Le stockage du cache est un outil puissant. Cela rend vos applications moins dépendantes des conditions du réseau. En utilisant correctement les caches, vous pouvez rendre votre application Web disponible hors connexion et diffuser vos ressources le plus rapidement possible, quelles que soient les conditions du réseau. Comme indiqué dans Composants et données, vous pouvez choisir la meilleure stratégie pour mettre en cache les composants nécessaires. Pour gérer le cache avec lequel votre service worker interagit, utilisez l'API Cache Storage.
L'API Cache Storage est disponible dans différents contextes :
- Le contexte de la fenêtre (le thread principal de votre PWA).
- Le service worker.
- Tous les autres nœuds de calcul que vous utilisez.
L'un des avantages de la gestion de votre cache à l'aide de service workers est que son cycle de vie n'est pas lié à la fenêtre, ce qui signifie que vous ne bloquez pas le thread principal. Notez que, pour utiliser l'API Cache Storage, la plupart de ces contextes doivent être associés à une connexion TLS.
Éléments à mettre en cache
La première question que vous vous posez peut-être sur la mise en cache est de savoir ce qu'il faut mettre en cache. Bien qu'il n'y ait pas de réponse unique à cette question, vous pouvez commencer par toutes les ressources minimales dont vous avez besoin pour afficher l'interface utilisateur.
Ces ressources doivent inclure :
- Code HTML de la page principale (start_url de votre application).
- Feuilles de style CSS nécessaires pour l'interface utilisateur principale.
- Images utilisées dans l'interface utilisateur.
- Fichiers JavaScript requis pour afficher l'interface utilisateur.
- Données, telles qu'un fichier JSON, requises pour afficher une expérience de base.
- Polices Web
- Dans une application multipage, les autres documents HTML que vous souhaitez diffuser rapidement ou hors connexion.
Prêt pour le mode hors connexion
Bien que la capacité à fonctionner hors connexion soit l'une des exigences pour une progressive web app, il est essentiel de comprendre que toutes les PWA n'ont pas besoin d'une expérience hors connexion complète, par exemple les solutions de cloud gaming ou les applications d'actifs crypto. Vous pouvez donc proposer une interface utilisateur de base pour guider vos utilisateurs dans ces situations.
Votre PWA ne doit pas afficher le message d'erreur d'un navigateur indiquant que le moteur de rendu Web n'a pas pu charger la page. Utilisez plutôt votre service worker pour afficher votre propre message, en évitant une erreur de navigateur générique et déroutante.
Il existe de nombreuses stratégies de mise en cache différentes que vous pouvez utiliser en fonction des besoins de votre PWA. Il est donc important de concevoir votre utilisation du cache de manière à offrir une expérience rapide et fiable. Par exemple, si tous les éléments de votre application se téléchargent rapidement, ne consomment pas beaucoup d'espace et n'ont pas besoin d'être mis à jour à chaque requête, la mise en cache de tous vos éléments serait une stratégie valable. Si, en revanche, vous avez des ressources qui doivent être la dernière version, vous pouvez envisager de ne pas les mettre en cache du tout.
Utiliser l'API
Utilisez l'API Cache Storage pour définir un ensemble de caches dans votre origine, chacun étant identifié par un nom de chaîne que vous pouvez définir. Accédez à l'API via l'objet caches. La méthode open permet de créer ou d'ouvrir un cache déjà créé. La méthode "open" renvoie une promesse pour l'objet cache.
caches.open("pwa-assets")
.then(cache => {
// you can download and store, delete or update resources with cache arguments
});
Télécharger et stocker des composants
Pour demander au navigateur de télécharger et de stocker les éléments, utilisez les méthodes add ou addAll. La méthode add envoie une requête et stocke une réponse HTTP, tandis que addAll stocke un groupe de réponses HTTP sous forme de transaction en fonction d'un tableau de requêtes ou d'URL.
caches.open("pwa-assets")
.then(cache => {
cache.add("styles.css"); // it stores only one resource
cache.addAll(["styles.css", "app.js"]); // it stores two resources
});
L'interface de stockage du cache stocke l'intégralité d'une réponse, y compris tous les en-têtes et le corps. Par conséquent, vous pouvez le récupérer ultérieurement à l'aide d'une requête HTTP ou d'une URL comme clé. Vous découvrirez comment procéder dans le chapitre sur le déploiement.
Quand mettre en cache
Dans votre PWA, vous décidez quand mettre les fichiers en cache. Bien qu'une approche consiste à stocker autant d'éléments que possible lorsque le service worker est installé, ce n'est généralement pas la meilleure idée. La mise en cache de ressources inutiles gaspille de la bande passante et de l'espace de stockage, et peut entraîner la diffusion de ressources obsolètes non souhaitées par votre application.
Vous n'avez pas besoin de mettre en cache tous les éléments à la fois. Vous pouvez le faire plusieurs fois au cours du cycle de vie de votre PWA, par exemple :
- Lors de l'installation du service worker.
- Après le premier chargement de la page.
- Lorsque l'utilisateur accède à une section ou à un itinéraire.
- Lorsque le réseau est inactif.
Vous pouvez demander la mise en cache de nouveaux fichiers dans le thread principal ou dans le contexte du service worker.
Mise en cache des composants dans un service worker
L'un des scénarios les plus courants consiste à mettre en cache un ensemble minimal d'éléments lorsque le service worker est installé. Pour ce faire, vous pouvez utiliser l'interface de stockage du cache dans l'événement install du service worker.
Étant donné que le thread du service worker peut être arrêté à tout moment, vous pouvez demander au navigateur d'attendre la fin de la promesse addAll pour augmenter les chances de stocker tous les éléments et de maintenir la cohérence de l'application. L'exemple suivant montre comment procéder à l'aide de la méthode waitUntil de l'argument d'événement reçu dans l'écouteur d'événements du service worker.
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", event => {
event.waitUntil(
caches.open("pwa-assets")
.then(cache => {
return cache.addAll(urlsToCache);
});
);
});
La méthode waitUntil() reçoit une promesse et demande au navigateur d'attendre que la tâche de la promesse soit résolue (réussie ou échouée) avant de mettre fin au processus du service worker. Vous devrez peut-être enchaîner les promesses et renvoyer les appels add() ou addAll() afin qu'un seul résultat soit transmis à la méthode waitUntil().
Vous pouvez également gérer les promesses à l'aide de la syntaxe async/await. Dans ce cas, vous devez créer une fonction asynchrone qui peut appeler await et qui renvoie une promesse à waitUntil() après son appel, comme dans l'exemple suivant :
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", (event) => {
let cacheUrls = async () => {
const cache = await caches.open("pwa-assets");
return cache.addAll(urlsToCache);
};
event.waitUntil(cacheUrls());
});
Requêtes multidomaines et réponses opaques
Votre PWA peut télécharger et mettre en cache des éléments provenant de votre origine et de domaines croisés, tels que du contenu provenant de CDN tiers. Avec une application multidomaine, l'interaction du cache est très semblable à celle des requêtes de même origine. La requête est exécutée et une copie de la réponse est stockée dans votre cache. Comme pour les autres ressources mises en cache, il ne peut être utilisé que dans l'origine de votre application.
L'élément sera stocké en tant que réponse opaque, ce qui signifie que votre code ne pourra pas voir ni modifier le contenu ou les en-têtes de cette réponse. De plus, les réponses opaques n'exposent pas leur taille réelle dans l'API Storage, ce qui affecte les quotas. Certains navigateurs affichent des tailles importantes, comme 7 Mo, même si le fichier ne fait que 1 Ko.
Modifier et supprimer des composants
Vous pouvez mettre à jour des composants à l'aide de cache.put(request, response) et les supprimer avec delete(request).
Pour en savoir plus, consultez la documentation sur l'objet Cache.
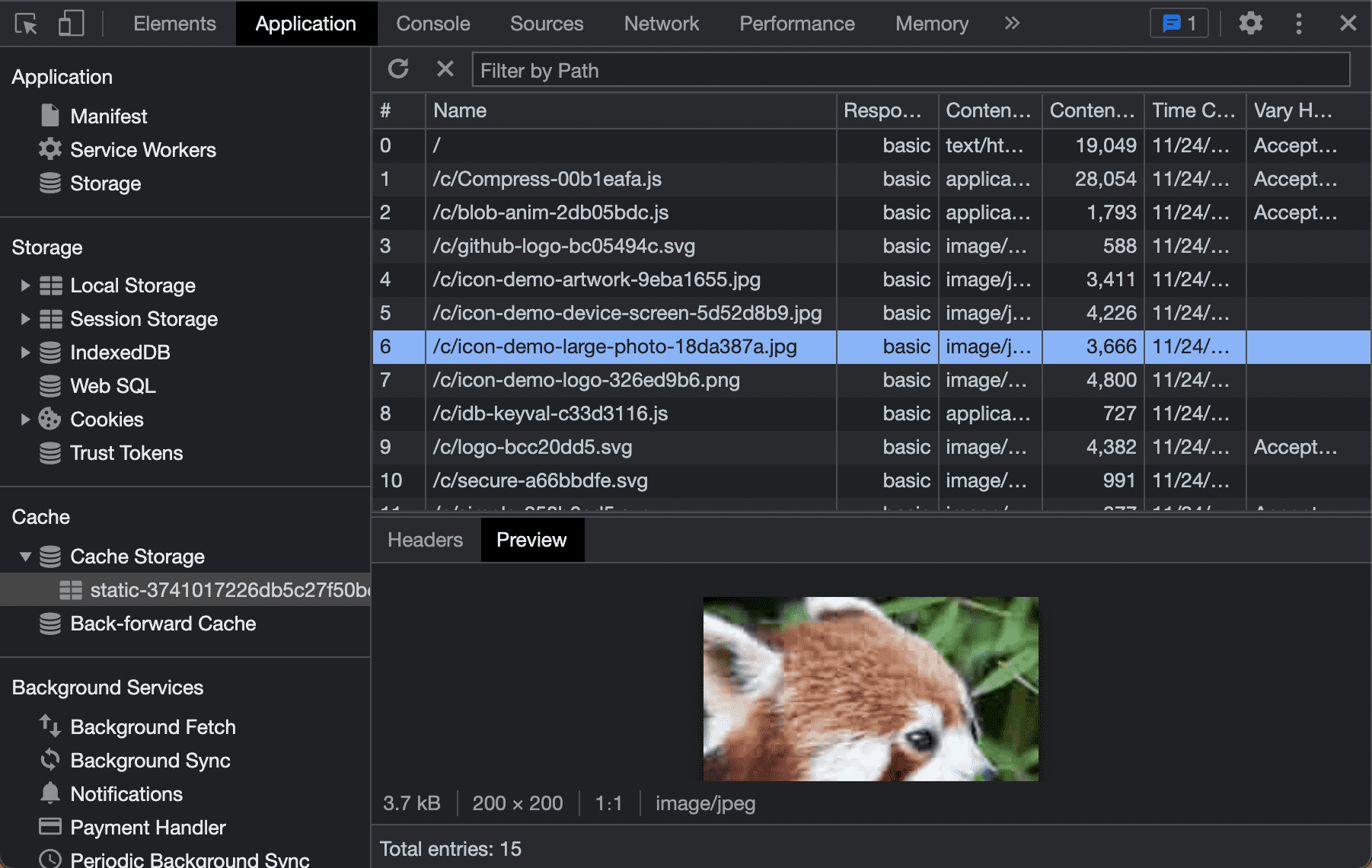
Déboguer l'espace de stockage du cache
De nombreux navigateurs proposent un moyen de déboguer le contenu du stockage du cache dans l'onglet "Application" de leurs outils de développement. Vous pouvez y consulter le contenu de chaque cache dans l'origine actuelle. Nous aborderons ces outils plus en détail dans le chapitre sur les outils et le débogage.