JPEG, web'de en sık kullanılan görüntü türüdür. JPEG, on yıllardır fotoğrafları kodlamak için neredeyse her zaman doğru seçim olmuştur. Bu kullanım örneği tam da bu addan geçer: JPEG, “Ortak Fotoğraf Uzmanları Grubu” anlamına gelir. Bu komite, standardın 1992’de yayınlanmasından sorumlu komitedir. JPEG dosya uzantılarını .jpg veya .jpeg biçiminde görürsünüz ancak modern kullanımda .jpg dosya uzantısı nadir görülen bir durumdur.
Kayıpsız sıkıştırma, resim verilerini en iyi şekilde pasif olarak sıkıştırırken JPEG'nin kayıp sıkıştırması resim verilerindeki küçük, genellikle algılanamayan değişiklikler ile sıkıştırmayı daha verimli hale getirme fırsatları arar. JPEG, resim verilerini sekize sekiz piksel blokları olarak kodlar ve blokları (içindeki pikselleri değil) algoritmik olarak açıklar.
Bu, kağıt üzerinde akademik bir ayrım gibi görünebilir: "GIF'de piksellerden oluşan bir ızgara, JPEG ise daha küçük piksel ızgaralarından oluşan bir ızgara kullanır." Pratikte piksel yerine blokların kullanılması, JPEG'in resimler için çok daha yaygın bir kullanım alanı, yani gerçek bir fotoğrafı oluşturan ince, katmanlı gradyanlar türü için uygun olduğu anlamına geliyor.

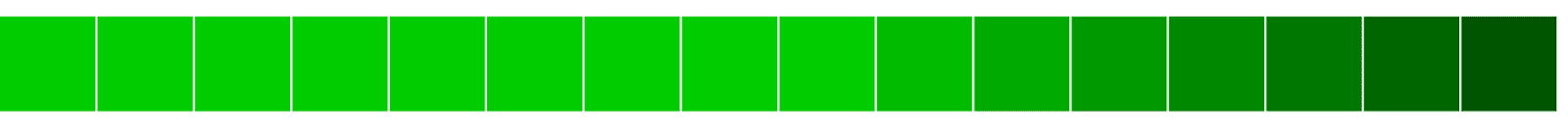
GIF tarzı kodlama kullanarak, tek piksellik çok basit bir renk geçişini bile tanımlamak son derece ayrıntılı olacaktır:
Birinci satır, birden dokuza kadar olan sütunlar #00CC00'dür. Satır birinci, sütun on #00BB00'dır. Birinci satır, on birinci sütun #00AA00'dır. Birinci satır, on ikinci sütun #009900'dür. Birinci satır, on üçüncü sütun değeri #008800'dür. Birinci satır, on dördüncü sütun #007700'dür. Birinci satır, on beşinci sütun #006600'dür. Birinci satır, on altıncı sütunu #005500'dür.
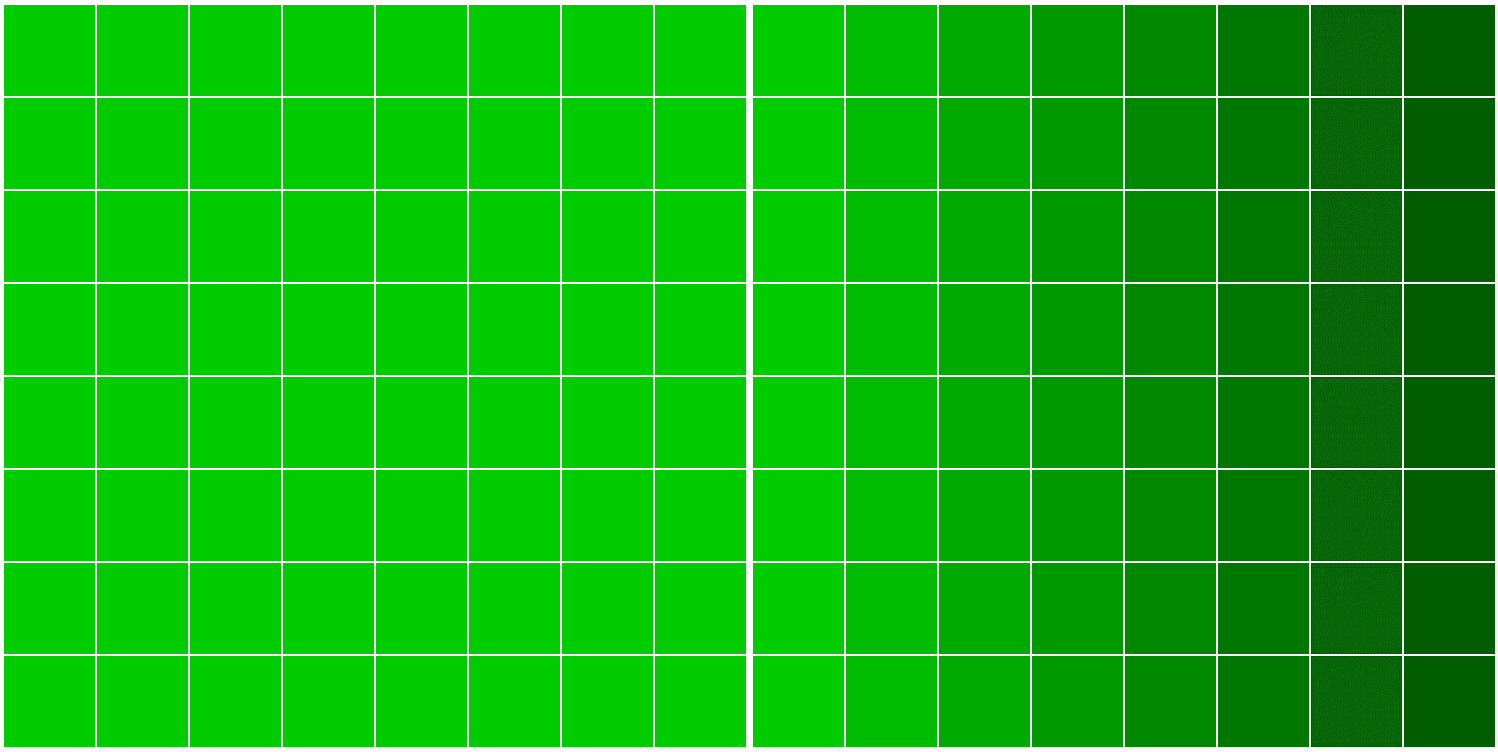
JPEG stili kodlama kullanarak renk geçişlerini tanımlamak çok daha etkilidir:

Birinci blok: #00CC00. İkinci blok, #00CC00 ile #005500 arasındaki bir gradyandır.
JPEG'nin asıl başarılı olduğu nokta, bir resimdeki "yüksek frekanslı" ayrıntı düzeyinin, genellikle fark edilemeyecek şekilde ölçülmesidir. Sonuç olarak, bir resmin JPEG olarak kaydedilmesi genellikle o resmin kalitesini ölçülebilir ancak görünür şekillerde düşürmesi anlamına gelir. Daha önce de öğrendiğiniz gibi, GIF tarzında palet niceleme göreli olarak basit bir işlemdir: Bir görüntüdeki renk sayısının azaltılması dosyaların boyutunun küçülmesine neden olur, ancak insan gözüyle fark edilmesi kolay olur.
Öte yandan, JPEG, niceliklendirmenin nasıl yapıldığı konusunda zekice bir çalışmadır: JPEG'in kayıplı sıkıştırması, bir resim kaynağını kendi psiko-görsel sistemlerimizin çevremizdeki dünyayı ölçme şekline serbest bir şekilde denk gelecek şekilde ölçmeye çalışır. Aslında, JPEG muhtemelen göremeyeceğimiz ayrıntıları yok etmeye çalışır ve bu sayede, önümüzden gizlice ek bir sıkıştırma yapabilir.
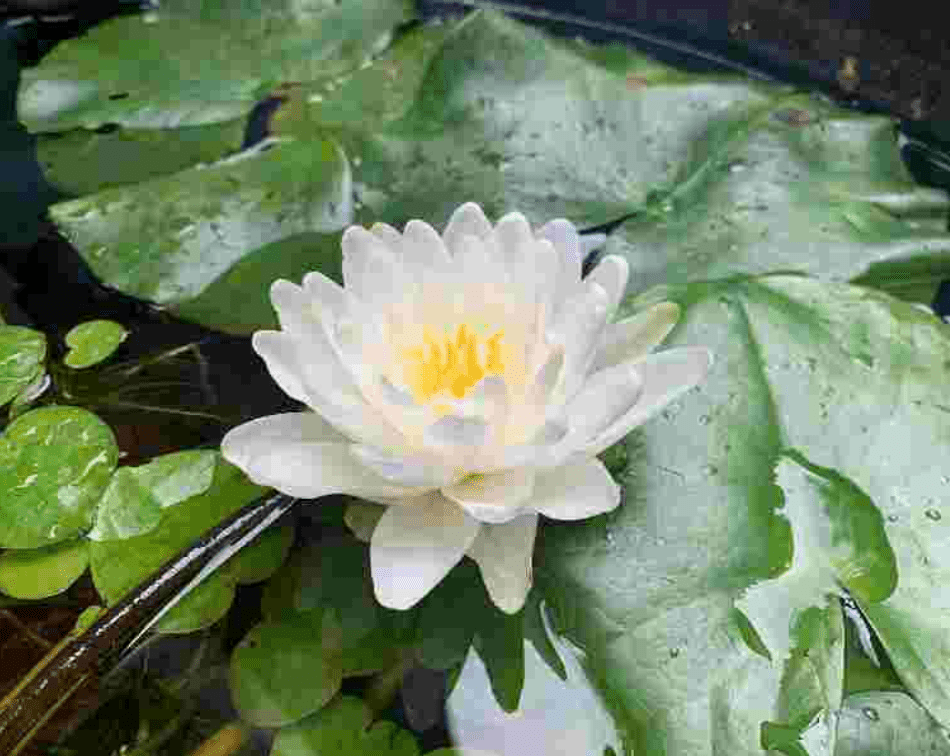
İnsanların psiko-görsel sistemi, sürekli çektiğiniz resimleri "sıkıştırmak" için oldukça epey çaba sarf eder. Dışarıya küçük bahçeme baktığımda, hemen büyük miktarda bilgiyi işleyebiliyorum: örneğin tek tek rengarenk çiçekler göze çarpıyor. Toprağın tozlu gri olduğunu, yaprakların sarkdığını ve bitkilerimin suya ihtiyacı olduğunu hemen fark ettim. Yaprakların her birinin tam şekli, boyutu, açısı ve yeşil tonunu gördüğüm ancak tam olarak işlemediğim şeyler. Bu seviyede bir ayrıntı için araştırma yapabiliyorum tabii, ama pasif bir şekilde alacağımız çok fazla bilgi olur ve bunlar gerçek bir fayda sağlamaz. Yani psiko-görsel sistemim biraz kendi nicelleştirmesini yapıyor ve bu bilgileri "yapraklar sarkıyor" olarak saptıyor.
JPEG de aynı şekilde çalışır. JPEG'nin kayıplı sıkıştırması, bir resimdeki ayrıntı düzeyini, makul bir şekilde yapılırsa doğal olarak "kayıplı" psiko-görsel sistemlerimize hiç kaydedilemeyecek şekilde düşürür. Ayrıca bant genişliği tasarrufu için yalnızca kayıpsız sıkıştırmaya kıyasla çok daha fazla fırsat sunar.
Örneğin, JPEG en önemli psiko-görsel zayıflıklarımızdan birinden yararlanıyor: Gözlerimiz parlaklık farklılıklarına karşı, ton farklılıklarından daha hassastır. Herhangi bir sıkıştırma uygulamadan önce JPEG, resmi ayrı frekanslara, yani "katmanlara", parlaklık (parlaklık) ve renk (renk) veya "luma" ve "renk" anlamına gelen "katmanlara" ayırmak için "ayrı kosinüs dönüşümü" adı verilen bir işlem kullanır.
Luma katmanı minimum düzeyde sıkıştırılır ve yalnızca insan gözünün fark edemeyeceği küçük ayrıntılar çıkarılır.
Renk katmanları önemli ölçüde azalır. JPEG, GIF gibi renk katmanlarının paletini ölçmek yerine "alt örnekleme" adı verilen bir işlem gerçekleştirebilir. Bu işlemde, renk katmanı daha düşük çözünürlükte depolanır. Düşük çözünürlüklü renk katmanlarının luma katmanı üzerinde etkili bir şekilde genişletilmesiyle yeniden birleştirildiğinde, fark çoğu zaman algılanamaz. Orijinal resim kaynağı ile JPEG dosyasını yan yana karşılaştırırsak, ancak tam olarak neye dikkat edeceğimizi bilirsek tonda küçük farklılıklar fark edebiliriz.
Bununla birlikte, JPEG mükemmel değildir. JPEG kadar karmaşık bir kompresyon olup olmadığı önümüzden gizlice geçse de, bu işin çok ileri götürüldüğünde gözler kamaştırabilir. Aslında, web'de (özellikle de geçtiğimiz günlerde) çok zaman geçirdiyseniz, JPEG sıkıştırması sonuçlarıyla aşırıya kaçmış olduğunuzu fark etmiş olabilirsiniz:

Görüntü verilerini çok agresif bir şekilde sıkıştırmak, ayrıntı düzeyinin psiko-görsel sistemlerimizin doğal olarak yok sayacağından daha fazla düştüğü ve bu nedenle illüzyonun bozulacağı anlamına gelir. Ayrıntıların eksik olduğu ortaya çıkar. JPEG'nin işleyiş şekli bloklar halinde olduğundan, bu bloklar arasındaki ek çizgiler görünmeye başlayabilir.
Progresif JPEG
Progresif JPEG (PJPEG), JPEG oluşturma sürecini etkili bir şekilde yeniden sıralar. "Referans" JPEG'ler, aktarım ilerledikçe yukarıdan aşağıya doğru oluşturulurken progresif JPEG ise oluşturma işlemini yarıda keserek tam boyutlu "tarama"lar (aynı şekilde yukarıdan aşağıya) yapılır. Her taramanın kalitesi artar. Resmin tamamı bulanık olsa da hemen görünür ve aktarım devam ettikçe netleşir.

Kağıt üzerinde tamamen teknik bir fark gibi görünse de bunun algı açısından büyük bir faydası vardır: PJPEG, boş alan yerine hemen resmin tam boyutlu sürümünü sunarak son kullanıcıya temel bir JPEG'den daha hızlı hissedebilir. Buna ek olarak, en küçük resimler hariç, bir resmin PJPEG olarak kodlanması neredeyse her zaman, referans JPEG'ye kıyasla daha küçük bir dosya boyutu anlamına gelir. Pek fazla fark etmez, ancak her bayt yardımcı olur.
Bununla birlikte, küçük bir denge söz konusudur: PJPEG kodunun çözülmesi istemci tarafında daha karmaşıktır ve bu da oluşturma işlemi sırasında tarayıcıya ve cihaz donanımına biraz daha fazla yük bindirmesi anlamına gelir. Bu oluşturma ek yükünün tam olarak ifade edilmesi zordur ancak çok küçük bir boyuttur ve ciddi ölçüde güçsüz cihazlar dışında fark edilmesi pek olası değildir. Aşamalı yöntemi, ödün vermeye değer. Zaten bir resmi JPEG olarak kodlarken varsayılan bir yaklaşım olan progresif ise mantıklıdır.
JPEG kullanılıyor
Tüm bu bilgiler gözünüzü korkutabilir. Ancak, günlük çalışmalarınız için iyi haberlerimiz var: JPEG sıkıştırması için daha teknik özellikler soyutlanmış ve bunun yerine tek bir "kalite" ayarı olarak, yani 0 ile 100 arasında bir tam sayı olarak gösterilecektir. 0 değeri, mümkün olan en küçük dosya boyutunu ve beklediğiniz gibi, mümkün olan en kötü görsel kaliteyi sağlar. 0'dan 100'e doğru ilerledikçe hem kalite hem de dosya boyutu artar. Elbette bu ayar özneldir. Her araç "75" değerini aynı şekilde yorumlamaz ve algı kalitesi her zaman resmin içeriğine göre değişir.
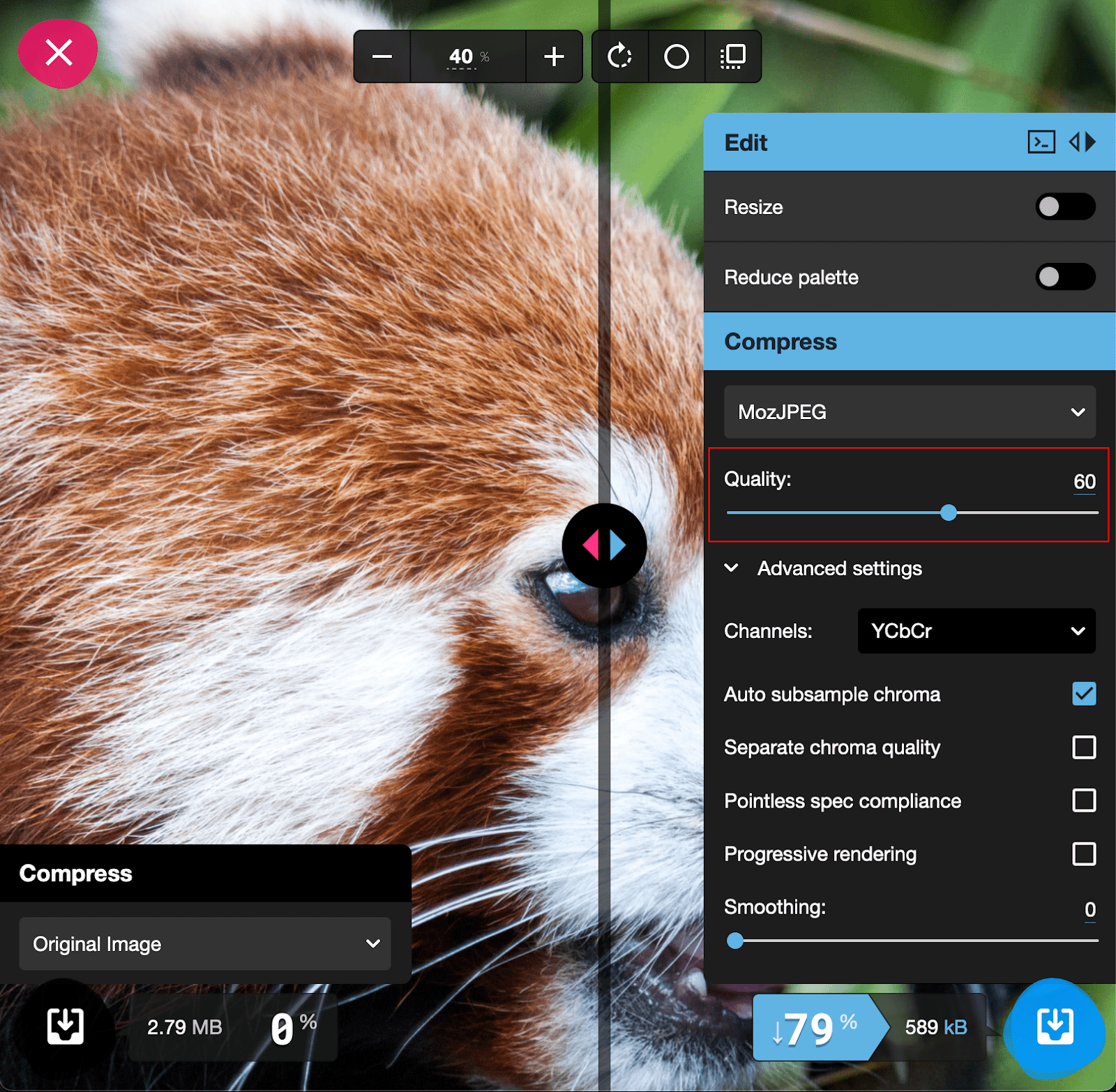
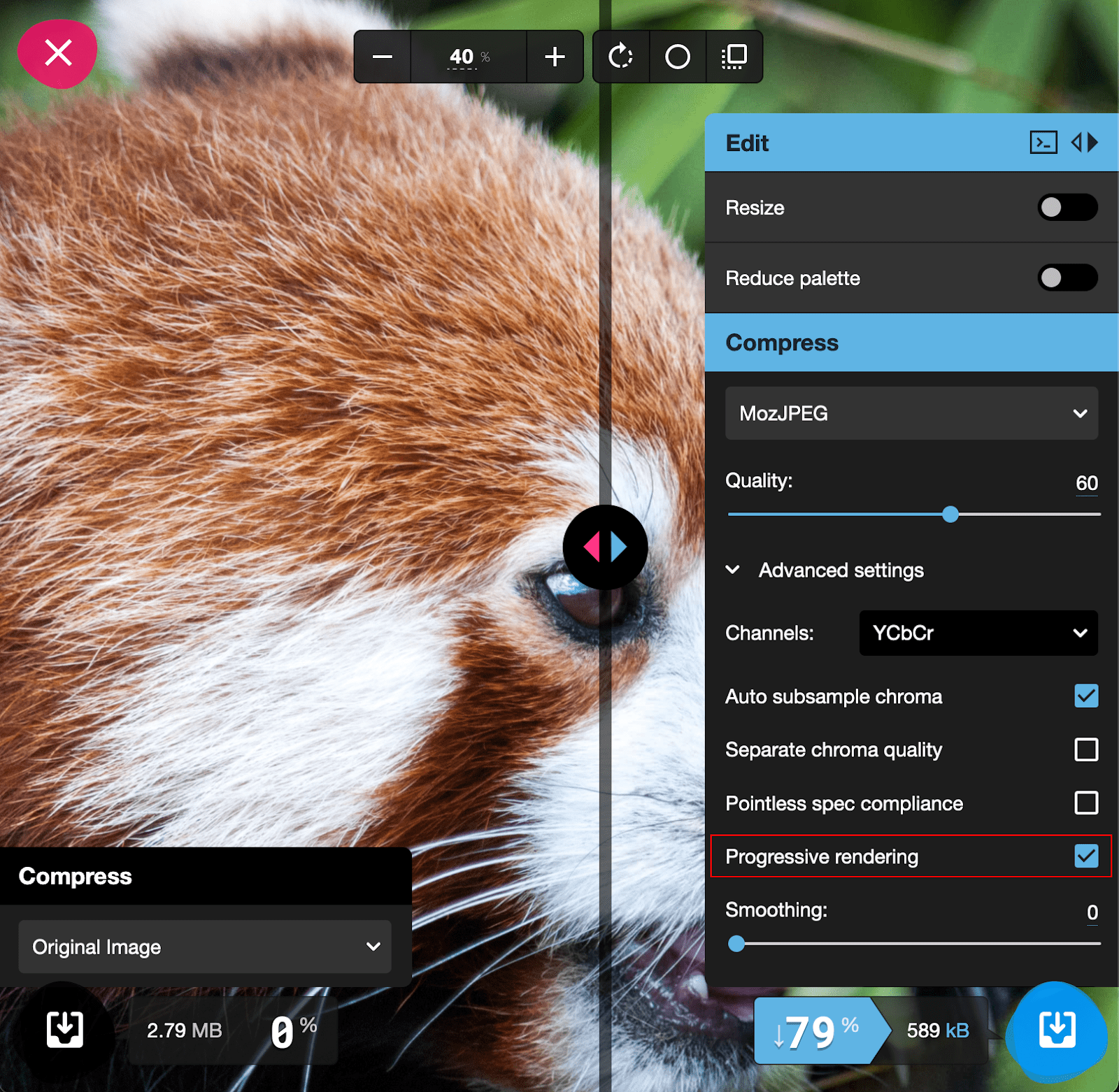
Bu sıkıştırma ayarının işleyiş şeklini anlamak için, resim dosyalarını optimize etmek için yaygın olarak kullanılan web tabanlı bir araçtan yararlanalım: Squoosh.
Chrome ekibinin bakımını yürüten Squoosh, farklı görüntü çıkışlarını kodlama ve yapılandırma yöntemlerinin yan yana karşılaştırmasını sağlar. Global "kalite" kaydırma çubuğu 0-100 arasında değişen ve renk tonu ile parlaklık yeniden örneklemesi ayrıntılarında ince ayar yapma imkanı gibi yapılandırma seçenekleri sunar. "Kalite" sayısı ne kadar düşük olursa, sıkıştırma o kadar yüksek ve sonuçta ortaya çıkan dosya o kadar küçük olur.

Burada "kalite" 60'a ayarlandığında dosya boyutu %79 küçültülür. Bu etiketin etkilerine aldanmayın: Yan yana karşılaştırma yapsanız bile ölçeğin büyük kısmında görülen kalite farklılıkları insan gözü tarafından anlaşılamaz.
Kaynak resminizi progresif JPEG dosyasına dönüştürmek için "gelişmiş seçenekler"in altındaki "progresif oluşturma" etiketli kutuyu işaretleyin. Bu yapılandırma seçeneklerinden bazıları, ortalama bir web projesinin gerektirdiğinden daha kapsamlıdır, ancak JPEG kodlaması hakkında

JPEG'nin dahili kullanım alanı ne kadar karmaşık olsa da pratikte fazla bir etkisi yoktur. Squoosh, optimize edilmiş JPEG'leri kaydetmek için kullanılan sayısız yöntemden yalnızca biridir. Bu yöntemlerin tümünde, sıkıştırma düzeyini belirlemek için benzer bir yöntem kullanılır: 0 ile 100 arasında tek bir tam sayı.
Özellikle bir görselin içeriğine çok bağlı olduğu durumlarda, JPEG kodlamanın tüm karmaşıklığı tek bir tam sayıya dönüştürülür. Bu nedenle, resimleriniz için ideal sıkıştırma düzeyini belirlemek son derece zor bir işlemdir. Tıpkı yanıp sönme veya nefes alma gibi, JPEG sıkıştırması ayarları da onları algılama şeklimizi değiştirir.
Şimdi dışarı bakıp tüm bunları yazdıktan sonra, psiko-görsel işlemlerim daha manuel hale geldi. Şimdi tek tek yapraklara bakıyorum, tabii ki görünse de resmin kendisi değişmemiş. Bu da JPEG sıkıştırmayı yapılandırma işlemini biraz zorlaştırır: Tam olarak ne tür görsel kusurlar arayacağınızı bilirsiniz. Her şeyden önce görüntü sıkıştırmayı düşünerek tek tek yapraklara odaklanırsınız. Burada biraz bulanıklık ve zaman zaman görülen sıkıştırma oluşumlarını tespit edebiliriz. JPEG sıkıştırma ayarlarınıza ince ayar yaparken ne kadar zor bir yapı ararsanız bir kullanıcı büyük olasılıkla bulamazsa, bulma olasılığınız da o kadar artar. Bu kullanıcı ne arayacağını tam olarak bilse bile, JPEG sıkıştırması içeren bir sayfayı büyük olasılıkla ziyaret etmeyecektir.
Bu nedenle, yapıları arayan bir görüntüyü zenginleştirme içgüsünden kaçının ya da görüntülerimizde yapıların ilk sırada görüneceğini bildiğiniz kısımlarına çok yakından bakın. Kullanıcılar için, soluk renkli eserler, kayıplı psiko-görsel sistemlerinin genellikle göz ardı ettiği ufak ayrıntılarla harmanlanır. Aslında, JPEG'in oynatmaya çalıştığı hileleri anlasanız bile, bunları aramadığınız sürece web'e göz atarken aynı yapıları fark edemezsiniz. Bu nedenle, özellikle de doğrudan biçimlendirme veya etrafındaki düzen tarafından belirlenen kısıtlamalar nedeniyle resim gerçek boyutundan daha küçük olduğunda, JPEG sıkıştırmasını fark edebileceğinizden biraz daha aşağı çekmek neredeyse her zaman güvenli bir yöntemdir.

