क्रिटिकल रेंडरिंग पाथ से उन चरणों का पता चलता है जो वेब पेज के ब्राउज़र में रेंडर होने से पहले पूरे होते हैं. पेजों को रेंडर करने के लिए, ब्राउज़र को एचटीएमएल दस्तावेज़ के साथ-साथ उस दस्तावेज़ को रेंडर करने के लिए ज़रूरी सभी अहम रिसॉर्स की ज़रूरत होती है.
एचटीएमएल दस्तावेज़ को ब्राउज़र पर दिखाने के बारे में, एचटीएमएल की परफ़ॉर्मेंस से जुड़ी सामान्य बातों के बारे में जानकारी देने वाले मॉड्यूल में बताया गया है. हालांकि, इस मॉड्यूल में हम इस बात पर ज़्यादा ध्यान देंगे कि पेज को रेंडर करने के लिए, एचटीएमएल दस्तावेज़ को डाउनलोड करने के बाद ब्राउज़र क्या करता है.
प्रोग्रेसिव रेंडरिंग
वेब, डिफ़ॉल्ट रूप से डिस्ट्रिब्यूट होता है. इस्तेमाल करने से पहले इंस्टॉल किए जाने वाले नेटिव ऐप्लिकेशन के मुकाबले, ब्राउज़र उन वेबसाइटों पर निर्भर नहीं हो सकते जिनमें पेज को रेंडर करने के लिए ज़रूरी सभी रिसॉर्स मौजूद हों. इसलिए, ब्राउज़र, पेजों को धीरे-धीरे रेंडर करने में काफ़ी अच्छे होते हैं. आम तौर पर, नेटिव ऐप्लिकेशन में इंस्टॉल करने का एक चरण और फिर चलने का एक चरण होता है. हालांकि, वेब पेजों और वेब ऐप्लिकेशन के लिए, इन दोनों चरणों के बीच का फ़र्क़ बहुत कम है. ब्राउज़र को खास तौर पर इस बात को ध्यान में रखकर डिज़ाइन किया गया है.
जब ब्राउज़र के पास किसी पेज को रेंडर करने के लिए रिसॉर्स होते हैं, तो वह आम तौर पर ऐसा करना शुरू कर देता है. इसलिए, यह तय करना ज़रूरी हो जाता है कि पेज को कब रेंडर करना है: कब बहुत जल्दी है?
अगर ब्राउज़र, सिर्फ़ एचटीएमएल होने पर जल्द से जल्द रेंडर करता है, लेकिन सीएसएस या ज़रूरी JavaScript होने से पहले रेंडर करता है, तो पेज कुछ समय के लिए ठीक से काम नहीं करेगा. साथ ही, फ़ाइनल रेंडर के लिए काफ़ी बदलाव होगा. यह शुरुआत में खाली स्क्रीन दिखाने के मुकाबले, और भी खराब अनुभव है. ऐसा तब तक होता है, जब तक ब्राउज़र में शुरुआती रेंडर के लिए ज़रूरी रिसॉर्स इकट्ठा नहीं हो जाते. इससे उपयोगकर्ता को बेहतर अनुभव मिलता है.
दूसरी ओर, अगर ब्राउज़र क्रम से रेंडर करने के बजाय, सभी संसाधनों के उपलब्ध होने का इंतज़ार करता है, तो उपयोगकर्ता को लंबे समय तक इंतज़ार करना पड़ेगा. अक्सर, यह इंतज़ार ज़रूरी नहीं होता, क्योंकि पेज का इस्तेमाल पहले ही किया जा सकता था.
ब्राउज़र को यह पता होना चाहिए कि उसे कम से कम कितने संसाधनों का इंतज़ार करना चाहिए, ताकि उपयोगकर्ता को खराब अनुभव न मिले. दूसरी ओर, ब्राउज़र को उपयोगकर्ता को कॉन्टेंट दिखाने के लिए, ज़रूरत से ज़्यादा इंतज़ार नहीं करना चाहिए. शुरुआती रेंडर करने से पहले, ब्राउज़र जो क्रम से काम करता है उसे क्रिटिकल रेंडरिंग पाथ कहा जाता है.
क्रिटिकल रेंडरिंग पाथ को समझने से, वेब की परफ़ॉर्मेंस को बेहतर बनाने में मदद मिल सकती है. ऐसा इसलिए, क्योंकि इससे यह पक्का किया जा सकता है कि शुरुआती पेज की रेंडरिंग को ज़रूरत से ज़्यादा ब्लॉक न किया जाए. हालांकि, ज़रूरी है कि रेंडरिंग की प्रोसेस को बहुत जल्दी शुरू न किया जाए. इसके लिए, रेंडरिंग के मुख्य पाथ से, शुरुआती रेंडरिंग के लिए ज़रूरी रिसॉर्स हटाए जाने चाहिए.
रेंडरिंग पाथ
रेंडरिंग पाथ में ये चरण शामिल होते हैं:
- एचटीएमएल से डॉक्यूमेंट ऑब्जेक्ट मॉडल (DOM) बनाना.
- सीएसएस से सीएसएस ऑब्जेक्ट मॉडल (सीएसएसओएम) बनाना.
- ऐसा कोई भी JavaScript लागू करना जो DOM या CSSOM में बदलाव करता हो.
- डीओएम और सीएसएसओएम से रेंडर ट्री बनाना.
- पेज पर स्टाइल और लेआउट से जुड़े बदलाव करके देखें कि कौनसे एलिमेंट कहां फ़िट होते हैं.
- मेमोरी में एलिमेंट के पिक्सल पेंट करें.
- अगर कोई पिक्सल ओवरलैप होता है, तो उसे कॉम्पोज़िट करें.
- नतीजे के तौर पर मिले सभी पिक्सल को स्क्रीन पर ड्रॉ करें.

इन सभी चरणों को पूरा करने के बाद ही, उपयोगकर्ता को स्क्रीन पर कॉन्टेंट दिखेगा.
रेंडरिंग की यह प्रोसेस कई बार होती है. शुरुआती रेंडरिंग से यह प्रोसेस शुरू होती है. हालांकि, पेज की रेंडरिंग पर असर डालने वाले ज़्यादा रिसॉर्स उपलब्ध होने पर, ब्राउज़र इस प्रोसेस को फिर से चलाएगा या शायद इसके कुछ हिस्सों को चलाएगा. ऐसा, उपयोगकर्ता को दिखने वाली जानकारी को अपडेट करने के लिए किया जाएगा. क्रिटिकल रेंडरिंग पाथ, शुरुआती रेंडर के लिए पहले बताई गई प्रोसेस पर फ़ोकस करता है. यह इस बात पर निर्भर करता है कि इसके लिए ज़रूरी संसाधन उपलब्ध हैं या नहीं.
क्रिटिकल रेंडरिंग पाथ पर कौनसे संसाधन हैं?
शुरुआती रेंडर पूरा करने से पहले, ब्राउज़र को कुछ ज़रूरी संसाधनों के डाउनलोड होने का इंतज़ार करना पड़ता है. इन संसाधनों में इस तरह की जानकारी शामिल है:
- एचटीएमएल का हिस्सा.
<head>एलिमेंट में रेंडर होने से रोकने वाली सीएसएस.<head>एलिमेंट में रेंडर को ब्लॉक करने वाली JavaScript.
एक अहम बात यह है कि ब्राउज़र, एचटीएमएल को स्ट्रीमिंग के तरीके से प्रोसेस करता है. जैसे ही ब्राउज़र को किसी पेज के एचटीएमएल का कोई हिस्सा मिलता है, वह उसे प्रोसेस करना शुरू कर देता है. इसके बाद, ब्राउज़र पेज के बाकी एचटीएमएल को मिलने से पहले ही, उसे रेंडर कर सकता है. ऐसा अक्सर होता है.
अहम बात यह है कि शुरुआती रेंडर के लिए, ब्राउज़र आम तौर पर इन चीज़ों का इंतज़ार नहीं करेगा:
- पूरा एचटीएमएल.
- फ़ॉन्ट.
- छवियां.
<head>एलिमेंट के बाहर मौजूद, रेंडरिंग को ब्लॉक न करने वाला JavaScript (उदाहरण के लिए, एचटीएमएल के आखिर में डाले गए<script>एलिमेंट).<head>एलिमेंट के बाहर मौजूद, रेंडरिंग को ब्लॉक न करने वाली सीएसएस या ऐसी सीएसएस जिसकीmediaएट्रिब्यूट वैल्यू, मौजूदा व्यूपोर्ट पर लागू न होती हो.
ब्राउज़र अक्सर फ़ॉन्ट और इमेज को ऐसे कॉन्टेंट के तौर पर मानता है जिसे पेज को फिर से रेंडर करने के दौरान भरा जाना है. इसलिए, उन्हें शुरुआती रेंडरिंग में रोकने की ज़रूरत नहीं होती. हालांकि, इसका मतलब यह भी हो सकता है कि फ़ॉन्ट मिलने या इमेज उपलब्ध होने तक, टेक्स्ट छिपा रहता है और शुरुआती रेंडर में खाली जगहें रह जाती हैं. अगर कुछ खास तरह के कॉन्टेंट के लिए ज़रूरत के मुताबिक जगह नहीं रखी गई है, तो पेज का लेआउट बदल सकता है. ऐसा तब होता है, जब एचटीएमएल में इमेज के डाइमेंशन नहीं दिए गए हों. उपयोगकर्ता अनुभव के इस पहलू को कुल लेआउट शिफ़्ट (सीएलएस) मेट्रिक से मेज़र किया जाता है.
<head> एलिमेंट, क्रिटिकल रेंडरिंग पाथ को प्रोसेस करने के लिए ज़रूरी है. इतना ही नहीं, अगले सेक्शन में इस बारे में ज़्यादा जानकारी दी गई है. <head>
एलिमेंट के कॉन्टेंट को ऑप्टिमाइज़ करना, वेब की परफ़ॉर्मेंस का एक अहम हिस्सा है. फ़िलहाल, रेंडरिंग के अहम पाथ को समझने के लिए, आपको सिर्फ़ यह जानना होगा कि <head> एलिमेंट में पेज और उसके संसाधनों का मेटाडेटा होता है, लेकिन कोई ऐसा असल कॉन्टेंट नहीं होता जिसे उपयोगकर्ता देख सके. दिखने वाला कॉन्टेंट, <head> एलिमेंट के बाद वाले <body> एलिमेंट में होता है. ब्राउज़र किसी भी कॉन्टेंट को रेंडर करने से पहले, उसे रेंडर करने के लिए कॉन्टेंट के साथ-साथ, उसे रेंडर करने के तरीके के बारे में मेटाडेटा दोनों की ज़रूरत होती है.
हालांकि, <head> एलिमेंट में रेफ़र किए गए सभी रिसॉर्स, पेज को शुरू में रेंडर करने के लिए ज़रूरी नहीं होते. इसलिए, ब्राउज़र सिर्फ़ उन रिसॉर्स के लिए इंतज़ार करता है जो ज़रूरी होते हैं. यह पता लगाने के लिए कि कौनसे रिसॉर्स क्रिटिकल रेंडरिंग पाथ में हैं, आपको रेंडर करने और पार्स करने से रोकने वाली सीएसएस और JavaScript को समझना होगा.
विज्ञापन दिखाने से रोकने वाले संसाधन
कुछ रिसॉर्स इतने ज़रूरी होते हैं कि ब्राउज़र पेज को तब तक रेंडर नहीं करता, जब तक उन रिसॉर्स को प्रोसेस नहीं कर लेता. सीएसएस, डिफ़ॉल्ट रूप से इस कैटगरी में आती है.
जब ब्राउज़र को सीएसएस दिखती है, तो वह तब तक कोई और कॉन्टेंट रेंडर नहीं करता, जब तक वह सीएसएस को डाउनलोड और प्रोसेस नहीं कर लेता. भले ही, वह सीएसएस <style> एलिमेंट में इनलाइन सीएसएस हो या <link rel=stylesheet href="..."> एलिमेंट से तय किया गया बाहरी रिसॉर्स हो.
अगर कोई संसाधन रेंडरिंग को ब्लॉक करता है, तो इसका मतलब यह नहीं है कि वह ब्राउज़र को किसी और काम करने से रोकता है. ब्राउज़र ज़्यादा से ज़्यादा बेहतर तरीके से काम करने की कोशिश करते हैं. इसलिए, जब किसी ब्राउज़र को पता चलता है कि उसे सीएसएस रिसॉर्स डाउनलोड करना है, तो वह उसका अनुरोध करेगा और रेंडरिंग को रोक देगा. हालांकि, वह बाकी एचटीएमएल को प्रोसेस करना जारी रखेगा और इस दौरान कोई दूसरा काम भी करेगा.
सीएसएस जैसे रेंडर ब्लॉक करने वाले रिसॉर्स, पेज को रेंडर होने से रोकते हैं. इसका मतलब है कि कोई सीएसएस, पेज को रेंडर करने में रुकावट डालती है या नहीं, यह इस बात पर निर्भर करता है कि ब्राउज़र ने उसे ढूंढा है या नहीं. कुछ ब्राउज़र (शुरुआत में Firefox और अब Chrome भी) सिर्फ़ रेंडर करने से रोकने वाले रिसॉर्स के नीचे मौजूद कॉन्टेंट को रेंडर होने से रोकते हैं. इसका मतलब है कि रेंडर ब्लॉक करने वाले अहम पाथ के लिए, आम तौर पर हम <head> में रेंडर ब्लॉक करने वाले संसाधनों में दिलचस्पी रखते हैं. ऐसा इसलिए, क्योंकि ये पूरे पेज को रेंडर करने से असरदार तरीके से रोकते हैं.
हाल ही में, blocking=render एट्रिब्यूट को Chrome 105 में जोड़ा गया. इससे डेवलपर, <link>, <script> या
<style> एलिमेंट को तब तक रेंडरिंग ब्लॉकिंग के तौर पर साफ़ तौर पर मार्क कर सकते हैं, जब तक एलिमेंट को प्रोसेस नहीं किया जाता. हालांकि, इस दौरान भी पार्सर को दस्तावेज़ को प्रोसेस करने की अनुमति दी जाती है.
पार्स करने से रोकने वाले रिसॉर्स
पार्स करने से रोकने वाले संसाधन, एचटीएमएल को पार्स करते रहते हैं. इससे ब्राउज़र को कोई और काम करने से रोका जाता है. JavaScript डिफ़ॉल्ट रूप से, पार्स करने वाले को ब्लॉक करता है. ऐसा तब तक होता है, जब तक इसे असाइनॉन्स या डिफ़र्ड के तौर पर खास तौर पर मार्क न किया गया हो. ऐसा इसलिए होता है, क्योंकि JavaScript को लागू करने पर, यह डीओएम या सीएसएसओएम को बदल सकता है. इसलिए, जब तक ब्राउज़र को यह पता नहीं चल जाता कि किसी पेज के एचटीएमएल पर, अनुरोध किए गए JavaScript का क्या असर पड़ेगा, तब तक वह दूसरे संसाधनों को प्रोसेस नहीं कर सकता. इसलिए, सिंक्रोनस JavaScript, पार्सर को ब्लॉक करता है.
पार्स करने से रोकने वाले संसाधन, रेंडरिंग को भी रोकते हैं. पार्स करने से रोकने वाले संसाधन को पूरी तरह से प्रोसेस किए बिना, पार्स करने वाला टूल आगे नहीं बढ़ सकता. इसलिए, वह उसके बाद के कॉन्टेंट को ऐक्सेस और रेंडर नहीं कर सकता. ब्राउज़र, इंतज़ार करते समय अब तक मिले किसी भी एचटीएमएल को रेंडर कर सकता है. हालांकि, रेंडर करने के अहम पाथ के मामले में, <head> में पार्स करने से रोकने वाले किसी भी रिसॉर्स का मतलब है कि पेज का पूरा कॉन्टेंट रेंडर होने से रोक दिया गया है.
पार्सर को ब्लॉक करने से परफ़ॉर्मेंस पर काफ़ी असर पड़ सकता है. यह असर, रेंडरिंग को ब्लॉक करने से ज़्यादा होता है. इसलिए, ब्राउज़र इस लागत को कम करने की कोशिश करेंगे. इसके लिए, वे प्रीलोड स्कैनर नाम के सेकंडरी एचटीएमएल पार्सर का इस्तेमाल करेंगे. इससे, आने वाले समय में इस्तेमाल होने वाले रिसॉर्स को डाउनलोड करने में मदद मिलेगी. ऐसा तब किया जाएगा, जब प्राइमरी एचटीएमएल पार्सर ब्लॉक हो. यह एचटीएमएल को पार्स करने के मुकाबले उतना अच्छा नहीं है. हालांकि, इससे ब्राउज़र में नेटवर्किंग फ़ंक्शन, ब्लॉक किए गए पार्सर से पहले काम कर पाते हैं. इसका मतलब है कि आने वाले समय में इसे फिर से ब्लॉक किए जाने की संभावना कम होगी.
ब्लॉक करने वाले संसाधनों की पहचान करना
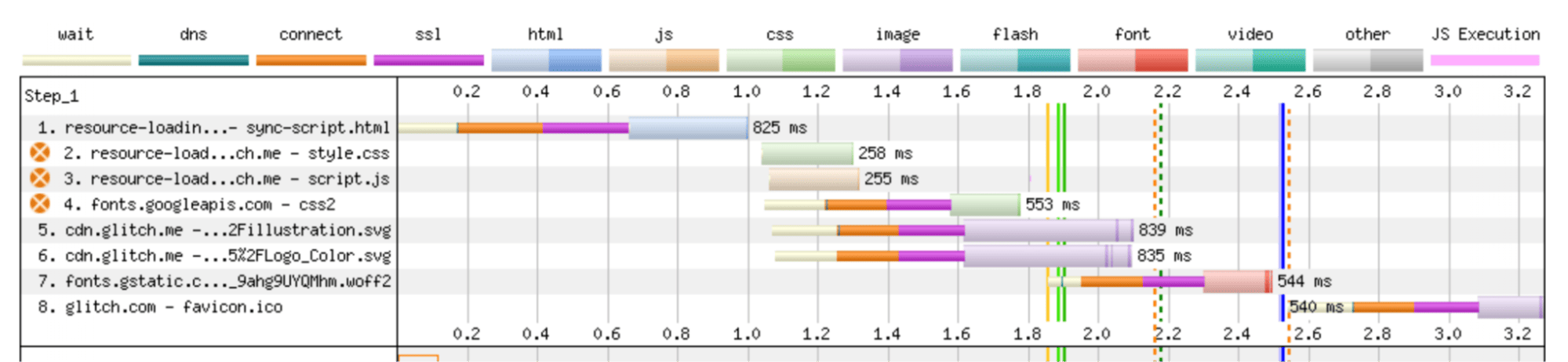
परफ़ॉर्मेंस की ऑडिटिंग करने वाले कई टूल, रेंडर और पार्स करने से रोकने वाले संसाधनों की पहचान करते हैं. WebPageTest, रेंडर करने में रुकावट डालने वाले रिसॉर्स को, रिसॉर्स के यूआरएल के बाईं ओर नारंगी रंग के सर्कल से मार्क करता है:

रेंडरिंग शुरू करने से पहले, रेंडरिंग को रोकने वाले सभी संसाधनों को डाउनलोड और प्रोसेस करना ज़रूरी है. इसे वॉटरफ़ॉल में, पूरी तरह से गहरे हरे रंग की लाइन से दिखाया जाता है.
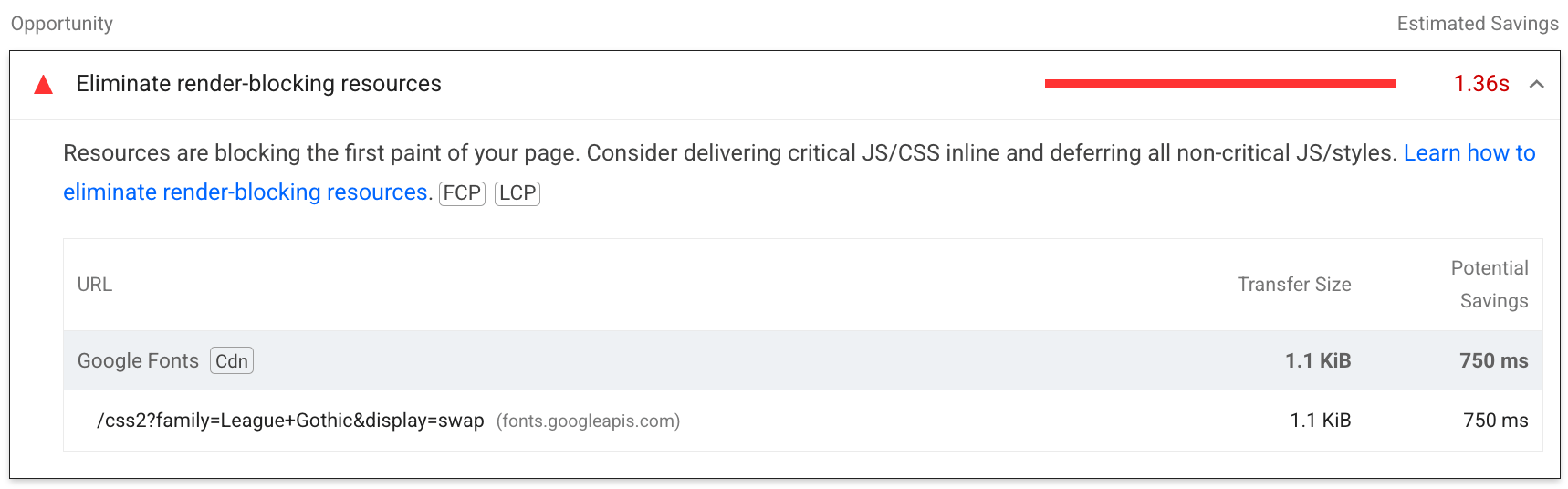
Lighthouse, रेंडरिंग में रुकावट डालने वाले रिसॉर्स को भी हाइलाइट करता है. हालांकि, वह ऐसा ज़्यादा साफ़ तौर पर नहीं करता. साथ ही, ऐसा सिर्फ़ तब करता है, जब रिसॉर्स की वजह से पेज को रेंडर होने में ज़्यादा समय लगता है. इससे, रेंडर ब्लॉकिंग को कम करने के दौरान, गलत सकारात्मक नतीजों से बचने में मदद मिल सकती है. Lighthouse की मदद से, पिछले WebPageTest के आंकड़े वाले पेज के यूआरएल को चलाने पर, सिर्फ़ एक स्टाइलशीट को रेंडरिंग को रोकने वाले संसाधन के तौर पर पहचाना जाता है.

रेंडरिंग के लिए ज़रूरी पाथ को ऑप्टिमाइज़ करना
रेंडरिंग के अहम पाथ को ऑप्टिमाइज़ करने में, एचटीएमएल (फ़र्स्ट बाइट में लगने वाला समय (टीटीएफ़बी) मेट्रिक से दिखाया गया) मिलने में लगने वाले समय को कम करना शामिल है. इस बारे में पिछले मॉड्यूल में बताया गया है. साथ ही, रेंडरिंग को रोकने वाले संसाधनों के असर को कम करना भी शामिल है. इन कॉन्सेप्ट के बारे में अगले मॉड्यूल में बताया गया है.
कॉन्टेंट वाले क्रिटिकल पाथ को रेंडर करना
लंबे समय से, क्रिटिकल रेंडरिंग पाथ, शुरुआती रेंडर से जुड़ा है. हालांकि, वेब परफ़ॉर्मेंस के लिए उपयोगकर्ता के हिसाब से मेट्रिक का इस्तेमाल करने की संख्या बढ़ी है. इससे यह सवाल उठता है कि क्या क्रिटिकल रेंडरिंग पाथ का आखिरी पॉइंट, सबसे पहला पेंट होना चाहिए या इसके बाद आने वाले ज़्यादा कॉन्टेंटफ़ुल पेंट में से कोई एक.
इसके बजाय, कॉन्टेंटफ़ुल रेंडरिंग पाथ (या की-पाथ, जैसा कि अन्य लोग इसे कहते हैं) के हिस्से के तौर पर, सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) या फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) तक के समय पर ध्यान दिया जा सकता है. इस मामले में, आपको ऐसे संसाधन शामिल करने पड़ सकते हैं जो ज़रूरी नहीं हैं. ऐसा इसलिए, क्योंकि क्रिटिकल रेंडरिंग पाथ की सामान्य परिभाषा में ऐसा नहीं बताया गया है. हालांकि, कॉन्टेंट वाले पेंट को रेंडर करने के लिए ये संसाधन ज़रूरी हैं.
भले ही, आपने "ज़रूरी" के तौर पर क्या तय किया हो, फिर भी यह समझना ज़रूरी है कि शुरुआती रेंडर और आपके मुख्य कॉन्टेंट में क्या रुकावट आ रही है. फ़र्स्ट पेन्ट, उपयोगकर्ता के लिए कुछ भी रेंडर करने के पहले संभावित अवसर को मेज़र करता है. आम तौर पर, यह कोई काम की चीज़ होनी चाहिए, जैसे कि बैकग्राउंड का रंग. हालांकि, अगर इसमें कोई कॉन्टेंट नहीं है, तब भी उपयोगकर्ता को कुछ दिखाने में फ़ायदा होता है. यह क्रिटिकल रेंडरिंग पाथ को मेज़र करने के लिए एक आर्ग्युमेंट है, जैसा कि आम तौर पर बताया गया है. साथ ही, यह मेज़र करना भी अहम है कि उपयोगकर्ता को मुख्य कॉन्टेंट कब दिखाया गया.
कॉन्टेंट वाले रेंडरिंग पाथ की पहचान करना
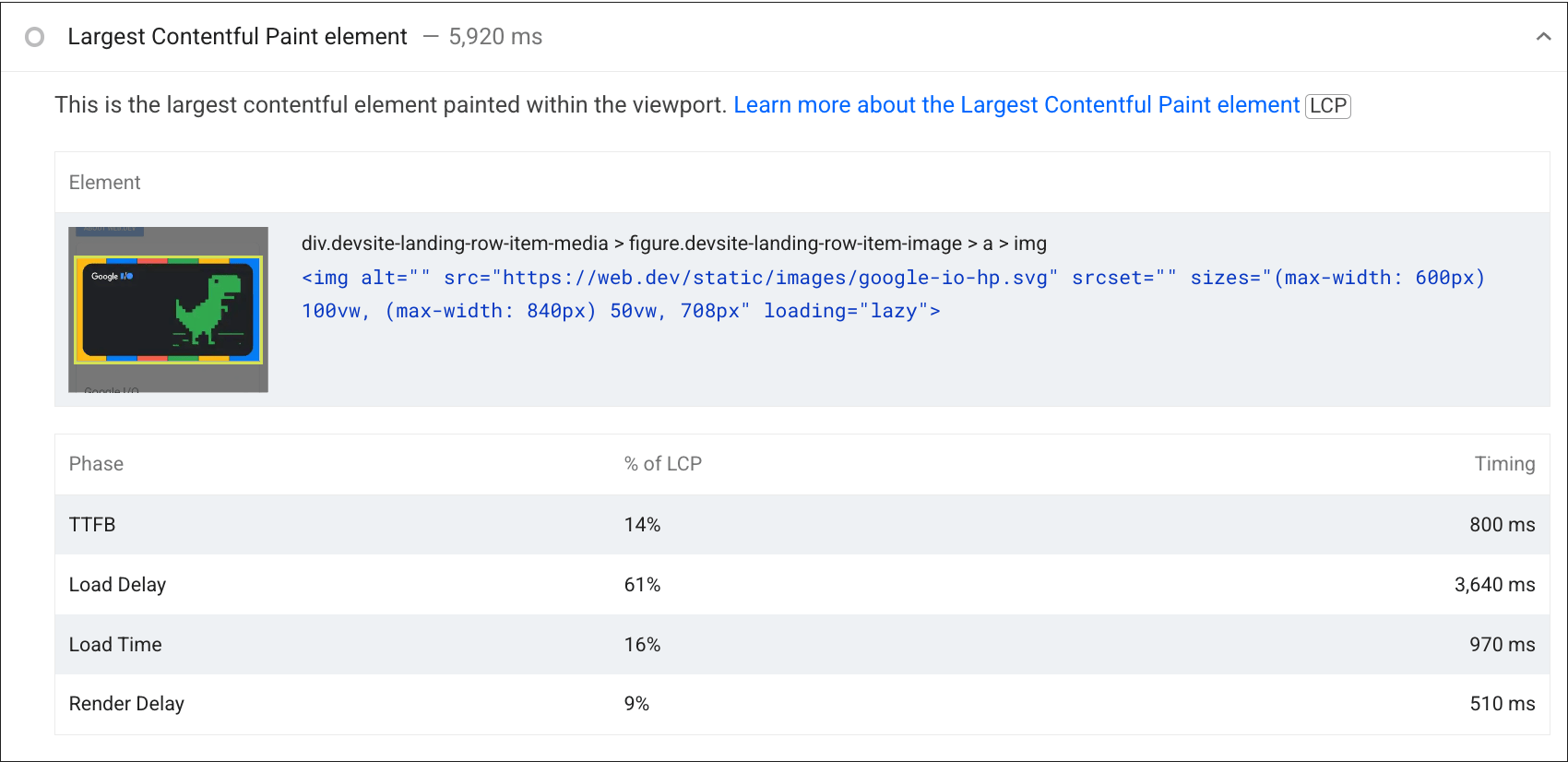
कई टूल, एलसीपी एलिमेंट और उनके रेंडर होने के समय की पहचान कर सकते हैं. LCP एलिमेंट के अलावा, Lighthouse से LCP के चरणों और हर चरण में बिताए गए समय की पहचान करने में भी मदद मिलेगी. इससे आपको यह समझने में मदद मिलेगी कि ऑप्टिमाइज़ेशन के लिए किन चीज़ों पर ध्यान देना चाहिए:

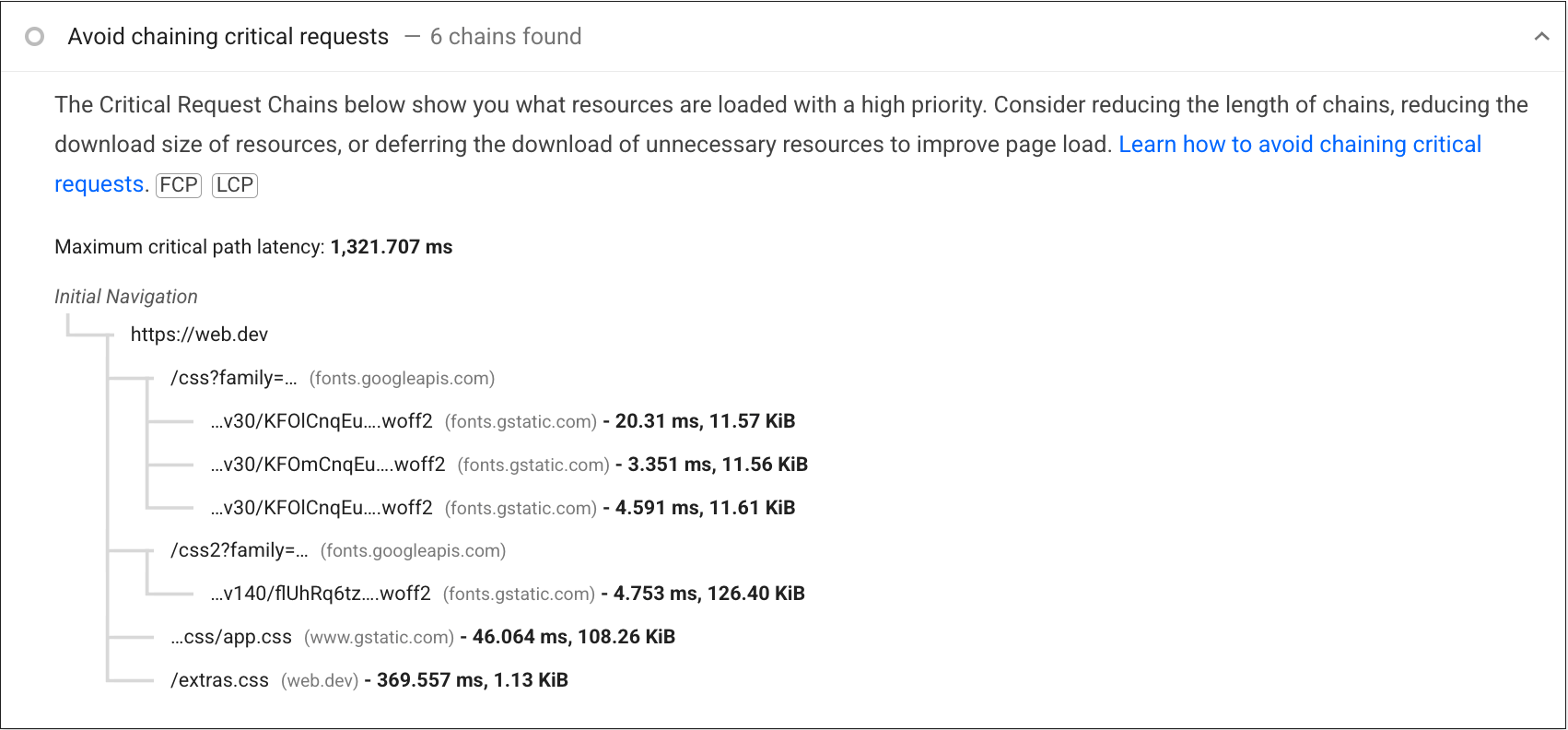
ज़्यादा जटिल साइटों के लिए, Lighthouse एक अलग ऑडिट में, गंभीर अनुरोधों की चेन को भी हाइलाइट करता है:

यह Lighthouse ऑडिट, ज़्यादा प्राथमिकता वाले सभी रिसॉर्स की निगरानी करता है. इसलिए, इसमें वेब फ़ॉन्ट और अन्य कॉन्टेंट शामिल होता है, जिसे Chrome ज़्यादा प्राथमिकता वाले रिसॉर्स के तौर पर सेट करता है. भले ही, वह असल में रेंडरिंग को ब्लॉक न करता हो.
अपने ज्ञान को परखें
क्रिटिकल रेंडरिंग पाथ का क्या मतलब है?
क्रिटिकल रेंडरिंग पाथ में कौनसे संसाधन शामिल होते हैं?
<head> एलिमेंट में रेंडर होने से रोकने वाली सीएसएस.<head> एलिमेंट में रेंडर को ब्लॉक करने वाली JavaScript.पेज रेंडरिंग के लिए, रेंडर ब्लॉकिंग क्यों ज़रूरी है?
JavaScript, एचटीएमएल पार्सर को क्यों ब्लॉक करता है (यह मानते हुए कि <script> एलिमेंट पर defer, async या module एट्रिब्यूट की वैल्यू नहीं दी गई है)?
<script> को पार्स करने और रेंडर करने से रोका जाता है.अगला लेख: संसाधन लोड होने की प्रोसेस को ऑप्टिमाइज़ करना
इस मॉड्यूल में, ब्राउज़र किसी वेब पेज को कैसे रेंडर करता है, इस बारे में कुछ सिद्धांतों के बारे में बताया गया है. खास तौर पर, पेज के शुरुआती रेंडरिंग को पूरा करने के लिए ज़रूरी चीज़ों के बारे में बताया गया है. अगले मॉड्यूल में, संसाधन लोड करने के तरीके को ऑप्टिमाइज़ करने के बारे में जानकर, रेंडरिंग पाथ को ऑप्टिमाइज़ करने का तरीका बताया गया है.

