طراحی اپلیکیشن شما برای استفاده حداکثری از فناوری که PWA ها را قابل اعتماد، قابل نصب و قابلیت می کند با درک اپلیکیشن شما و محدودیت های آن و انتخاب یک معماری مناسب برای هر دو شروع می شود.
SPA در مقابل MPA
امروزه دو الگوی اصلی معماری در توسعه وب وجود دارد: اپلیکیشن های تک صفحه ای یا SPA و اپلیکیشن های چند صفحه ای یا MPA.
برنامههای تک صفحهای با کنترل جاوا اسکریپت سمت سرویس گیرنده تعریف میشوند که اکثر یا تمام رندرهای HTML یک صفحه بر اساس دادههای بازیابی شده توسط برنامه یا ارائه شده به آن برنامه، کنترل میشوند. این برنامه ناوبری داخلی مرورگر را نادیده می گیرد، و آن را با عملکرد مسیریابی و مدیریت نمایش جایگزین می کند.
برنامههای چند صفحهای معمولاً دارای HTML از پیش رندر شده هستند که مستقیماً به مرورگر ارسال میشوند، اغلب با جاوا اسکریپت سمت سرویس گیرنده پس از اتمام بارگیری HTML توسط مرورگر، و برای نمایش نماهای بعدی به مکانیسمهای ناوبری داخلی مرورگر تکیه میکنند.
از هر دو معماری می توان برای ایجاد PWA استفاده کرد.
هر کدام مزایا و معایبی دارند، و انتخاب مناسب برای مورد استفاده و زمینه شما، کلید ارائه یک تجربه سریع و قابل اعتماد برای کاربران است.
برنامه های تک صفحه ای
- بیشتر به روز رسانی های اتمی در صفحه.
- وابستگی های سمت مشتری که در راه اندازی بارگیری می شوند.
- بارهای بعدی به دلیل استفاده از حافظه پنهان سریع هستند.
- هزینه بار اولیه بالا
- عملکرد به سخت افزار دستگاه و اتصال شبکه بستگی دارد.
- پیچیدگی برنامه اضافی مورد نیاز است.
برنامه های تک صفحه ای از نظر معماری مناسب هستند اگر:
- تعامل کاربر عمدتاً حول بهروزرسانیهای اتمی دادههای متصل به هم که در همان صفحه نمایش داده میشوند، متمرکز است، به عنوان مثال، یک داشبورد داده بلادرنگ یا یک برنامه ویرایش ویدیو.
- برنامه شما دارای وابستگی های اولیه فقط در سمت مشتری است، به عنوان مثال، یک ارائه دهنده احراز هویت شخص ثالث با هزینه راه اندازی بسیار بالا.
- داده های مورد نیاز برای بارگذاری یک نما به یک زمینه خاص فقط در سمت کلاینت متکی است، به عنوان مثال، نمایش کنترل ها برای یک قطعه سخت افزار متصل.
- این برنامه به اندازه کافی کوچک و ساده است که اندازه و پیچیدگی آن تأثیری بر معایب ذکر شده در بالا ندارد.
SPA ها ممکن است انتخاب خوبی برای معماری نباشند اگر:
- عملکرد بار اولیه ضروری است. SPA ها معمولاً نیاز به بارگیری جاوا اسکریپت بیشتری دارند تا مشخص کنند چه چیزی باید بارگیری شود و چگونه آن را نمایش دهد. زمان تجزیه و اجرای این جاوا اسکریپت، همراه با بازیابی محتوا، کندتر از ارسال HTML ارائه شده است.
- برنامه شما بیشتر بر روی دستگاه هایی با انرژی کم تا متوسط اجرا می شود. از آنجایی که SPAها برای رندر کردن به جاوا اسکریپت وابسته هستند، تجربه کاربر بسیار بیشتر از یک MPA به قدرت دستگاه خاص آنها بستگی دارد.
از آنجایی که SPAها باید مسیریابی داخلی مرورگر را جایگزین مسیریابی خود کنند، SPAها به حداقل سطح پیچیدگی در مورد به روز رسانی کارآمد نمای فعلی، مدیریت تغییرات ناوبری و پاکسازی نماهای قبلی نیاز دارند که در غیر این صورت توسط مرورگر کنترل می شد و آنها را سخت تر می کند. به طور کلی برای حفظ و مالیات بیشتر بر روی دستگاه کاربر.
برنامه های چند صفحه ای
- بیشتر به روز رسانی های تمام صفحه.
- سرعت رندر اولیه بسیار مهم است.
- برنامه نویسی سمت مشتری می تواند یک پیشرفت باشد.
- نماهای ثانویه نیاز به تماس سرور دیگری دارند.
- متن بین نماها منتقل نمی شود.
- به سرور یا پیش رندر نیاز دارد.
برنامه های چند صفحه ای یک انتخاب معماری خوب هستند اگر:
- تعامل کاربر عمدتاً حول نماهای یک قطعه داده با داده های اختیاری مبتنی بر زمینه، به عنوان مثال، یک برنامه خبری یا تجارت الکترونیک متمرکز است.
- سرعت رندر اولیه بسیار مهم است، زیرا ارسال HTML از قبل رندر شده به مرورگر سریعتر از مونتاژ آن از یک درخواست داده پس از بارگیری، تجزیه و اجرای یک جایگزین مبتنی بر جاوا اسکریپت است.
- تعامل یا زمینه سمت کلاینت را می توان به عنوان یک بهبود پس از بارگذاری اولیه گنجاند، به عنوان مثال، لایه بندی یک نمایه در یک صفحه رندر شده یا افزودن اجزای ثانویه وابسته به زمینه سمت مشتری.
MPA ها ممکن است انتخاب خوبی برای معماری نباشند اگر:
- بارگیری مجدد، تجزیه مجدد و اجرای مجدد جاوا اسکریپت یا CSS شما بسیار گران است. این مشکل در PWA با کارگران خدمات کاهش می یابد.
- زمینه سمت مشتری، مانند موقعیت مکانی کاربر، به طور یکپارچه بین نماها منتقل نمی شود و دریافت مجدد آن زمینه ممکن است گران باشد. یا باید عکس گرفته شود و بازیابی شود، یا بین نماها دوباره درخواست شود.
از آنجا که نماهای فردی باید به صورت پویا توسط یک سرور ارائه شوند یا قبل از دسترسی از قبل ارائه شوند، که به طور بالقوه میزبانی را محدود می کند یا پیچیدگی داده را اضافه می کند.
کدام را انتخاب کنیم؟
حتی با وجود این مزایا و معایب، هر دو معماری برای ایجاد PWA شما معتبر هستند. حتی میتوانید بسته به نیاز برنامهتان، آنها را برای بخشهای مختلف برنامهتان ترکیب کنید، برای مثال، داشتن فهرستهای فروشگاه از معماری MPA و جریان پرداخت از معماری SPA پیروی میکنند.
صرف نظر از انتخاب، گام بعدی درک نحوه استفاده بهینه از کارکنان خدمات برای ارائه بهترین تجربه است.
قدرت کارگر خدمات
سرویسکار قدرت زیادی فراتر از مسیریابی اولیه و تحویل پاسخهای حافظه پنهان و شبکه دارد. ما می توانیم الگوریتم های پیچیده ای ایجاد کنیم که می تواند تجربه و عملکرد کاربر را بهبود بخشد.
کارگر خدمات شامل (SWI)
یک الگوی نوظهور برای استفاده از کارگران خدماتی به عنوان بخشی جدایی ناپذیر از معماری یک سایت، خدمات کارگر شامل (SWI) است. SWI داراییهای منفرد، معمولاً یک صفحه HTML، را بر اساس نیازهای ذخیرهسازی آنها به قطعات تقسیم میکند، سپس آنها را در سرویسکار برای بهبود ثبات، عملکرد و قابلیت اطمینان و در عین حال کاهش اندازه حافظه پنهان، دوباره به هم متصل میکند. 
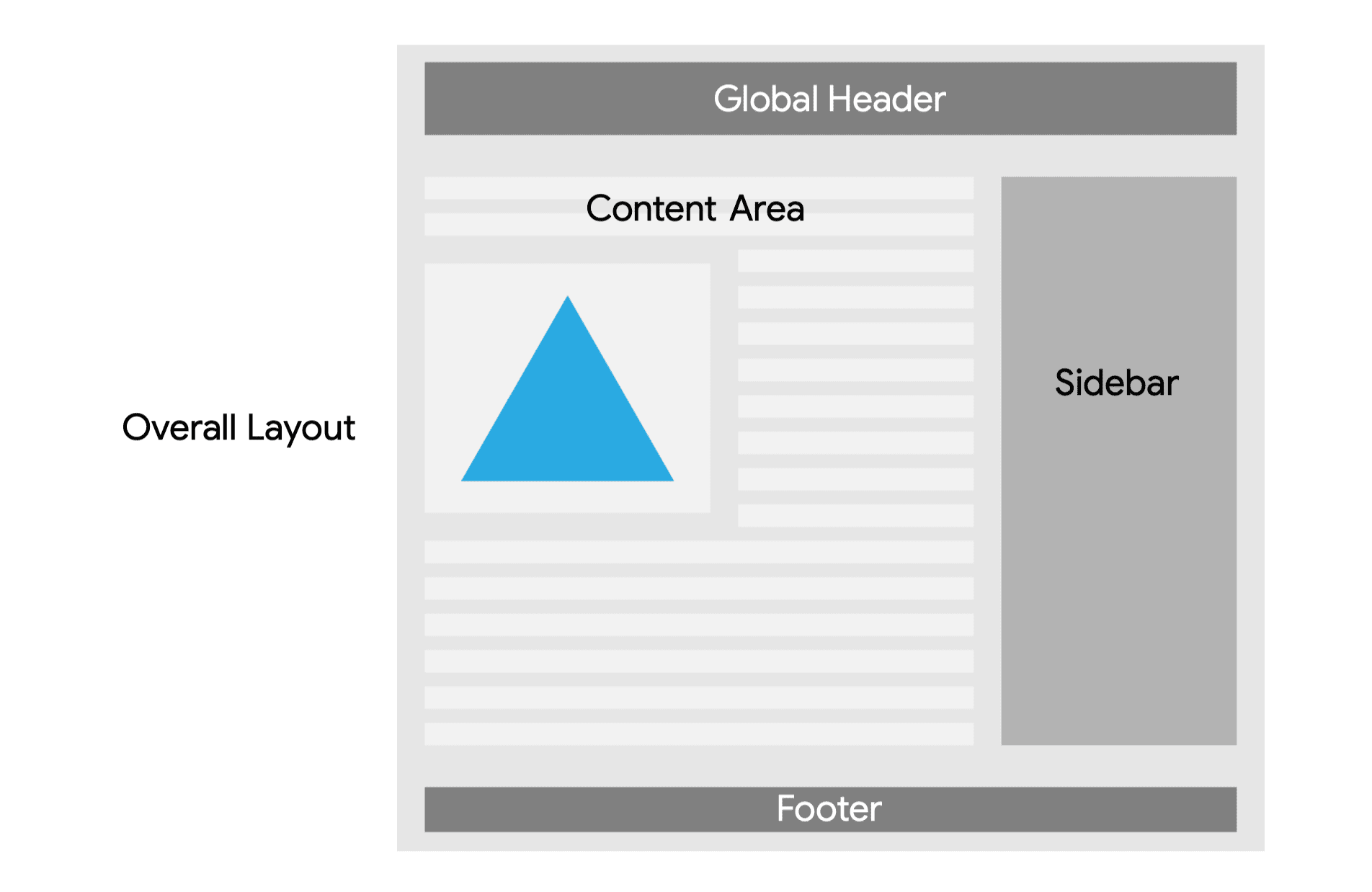
این تصویر یک صفحه وب نمونه است. دارای پنج بخش مختلف است که صفحه را به دو دسته تقسیم می کند:
- طرح کلی.
- هدر جهانی (نوار تاریک بالا).
- ناحیه محتوا (خطوط وسط سمت چپ و تصویر).
- نوار کناری (نوار بلند متوسط تاریک در وسط سمت راست).
- پاورقی (نوار پایین تاریک).
طرح کلی
طرح کلی به احتمال زیاد اغلب تغییر نمی کند و هیچ وابستگی ندارد. این کاندیدای خوبی برای پیش کش است.
سربرگ و پاورقی
سرصفحه و پاورقی سراسری شامل مواردی مانند منوی بالا و پاورقی سایت است و چالش خاصی را ایجاد می کند: اگر صفحه به طور کلی ذخیره شود، ممکن است بسته به زمان ذخیره شدن صفحه مورد نظر، بین بارگذاری صفحه تغییر کند.
با جدا کردن آنها و ذخیره کردن آنها به طور مستقل از محتوا، می توانید اطمینان حاصل کنید که کاربران همیشه نسخه مشابهی را دریافت می کنند، صرف نظر از اینکه چه زمانی در حافظه پنهان هستند. از آنجایی که به ندرت به روز می شوند، نامزدهای خوبی برای پیش کش هستند. هر چند آنها یک وابستگی دارند: CSS و جاوا اسکریپت سایت.
CSS و جاوا اسکریپت
در حالت ایدهآل، CSS و جاوا اسکریپت سایت باید با یک استراتژی قدیمی و در عین حال اعتبار سنجی مجدد در حافظه پنهان ذخیره شوند تا بهروزرسانیهای تدریجی بدون نیاز به بهروزرسانی سرویسکار امکانپذیر باشد، همانطور که در مورد داراییهای از پیش ذخیرهشده وجود دارد. با این حال، هر زمان که سرویسکار با سرصفحه یا پاورقی جدید جهانی بهروزرسانی میکند، باید آنها را در حداقل نسخه نگه داشت. به همین دلیل، هنگام نصب سرویسکار، حافظه پنهان آنها باید با آخرین نسخه داراییها نیز به روز شود.
حوزه محتوا
بعد حوزه محتوا است. بسته به فراوانی بهروزرسانیها، در اینجا استراتژی خوبی است که ابتدا شبکه یا قدیمی در حین اعتبارسنجی مجدد. همانطور که قبلاً گفته شد، تصاویر باید با یک استراتژی اول کش ذخیره شوند.
نوار کناری
در نهایت، با فرض اینکه محتوای نوار کناری حاوی محتوای ثانویه مانند برچسبها و موارد مرتبط باشد، به اندازه کافی مهم نیست که از شبکه خارج شود. یک استراتژی کهنه در حالی که اعتبار مجدد برای این کار می کند.
اکنون، پس از گذراندن همه این موارد، ممکن است به این فکر کنید که فقط می توانید این نوع کش کردن هر بخش را برای برنامه های تک صفحه ای انجام دهید. اما، با استفاده از الگوهای الهام گرفته از لبه شامل یا شامل سمت سرور در سرویسکارگر خود، با برخی از ویژگیهای سرویسکار پیشرفته، میتوانید این کار را برای هر یک از معماریها انجام دهید.
خودتان آن را امتحان کنید
میتوانید سرویس worker شامل با لبه کد بعدی را امتحان کنید:
پاسخهای جریانی
صفحه قبلی را می توان با استفاده از مدل پوسته برنامه در دنیای SPA ایجاد کرد، جایی که پوسته برنامه در حافظه پنهان ذخیره می شود، سپس ارائه می شود و محتوا در سمت مشتری بارگذاری می شود. با معرفی و در دسترس بودن گسترده Streams API ، هم پوسته برنامه و هم محتوا را میتوان در سرویسکار ترکیب کرد و به مرورگر پخش کرد و انعطافپذیری پنهان پوسته برنامه را با سرعت MPA به شما میدهد.
این کار را انجام می دهد زیرا:
- جریان ها را می توان به صورت ناهمزمان ساخت و به قطعات مختلف یک جریان اجازه می دهد از منابع دیگر بیایند.
- درخواستکننده یک جریان میتواند بهمحض دردسترس شدن اولین تکه داده، کار روی پاسخ را شروع کند، بهجای اینکه منتظر کامل شدن کل مورد باشد.
- تجزیهکنندههای بهینهسازی شده برای جریان، از جمله مرورگر، میتوانند به تدریج محتوای جریان را قبل از کامل شدن نمایش دهند و عملکرد درک شده پاسخ را تسریع کنند.
به لطف این سه ویژگی جریانها، معماریهایی که حول استریم ساخته میشوند معمولاً عملکرد درک شدهای سریعتر از معماریهایی دارند که نیستند.
کار با Streams API می تواند چالش برانگیز باشد زیرا پیچیده و سطح پایین است. خوشبختانه، یک ماژول Workbox وجود دارد که می تواند به تنظیم پاسخ های جریانی برای کارکنان خدمات شما کمک کند.
دامنه ها، مبدا و دامنه PWA
کارمندان وب، از جمله کارگران خدمات، ذخیره سازی، حتی یک پنجره PWA نصب شده، همگی توسط یکی از حیاتی ترین مکانیسم های امنیتی در وب اداره می شوند: خط مشی مبدا یکسان. در همان مبدأ، مجوزها اعطا می شود، داده ها می توانند به اشتراک گذاشته شوند، و کارگر خدمات می تواند با مشتریان مختلف صحبت کند. خارج از یک مبدا، مجوزها به طور خودکار اعطا نمی شوند و داده ها جدا شده و بین مبداهای مختلف قابل دسترسی نیستند.
خط مشی همان مبدا
اگر پروتکل، پورت و میزبان یکسان باشند، دو URL بهعنوان منشأ دقیق تعریف میشوند.
به عنوان مثال: https://squoosh.app و https://squoosh.app/v2 منشأ یکسانی دارند، اما http://squoosh.app ، https://squoosh.com ، https://app.squoosh.app و https://squoosh.app:8080 منشأ متفاوتی دارند. برای اطلاعات و مثالهای بیشتر ، مرجع MDN خطمشی همان منبع را بررسی کنید.
تغییر ساب دامنه ها تنها راهی نیست که هاست می تواند تغییر دهد. هر میزبان از یک دامنه سطح بالا (TLD)، یک دامنه سطح ثانویه (SLD) و برچسب های صفر یا بیشتر (که گاهی اوقات زیر دامنه نامیده می شود) تشکیل شده است که با نقطه هایی در بین آنها جدا شده و از راست به چپ در URL خوانده می شود. تغییر در هر یک از موارد منجر به میزبانی متفاوت می شود.
در ماژول مدیریت پنجره ، ما قبلاً دیدهایم که وقتی کاربر به منبعی متفاوت از PWA نصبشده میرود، مرورگر درونبرنامه چگونه به نظر میرسد.
آن مرورگر درونبرنامهای ظاهر میشود حتی اگر وبسایتها دارای TLD و SLD یکسان باشند، اما با برچسبهای متفاوت، زیرا پس از آن منشأ متفاوتی در نظر گرفته میشوند.
یکی از جنبه های کلیدی یک مبدا در زمینه مرور وب، نحوه عملکرد ذخیره سازی و مجوزها است. یک منبع ویژگی های بسیاری را در بین تمام محتواها و PWA های موجود در آن به اشتراک می گذارد، از جمله:
- سهمیه ذخیره سازی و داده ها (IndexedDB، کوکی ها، ذخیره سازی وب، ذخیره سازی کش).
- ثبت نام کارگران خدماتی
- مجوزهای داده شده یا رد شده (مانند فشار وب، موقعیت جغرافیایی، حسگرها).
- ثبت نام های فشار وب
وقتی از یک مبدأ به مبدأ دیگر منتقل میشوید، تمام دسترسیهای قبلی لغو میشود، بنابراین مجوزها باید دوباره اعطا شوند و PWA شما نمیتواند به همه دادههای ذخیرهشده در حافظه دسترسی پیدا کند.

