अपने ऐप्लिकेशन को इस तरह डिज़ाइन करें कि वह PWA को भरोसेमंद, इंस्टॉल किया जा सकने वाला, और बेहतर बनाने वाली टेक्नोलॉजी का ज़्यादा से ज़्यादा फ़ायदा ले सके. इसके लिए, अपने ऐप्लिकेशन और उसकी सीमाओं को समझना ज़रूरी है. साथ ही, दोनों के लिए सही आर्किटेक्चर चुनना भी ज़रूरी है.
एसपीए बनाम एमपीए
फ़िलहाल, वेब डेवलपमेंट में दो मुख्य आर्किटेक्चरल पैटर्न हैं: सिंगल-पेज ऐप्लिकेशन या एसपीए और मल्टी-पेज ऐप्लिकेशन या एमपीए.
सिंगल-पेज ऐप्लिकेशन में, क्लाइंट-साइड JavaScript, ऐप्लिकेशन से मिले या उसे दिए गए डेटा के आधार पर, पेज के ज़्यादातर या सभी एचटीएमएल रेंडरिंग को कंट्रोल करता है. यह ऐप्लिकेशन, ब्राउज़र के पहले से मौजूद नेविगेशन को बदल देता है और उसे अपने रूटिंग और व्यू मैनेज करने की सुविधा से बदल देता है.
आम तौर पर, कई पेजों वाले ऐप्लिकेशन में पहले से रेंडर किया गया एचटीएमएल होता है, जिसे सीधे ब्राउज़र पर भेजा जाता है. ब्राउज़र के एचटीएमएल को लोड करने के बाद, इसे क्लाइंट-साइड JavaScript की मदद से बेहतर बनाया जाता है. साथ ही, बाद के व्यू दिखाने के लिए, ब्राउज़र के पहले से मौजूद नेविगेशन मैकेनिज्म का इस्तेमाल किया जाता है.
पीडब्ल्यूए बनाने के लिए, दोनों आर्किटेक्चर का इस्तेमाल किया जा सकता है.
इनमें से हर एक के अपने फ़ायदे और नुकसान हैं. अपने इस्तेमाल के उदाहरण और संदर्भ के लिए सही विकल्प चुनना, आपके उपयोगकर्ताओं को तेज़ और भरोसेमंद अनुभव देने के लिए ज़रूरी है.
सिंगल पेज ऐप्लिकेशन
- ज़्यादातर, पेज पर एक-एक करके अपडेट किए जाते हैं.
- स्टार्ट-अप पर क्लाइंट-साइड डिपेंडेंसी लोड हुई.
- कैश मेमोरी के इस्तेमाल की वजह से, बाद के लोड तेज़ी से होते हैं.
- शुरुआती लोड की लागत ज़्यादा हो.
- परफ़ॉर्मेंस, डिवाइस के हार्डवेयर और नेटवर्क कनेक्शन पर निर्भर करती है.
- ऐप्लिकेशन को ज़्यादा जटिल बनाना ज़रूरी है.
एक पेज वाले ऐप्लिकेशन, आर्किटेक्चर के लिहाज़ से तब सही होते हैं, जब:
- उपयोगकर्ता इंटरैक्शन मुख्य रूप से, एक ही पेज पर दिखाए गए इंटरकनेक्ट किए गए डेटा के एटमिक अपडेट के आस-पास होता है. उदाहरण के लिए, रीयल-टाइम डेटा डैशबोर्ड या वीडियो एडिटिंग ऐप्लिकेशन.
- आपके ऐप्लिकेशन में, सिर्फ़ क्लाइंट-साइड के लिए शुरू करने से जुड़ी डिपेंडेंसी हैं. उदाहरण के लिए, पुष्टि करने की सेवा देने वाली तीसरे पक्ष की ऐसी कंपनी जिसकी शुरुआती लागत बहुत ज़्यादा है.
- किसी व्यू को लोड करने के लिए ज़रूरी डेटा, क्लाइंट-साइड से जुड़ी खास जानकारी पर निर्भर करता है. उदाहरण के लिए, कनेक्ट किए गए हार्डवेयर के किसी हिस्से के लिए कंट्रोल दिखाना.
- ऐप्लिकेशन का साइज़ और कॉन्फ़िगरेशन इतना छोटा और आसान है कि ऊपर बताई गई समस्याओं पर इसका कोई असर नहीं पड़ता.
एसपीए, आर्किटेक्चर के लिए अच्छा विकल्प नहीं हो सकते, अगर:
- शुरुआती लोड की परफ़ॉर्मेंस ज़रूरी है. आम तौर पर, एसपीए को ज़्यादा JavaScript लोड करनी पड़ती है, ताकि यह तय किया जा सके कि क्या लोड करना है और कैसे दिखाना है. इस JavaScript को पार्स करने और उसे लागू करने में ज़्यादा समय लगता है. साथ ही, कॉन्टेंट को वापस पाने में भी ज़्यादा समय लगता है. यह समय, रेंडर किए गए एचटीएमएल को भेजने में लगने वाले समय से ज़्यादा होता है.
- आपका ऐप्लिकेशन, ज़्यादातर कम से कम औसत परफ़ॉर्म करने वाले डिवाइसों पर चलता है. एसपीए, रेंडरिंग के लिए JavaScript पर निर्भर करते हैं. इसलिए, उपयोगकर्ता अनुभव, एमपीए के मुकाबले उनके डिवाइस की परफ़ॉर्मेंस पर ज़्यादा निर्भर करता है.
एसपीए को ब्राउज़र के पहले से मौजूद नेविगेशन को अपने रूटिंग से बदलना पड़ता है. इसलिए, एसपीए को मौजूदा व्यू को बेहतर तरीके से अपडेट करने, नेविगेशन में हुए बदलावों को मैनेज करने, और पिछले व्यू को हटाने के लिए कम से कम जटिलता की ज़रूरत होती है. इन कामों को ब्राउज़र मैनेज करता है. इससे, एसपीए को मैनेज करना मुश्किल हो जाता है और उपयोगकर्ता के डिवाइस पर ज़्यादा लोड पड़ता है.
एक से ज़्यादा पेजों वाले ऐप्लिकेशन
- ज़्यादातर पूरे पेज पर अपडेट होते हैं.
- शुरुआती रेंडरिंग स्पीड अहम होती है.
- क्लाइंट-साइड स्क्रिप्टिंग का इस्तेमाल करके, वीडियो को बेहतर बनाया जा सकता है.
- सेकंडरी व्यू के लिए, एक और सर्वर कॉल की ज़रूरत होती है.
- अलग-अलग व्यू के बीच कॉन्टेक्स्ट नहीं चलता.
- इसके लिए, सर्वर या पहले से रेंडर करने की सुविधा की ज़रूरत होती है.
मल्टी-पेज ऐप्लिकेशन आर्किटेक्चर से जुड़ा अच्छा विकल्प है, अगर:
- उपयोगकर्ता इंटरैक्शन मुख्य रूप से, कॉन्टेक्स्ट पर आधारित डेटा के साथ किसी एक डेटा के व्यू पर आधारित होता है. उदाहरण के लिए, कोई समाचार या ई-कॉमर्स ऐप्लिकेशन.
- शुरुआती रेंडरिंग की स्पीड अहम होती है, क्योंकि पहले से रेंडर किए गए एचटीएमएल को ब्राउज़र पर भेजना, डेटा अनुरोध से उसे इकट्ठा करने के बाद, JavaScript पर आधारित विकल्प को लोड करने, पार्स करने, और उसे लागू करने से ज़्यादा तेज़ होता है.
- शुरुआती लोड के बाद, क्लाइंट-साइड इंटरैक्टिविटी या संदर्भ को बेहतर बनाने के तौर पर शामिल किया जा सकता है. उदाहरण के लिए, रेंडर किए गए पेज पर प्रोफ़ाइल को लेयर करना या संदर्भ पर निर्भर क्लाइंट-साइड के सेकंडरी कॉम्पोनेंट जोड़ना.
अगर:
- JavaScript या CSS को फिर से डाउनलोड करना, फिर से पार्स करना, और फिर से लागू करना बहुत महंगा होता है. सर्विस वर्कर की मदद से, PWA में इस समस्या को कम किया जा सकता है.
- क्लाइंट-साइड कॉन्टेक्स्ट, जैसे कि उपयोगकर्ता की जगह की जानकारी, अलग-अलग व्यू के बीच आसानी से ट्रांसफ़र नहीं होती. इस वजह से, उस कॉन्टेक्स्ट को फिर से हासिल करना महंगा हो सकता है. इसे कैप्चर करके वापस लाना होगा या अलग-अलग व्यू के बीच फिर से अनुरोध करना होगा.
अलग-अलग व्यू को सर्वर से डाइनैमिक तरीके से रेंडर करना ज़रूरी होता है या ऐक्सेस करने से पहले उन्हें पहले से रेंडर किया जाना चाहिए. इससे होस्टिंग में कमी आ सकती है या डेटा मुश्किल हो सकता है.
मुझे कौनसा विकल्प चुनना चाहिए?
इन फ़ायदों और नुकसानों के बावजूद, आपके PWA को बनाने के लिए, दोनों आर्किटेक्चर मान्य हैं. आपके पास अपने ऐप्लिकेशन के अलग-अलग हिस्सों के लिए, इन दोनों आर्किटेक्चर को मिलाने का विकल्प भी है. उदाहरण के लिए, स्टोर पेजों के लिए एमपीए आर्किटेक्चर और चेकआउट फ़्लो के लिए एसपीए आर्किटेक्चर का इस्तेमाल किया जा सकता है.
आपने जो भी विकल्प चुना हो, अगले चरण में आपको यह समझना होगा कि बेहतर अनुभव देने के लिए, सेवा वर्कर का सबसे सही तरीके से इस्तेमाल कैसे किया जा सकता है.
सर्विस वर्कर की ताकत
सेवा वर्कर के पास, कैश मेमोरी में सेव किए गए और नेटवर्क से मिले रिस्पॉन्स को डिलीवर करने के साथ-साथ, बुनियादी रूटिंग के अलावा कई काम करने की सुविधा होती है. हम ऐसे जटिल एल्गोरिदम बना सकते हैं जो उपयोगकर्ता के अनुभव और परफ़ॉर्मेंस को बेहतर बना सकते हैं.
सर्विस वर्कर में ये शामिल हैं (एसडब्ल्यूआई)
सर्विस वर्कर को साइट के आर्किटेक्चर के अहम हिस्से के तौर पर इस्तेमाल करने का एक नया पैटर्न, सर्विस वर्कर शामिल है (एसडब्ल्यूआई).
एसडब्ल्यूआई, अलग-अलग एसेट को कैश मेमोरी में सेव करने की ज़रूरतों के आधार पर, आम तौर पर एचटीएमएल पेज को अलग-अलग हिस्सों में बांटता है. इसके बाद, कैश मेमोरी का साइज़ कम करते हुए, सर्विस वर्कर में उन्हें फिर से एक साथ जोड़ता है, ताकि परफ़ॉर्मेंस, भरोसेमंदता, और एक जैसी सुविधाएं मिलती रहें.

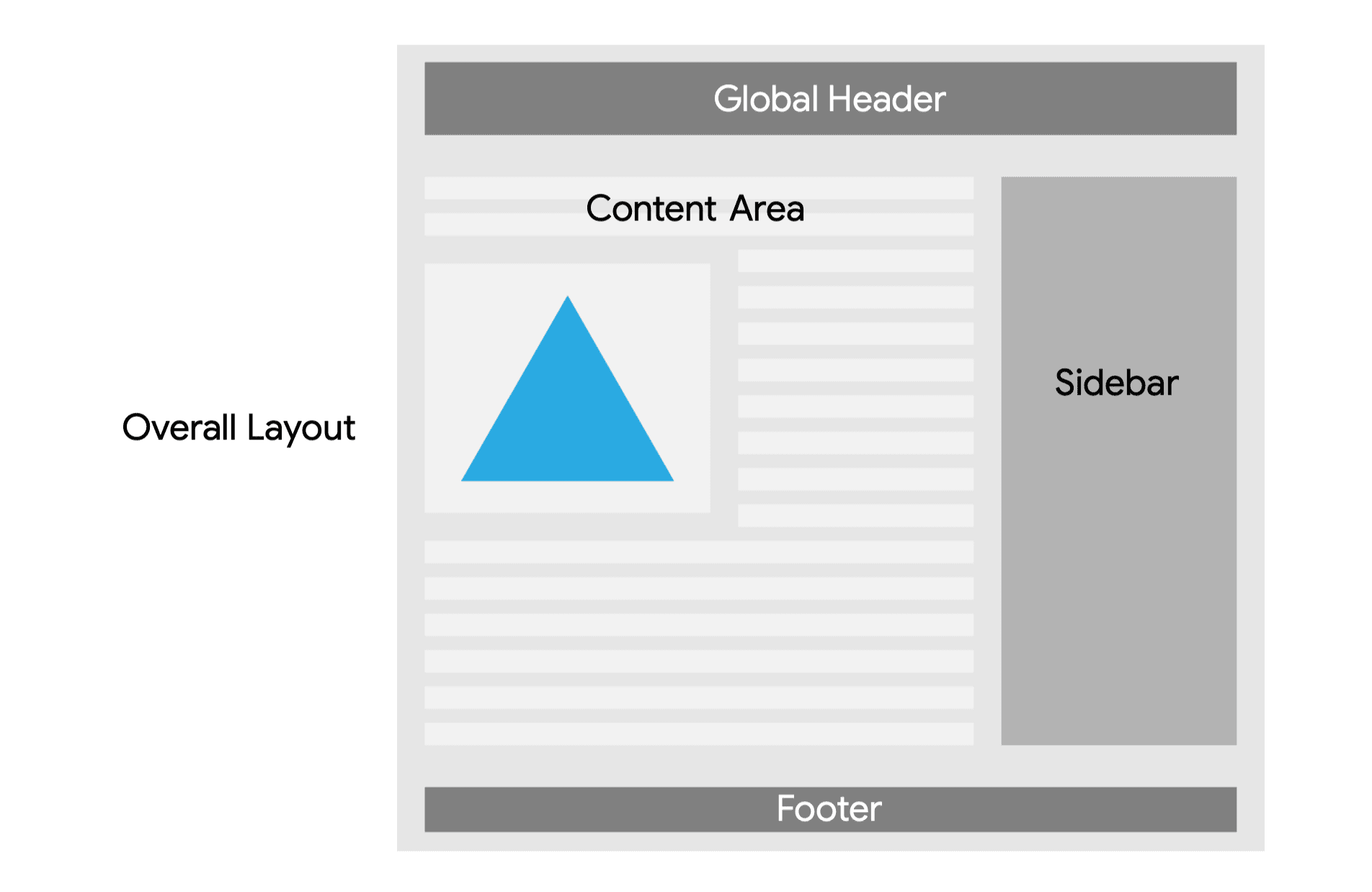
यह इमेज, वेब पेज का सैंपल है. इसमें पांच अलग-अलग सेक्शन होते हैं, जिनमें पेज को बांटा जाता है:
- पूरा लेआउट.
- ग्लोबल हेडर (सबसे ऊपर मौजूद डार्क बार).
- कॉन्टेंट एरिया (बीच में बाईं तरफ़ बनी लाइनें और इमेज).
- साइडबार (बीच में दाईं ओर, गहरे मध्यम-गहरे रंग का बार).
- फ़ुटर (गहरे रंग का निचला बार).
पूरा लेआउट
पूरे लेआउट में अक्सर बदलाव होने की संभावना नहीं होती और इसमें कोई डिपेंडेंसी नहीं होती. यह प्रीकैशिंग के लिए अच्छा विकल्प है.
हेडर और फ़ूटर
ग्लोबल हेडर और फ़ुटर में, टॉप मेन्यू और साइट फ़ुटर जैसी चीज़ें शामिल होती हैं. साथ ही, इनसे एक खास समस्या आती है: अगर पेज को पूरी तरह से कैश मेमोरी में सेव किया जाता है, तो पेज लोड होने के बीच ये बदल सकते हैं. यह इस बात पर निर्भर करता है कि पेज को कब कैश मेमोरी में सेव किया गया था.
इन्हें अलग-अलग करके और कॉन्टेंट से अलग कैश मेमोरी में सेव करके, यह पक्का किया जा सकता है कि उपयोगकर्ताओं को हमेशा एक ही वर्शन दिखे. भले ही, इन्हें कैश मेमोरी में कब सेव किया गया हो. इन्हें अक्सर अपडेट नहीं किया जाता. इसलिए, इन्हें पहले से कैश मेमोरी में सेव करने के लिए भी चुना जा सकता है. हालांकि, इनके लिए साइट की सीएसएस और JavaScript की ज़रूरत होती है.
सीएसएस और JavaScript
आम तौर पर, साइट के सीएसएस और JavaScript को पुरानी जानकारी के साथ कैश मेमोरी में सेव करना चाहिए. साथ ही, सर्विस वर्कर को अपडेट किए बिना इंंक्रीमेंटल अपडेट को अनुमति देने के लिए, रणनीति की फिर से पुष्टि करनी चाहिए. हालांकि, पहले से कैश मेमोरी में सेव की गई ऐसेट के मामले में ऐसा ही होता है. हालांकि, जब भी सेवा वर्कर किसी नए ग्लोबल हेडर या फ़ुटर के साथ अपडेट होता है, तब भी उन्हें कम से कम वर्शन पर रखना ज़रूरी होता है. इस वजह से, सेवा वर्कर के इंस्टॉल होने पर, उनकी कैश मेमोरी को ऐसेट के नए वर्शन के साथ भी अपडेट किया जाना चाहिए.
कॉन्टेंट का दायरा
इसके बाद, कॉन्टेंट एरिया है. अपडेट की फ़्रीक्वेंसी के आधार पर, नेटवर्क पहले या फिर से पुष्टि करते समय पुरानी जानकारी का इस्तेमाल करना, यहां एक अच्छी रणनीति है. इमेज को कैश मेमोरी में सेव करने की रणनीति के साथ कैश मेमोरी में सेव किया जाना चाहिए, जैसा कि पहले चर्चा की गई थी.
साइडबार
आखिर में, अगर साइडबार के कॉन्टेंट में टैग और मिलते-जुलते आइटम जैसे सेकंडरी कॉन्टेंट शामिल हैं, तो उसे नेटवर्क से खींचने की ज़रूरत नहीं है. इस काम के लिए, 'पुष्टि करते समय पुरानी जानकारी का इस्तेमाल करना' रणनीति काम करती है.
अब, इन सभी बातों को पढ़ने के बाद, हो सकता है कि आपको लगे कि हर सेक्शन के लिए इस तरह की कैश मेमोरी सिर्फ़ एक पेज वाले ऐप्लिकेशन के लिए बनाई जा सकती है. हालांकि, अपने सर्विस वर्कर में एज साइड में शामिल या सर्वर साइड इनक्लूसिव से प्रेरित पैटर्न का इस्तेमाल करके, कुछ बेहतर सर्विस वर्कर सुविधाओं के साथ-साथ किसी भी आर्किटेक्चर के लिए ऐसा किया जा सकता है.
खुद आज़माएं
अगले कोडलैब में, सेवा वर्कर को शामिल करने की सुविधा आज़माएं:
जवाब स्ट्रीम किए जा रहे हैं
पिछले पेज को एसपीए वर्ल्ड में ऐप्लिकेशन शेल मॉडल का इस्तेमाल करके बनाया जा सकता है. यहां ऐप्लिकेशन शेल को कैश मेमोरी में सेव किया जाता है, फिर उसे दिखाया जाता है. साथ ही, क्लाइंट साइड पर कॉन्टेंट लोड किया जाता है. Streams API के आने और इसकी उपलब्धता ज़्यादा होने पर, सर्विस वर्कर में ऐप्लिकेशन शेल और कॉन्टेंट, दोनों को जोड़ा जा सकता है. साथ ही, ब्राउज़र पर स्ट्रीम किया जा सकता है. इससे आपको अलग-अलग तरह के ऐप्लिकेशन शेल की कैश मेमोरी में फ़ाइलें सेव करने और MPA की स्पीड के साथ काम करने की सुविधा मिलती है.
ऐसा इसलिए होता है, क्योंकि:
- स्ट्रीम को अलग-अलग समय पर बनाया जा सकता है. इससे, स्ट्रीम के अलग-अलग हिस्सों को दूसरे सोर्स से लिया जा सकता है.
- स्ट्रीम का अनुरोध करने वाला व्यक्ति, पूरे आइटम के पूरा होने का इंतज़ार करने के बजाय, जैसे ही डेटा का पहला हिस्सा उपलब्ध होता है, जवाब पर काम करना शुरू कर सकता है.
- स्ट्रीमिंग के लिए ऑप्टिमाइज़ किए गए पार्सर (जिसमें ब्राउज़र भी शामिल है), स्ट्रीम पूरी होने से पहले ही स्ट्रीम का कॉन्टेंट दिखा सकते हैं. इससे, रिस्पॉन्स की परफ़ॉर्मेंस बेहतर होती है.
स्ट्रीम के इन तीन गुणों की वजह से, स्ट्रीमिंग के लिए बने आर्किटेक्चर आम तौर पर, दूसरे सिस्टम के मुकाबले ज़्यादा तेज़ होते हैं.
Streams API के साथ काम करना मुश्किल हो सकता है, क्योंकि यह जटिल और लो लेवल का है. अच्छी बात यह है कि Workbox मॉड्यूल की मदद से, सेवा वर्कर के लिए स्ट्रीमिंग रिस्पॉन्स सेट अप किए जा सकते हैं.
डोमेन, ऑरिजिन, और पीडब्ल्यूए का स्कोप
वेब वर्कर्स, स्टोरेज, और इंस्टॉल किए गए PWA की विंडो, वेब पर सुरक्षा से जुड़े सबसे अहम तरीकों में से एक से कंट्रोल की जाती हैं: एक ही सोर्स की नीति. एक ही ऑरिजिन में, अनुमतियां दी जाती हैं, डेटा शेयर किया जा सकता है, और सेवा वर्कर अलग-अलग क्लाइंट से बात कर सकता है. एक ही ऑरिजिन के बाहर, अनुमतियां अपने-आप नहीं मिलती हैं. साथ ही, डेटा को अलग कर दिया जाता है और अलग-अलग ऑरिजिन के बीच इसे ऐक्सेस नहीं किया जा सकता.
सेम-ऑरिजिन नीति
अगर दो यूआरएल के प्रोटोकॉल, पोर्ट, और होस्ट एक जैसे हैं, तो उन्हें एक ही ऑरिजिन वाला माना जाता है.
उदाहरण के लिए: https://squoosh.app और https://squoosh.app/v2 का ऑरिजिन एक ही है, लेकिन http://squoosh.app, https://squoosh.com, https://app.squoosh.app, और https://squoosh.app:8080 ऑरिजिन अलग-अलग हैं. ज़्यादा जानकारी और उदाहरणों के लिए, एक ही ऑरिजिन से जुड़ी नीति के लिए एमडीएन का रेफ़रंस देखें.
होस्ट को बदलने का सिर्फ़ एक तरीका, सबडोमेन बदलना नहीं है. हर होस्ट में एक टॉप लेवल डोमेन (टीएलडी), एक सेकंडरी लेवल डोमेन (एसएलडी), और शून्य या उससे ज़्यादा लेबल (जिन्हें कभी-कभी सबडोमेन कहा जाता है) होते हैं. इन लेबल को बिंदुओं से अलग किया जाता है और यूआरएल में दाईं से बाईं ओर पढ़ा जाता है. किसी भी आइटम में बदलाव करने पर, होस्ट बदल जाता है.
विंडो मैनेजमेंट मॉड्यूल में, हमने पहले ही देखा है कि जब कोई उपयोगकर्ता इंस्टॉल किए गए PWA से किसी दूसरे ऑरिजिन पर जाता है, तो इन-ऐप्लिकेशन ब्राउज़र कैसा दिखता है.
इन-ऐप्लिकेशन ब्राउज़र तब भी दिखेगा, जब वेबसाइटों का टीएलडी और एसएलडी एक ही हो, लेकिन लेबल अलग-अलग हों. ऐसा इसलिए, क्योंकि तब उन्हें अलग-अलग ऑरिजिन माना जाता है.
वेब ब्राउज़िंग के संदर्भ में, किसी ऑरिजिन का एक अहम पहलू यह है कि स्टोरेज और अनुमतियां कैसे काम करती हैं. एक ऑरिजिन, अपने सभी कॉन्टेंट और PWA के बीच कई सुविधाएं शेयर करता है. इनमें ये शामिल हैं:
- स्टोरेज कोटा और डेटा (IndexedDB, कुकी, वेब स्टोरेज, कैश मेमोरी).
- सर्विस वर्कर के रजिस्ट्रेशन.
- वे अनुमतियां जिन्हें मंज़ूरी दी गई है या अस्वीकार किया गया है. जैसे, वेब पुश, जियोलोकेशन, सेंसर.
- वेब पुश रजिस्ट्रेशन.
किसी एक ऑरिजिन से दूसरे ऑरिजिन पर जाने पर, पिछला सारा ऐक्सेस रद्द हो जाता है. इसलिए, अनुमतियां फिर से देनी पड़ती हैं. साथ ही, आपका PWA, स्टोरेज में सेव किया गया सारा डेटा ऐक्सेस नहीं कर सकता.

