रिसॉर्स लोड करने की प्रोसेस को ऑप्टिमाइज़ करने के बारे में पिछले मॉड्यूल में, आपने सीखा कि सीएसएस और JavaScript जैसे अलग-अलग पेज रिसॉर्स, पेज लोड होने की स्पीड पर कैसे असर डाल सकते हैं. साथ ही, आपने यह भी सीखा कि पेज को रेंडर करने की प्रोसेस को तेज़ करने के लिए, इन रिसॉर्स और इनकी डिलीवरी को कैसे ऑप्टिमाइज़ किया जा सकता है. यह संसाधन लोड करने के ज़्यादा बेहतर पहलू पर जाने का सही समय है. इसमें संसाधन के बारे में जानकारी देने वाले निर्देशों का इस्तेमाल करके, ब्राउज़र को उन्हें तेज़ी से लोड करने में मदद करना शामिल है.
संसाधन के बारे में जानकारी देने वाले निर्देश, डेवलपर को पेज लोड होने में लगने वाले समय को और ऑप्टिमाइज़ करने में मदद कर सकते हैं. इसके लिए, वे ब्राउज़र को यह बताते हैं कि संसाधनों को कैसे लोड और प्राथमिकता दी जाए. संसाधन के बारे में जानकारी देने वाले शुरुआती सेट में, preconnect और dns-prefetch जैसे संसाधन शामिल थे.
हालांकि, समय के साथ-साथ preload और फ़ेच प्रायॉरिटी एपीआई को भी शामिल किया गया है, ताकि ज़्यादा सुविधाएं दी जा सकें.
संसाधन के बारे में जानकारी देने वाले निर्देशों से, ब्राउज़र को कुछ कार्रवाइयां समय से पहले करने के लिए कहा जाता है. इससे, लोड होने की परफ़ॉर्मेंस बेहतर हो सकती है. संसाधन के बारे में जानकारी देने वाले निर्देश, कई कार्रवाइयां कर सकते हैं. जैसे, डीएनएस लुकअप पहले से ही करना, सर्वर से पहले से ही कनेक्ट करना, और ब्राउज़र के सामान्य तौर पर संसाधनों का पता लगाने से पहले ही उन्हें फ़ेच करना.
संसाधन के बारे में जानकारी देने वाले निर्देश, एचटीएमएल में दिए जा सकते हैं. ज़्यादातर मामलों में, इन्हें <head> एलिमेंट में दिया जाता है. इसके अलावा, इन्हें एचटीटीपी हेडर के तौर पर भी सेट किया जा सकता है. इस मॉड्यूल के दायरे में, preconnect, dns-prefetch, और preload शामिल हैं. साथ ही, prefetch के ज़रिए उपलब्ध कराए जाने वाले स्पेकुलेटिव फ़ेचिंग के व्यवहार भी शामिल हैं.
preconnect
preconnect हिंट का इस्तेमाल, उस ऑरिजिन से कनेक्शन बनाने के लिए किया जाता है जहां से ज़रूरी संसाधन फ़ेच किए जा रहे हैं. उदाहरण के लिए, हो सकता है कि आपने अपनी इमेज या ऐसेट को किसी सीडीएन या अन्य क्रॉस-ऑरिजिन पर होस्ट किया हो:
<link rel="preconnect" href="https://example.com">
preconnect का इस्तेमाल करने का मतलब है कि ब्राउज़र, आने वाले समय में किसी क्रॉस-ऑरिजिन सर्वर से कनेक्ट होने वाला है. साथ ही, ब्राउज़र को उस कनेक्शन को जल्द से जल्द खोलना चाहिए. सबसे सही तरीका यह है कि ब्राउज़र, एचटीएमएल पार्सर या प्रीलोड स्कैनर के इंतज़ार करने से पहले ही कनेक्शन खोल दे.
अगर किसी पेज पर क्रॉस-ऑरिजिन के कई संसाधन हैं, तो उन संसाधनों के लिए preconnect का इस्तेमाल करें जो मौजूदा पेज के लिए सबसे ज़रूरी हैं.

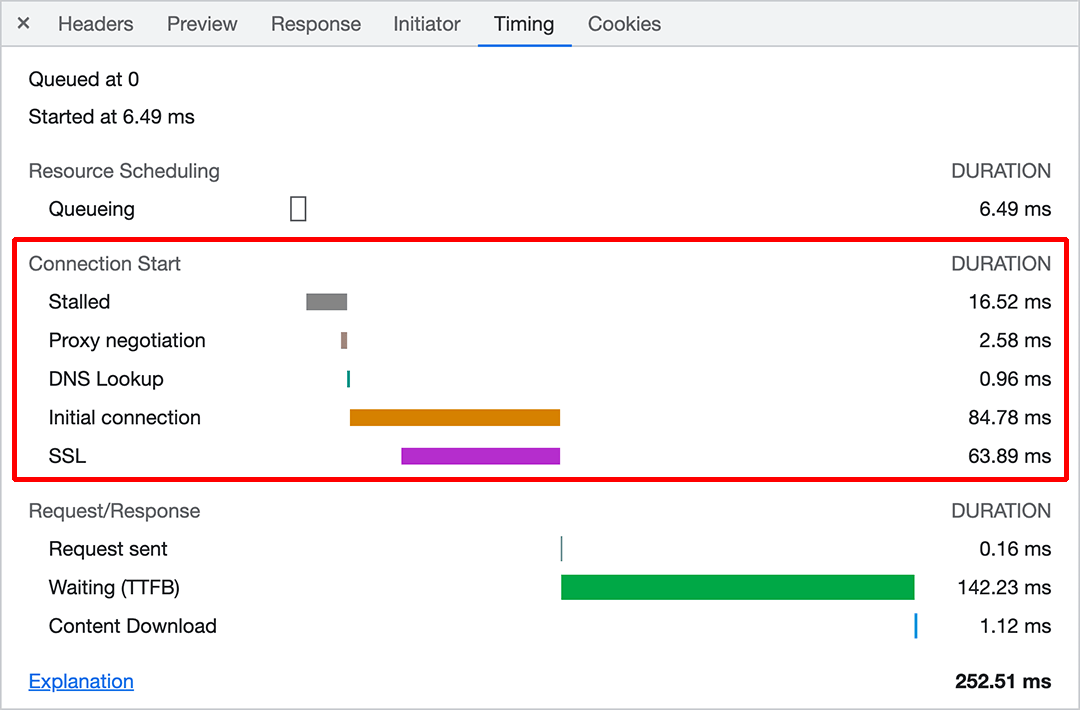
preconnect पहले से कनेक्ट होने के संकेत देने से, इस समय को कम किया जा सकता है. ऐसा इसलिए, क्योंकि इससे क्रॉस-ऑरिजिन रिसॉर्स की खोज के समय के बजाय, कनेक्शन पहले ही बन जाते हैं.
preconnect के इस्तेमाल का एक सामान्य उदाहरण, Google Fonts है. Google Fonts का सुझाव है कि आप preconnect को उस https://fonts.googleapis.com डोमेन से कनेक्ट करें जो @font-face के बारे में जानकारी देता है. साथ ही, उसे उस https://fonts.gstatic.com डोमेन से कनेक्ट करें जो फ़ॉन्ट फ़ाइलें उपलब्ध कराता है.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
crossorigin एट्रिब्यूट का इस्तेमाल यह बताने के लिए किया जाता है कि किसी संसाधन को क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस) का इस्तेमाल करके फ़ेच किया जाना चाहिए या नहीं. preconnect हिंट का इस्तेमाल करते समय, अगर ऑरिजिन से डाउनलोड किया जा रहा संसाधन CORS का इस्तेमाल करता है, तो आपको crossorigin एट्रिब्यूट को preconnect हिंट में जोड़ना होगा. जैसे, फ़ॉन्ट फ़ाइलें.
dns-prefetch
क्रॉस-ऑरिजिन सर्वर से कनेक्शन जल्दी खोलने से, पेज लोड होने में लगने वाले शुरुआती समय को काफ़ी हद तक कम किया जा सकता है. हालांकि, एक साथ कई क्रॉस-ऑरिजिन सर्वर से कनेक्शन बनाना सही या मुमकिन नहीं हो सकता. अगर आपको लगता है कि preconnect का ज़्यादा इस्तेमाल किया जा रहा है, तो dns-prefetch का इस्तेमाल करें. यह preconnect की तुलना में कम लागत वाला रिसॉर्स हिंट है.
नाम के मुताबिक, dns-prefetch किसी दूसरे ऑरिजिन के सर्वर से कनेक्शन नहीं बनाता है. इसके बजाय, यह सिर्फ़ उसके लिए डीएनएस लुकअप पहले से ही कर लेता है. डीएनएस लुकअप तब होता है, जब किसी डोमेन नेम को उसके आईपी पते में बदला जाता है.
डिवाइस और नेटवर्क लेवल पर डीएनएस कैश की लेयर की वजह से, यह प्रोसेस आम तौर पर तेज़ी से पूरी होती है. हालांकि, इसमें कुछ समय लगता है.
<link rel="dns-prefetch" href="https://fonts.googleapis.com">
<link rel="dns-prefetch" href="https://fonts.gstatic.com">
डीएनएस लुकअप का इस्तेमाल करने में ज़्यादा खर्च नहीं आता. साथ ही, इसकी लागत कम होने की वजह से, कुछ मामलों में यह preconnect की तुलना में ज़्यादा सही टूल हो सकता है. खास तौर पर, यह एक ऐसा संसाधन हिंट हो सकता है जिसका इस्तेमाल उन लिंक के लिए किया जा सकता है जो उपयोगकर्ताओं को ऐसी अन्य वेबसाइटों पर ले जाते हैं जिन पर उपयोगकर्ता के जाने की संभावना है. dnstradamus ऐसा ही एक टूल है. यह JavaScript का इस्तेमाल करके, इस काम को अपने-आप करता है. साथ ही, Intersection Observer API का इस्तेमाल करके, dns-prefetch हिंट को मौजूदा पेज के एचटीएमएल में डालता है. ऐसा तब होता है, जब अन्य वेबसाइटों के लिंक को उपयोगकर्ता के व्यूपोर्ट में स्क्रोल किया जाता है.
preload
preload डायरेक्टिव का इस्तेमाल, पेज को रेंडर करने के लिए ज़रूरी संसाधन के लिए शुरुआती अनुरोध शुरू करने के लिए किया जाता है:
<link rel="preload" href="/lcp-image.jpg" as="image" fetchpriority="high">
preload निर्देशों का इस्तेमाल सिर्फ़ उन ज़रूरी संसाधनों के लिए किया जाना चाहिए जो बाद में खोजे गए हैं. सबसे ज़्यादा इस्तेमाल किए जाने वाले उदाहरणों में फ़ॉन्ट फ़ाइलें, @import डिक्लेरेशन के ज़रिए फ़ेच की गई सीएसएस फ़ाइलें या सीएसएस background-image रिसॉर्स शामिल हैं. ये सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) के उम्मीदवार या अन्य एलसीपी रिसॉर्स हो सकते हैं. इन्हें शुरुआती एचटीएमएल में नहीं खोजा जा सकता. उदाहरण के लिए, अगर इन्हें JavaScript से लोड किया जाता है. ऐसे मामलों में, प्रीलोड स्कैनर इन फ़ाइलों का पता नहीं लगा पाएगा, क्योंकि संसाधन को बाहरी संसाधनों में रेफ़र किया गया है.
preconnect की तरह ही, preload डायरेक्टिव के लिए crossorigin एट्रिब्यूट की ज़रूरत होती है. ऐसा तब होता है, जब सीओआरएस संसाधन (जैसे कि फ़ॉन्ट) को पहले से लोड किया जा रहा हो. अगर आपने crossorigin एट्रिब्यूट नहीं जोड़ा है या इसे सीओआरएस से जुड़े अनुरोधों के लिए जोड़ा है, तो ब्राउज़र इस संसाधन को दो बार डाउनलोड करता है. इससे बैंडविथ बर्बाद होती है. इस बैंडविथ का इस्तेमाल अन्य संसाधनों के लिए बेहतर तरीके से किया जा सकता था.
<link rel="preload" href="/font.woff2" as="font" crossorigin>
ऊपर दिए गए एचटीएमएल स्निपेट में, ब्राउज़र को सीओआरएस अनुरोध का इस्तेमाल करके /font.woff2 को पहले से लोड करने का निर्देश दिया गया है. भले ही, /font.woff2 एक ही डोमेन पर हो.
prefetch
prefetch डायरेक्टिव का इस्तेमाल, कम प्राथमिकता वाले अनुरोध को शुरू करने के लिए किया जाता है. इस अनुरोध का इस्तेमाल, आने वाले समय में नेविगेशन के लिए किया जा सकता है:
<link rel="prefetch" href="/next-page.css" as="style">
यह निर्देश, preload निर्देश के फ़ॉर्मैट के जैसा ही होता है. हालांकि, <link> एलिमेंट के rel एट्रिब्यूट में "prefetch" वैल्यू का इस्तेमाल किया जाता है.
हालांकि, preload डायरेक्टिव के उलट, prefetch का इस्तेमाल ज़्यादातर अनुमान लगाने के लिए किया जाता है. ऐसा इसलिए, क्योंकि इसमें आने वाले समय में होने वाले नेविगेशन के लिए किसी संसाधन को फ़ेच करने की प्रोसेस शुरू की जाती है. हालांकि, यह नेविगेशन हो भी सकता है और नहीं भी.
कुछ मामलों में prefetch का इस्तेमाल फ़ायदेमंद हो सकता है. उदाहरण के लिए, अगर आपने अपनी वेबसाइट पर किसी ऐसे उपयोगकर्ता फ़्लो की पहचान की है जिसे ज़्यादातर उपयोगकर्ता पूरा करते हैं, तो उन पेजों के लिए रेंडर करने से जुड़े ज़रूरी संसाधन के लिए prefetch का इस्तेमाल करने से, उनके लोड होने में लगने वाले समय को कम किया जा सकता है.
Fetch Priority API
किसी संसाधन की प्राथमिकता बढ़ाने के लिए, fetchpriority एट्रिब्यूट के ज़रिए Fetch Priority API का इस्तेमाल किया जा सकता है. इस एट्रिब्यूट का इस्तेमाल <link>, <img>, और <script> एलिमेंट के साथ किया जा सकता है.
<div class="gallery">
<div class="poster">
<img src="img/poster-1.jpg" fetchpriority="high">
</div>
<div class="thumbnails">
<img src="img/thumbnail-2.jpg" fetchpriority="low">
<img src="img/thumbnail-3.jpg" fetchpriority="low">
<img src="img/thumbnail-4.jpg" fetchpriority="low">
</div>
</div>
डिफ़ॉल्ट रूप से, इमेज को कम प्राथमिकता के साथ फ़ेच किया जाता है. लेआउट के बाद, अगर इमेज शुरुआती व्यूपोर्ट में दिखती है, तो प्राथमिकता को बढ़ाकर हाई प्राथमिकता कर दिया जाता है. ऊपर दिए गए एचटीएमएल स्निपेट में, fetchpriority से ब्राउज़र को तुरंत यह निर्देश मिलता है कि वह एलसीपी इमेज को ज़्यादा प्राथमिकता के साथ डाउनलोड करे. वहीं, कम ज़रूरी थंबनेल इमेज को कम प्राथमिकता के साथ डाउनलोड किया जाता है.
मॉडर्न ब्राउज़र, संसाधनों को दो चरणों में लोड करते हैं. पहला फ़ेज़, अहम संसाधनों के लिए रिज़र्व होता है. यह तब खत्म होता है, जब सभी ब्लॉकिंग स्क्रिप्ट डाउनलोड और एक्ज़ीक्यूट हो जाती हैं. इस दौरान, कम प्राथमिकता वाले संसाधन डाउनलोड होने में समय लग सकता है. fetchpriority="high" का इस्तेमाल करके, किसी संसाधन की प्राथमिकता बढ़ाई जा सकती है. इससे ब्राउज़र को पहले चरण में ही उसे डाउनलोड करने की अनुमति मिल जाती है.
संसाधन के बारे में जानकारी देने वाले डेमो
अपने ज्ञान को परखें
preconnect रिसॉर्स हिंट क्या करता है?
फ़ेच प्रायॉरिटी एपीआई की मदद से क्या किया जा सकता है?
<link>, <img>, और <script> एलिमेंट के लिए, प्राथमिकता के क्रम के बारे में बताएं.
आपको prefetch हिंट का इस्तेमाल कब करना चाहिए?
अगला विषय: इमेज की परफ़ॉर्मेंस
अब तक, आपको पेज के एचटीएमएल, <head> एलिमेंट, और संसाधन के बारे में जानकारी देने वाले संकेतों के बारे में सामान्य परफ़ॉर्मेंस से जुड़ी बातों की अच्छी जानकारी मिल गई होगी. हालांकि, कुछ और ऑप्टिमाइज़ेशन भी हैं. ये अलग-अलग तरह के उन संसाधनों के लिए खास तौर पर बनाए गए हैं जिन्हें पेज आम तौर पर लोड करते हैं. अगले मॉड्यूल में, इमेज की परफ़ॉर्मेंस के बारे में बताया गया है. इससे आपको अपनी वेबसाइट की इमेज को तेज़ी से लोड करने में मदद मिल सकती है. इससे कोई फ़र्क़ नहीं पड़ता कि उपयोगकर्ता किस डिवाइस का इस्तेमाल कर रहा है.
