पिछले मॉड्यूल में, रिंडरिंग के मुख्य पाथ के पीछे के कुछ सिद्धांतों के बारे में बताया गया था. साथ ही, यह भी बताया गया था कि रिंडरिंग को रोकने वाले और पार्स करने से रोकने वाले संसाधन, पेज के शुरू में रिंडर होने में देरी कैसे कर सकते हैं. अब आपको इस बारे में कुछ जानकारी मिल गई है, इसलिए अब आप क्रिटिकल रेंडरिंग पाथ को ऑप्टिमाइज़ करने के लिए कुछ तकनीकें सीख सकते हैं.
पेज लोड होने पर, उसके एचटीएमएल में कई रिसॉर्स का रेफ़रंस दिया जाता है. ये रिसॉर्स, सीएसएस की मदद से पेज को उसका लेआउट और दिखावट देते हैं. साथ ही, JavaScript की मदद से पेज को इंटरैक्टिव बनाते हैं. इस मॉड्यूल में, इन रिसॉर्स से जुड़े कई अहम कॉन्सेप्ट और पेज के लोड होने में लगने वाले समय पर इनका असर बताने के बारे में बताया गया है.
रेंडर होने से रोकना
जैसा कि पिछले मॉड्यूल में बताया गया था, सीएसएस एक रेंडर ब्लॉकिंग रिसॉर्स है, क्योंकि यह सीएसएस ऑब्जेक्ट मॉडल (सीएसएसओएम) बनने तक, ब्राउज़र को किसी भी कॉन्टेंट को रेंडर करने से रोकता है. ब्राउज़र, बिना स्टाइल वाले कॉन्टेंट का फ़्लैश (FOUC) रोकने के लिए रेंडरिंग को ब्लॉक करता है. यह उपयोगकर्ता अनुभव के लिहाज़ से पसंदीदा नहीं है.
पिछले वीडियो में, कुछ समय के लिए फ़ोकस ऑन यूज़र (एफ़ओयूसी) का इस्तेमाल किया गया है. इसमें, पेज को बिना किसी स्टाइल के देखा जा सकता है. इसके बाद, पेज की सीएसएस नेटवर्क से लोड होने के बाद, सभी स्टाइल लागू हो जाती हैं. साथ ही, पेज के बिना स्टाइल वाले वर्शन को तुरंत स्टाइल वाले वर्शन से बदल दिया जाता है.
आम तौर पर, फ़्लाश ऑन यूआरएल (एफ़ओयूसी) ऐसा कुछ होता है जो आम तौर पर नहीं दिखता. हालांकि, इस कॉन्सेप्ट को समझना ज़रूरी है, ताकि आपको पता चल सके कि ब्राउज़र, सीएसएस डाउनलोड होने और पेज पर लागू होने तक, पेज को रेंडर करने से क्यों रोकता है. रेंडर ब्लॉकिंग का मतलब यह नहीं है कि इसे पूरी तरह से हटा दिया जाए. हालांकि, अपनी सीएसएस को ऑप्टिमाइज़ करके, इसकी अवधि को कम किया जा सकता है.
पार्सर ब्लॉकिंग
पार्सर को ब्लॉक करने वाला संसाधन, एचटीएमएल पार्सर को रोकता है. जैसे, async या defer एट्रिब्यूट के बिना <script> एलिमेंट. जब पार्स करने वाले टूल को कोई <script> एलिमेंट मिलता है, तो ब्राउज़र को बाकी एचटीएमएल को पार्स करने से पहले, स्क्रिप्ट का आकलन करना और उसे लागू करना होता है. ऐसा डिज़ाइन के हिसाब से होता है, क्योंकि स्क्रिप्ट, डीओएम के बनने के दौरान उसमें बदलाव कर सकती हैं या उसे ऐक्सेस कर सकती हैं.
<!-- This is a parser-blocking script: -->
<script src="/script.js"></script>
async या defer के बिना बाहरी JavaScript फ़ाइलों का इस्तेमाल करने पर, फ़ाइल का पता चलने से लेकर उसे डाउनलोड, पार्स, और प्रोसेस करने तक, पार्सर को ब्लॉक किया जाता है. इनलाइन JavaScript का इस्तेमाल करने पर, पार्स करने वाले टूल को तब तक ब्लॉक किया जाता है, जब तक कि इनलाइन स्क्रिप्ट को पार्स और लागू नहीं कर दिया जाता.
प्रीलोड स्कैनर
प्रीलोड स्कैनर, ब्राउज़र को ऑप्टिमाइज़ करने वाला एक टूल है. यह सेकंडरी एचटीएमएल पार्स करने वाले टूल के तौर पर काम करता है. यह रॉ एचटीएमएल रिस्पॉन्स को स्कैन करता है, ताकि प्राइमरी एचटीएमएल पार्स करने वाला टूल रिसॉर्स को ढूंढने से पहले, उन्हें ढूंढकर फ़ेच कर सके. उदाहरण के लिए, प्रीलोड स्कैनर की मदद से ब्राउज़र, <img> एलिमेंट में बताए गए रिसॉर्स को डाउनलोड करना शुरू कर सकता है. भले ही, सीएसएस और JavaScript जैसे रिसॉर्स को फ़ेच और प्रोसेस करते समय, एचटीएमएल पार्स करने वाला टूल ब्लॉक किया गया हो.
प्रीलोड स्कैनर का फ़ायदा पाने के लिए, सर्वर से भेजे गए एचटीएमएल मार्कअप में ज़रूरी संसाधन शामिल होने चाहिए. प्रीलोड स्कैनर, संसाधन लोड करने के इन पैटर्न का पता नहीं लगा सकता:
background-imageप्रॉपर्टी का इस्तेमाल करके, सीएसएस से लोड की गई इमेज. ये इमेज रेफ़रंस, सीएसएस में होते हैं और इन्हें प्रीलोड स्कैनर से नहीं ढूंढा जा सकता.<script>एलिमेंट मार्कअप के तौर पर डाइनैमिक तौर पर लोड होने वाली स्क्रिप्ट, जिन्हें JavaScript का इस्तेमाल करके DOM में इंजेक्ट किया गया हो या डाइनैमिकimport()का इस्तेमाल करके लोड किए गए मॉड्यूल.- JavaScript का इस्तेमाल करके क्लाइंट पर रेंडर किया गया एचटीएमएल. इस तरह का मार्कअप, JavaScript संसाधनों की स्ट्रिंग में होता है. इसे प्रीलोड स्कैनर से नहीं खोजा जा सकता.
- सीएसएस
@importएलान.
रिसॉर्स लोड करने के ये पैटर्न, देर से खोजे गए रिसॉर्स हैं. इसलिए, इनके लिए प्रीलोड स्कैनर का फ़ायदा नहीं मिलता. जब भी हो सके, इनसे बचें. अगर ऐसे पैटर्न से बचना संभव नहीं है, तो संसाधनों को खोजने में होने वाली देरी से बचने के लिए, preload हिंट का इस्तेमाल किया जा सकता है.
सीएसएस
सीएसएस से किसी पेज के प्रज़ेंटेशन और लेआउट का पता चलता है. जैसा कि पहले बताया गया है, सीएसएस एक ऐसा रिसॉर्स है जो पेज को रेंडर होने से रोकता है. इसलिए, अपनी सीएसएस को ऑप्टिमाइज़ करने से, पेज लोड होने में लगने वाले कुल समय पर काफ़ी असर पड़ सकता है.
छोटा करना
सीएसएस फ़ाइलों को छोटा करने से, सीएसएस रिसॉर्स की फ़ाइल का साइज़ कम हो जाता है. इससे उन्हें डाउनलोड करने में कम समय लगता है. ऐसा करने के लिए, मुख्य रूप से सोर्स सीएसएस फ़ाइल से कॉन्टेंट हटाया जाता है. जैसे, स्पेस और दूसरे ऐसे वर्ण जो दिखते नहीं हैं. इसके बाद, नतीजे को ऑप्टिमाइज़ की गई नई फ़ाइल में भेजा जाता है:
/* Unminified CSS: */
/* Heading 1 */
h1 {
font-size: 2em;
color: #000000;
}
/* Heading 2 */
h2 {
font-size: 1.5em;
color: #000000;
}
/* Minified CSS: */
h1,h2{color:#000}h1{font-size:2em}h2{font-size:1.5em}
सीएसएस को छोटा करना, ऑप्टिमाइज़ेशन का एक असरदार तरीका है. इससे आपकी वेबसाइट के एफ़सीपी और कुछ मामलों में एलसीपी को भी बेहतर बनाया जा सकता है. बंडलर जैसे टूल, प्रोडक्शन बिल्ड में आपके लिए ऑप्टिमाइज़ेशन को अपने-आप कर सकते हैं.
इस्तेमाल न किए गए सीएसएस को हटाना
किसी भी कॉन्टेंट को रेंडर करने से पहले, ब्राउज़र को सभी स्टाइल शीट डाउनलोड और पार्स करनी होती हैं. पार्स करने में लगने वाले समय में, उन स्टाइल का समय भी शामिल होता है जिनका इस्तेमाल मौजूदा पेज पर नहीं किया गया है. अगर किसी ऐसे बंडलर का इस्तेमाल किया जा रहा है जो सभी सीएसएस संसाधनों को एक ही फ़ाइल में जोड़ता है, तो हो सकता है कि आपके उपयोगकर्ता मौजूदा पेज को रेंडर करने के लिए ज़रूरत से ज़्यादा सीएसएस डाउनलोड कर रहे हों.
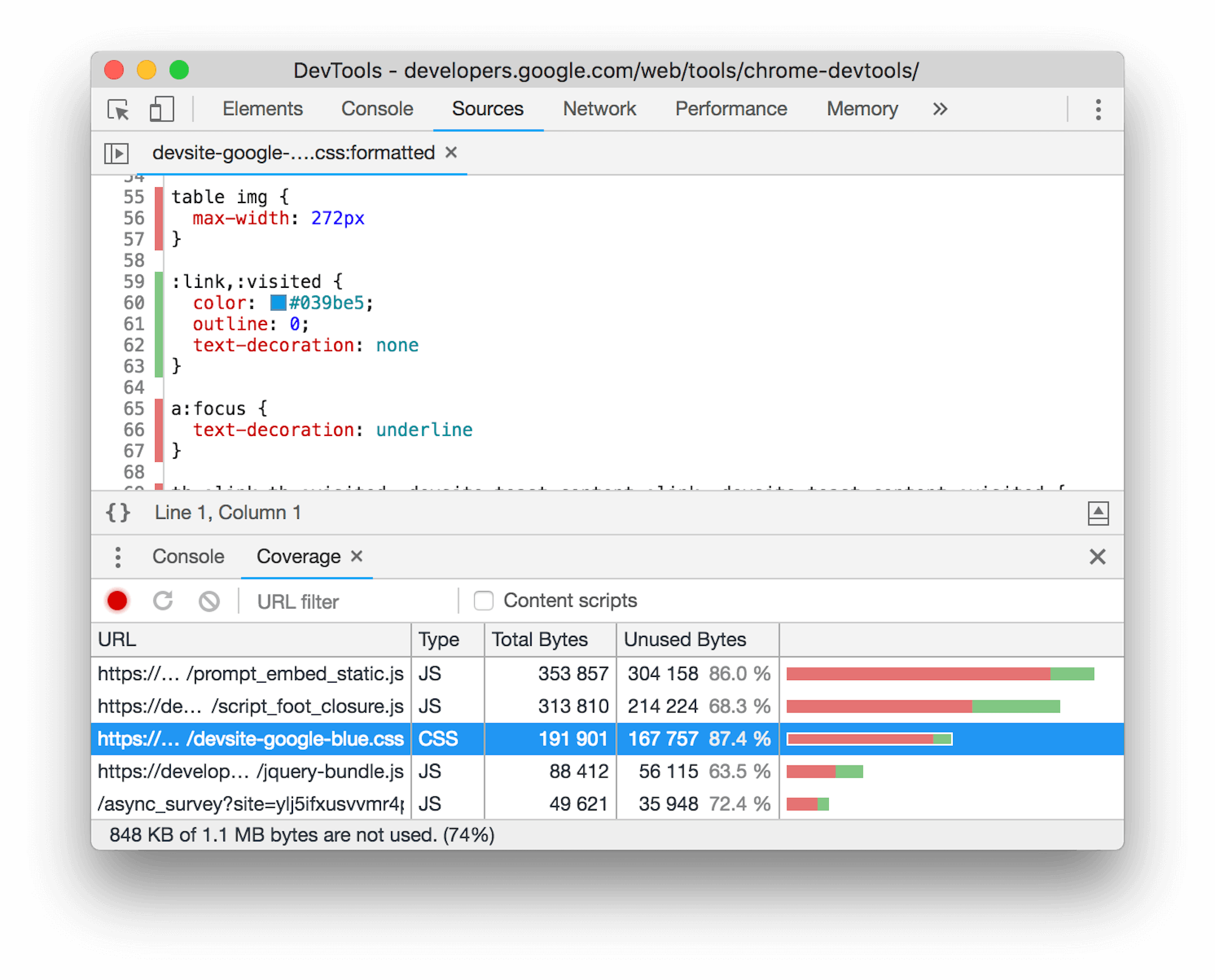
मौजूदा पेज के लिए इस्तेमाल नहीं की गई सीएसएस ढूंढने के लिए, Chrome DevTools में कवरेज टूल का इस्तेमाल करें.

इस्तेमाल न होने वाली सीएसएस को हटाने से दो फ़ायदे मिलते हैं: डाउनलोड करने में लगने वाला समय कम हो जाता है और रेंडर ट्री बनाने की प्रोसेस को ऑप्टिमाइज़ किया जाता है. ऐसा इसलिए होता है, क्योंकि ब्राउज़र को कम सीएसएस नियमों को प्रोसेस करना पड़ता है.
सीएसएस @import एलान से बचें
ऐसा करना आसान लग सकता है, लेकिन आपको सीएसएस में @import एलान करने से बचना चाहिए:
/* Don't do this: */
@import url('style.css');
एचटीएमएल में <link> एलिमेंट जिस तरह काम करता है उसी तरह सीएसएस में @import एलिमेंट का इस्तेमाल करके, स्टाइल शीट में किसी बाहरी सीएसएस रिसॉर्स को इंपोर्ट किया जा सकता है. इन दोनों तरीकों के बीच का मुख्य अंतर यह है कि एचटीएमएल <link> एलिमेंट, एचटीएमएल रिस्पॉन्स का हिस्सा होता है. इसलिए, @import एलिमेंट की मदद से डाउनलोड की गई सीएसएस फ़ाइल के मुकाबले, इसे ज़्यादा तेज़ी से खोजा जा सकता है.
इसकी वजह यह है कि @import एलान का पता लगाने के लिए, उसमें शामिल सीएसएस फ़ाइल को पहले डाउनलोड करना ज़रूरी है. इस वजह से, अनुरोध श्रृंखला बनती है. सीएसएस के मामले में, इससे पेज को शुरू में रेंडर होने में लगने वाला समय बढ़ जाता है. एक और समस्या यह है कि @import एलान का इस्तेमाल करके लोड की गई स्टाइल शीट, प्रीलोड स्कैनर से नहीं पाई जा सकतीं. इसलिए, ये ऐसे संसाधन बन जाते हैं जिन्हें रेंडर करने में देरी होती है.
<!-- Do this instead: -->
<link rel="stylesheet" href="style.css">
ज़्यादातर मामलों में, @import एलिमेंट का इस्तेमाल करके <link rel="stylesheet"> को बदला जा सकता है. <link> एलिमेंट की मदद से, स्टाइल शीट को एक साथ डाउनलोड किया जा सकता है. इससे, @import डिक्लेरेशन की तुलना में, लोड होने में लगने वाला कुल समय कम हो जाता है. डिक्लेरेशन की मदद से, स्टाइल शीट को एक के बाद एक डाउनलोड किया जाता है.
ज़रूरी सीएसएस को इनलाइन करना
सीएसएस फ़ाइलों को डाउनलोड होने में लगने वाला समय, किसी पेज के एफ़सीपी को बढ़ा सकता है. दस्तावेज़ में ज़रूरी स्टाइल को इनलाइन करने पर, <head> के लिए सीएसएस संसाधन का नेटवर्क अनुरोध नहीं किया जाता. साथ ही, अगर इसे सही तरीके से किया जाता है, तो उपयोगकर्ता के ब्राउज़र कैश मेमोरी को प्राइम न करने पर, शुरुआती लोड समय को बेहतर किया जा सकता है. बाकी सीएसएस को असिंक्रोनस तरीके से लोड किया जा सकता है या <body> एलिमेंट के आखिर में जोड़ा जा सकता है.
<head>
<title>Page Title</title>
<!-- ... -->
<style>h1,h2{color:#000}h1{font-size:2em}h2{font-size:1.5em}</style>
</head>
<body>
<!-- Other page markup... -->
<link rel="stylesheet" href="non-critical.css">
</body>
हालांकि, ज़्यादा सीएसएस को इनलाइन करने से, शुरुआती एचटीएमएल रिस्पॉन्स में ज़्यादा बाइट जुड़ जाते हैं. एचटीएमएल रिसॉर्स को अक्सर बहुत लंबे समय तक या कभी भी कैश मेमोरी में सेव नहीं किया जा सकता. इसका मतलब है कि इनलाइन की गई सीएसएस को उन पेजों के लिए कैश मेमोरी में सेव नहीं किया जाता है जो बाहरी स्टाइल शीट में उसी सीएसएस का इस्तेमाल कर सकते हैं. अपने पेज की परफ़ॉर्मेंस की जांच करें और उसे मेज़र करें. इससे यह पक्का किया जा सकता है कि बदलाव करना सही है या नहीं.
सीएसएस के डेमो
JavaScript
वेब पर ज़्यादातर इंटरैक्शन, JavaScript की मदद से होता है. हालांकि, इसके लिए आपको कीमत चुकानी पड़ती है. ज़्यादा JavaScript शिप करने से, पेज लोड होने के दौरान आपके वेब पेज को जवाब देने में ज़्यादा समय लग सकता है. साथ ही, इससे जवाब देने में आने वाली समस्याएं भी हो सकती हैं, जिससे इंटरैक्शन धीमा हो जाता है. ये दोनों वजहें, उपयोगकर्ताओं के लिए परेशानी का सबब बन सकती हैं.
रेंडर को ब्लॉक करने वाली JavaScript
defer या async एट्रिब्यूट के बिना <script> एलिमेंट लोड करने पर, ब्राउज़र पार्स करने और रेंडर करने पर तब तक रोक लगा देता है, जब तक स्क्रिप्ट को डाउनलोड, पार्स, और रन नहीं किया जाता. इसी तरह, इनलाइन स्क्रिप्ट, पार्स करने वाले टूल को तब तक ब्लॉक करती हैं, जब तक स्क्रिप्ट को पार्स और लागू नहीं किया जाता.
async बनाम defer
async और defer, एक्सटर्नल स्क्रिप्ट को एचटीएमएल पार्स करने वाले टूल को ब्लॉक किए बिना लोड करने की अनुमति देते हैं. वहीं, type="module" वाली स्क्रिप्ट (इनलाइन स्क्रिप्ट भी शामिल हैं) अपने-आप डिफ़र्ड हो जाती हैं. हालांकि, async और defer में कुछ अंतर हैं, जिन्हें समझना ज़रूरी है.

async के साथ लोड की गई स्क्रिप्ट, डाउनलोड होने के बाद तुरंत पार्स और लागू की जाती हैं, जबकि defer के साथ लोड की गई स्क्रिप्ट, एचटीएमएल दस्तावेज़ को पार्स करने के बाद लागू की जाती हैं. यह ब्राउज़र के DOMContentLoaded इवेंट के साथ ही होता है.
इसके अलावा, async स्क्रिप्ट का क्रम गलत हो सकता है, जबकि defer स्क्रिप्ट उसी क्रम में लागू होती हैं जिस क्रम में वे मार्कअप में दिखती हैं.
क्लाइंट-साइड रेंडरिंग
आम तौर पर, आपको किसी भी ज़रूरी कॉन्टेंट या पेज के LCP एलिमेंट को रेंडर करने के लिए, JavaScript का इस्तेमाल करने से बचना चाहिए. इसे क्लाइंट-साइड रेंडरिंग कहा जाता है. यह एक ऐसी तकनीक है जिसका इस्तेमाल, एक पेज वाले ऐप्लिकेशन (एसपीए) में बड़े पैमाने पर किया जाता है.
JavaScript से रेंडर किया गया मार्कअप, पहले से लोड किए गए कॉन्टेंट को स्कैन करने वाले टूल को बायपास कर देता है. इसकी वजह यह है कि क्लाइंट-साइड से रेंडर किए गए मार्कअप में मौजूद संसाधनों को ढूंढा नहीं जा सकता. इससे एलसीपी इमेज जैसे अहम रिसॉर्स के डाउनलोड होने में देरी हो सकती है. ब्राउज़र, स्क्रिप्ट के लागू होने और एलिमेंट को DOM में जोड़ने के बाद ही एलसीपी इमेज को डाउनलोड करना शुरू करता है. इसके बाद, स्क्रिप्ट को सिर्फ़ तब चलाया जा सकता है, जब उसे ढूंढा, डाउनलोड, और पार्स किया गया हो. इसे अहम अनुरोध की चेन कहा जाता है. इससे बचना चाहिए.
इसके अलावा, नेविगेशन अनुरोध के जवाब में सर्वर से डाउनलोड किए गए मार्कअप के मुकाबले, JavaScript का इस्तेमाल करके मार्कअप रेंडर करने से लंबे टास्क जनरेट होने की संभावना ज़्यादा होती है. एचटीएमएल के क्लाइंट-साइड रेंडरिंग का ज़्यादा इस्तेमाल करने से, इंटरैक्शन में लगने वाले समय पर बुरा असर पड़ सकता है. यह खास तौर पर उन मामलों में ज़्यादा सच होता है जहां पेज का DOM बहुत बड़ा होता है. इससे, JavaScript के DOM में बदलाव करने पर, रेंडरिंग का ज़्यादा काम ट्रिगर होता है.
छोटा करना
सीएसएस की तरह ही, JavaScript को छोटा करने से स्क्रिप्ट रिसॉर्स की फ़ाइल का साइज़ कम हो जाता है. इससे डाउनलोड तेज़ी से हो सकते हैं. साथ ही, ब्राउज़र को JavaScript को पार्स और कॉम्पाइल करने की प्रोसेस को तेज़ी से पूरा करने में मदद मिलती है.
इसके अलावा, JavaScript को छोटा करने की प्रोसेस, सीएसएस जैसी अन्य एसेट को छोटा करने की प्रोसेस से एक कदम आगे की होती है. JavaScript को छोटा करने पर, इसमें स्पेस, टैब, और टिप्पणियों जैसी चीज़ों को हटा दिया जाता है. साथ ही, सोर्स JavaScript में मौजूद सिंबल को छोटा कर दिया जाता है. इस प्रोसेस को कभी-कभी uglification भी कहा जाता है. अंतर देखने के लिए, यहां दिया गया JavaScript सोर्स कोड देखें:
// Unuglified JavaScript source code:
export function injectScript () {
const scriptElement = document.createElement('script');
scriptElement.src = '/js/scripts.js';
scriptElement.type = 'module';
document.body.appendChild(scriptElement);
}
जब पिछले JavaScript सोर्स कोड को uglified किया जाता है, तो नतीजा कुछ ऐसा दिख सकता है जैसा कि नीचे दिए गए कोड स्निपेट में दिखाया गया है:
// Uglified JavaScript production code:
export function injectScript(){const t=document.createElement("script");t.src="/js/scripts.js",t.type="module",document.body.appendChild(t)}
पिछले स्निपेट में, आपको दिख सकता है कि सोर्स में मौजूद, आसानी से पढ़े जा सकने वाले वैरिएबल scriptElement को छोटा करके t कर दिया गया है. जब इसे स्क्रिप्ट के बड़े कलेक्शन पर लागू किया जाता है, तो वेब साइट के प्रोडक्शन JavaScript की सुविधाओं पर असर डाले बिना, काफ़ी बचत की जा सकती है.
अगर अपनी वेबसाइट के सोर्स कोड को प्रोसेस करने के लिए, बंडलर का इस्तेमाल किया जा रहा है, तो प्रोडक्शन बिल्ड के लिए अक्सर अपने-आप uglification की प्रोसेस होती है. उदाहरण के लिए, Terser जैसे यूग्लिफ़ायर को ज़्यादा से ज़्यादा कॉन्फ़िगर किया जा सकता है. इससे, ज़्यादा से ज़्यादा बचत पाने के लिए, यूग्लिफ़िकेशन एल्गोरिदम को ज़्यादा बेहतर बनाया जा सकता है. हालांकि, आम तौर पर किसी भी uglification टूल के डिफ़ॉल्ट सेटिंग से, आउटपुट साइज़ और सुविधाओं को बनाए रखने के बीच सही संतुलन बनाया जा सकता है.
JavaScript के डेमो
अपने ज्ञान को परखें
ब्राउज़र में एक से ज़्यादा सीएसएस फ़ाइलें लोड करने का सबसे अच्छा तरीका क्या है?
@import एलान.<link> एलिमेंट.ब्राउज़र प्रीलोड स्कैनर क्या करता है?
<link rel="preload"> एलिमेंट का पता लगाता है.
JavaScript रिसॉर्स डाउनलोड करते समय, ब्राउज़र एचटीएमएल को पार्स करने की प्रोसेस को डिफ़ॉल्ट रूप से कुछ समय के लिए क्यों ब्लॉक करता है?
अगला लेख: संसाधन के सुझावों की मदद से ब्राउज़र को बेहतर बनाना
अब आपके पास यह जानकारी है कि <head> एलिमेंट में लोड किए गए रिसॉर्स, शुरुआती पेज लोड और अलग-अलग मेट्रिक पर कैसे असर डाल सकते हैं. अब आगे बढ़ने का समय आ गया है. अगले मॉड्यूल में, संसाधन के बारे में अहम जानकारी के बारे में बताया गया है. साथ ही, यह भी बताया गया है कि इनसे ब्राउज़र को संसाधन लोड करने और क्रॉस-ऑरिजिन सर्वर से कनेक्शन खोलने में कैसे मदद मिलती है.
