لتصميم تطبيقك للاستفادة إلى أقصى حد من التكنولوجيا التي تجعل التطبيقات المتوافقة مع الأجهزة الجوّالة (PWAs) موثوقة وقابلة للتثبيت وفعّالة، عليك أولاً فهم تطبيقك والقيود المفروضة عليه، واختيار بنية مناسبة لكليهما.
موافقة الجهات الخارجية مقابل موافقة الجهات المتعددة
في الوقت الحالي، هناك نمذجان أساسيان للبنية في تطوير الويب: التطبيقات من صفحة واحدة والتطبيقات المتعدّدة الصفحات.
يتم تحديد التطبيقات المكوّنة من صفحة واحدة من خلال استخدام JavaScript من جهة العميل للتحكّم في معظم أو كل عمليات عرض HTML للصفحة استنادًا إلى البيانات التي يسترجعها التطبيق أو يقدّمها له. ويلغي التطبيق وظائف التنقّل المضمّنة في المتصفّح، ويستبدلها بوظائف التوجيه ومعالجة العرض.
تحتوي التطبيقات المتعدّدة الصفحات عادةً على صفحات HTML معروضة مسبقًا يتم إرسالها مباشرةً إلى المتصفّح، وغالبًا ما يتم تحسينها باستخدام JavaScript من جهة العميل بعد انتهاء المتصفّح من تحميل صفحات HTML، وتعتمد على آليات التنقّل المضمّنة في المتصفّح لعرض المشاهدات اللاحقة.
يمكن استخدام كلتا البنيتين لإنشاء تطبيقات ويب تقدّمية (PWA).
ولكل منها مزايا وعيوب، واختيار الطريقة المناسبة لحالة الاستخدام والسياق هو مفتاح تقديم تجربة سريعة وموثوقة للمستخدمين.
التطبيقات من صفحة واحدة
- تعديلات على مستوى الصفحة بشكل أساسي
- التبعيات من جهة العميل التي يتم تحميلها عند بدء التشغيل
- تتسم عمليات التحميل اللاحقة بالسرعة بسبب استخدام ذاكرة التخزين المؤقت.
- ارتفاع تكلفة التحميل الأوّلي
- يعتمد الأداء على أجهزة الجهاز ومدى اتصاله بالشبكة.
- يجب إدخال تعقيد إضافي للتطبيق.
تكون التطبيقات من صفحة واحدة مناسبة من الناحية المعمارية في الحالات التالية:
- يرتكز تفاعل المستخدمين بشكل أساسي على التعديلات الأساسية للبيانات المترابطة المعروضة على الصفحة نفسها، مثل لوحة بيانات البيانات في الوقت الفعلي أو تطبيق لتعديل الفيديوهات.
- يحتوي تطبيقك على عناصر تعتمد على عملية الإعداد من جهة العميل فقط، مثل موفِّر مصادقة تابع لجهة خارجية يفرض تكلفة بدء تشغيل مرتفعة جدًا.
- تعتمد البيانات المطلوبة لتحميل عرض على سياق معيّن من جهة العميل فقط، على سبيل المثال، عرض عناصر التحكّم لجهاز متصل.
- التطبيق صغير وبسيط بما يكفي لدرجة أنّ حجمه وتعقيده لا يؤثران في السلبيات المذكورة أعلاه.
قد لا تكون SPA خيارًا جيدًا للهندسة في الحالات التالية:
- إنّ أداء التحميل الأوّلي أمر أساسي. عادةً ما تحتاج SPA إلى تحميل المزيد من JavaScript لتحديد ما سيتم تحميله وكيفية عرضه. إنّ وقت تحليل لغة JavaScript هذه وتنفيذها، بالإضافة إلى استرداد المحتوى، أبطأ من إرسال رمز HTML المعروض.
- يعمل تطبيقك في الغالب على الأجهزة ذات الأداء المنخفض أو المتوسط. ولأنّ SPA تعتمد على JavaScript في العرض، ستعتمد تجربة المستخدم على قوة الجهاز الخاص بها بشكل أكبر بكثير من MPA.
ولأنّه بحاجة إلى استبدال إعدادات التنقل المُدمَجة في المتصفِّح بمسارات التنقل، تتطلّب هذه التطبيقات الحد الأدنى من التعقيد بشأن التحديث الفعال لطريقة العرض الحالية وإدارة التغييرات في التنقل وإخلاء طرق العرض السابقة التي كان سيتعامل معها المتصفِّح لولا ذلك، ما يزيد من صعوبة صيانتها بشكلٍ عام وزيادة الضرائب على جهاز المستخدم.
التطبيقات المكوّنة من عدّة صفحات
- تشمل هذه الصفحات بشكل أساسي تعديلات على الصفحة بأكملها.
- إنّ سرعة العرض الأولية مهمة جدًا.
- يمكن تحسين البرمجة النصية من جهة العميل.
- تتطلّب طرق العرض الثانوية طلبًا آخر من الخادم.
- لا يتم نقل السياق بين طرق العرض.
- تتطلّب هذه الميزة خادمًا أو ميزة "العرض المُسبَق".
تكون التطبيقات المتعدّدة الصفحات خيارًا جيدًا من الناحية المعمارية في الحالات التالية:
- يتمحور تفاعل المستخدمين بشكل أساسي حول مشاهدات جزء واحد من البيانات مع بيانات اختيارية تستند إلى السياق، مثل تطبيق أخبار أو تجارة إلكترونية.
- إنّ سرعة العرض الأولية مهمة جدًا، لأنّ إرسال صفحات HTML التي سبق عرضها إلى المتصفّح أسرع من تجميعها من طلب بيانات بعد تحميل بديل يستند إلى JavaScript وتحليله وتنفيذه.
- يمكن تضمين التفاعل أو السياق من جهة العميل كتحسين بعد التحميل الأولي، على سبيل المثال، وضع ملف تعريف على صفحة معروضة أو إضافة مكوّنات ثانوية تعتمد على السياق من جهة العميل.
قد لا تكون منصّات التسويق التقدّمي خيارًا جيدًا للبنية في الحالات التالية:
- إنّ إعادة تنزيل لغة JavaScript أو CSS وإعادة تحليلها وإعادة تنفيذها مكلفة للغاية. يمكن تخفيف هذا العيب في التطبيقات المتوافقة مع الأجهزة الجوّالة التي تعمل بلا إنترنت باستخدام مشغّلات الخدمات.
- لا ينتقل السياق من جانب العميل، مثل موقع المستخدم، بسلاسة بين طرق العرض، وقد يكون إعادة الحصول على هذا السياق أمرًا مكلفًا. يجب إمّا تصويرها واسترجاعها، أو إعادة طلبها من وقت لآخر.
لأنّه يجب أن يعرض الخادم العروض الفردية بشكل ديناميكي أو يعرضها مسبقًا قبل الوصول إليها، ما قد يؤدي إلى تقييد الاستضافة أو زيادة تعقيد البيانات.
أيهما أختار؟
على الرغم من هذه الإيجابيات والسلبيات، فإنّ كلتا الطرازان صالحان لإنشاء تطبيقك المتوافق مع الأجهزة الجوّالة. يمكنك أيضًا دمجهما في أجزاء مختلفة من تطبيقك، استنادًا إلى احتياجاته، على سبيل المثال، أن تتّبع بطاقات بيانات المتجر بنية MPA وأن تتّبع خطوات الدفع بنية SPA.
بغض النظر عن الخيار الذي تختاره، فإنّ الخطوة التالية هي فهم كيفية استخدام مهام الخدمة على أفضل نحو لتقديم أفضل تجربة.
مزايا مشغِّل الخدمات
يمتلك موظّف الخدمة الكثير من الإمكانات التي تتجاوز التوجيه الأساسي وتسليم الردود المخزّنة مؤقتًا والردود الواردة من الشبكة. يمكننا إنشاء خوارزميات معقّدة يمكنها تحسين تجربة المستخدم وأدائه.
تشمل مشغّل الخدمات (SWI)
إنّ أحد الأنماط الناشئة لاستخدام مشغّلات الخدمات كجزء لا يتجزأ من بنية الموقع الإلكتروني هو ميزة "مشغّل الخدمات المضمّنة" (SWI).
تُقسِّم خدمة SWI الأصول الفردية، التي تكون في العادة صفحة HTML، إلى أجزاء حسب احتياجات التخزين المؤقت، ثم تدمجها مجددًا في مشغّل الخدمات لتحسين الاتساق والأداء والموثوقية، مع تقليل حجم ذاكرة التخزين المؤقت.

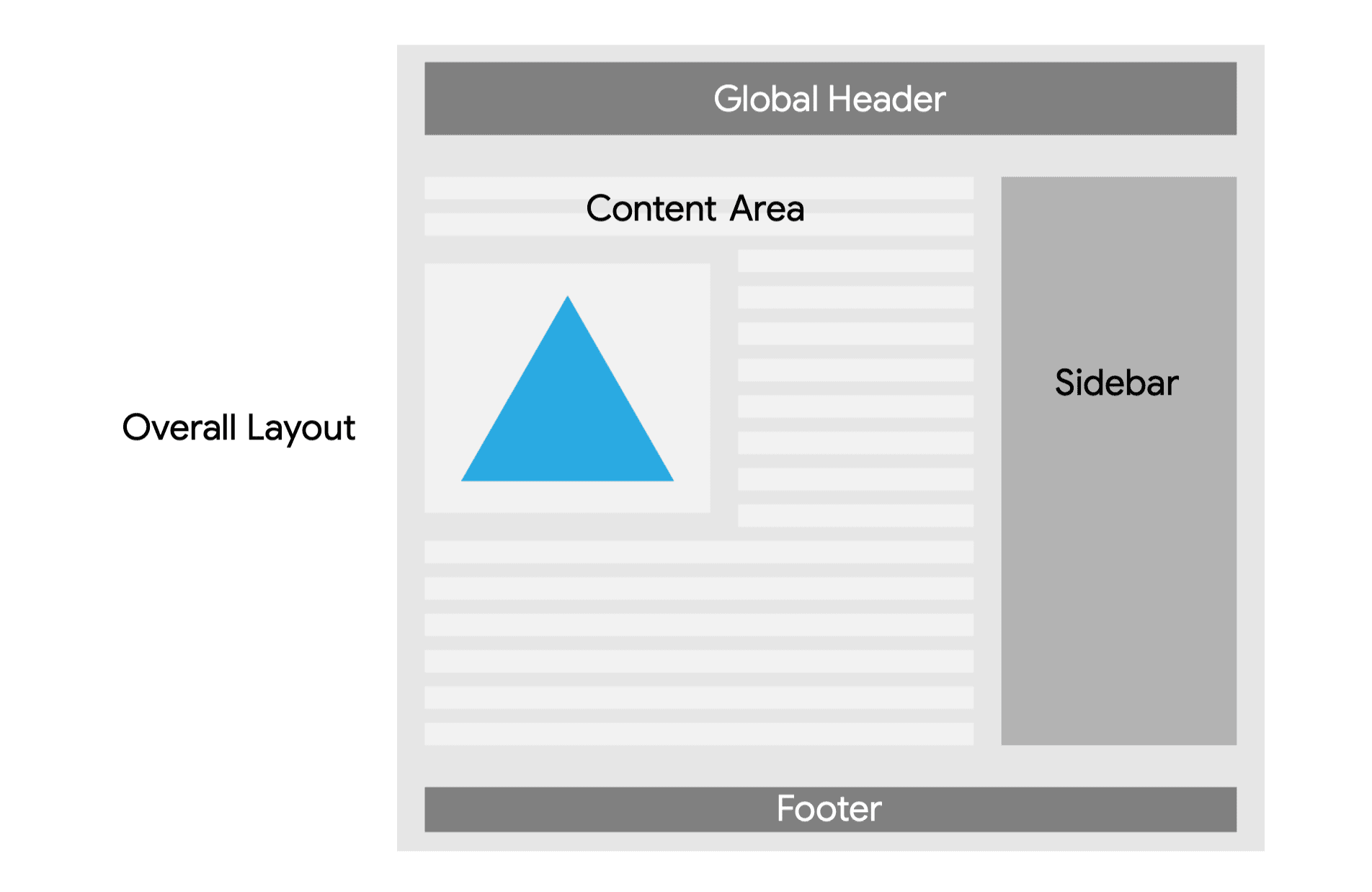
هذه الصورة هي نموذج لصفحة ويب. يتضمّن هذا الإطار خمسة أقسام مختلفة تقسم الصفحة إلى ما يلي:
- التنسيق العام
- العنوان الشامل (الشريط العلوي الداكن)
- منطقة المحتوى (الخطوط المتوسطة اليسرى والصورة)
- الشريط الجانبي (شريط طويل ببشرة داكنة قليلاً في منتصف اليمين)
- التذييل (الشريط السفلي الداكن)
التخطيط العام
من غير المرجّح أن يتغيّر التنسيق العام بشكل متكرّر ولا يتضمّن أيّ عناصر تابعة. وهو مرشح جيد للتخزين المؤقت المُسبَق.
الرأس والتذييل
ويحتوي الرأس والتذييل العامان على عناصر مثل القائمة العلوية وتذييل الموقع الإلكتروني، ويمثّلان تحديًا معيّنًا: في حال تخزين الصفحة مؤقتًا ككل، قد تتغير هذه العناصر بين عمليات تحميل الصفحة، استنادًا إلى وقت التخزين المؤقت للصفحة المحدّدة.
ويمكنك ضمان حصول المستخدمين على النسخة نفسها دائمًا، بغض النظر عن وقت تخزينها في ذاكرة التخزين المؤقت، وذلك من خلال فصلها وتخزينها مؤقتًا بشكل مستقل عن المحتوى. ولأنّه يتم تعديلها بشكل غير متكرّر، فهي مناسبة أيضًا للتخزين المؤقت المُسبَق. ومع ذلك، تعتمد هذه الصفحات على ملفات CSS وJavaScript الخاصة بالموقع الإلكتروني.
CSS وJavaScript
من الناحية المثالية، يجب تخزين ملفّات CSS وJavaScript للموقع الإلكتروني في ذاكرة التخزين المؤقت باستخدام استراتيجية "التحقّق من صحة البيانات أثناء عدم توفّرها" للسماح بإجراء تعديلات تدريجية بدون الحاجة إلى تعديل الخدمة العاملة، كما هو الحال مع مواد العرض المخزّنة مسبقًا في ذاكرة التخزين المؤقت. ومع ذلك، يجب أيضًا الاحتفاظ بحد أدنى من الإصدار كلما تم تعديل الخدمة العاملة باستخدام عنوان أو تذييل عام جديد. ولهذا السبب، يجب أيضًا تعديل ذاكرة التخزين المؤقت باستخدام أحدث إصدار من مواد العرض عند تثبيت الخدمة العاملة.
منطقة المحتوى
الخطوة التالية هي منطقة المحتوى. استنادًا إلى معدّل تكرار التعديلات، فإنّ استخدام استراتيجية "الشبكة أولاً" أو "البيانات القديمة أثناء إعادة التحقّق" هي استراتيجية جيدة هنا. يجب تخزين الصور مؤقتًا باستخدام استراتيجية "التخزين المؤقت أولاً"، كما سبق أن ناقشنا.
الشريط الجانبي
أخيرًا، بافتراض أنّ محتوى الشريط الجانبي يتضمّن محتوى ثانويًا، مثل العلامات والعناصر ذات الصلة، ليس مهمًا بما يكفي لسحبه من الشبكة. وتعمل استراتيجية "البيانات القديمة أثناء إعادة التحقّق من الصحة" على حلّ هذه المشكلة.
بعد الاطّلاع على كل هذه المعلومات، قد تعتقد أنّه لا يمكنك استخدام هذا النوع من التخزين المؤقت لكل قسم إلا في التطبيقات المكوّنة من صفحة واحدة. ولكن من خلال اعتماد أنماط مستوحاة من عمليات تضمين من جهة الحافة أو عمليات تضمين من جهة الخادم في خدمة worker، مع بعض ميزات خدمة worker المتقدّمة، يمكنك إجراء ذلك في أيّ من المعماريتَين.
جرِّب ذلك بنفسك
يمكنك تجربة رمز الخدمة المضمّن في ورشة رموز البرمجة التالية:
عرض الردود تدريجيًا
يمكن إنشاء الصفحة السابقة باستخدام نموذج هيكل التطبيق في عالم التطبيقات المُشغَّلة على خادم واحد، حيث يتم تخزين ذاكرة التخزين المؤقت لهيكل التطبيق، ثم عرضه، ويتم تحميل المحتوى من جهة العميل. مع طرح واجهة برمجة التطبيقات Streams API وإتاحتها على نطاق واسع، يمكن دمج كلّ من واجهة التطبيق والمحتوى في الخدمة العاملة وبثّهما إلى المتصفّح، ما يمنحك مرونة التخزين المؤقّت لواجهة التطبيق مع سرعة التطبيقات المتقدّمة للويب.
ويرجع ذلك إلى:
- يمكن إنشاء ساحات المشاركات بشكل غير متزامن، ما يسمح بإرسال أجزاء مختلفة من البث من مصادر أخرى.
- يمكن لمقدّم طلب البث البدء في العمل على الاستجابة فور توفّر الجزء الأول من البيانات، بدلاً من الانتظار إلى أن يكتمل العنصر بالكامل.
- أمّا أدوات التحليل المحسّنة للبث، بما فيها المتصفّح، فبإمكانها عرض محتوى البث تدريجيًا قبل اكتماله، ما يؤدي إلى تسريع الأداء الملحوظ للاستجابة.
وبفضل هذه السمات الثلاث للبث، تحقّق التصاميم المستندة إلى البث عادةً أداءً أسرع من تلك التي لا تستند إليه.
قد يكون من الصعب التعامل مع واجهة برمجة التطبيقات Streams API لأنّها معقّدة ومنخفضة المستوى. لحسن الحظ، تتوفّر وحدة Workbox يمكنها المساعدة في إعداد استجابات البث لعمال الخدمة.
النطاقات ومصادر البيانات ونطاق تطبيق الويب المتوافق
تخضع جميع مهام Web Worker، بما في ذلك مهام Service Worker ومساحة التخزين وحتى نافذة تطبيق PWA المثبَّت، لواحدة من أهم آليات الأمان على الويب: سياسة المصدر نفسه. ضمن المصدر نفسه، يتم منح الأذونات ويمكن مشاركة البيانات ويمكن لعامل الخدمة التواصل مع عملاء مختلفين. خارج المصدر نفسه، لا يتم منح الأذونات تلقائيًا ويتم عزل البيانات ولا يمكن الوصول إليها بين المصادر المختلفة.
سياسة المصدر نفسه
يتم تحديد عنوانَي URL بأنّهما يتشاركان المصدر نفسه إذا كان البروتوكول والمنفذ والمضيف متطابقين.
على سبيل المثال، يكون لصفحتَي https://squoosh.app وhttps://squoosh.app/v2 المصدر نفسه، ولكنّ http://squoosh.app وhttps://squoosh.com وhttps://app.squoosh.app وhttps://squoosh.app:8080 لها مصادر مختلفة. راجِع مرجع MDN لسياسة المصدر نفسه للاطّلاع على مزيد من المعلومات والأمثلة.
إنّ تغيير النطاقات الفرعية ليس الطريقة الوحيدة التي يمكن أن يتغيّر بها المضيف. يتألّف كل مضيف من نطاق مستوى أعلى (TLD) ونطاق مستوى ثانوي (SLD) وتصنيفات صفرية أو أكثر (يُشار إليها أحيانًا باسم النطاقات الفرعية)، ويتم الفصل بينها بنقطتين ويتم قراءتها من اليمين إلى اليسار في عنوان URL. يؤدي التغيير في أيّ من العناصر إلى ظهور مضيف مختلف.
في وحدة إدارة النوافذ، سبق أن اطّلعنا على شكل المتصفّح داخل التطبيق عندما ينتقل المستخدم إلى مصدر مختلف من تطبيق متوافق مع تقنيات الويب التقدّمي (PWA) مثبّت.
سيظهر هذا المتصفّح داخل التطبيق حتى إذا كانت المواقع الإلكترونية تتضمّن نطاقَي المستوى الأعلى (TLD) وSLD نفسهما، ولكن بتصنيفات مختلفة، لأنّها تُعدّ حينئذٍ مصادر مختلفة.
أحد الجوانب الرئيسية لمصدر البيانات في سياق تصفّح الويب هو آلية عمل مساحة التخزين والأذونات. تشترك نقطة الأصل الواحدة في العديد من الميزات مع جميع المحتوى وتطبيقات الويب التقدّمية ضمنها، بما في ذلك:
- حصة التخزين والبيانات (IndexedDB وملفات تعريف الارتباط وWeb Storage وذاكرة التخزين المؤقت)
- عمليات تسجيل ملفات تشغيل الخدمات
- الأذونات التي تم منحها أو رفضها (مثل الأذونات الفورية على الويب ورصد الموقع الجغرافي وأدوات الاستشعار).
- عمليات تسجيل الإشعارات الفورية على الويب
عند الانتقال من مصدر إلى آخر، يتم إبطال جميع أذونات الوصول السابقة، لذا يجب منح الأذونات مرة أخرى، ولا يمكن لتطبيقك المتوافق مع الأجهزة الجوّالة على الويب الوصول إلى جميع البيانات المحفوظة في مساحة التخزين.
