पिछले कुछ मॉड्यूल में, आपको JavaScript को डाउनलोड करने में देरी करने और इमेज और <iframe> एलिमेंट को धीरे-धीरे लोड करने जैसे कॉन्सेप्ट के बारे में पता चला.
रिसॉर्स लोड होने में देरी करने से, पेज लोड होने के शुरुआती समय में नेटवर्क और सीपीयू का इस्तेमाल कम हो जाता है. ऐसा इसलिए होता है, क्योंकि रिसॉर्स को शुरुआत में लोड करने के बजाय, ज़रूरत पड़ने पर लोड किया जाता है. ऐसा होने पर, हो सकता है कि रिसॉर्स का इस्तेमाल न किया जाए.
इससे पेज के लोड होने में लगने वाला समय कम हो सकता है. हालांकि, अगर इंटरैक्शन के समय ज़रूरी रिसॉर्स पहले से लोड नहीं होते हैं, तो इंटरैक्शन में देरी हो सकती है.
उदाहरण के लिए, अगर किसी पेज में पसंद के मुताबिक तारीख चुनने वाला टूल है, तो तारीख चुनने वाले टूल के संसाधनों को तब तक के लिए रोका जा सकता है, जब तक उपयोगकर्ता उस एलिमेंट से इंटरैक्ट नहीं करता. हालांकि, मांग पर तारीख चुनने वाले टूल के संसाधनों को लोड करने में थोड़ी देरी हो सकती है. यह देरी, उपयोगकर्ता के नेटवर्क कनेक्शन, डिवाइस की क्षमताओं या दोनों के आधार पर हो सकती है. यह देरी तब तक रहती है, जब तक संसाधन डाउनलोड नहीं हो जाते, पार्स नहीं हो जाते, और उन्हें इस्तेमाल के लिए उपलब्ध नहीं कर दिया जाता.
यह एक मुश्किल संतुलन है—आपको ऐसे संसाधन लोड करके बैंडविड्थ बर्बाद नहीं करनी चाहिए जिनका इस्तेमाल नहीं किया जा सकता. हालांकि, इंटरैक्शन और उसके बाद के पेज लोड में देरी करना भी सही नहीं है. शुक्र है कि इन दोनों स्थितियों के बीच बेहतर संतुलन बनाने के लिए, कई टूल का इस्तेमाल किया जा सकता है. इस मॉड्यूल में, इन तकनीकों के बारे में बताया गया है. जैसे, रिसॉर्स को पहले से लोड करना, पूरे पेजों को पहले से रेंडर करना, और सेवा वर्कर का इस्तेमाल करके रिसॉर्स को पहले से कैश मेमोरी में सेव करना.
कम प्राथमिकता वाले ऐसे संसाधनों को प्रीफ़ेच करना जिनकी आने वाले समय में ज़रूरत पड़ सकती है
<link rel="prefetch"> रिसॉर्स हिंट का इस्तेमाल करके, इमेज, स्टाइलशीट या JavaScript रिसॉर्स जैसे रिसॉर्स को पहले से फ़ेच किया जा सकता है. prefetch संकेत से ब्राउज़र को पता चलता है कि आने वाले समय में किसी संसाधन की ज़रूरत पड़ सकती है.
prefetch हिंट तय किए जाने पर, ब्राउज़र उस रिसॉर्स के लिए सबसे कम प्राथमिकता पर अनुरोध शुरू कर सकता है, ताकि मौजूदा पेज के लिए ज़रूरी रिसॉर्स के साथ संघर्ष न करना पड़े.
रिसॉर्स को पहले से फ़ेच करने से, उपयोगकर्ता अनुभव को बेहतर बनाया जा सकता है. ऐसा इसलिए, क्योंकि उपयोगकर्ता को आने वाले समय में ज़रूरी रिसॉर्स के डाउनलोड होने का इंतज़ार नहीं करना पड़ता. ज़रूरत पड़ने पर, उन्हें डिस्क कैश मेमोरी से तुरंत वापस पाया जा सकता है.
<head>
<!-- ... -->
<link rel="prefetch" as="script" href="/date-picker.js">
<link rel="prefetch" as="style" href="/date-picker.css">
<!-- ... -->
</head>
ऊपर दिया गया एचटीएमएल स्निपेट, ब्राउज़र को यह जानकारी देता है कि वह ब्राउज़र के खाली होने पर, date-picker.js और date-picker.css को पहले से लोड कर सकता है. जब उपयोगकर्ता JavaScript में पेज से इंटरैक्ट करता है, तो रिसॉर्स को डाइनैमिक तौर पर पहले से लोड भी किया जा सकता है.
prefetch, Safari को छोड़कर सभी आधुनिक ब्राउज़र पर काम करता है. हालांकि, Safari पर यह सुविधा, फ़्लैग के पीछे उपलब्ध है. अगर आपको अपनी वेबसाइट के लिए, सभी ब्राउज़र में काम करने वाले संसाधनों को पहले से लोड करने की ज़रूरत है और आपने सर्विस वर्कर का इस्तेमाल किया है, तो इस मॉड्यूल में सर्विस वर्कर का इस्तेमाल करके, संसाधनों को पहले से कैश मेमोरी में सेव करने के बारे में बताया गया सेक्शन पढ़ें.
आने वाले समय में नेविगेशन की रफ़्तार बढ़ाने के लिए, पेजों को पहले से लोड करना
एचटीएमएल दस्तावेज़ पर ले जाते समय, as="document" एट्रिब्यूट की वैल्यू डालकर, किसी पेज और उसके सभी सब-रिसॉर्स को पहले से लोड भी किया जा सकता है:
<link rel="prefetch" href="/page" as="document">
जब ब्राउज़र इस्तेमाल में नहीं होता, तो वह /page के लिए कम प्राथमिकता वाला अनुरोध शुरू कर सकता है.
Chromium पर आधारित ब्राउज़र में, Speculation Rules API का इस्तेमाल करके दस्तावेज़ों को पहले से लोड किया जा सकता है. अनुमान लगाने के नियमों को पेज के एचटीएमएल में शामिल किए गए JSON ऑब्जेक्ट के तौर पर तय किया जाता है. इसके अलावा, इन्हें JavaScript की मदद से डाइनैमिक तौर पर भी जोड़ा जा सकता है:
<script type="speculationrules">
{
"prefetch": [{
"source": "list",
"urls": ["/page-a", "/page-b"]
}]
}
</script>
JSON ऑब्जेक्ट में एक या उससे ज़्यादा कार्रवाइयों के बारे में बताया जाता है. फ़िलहाल, इसमें सिर्फ़ prefetch और prerender का इस्तेमाल किया जा सकता है. साथ ही, इसमें उस कार्रवाई से जुड़े यूआरएल की सूची भी होती है. ऊपर दिए गए एचटीएमएल स्निपेट में, ब्राउज़र को /page-a और /page-b को पहले से लोड करने का निर्देश दिया गया है. <link rel="prefetch"> की तरह ही, अनुमान लगाने से जुड़े नियम एक संकेत होते हैं, जिन्हें ब्राउज़र कुछ खास स्थितियों में अनदेखा कर सकता है.
Quicklink जैसी लाइब्रेरी, पेज पर नेविगेट करने की सुविधा को बेहतर बनाती हैं. इसके लिए, वे उपयोगकर्ता के व्यूपोर्ट में दिखने के बाद, पेजों के लिंक को डाइनैमिक तौर पर पहले से लोड या रेंडर करती हैं. इससे, पेज पर मौजूद सभी लिंक को पहले से लोड करने की तुलना में, उपयोगकर्ता के उस पेज पर जाने की संभावना बढ़ जाती है.
पेजों को पहले से रेंडर करना
संसाधनों को पहले से लोड करने के अलावा, ब्राउज़र को यह भी निर्देश दिया जा सकता है कि उपयोगकर्ता के उस पेज पर जाने से पहले, उसे प्री-रेंडर कर लें. इससे पेज को तुरंत लोड किया जा सकता है, क्योंकि पेज और उसके रिसॉर्स को बैकग्राउंड में फ़ेच और प्रोसेस किया जाता है. जब उपयोगकर्ता किसी पेज पर जाता है, तो उस पेज को फ़ोरग्राउंड में रखा जाता है.
अनुमान लगाने के नियमों वाले एपीआई की मदद से, प्रीरेंडरिंग की सुविधा का इस्तेमाल किया जा सकता है:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page-a", "page-b"]
}
]
}
</script>
डेमो को प्रीफ़ेच और प्रीरेंडर करना
सर्विस वर्कर की मदद से, कॉन्टेंट को पहले से कैश मेमोरी में सेव करना
सर्विस वर्कर का इस्तेमाल करके, संसाधनों को अनुमान के आधार पर पहले से लोड किया जा सकता है.
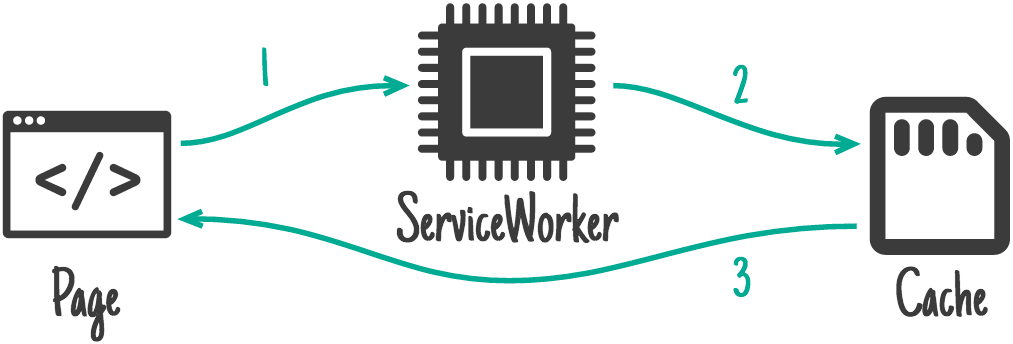
सेवा वर्कर की प्रीकैशिंग की सुविधा, Cache एपीआई का इस्तेमाल करके संसाधनों को फ़ेच और सेव कर सकती है. इससे ब्राउज़र, नेटवर्क पर जाने के बिना Cache एपीआई का इस्तेमाल करके अनुरोध को पूरा कर सकता है. सेवा वर्कर की प्रीकैशिंग, सेवा वर्कर की कैश मेमोरी में कॉन्टेंट सेव करने की एक बहुत ही असरदार रणनीति का इस्तेमाल करती है. इसे सिर्फ़ कैश मेमोरी में कॉन्टेंट सेव करने की रणनीति कहा जाता है. यह पैटर्न काफ़ी असरदार है, क्योंकि संसाधनों को सेवा वर्कर कैश मेमोरी में डालने के बाद, अनुरोध मिलने पर उन्हें तुरंत फ़ेच किया जाता है.

सर्विस वर्कर का इस्तेमाल करके, संसाधनों को पहले से कैश मेमोरी में सेव करने के लिए, Workbox का इस्तेमाल किया जा सकता है. हालांकि, अगर आप चाहें, तो फ़ाइलों के पहले से तय किए गए सेट को कैश मेमोरी में सेव करने के लिए, अपना कोड लिखा जा सकता है. संसाधनों को पहले से कैश मेमोरी में सेव करने के लिए, सेवा वर्कर का इस्तेमाल करने का कोई भी तरीका अपनाएं, यह जानना ज़रूरी है कि सेवा वर्कर इंस्टॉल होने पर ही, पहले से कैश मेमोरी में सेव करने की प्रोसेस शुरू होती है. इंस्टॉल होने के बाद, पहले से कैश मेमोरी में सेव किए गए संसाधन, आपकी वेबसाइट पर सर्विस वर्कर्स के कंट्रोल वाले किसी भी पेज पर वापस पाने के लिए उपलब्ध होते हैं.
Workbox, पहले से कैश मेमोरी में सेव किए गए मेनिफ़ेस्ट का इस्तेमाल करके यह तय करता है कि किन संसाधनों को पहले से कैश मेमोरी में सेव किया जाना चाहिए. प्रीकैश मेनिफ़ेस्ट, फ़ाइलों और वर्शन की जानकारी की सूची होती है. यह उन रिसॉर्स के लिए "सही सोर्स" के तौर पर काम करती है जिन्हें पहले से कैश मेमोरी में सेव किया जाना है.
[{
url: 'script.ffaa4455.js',
revision: null
}, {
url: '/index.html',
revision: '518747aa'
}]
ऊपर दिया गया कोड, मेनिफ़ेस्ट का एक उदाहरण है. इसमें दो फ़ाइलें शामिल हैं:
script.ffaa4455.js और /index.html. अगर किसी संसाधन की फ़ाइल में वर्शन की जानकारी (जिसे फ़ाइल हैश कहा जाता है) मौजूद है, तो revision
प्रॉपर्टी को null के तौर पर छोड़ा जा सकता है, क्योंकि फ़ाइल का वर्शन पहले से मौजूद है. उदाहरण के लिए, पहले वाले कोड में script.ffaa4455.js संसाधन के लिए ffaa4455. जिन संसाधनों के लिए वर्शन नहीं तय किया गया है उनके लिए, बिल्ड के समय बदलाव जनरेट किया जा सकता है.
सेट अप होने के बाद, सर्विस वर्कर का इस्तेमाल स्टैटिक पेजों या उनके सब-रिसॉर्स को पहले से कैश मेमोरी में सेव करने के लिए किया जा सकता है, ताकि बाद में पेज पर नेविगेट करने में कम समय लगे.
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
'/styles/product-page.39a1.js',
]);
उदाहरण के लिए, किसी ई-कॉमर्स प्रॉडक्ट लिस्टिंग पेज पर, सेवा वर्कर का इस्तेमाल करके, प्रॉडक्ट की जानकारी वाले पेज को रेंडर करने के लिए ज़रूरी सीएसएस और JavaScript को पहले से कैश मेमोरी में सेव किया जा सकता है. इससे, प्रॉडक्ट की जानकारी वाले पेज पर नेविगेट करने में ज़्यादा समय नहीं लगता. पिछले उदाहरण में, product-page.ac29.css और product-page.39a1.js को पहले से कैश मेमोरी में सेव किया गया है. workbox-precaching में उपलब्ध precacheAndRoute तरीका, ज़रूरी हैंडल को अपने-आप रजिस्टर करता है. इससे, यह पक्का किया जाता है कि ज़रूरत पड़ने पर, पहले से कैश मेमोरी में सेव किए गए संसाधनों को सर्विस वर्कर एपीआई से फ़ेच किया जाए.
सेवा वर्कर का इस्तेमाल कई ब्राउज़र पर किया जा सकता है. इसलिए, ज़रूरत पड़ने पर, किसी भी आधुनिक ब्राउज़र पर सेवा वर्कर के ज़रिए कॉन्टेंट को पहले से कैश मेमोरी में सेव करने की सुविधा का इस्तेमाल किया जा सकता है.
अपने ज्ञान को परखें
prefetch हिंट किस प्राथमिकता पर दिखता है?
किसी पेज को पहले से फ़ेच करने और पहले से रेंडर करने में क्या अंतर है?
सर्विस वर्क कैश मेमोरी और एचटीटीपी कैश मेमोरी एक ही होती है.
अगला लेख: वेब वर्कर्स के बारे में खास जानकारी
अब आपको पता है कि आने वाले समय में पेजों पर नेविगेट करने की स्पीड बढ़ाने के लिए, पेजों को पहले से लोड करने, पहले से रेंडर करने, और सेवा वर्कर की मदद से पहले से कैश मेमोरी में सेव करने की सुविधा कैसे फ़ायदेमंद हो सकती है. अब आपके पास यह तय करने का विकल्प है कि ये सुविधाएं आपकी वेबसाइट और उसके उपयोगकर्ता के लिए कैसे फ़ायदेमंद हो सकती हैं.
इसके बाद, वेब वर्कर्स की खास जानकारी दी गई है. साथ ही, यह भी बताया गया है कि वे मुख्य थ्रेड से ज़्यादा समय लेने वाले काम को कैसे हटा सकते हैं और मुख्य थ्रेड को उपयोगकर्ता इंटरैक्शन के लिए ज़्यादा समय कैसे दे सकते हैं. अगर आपको कभी यह जानना है कि मुख्य थ्रेड को ज़्यादा जगह देने के लिए क्या किया जा सकता है, तो अगले दो मॉड्यूल आपके लिए हैं!
