल में, JPEG इसी तरह काम करता है. JPEG का नुकसान पहुंचाने वाला कंप्रेशन किसी इमेज में बारीकियों के स्तर को इस तरह से कम कर देता है जो किसी वजह से हमारे स्वाभाविक रूप से "नुकसान पहुंचाने वाले" साइको-विज़ुअल सिस्टम में रजिस्टर नहीं हो पाता है. साथ ही, इससे बैंडविथ कम करने के ज़्यादा अवसर मिलते हैं.
उदाहरण के लिए, JPEG हमारी प्रमुख मानसिक-विज़ुअल कमज़ोरियों में से एक का फ़ायदा उठाता है: हमारी आंखें रंग के अंतर की तुलना में ब्राइटनेस में अंतर के प्रति ज़्यादा संवेदनशील होती हैं. कोई भी कंप्रेशन लागू करने से पहले, JPEG इमेज को अलग-अलग फ़्रीक्वेंसी—"लेयर" में बांटने के लिए, "डिसक्रीट कोसाइन ट्रांसफ़ॉर्मेशन" नाम की प्रोसेस का इस्तेमाल करता है. यह बोलने के तरीके से—चमक (चमक) और क्रोमिनेंस (रंग) या "लुमा" और "क्रोमा" को दिखाता है.
लुमा लेयर को कम से कम कंप्रेस किया जाता है. इसमें सिर्फ़ ऐसी बारीकियां होती हैं जो इंसानों की नज़र में नहीं आतीं.
क्रोमा लेयर बहुत कम हो गई हैं. GIF जैसी क्रोमा लेयर के पैलेट का आकलन करने के बजाय, JPEG "सबसैंपलिंग" नाम की प्रोसेस कर सकता है. इसमें क्रोमा लेयर को कम रिज़ॉल्यूशन में स्टोर किया जाता है. जब उन्हें लुमा लेयर पर कम रिज़ॉल्यूशन वाली क्रोमा लेयर को खींचकर फिर से जोड़ा जाता है, तो अक्सर यह अंतर नज़र नहीं आता. रंग में थोड़ा अंतर तब दिख सकता है, जब हम मूल इमेज के सोर्स और JPEG की साथ-साथ तुलना करते हैं, लेकिन सिर्फ़ तब, जब हमें यह पता हो कि असल में क्या देखना है.
हालांकि, JPEG फ़ॉर्मैट पूरी तरह से सही नहीं होता. JPEG की तरह ही चालबाज़ी से हमें स्नीक कंप्रेस करने का तरीका समझा जाता है. इसे बहुत दूर ले जाने पर यह साफ़ तौर पर ज़ाहिर हो सकता है. असल में, अगर आपने वेब पर ज़्यादा समय बिताया है—खास तौर से पिछले कुछ दिनों में—तो आपने ध्यान दिया होगा कि JPEG कंप्रेशन का नतीजा बहुत ज़्यादा लिया गया है:

इमेज के डेटा को बहुत ज़्यादा कंप्रेस करने का मतलब है कि हमारे साइको-विज़ुअल सिस्टम में बारीकियां बहुत कम हो जाती हैं और इस वजह से, यह भ्रम दूर हो जाता है. यह साफ़ हो जाता है कि जानकारी मौजूद नहीं है. क्योंकि JPEG ब्लॉक के रूप में काम करता है, इसलिए उन ब्लॉक के बीच में मौजूद सीम दिखने शुरू हो सकती हैं.
प्रोग्रेसिव JPEG
प्रोग्रेसिव JPEG (PJPEG) की सुविधा, JPEG को रेंडर करने की प्रोसेस को असरदार तरीके से बदल देती है. "बेसलाइन" JPEG को ऊपर से नीचे की ओर रेंडर किया जाता है. ट्रांसफ़र बढ़ने के साथ-साथ JPEG ब्रेक को पूरे साइज़ के "स्कैन" के सेट में रेंडर किया जाता है. इसी तरह, ऊपर से नीचे की ओर होने पर, हर स्कैन से इमेज की क्वालिटी बेहतर होती है. पूरी इमेज तुरंत दिखने लगती है, भले ही वह धुंधली हो. साथ ही, ट्रांसफ़र की प्रक्रिया जारी रहने पर, इमेज और साफ़ होती जाती है.

यह काग़ज़ पर किसी तकनीकी अंतर जैसा लगता है, लेकिन इसका एक बड़ा फ़ायदा यह है कि इसका एक फ़ायदा यह भी है: खाली जगह के बजाय तुरंत इमेज के फ़ुल साइज़ वर्शन का इस्तेमाल करना. इससे PJPEG, असली उपयोगकर्ता को बेसलाइन JPEG की तुलना में ज़्यादा तेज़ी से महसूस महसूस कर सकता है. इसके अलावा, सबसे छोटी इमेज के अलावा, किसी इमेज को PJPEG के तौर पर कोड में बदलने का मतलब है कि उसका फ़ाइल साइज़ बेसलाइन JPEG के मुकाबले छोटा है. ज़्यादा नहीं, लेकिन हर बाइट मदद करता है.
हालांकि, इसमें एक छोटी-सी समस्या है: PJPEG को डिकोड करना क्लाइंट साइड पर ज़्यादा जटिल होता है. इसका मतलब है कि रेंडरिंग के दौरान, ब्राउज़र और डिवाइस के हार्डवेयर पर कम दबाव पड़ता है. ओवरहेड को रेंडर करने की इस दर का सटीक शब्दों में हिसाब लगाना मुश्किल होता है. हालांकि, यह बहुत मामूली होता है और कम सुविधाओं वाले डिवाइसों के अलावा, इस पर ध्यान देने की संभावना नहीं होती. किसी इमेज को JPEG के तौर पर कोड में बदलने का यह एक सही डिफ़ॉल्ट तरीका है. हालांकि, प्रोग्रेसिव ही एक समझदार डिफ़ॉल्ट तरीका होता है.
JPEG का इस्तेमाल करके
आपको यह पूरी जानकारी देखकर थोड़ा परेशान लग सकता है. आपके रोज़ाना के काम के लिए एक अच्छी खबर मौजूद है. हालांकि: JPEG कंप्रेशन की ज़्यादा तकनीकी जानकारी हटा दी जाती है. इसके बजाय, इसे एक "क्वालिटी" सेटिंग में दिखाया जाता है: 0 से 100 तक का पूर्णांक. 0 सबसे छोटा संभावित फ़ाइल आकार देता है, और जैसा कि आपकी उम्मीद है, सबसे खराब विज़ुअल क्वालिटी. जैसे-जैसे लेवल 0 से 100 होता जाता है वैसे-वैसे क्वालिटी और फ़ाइल का साइज़, दोनों बढ़ता है. यह सेटिंग सब्जेक्टिव होती है. इसलिए, हर टूल "75" की वैल्यू को एक ही तरह से नहीं समझता. साथ ही, इमेज के कॉन्टेंट के हिसाब से क्वालिटी हमेशा अलग-अलग होती है.
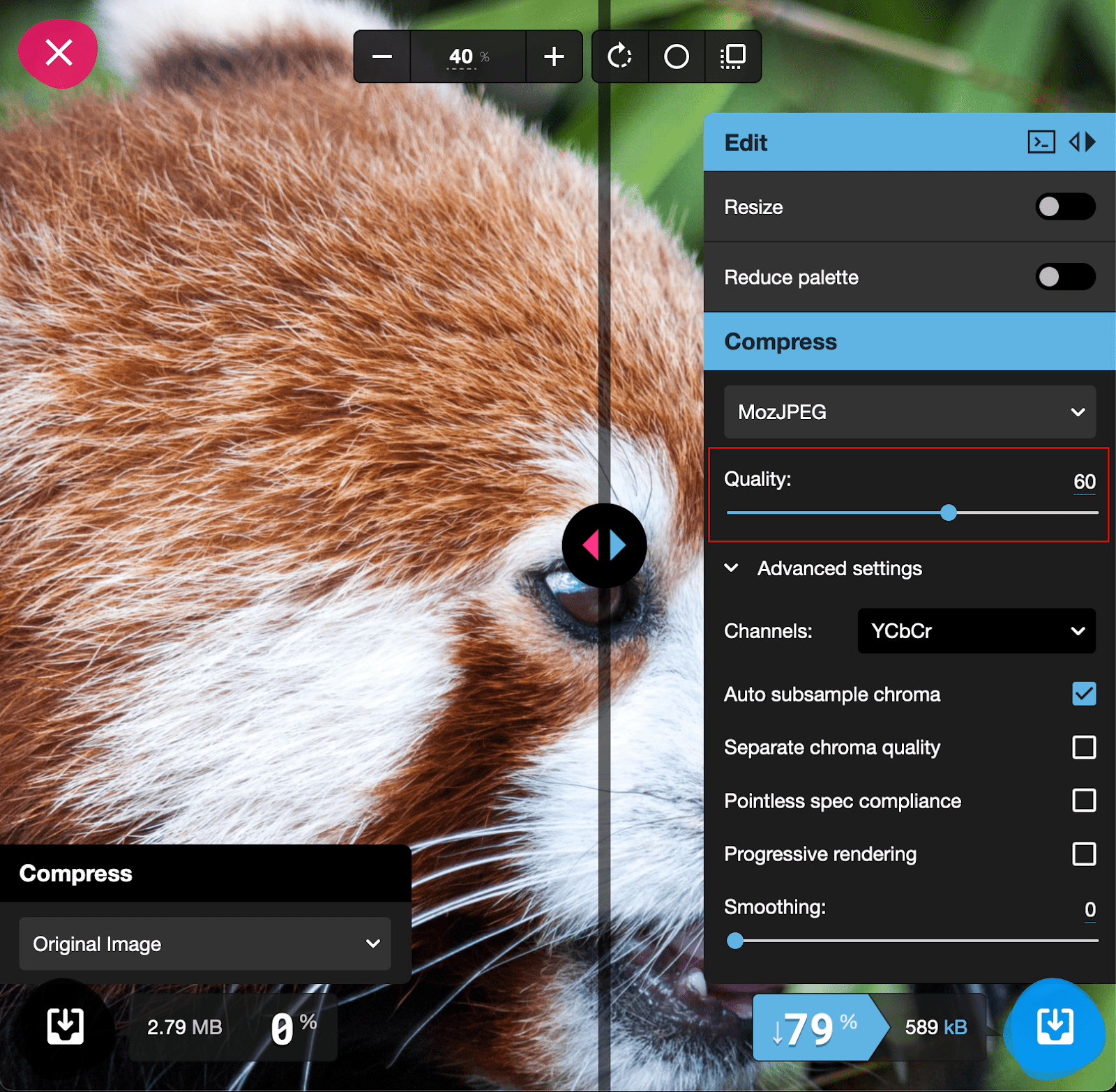
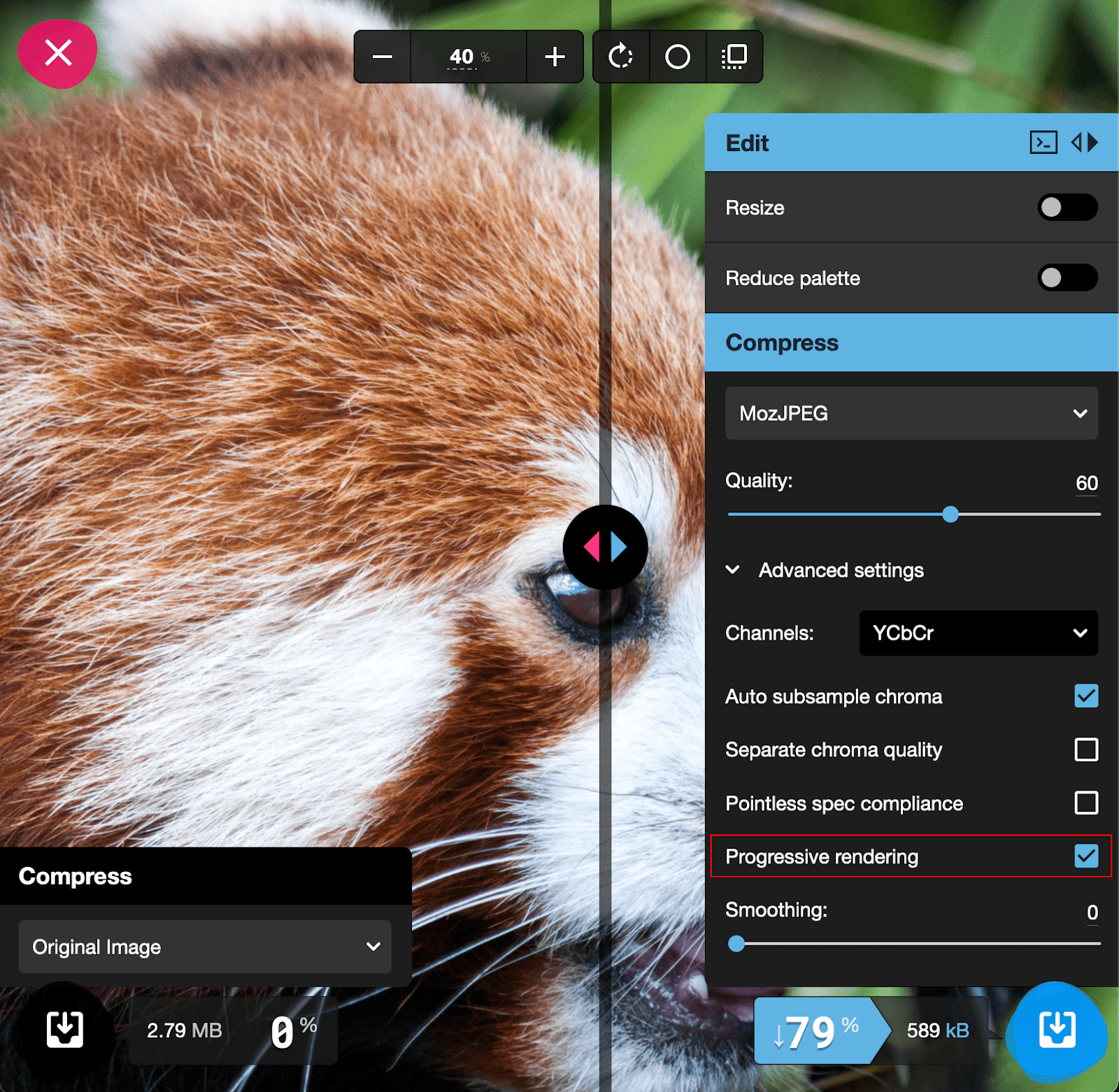
यह समझने के लिए कि यह कंप्रेशन सेटिंग कैसे काम करती है, चलिए इमेज फ़ाइलों को ऑप्टिमाइज़ करने के लिए एक सामान्य वेब-आधारित टूल का इस्तेमाल करते हैं: Squoosh.
Squoosh—यह Chrome टीम मैनेज करती है—इसमें, डेटा को कोड में बदलने और इमेज आउटपुट कॉन्फ़िगर करने के अलग-अलग तरीकों के बीच तुलना की जाती है. कॉन्फ़िगरेशन के विकल्पों में 0-100 ग्लोबल "क्वालिटी" स्लाइडर से लेकर क्रोमिनेंस बनाम ल्यूमिनेंस रीसैंपलिंग के ब्यौरे को बेहतर बनाने की सुविधा होती है. "क्वालिटी" की संख्या जितनी कम होगी, कंप्रेस करना उतना ही ज़्यादा होगा. साथ ही, डाउनलोड होने वाली फ़ाइल उतनी ही छोटी होगी.

यहां, "क्वालिटी" को 60 पर सेट करने से, फ़ाइल का साइज़ 79% कम हो जाता है. इस लेबल के नतीजों से बेवकूफ़ न बनें: तुलना करने के दौरान भी, ज़्यादातर स्केल में क्वालिटी में अंतर नज़र नहीं आएगा.
अपनी सोर्स इमेज को प्रोग्रेसिव JPEG में बदलने के लिए, "बेहतर विकल्प" में जाकर "प्रोग्रेसिव रेंडरिंग" लेबल वाले बॉक्स पर सही का निशान लगाएं. इनमें से कुछ कॉन्फ़िगरेशन के विकल्प, सामान्य वेब प्रोजेक्ट की तुलना में करीब-करीब ज़्यादा गहराई से जानकारी देने वाले हैं. हालांकि, इनसे आपको इस बारे में गहराई से जानकारी मिल सकती है कि JPEG से कोड में बदलने के तरीके के बारे में आपने जो चीज़ें सीखी हैं वे असल दुनिया में इस्तेमाल होने वाले मामलों में फ़ाइल के साइज़ और क्वालिटी पर कैसे असर डालती हैं.

व्यावहारिक तौर पर, इसकी कोई खास ज़रूरत नहीं है. इसके बावजूद, हम JPEG को अंदरूनी तौर पर समझते हैं. Squoosh, ऑप्टिमाइज़ किए गए JPEG को सेव करने के अनगिनत तरीकों में से एक है. ये सभी तरीके, कंप्रेस करने का लेवल तय करने के लिए मिलते-जुलते तरीके का इस्तेमाल करते हैं: 0 से 100 के बीच का कोई पूर्णांक.
अपनी इमेज के लिए कंप्रेशन का आदर्श स्तर तय करना एक समझदारी भरा गेम है. ऐसा इसलिए है, क्योंकि JPEG एन्कोडिंग की सारी जटिलता को एक पूर्णांक में बदल दिया जाता है. ऐसा खास तौर पर तब होता है, जब किसी इमेज की कॉन्टेंट पर बहुत कुछ निर्भर करता हो. जैसे कि पलक झपकते या सांस लेने के बारे में सोचने के लिए, JPEG कंप्रेशन सेटिंग में बदलाव करने से हमारा उनके नज़रिए में बदलाव आता है.
बाहर देखने पर, ये सब लिखने के बाद, मेरे मनोवैज्ञानिक-विज़ुअल की प्रोसेसिंग पहले से ज़्यादा मैन्युअल हो गई है—अब मैं पत्तियों को देखना चाहता हूं, जबकि उनकी तस्वीर पहले से ही अलग है, लेकिन उनमें कोई बदलाव नहीं हुआ है. इससे JPEG कंप्रेशन को कॉन्फ़िगर करने में कुछ समस्याएं आती हैं: आपको पता होता है कि किस तरह की विज़ुअल खराबियों को देखना है. सबसे पहले, इमेज को कंप्रेस करने का मतलब है कि आपने अलग-अलग पत्तियों पर फ़ोकस किया है. हमारी कोशिश हुई है कि आपको पहले से थोड़ा धुंधलापन और कभी-कभार कंप्रेशन आर्टिफ़ैक्ट दिखने लगे. अपनी JPEG कंप्रेशन सेटिंग को बेहतर बनाते समय आर्टफ़ैक्ट को जितना मुश्किल ढूंढें, उतना ही ज़्यादा आपको उन्हें ढूंढने की संभावना होगी. ऐसा तब भी होगा, जब उपयोगकर्ता को शायद वह न मिले. भले ही उपयोगकर्ता को यह पता हो कि उसे क्या देखना है, लेकिन इसकी संभावना नहीं है कि वह JPEG कंप्रेस वाले पेज पर जाएगा.
इसलिए, अगर आर्टफ़ैक्ट को खोजना है, तो उस इमेज को बड़ा करने की वजह को समझने से बचें. इसके अलावा, हमारी इमेज के उन हिस्सों को भी ध्यान से देखें जहां आर्टफ़ैक्ट सबसे पहले दिखेंगे. इस्तेमाल करने वालों के लिए, हल्की कलाकृतियां ऐसी छोटी-छोटी बारीकियों के साथ मिल जाती हैं जिन्हें देखने के पीछे उनका मनो-देखा तंत्र ऐसा होता है जिससे वे साफ़ नज़र आते हैं. इतना ही नहीं, JPEG की तरकीबों को समझकर, आप वेब ब्राउज़ करते समय उन आर्टफ़ैक्ट को तब तक नहीं देख पाएंगे, जब तक कि आप उनकी खोज नहीं करते. इसलिए, JPEG कंप्रेशन को थोड़ा कम कम करने की सलाह हमेशा सबसे सही तरीका होती है. इससे खास तौर पर तब ऐसा होता है, जब डायरेक्ट स्टाइलिंग या आस-पास के लेआउट में सेट की गई शर्तों की वजह से, वह इमेज अपने असल साइज़ से छोटी दिख रही हो.
