Questo capitolo si concentra su alcuni aspetti critici del rendering dei contenuti al di fuori della scheda del browser.
La finestra
La finestra di un'applicazione ha idee diverse a seconda del sistema operativo. Ad esempio, sugli iPhone, un'applicazione occupa sempre il 100% dello schermo. Su Android e iPad le applicazioni in genere vengono eseguite a schermo intero, ma è possibile condividere lo schermo tra due app, tuttavia è aperta una sola istanza di app alla volta. Al contrario, su un computer, un'applicazione può avere più di un'istanza aperta alla volta. Condivide lo spazio sullo schermo disponibile con tutte le altre applicazioni aperte. Ogni istanza dell'applicazione può essere ridimensionata e posizionata in qualsiasi punto dello schermo, anche sovrapponendo altre applicazioni.
L'icona
Riconosciamo le app dalla loro icona. L'icona viene visualizzata quando cerchi app, nelle impostazioni, ovunque avvii app e dove vedi le app in esecuzione.
Queste includono:
- Schermata Home (iOS, iPadOS, Android).
- Avvio applicazioni (macOS, Android).
- Menu Start o Menu App (Windows, ChromeOS, Linux).
- Riquadri Dock, Barra delle app o Multitask (tutti i sistemi operativi).
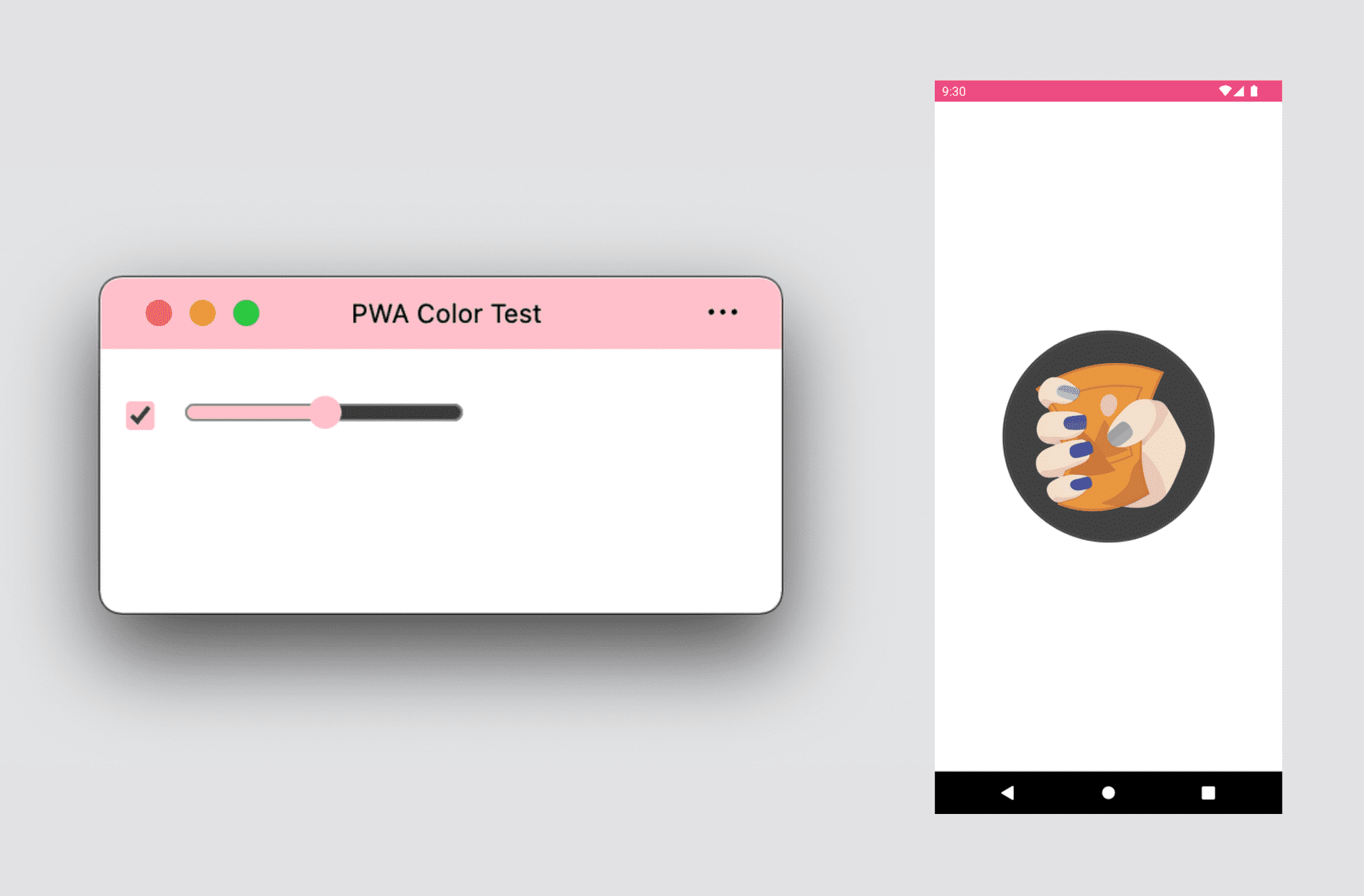
Quando crei l'icona per la tua Progressive Web App, assicurati che sia indipendente dalla piattaforma, poiché ogni sistema operativo può eseguire il rendering delle icone e applicare maschere di forme diverse, come quelle nell'immagine di seguito.
![]()
Aggiungere un tema all'app
Esistono diversi modi per personalizzare lo stile delle app nelle tue PWA, tra cui:
- Colore tema: definisce il colore della barra delle app su computer e della barra di stato sui dispositivi mobili. Con un meta tag, puoi avere opzioni per diversi schemi, ad esempio la modalità Buio o Luce, che verranno utilizzati in base alle preferenze dell'utente.
- Colore di sfondo: definisce il colore della finestra prima del caricamento dell'app e del relativo CSS.
- Colore intenso: definisce il colore dei componenti integrati del browser, ad esempio i controlli del modulo.

Modalità di visualizzazione
Puoi definire il tipo di esperienza nella finestra che vuoi per la tua app web progressiva. Hai a disposizione tre opzioni:
- Schermo intero
- Autonoma
- Interfaccia utente minima
Puoi anche usare l'area della barra del titolo accanto ai controlli delle finestre per dare alla PWA l'aspetto di un'app con la modalità di visualizzazione avanzata chiamata Overlay controlli finestra. Vai al pagamento Personalizza l'overlay dei controlli delle finestre della barra del titolo della PWA.
Esperienza a schermo intero
Un'esperienza a schermo intero è adatta per esperienze immersive, come giochi, realtà virtuale o realtà aumentata. Attualmente è disponibile solo sui dispositivi Android e nasconde la barra di stato e la barra di navigazione, dando alla tua PWA il 100% dello schermo per i tuoi contenuti.
Su computer e iPadOS, le PWA a schermo intero non sono supportate. Tuttavia, puoi utilizzare l'API Fullscreen all'interno della tua PWA per visualizzare l'app a schermo intero su richiesta di un utente.
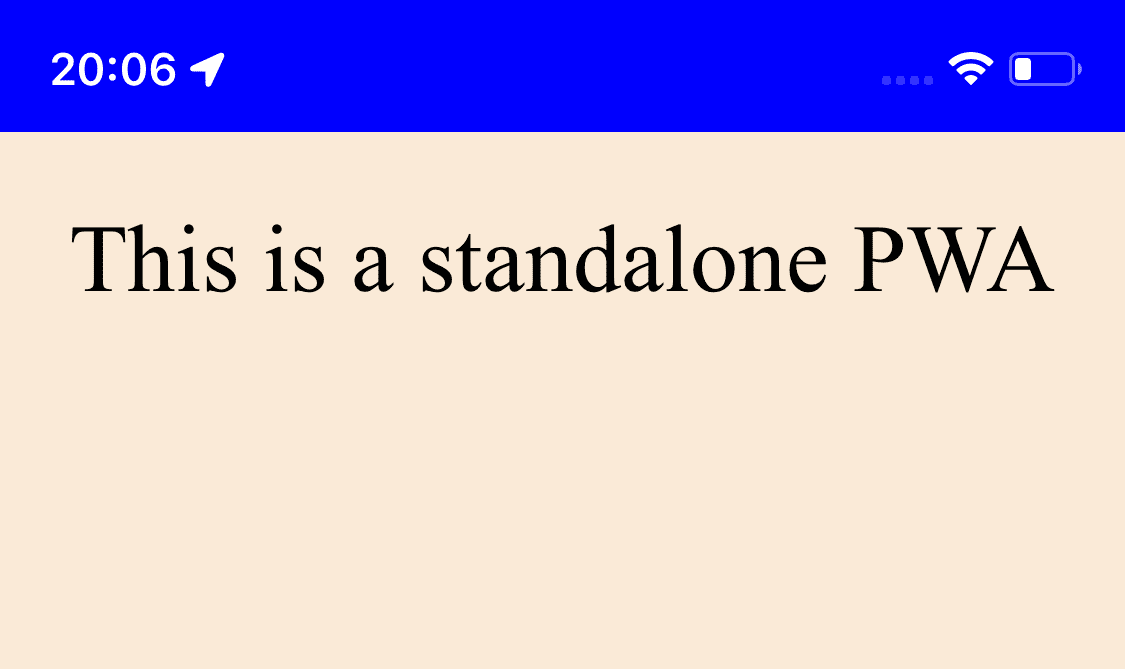
Esperienza autonoma
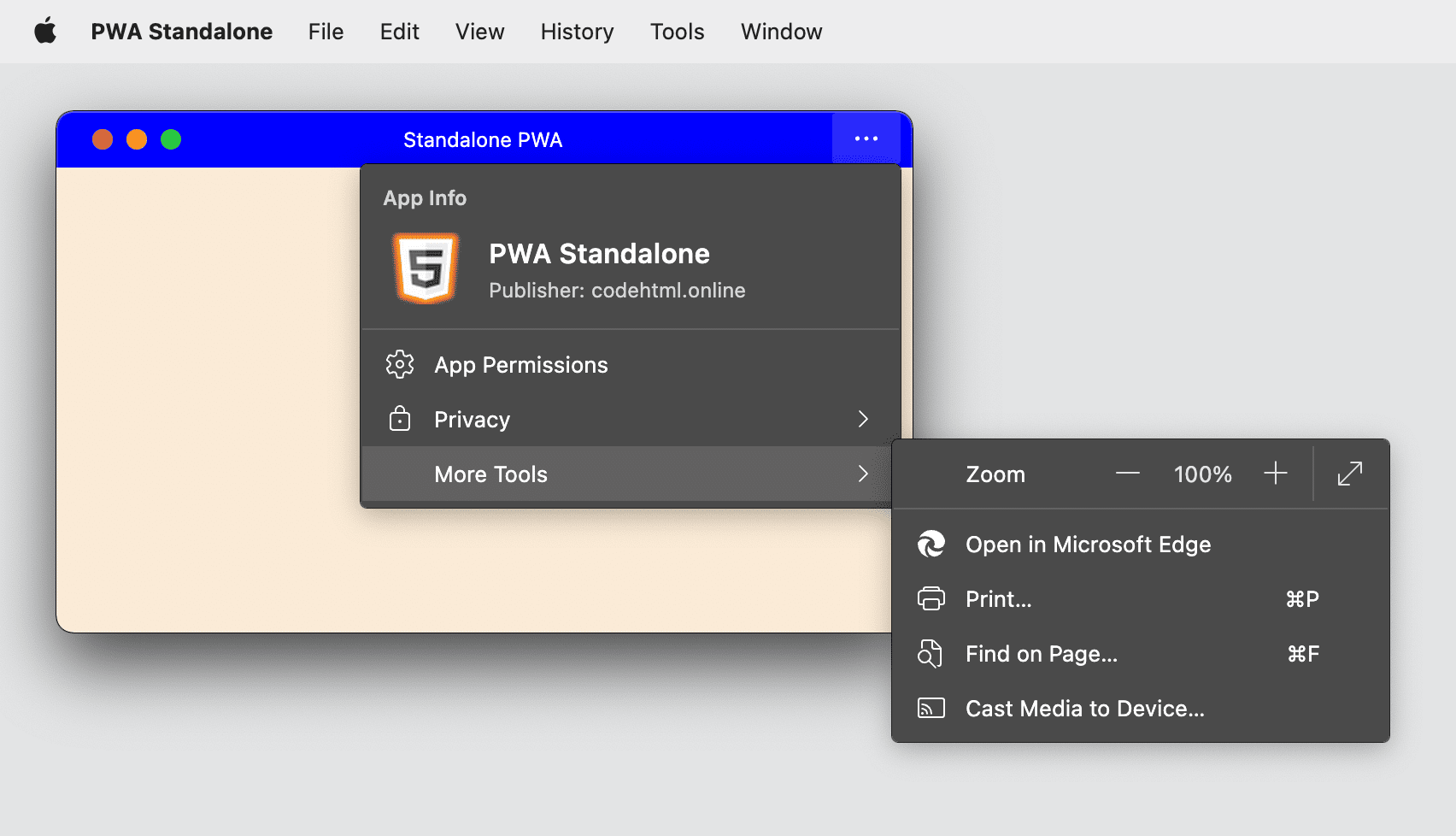
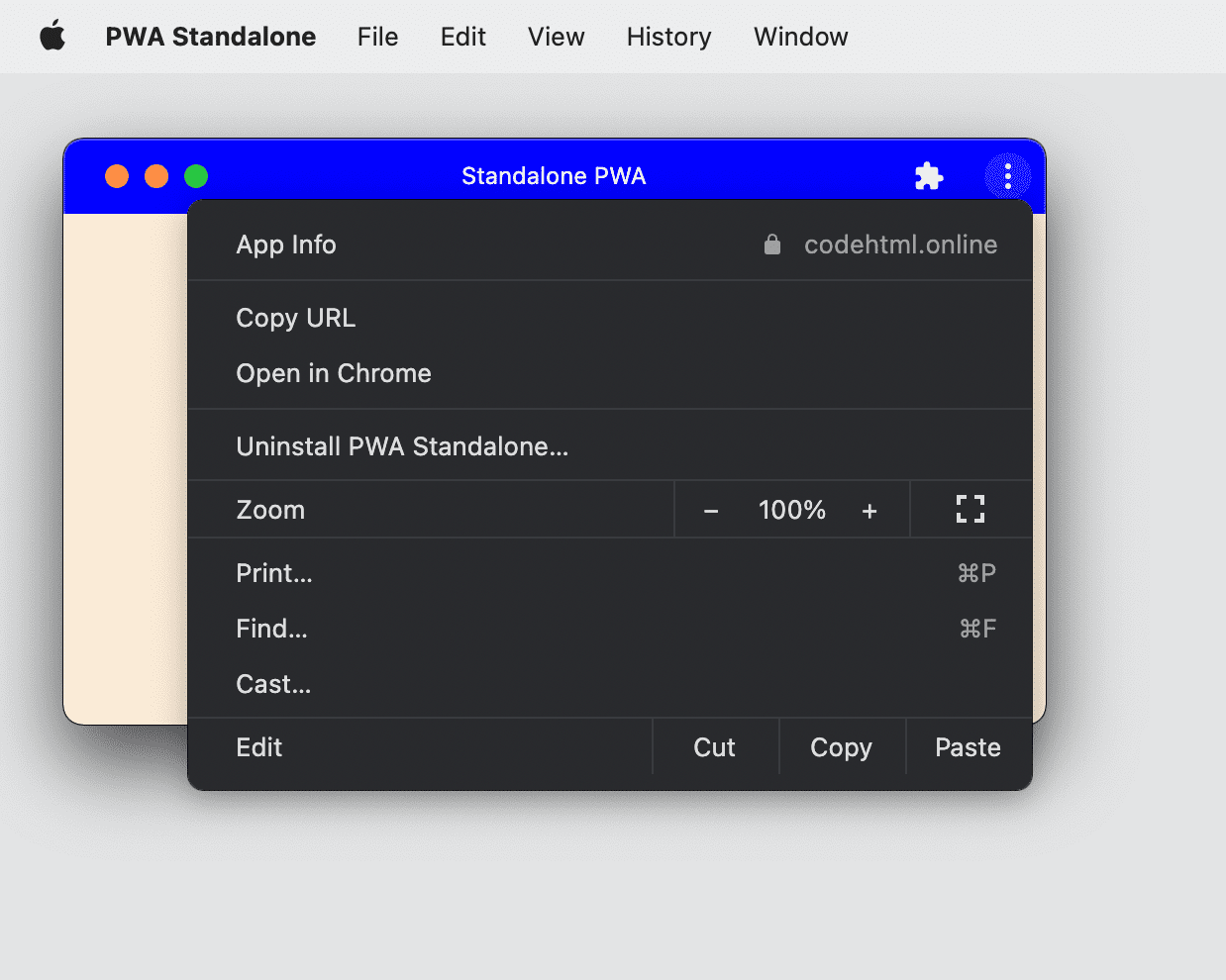
La modalità autonoma, l'opzione più comune per un'app web progressiva, mostra la PWA in una finestra standard del sistema operativo senza alcuna UI di navigazione del browser. La finestra può includere anche un menu controllato dal browser in cui l'utente può:
- Copia l'URL corrente.
- Visualizzare, applicare o disattivare le estensioni del browser.
- Visualizza e modifica le autorizzazioni.
- Controlla l'origine corrente e il certificato SSL.
La barra del titolo potrebbe anche mostrare le autorizzazioni e l'utilizzo dell'hardware, in sostituzione della omnibox o della barra degli URL quando la PWA viene visualizzata nella scheda.


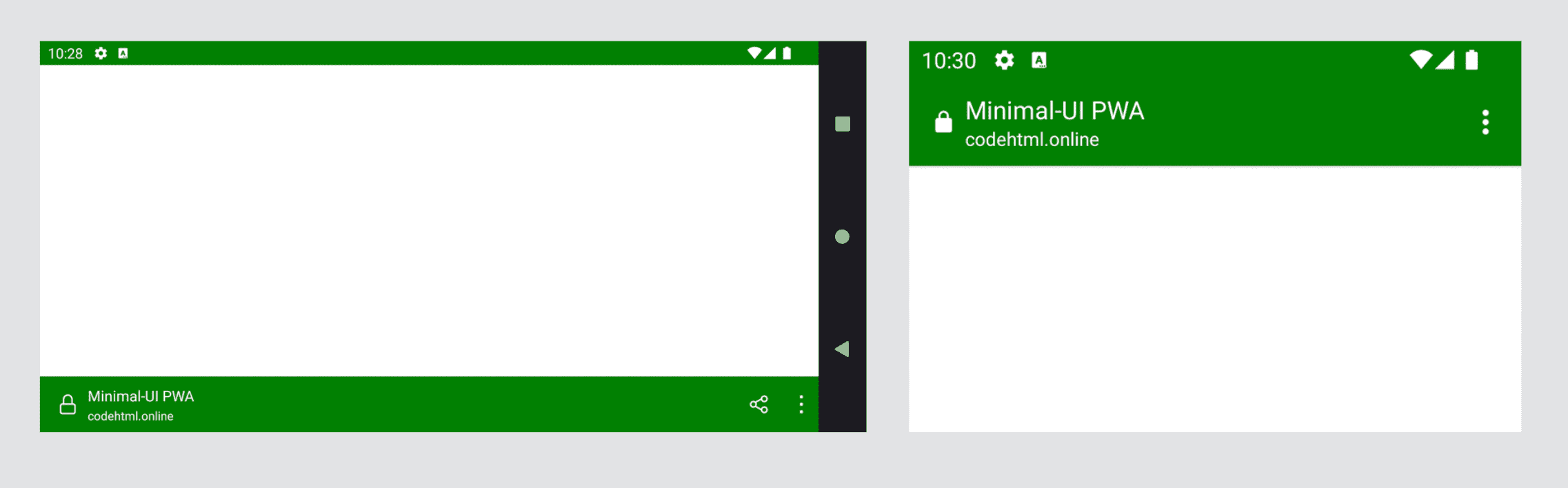
Sui dispositivi mobili, un'esperienza PWA autonoma crea una schermata standard che mantiene visibile la barra di stato, in modo che l'utente possa comunque vedere le notifiche, l'ora e il livello della batteria. Spesso non ha un menu controllato dal browser, come potrebbe essere incluso nelle esperienze autonome desktop.

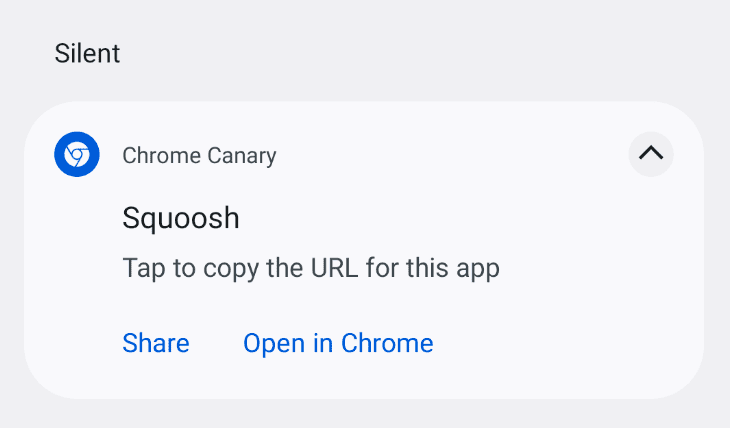
Alcuni browser su Android creano una notifica fissa e silenziosa mentre la PWA è in primo piano, che consente all'utente di copiare l'URL corrente o altre opzioni.

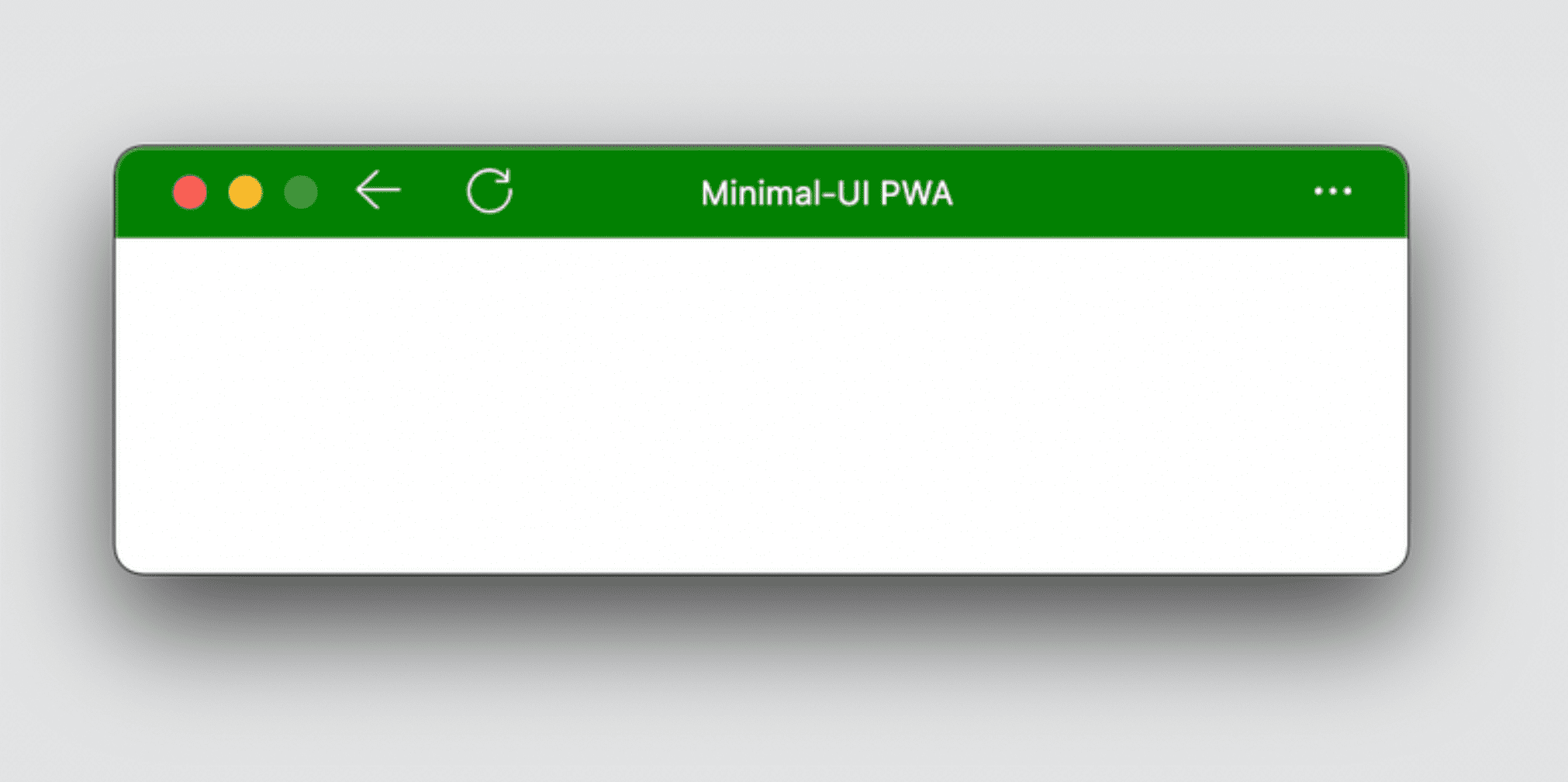
Interfaccia utente minima
Questa modalità è disponibile per le app web progressive su sistemi operativi Android e desktop. Quando la usi, il browser che visualizza la tua PWA mostrerà un'interfaccia utente minima per aiutare l'utente a navigare all'interno dell'applicazione.
Su Android viene visualizzata una barra del titolo che mostra l'elemento <title> corrente e l'origine con un piccolo menu a discesa. Su computer, nella barra del titolo viene visualizzata una serie di pulsanti che semplificano la navigazione, tra cui un pulsante Indietro e un controllo che consente di passare da una fermata a un'azione di ricaricamento o viceversa, in base allo stato di caricamento corrente.


Ottimizzazione del design per il computer
Quando progetti un'applicazione web progressiva per il funzionamento su un computer, devi pensare alle infinite possibilità di dimensioni della finestra rispetto a quando si trova nella scheda del browser o come app in un sistema operativo mobile.
Nel capitolo 3 abbiamo parlato della modalità mini: un'app desktop può essere piccola come 200 x 100 pixel. Questa finestra utilizzerà i contenuti dell'elemento <title> nel codice HTML come titolo della finestra. Questi contenuti vengono visualizzati anche quando premi Alt-Tab tra le app e in altri punti.
Presta attenzione all'elemento <title> del tuo codice HTML e ripensa al modo in cui lo utilizzi. <title> non è solo per la SEO o per visualizzare solo i primi caratteri nella scheda di un browser, ma farà parte dell'esperienza utente della finestra del desktop autonoma.
Best practice CSS
Tutta la tua esperienza con layout, design e animazione CSS è valida quando i contenuti vengono visualizzati nell'esperienza autonoma. Tuttavia, ci sono un paio di suggerimenti utili per migliorare l'esperienza per una finestra indipendente.
Query supporti
La prima query multimediale che puoi sfruttare nella tua PWA è la proprietà display-mode che accetta i valori browser, standalone, minimal-ui o fullscreen.
Questa query sui media applica stili diversi a ogni modalità. Ad esempio, puoi visualizzare un invito all'installazione solo in modalità browser o una determinata informazione solo quando l'utente utilizza la tua app dall'icona di sistema. Ad esempio, potresti aggiungere un pulsante Indietro da utilizzare quando l'app viene avviata in modalità autonoma.
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
L'esperienza con l'app
Quando gli utenti utilizzano una PWA installata, si aspettano il comportamento di un'app. Sebbene non sia semplice definire cosa significhi, il comportamento web predefinito non offre la migliore esperienza in alcune situazioni.
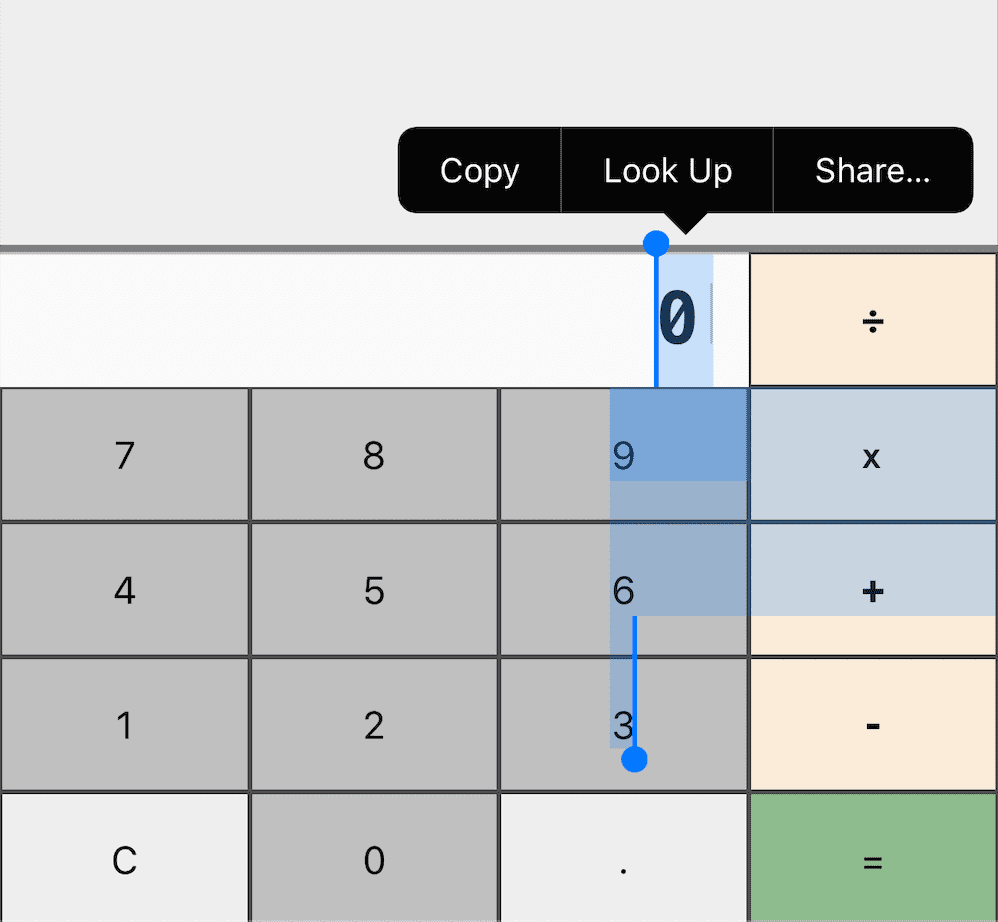
Selezione dell'utente
In genere i contenuti sono selezionabili con il mouse o con il puntatore oppure con il gesto di tocco e pressione prolungata. Sebbene sia utile per i contenuti, non offre l'esperienza migliore per elementi di navigazione, menu e pulsanti all'interno della tua PWA.

Pertanto, ti consigliamo di disattivare la selezione dell'utente su questi elementi utilizzando user-select: none e la relativa versione con prefisso -webkit-:
.unselectable {
user-select: none;
}
Accent color
Nella tua PWA, puoi definire un colore in linea con il tuo brand nei controlli dei moduli HTML utilizzando la proprietà accent-color.
Caratteri di sistema
Se vuoi che un elemento, come finestre di dialogo o messaggi, corrisponda al carattere predefinito della piattaforma dell'utente, puoi utilizzare la seguente famiglia di caratteri:
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
Trascina per aggiornare
I browser mobile moderni, come Google Chrome e Safari, dispongono di una funzionalità che aggiorna la pagina quando viene tirata verso il basso. Su alcuni browser, come Chrome su Android, questo comportamento è attivato anche sulle PWA autonome.
Ti consigliamo di disattivare questa azione. Ad esempio, quando fornisci la tua azione di gestione dei gesti o di aggiornamento oppure se esiste la possibilità che l'utente attivi l'azione involontariamente.
È possibile disattivare questo comportamento utilizzando overscroll-behavior-y: contain:.
body {
overscroll-behavior-y: contain;
}
Aree sicure
Alcuni dispositivi non hanno schermi rettangolari non ostruiti, ma potrebbero avere una forma diversa, ad esempio un cerchio, oppure avere parti che non possono essere utilizzate, ad esempio il notch di iPhone 13. In questi casi, alcuni browser mostrano variabili di ambiente con aree sicure che possono mostrare contenuti.

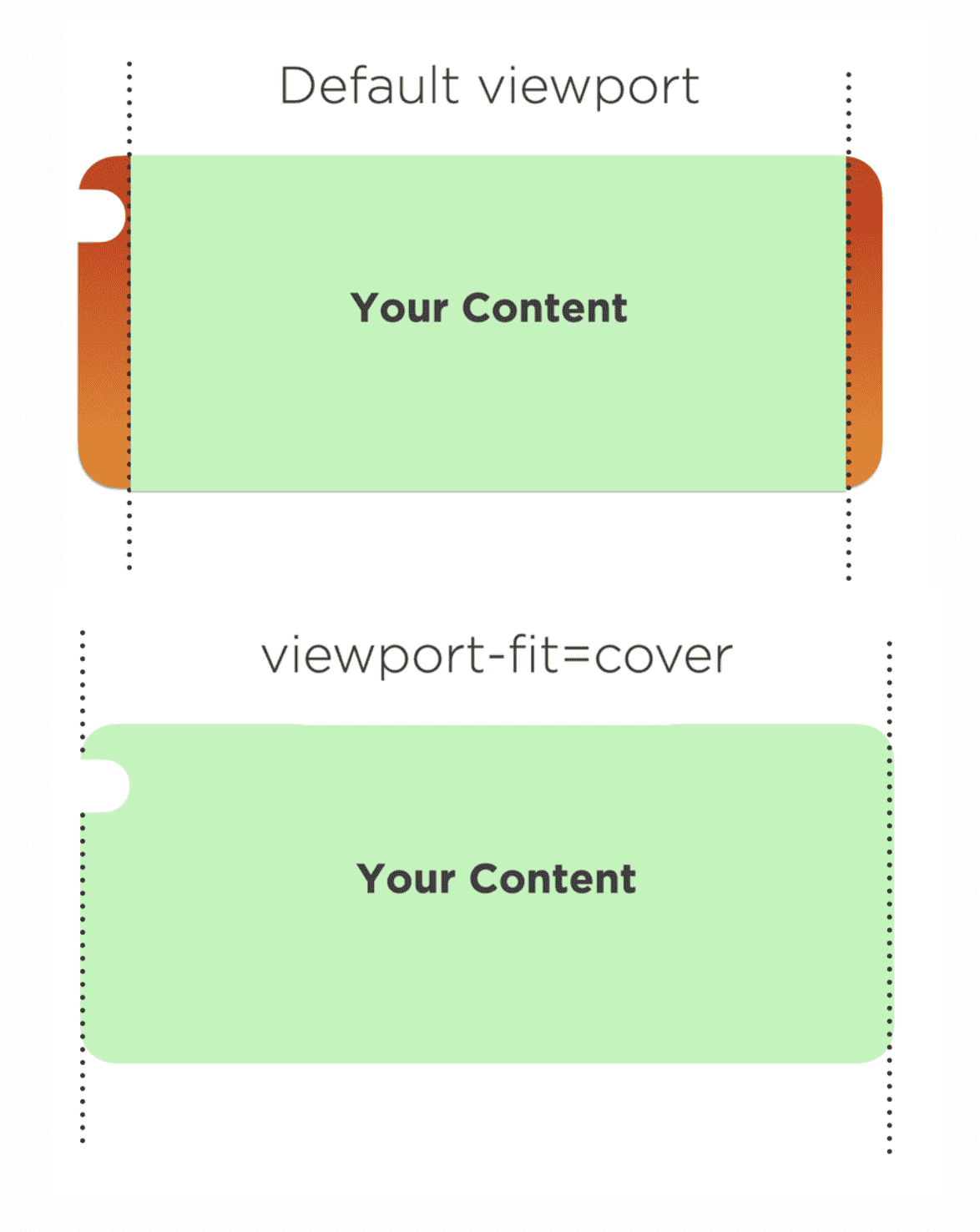
Se vuoi l'accesso completo allo schermo, anche all'area invisibile, per visualizzare il colore o l'immagine, includi viewport-fit=cover nei contenuti del tag <meta name="viewport">. Quindi, utilizza le variabili di ambiente safe-area-inset-* per estendere in sicurezza i tuoi contenuti a queste aree.
Risorse
- Query multimediale in modalità display CSS
- Assumi il controllo dello scorrimento: personalizzando gli effetti pull-to-refresh e overflow
- prefers-color-scheme: Ciao oscurità, mio vecchio amico
- prefers-reduced-motion: a volte meno movimento è più
- Funzione CSS env()
- Colore di accento CSS
- Overlay controlli finestra

