Elemen <picture> tidak merender apa pun dengan sendirinya, tetapi bertindak sebagai mesin keputusan untuk elemen <img> bagian dalam,
memerintahkannya apa yang harus dirender. <picture> mengikuti preseden yang sudah ditetapkan oleh elemen <audio> dan <video>: elemen wrapper
yang berisi elemen <source> individual.
<picture>
<source …>
<source …>
<img …>
</picture …>
<img> bagian dalam tersebut juga memberi Anda pola penggantian yang andal untuk browser lama tanpa dukungan untuk gambar responsif:
jika elemen <picture> tidak dikenali oleh browser pengguna, elemen tersebut akan diabaikan. Elemen <source> kemudian juga dihapus,
karena browser tidak akan mengenalinya sama sekali, atau tidak akan memiliki konteks yang berarti tanpa induk <video> atau <audio>.
Namun, elemen <img> bagian dalam akan dikenali oleh browser apa pun, dan sumber yang ditentukan dalam src-nya akan dirender seperti yang diharapkan.
"Pengarahan seni" gambar dengan <picture>
Membuat perubahan pada konten atau rasio aspek gambar berdasarkan ukuran gambar di halaman biasanya disebut sebagai "pengarahan seni"
gambar responsif. srcset dan sizes didesain untuk bekerja secara tidak terlihat dan menukar sumber dengan lancar sesuai perintah browser pengguna.
Namun, ada kalanya Anda ingin mengubah sumber di seluruh titik henti sementara untuk menyoroti konten dengan lebih baik, sama seperti Anda menyesuaikan tata letak halaman.
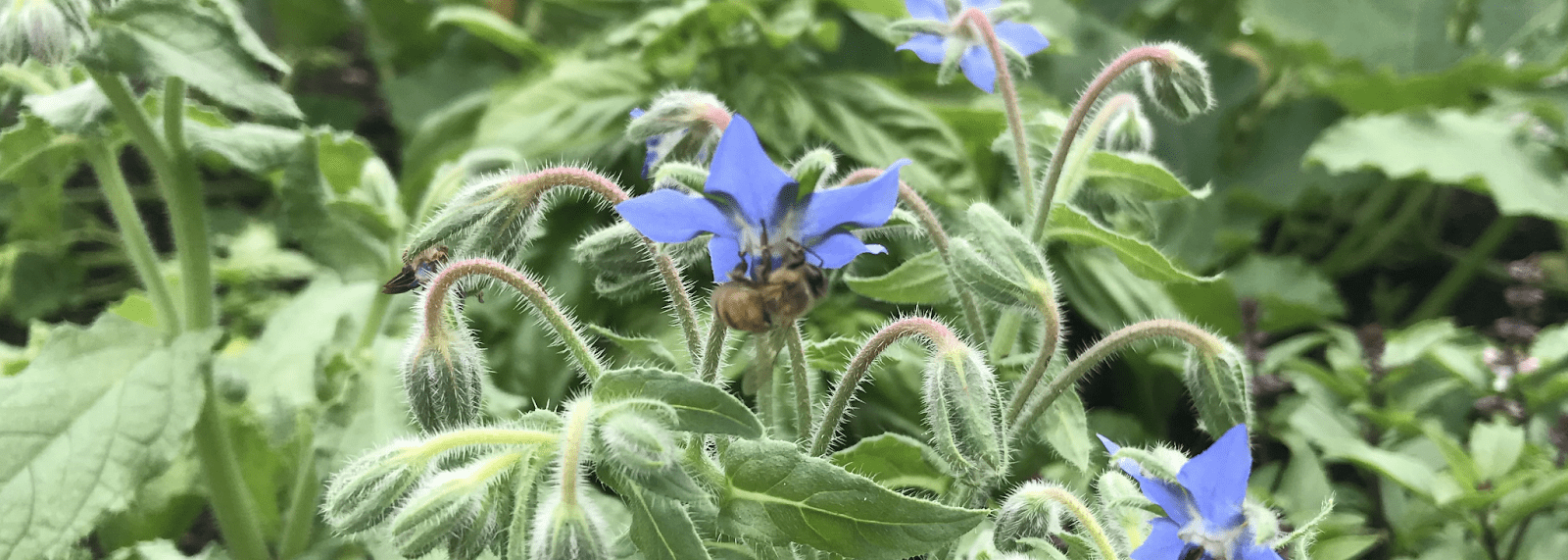
Misalnya: gambar header lebar penuh dengan fokus pusat kecil dapat berfungsi dengan baik pada area pandang yang besar:

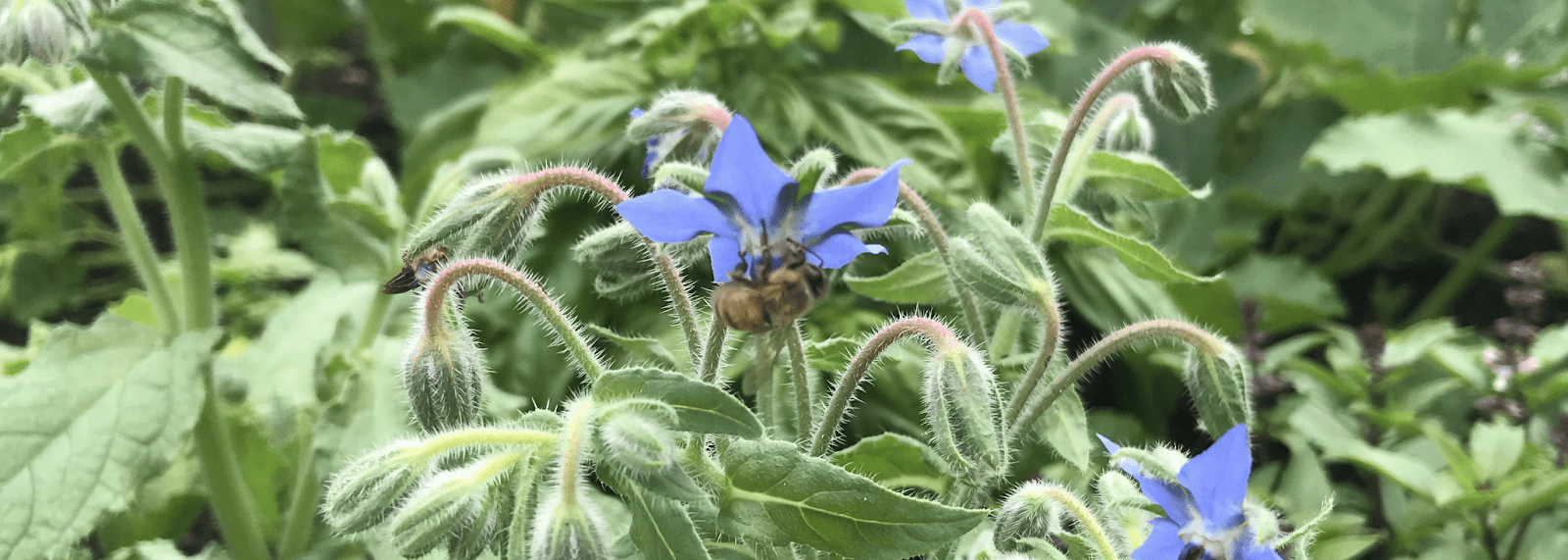
Namun, saat diperkecil agar sesuai dengan area pandang yang kecil, fokus pusat gambar mungkin akan hilang:

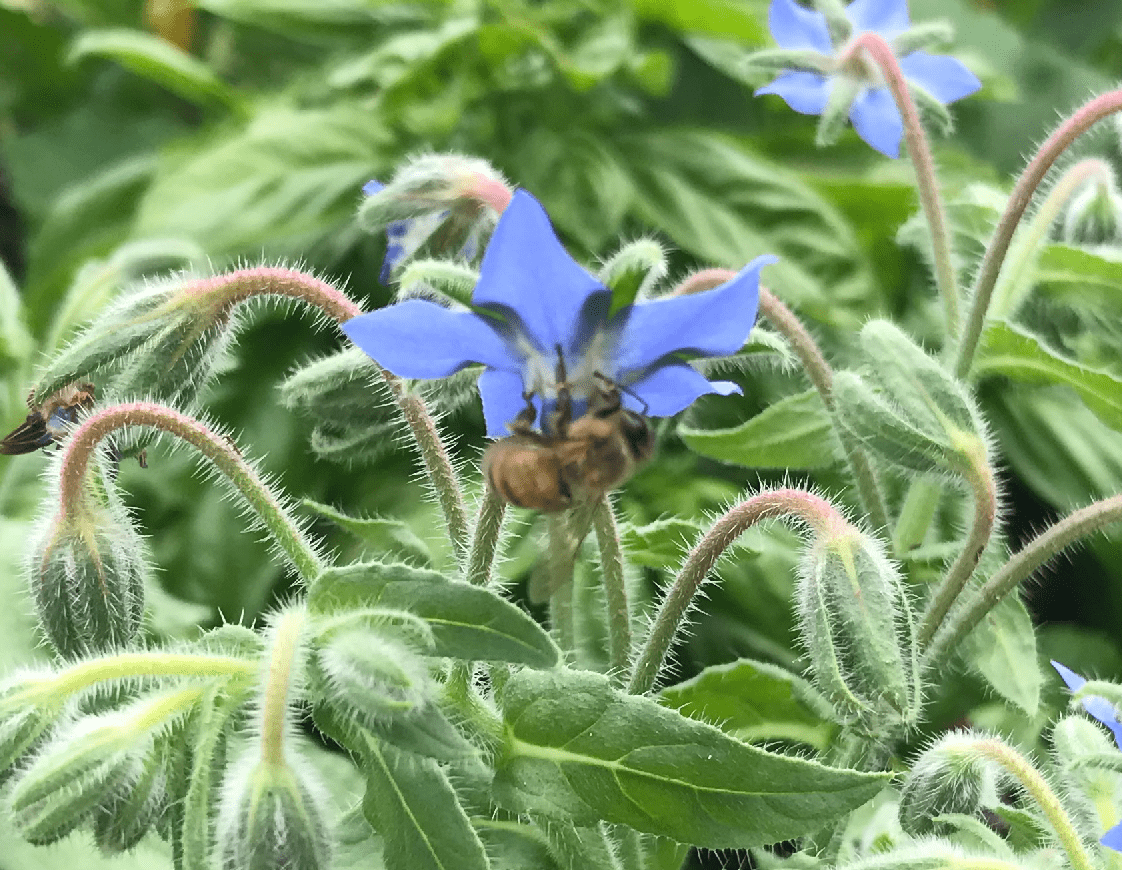
Subject dari sumber gambar ini sama, tetapi untuk lebih fokus pada subjek tersebut secara visual, sebaiknya Anda proporsi sumber gambar untuk berubah di seluruh titik henti sementara. Misalnya, zoom yang lebih ketat di bagian tengah gambar, dan beberapa detail di tepi terpangkas:

"Pemangkasan" semacam itu dapat dicapai melalui CSS, tetapi akan membuat pengguna meminta semua data yang membentuk gambar itu, meskipun mereka mungkin tidak akan pernah melihatnya.
Setiap elemen source memiliki atribut yang menentukan kondisi untuk pemilihan source tersebut: media, yang menerima
kueri media, dan type, yang menerima jenis media (sebelumnya dikenal sebagai "jenis MIME"). <source> pertama dalam sumber
agar cocok dengan konteks penjelajahan pengguna saat ini dipilih, dan konten atribut srcset di source tersebut
akan digunakan untuk menentukan
kandidat yang tepat untuk konteks tersebut. Dalam contoh ini, source pertama dengan atribut media
yang cocok dengan ukuran area pandang pengguna adalah yang dipilih:
<picture>
<source media="(min-width: 1200px)" srcset="wide-crop.jpg">
<img src="close-crop.jpg" alt="…">
</picture>
Anda harus selalu menentukan img bagian dalam di akhir urutan—jika tidak ada elemen source yang cocok dengan media atau type
gambar, gambar akan bertindak sebagai "default" sumber. Jika Anda menggunakan min-width kueri media, Anda ingin memiliki
sumber terlebih dahulu, seperti yang terlihat dalam kode sebelumnya. Saat menggunakan kueri media max-width, Anda harus menempatkan sumber terkecil terlebih dahulu.
<picture>
<source media="(max-width: 400px)" srcset="mid-bp.jpg">
<source media="(max-width: 800px)" srcset="high-bp.jpg">
<img src="highest-bp.jpg" alt="…">
</picture>
Jika sumber dipilih berdasarkan kriteria yang Anda tentukan, atribut srcset di source akan diteruskan ke
<img> seolah-olah telah ditentukan di <img> itu sendiri—yang berarti Anda bebas menggunakan sizes untuk mengoptimalkan gambar yang ditujukan untuk seni
serta sumber data.
<picture>
<source media="(min-width: 800px)" srcset="high-bp-1600.jpg 1600w, high-bp-1000.jpg 1000w">
<source srcset="lower-bp-1200.jpg 1200w, lower-bp-800.jpg 800w">
<img src="fallback.jpg" alt="…" sizes="calc(100vw - 2em)">
</picture>
Tentu saja, gambar dengan proporsi yang dapat bervariasi bergantung pada elemen <source> yang dipilih akan menimbulkan masalah performa:
<img> hanya mendukung satu atribut width dan height, tetapi menghapus atribut tersebut dapat menyebabkan pengalaman pengguna yang jauh lebih buruk.
Untuk mengakomodasi hal ini, versi yang relatif baru-baru ini—tetapi
didukung dengan baik—tambahan untuk HTML
spesifikasi memungkinkan penggunaan atribut height dan width pada elemen <source>. Ini juga berfungsi untuk mengurangi pergeseran tata letak
seperti yang dilakukan pada <img>, dengan ruang yang sesuai yang disediakan di tata letak Anda untuk elemen <source> apa pun yang dipilih.
<picture>
<source
media="(min-width: 800px)"
srcset="high-bp-1600.jpg 1600w, high-bp-1000.jpg 1000w"
width="1600"
height="800">
<img src="fallback.jpg"
srcset="lower-bp-1200.jpg 1200w, lower-bp-800.jpg 800w"
sizes="calc(100vw - 2em)"
width="1200"
height="750"
alt="…">
</picture>
Penting untuk diperhatikan bahwa art arah dapat digunakan untuk lebih dari sekadar keputusan berdasarkan ukuran area pandang—dan seharusnya, mengingat
sebagian besar kasus tersebut dapat ditangani dengan lebih efisien menggunakan srcset/sizes. Misalnya, memilih sumber gambar dengan lebih baik
cocok dengan skema warna yang ditentukan oleh preferensi pengguna:
<picture>
<source media="(prefers-color-scheme: dark)" srcset="hero-dark.jpg">
<img srcset="hero-light.jpg">
</picture>
Atribut type
Atribut type memungkinkan Anda menggunakan mesin pembuat keputusan permintaan tunggal elemen <picture> agar hanya menayangkan format gambar
ke browser yang mendukungnya.
Seperti yang Anda pelajari di Format dan Kompresi Gambar, encoding yang tidak dapat diurai oleh browser bahkan tidak akan dapat dikenali sebagai data gambar.
Sebelum elemen <picture> diperkenalkan, solusi front end yang paling tepat untuk menyajikan format gambar baru diperlukan
browser meminta dan mencoba mengurai file gambar sebelum menentukan apakah akan membuangnya dan memuat penggantian. J
contoh umumnya adalah skrip seperti ini:
<img src="image.webp"
data-fallback="image.jpg"
onerror="this.src=this.getAttribute('data-fallback'); this.onerror=null;"
alt="...">
Dengan pola ini, permintaan untuk image.webp akan tetap dibuat di setiap browser, yang berarti transfer yang sia-sia untuk browser
tanpa dukungan untuk WebP. Browser yang tidak dapat mengurai encoding WebP akan menampilkan peristiwa onerror, dan akan menukarnya
nilai data-fallback ke dalam src. Itu adalah solusi yang sia-sia, tetapi sekali lagi, pendekatan seperti ini adalah satu-satunya pilihan
yang tersedia di front-end. Ingat bahwa browser mulai membuat permintaan gambar sebelum skrip kustom apa pun memiliki
kesempatan untuk dijalankan—atau bahkan diuraikan—sehingga kami tidak dapat menghentikan proses ini.
Elemen <picture> secara eksplisit dirancang untuk menghindari permintaan yang berlebihan. Meskipun masih belum ada cara bagi browser
untuk mengenali format yang tidak didukung tanpa memintanya, atribut type memperingatkan browser tentang sumber
penyandian data sejak awal, sehingga dapat
memutuskan apakah permintaan akan diajukan atau tidak.
Dalam atribut type, Anda memberikan Jenis Media (sebelumnya jenis MIME)
sumber gambar yang ditentukan dalam atribut srcset dari setiap <source>. Langkah ini memberi {i>browser<i}
semua informasi yang
harus segera menentukan apakah kandidat gambar yang diberikan oleh source tersebut dapat didekode tanpa membuat
tambahan—jika jenis media tidak dikenali, <source> dan semua kandidatnya akan diabaikan, dan browser akan tetap berjalan.
<picture>
<source type="image/webp" srcset="pic.webp">
<img src="pic.jpg" alt="...">
</picture>
Di sini, browser apa pun yang mendukung encoding WebP akan mengenali Jenis Media image/webp yang ditentukan dalam atribut type
dari elemen <source>, pilih <source> tersebut, dan—karena kita hanya menyediakan satu kandidat di srcset—menginstruksikan
<img> untuk meminta, mentransfer, dan merender pic.webp. Semua browser tanpa dukungan untuk WebP akan mengabaikan source, dan
jika tidak ada petunjuk yang bertentangan, <img> akan merender konten src seperti yang telah dilakukannya sejak 1992.
Tentu saja, Anda tidak perlu menentukan elemen <source> kedua dengan type="image/jpeg" di sini—Anda dapat mengasumsikan dukungan universal untuk JPEG.
Terlepas dari konteks penjelajahan pengguna, semua ini dilakukan dengan satu transfer file, dan tidak ada bandwidth yang terbuang
sumber gambar yang tidak dapat dirender. Hal ini merupakan pemikiran ke depan, dan juga: karena format {i>file<i} yang lebih baru dan lebih efisien akan hadir
dengan Jenis Media mereka sendiri, dan kami dapat memanfaatkannya berkat picture—tanpa JavaScript, tanpa sisi server
dependensi, dan semua kecepatan <img>.
Masa depan gambar responsif
Semua pola markup yang dibahas di sini merupakan peningkatan berat dalam hal standardisasi: mengubah fungsi
sesuatu yang sudah mapan dan penting bagi web seperti <img> bukanlah hal kecil, dan serangkaian masalah yang ingin dituju oleh perubahan tersebut
sangat luas, bahkan paling sedikit. Jika Anda mendapati diri Anda berpikir bahwa ada
banyak hal yang dapat ditingkatkan dengan
pola markup, Anda benar. Sejak awal, standar ini dimaksudkan
untuk memberikan dasar bagi masa depan
teknologi yang dapat digunakan.
Semua solusi ini bergantung pada markup, sehingga dapat dimasukkan dalam payload awal server,
dan tiba tepat waktu agar browser meminta sumber gambar—batasan yang menyebabkan atribut sizes memang sulit digunakan.
Namun, karena fitur-fitur ini diperkenalkan ke platform web, metode native untuk menunda permintaan gambar diperkenalkan.
Elemen <img> dengan atribut loading="lazy" tidak diminta hingga tata letak halaman diketahui, untuk menunda
permintaan untuk gambar di luar area pandang awal pengguna hingga proses rendering halaman berikutnya, yang berpotensi menghindari
permintaan yang tidak diperlukan. Karena browser sepenuhnya memahami tata letak laman pada saat permintaan ini dibuat,
Atribut sizes="auto" telah diusulkan sebagai tambahan untuk spesifikasi HTML
untuk menghindari pekerjaan atribut sizes yang ditulis secara manual dalam kasus ini.
Ada juga beberapa tambahan pada elemen <picture> di cakrawala, untuk mencocokkan beberapa perubahan yang sangat menarik
hingga cara kita menata
tata letak halaman. Meskipun informasi area pandang adalah dasar yang baik untuk keputusan tata letak tingkat tinggi, hal ini
mencegah kita mengambil pendekatan tingkat komponen sepenuhnya untuk pengembangan—artinya, komponen yang dapat dimasukkan ke dalam
setiap bagian dari tata letak laman, dengan gaya yang merespons ruang yang ditempati komponen itu sendiri. Kekhawatiran ini menyebabkan
hingga pembuatan kueri penampung: metode penataan gaya elemen
berdasarkan ukuran container induknya, bukan dari area pandang saja.
Meskipun sintaksis kueri container baru saja distabilkan—dan dukungan browser sangat terbatas,
pada saat penulisan—penambahan teknologi browser yang memungkinkannya akan memberikan elemen <picture> dengan
melakukan hal yang sama: atribut container potensial yang memungkinkan kriteria pemilihan <source> berdasarkan
ruang yang ditempati <img> elemen <picture>, bukan berdasarkan ukuran area pandang.
Jika kedengarannya sedikit tidak jelas, ada alasan yang bagus: diskusi standar web ini terus berlangsung, tetapi masih jauh dari selesai—Anda belum dapat menggunakannya.
Meskipun markup gambar responsif menjanjikan akan lebih mudah digunakan dari waktu ke waktu, seperti teknologi web lainnya, ada sejumlah layanan, teknologi, dan kerangka kerja untuk membantu meringankan beban penulisan markup yang tersedia. Pada modul berikutnya, kita akan melihat cara mengintegrasikan semua yang telah kita pelajari tentang format gambar, kompresi, dan gambar responsif ke dalam alur kerja pengembangan modern.
