本章將著重於在瀏覽器分頁外轉譯內容的幾個重要面向。
窗戶
不同作業系統對應用程式視窗的定義不同。舉例來說,在 iPhone 上,應用程式一律會占用 100% 的螢幕空間。在 Android 和 iPad 上,應用程式通常會以全螢幕模式執行,但可以讓兩個應用程式共用畫面,不過一次只能開啟一個應用程式執行個體。相反地,在電腦裝置上,應用程式一次可以開啟多個執行個體。與所有其他已開啟的應用程式共用可用的螢幕空間。每個應用程式執行個體都可以調整大小,並放置在螢幕上的任何位置,甚至重疊其他應用程式。
圖示
我們會根據圖示辨識應用程式。這個圖示會在搜尋應用程式、設定、啟動應用程式,以及顯示執行中的應用程式時顯示。
包括:
- 主畫面 (iOS、iPadOS、Android)。
- 應用程式啟動器 (macOS、Android)。
- 開始選單或應用程式選單 (Windows、ChromeOS、Linux)。
- Dock、TaskBar 或多工處理面板 (所有作業系統)。
為 Progressive Web App 建立圖示時,請確認圖示適用於各種平台,因為每種作業系統都能轉譯圖示並套用不同的形狀遮罩,如下圖所示。
![]()
為應用程式設定主題
您可以透過多種方式自訂 PWA 中的應用程式樣式,包括:
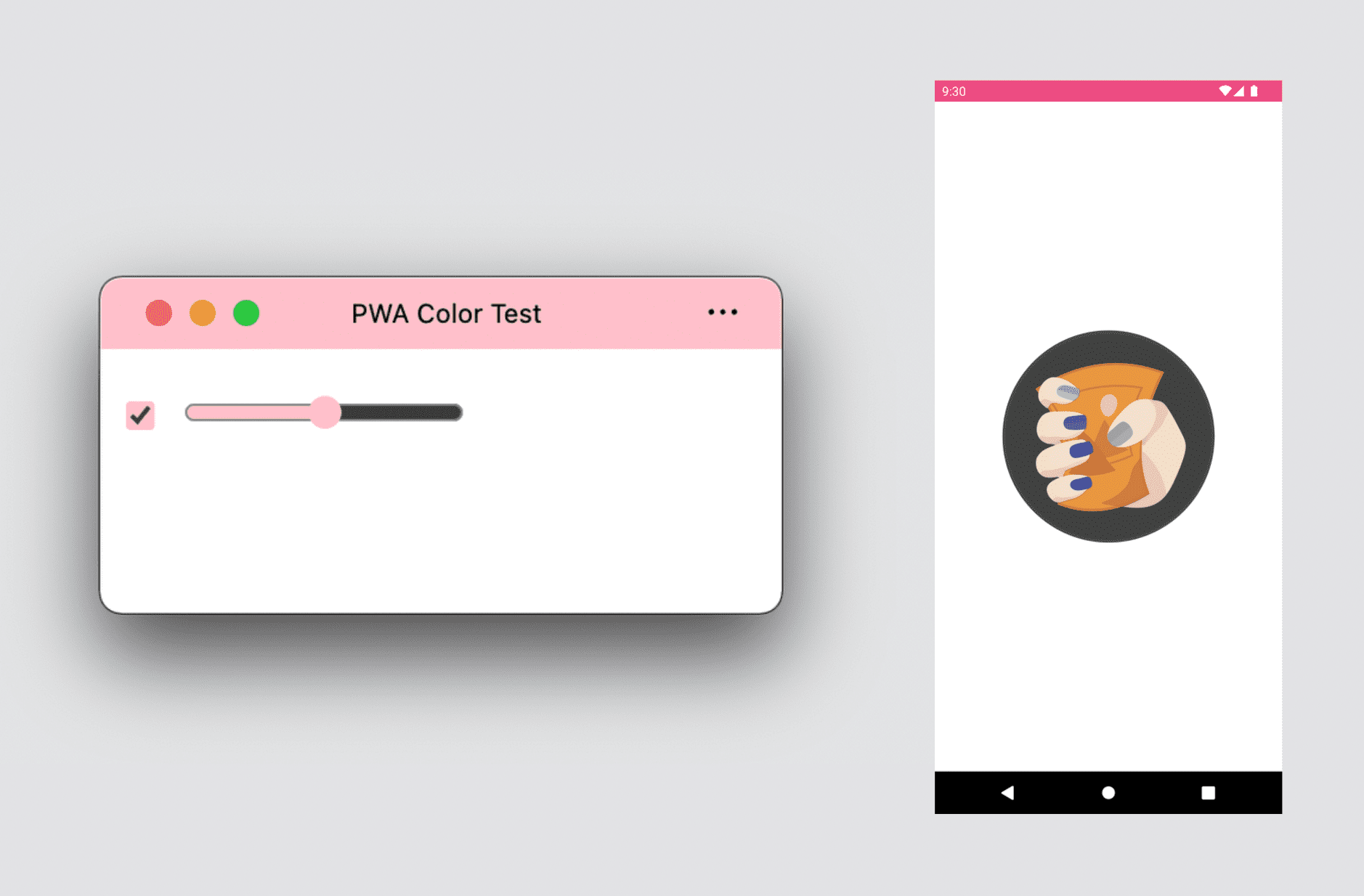
- 主題顏色:定義電腦上視窗標題列的顏色,以及行動裝置上狀態列的顏色。使用中繼標記時,您可以提供多種不同配置的選項,例如深色或淺色模式,系統會根據使用者的偏好設定採用這些選項。
- 背景顏色:定義應用程式及其 CSS 之前的視窗顏色。
- 重點色:定義內建瀏覽器元件的顏色,例如表單控制項。

顯示模式
您可以為漸進式網頁應用程式指定偏好的視窗體驗,以下提供三種選項:
- 全螢幕
- 獨立式
- 最小化使用者介面
您也可以使用視窗控制項旁的標題列區域,讓 PWA 更像應用程式,並使用稱為「視窗控制項疊加層」的進階顯示模式。請參閱「自訂 PWA 標題列的視窗控制項重疊顯示效果」。
全螢幕體驗
全螢幕體驗適用於沉浸式體驗,例如遊戲、VR 或 AR 體驗。這項功能目前僅適用於 Android 裝置,而且會隱藏狀態列和導覽列,讓 PWA 佔滿 100% 的畫面顯示內容。
桌面和 iPadOS 不支援全螢幕 PWA,但您可以在 PWA 中使用 Fullscreen API,在使用者要求時以全螢幕模式顯示應用程式。
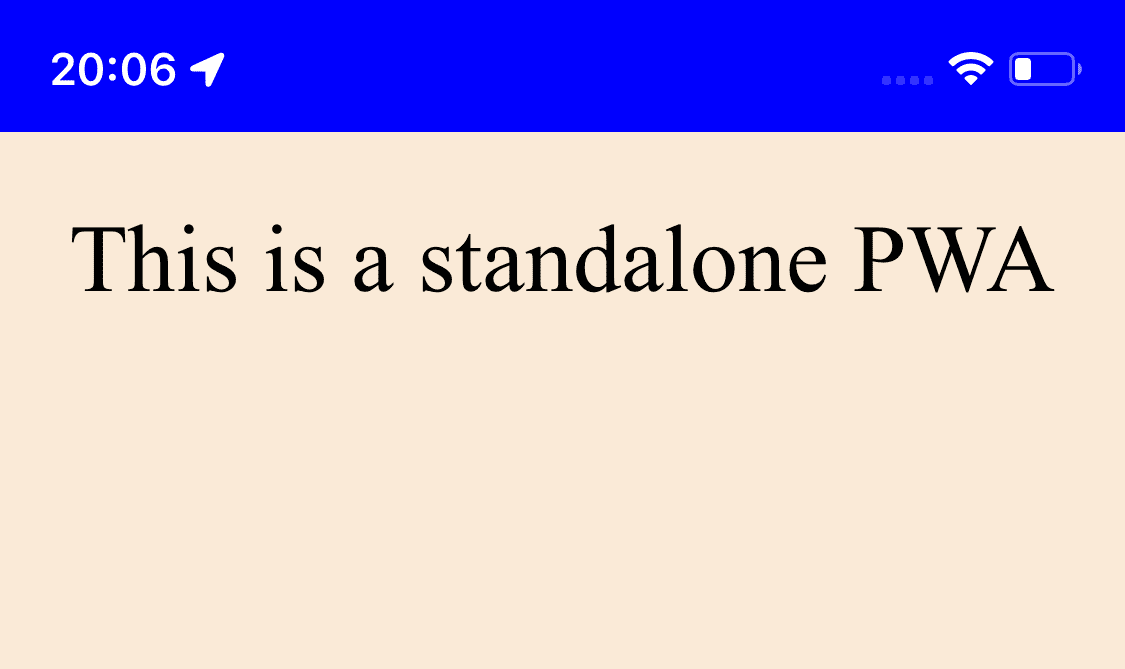
獨立體驗
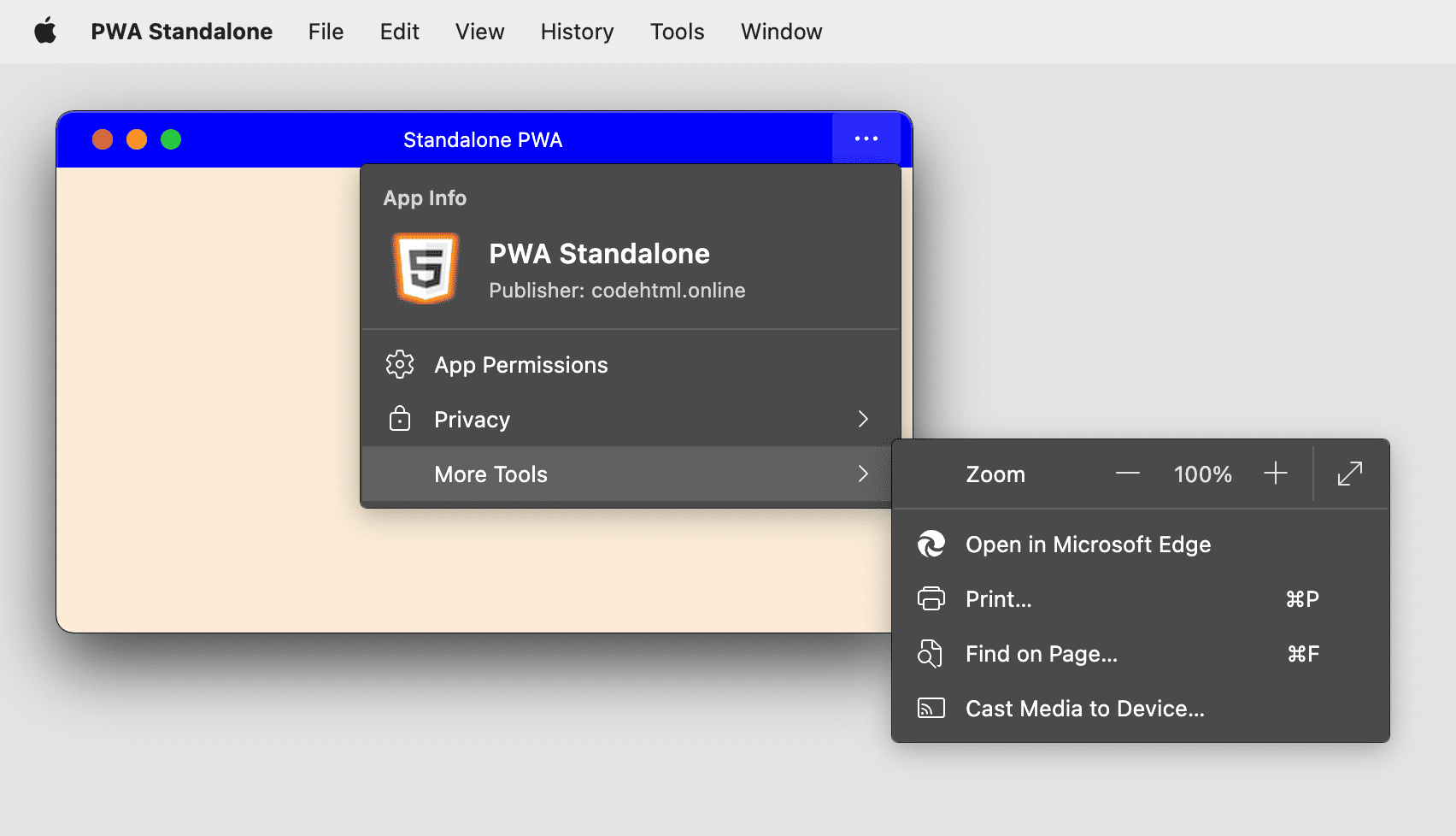
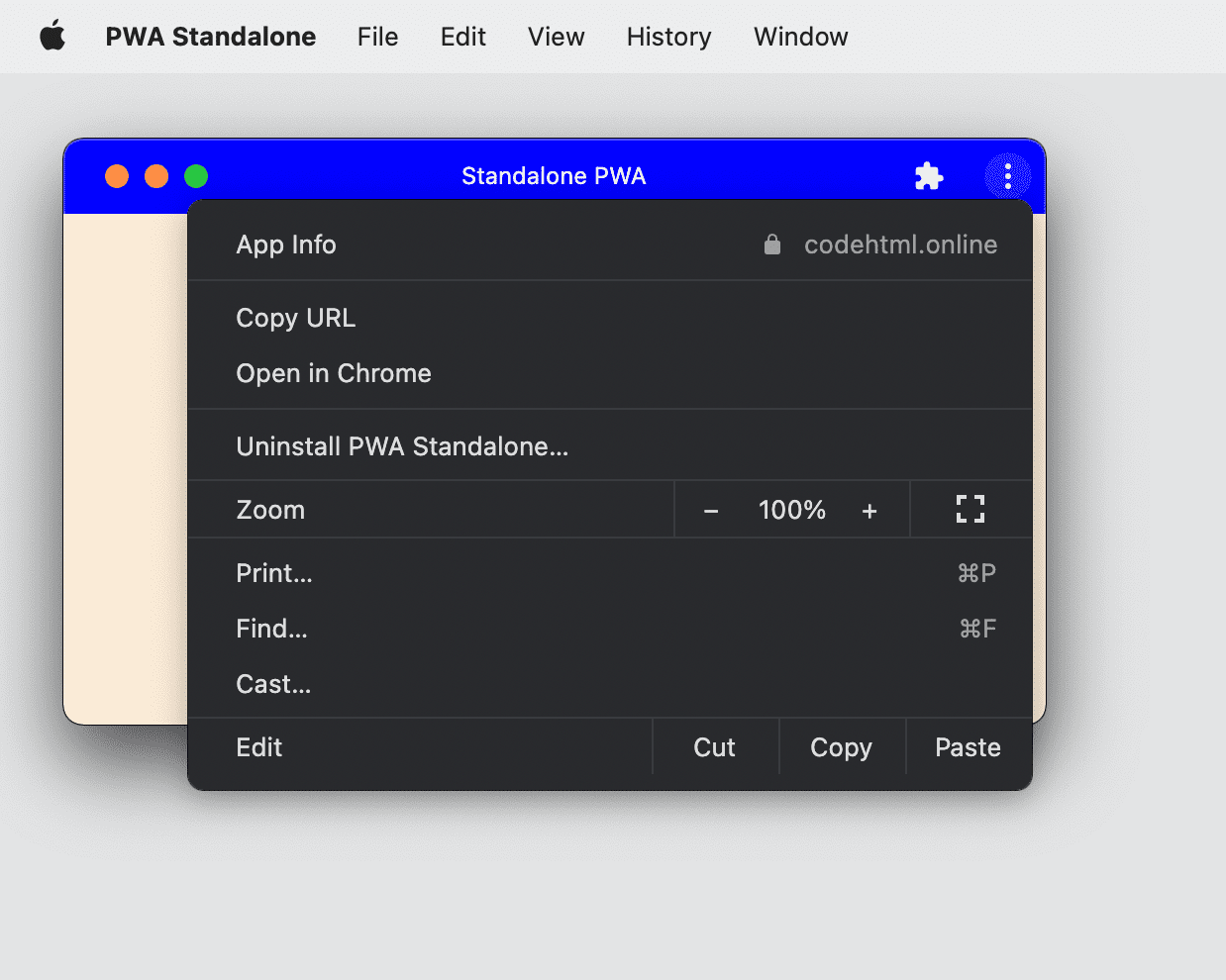
這是漸進式網頁應用程式最常見的選項,獨立模式會在作業系統標準視窗中顯示 PWA,且沒有任何瀏覽器導覽 UI。視窗也可能包含瀏覽器控制的選單,方便使用者執行以下操作:
- 複製目前的網址。
- 查看、套用或停用瀏覽器擴充功能。
- 查看及變更權限。
- 檢查目前的來源和 SSL 憑證。
當 PWA 在分頁中顯示時,標題列也可能會顯示權限和硬體使用情況,取代網址列或網址列。


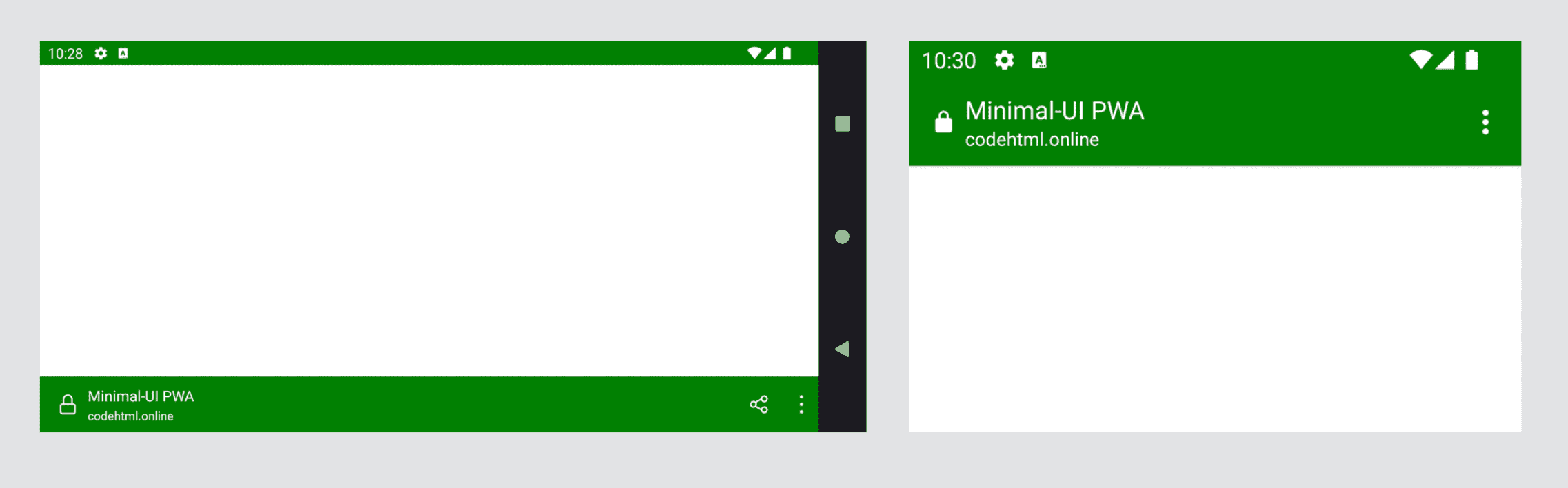
在行動裝置上,獨立的 PWA 體驗會建立標準畫面,讓狀態列保持可見,使用者仍可查看通知、時間和電池電量。這類選單通常沒有瀏覽器控制的選單,例如電腦版獨立體驗。

在 Android 上,部分瀏覽器會在 PWA 處於前景時建立固定且靜默的通知,讓使用者複製目前的網址或其他選項。

極簡風使用者介面
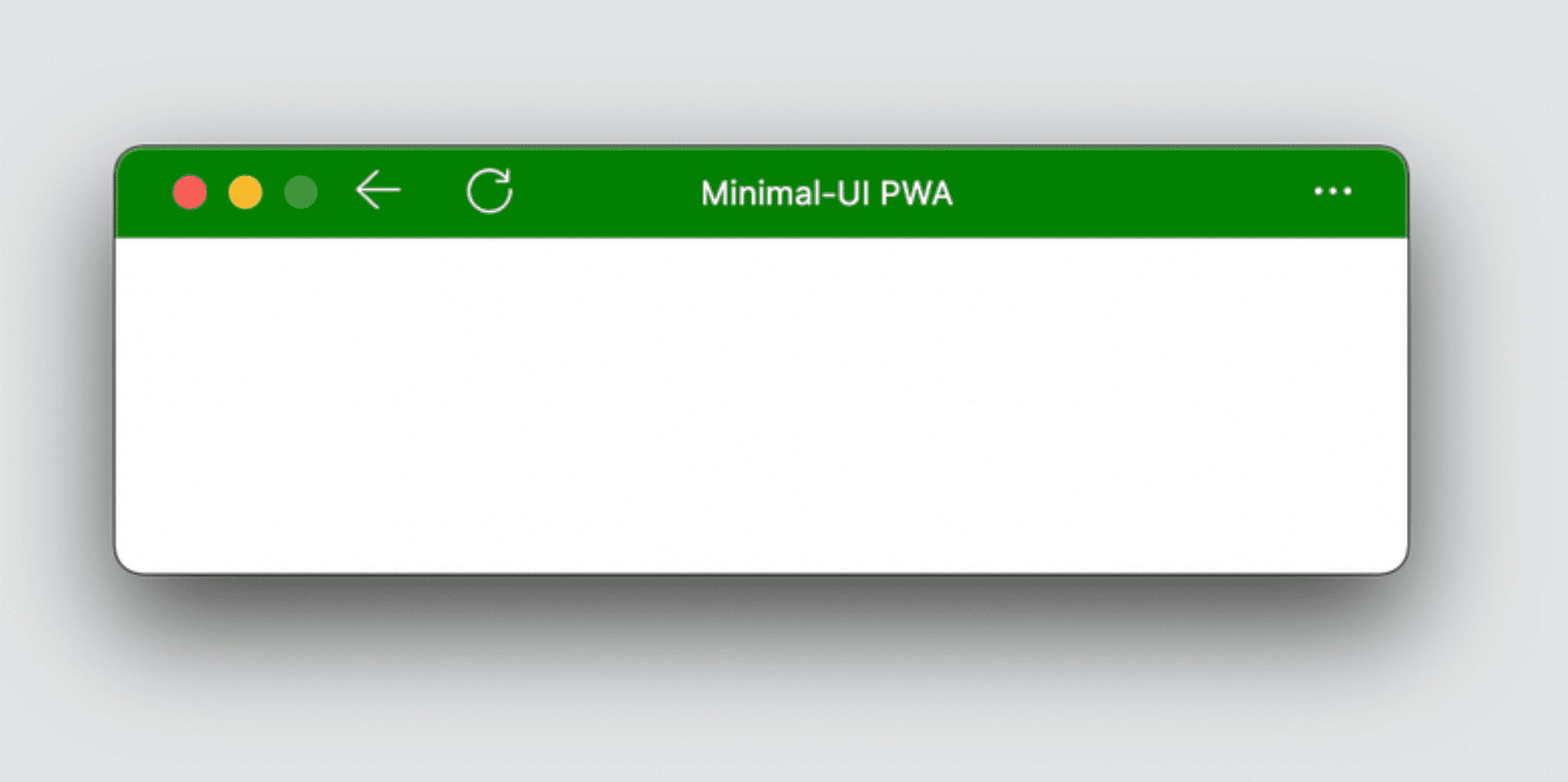
這個模式適用於 Android 和電腦作業系統的漸進式網頁應用程式。使用時,轉譯 PWA 的瀏覽器會顯示簡易的使用者介面,協助使用者在應用程式中瀏覽。
在 Android 上,您會看到標題列,其中會顯示目前的 <title> 元素和來源,並提供一個小型下拉式選單。在電腦上,標題列會顯示一組按鈕,協助您進行導覽,包括返回按鈕,以及可根據目前的載入狀態在停止和重新載入動作之間切換的控制項。


針對電腦最佳化設計
將漸進式網頁應用程式設計成在電腦上執行時,您必須思考視窗大小的無限可能,並與瀏覽器分頁或行動作業系統中的應用程式進行比較。
在第 3 章中,我們提到迷你模式:電腦版應用程式最小可達 200 x 100 像素。這個視窗會使用 HTML 中的 <title> 元素內容做為視窗標題。當你在應用程式間和其他位置alt-tab時,系統也會顯示這些內容。
請留意 HTML 的 <title> 元素,並重新考慮使用方式。<title> 不僅可用於 SEO,或只在瀏覽器分頁中顯示前幾個字元,也是獨立桌面視窗的使用者體驗之一。
CSS 最佳做法
當內容以獨立體驗顯示時,您對 CSS 版面配置、設計和動畫的所有經驗都有效。不過,我們提供幾個提示和技巧,讓您在獨立視窗中獲得更佳的體驗。
媒體查詢
在 PWA 中可用的首個媒體查詢是 display-mode 屬性,可接受 browser、standalone、minimal-ui 或 fullscreen 值。
這個媒體查詢會為每個模式套用不同的樣式。舉例來說,您可以只在瀏覽器模式下顯示安裝邀請,或是只在使用者透過系統圖示使用應用程式時顯示特定資訊。這可能包括在應用程式以獨立模式啟動時,新增可用的返回按鈕。
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
應用程式體驗
使用者使用已安裝的 PWA 時,會預期應用程式行為。定義其意義並不容易,但預設的網路行為不一定能提供最佳的使用體驗。
使用者選取
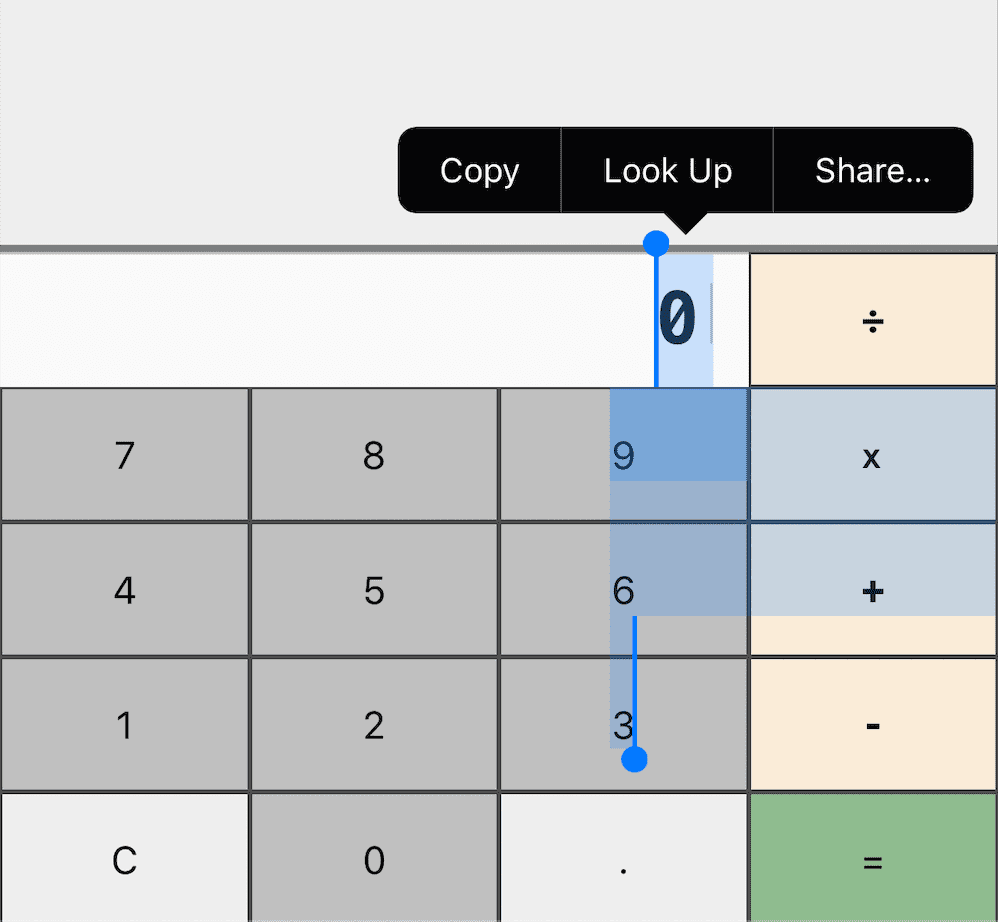
一般來說,您可以使用滑鼠或游標,或是按住觸控手勢來選取內容。雖然這對內容很有幫助,但無法提供最佳的 PWA 導覽項目、選單和按鈕體驗。

因此,建議您使用 user-select: none 及其 -webkit- 前置字元版本,停用使用者選取這些元素的功能:
.unselectable {
user-select: none;
}
強調色
在 PWA 中,您可以使用 accent-color 屬性,在 HTML 表單控制項中定義與品牌相符的顏色。
系統字型
如果您希望對話方塊或訊息等元素與使用者的預設平台字型相符,可以使用下列字型系列:
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
下拉即可重整畫面
新式行動瀏覽器 (例如 Google Chrome 和 Safari) 提供自動重新整理網頁的功能。在部分瀏覽器 (例如 Android 裝置上的 Chrome) 中,獨立的 PWA 也會啟用這種行為。
建議您停用這項動作。例如提供自己的手勢管理或重新整理動作,或是使用者有可能意外觸發動作。
您可以使用 overscroll-behavior-y: contain 停用這項行為:
body {
overscroll-behavior-y: contain;
}
安全區
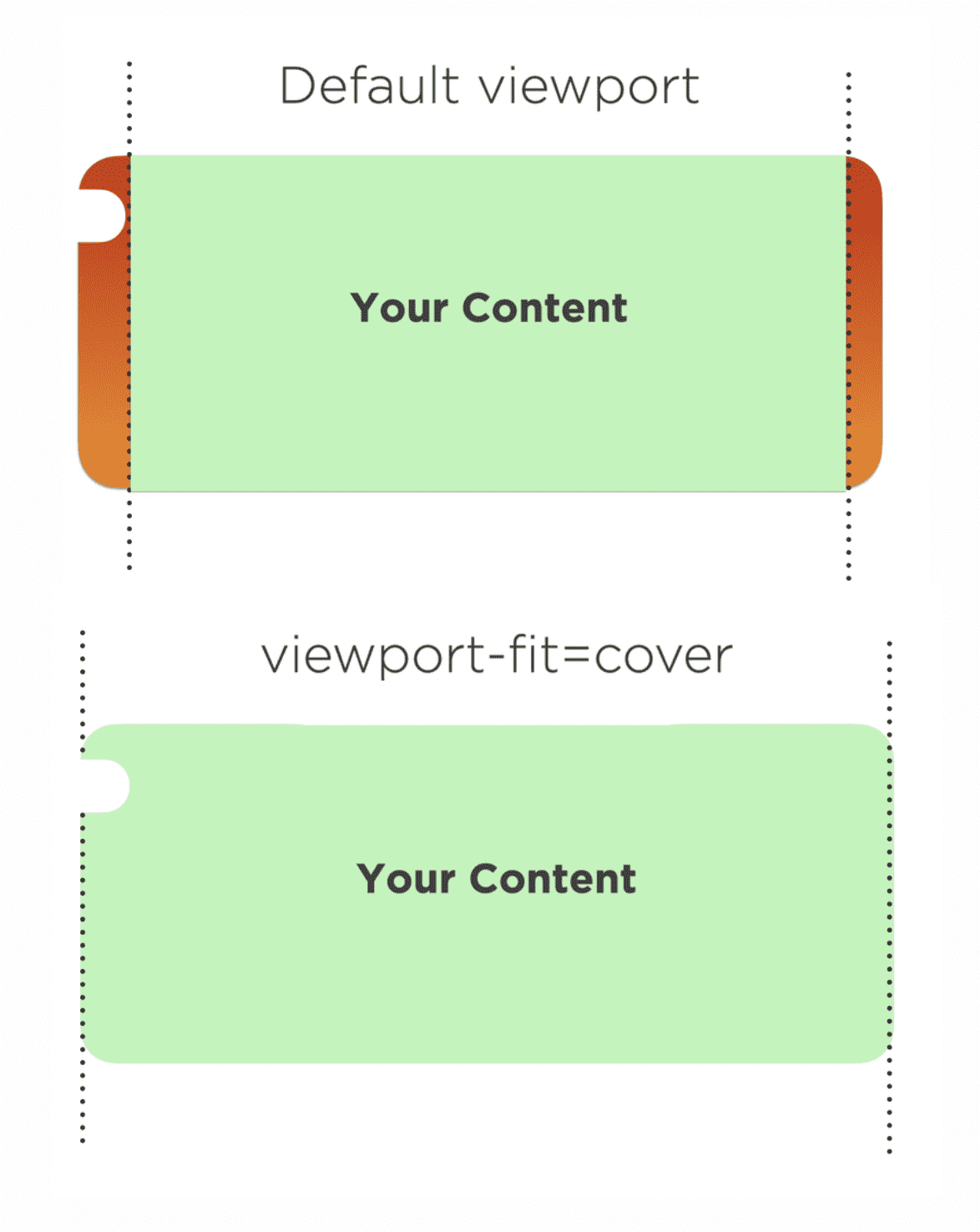
有些裝置沒有清晰的矩形螢幕,而是其他形狀 (例如圓形),或是螢幕局部無法使用,例如 iPhone 13 的凹槽。在這些情況下,部分瀏覽器會公開環境變數,其中包含可顯示內容的安全區域。

如要完整存取螢幕 (包括隱藏區域),以便算繪顏色或圖片,請在 <meta name="viewport"> 標記的內容中加入 viewport-fit=cover。然後使用 safe-area-inset-* 環境變數,將內容安全地擴展到這些區域。

